نسخه 3.20 ویژگی های جدید هیجان انگیزی را معرفی می کند که انعطاف پذیری شرایط نمایش را افزایش می دهد. این نسخه همچنین زمان بارگذاری فرانت اند و باطن سایت شما و موارد دیگر را بهبود می بخشد!
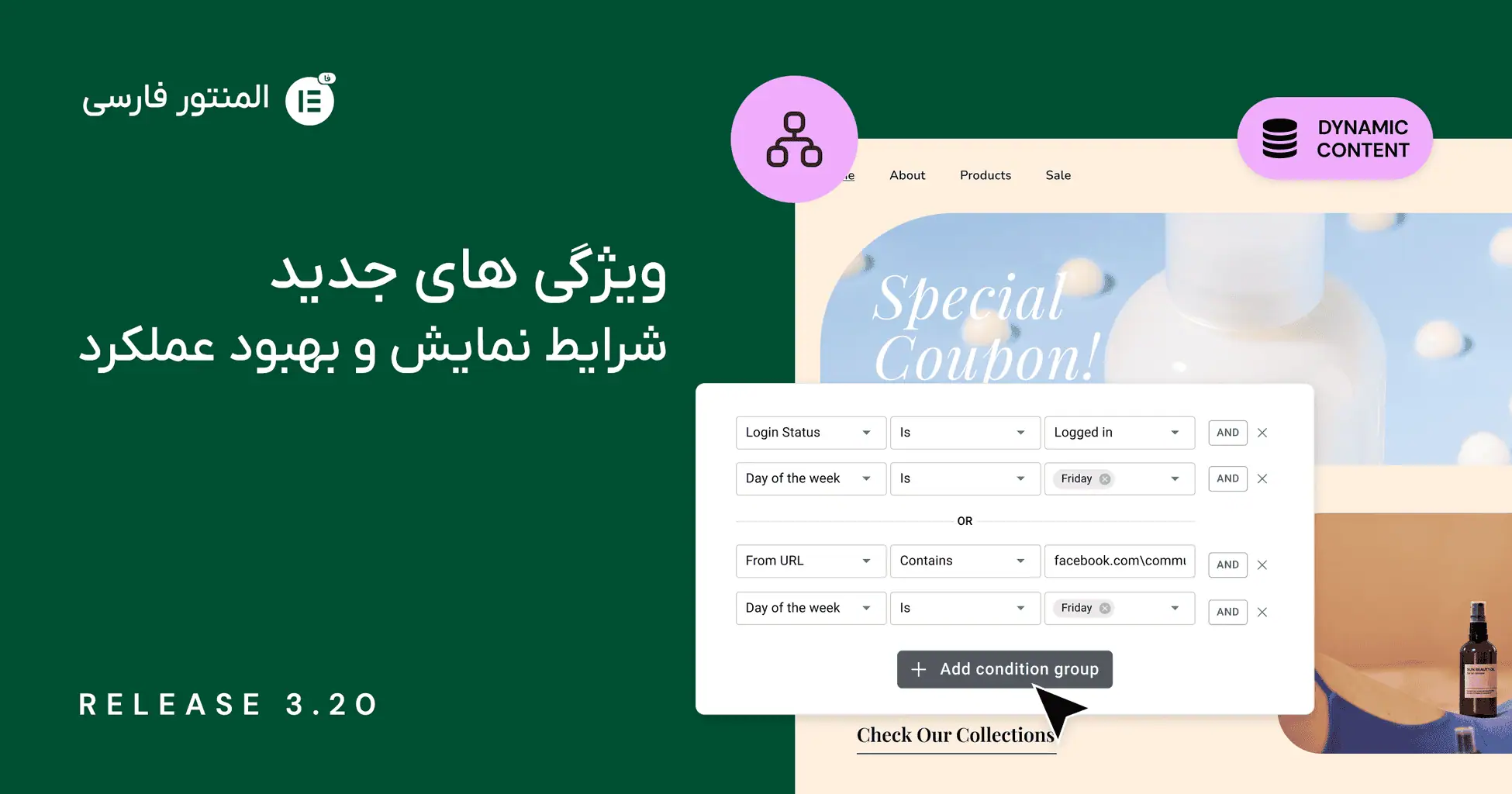
شرایط پیچیده را با رابط OR ایجاد کنید
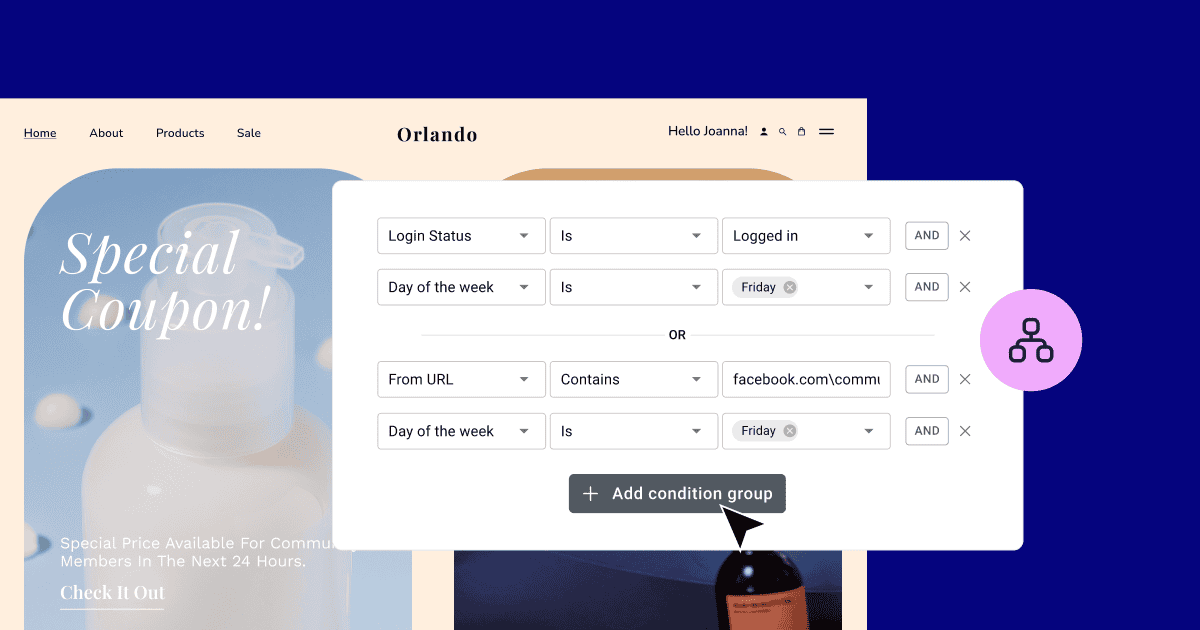
در نسخه قبلی شرایط نمایش به شما این امکان را می داد که چندین شرط را با استفاده از رابط AND متصل کنید، که در صورت رعایت همه شرایط، عنصر را نمایش می دهد. با پیشرفتهای مربوط به شرایط نمایش در نسخه 3.20 المنتور، میتوانید گروههای شرطی ایجاد کنید و آنها را با استفاده از رابط OR متصل کنید. این به شما امکان می دهد چندین شرط را تنظیم کنید و در صورت وجود هر یک از شرایط، عنصر را نمایش دهید.
به عنوان مثال، اگر میخواهید یک کد کوپن برای دنبالکنندگان در رسانههای اجتماعی یا بازدیدکنندگانی که وارد شدهاند نمایش دهید، میتوانید دو گروه شرط را برای همان عنصری که با رابط OR متصل هستند، تنظیم کنید. گروه اول شامل شرط “وضعیت ورود به سیستم است” و گروه دوم شامل “از URL حاوی صفحه رسانه اجتماعی شما است”. این کوپن را به بازدیدکنندگانی که یا وارد شده اند یا از گروه رسانه های اجتماعی شما به صفحه رسیده اند نشان می دهد.
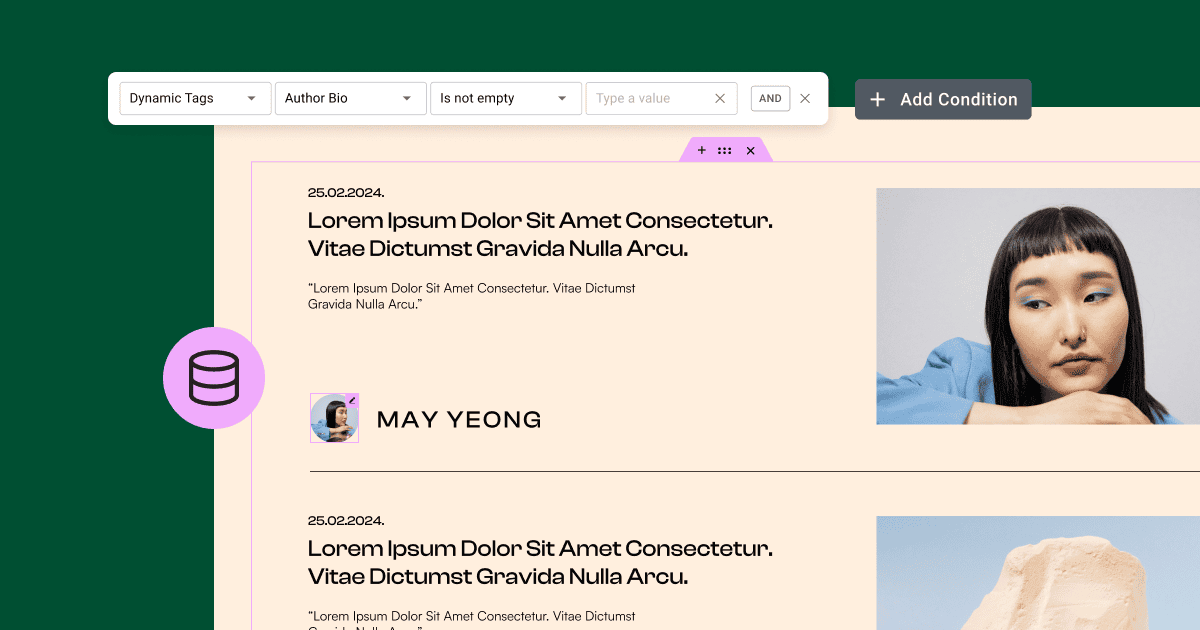
تجربه بازدیدکنندگان پویا بر اساس برچسب های پویا
اکنون می توانید شرایط نمایش را بر اساس برچسب های پویا از جمله فیلدهای سفارشی بومی وردپرس تنظیم کنید. این شرایط به ویژه در تبدیل قالب های نوشته تکی و برگه تکی شما به طرح های پویا و متناسب با محتوای آنها مفید است. به عنوان مثال، اگر از ابزارک آیکون جعبه برای نمایش آیکونی در کنار عنوانی که به صورت پویا پر شده استفاده میکنید، میتوانید شرایطی را تنظیم کنید که کل ویجت جعبه آیکون را فقط زمانی که عنوان «خالی نیست» نمایش دهد. شرایط مبتنی بر برچسبهای پویا همچنین دارای پارامترهای اضافی بر اساس مقادیر فیلدهای سفارشی هستند، مانند “Is/Is not” یا “Contains” مقدار خاصی.
بهبود عملکرد و دسترسی
بهبود عملکرد
این نسخه از المنتور شامل بهروزرسانیهای عملکردی قابل توجهی است که منجر به سریعتر شدن وب سایت ها و لذت بخش تر شد تجربه های کاربری خواهد شد.
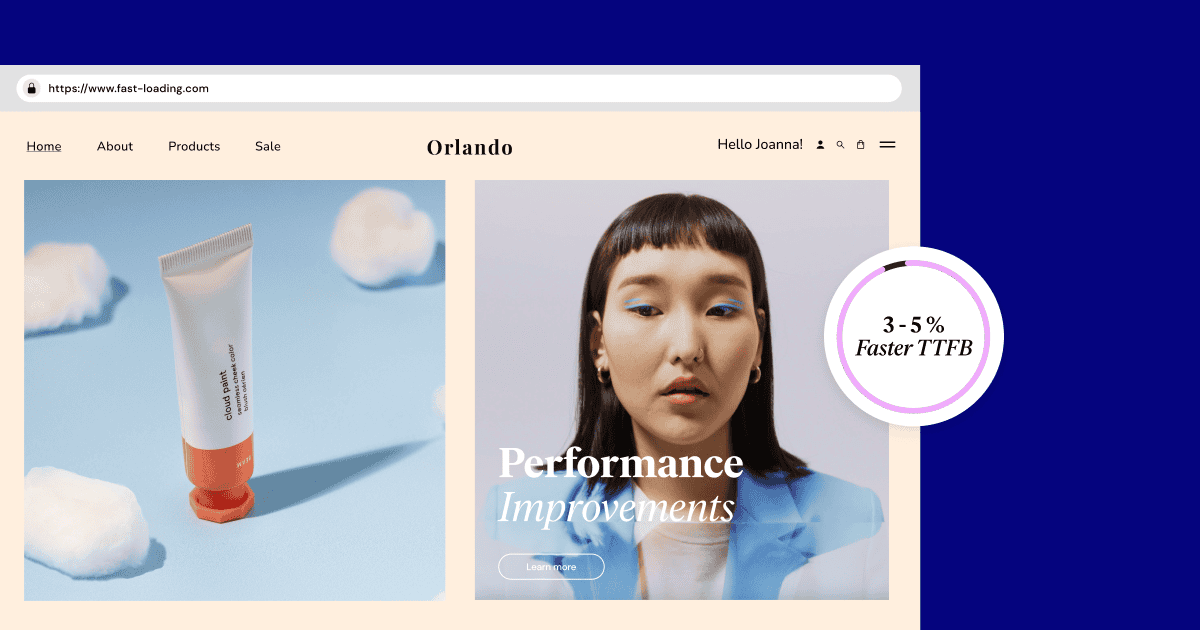
TTFB سریعتر
المنتور 3.20 امتیاز Time to First Byte (TTFB) را 3تا 5 درصد و حتی بیشتر در صفحات سنگین تر از طریق رندر بهینه عناصر بهبود می بخشد. این امر با حذف کنترلهای غیرضروری از ارائه در قسمت ظاهری سایت به دست میآید.
بهینه سازی DOM
هر ویجتی که در وبسایت خود قرار میدهید و تنظیمات بهینه سازی یا استایلی که اضافه میکنید، کدی را ایجاد میکند که شامل دستورالعملهایی برای مرورگر ها در مورد نحوه نمایش وب سایت شما می باشد. همانطور که انتظار دارید، هرچه کد بیشتری داشته باشید، مرورگر زمان بیشتری را برای نمایش محتوای شما نیاز دارد. با بهروزرسانی به نسخه 3.20، خروجی DOM Containers را بهطور خودکار کاهش میدهید و به شما امکان میدهد با حفظ عملکرد بالا، طرحبندیهای پیچیدهای ایجاد کنید. در مقایسه با آخرین نسخه (3.19)، کانتینرهای Flexbox اکنون 39 درصد کد کمتری تولید می کنند و کانتینرهای شبکه ای 85 درصد کد کمتری تولید می کنند. علاوه بر این، این نسخه با کاهش خروجی DOM کنترلهای واحد سفارشی، عملکرد ویرایشگر را بهبود میبخشد.
بهروزرسانیهای ویژگی های آزمایشی
این نسخه شامل تعدادی تغییر وضعیت در قسمت ویژگی های آزمایشی می باشد. برخی به صورت پیش فرض در تمامی سایت های جدید فعال شده اند و برخی دیگر به بخشی جدا نشدنی از المنتور تبدیل شده اند و دیگر نمی توان آنها را از صفحه ویژگی ها فعال یا غیرفعال کرد.
- پیشفرض در سایتهای جدید: کانتینر شبکه ای، ویجت فیلتر طبقهبندی، شرایط نمایش.
- ویژگی های ادغام شده: پیش نمایش استایل عمومی، انتقال صفحه، اسنپ اسکرول.
با المنتور 3.20 از ویژگی های جدید شرایط نمایش و بهبود عملکرد لذت ببرید
علاوه بر بهبود شرایط نمایش، این نسخه شامل دو ویژگی جدید است که به شما این امکان را میدهد تا شرایط اضافی برای نمایش عناصر بر اساس برچسبهای پویا، به همراه توانایی اتصال گروههای شرایط با رابط OR تنظیم کنید. با روز رسانی به نسخه 3.20 المنتور، همچنین وب سایت شما عملکرد قابل توجهی را در هر دو قسمت ظاهری با بهینه سازی DOM و باطن با ارائه عناصر بهبود یافته افزایش می دهد.