اگر نسخه های جدید المنتور را به تازگی و روی سایت های جدید نصب کرده باشید، حتما با نبود ویجت بخش داخلی مواجه شده اید. المنتور در چندین نسخه قبلی خود، ویژگی کانتینر ( Container ) را معرفی کرد ولی در حالت بتا قرار داشت. در نسخه 3.16 المنتور، ویژگی کانتینر برای تمامی سایت های جدید به صورت پیش فرض فعال شده است. این یعنی سایت هایی که المنتور از قبل فعال بوده، باید به صورت دستی این ویژگی را فعال کنند.
بسیاری از کاربران درخواست پشتیبانی با عنوان بخش داخلی در المنتور نیست ارسال کرده اند که در ادامه نحوه بازگردانی بخش داخلی در المنتور را توضیح می دهیم.
فعال کردن بخش داخلی در المنتور
برای فعال کردن بخش داخلی در المنتور باید ویژگی کانتینر را غیر فعال کنید. به دلیل اینکه این 2 قابلیت در کنار هم استفاده نمی شود.
هشدار خیلی مهم: توجه کنید با غیر فعال کردن گزینه کانتینر، تمامی صفحاتی که با این ویژگی طراحی کردید از بین خواهد رفت و هیچ گزینه ای برای بازگشت صفحات نیست، بنابراین مطمئن شوید هیچ یک از صفحات با ویژگی کانتینر طراحی نشده باشه یا قبل از انجام این کار یک بک آپ از سایت تهیه کنید.
غیر فعال کردن کانتینر
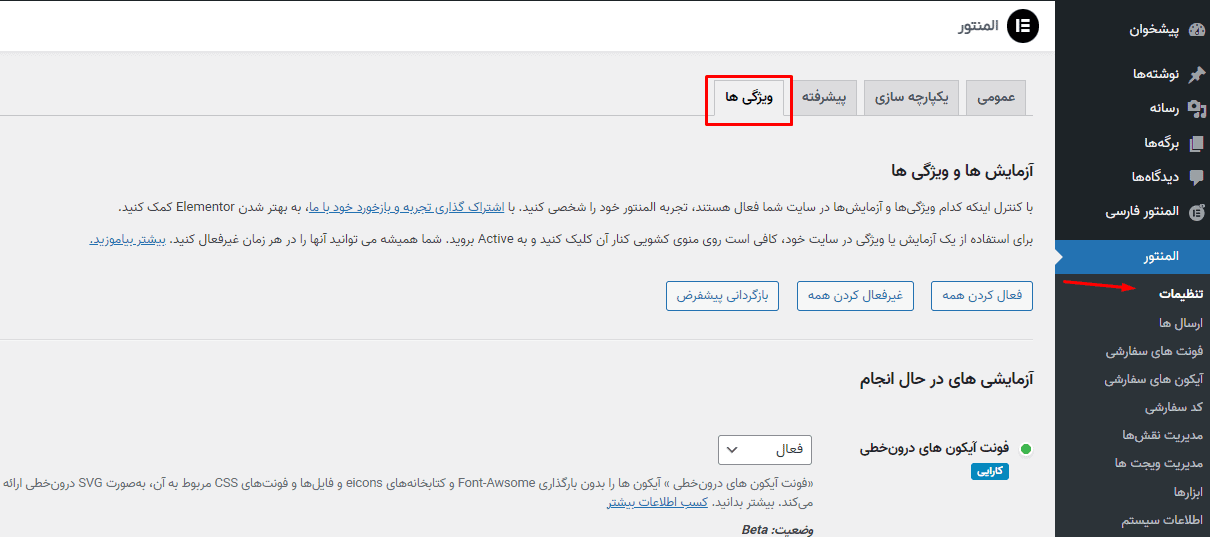
وارد پیشخوان وردپرس شده و در تب المنتور، گزینه تنظیمات را انتخاب کنید. سپس از تب های بالا، گزینه ویژگی ها را کلیک کنید.
حالا گزینه کانتینر فلکس باکس را پیدا کرده و گزینه غیر فعال را انتخاب کنید. توجه کنید بعد از انتخاب این گزینه دایره سبز رنگ، به رنگ خاکستری خواهد شد.
حالا اگر وارد المنتور شوید، گزینه بخش داخلی را مشاهده خواهید کرد.
برای فعال سازی مجدد ویژگی کانتینر می تونید از این روش استفاده کنید. توجه کنید با فعال کردن کانتینر هیچ مشکلی برای طراحی ها که با ویجت بخش داخلی انجام شده ایجاد نمی شود و می توانید صفحات جدید را با کانتینر طراحی کنید.









38 پاسخ
سلام من از قبل سایتمو با بخش (سکشن) و ستون و بخش داخلی ساختم چون کانتینر جدید تره از موقعی که کانتینر اومد بقیه سایت با کانتینر ساختم الان بنظر شما بخش ها و صفحات قدیمی رو تبدیل به کانتینر بزنم یا بزارم بمونه مشکلی در سایت و سئو و اختلال امنیتی نداره در ادامه که سایت با دو مدل مختلف ساخته شده؟
ممنون کاربردی بود.
چرا توی تنظیمات المنتور من فقط کانتینر دارم؟
با سلام
کانتینر گزینه جدید هست و باید از این حالت استفاده کنید.
درود بر شما
واقعا کمال تشکر رو دارم ازتون بابت این مطلب بسیار کاربردی
چندین روز داشتم دنبال راه حل میگشتم
عالی و بی نظیر بود💐
با سلام
ممنون از همراهی
خدا خیرتان بدهد. من چند وقت بود درگیر این مشکل بودم
سلام
یعنی اگه این قابلیت رو فعال کرده باشم ، هرچیزی که توی سایت با کانتینر ساخته باشم میپره؟
راه حلی نیستش که نره؟
با سلام
اگر کانتینر رو فعال کنید، بعد از غیر فعال سازی، مواردی که با کانتینر طراحی شده باشه حذف میشه.
دمتون گرم
کاش همه سابت ها مثل شما بودن
سلام خواستم بپرسم راه دیگه ای نداره ؟ چون من نمیخوام کانتینر فلکس باکس رو غییر فعال کنم به نظرم باشه خیلی بهتره
با سلام
در کنار هم نمی توان استفاده کرد.
سلام و عرض ادب
اگر حالت کانتینر را فعال کنیم، آیا صفحاتی که با بخش داخلی طراحی شده بودند از بین میره؟
با سلام
نه از بین نمیره.
خیلی ممنون از راهنماییتون
ممنوووووونم🙏
سلام وقت به خیر
چطور میتونیم در حالت فلکس باکس از بخش داخلی استفاده کنیم چون در حالت فلکس باکس نمیشه دو تا بخش رو کنار هم قرار داد؟؟
با سلام
متاسفانه امکان قرار دادن بخش داخلی در حالت فلکس باکس نیست.
برای قرار دادن 2 تا کانتینر کنار هم کافیه از گزینه ردیف در بخش جهت استفاده کنید.
سلام
خدا خیرتون بده
دمتون گرم
من خوشنام رحمانی هستم و از شما بابت سبک ساده و آسان فهمتون برای حل این مشکل تشکر میکنم. مطمئنم شما آدم خلاق و عاقلی هستید.
با سلام
ممنون از همراهی شما
دمتون گرم
با سلام
ممنون از همراهی
دمت گرم داداش
با سلام
ممنون از همراهی
دمتون گرم، عالی!
خدا خیرتون بده!
با سلام
ممنون از همراهی
عالی بود
سلام وقت بخیر
من کاری که گفتید رو انجام دادم و ویجت بخش داخلی برگشت اما هدر سایتم و چندتا بخش دیگه که با کانتینر ساخته بودم پاک شد طبق توصیه ای که کرده بودید یه بک آپ از سایت قبل اینکار گرفته بودم میخواستم بپرسم امکانش هست همزمان با فعال بودن این ویجت من بخش های قبلی رو برگردونم ؟یا دوباره از اول باید طراحیشون کنم ؟ اگر میتونم چجوری باید اطلاعات بک آپ شده رو برگردونم؟
با سلام
بله می تونید هم زمان از کانتینر و بخش داخلی استفاده کنید. به این گونه که ابتدا طراحی های بخش داخلی را در سایت دیگر درون ریزی کنید سپس بعد از فعال کردن کانتینر قالب های قدیمی را درون ریزی کنید تا از هر دون بتوانید استفاده کنید.
سلام دست شما در نکنه عالی بود خدا کمکتون کنه خداحافظ
با سلام
ممنون از همراهی شما
سلام و عرض خسته نباشید خیلی ممنون از راهنمایی شما مشکلم رفع شد.
فقط یک سوال دیگه که مربوط به این نیست ممنون میشم راهنماییم کنید. من تازه آموزش های طراحی سایت رو تموم کردم و یک سایت برای خودم زدم تقریبا سایتم تمومه فقط ریسپانسیوش مونده در عین طراحی خیلی سرعت لود صفحات پایینه مشکل از هاستم نیست هاست خوبی تهیه کردم . افزونه های کمی هم استفاده کردم.سایتمم سبکه چون هر تصویری که میخواستم آپلود کنم قبلش حجمش رو کم میکردم. در تنظیمات هم تیک نمایش به موتور های جست و جو رو زدم که فعلا موتور های جست و جو نبینن سایت رو بعد از اتمام طراحی که تیک رو بر میدارم مشکل سرعت درست میشه یا نه؟ اصلا چجوری سرعت سایت رو افزایش بدم
من تازه طراحی سایت با المنتور رو شروع کرئه بودم و یکی از دغدغه های اصلیم با این پست حل شد چون در تمام ویدیو های اموزشی به بخش داخلی اشاره میشد و من نداشتمش
با سلام
ممنون از همراهی
دوستان لطفا اگه کسی میدونه بگه:
فقط یک سوال دیگه که مربوط به این نیست ممنون میشم راهنماییم کنید. من تازه آموزش های طراحی سایت رو تموم کردم و یک سایت برای خودم زدم تقریبا سایتم تمومه فقط ریسپانسیوش مونده در عین طراحی خیلی سرعت لود صفحات پایینه مشکل از هاستم نیست هاست خوبی تهیه کردم . افزونه های کمی هم استفاده کردم.سایتمم سبکه چون هر تصویری که میخواستم آپلود کنم قبلش حجمش رو کم میکردم. در تنظیمات هم تیک نمایش به موتور های جست و جو رو زدم که فعلا موتور های جست و جو نبینن سایت رو بعد از اتمام طراحی که تیک رو بر میدارم مشکل سرعت درست میشه یا نه؟ اصلا چجوری سرعت سایت رو افزایش بدم اگه جواب مشکلم رو میدونید راه ارتباطی با من [email protected]
سلام
منم اوایل سرعت سایتم خیلی پایین بود. دو تا کار انجام دادم:
1- Memory limit هاستم رو تیکت زدم تا به 512 ارتقا بدن که توی سرعت به نظرم تاثیر مثبت داشت
2- افزونه wp racket رو نصب کردم که باعث افزایش سرعت سایت می شه که به نظرم اونم مفید بود.
موفق باشید
عالی