افزونه ووکامرس به شما قابلیت اضافه کردن ویژگی های مختلفی را به محصول می دهد. برای مثال، در محصول موبایل ویژگی های مختلف مانند رنگ، حافظه، رزولوشن تصویر و … می باشد.
حالا اگر صفحه فروشگاه خود را با استفاده از المنتور طراحی کرده باشید، می خواهیم محصولات را بر اساس ویژگی های محصول فیلتر کنیم تا کاربران راحت تر به محصول مورد نظرشان برسند.
برای این کار به 2 افزونه المنتور در کنار افزونه ووکامرس نیاز داریم:
فیلتر محصولات ووکامرس بر اساس ویژگی محصول
اضافه کردن ویژگی محصول در ووکامرس
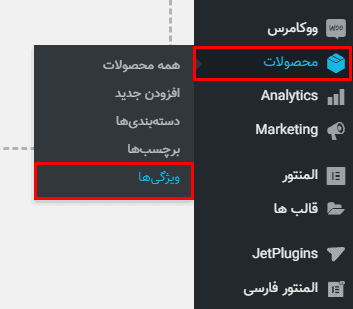
در مرحله اول ابتدا باید ویژگی محصول را از پیشخوان وردپرس در محصولات > ویژگی را ایجاد کنیم.
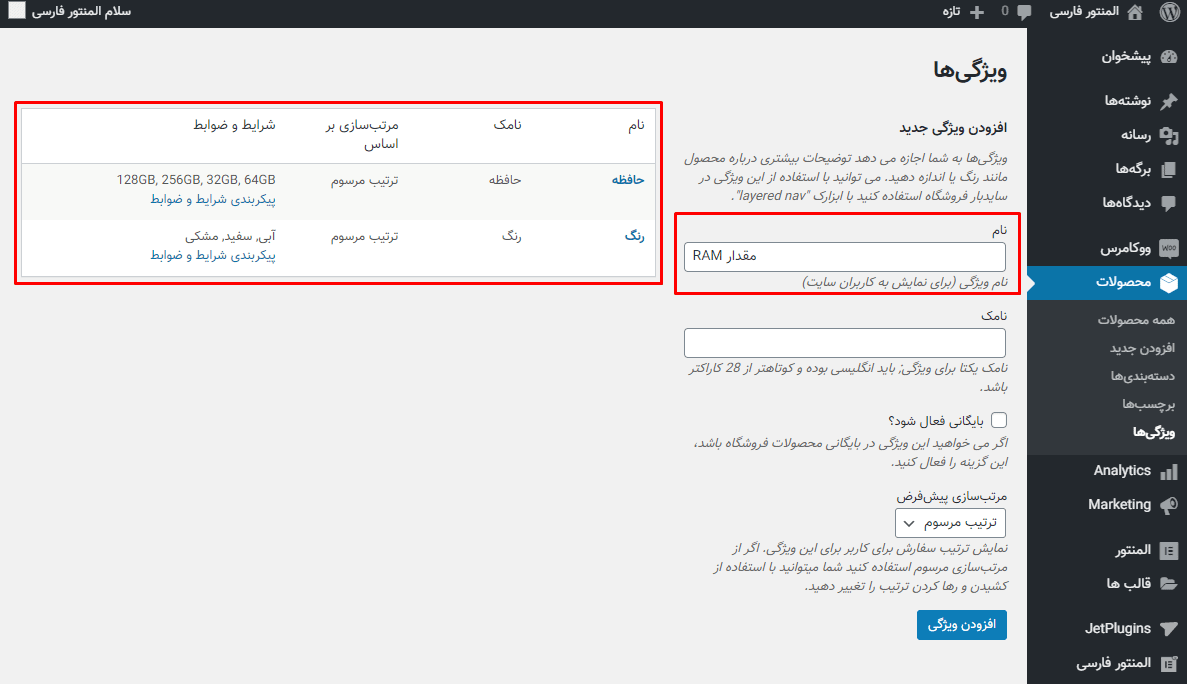
افزودن جدید را بزنید و ویژگی که می خواهید به محصول اختصاص دهید را وارد کنید. برای مثال: رنگ، حافظه و …
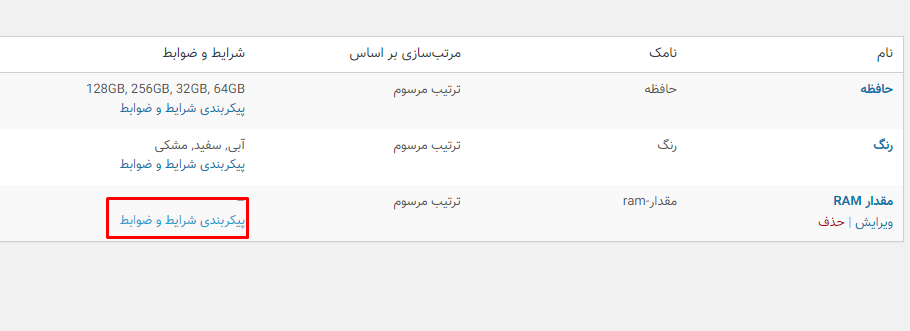
بعد از ایجاد ویژگی، باید برای هر ویژگی مقداری تعیین کنیم. برای مثال در ویژگی رنگ مقدار های سفید، آبی و مشکی قرار گرفته است.
برای این کار روی دکمه پیکربندی شرایط و ظوابط کلیک کنید.
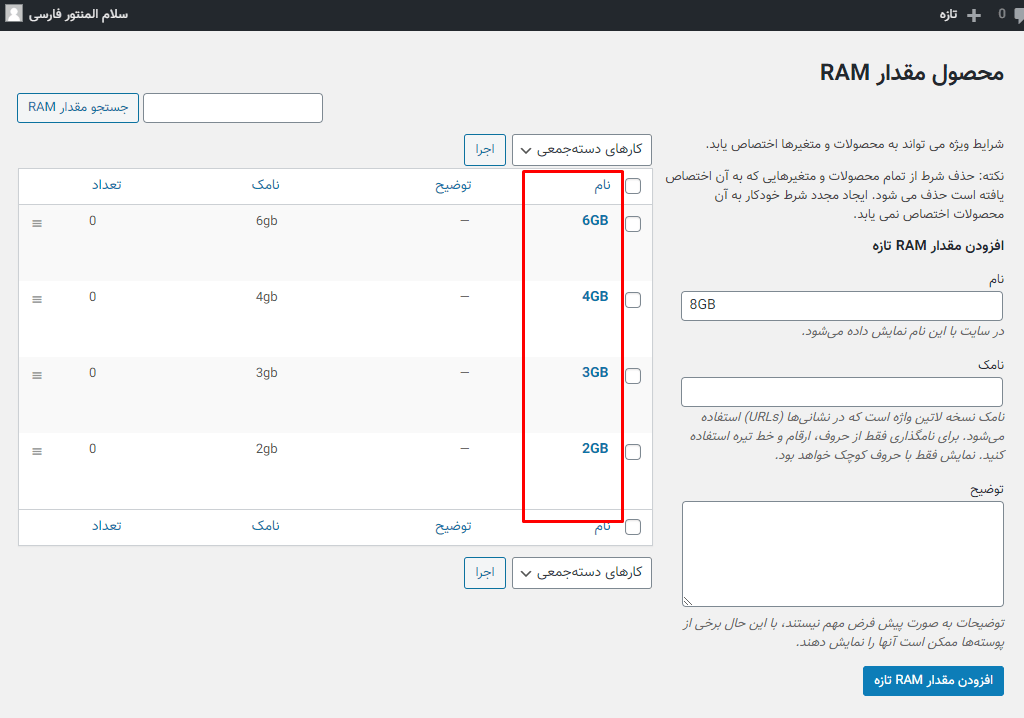
در این جا تعداد متغییر های ویژگی را وارد کنید.
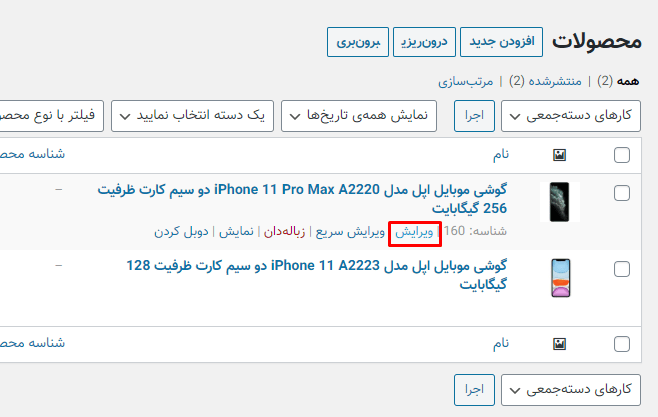
حالا به تب محصولات رفته و ویرایش هر یک از محصولات را بزنید.
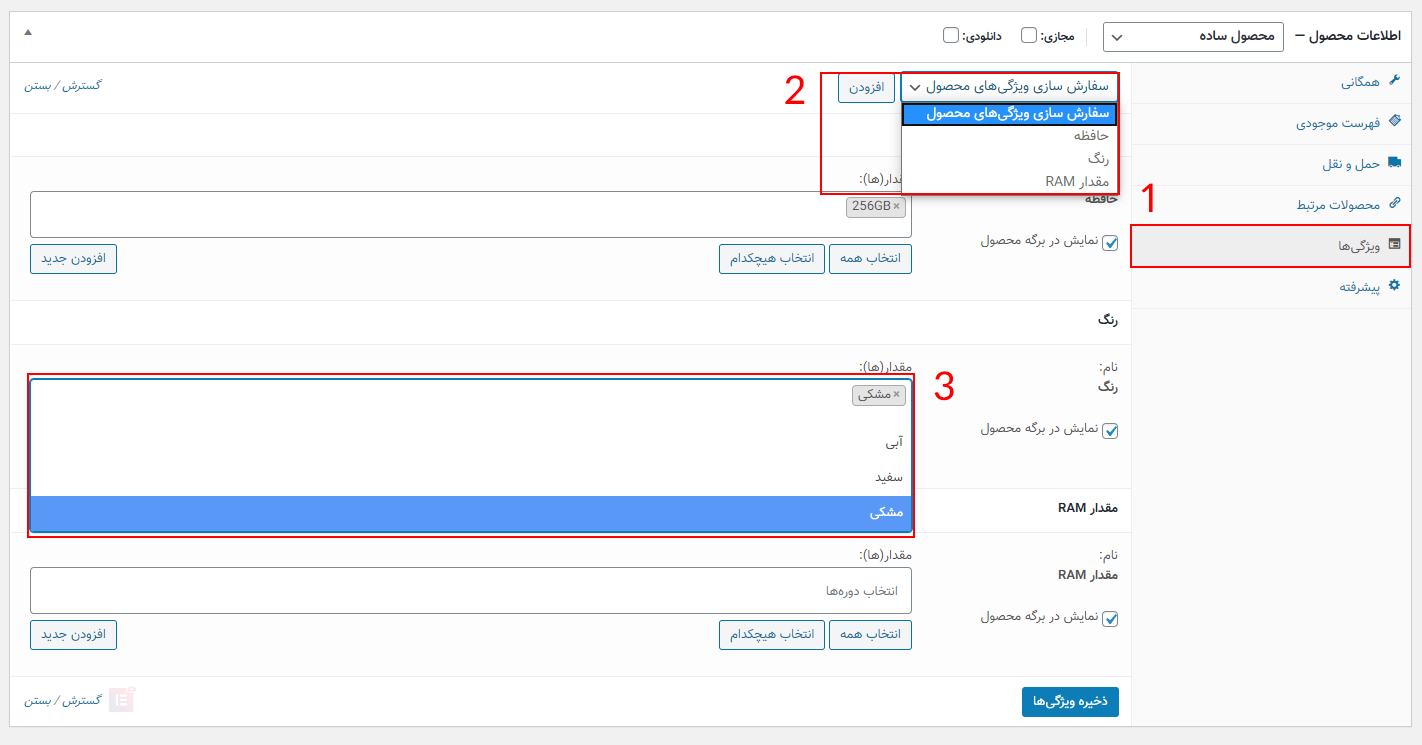
در قسمت ویژگی محصول، ابتدا نوع ویژگی را انتخاب کنید و سپس مقادیر هر کدام از ویژگی ها را پر کنید.
اضافه کردن فیلتر در افزونه Jet Smart Filter
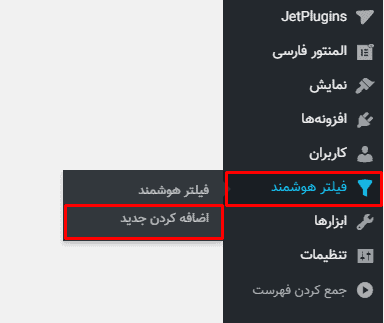
بعد از پر کردن ویژگی تمام محصولات، به پیشخوان وردپرس رفته و تب فیلتر هوشند را بزنید. روی گزینه افزودن جدید کلیک کنید تا فیلتر ووکامرس را تنظیم کنیم.
در اینجا باید برای هر کدام از ویژگی ها، یک فیلتر جداگانه ایجاد کنیم. برای مثال فیلتر رنگ را ایجاد می کنیم.
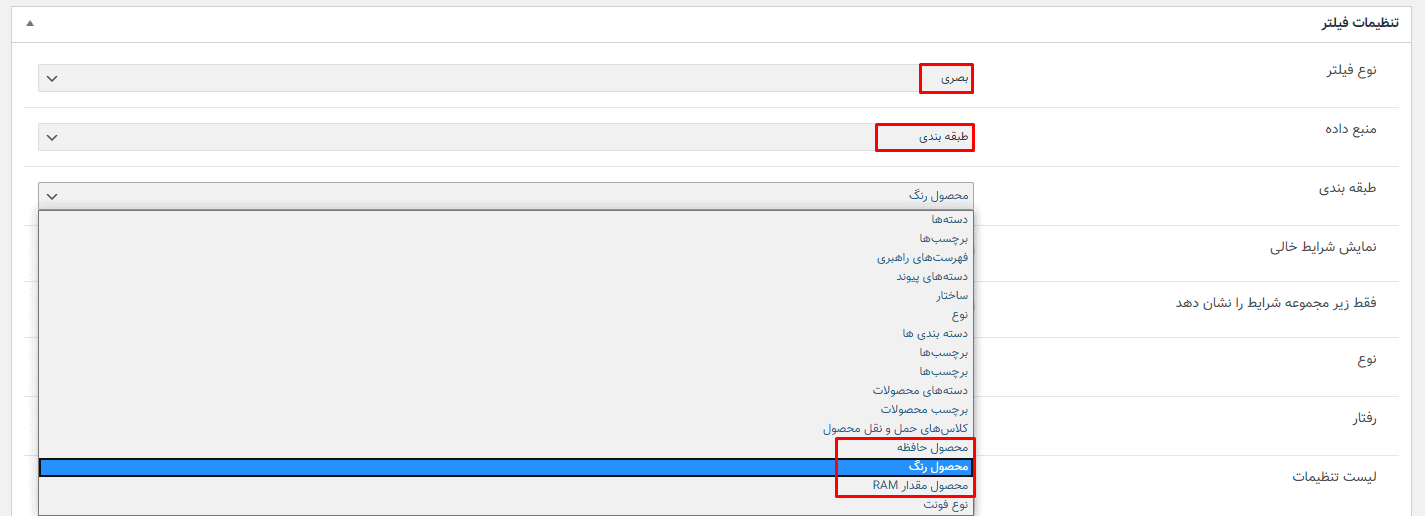
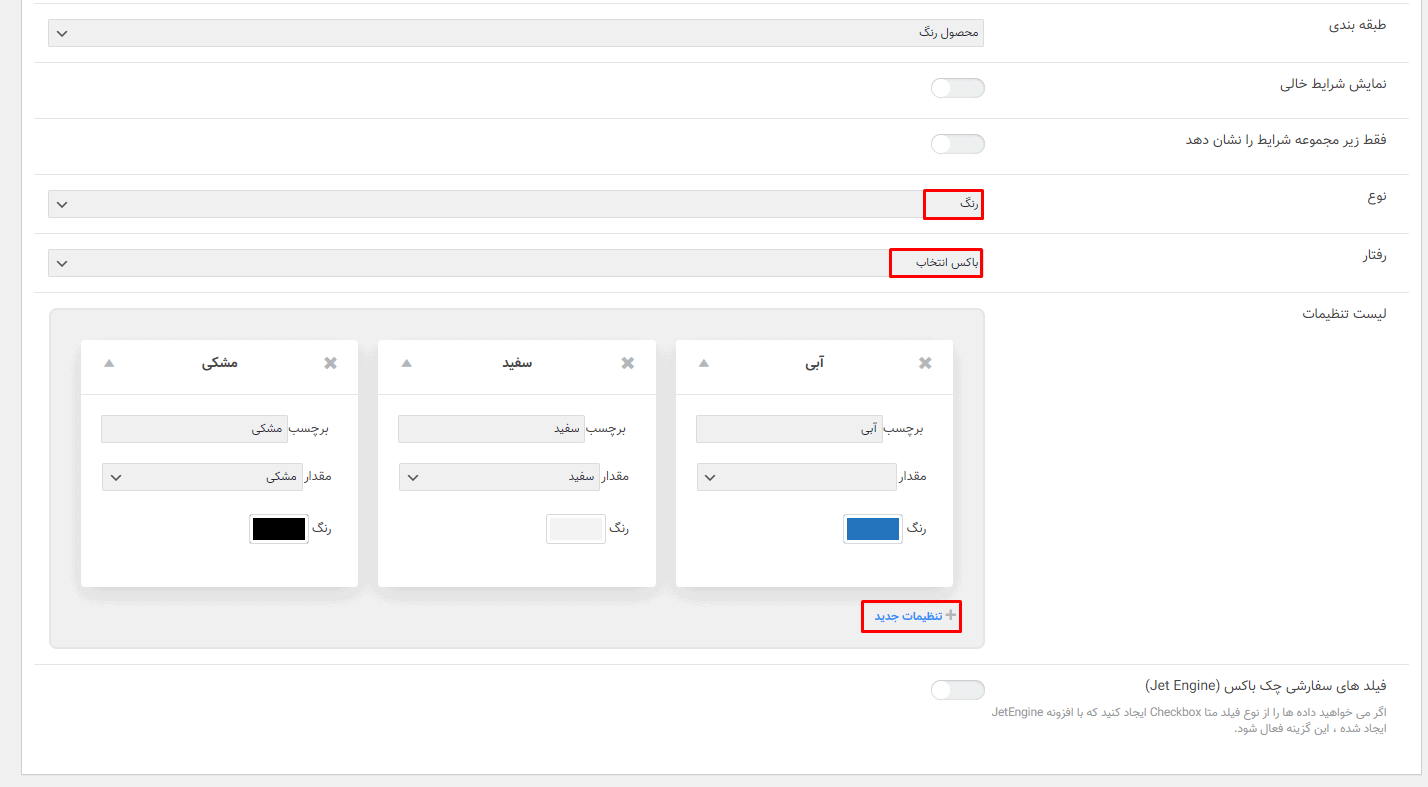
نوع فیلتر را روی گزینه بصری قرار دهید.منبع داده روی گزینه طبقه بندی و و نوع طبقه بندی روی ویژگی محصول قرار بگیرد. ویژگی محصول در اینجا محصول رنگ می باشد.
در مرحله بعدی باید رنگ های مورد استفاده در فیلتر را بر اساس ویژگی محصول اضافه کنیم.
با زدن گزینه تنظیمات جدید، می توانید هر تعداد ویژگی که دارید را به لیست فیلتر اضافه کنید.
این کار را برای تمامی ویژگی های محصول که دارید انجام دهید. در قسمت نوع فیلتر که بصری انتخاب کردیم، می توانید هر نوع دیگری را انتخاب کنید.
اضافه کردن فیلتر در المنتور
به صفحه فروشگاه ساخته شتوسط المنتور برید. برای استفاده از ویجت فیلتر فقط باید از ویجت های زیر استفاده کنید:
- ویجت آرشیو محصولات المنتور پرو
- ویجت محصولات المنتور پرو
- ویجت شبکه بندی محصولات (مخصوص افزونه Jet Woo Builder)
- ویجت لیست محصولات (مخصوص افزونه Jet Woo Builder)
- ویجت آرشیو محصولات ووکامرس (مخصوص افزونه Jet Woo Builder)
ما در اینجا از ویجت شبکه بندی محصولات افزونه JetWooBuilder استفاده کرده ایم.
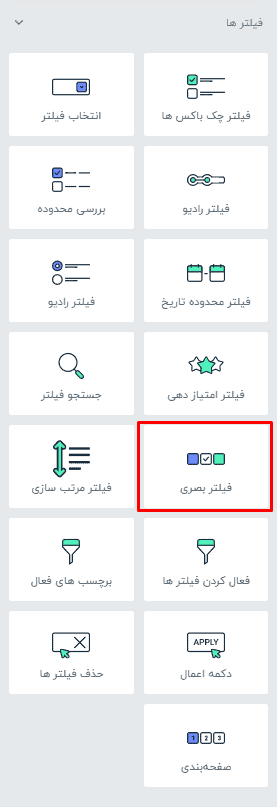
برای انتخاب ویجت فیلتر، باید دقیقا همان ویجتی را انتخاب کنید که در مرحله قبل، هنگام ساخت فیلتر انتخاب کرده اید. در اینجا نوع فیلتر را روی گزینه بصری انتخاب کردیم، پس ویجت فیلتر بصری را از بین ابزارک های المنتور انتخاب می کنیم.
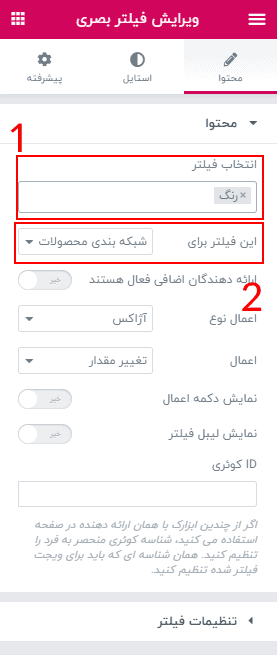
بعد از قرار دادن فیلتر در جای مورد نظر، در قسمت انتخاب فیلتر، ویژگی محصولی که می خواهید فیلتر شود را انتخاب کنید.
همچنین در قسمت دوم، ویجتی که برای نمایش محصولات در کنار فیلتر قرار داده اید را انتخاب کنید. (دقت کنید از بین لیست، حتما نام همان ویجتی باشد که داخل صفحه فروشگاه استفاده شده باشد.)
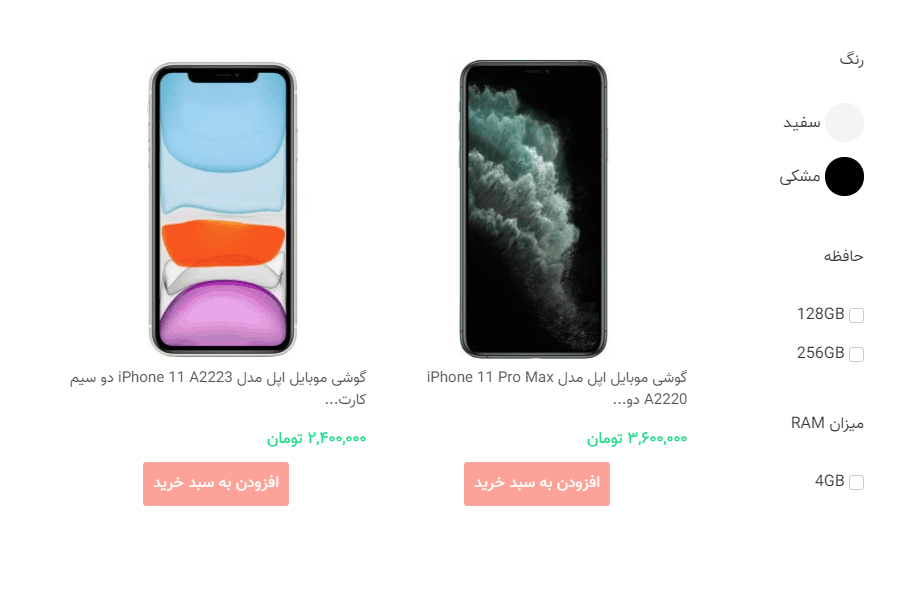
به همین روش، می توانید ویژگی های دیگر محصول را داخل صفحه قرار دهید.
صفحه را ذخیره کنید و فیلتر محصولات را تست کنید.
اگر هر کدام از ویزگی های محصول شما شامل مقادیر زیادی باشد، فقط مقادیری که لیست محصولات وجود دارد را نشان می دهد. برای مثال، محصولی با 8GB رم داخل لیست محصولات نیست پس در قسمت فیلتر محصولات، مقادر 8GB را نمایش نمی دهد.
امیدواریم که از این آموزش هم استفاده کرده باشید، اگر مشکلی در هنگام اجرای آموزش داشتید، از بخش نظرات با ما در میان بگذارید.






















51 پاسخ
درود وقتتون بخیر من فروشگاه چرم دارم و میخوام وقتی روی کیف کولی کلیک کردم داخل صفحه باز شده اون کیف با انواع رنگی که تعریف کردم برام بیاد.از این روش استفاده کنم امکان پذیره؟
با سلام
بله امکانش هسست بر اساس رنگ فیلتر رو انجام بدید.
سلام خسته نباشید سایت من یک سایت هایپر مارکتی هستش که دسته های آن ویژگیهای متفاوتی دارند میخواستم بدونم اگر کاربر روی هر دسته کلیک کنه ویژگیهای مربوط به اون دسته بندی رو میاره یا یک فیلتر کلی هستش.
با سلام
با فیلتر کردن فلقط محصولات همان دسته نمایش داده میشه.
سلام وقت بخیر
با این افزونه میشه فیلتر محصولات براساس شهر ایجاد کرد؟
با سلام
بله اگر فیلد یا طبقه بندی شهر دارید می تونید فیلتر کنید.
سلام
من میخوام در بخش ویژگی های محصول یک ویژگی برای مثال کد فنی محصول رو فقط ادمین های سایت بتونن ببینن و کاربرای عادی نتونن ببینن
راهی داره؟
با سلام
می تونید با استفاده از افزونه Jet Engine یک فیلد سفارشی فقط برای یک نقش کاربری خاص نمایش بدید.
درود
فیلتر محصولات تخفیفدار و فیلتر بر اساس پرفروشترین ،ارزان ترین و گرانترین رو ممنون میشم راهنمایی کنید
سلام من این افزونه رو نصب کردم و همه مراحل رو رفتم. محصولات فروشگاهم رو با ویجیت حلقه شبکه ای المنتور پرو نمایش میدم.
در واقع یک قالب سختم برای محصول و با این ویجیت توی فروشگاهم قرار دادم. حالا توی قسمت (فیلتر برای) از کدوم گزینه باید استفاده کنم؟ محصولات المنتور میذارم هیچ فیلتری اعمال نمیشه. یک گزینه elementor pro loop grid هم هست انتخابش میکنم موقع فیلتر خطا میده میگه اعمال فیلتر ناقص. میشه لطفا راهنماییم کنید؟ ممنونم
با سلام
برای حلقه المنتور باید از Loop Grid استفاده کنید.
با سلام
من هم از المان حلقه شبکه ای استفاده کردم و وقتی فیلتر رو روی elementor pro loop grid میگذارم خطا میده Error. Incomplete request
ممنون میشم راهنمایی کنید
با سلام
لطفا داخل حساب کاربری تیکت بزنید تا بررسی کنیم.
آموزش بسیار خوبی بود، ممنون از اطلاعات خوبی که ارائه دادین
با سلام
ممنون از همراهی
سلام من از قالب هلو المنتور استفاده میکنم و ووکامرس آیا میشه با این آموزش برای محصولاتم رنگ تعریف کنم و جای اسم رنگ, آیکون رنگ(یک علامت زرد رنگ مثلا) رو در صفحه محصول نمایش بدم ؟ و بتونم روی زرد کلیک کردن محصول زرد رنگ توی گالری محصول لود بشه ؟ اگر نمیشه چه افزونه ای برای این کار پیشنهاد میدین؟ ممنون
با سلام
این روش مخصوص فیلتر کردن محصولات است. برای موردی که فرمودید باید از افزونه های جانبی ووکامرس استفاده کنید.
با درود
تو بخش خرید یه محصول چطور میشه تعداد محصولات فروش رفته رو نمایش نداد
با سلام
این مورد توسط افزونه های جانبی ووکامرس باید انجام شود.
سلام وقت بخیر.
توی فروشگاه داره قیمت ها را از حداقل وزن نشون میده. مثلا به جای اینکه قیمت یک کیلو رو که مرسوم هست نمایش بده قیمت نیم کیلو رو نمایش میده. برای اینکه بتونیم نمایش رو روی یک کیلو قرار بدیم باید چیکار کنیم؟
سلام و تشکر از مطلب مفید شما
من قالب وودمارت دارم و افزونه jetengine pro
تمام مراحل به دقت انجام شد، ویژگی ها وارد شد، در بخش ویژگی ها تعداد محصولات این ویژگی رو نمایش میده.
اما وقتی در سایت بار فیلتر رو استفاده میکنم تعدادی رو نمایش نمیده و 0 نشون میده. یعنی که اون محصول رو با اون ویژگی نشناخته.
لطفا راهنمایی کنید مشکل کار کجاست
سلام وقت بخیر…
من فیلترو ایجاد کردم ولی وقتی میرم صفحه دوم محصولات و یکی از فیلتر هارو فعال میکنم محصولات رو نمایش نمیده…ولی تو صفحه اول همه چی درسته…
من میخام از این فیلتر برای محصولات پوستی استفاده کنم که فیلتررو براساس مواد تشکیل دهنده اون کِرم یا دارو انجام بده، بنظرتون امکان انجام چنین کاری وجود داره با این فیلتر یا خیر.
و یه مورد دیگه اینکه برای فروش یا ووکامرس نمیخام این افزونه رو ، صرفا برای کسیکه دنبال یه کرم خاص براساس مواد تشکیل دهندش هست میخام.
با سلام
بله مشکلی نداره، اگر جز ویژگی های محصول یا دسته بندی باشه میتونید فیلتر رو انجام بدید.
با هر نوع پست تایپی کار میکنه فقط باید لیست محصولات با پست ها با جت انجین یا افرونه المنتور پرو نمایش داده شود.
سلام چطور میشه قسمت فیلترهای سایت رو نو ایندکس کرد؟
سلام
شما آموزش دیدم همین انجام دادم ولی فیلتر کار نمیکنه مثلا رنگ انتخاب میکنم نشون نمیده چرا؟ ولی وو بیلدر ووکامرس دارم بازم جواب نمیده مشکل کجاست آخه
رنگ انتخاب کردم نشون میده وقتی رنگ حذف کنم کلا نشون نمیده همین مونده رنگ یکی دیگه انتخاب میکنم یعنی رنگ سبز میکنم نشون نمیده اصلا جواب نمیده
با سلام
تمامی مراحل را به درستی انجام دادید؟
سلام. افزونه ی دیگه ای که عملکردی مشابه این افزونه داشته باشه و بتوان از آن برای فیلتر محصولات ووکامرس در صفحاتی که با امنتور طراحی شدند؛ استفاده کرد؛ وجود داره؟ اگر هست میشه بهم معرفی کنید.
با سلام
برای المنتور در حال حاضر فقط همین افزونه هست. حتما برای وردپرس و ووکامرس است ولی متاسفانه اسم دقیقی نمیدونم.
سلام. من از این افزونه برای فیلتر کردم محصولات ووکامرسم با المنتور استفاده کردم. تا حد زیادی یعنی 99 درصد مطمئنم که زمانی که فیلتری رو اعمال می کردم مثلا بر حسب برند محصول و محصولات به دلیل تعداد زیاد صفحه بندی می شدند به صفحه دوم هم که می رفتم محصولات با فیلتر به درستی نمایش داده می شدند. اما الان متوجه شدم زمانی که فیلتری رو اعمال می کنم و به صفحه دوم میرم فقط یک صفحه سفید به من نشون داده می شه که فقط عدد صفر رو داخل اون بهم نمایش میده. نمی دونم اصلا مشکل این فیلتر از کجاست. میشه لطفا من رو راهنمایی کنید.
با سلام
این مورد باید بررسی شود. لطفا از طریق بخش تیکت با پشتیبانی در ارتباط باشید تا بررسی شود.
با سلام ، ضمن تشکر بابت مطالب خوبتون
برای نشون دادن این فیلتر در قسمت محصولات ( که بتونن قبل اضافه به سبد خرید اون رنگو انتخاب کنند) چه گزینه ای رو باید بزنیم
با سلام
این مورد توسط المنتور انجام نمیشه و باید از ووکارس استفاده کنید.
میشه لطفا این گزینه که باعث عدم نمایش گزینه هایی میشه، که در صفحه، محصولی از آنها وجود نداره رو راهنمایی کنید کجاست. ممنون از پاسخ های کاربردی شما.
در قسمت تنظیمات ویجت قرار دارد.
سلام . من این افزونه رو نصب کردم اما فقط المنتور پرو رو روی سایتم دارم . آیا باید افزونه ی دیگری هم مثل JetEngine و JetWooBuilder رو هم نصب کنم.؟ در حال حاضر این افزونه فیلتر ها رو به درستی نمایش نمی دهد. برای مثال تمام برند ها را در قسمت فیلتر نشان می دهد که اصلا مثلا در دسته فن کویل محصولی با برخی از برند ها وجود ندارد. مشکل هم در ست کردن المان با ویجتی است که محصولاتم رو فراخوانی کرده ام. لطفا من رو راهنمای کنید.
با سلام
تمامی دسته ها در فیلتر نمایش داده میشود و نمی توان حذف کرد. تنها می توانید گزینه خالی بودن فیلتر ها را روشن کنید تا در صورتی که در آن صفحه محصولی نداشت، نام برند نمایش داده نشود.
سلام. من به دلایلی تصمیم گرفتم که یک برگه با همان نام و آدرس دسته های محصولاتم طراحی کردم و دسته محصول رو به برگه مربوطه ریدایرکت کردم. یعنی برای مثال دسته فن کویل را به برگه فن کویل ریدایرکت کردم و محصولات مربوط به این دسته رو در برگه مربوطه فراخوانی کردم . برای طراحی برگه های سایتم هم از المنتور پرو استفاده کرده ام. اگر این افزونه رو برای فیلتر محصولات رو نصب کنم، می تونم توی برگه ها هم محصولاتم رو فیلتر کنم
با سلام
بله می توانید برای فیلتر کردن محصولات در برگه محصولات استفاده کنید.
سلام تو دیجیکالا تو هر دسته فیلتر مخصوص اون دسته میاره
چه شکلی برای هر دسته محصولات فیلتر مخصوص خودش تو المنتور بیارم؟
سلام و درود
ممنون بابت اموزش این افزونه
من از افزونه woocommerce-builder-elementor استفاده میکنم و اینو خریدم
هیچ مشکلی باهاش ندارم ولی توی موقع فیلتر نام این فیلتر وجود نداره که محصولات رو به اسمارت فیلتر متصل کنم
مشکل رو میشه رفع کرد؟ اخه تمامی بخش های محصولاتم رو با این افزونه ساختم و نمیتونم دیگه حذفش کنم
سپاس
با سلام
این افزونه تنها افزونه های المنتور پرو، افزونه Jet Woo Builder و افزونه Jet Engine را فیلتر می کند.
با سلام و خسته نباشید.
بنده قالبم صفحه پیشفرض فروشگاه داره آیا امکانش هست فقط از طریق ابزارک ها فیلتر ها فراخوانی بشن ؟
البته قالبم بر مبنای المنتوره
با سلام
نه متاسفانه، باید صفحه فروشگاه و همچنین لیست محصولات توسط المنتور ایجاد شده باشد.
با سلام
یه سوال داشتم فرض کنید من تو فروشگاهم دو نوع دسته بندی موبایل و لپ تاپ دارم که هر کدوم برا خودشون برند های مجزایی دارن, میخوام وقتی فیلتر برند رو تو صفحه آرشیو زیردسته موبایل ایجاد میکنم , فقط برند های مربوط به این زیردسته نمایش داده بشه, این افزونه این امکان رو داره؟
بسیار عالی
لطفا راجب این هم آموزش بزارید که چطور استایل برچسب ها رو تغییر بدیم و یکم قشنگ ترش کنیم
همیشه کار شما عالی.
با سلام
ممنون از همراهی شما
ممنونم بسیار عالی بود یک مشکل بزرگی که داشتم حل شد.
با سلام
ممنون از همراهی شما