المنتور پرو، شامل کتابخانه بزرگی از آیکون های Font Awesome با نسخه 5 می باشد. ولی ممکن است این آیکون ها مورد استفاده شما نباشد و نیاز به آیکون های شخصی سازی شده در سایت داشته باشید.
یکی از قابلیت های المنتور پرو، اضافه کردن آیکون های سفارشی به کتابخانه آیکون ها می باشد.
در این پست، می خواهیم نحوه دانلود آیکون ها و تبدیل آن ها به فونت آیکون و در نهایت اضافه کردن به المنتور و استفاده در سایت را توضیح دهیم.
اضافه کردن آیکون های سفارسی به المنتور
پیدا کردن آیکون های مورد نیاز
برای پیدا کردن آیکون های مورد نیاز، کافیه به آدرس سایت Flaticon.com رفته و در بین میلیون ها آیکون، آیکون هایی که نیاز دارید را دانلود کنید. ثبت نام در این سایت رایگان بوده و بسیاری از آیکون ها نیز به صورت رایگان قابل دانلود می باشد.
در قسمت جستجو می توانید دسته بندی آیکون مورد نیاز تون رو جستجو کنید.
سعی کنید از آیکون های خطی و تک رنگ استفاده کنید. استفاده از آیکون های چند رنگی برای استفاده به عنوان فونت آیکون مناسب نیست. بر روی هر کدام از پکیج ها کلیک کنید تا به صفحه دانلود منتقل شوید.
در اینجا می توانید تک تک آیکون ها را به صورت جداگانه دانلود کرده و یا با کلیک بر روی دکمه سبز رنگ، کل بسته را به صورت فایل Zip دریافت کنید. توجه کنید اگر می خواهید به صورت تک تک استفاده کنید، باید آیکون را با فرمت SVG دانلود کنید.
بعد از دانلود پکیج، فایل Zip را از حالت فشرده خارج کنید. در اینجا ما فقط به پوشه SVG آیکون نیاز داریم.
تبدیل آیکون ها به فونت آیکون
بعد از اینکه پکیج آیکون مورد نظر را دانلود کردید، نیاز است که آیکون ها به فونت آیکون برای استفاده در المنتور تبدیل شوند.
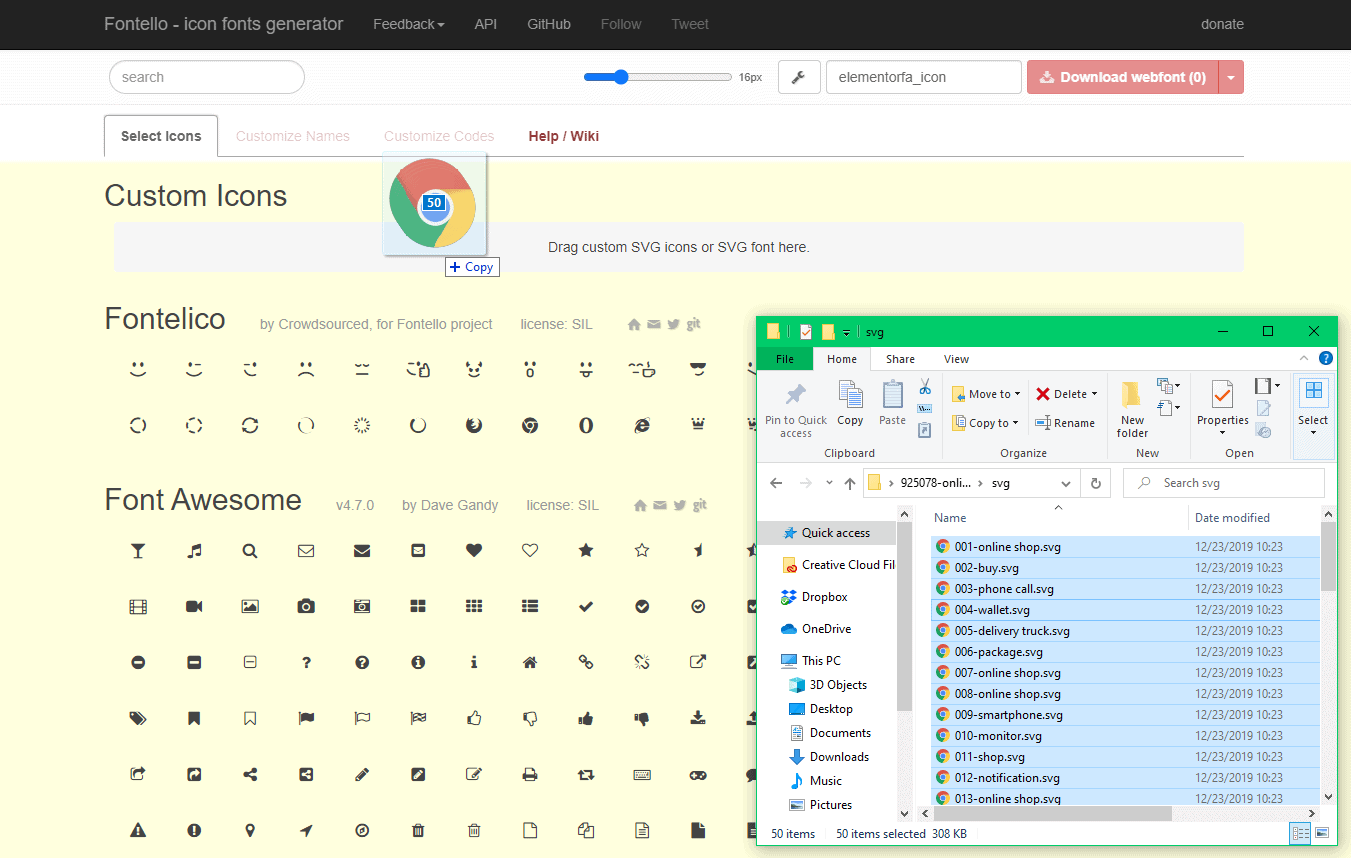
به آدرس سایت Fontello.com برید. دراینجا فایل آیکون ها با فرمت SVG را با درگ کردن، داخل سایت آپلود کنید.
حالا آیکون هایی که می خواهید داخل پکیج قرار بگیرد را انتخاب کنید.
در مرحله بعد، یک نام برای پکیج فونت آیکون انتخاب کرده و با کلیک بر روی آیکون آچار، حتما یه پیشوند یکتا بنویسید. اگر پیشوند ها مشابه باشند، تداخل در نمایش آیکون اتفاق میافتد.
بعد از تنظیم این بخش، بر روی دکمه دانلود کنید. فایل Zip دانلود شده را نگه دارید تا در المنتور آپلود کنیم.
اضافه کردن فونت آیکون به المنتور
از پیشخوان وردپرس، تب المنتور گزینه آیکون های سفارشی را بزنید. در صفحه جدید، دکمه افزودن جدید را کلیک کنید.
در اینجا باید فایل Zip که از سایت Fontello دریافت کردید را آپلود کنید.
بعد از چند ثانیه، آیکون های آپلود شده را در لیست به صورت زیر مشاهده می کنید:
حالا به یکی از صفحات المنتوری تون رفته و ویجت آیکون را در صفحه قرار دهید.
با کلیک بر روی کتابخانه آیکون، پنجره آیکون باز شده و می توانید پکیج آیکون های اضافه شده را مشاهده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در استفاده از آیکون ها دارید از بخش نظرات اب ما در میان بگذارید.







46 پاسخ
سلامو ادب
آموزش فونت آسم و بارگذاری اون در المنتور رو در مقاله ای جدا توضیح بدین
با سلام
اگر منظور فونت های فارسی که می توانید از آموزش زیر استفاده کنید:
افزودن فونت دلخواه به افزونه المنتور
https://fontawesome.com/
منظورم اضافه کردن فونت آسم هست که نسخه های متفاوتی داره
همچنین آیکن های رنگی و…
سلام به همان روشی که توضیح دادید دانلود کردم ولی در قسمت ایکون ها فقط نام ایکون نشان داده میشود و در المنتور هم اصلا شکل اایکون نیست چکار کنم؟
ممنون از آموزش خوب و کاملتون
آموزش خیلی خوبی بود. ممنون
با سلام
ممنون از همراهی
سلام و درود
احتراما بخش انتشار در قسمت فونتهای سفارشی من نمایش داده نمیشه! از طرفی فایل زیپ هم هر کاری میکنم در این قسمت آپلود نمیشه
سلام خسته نباشین.
داشتم دنبال بر طرف کردن مشکل عدم نمایش ایکون در کتابخانه بودم منم مثل بقیه دوستان همین مشکلو دارم هرکاری انجام دادم به جای نمایش ایکون عدد برمیگرد جالبه این مشکل نداشتم تا وقتی من https سایت رو فعال کردم همه فونت هایی که سالم نمایش میدادن داخل برگه رفتن و داخل کتابخانه تبدیل به عدد شدن هر سایتیم تبدیل میکنم عدد نمایش میده
سلام چطوری میتونم ایکون های ایرانی رو وارد المنتورم کنم
با سلام
کدام آیکون های ایرانی؟
سلام
چجوری میشه مجموعه awesome pro رو به المنتور اضافه کرد؟
با سلام
اگر فایل فونت را دارید با همین روش می تونید استفاده کنید.
الان دوباره امتحان کردم جای آیکن فقط رنگ طوسی در زمینه نشون میده و ایکنی نشون نمیده
سلام من همه مراحل رو رفتم تو قسمت آخر که درج رو میزنم آیکن نمیاد
با سلام
به چه صورت نمایش داده میشه؟
آیکن پیش فرض وردپرس رو میاره و تغییری نمیکنه
دنبال آیکن ایتا هستم
من هرچی در سایت https://fontello.com/ آپلود می کنم شکل آیکون به شکل مربعی میاد چه باید کرد؟
با سلام
آیکون های دیگر را بررسی کنید ببینید مشکل داره. آیکون های تک رنگ
سلام وقت بخیر.چند آیکون دیجی کالا از کجا پیدا کنم دانلود کنم
سلام خسته نباشید من فونت ایکون ها رو اضافه کردم و کامل بدون مشکل اضافه شدن و در قسمت کتابخانه نمایش داده میشن ولی وقتی می خوام ازشون استفاده کنم در قسمت المنتور فقط نام پکیج نمایش داده میشه و خود آیکون ها نمایش داده نمیشن مشکل چی می تونه باشه ؟
با سلام
افزونه کش دارید؟
سلام بله دقیقن عین آموزش
بعد از اینکه فایل زیپ رو تو صفحه ووردپرس اپلود میکنم اصلن نمایشش هم نمیده فقط یه فایل خالی که اسم توشه نشون میده
من آیکون SVG دانلود میکنم تو بخش Custom بعد از اینکه تو وورد پرس آپلود میکنم ، و تو المنتور برای قسمت دلخواه انتخاب میکنم هیچی نمایش نمیده. ولی آیکون های آماده ای که خودش داره تو اون بخش رو نشون میده
مشکل کجاست ؟
با سلام
دقیقا طبق آموزش فایل Zip آیکون را دریافت کردید؟
سلام
من از این روش استفاده میکنم ولی هنگامی که فایلها رو رو در قسمت آیکنهای المنتور میخوام اضافه کنم اصلا هیچ عکس العملی نشون نمیده و فایلها اضافه نمیشن . اوایل چندین بار اینکار رو کردم اضافه میشدن اما الان هر چی فایل رو درگ میکنم در اون قسمت اصلا اضافه نمیشن . میتونید راهنماییم کنید ؟
با سلام
نسخه المنتور پرو که نصب هست چنده؟
ورژن المنتور پرو 3.2.1 هستش.
سلام، چرا من نمیتونم آیکن رنگی آپلود کنم؟
با سلام
امکان درج آیکون های تک رنگ در المنتور میباشد.
با سلام
من فایل زیپ رو آپلود میکنم دوتا مشکل پیش میاد. اول اینکه خود آیکون ها لود نمیشه، دوم اینکه همش صفحات در حالت لودینگ میمونه. چی کار کنم؟
با سلام
بعد از آپلود کردن صفحه در حالت لودینگ می ماند؟
خیر، فایل زیپ آپلود میشه لیست آیکون ها رو میاره اما اصلا نمایش نمیده آیکون ها رو، بعد که میخوای بری داخل یک صفحه دیگه در حالت لودینگ میمونه و یک دایره سبز رنگ میچرخه پایین هم اینولید گوگل کپچیا میزنه. تا اون آیکون ها حذف نشه این مشکل پابرجا میمونه.
سلام از کجا می تونم آیکن های ایرانی رو دانلود کنم؟
با سلام
منظور از آیکون های ایرانی چی هست؟ برای دسترسی به سری آیکون ههای ایرانی می تونید افزونه المنتور فارسی را نصب کنید.
سلام
ببخشید در بخش آیکون های ایرانیِ المنتور فارسی، آیکون روبیکا و آیگپ نیست. لطفا اضافه کنید
ممنون
با سلام
بله حتما اضافه خواهد شد.
ممنون لطف می کنید
سلام و سپاس.
آیکن روبیکا رو اضافه نمی کنید؟
با سلام
با استفاده از همین روش می توانید آیکون های دلخواه را به سایت اضافه کنید.
آیکون های ایرانی بیشتر هم در بروزرسانی های آینده اضافه خواهد شد.
متاسفانه این سایت هم ایران رو تحریم کرد!!!
سلام
استفاده از ایکن های مختلف باعث کاهش سرعت لود سایت نمیشه؟
با سلام
آیکون ها در هر کجا که استفاده شوند بارگذاری خواهند شد. روی کل سایت تاثیری نخواهد داشت.
خفن و بدون درد سر 🙂
عالی بود
احسنت، من واقعا دنبال همچین چیزی بودم…