شاید تا به حال سعی کرده باشید فرم های ورود، ثبت نام و فراموشی رمز عبور را در وردپرس طراحی کنید. ولی به دلیل محدودیت در سفارشی سازی فرم ها، مجبور به استفاده از افزونه های متفرقه شده اید.
قبلا آموزش طراحی فرم ورود به صورت پاپ آپ را در وبلاگ منتشر کرده ایم، ولی امروز قصد داریم تا با استفاده از این آموزش، برگه اختصاصی فرم های ورود، ثبت نام و فراموشی رمز عبور را طراحی کنیم.
برای انجام این آموزش، به 2 افزونه زیر نیاز داریم:
- افزونه المنتور پرو
- افزونه Theme My Login (رایگان در مخرن وردپرس)
بعد از نصب و فعال سازی افزونه های بالا، مراحل انجام کار را ادامه می دهیم.
طراحی فرم ورود، ثبت نام و فراموشی رمز با افزونه Theme My Login
ایجاد برگه
در پیشخوان وردپرس یک برگه جدید ایجاد کرده و نام آن را ورود قرار دهید. دکمه ویرایش با المنتور را زده تا این برگه را با المنتور طراحی کنیم.
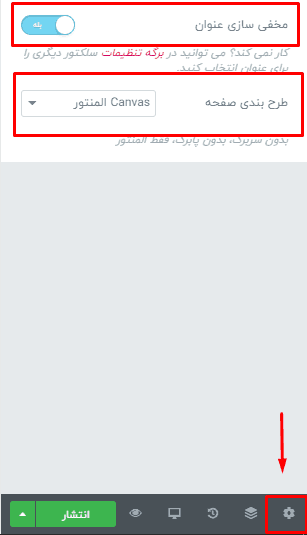
بعد از ورود به المنتور، روی آیکون چرخ دنده کلیک کرده و عنوان صفحه را مخفی کنید. همچنین نوع قالب را روی Canvas المنتور قرار دهید تا به شکل تمام صفحه، بدون سربرگ و فوتر نمایش داده شود.
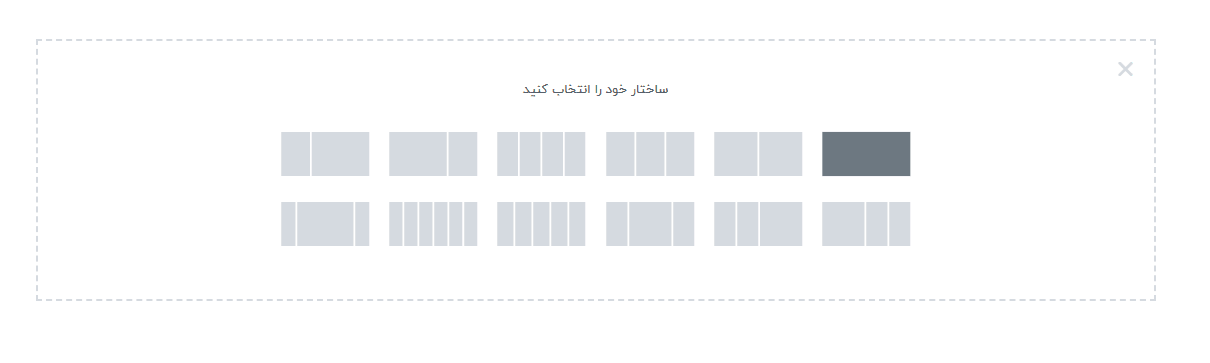
سپس دکمه + در صفحه را زده و یک ساختار تک ستونی ایجاد کنید.
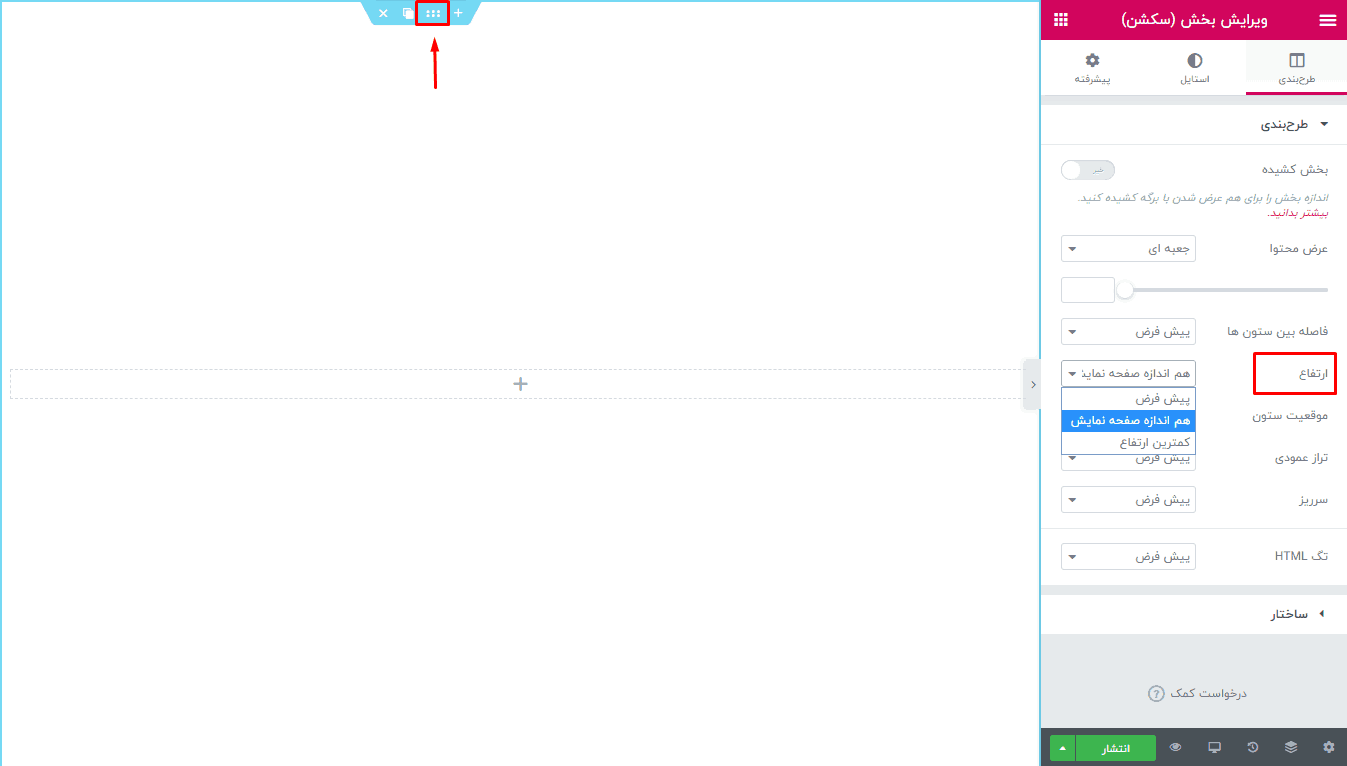
حالا روی تنظیمات بخش (Section) کلیک کرده گزینه ارتفاع را روی هم اندازه با صفحه نمایش قرار دهید.
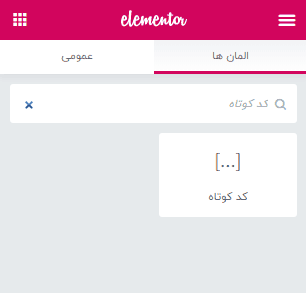
در پنل ویجت های المنتور، ویجت کد کوتاه را پیدا کرده و در وسط صفحه قرار دهید. بعد از قرار دادن این ویجت، صفحه به شکل خاکستری درآمده و باید یک شورت کد ورود داخل آن قرار دهیم.
شورت کد ورود
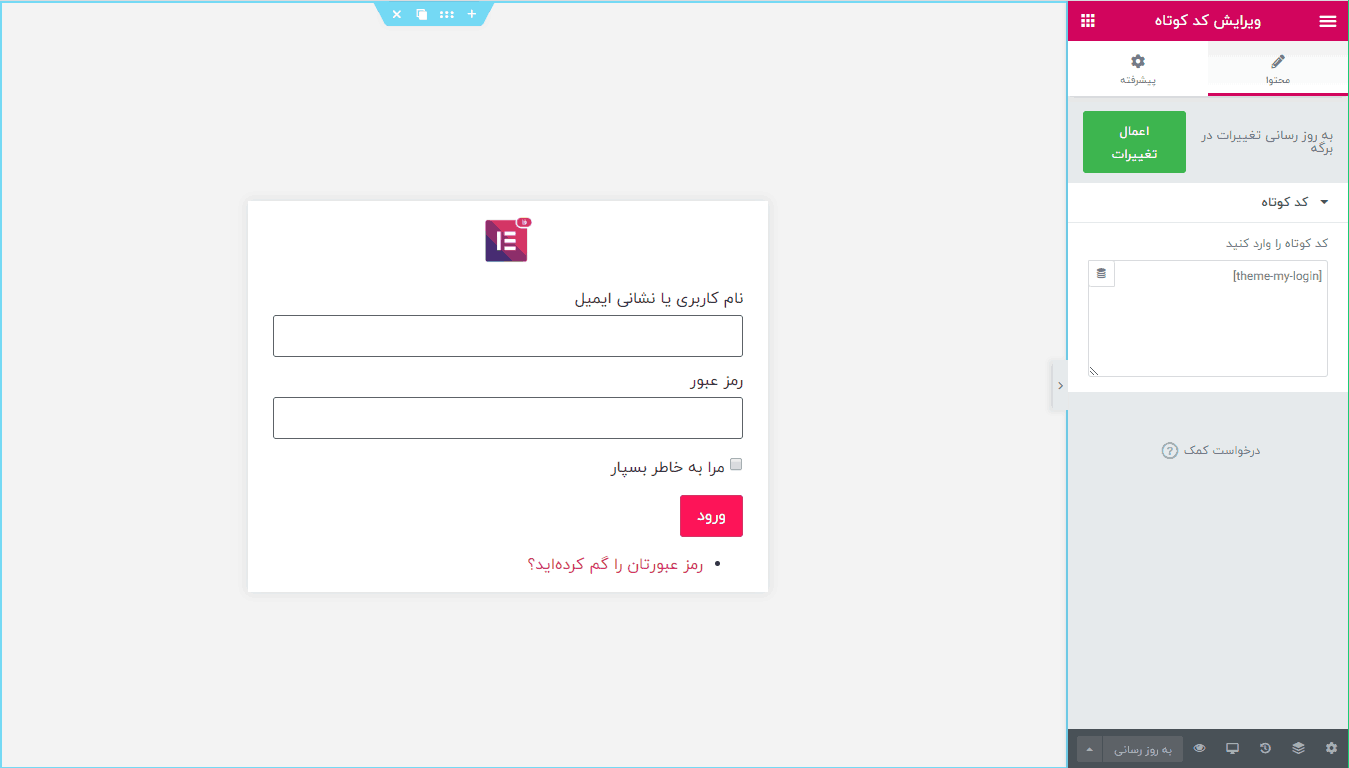
بعد از اینکه افزونه پوسته ورود من را نصب کرده باشید، می توانید از شورت کد های این افزونه استفاده کنید. شورت کد زیر را داخل ویجت کد کوتاه قرار دهید.
[ theme-my-login ]
توجه: theme-my-login را به بدون هیچ فاصله ای بین [ ] قرار دهید. در اینجا به دلیل فراخوانی شورت کد توسط افزونه Theme My Login با فاصله نوشته شده است.
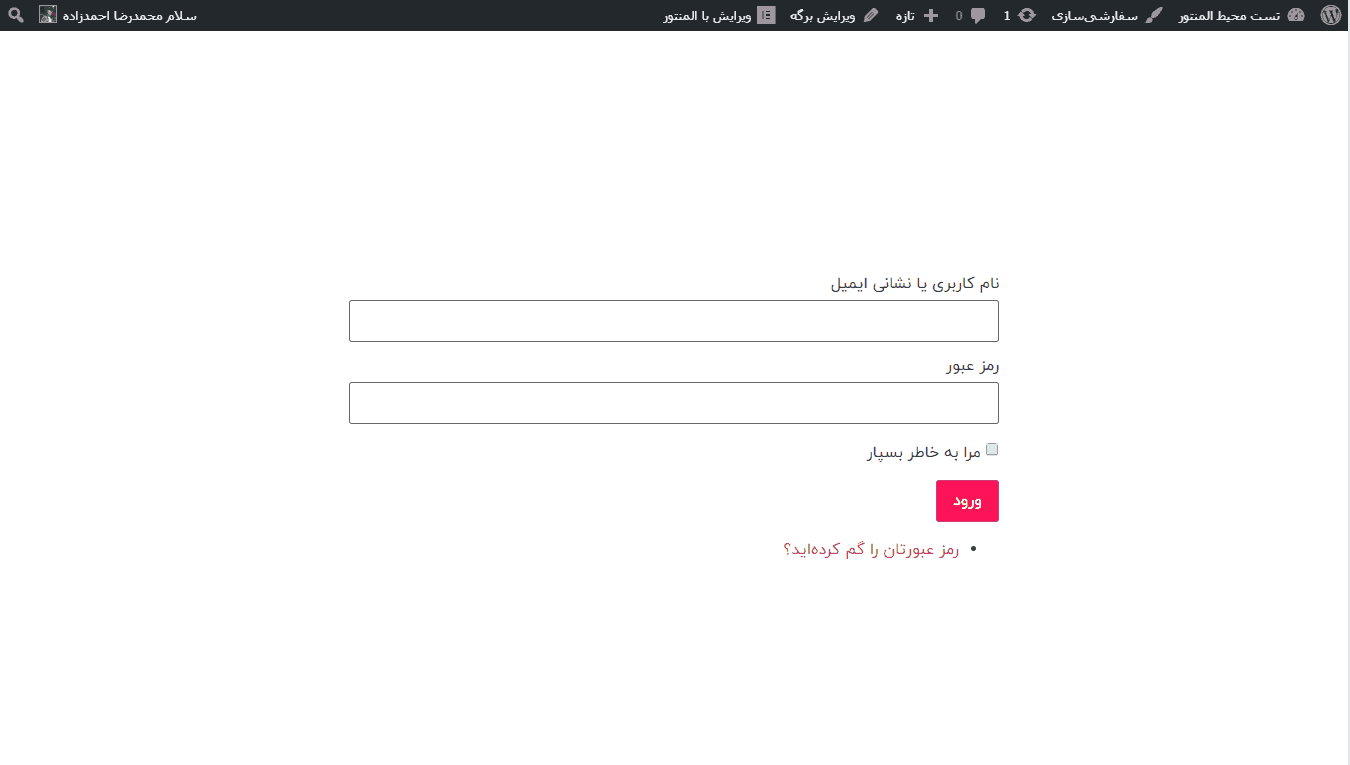
بعد از ذخیره کردن صفحه، فرم ورود به شکل زیر نمایش داده خواهد شد.
می توانید برای تغییر ظاهر صفحه، لوگو و رنگ پس زمینه را نیز تغییر دهید.
شورت کد ثبت نام
برای طراحی صفحه ثبت نام، تمامی مراحل ایجاد برگه را انجام داده و فقط شورت کد زیر را داخل صفحه قرار دهید.
[ theme-my-login default_action=register ]
توجه: theme-my-login action=”register” را به بدون هیچ فاصله ای بین [ ] قرار دهید. در اینجا به دلیل فراخوانی شورت کد توسط افزونه Theme My Login با فاصله نوشته شده است.
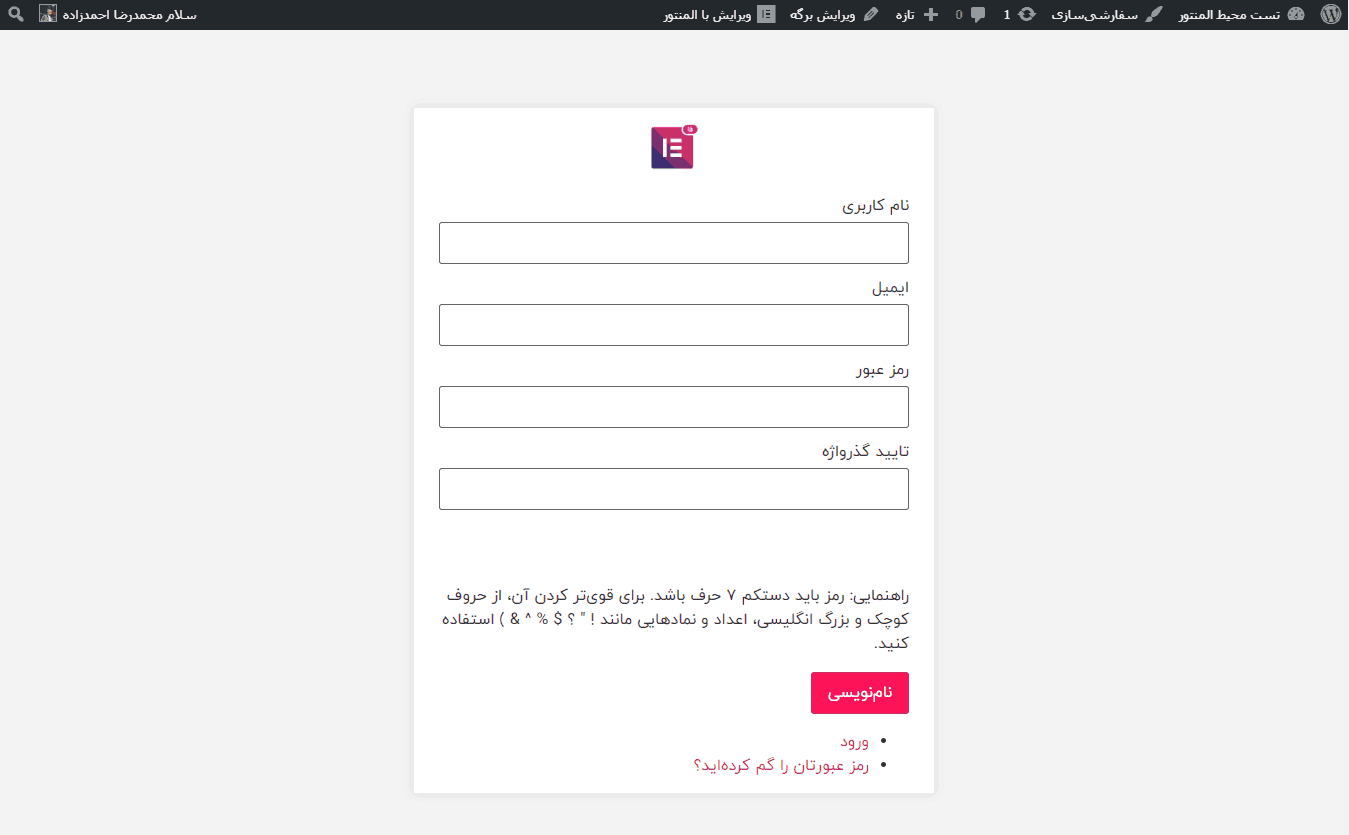
بعد از ذخیره کردن صفحه، فرم ثبت نام به شکل زیر خواهد بود.
شورت کد فراموشی رمز عبور
برای طراحی صفحه فراموشی رمز عبور، تمامی مراحل ایجاد برگه را انجام داده و فقط شورت کد زیر را داخل صفحه قرار دهید.
[ theme-my-login default_action=lostpassword ]
توجه: theme-my-login action=”lostpassword” را به بدون هیچ فاصله ای بین [ ] قرار دهید. در اینجا به دلیل فراخوانی شورت کد توسط افزونه Theme My Login با فاصله نوشته شده است.
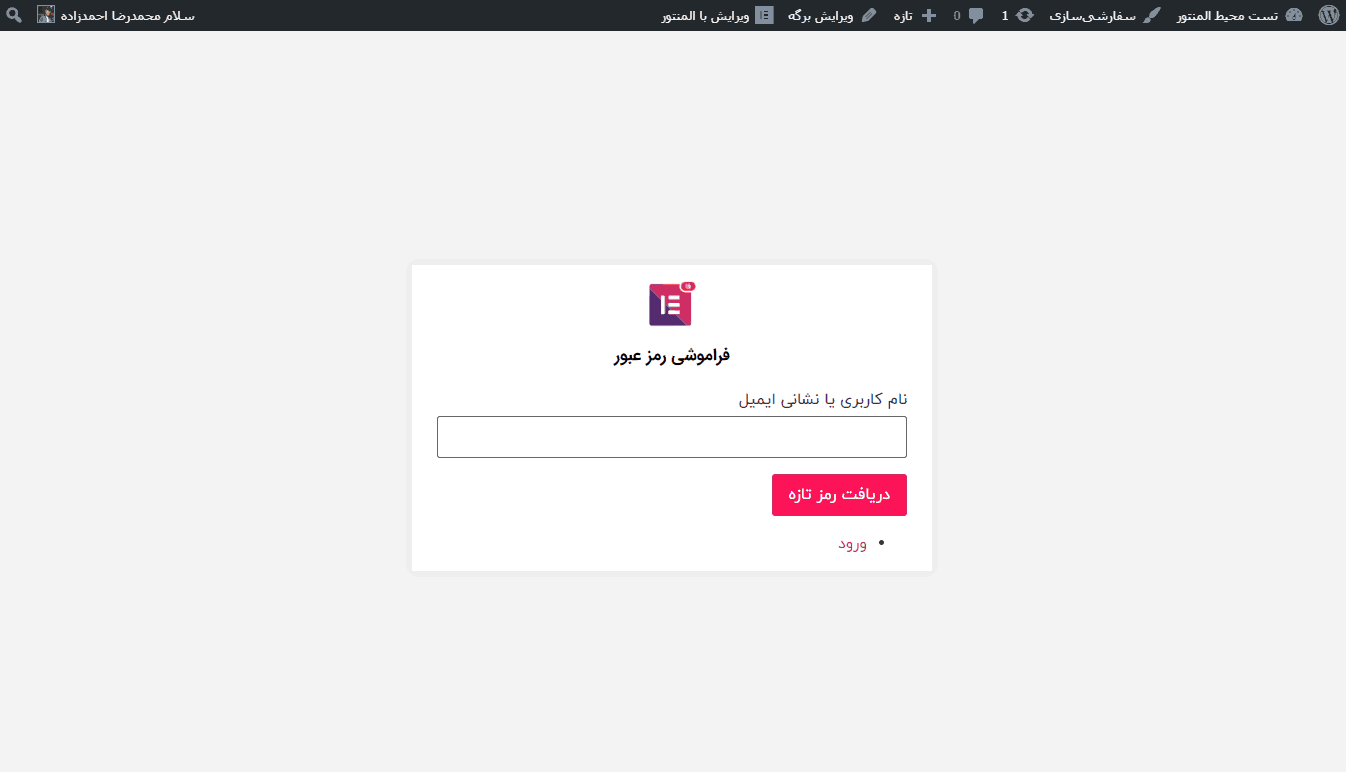
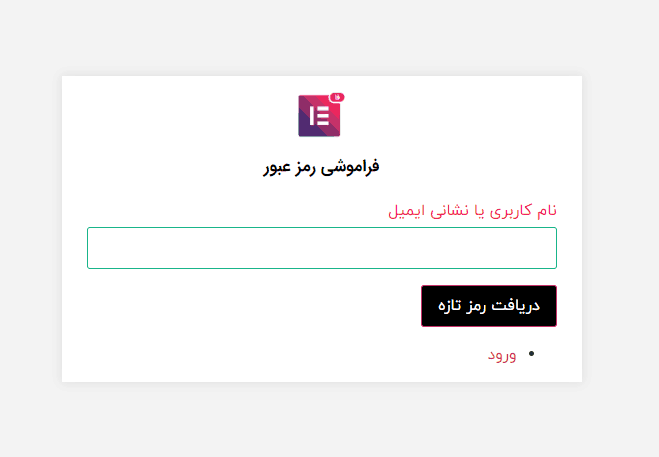
بعد از ذخیره کردن صفحه، فرم فراموشی رمز عبور به شکل زیر خواهد بود.
صفحات را ذخیره کرده تا به مرحله سفارشی سازی استایل فرم ها برویم.
سفارشی سازی فرم ها
برای سفارشی سازی فرم ها در المنتور 2 روش وجود دارد.
- استفاده از کد های CSS که ممکن است برای تمامی کاربران قابل استفاده نباشد.
- استفاده از ویژگی استایل قالب که در نسخه 2.9 المنتور اضافه شده است.
در اینجا می خواهیم با استفاده از ویژگی استایل قالب، فرم ها را سفارشی سازی کنیم.
توجه کنید: سفارشی سازی از طریق استایل قالب روی تمامی فرم های موجود در سایت تاثیر می گذارد. یعنی اگر فرم تماسی در برگه ای داشته باشید، با استفاده از این گزینه، تغییرات روی فرم تماس هم اعمال خواهد شد.
استایل قالب
در صفحه المنتور، آیکون منو در سمت راست بالا صفحه را بزنید.
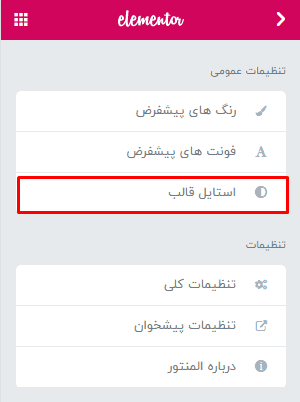
سپس روی گزینه استایل قالب کلیک کنید. منو المنتور بسته شده و یک منو جدید تحت عنوان استایل قالب باز می شود.
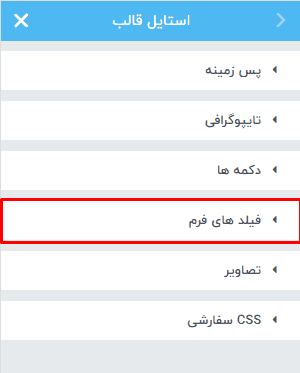
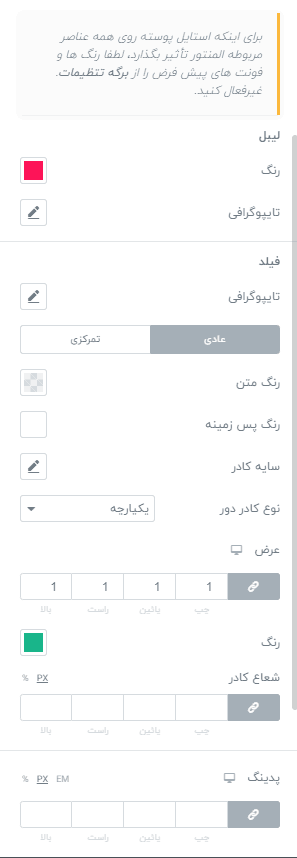
در پنل جدید، روی تب فیلد های فرم کلیک کرده تا تنظیمات سفارشی سازی فرم باز شود.
در اینجا میتوانید رنگ و تایپوگرافی لیبل فرم، رنگ متن و پس زمینه فیلد فرم در حالت های عادی و تمرکزی (Focus) را ویرایش کنید.
با سفارشی سازی در این قسمت، هر 3 فرم ورود، ثبت نام و فراموشی رمز عبور یک استایل میگیرد.
همچنین برای تغییر استایل دکمه فرم، در پنل استایل قالب، تب دکمه ها را ویرایش کنید.
بعد از ذخیره کردن بخش سفارشی سازی فرم ها ایجاد شده و قابل استفاده می باشند.
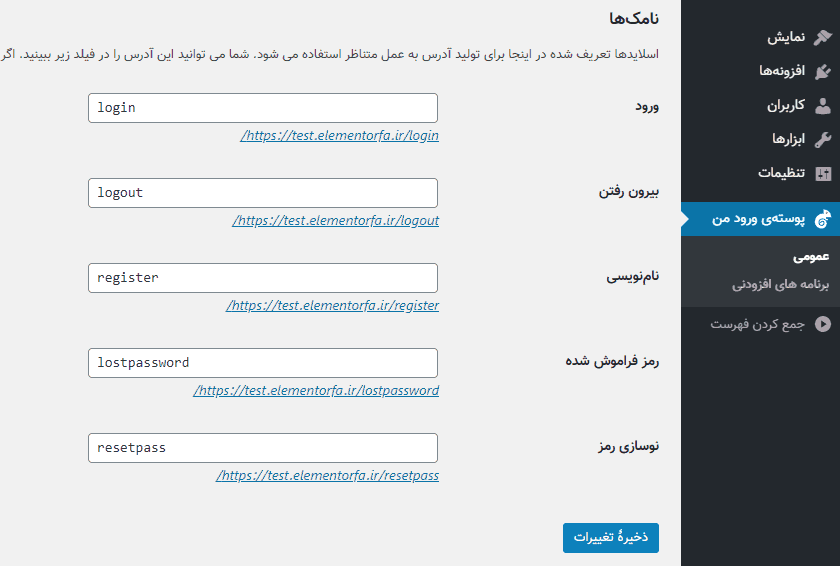
تغییر مسیر فرم ها
برای تغییر مسیر فرم های ورود، ثبت نام و … می توانید به تنظیمات افزونه پوسته ورود من رفته و تغییرات را اعمال کنید.
امیداواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای مراحل دارید، از بخش نظرات با ما در میان بگذارید.





















67 پاسخ
سلام لطفا جواب سوالم بدید ممنون میشم من طبقه آموزش تم مای لاگین پیشرفتم و همه صحفه های ورود ثبت نام فراموشی رمز و نوسازی رمز و ساختم تا این جا اوکی ولی وقتی روی فراموشی رمز عبور میزنم لینک تغییر رمز به ایمیلم میفرسته وارد صحفه نوسازی رمز میشم نمیدونم یه شورت کدی بزنم لطفاااا بهم بگید اینو تست کردم نشد
[theme-my-login action=”resetpass”]
تشکر از شما….
با سلام
می توانید از عبارت lostpassword استفاده کنید.
سلام این روش این اختلال رو ایجاد نمیکنه که کاربری که لاگین شده میتونه صفحه لاگین رو دوباره ببینه و همینطور صفحه ثبت نام رو؟
و اینکه چطور میتونم یک کلید ورود و خروج بزارم که تشخیص بده که اگر کاربر لاگینه خروج رو نمایش بده اگر نه ورود و ثبت نام رو؟
با سلام
برای مورد اول، کافیه از طریق آموزش زیر برگهه ای مورد نظر را فقط برای کاربران وارد شده قرار بدید:
ریدایرکت کردن برگه حساب کاربری به صفحه ورود برای کاربران وارد نشده
برای مورد دوم هم آموزش زیر را کامل مشاهده کنید توضیح داده شده است:
آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور
سلام. کد ثبت نام کار نمیکنه. این کد کار میکنه:
[theme-my-login action=register]
” این علامت رو که قرار داده اید، کد کوتاه رو غیر فعال میکنه
سلام
میشه با این افزونه برای عضویت اعضا تفکیک قائل شد ؟
یعنی دونوع عضویت داشته باشیم
یکی اعضای سایت که مثلاسرویس میدن
دومی اعضای عادی که سرویس میگیرن
لطفا راهنمایی کنین، باتشکر
با سلام
این افزونه مخصوص ورود و ثبت نام کاربر است و به موردی که گفتید ارتباطی نداره.
شورت کدهای فرم ثبت نام و فراموشی رمز عبور برام کار نمی کنه
با سلام
فاصله ها را حذف کردید؟
سلام وقت بخیر.ممنون از آموزش خوبتون.چیکار کنیم ک بعد از ورود و ثبت نام نوار ابزار وردپرس رو برای کاربران نمایش نده؟ بعد از ورود و ثبت نام آواتار کاربر و یه پنل پیش فرض نمایش داده میشه.
سلام داخل سایت ثبت نام میکنم ولی نمیدونم باید چیکارکنم تا جای ورد و ثبت نام نام کاربری رو نمایش بده
با سلام
آموزشش داخل سایت هست. لطفا نام کاربری سرچ کنید، آموزش مربوط میاد.
سلام خسته نباشید- من یه مشکل دارم خیلی وقت هست درگیر این مشکل هستم در طراحی وبسایت من تمام آموزش های طراحی وبسایت و ووکامس در وبسایت شما دیدم ولی یه مشکل دارم ببینید این آدرس صفحه دانلود ها در صفحه حساب کاربری می باشد https://my-addres-sait/my-account/downloads/ حالا من میخام این برگه دانلود ها پیدا کنم یا شخضی سازی کنم هر کاری میکنم نمیتونم برگه دانلود ها یا تغییر آدرس و بقیه پیدا کنم فقط میتونم خود برگه اکانت من شخصی سازی کنم ولی برگه های تغییر اکانت سفارش های من و بقیه اصلا پیدا نمیکنم یا چطور بسازم که شخضی سازی کنم راهنمایی کنید ممنون میشم
با سلام
برگه دانلود ها وابسته به برگه حساب کاربری بوده و طراحی این صفحه از صف حه حساب کاربری گرفته میشه. به صورت جداگانه قادر به طراحی این صفحه نیستید.
سلام آقای احمدی
استایل قالب در المنتور جدید در بخشی که در آموزش گفته شده موجود نیست.راهنمایی می فرمایید لطفا.سپاسگزار
با سلام
در همان بخش به نام تنظیمات سایت قرار دارد. نامش تغییر کرده است.
سلام من از قالب wplms استفاده میکنم و المنتور پرو رو هم تهیه کردم، میخوام کاربران موقع ورود به سایت از صفحه ورود اختصاصی وارد سایت بشن و اینکه wp-login.php هم کلا در دسترس نباشه، راهنمایی میفرمایید چطوری میتونم با المنتور اینکار رو انجام بدم.
در ضمن، پلاگین ithemes security رو هم تهیه و نصب کردم درسته آدرس لاگین رو تغییر میده اما در واقع فقط یه پسوندی به آدرس wp-login.php اضافه میکنه و همچنان صفحه ورود به پیشخوان و صفحه ورود به فرانت اند یکسانه.
ممنون میشم محبت بفرمایید و راهنمایی نمایید.
با سلام
در انتهای آموزش صفحه تنظیمات این افزونه قابلیت تغییر مسیر ورود را دارد.
باسلام .. بنده کد [theme-my-login] را بدون فاصله در ویجت کد کوتاه قرار میدم اما چیزی ظاهر نمیشه در صفحه.. ممنون میشم راهنمایی فرمایید
با سلام
در متن هم توضیح داده شده که در صفحه ساز المنتور چیزی نمایش نمی دهد و در ظاهر سایت باید مشاهده کنید.
سلام و عرض ادب، اگه دکمه ورود با گوگل را هم به فرم ورود اضافه کنیم یعنی بدون ثبت نام کاربر میتونه وارد بشه؟ وقتی برای سایت فروشگاهی که قبل از خرید نیاز هست ثبت نام انجام بگیره و مشخصات درج بشه دیگه این فرم کارایی نداره؟
سلام خسته نباشید.میتونیم با این روش که گفتید طراحی کنیم اما ریدایرکت بشه حساب کاربری ووکامرس؟
یعنی به عنوان صفحه ورورد و عضویت ووکامرس ازش استفاده کنیم و به منظوری صفحه ورود ووکامرس رو باهاش طراحی کنیم.چون سایت من ووکامرسی هست نیاز دارم بدونم.ممنون میشم جواب بدید
با سلام
این روش تنها صفحه ورود و ثبت نام پیش فرض وردپرس را طراحی میکند.
پس برای صفحه ورود ووکامرس پیشنهادی ندارید؟
سلام خیلی هم عالی ولی چرا توی فرم ثبت نام رمز نمگیره ولی توی ورود رمز میخواد؟
با سلام
وارد تنظیمات افزونه Theme My Login شده و گزینه اجازه دهید کاربران رمز عبور خود را تنظیم کنند را روشن کنید.
سلام چرا نباید از فرم لوگین خود المنتور استفاده کنیم؟ فرقی هم که با این نداره زیادی
و اینکه چجوری تنظیم کنیم وقتی رمز اشتباه میشه نره به صفحه خود وردپرس؟
سلام
بعد از انجام مراحل بالا…
من برگه ورود رو به اشتباه پاک کردم و حالا به wp-admin دسترسی ندارم.
ممنون میشم راهنمایی بفرمایید.
سلام کافیه این آدرس رو توی مرورگر بزنی و لوگین کنی yousite.com/wp-admin فقط باید جلوی آدرس سایت خودت این رو بزنی /wp-admin بعد لوگین کنی
چطور می شود مانند خود سایت خود شما فرم ورود بوسیله جیمیل گوگل را درست کرد. ممنون می شوم آموزش این را هم بگذارید با تشکر.
برای من این کدهای تو سایت فقط کد ورود کار کرد و بیقه کار نکرد و این ها کار کرد
ثبت نام
[theme-my-login action=register]
فراموشی رمز
[theme-my-login action=lostpassword]
با سلام
برای شورت کد های ثبت نام و فراموشی روز عبور باید عبارت “register” و “lostpassword” را قرار دهید. هر دو عبارت باید بین 2 ” قرار بگیرد.
سلام وقت بخیر. من فرم ها را طراحی کردم. فرم لاگین نشون داده میشه و درسته. اما فرم ثبت نام به این شکله که می نویسه کاربر جدیدی مجاز به ثبت نام نیست و همون فرم لاگین را میاره. طبیعتا صفحه فراموشی رمز عبور هم نشون داده نمیشه. ممنون میشم راهنمایی کنید
با سلام
باید وارد تنظیمات وردپرس شده و در تب عمومی، گزینه اجازه نام نویسی را فعال کنید.
سلام
من تمام مراحل رو انجام دادم و تمام فرمها رو ایجاد کردم
ولی وقتی فرمهارو باز میکنم لیبیل ها نامنظم هستن(مثلا لیبل ایمیل سمت چپه و لیبل رمز سمت راست قرار میگیره)
البته من از افزونه دیجیتس استفاده میکنم
وقتی دیجیتس رو غیر فعال میکنم تمام لیبل ها مرتب نشون میده
ممنون میشم راهنمایی کنید
با سلام
ظاهرا تداخل کد های افزونه Digits با ایم افزونه رخ داده است. از نسخه فارسی و راستیچن شده افزونه دیجیتس استفاده کنید.
سلام من در آموزش های قبلی فرم ورود و فرم ثبت نام ساختم باز هم نیازهست طراحی فرم ورود، ثبت نام و فراموشی رمز با افزونه Theme My Login انجام بدم؟ در آموزش قبل فراموشی رمز نگفته بودید ممنون میشم راهنمایی کنید
با سلام
اگر فرم های ورود و ثبت نام را طراحی کردید نیازی به استفاده از این آموزش نیست.
مجبور شدم فرم ورود و ثبت نام که با پاپ آپ اخته بودم حذف کنم.طبق این آموزش فرم ورود،ثبت نام،فراموشی رمز عبور ساختم.من در سربرگ یک دکمه دارم میخوام این فرم به دکمه اضافه کنم چطور باید اینکار بکنم؟
با سلام
کافیه لینک صفحه ورود یا ثبت نام را در بخش پیوند دکمه قرار دهید.
متشکرم
سلام ، چجوری label هارو از سمت راست قرار دادین (راستچین کردین) من هر کاری کردم نشد
لطفا راهنمایی کنید مرسی
با سلام
در صورتی که قالب تون راستچین باشه، Label ها هم به صورت راستچین می باشد.
سلام
برای ورود به سایت 2FA code نیاز هست.
با این افزونه بعد از اینکه کد را وارد میکنم وارد سایت نمیشه اصلا انگار دکمه ی ورود کار نمیکنه
با سلام
از تنظیمات افزونه گزینه Enable AJAX requests را غیر فعال کرده و مجدد بررسی کنید.
[theme-my-login action=register]
این کد برای فرم ثبت نام من جواب داد و دیگر کدهای توی مقاله کار نمیکنه
سلام شورت کد فرم ثبت نام رو قرار می میدم
موقع نمایش برگه فرم ثبت نام نمایش داده نمیشه وفقط شورت کد هست
با سلام
خود متن رو نمایش میده؟ احتملا فاصله بین [] رو حذف نکردید. باید بین حروف و علامت ها هیچ فاصله ای نباشد.
سلام وقت بخیر ممنون از توضیحاتتون
شورت کد برای من اجرا نمیشه و اصلا فرم ثبت نام من فارسی نیست باید چکار کنم
با سلام
اگر وردپرس فارسی باشه، فرم ثبت نام هم فارسی میشه.
می تونید از آموزش ایجاد فرم ثبت نام با فرم ساز المنتور و افزونه Action Pack هم استفاده کنید.
سلام آقا من این کد رو هرچی میزنم نمیاره هیچی واسم دلیلش چی میتونه باشه ؟
[theme-my-login]
با سلام
آیا افزونه Theme My Login که در ابتدای آموزش معرفی شده را نصب کردید؟
سلام ، باتشکر از سایت و مطلب خوبتان ، ببخشید من وقتی شورت کد فراموشی رمز رو می زنم هیچ چیز خاصی نمیاره ! صفحه خالی
با سلام
شورت کد [ theme-my-login action=”lostpassword” ] را تست کنید.
عالی بود من خیلی گیر بودم رو این موضوع ولی الان با مقاله کامل و جامع شما برطرف شد 🌺
با سلام
ممنون از همراهی شما.
به نظر شما کدوم یکی از افزونههای جانبی مناسب اینکاره؟
افزونه User Registration مخصوص ساخت فرم ها با فیلد های مخاغ هست.
تشکر
سلام و تشکر از آموزش خوبتون
من میخوام در فرم ثبت نام فیلد نام کاربری نباشه. میشه این کار رو در افزونه theme my login انجام داد؟ در افزونه المنت پک که در المان ثبت نام کاربر، امکان حذف فیلد نام و نام خانوادگی در برچسبهای سفارشی نیست.
با سلام
افزونه Theme My Login از فرم ثبت نام هود وردپرس گرفته میشه و قابلیت حذف و یا تغییر در فیلد ها را ندارد.
باید با استفاده از افزونه های جانبی مخصوص تغییر فیلد این کارو انجام بدید.
سلام،
با این پلاگین امکان ساخت صفحه مخصوص یا پروفایل کاربر وجود داره؟
با سلام
برای طراحی صفحه حساب کاربری از آموزش طراحی صفحه حساب کاربری ووکامرس با استفاده از المنتور استفاده کنیئ.
شورت کد ثبت نام زیر برای من کار کرد. برای اونایی که شورت کد ثبت نام توی متن براشون کار نکرد از این شورت کد استفاده کنند
[theme-my-login default_action=”register”]
sepehr shokati آقا دمت گرم 2روز گیرش بودم بالاخره کامنتت رو شانسی دیدم 😀
برای کد فراموشی رمز هم اگر کسی مشکل داشت اینو بزاره برای من جواب داد:
[theme-my-login default_action=”lostpassword”]
سلام
بخش آخر که تغییر مسیر فرمهاست چگونه انجام میشه؟ چون فرمها استایل دهی شدن ولی چگونه آنها فراخوانی کنیم. تشکر از زحماتتون
با سلام
برگه ها را که ایجاد کردید، نامک برگه های ورود، ثبت نام و یا فراموشی رمز عبور را میتوانید جایگزین کنید.
ولي مسیر های پیش فرض به صورت خودکار به صفحه ای که شورت کد استفاده سده منتقل می شود.