در سری آموزش های کار با افزونه Action Pack نحوه ایجاد فرم ثبت نام و فرم ورود را با هم دیگه کار کردیم.
در این آموزش نحوه ایجاد فرم فراموشی رمز عبور و فرم تعیین رمز عبور جدید را توضیح می دهیم.
توجه مهم: در نسخه های جدید فرم رمز عبور جدید حذف شده و دیگر نیازی به طراحی این فرم نیست. کافیست فقط یک فرم فراموشی رمز عبور با 2 فیلد ایمیل و رمز عبور طراحی کنید.
طراحی فرم فراموشی رمز عبور با المنتور
ایجاد برگه رمز عبور جدید
برای ایجاد فرم فراموشی رمز، ابتدا باید یک برگه برای تعیین رمز جدید بعد از درخواست فراموشی رمز قرار دهید.
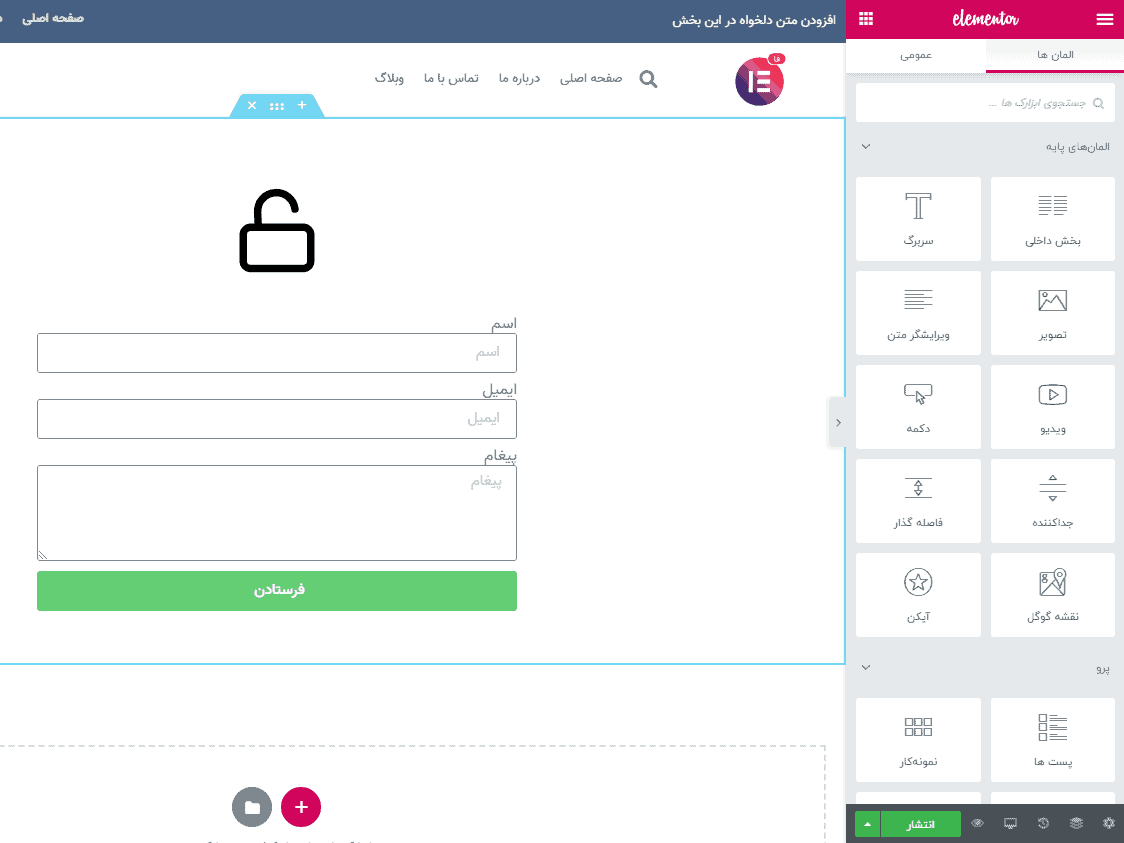
از قسمت برگه ها، یک برگه به نام رمز عبور جدید ایجاد کنید. دکمه ویرایش با المنتور را بزنید. در صفحه ویجت فرم المنتور را قرار دهید.
ایجاد فیلد رمز عبور جدید
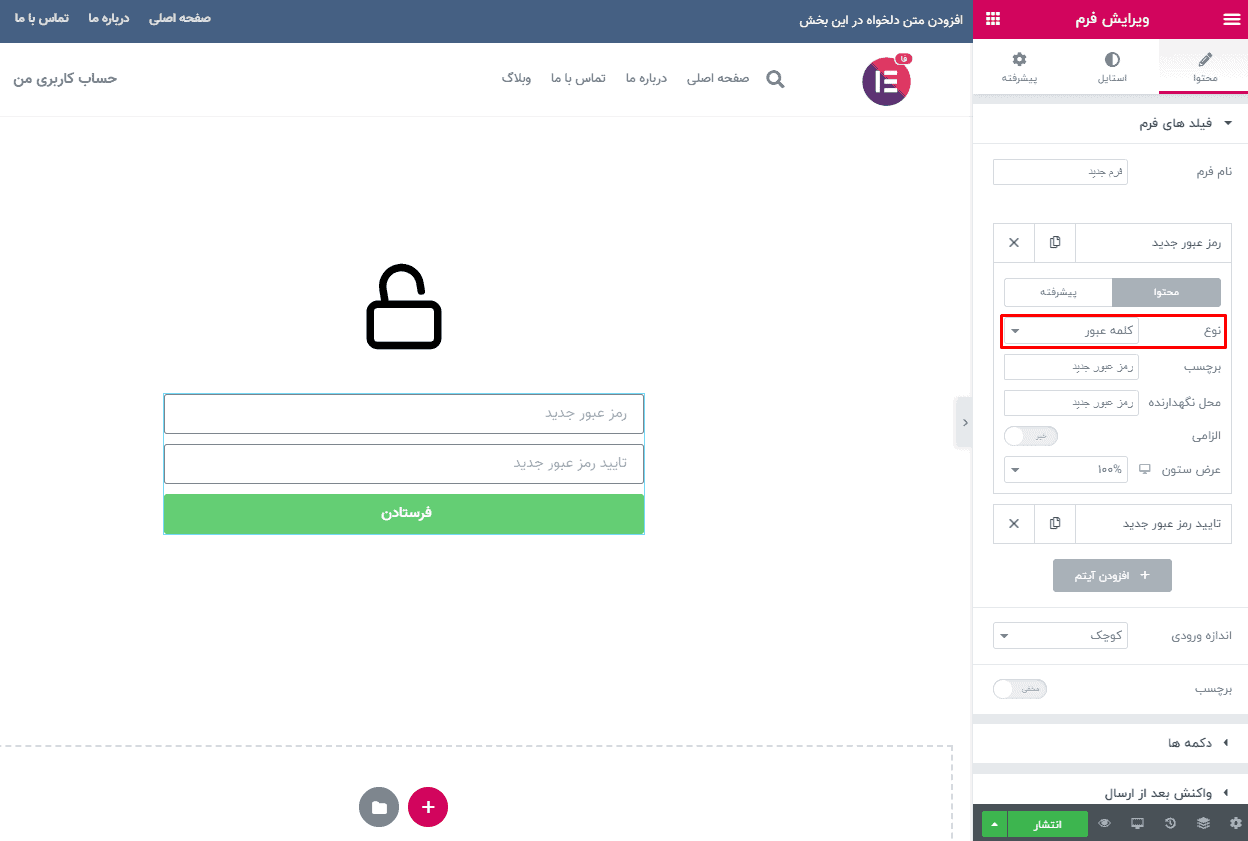
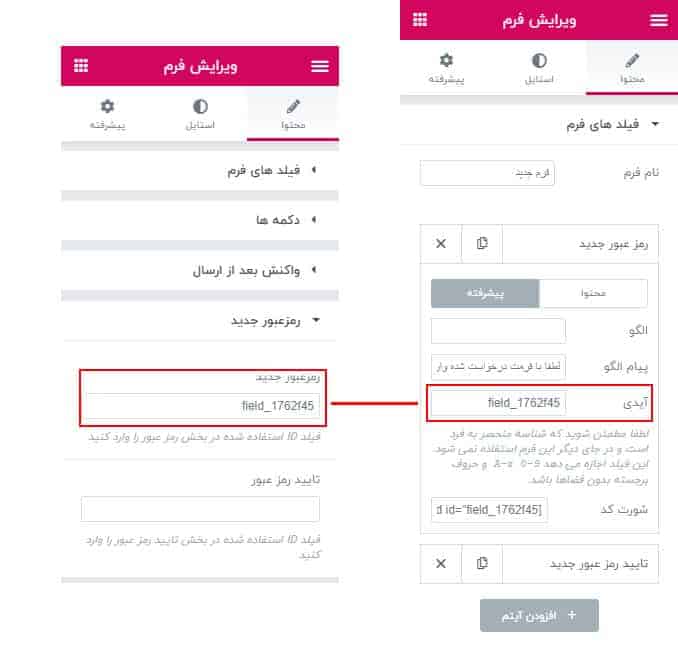
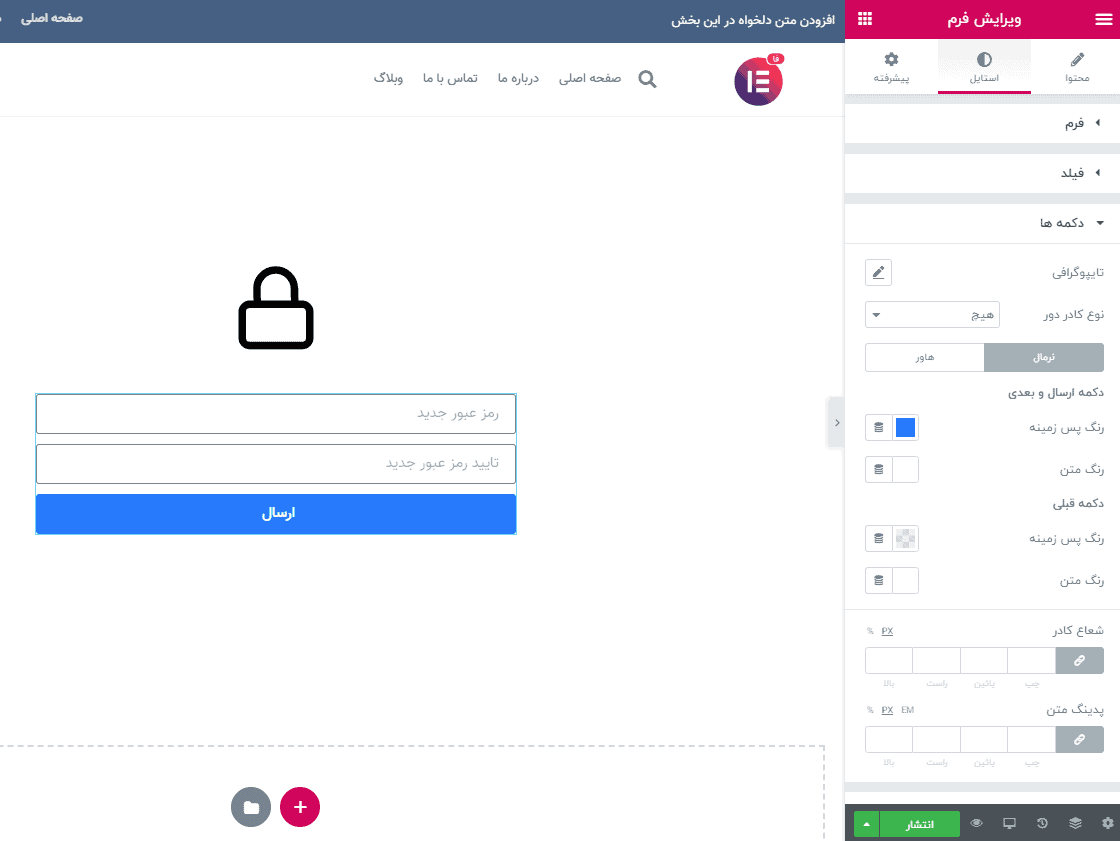
روی ویجت فرم کلیک رده و فقط 2 فیلد از نوع کلمه عبور قرار دهید. فیلد اول رمز عبور جدید و فیلد دوم تایید رمز عبور جدید نام گذاری شود.

واکنش بعد از ارسال
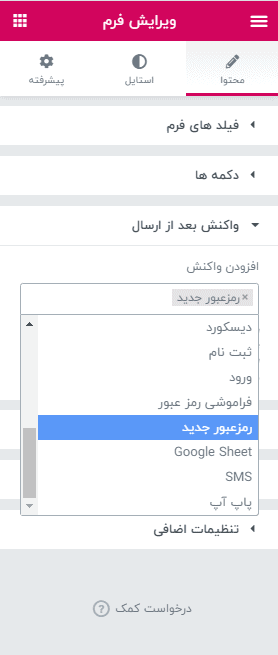
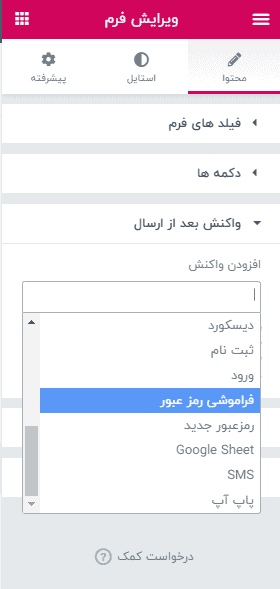
در تب واکنش بعد از ارسال، از بین گزینه ها، گزینه رمز عبور جدید را انتخاب کنید. این گزینه و گزینه های ثبت نام، ورود و فراموشی با نصب شدن افزونه Action Pack اضافه خواهد شد.

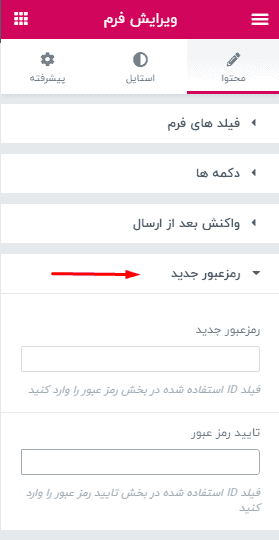
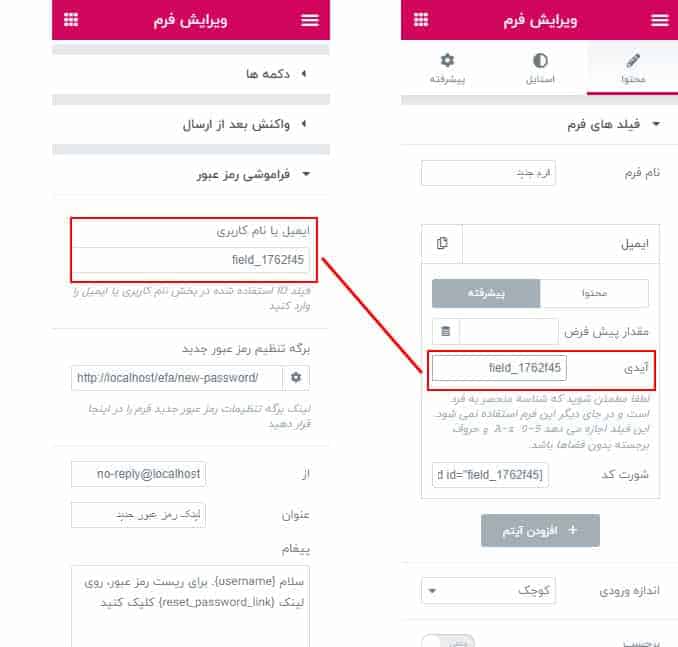
بعد از انتخاب این گزینه، تب جدید به نام رمز عبور جدید به فرم المنتور اضافه خواهد شد. در این تب باید شناسه های فیلد های رمز عبور که بالاتر ساختیم را در اینجا جایگذاری کنیم.
شناسه فیلد اول را در جایگاه رمز عبور جدید قرار دهید. برای تایید رمز عبور هم به همین شمل اقدام کنید.
می توانید فرم را سفارشی سازی کرده و صفحه را ذخیره کنید. آدرس صفحه را نگه دارید.( در ادامه به آدرس صفحه نیاز داریم.)
ایجاد برگه فراموشی رمز عبور
مجدد از بخش برگه ها یک برگه جدید ایجاد کنید. نام برگه را فراموشی رمز عبور قرار دهید.
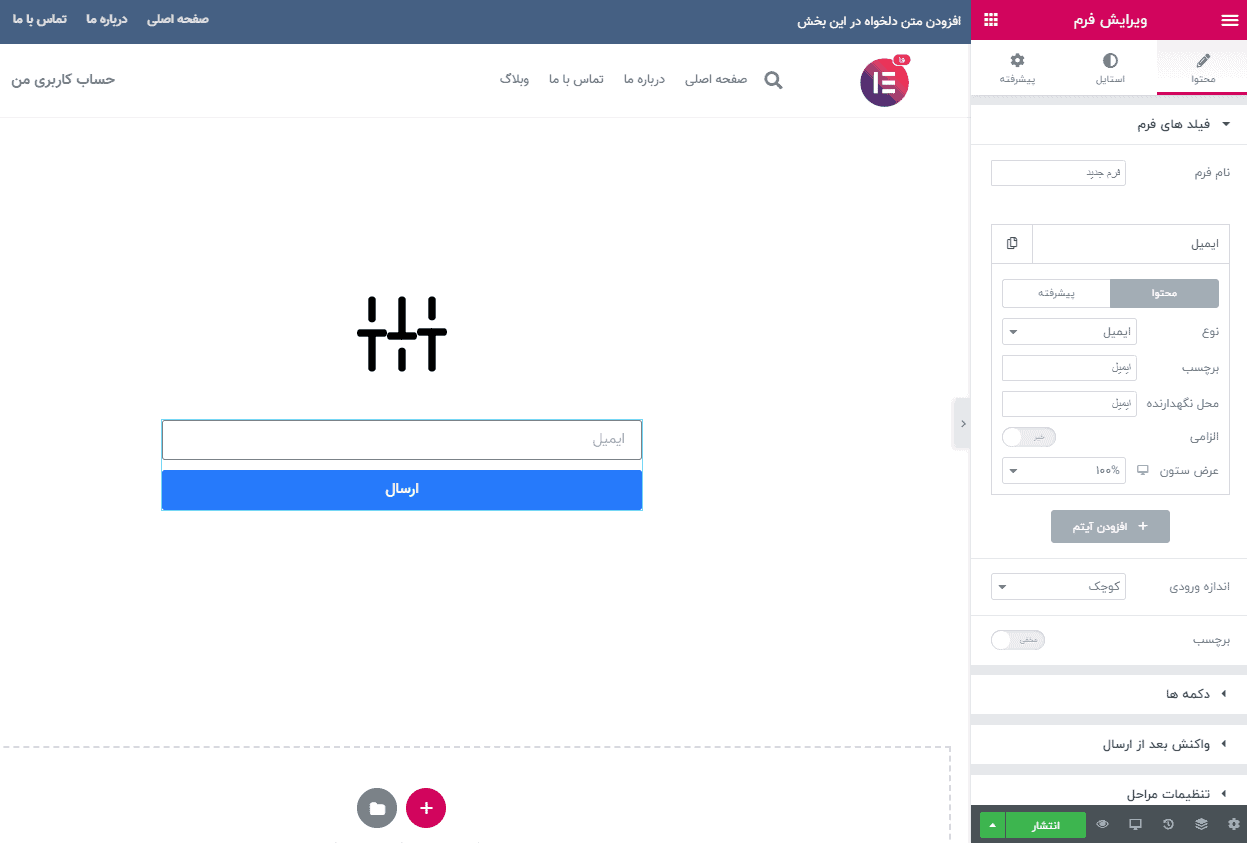
مجدد ویجت فرم را داخل صفحه قرار داده و و فقط یک فیلد ایمیل قرار دهید.
واکنش بعد از ارسال
بعد از ایجاد فیلد ایمیل، به تب واکنش بعد از ارسال رفته و از بین گزینه ها، گزینه فراموشی رمز عبور را انتخاب کنید.
با زدن روی این گزینه، تب جدید فراموشی رمز عبور اضافه خواهد شد. حال باید شناسه فیلد ایمیل را در اینجا قرار دهید.
سپس در قسمت برگه تنظیم رمز عبور جدید، آدرس برگه ای که در مرحله قبل ایجاد کردیم را وارد کنید.
می توانید عنوان و متن ایمیل ارسالی را هم در اینجا سفارشی سازی کنید.
حالا می توانید صفحه را ذخیره کنید. بعد از ارسال ایمیل توسط کاربر، لینک تغییر رمزعبور به ایمیل کاربر ارسال شده و با کلیک بر روی لینک، به صفحه رمز عبور جدید طراحی شده توسط المنتور منتقل می شوید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش دارید، از بخش نظرات با ما در میان بگذارید.

















27 پاسخ
سلام و خسته نباشید
من افزونه Action Pack رو خریداری و فعال کردم. الان گزینه های جدیدی به قسمت واکنش های بعد از ارسال اضافه شده اما متاسفانه گزینه «رمز عبور جدید» نیست. چکار کنم؟
سلام و خسته نباشید
من از این افزونه برای ساخت صفحه رمز عبور استفاده کردم ولی دو یک مشکل امنیتی موجود داره.
تمامی بخش های افزونه رو برسی کردم ولی گزینه ایی برای اجبار انتخاب پسورد قوی برای کاربر پیدا نکردم
آیا راهی هست در این فرم این مورد را اضافه کنیم؟
سلام میشه بگید نسخه اکشن پکتون چنده چون قسمت فراموشی رمز عبور و تایید رمز عبور برای من مدلش فرق میکنه
با سلام
نسخه محصول در سایدبار محصولات نوشته شده است.
با سلام
چیزی که من درست کردم در ورژن جدید به این شکل است که شما در قسمت فراموشی رمز عبور دوتا دکمه درست کنید اولی ایمیل دومی هم رمز جدید که رمز جدید بعد از کلیک روی لینک داخل ایمیل نشان داده میشود
با سلام
بله درسته به همین صورت باید طراحی کنید.
سلام
گزینه رمز عبور جدید در ورژن جدید دیده نمی شود. چه باید کرد؟
با سلام
ابتدای آموزش توضیح داده شده:
توجه مهم: در نسخه های جدید فرم رمز عبور جدید حذف شده و دیگر نیازی به طراحی این فرم نیست. کافیست فقط یک فرم فراموشی رمز عبور با 2 فیلد ایمیل و رمز عبور طراحی کنید.
سلام اگه گزینه رمز عبور جدید داره من بخرم ؟؟
با سلام
قابلیت تغییر رمز عبور جدید هم دارد. البته با آموزش کمی متفاوت هست و کارکرد به همان صورت هست.
با سلام
بنده این افزونه رو نصب کردم در قسمت ساخت رمز جدید اون قسمت که واکنش بعد ارسال رو میزنم گزینه رمز عبور جدید نداره؟ چیکار باید کنم؟!!!!!!!!
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی راهنمایی کند.
اینجا به همه میگید به پشتیبانی تیکت بزن، پشتیبانی میگه قبل از خرید توضیح دادیم باید چیکار کنید!!!!
واقعا دوست ندارید مشتری بمونه براتون یا فقط یکبار دوست داشتین بهش بفروشید ؟
چون با این شرایط من دیگه از این سایت خرید نمیکنم
سلام
این مشکل عدم وجود گزینه “رمز عبور جدید” در تب action after submit چیه که همه درگیرشند. چرا حلش نمیکنید ؟
منم تازه الان خرید انجام دادم
کلی هم عجله دارم
اما باید منتظر پاسخ تیکت پشتیبانب شما بمونم
اینجوری به اعتبارتون لطمه میزنید دوستان
قرار نیست آموزش جدیدش رو بزارید ؟
من به شخصه بخاطر اینکه آموزش داشت ازتون خریدم
الان باید چیکار کنم ؟
سلام
در تب واکنش بعد از ارسال “رمز عبور جدید” را ندارم. فقط “فراموشی رمز عبور “را دارم.
باید چطوری تنظیم کرد؟
صفحه ورود و فراموشی رمز عبور وردپرس با ووکامرس یکی هست؟
با سلام
با ووکامرس متقاوت است.
سلام خسته نباشید
ببخشید برای ما رمز عبور جدید نداره میشه راهمایی کنید باید چیکار کنیم؟؟؟؟؟
با سلام
لطفا داخل سایت تیکت بزنید و مشکل را از طریق بخش پشتیبانی مطرح کنید.
مهندس جان سلام، ممنون میشم این آموزش رو نسبت به نسخه جدید بروز کنید. خیلی خیلی سپاسگزارم.
با سلام
بله حتما در حال انجام است. توضیحی در مورد قرار دادن نسخه جدید میدم:
برای این صفحه کافیه واکنش بعد از ارسال فقط فراموشی رمز عبور قرار بگیرد و سپس 2 فیلد ایمیل و رمز عبور ساخته شود.
فیلد رمز عبور به صورت خودکار در سایت مخفی شده و بعد از ارسال لینک بازیابی رمز به ایمیل نمایش داده می شود.
سلام
لطفا این آموزش رو بروز کنید چون نسخه جدید نسبت به نسخه ای که اینجا آموزش دادید تغییراتی برای ساخت فرم فراموشی رمز عبور داشته
با تشکر
سلام
فکر کنم این افزونه مشکل داره چون صفحه فراموشی رمز که طراحی می کنیم بعد ذخیره خطای شما امکان مشاهده این صفحه را ندارید میده
با سلام
در نسخه جدید مشکلی نداره و به درستی کار می کنه.
باسلام و خسته نباشید
خیلی ممنون بابت آموزش های خوبتون
ببخشید میشه بگید فایل هایی که برای ویجت lottie استفاده کردید با چه پسوندی بودند و از کجا دانلود کردید؟
باتشکر.
با سلام
نحوه دانلود این فایل ها در آموزش نحوه اضافه کردن انیمیشن های متحرک به سایت با استفاده از Lottie و المنتور قرار دارد.