گاهی اوقات نیاز هست برای بخش های مختلف سایت طراحی های کوچکی اضافه کنیم تا کمی از حالت ساده خارج شده و جذابیت بیشتری برای کاربر داشته باشد.
در این آموزش قصد داریم تا در مورد اضافه کردن انیمیشن های Lottie صحبت کنیم.
اگر یک سایت فروشگاهی دارید و برگه تشکر بعد از خرید رو توسط المنتور طراحی کردید، با استفاده از این ترفند ساده برگه تشکر رو جذاب تر کنید.
انیمیشن های متحرک با استفاده از Lottie
قبل از اینکه آموزش رو انجام بدیم کمی در مورد تکنولوژی لاتی (Lottie) صحبت کنیم.
این تکنولوژی توسط شرکت Airbnb و به صورت متن باز ساخته شده که شما بدون پرداخت هیچ هزینه ای می تونید از این انیمیشن ها استفاده کنید.
حالا شاید فکر کنید اضافه کردن این انیمیشن ها باعث کاهش سرعت سایت بشه که در مقایسه با دیگر فرمت های انیمیشن، Lottie پایین ترین حجم و مصرف منابع هاست را استفاده می کند.
سایت منبع فایل های Lottie با نام https://lottiefiles.com قرار دارد که از بخش جستجو می توانید فایل های با فرمت JSON را دانلود کنید.
ایجاد حساب در این سایت رایگان می باشد.
استفاده از Lottie در المنتور
برای استفاده از این انیمیشن ها ابتدا باید افزونه زیر را از مخزن وردپرس نصب کنید:
- Animentor رایگان در مخزن وردپرس)
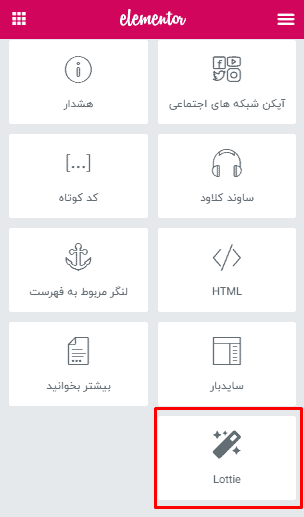
بعد از فعال سازی این افزونه، وارد صفحه المنتور خود شده و از بین ویجت های المنتور، ویجت Lottie را جستجو کرده و داخل صفحه قرار دهید.
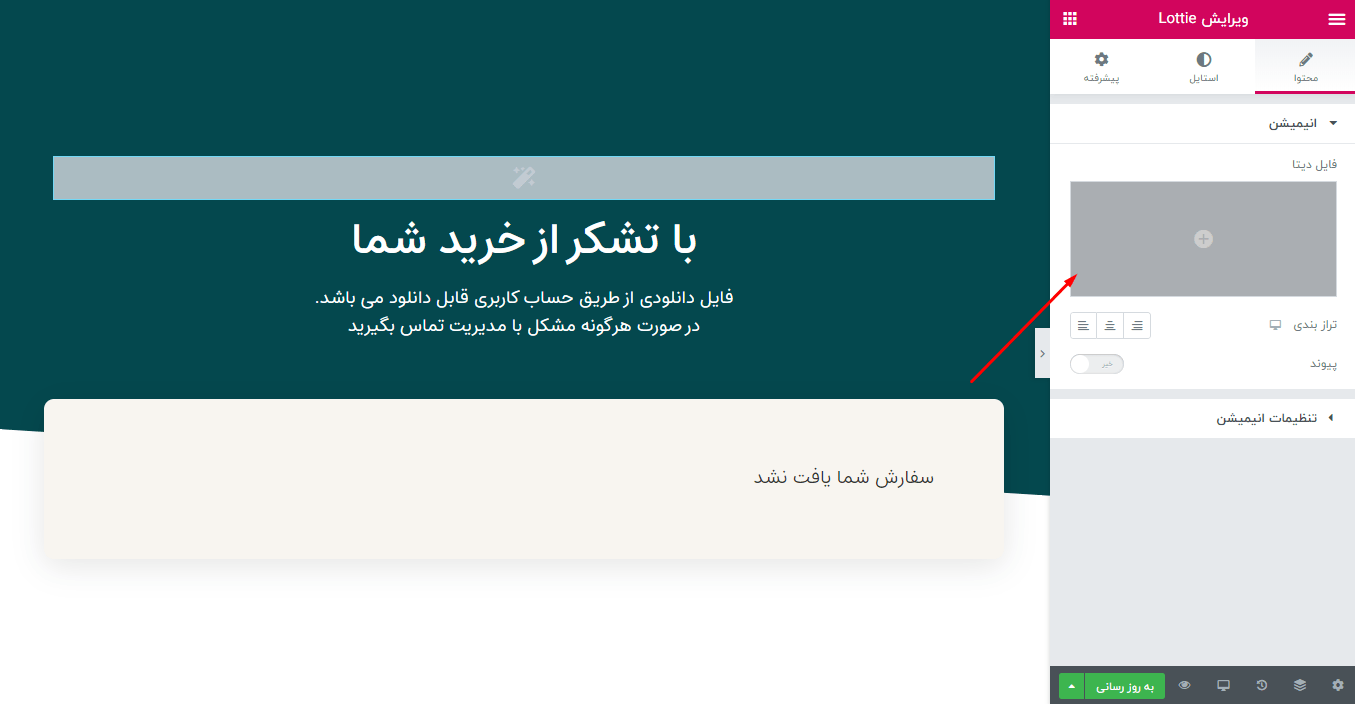
بعد از قرار دادن ویجت داخل صفحه، نیاز هست که فایل های انیمیشن را با فرمت JSON آپلود کنید.
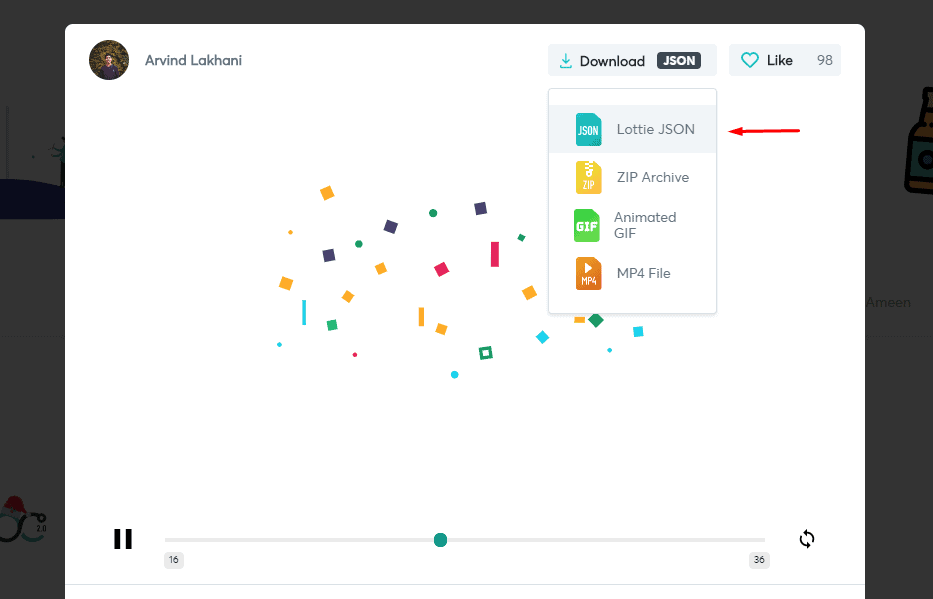
حالا وارد سایت https://lottiefiles.com شده و یک انیمیشن با فرمت JSON دانلود کنید.
سپس فایل را در ویجت آپلود کنید.
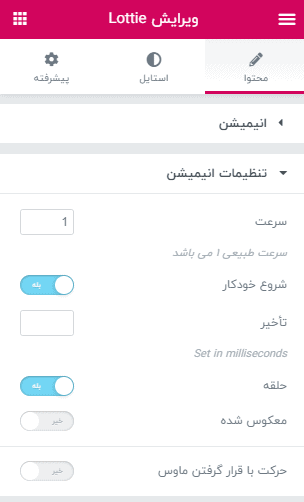
می توانید تنظمات سرعت و تعداد نمایش انیمیشن را کنترل کنید.
همچنین می توانید کنترل پخش انیمیشن با قرار گرفتن ماوس روی ویجت و دیگر تنظیمات را ویرایش کنید.
در انتها هم بعد از ذخیره کردن برگه، انیمیشن به شکل زیر نمایش داده خواهد شد.














22 پاسخ
با سلام و ارزوی سلامتی یک مشکل در نمایش فایل های Lottie.JSON در موبایل وجود داره و من راه حلی پیدا نکردم در حالت کامپیوتر این فایل ها را نمایش می دهد ولی در موبایل نمایش نمی دهد اگر امکان دارد راه حلی برای این مشکل ارئه بدهید ممنون
سلام آیا سایت لوتی پولی شده ؟ برای من میگه خرید کن
با سلام
برخی فایل ها رایگان هستند و می تونید استفاده کنید.
سلام !
گفتید برای بکگروند کار نمیکنه
برای متن کار میکنه این روش؟
با سلام
ویجت جداگانه داره و روی همان ویجت کار میکند.
سلام من این را انجام دادم ولی بعد از دوبار عوض کردن دیگه کار نمیکنه و از برگه های دیگه هم استفاده کردم
سلام باید عکس آپلود کنیم؟
سلام انیمیشن از چه سایتی برداریم؟
با سلام
در توضیحات آموزش ذکر شده از کجا دانلود کنید.
سلام من یه فایل دانلود کردم از سایت لوتی بعد گذاشتم ولی توی نمایش خیلی دیر لود میشه و کلی باید صبر کرد تا لود بشه برای این مشکل باید چی کار کنم؟؟؟
سلام وقتتون بخیر.
من میخام انیمیشن یکبار که پخش شد . تمام شود و ازبین برود ولی در صفحه می ماند چه باید کرد؟؟؟
درود و وقت بخیر
مرسی از راهکاری که ارائه کردید
یه سوال داشتم
میشه از این انیمیشن ها برای بکگراند هم استفاده کرد؟
با سلام
نه متاسفانه امکانش نیست.
سلام
من نسخه پرو المنتور رو دارم و وقتی این ابزار رو نصب میکنم در قسمت ادیت آیکون Lottie المنتور پرو رو نشون میده که نسبت به این ابزار که شما معرفی کردید امکانات کمتری داره
چطور به Lottie که شما گفتید از افزونه Animentor نصب کردم دسترسی پیدا کنم ؟
با سلام
در توضیحات لینک افزونه قرار دارد. می توانید دانلود و نصب کنید.
عالی بود…
سلام . ممنون از شما. تست کردم در نسخه موبایل نمایش داده نمیشه. تنظیمات خاصی داره؟
با سلام
نه تنظیماتی برای نسخه موبایل نداره و باید به خوبی کار کنه. می تونید آدرس صفحه ای که اجرا کردید رو ارسال کنید تا بررسی کنیم.
سلام من یه فایل دانلود کردم از سایت لوتی بعد گذاشتم ولی توی نمایش خیلی دیر لود میشه و کلی باید صبر کرد تا لود بشه برای این مشکل باید چی کار کنم؟؟؟
مثل همیشه عالی ..
شما فوق العاده اید
ممنون از همراهی شما