
نحوه ایجاد منو تک صفحه (Anchor) با استفاده از المنتور
شاید براتون پیش اومده باشه که یک صفحه را با المنتور طراحی کردید و می خواهید با کلیک بر روی لینک های منو، به قسمت

شاید براتون پیش اومده باشه که یک صفحه را با المنتور طراحی کردید و می خواهید با کلیک بر روی لینک های منو، به قسمت

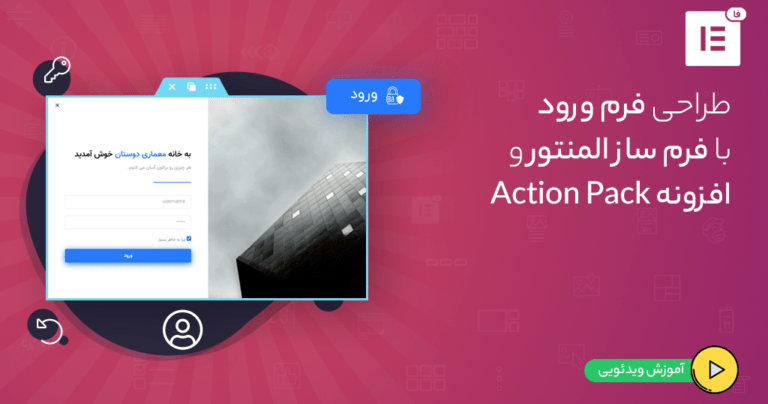
در سری آموزش های کار با افزونه Action Pack نحوه ایجاد فرم ثبت نام و فرم ورود را با هم دیگه کار کردیم. در این

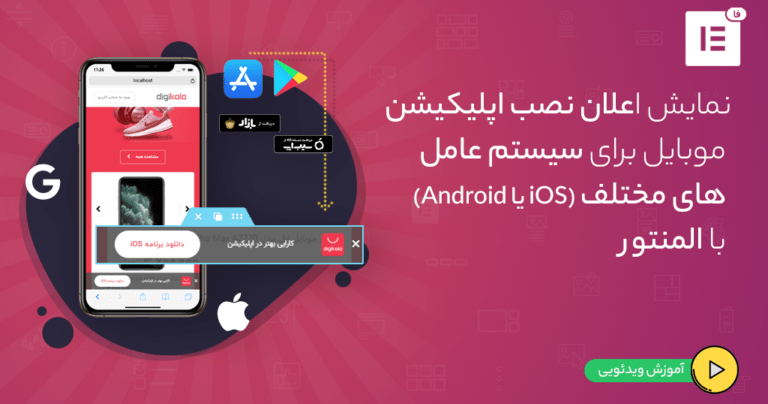
برخی از سایت هایی که دارای اپلیکیشن موبایل هستند، در هنگام ورود به سایت اگر با موبایل وارد شوید، اعلان نصب اپلیکیشن را به شما

در آموزش های قبلی، نحوه طراحی فرم ثبت نام با استفاده از فرم ساز المنتور را توضیح دادیم. می توانید آموزش مرتبط را از طریق

افزونه ووکامرس به شما قابلیت اضافه کردن ویژگی های مختلفی را به محصول می دهد. برای مثال، در محصول موبایل ویژگی های مختلف مانند رنگ،
المنتور پرو، شامل کتابخانه بزرگی از آیکون های Font Awesome با نسخه 5 می باشد. ولی ممکن است این آیکون ها مورد استفاده شما نباشد

فرم ساز المنتور یکی از قوی ترین فرم ساز های موجود در وردپرس می باشد. این فرم ساز که دارای قابلیت های سفارشی سازی فروانی

نسخه جدید المنتور پرو به همراه یک ویجت جذاب برای نمایش انیمیشن های متحرک معرفی شد. ویجت Lottie که می توانید انیمیشن های با فرمت

در بسیاری از سایت ها برای نمایش اطلاعیه ها از روش های مختلفی استفاده می کنند. نوار اعلان، پاپ آپ و … استفاده از پاپ

گاهی اوقات نیاز هست برای بخش های مختلف سایت طراحی های کوچکی اضافه کنیم تا کمی از حالت ساده خارج شده و جذابیت بیشتری برای

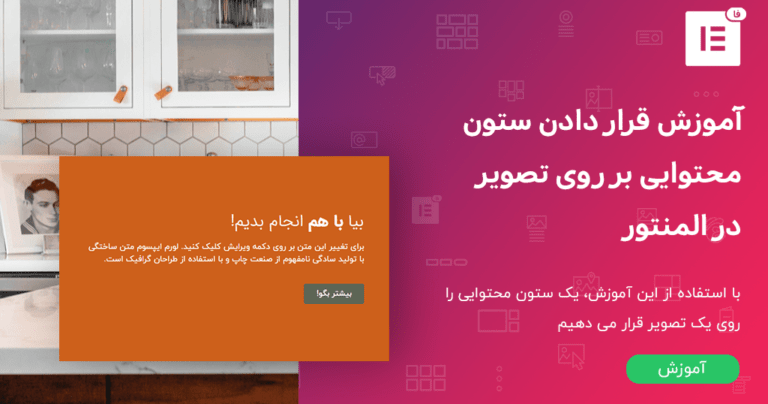
امروز در این آموزش قصد داریم در مورد همپوشانی ستون ها (Overlapping Columns) و قرار دادن متن و توضیحات بر روی تصویر صحبت کنیم. به

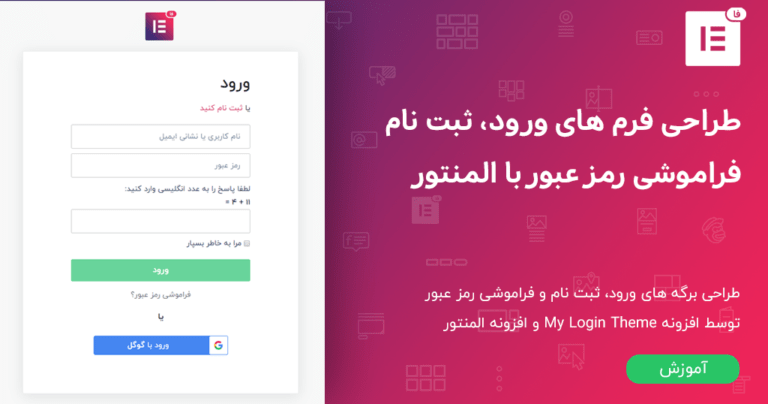
شاید تا به حال سعی کرده باشید فرم های ورود، ثبت نام و فراموشی رمز عبور را در وردپرس طراحی کنید. ولی به دلیل محدودیت