اگر از ویجت پست ها در المنتور پرو استفاده کرده باشید متوجه این شده اید که فقط بر اساس تاریخ، عنوان، رندوم ترتیب بندی دارد.
ولی شاید در برخی موارد نیاز به نمایش پربازدید ترین مطالب در بخش های مختلف سایت داشته باشید.
در این مقاله قصد داریم تا با استفاده از افزونه ACF و کمی کد نویسی ساده این امکان را به المنتور اضافه کرده و استفاده کنیم.
نمایش پربازدید ترین نوشته ها
ایجاد فیلد سفارشی با افزونه ACF
خب ابتدا افزونه ACF را نصب کنید. و از پیشخوان وردپرس وارد تنظیمات این افزونه شوید.
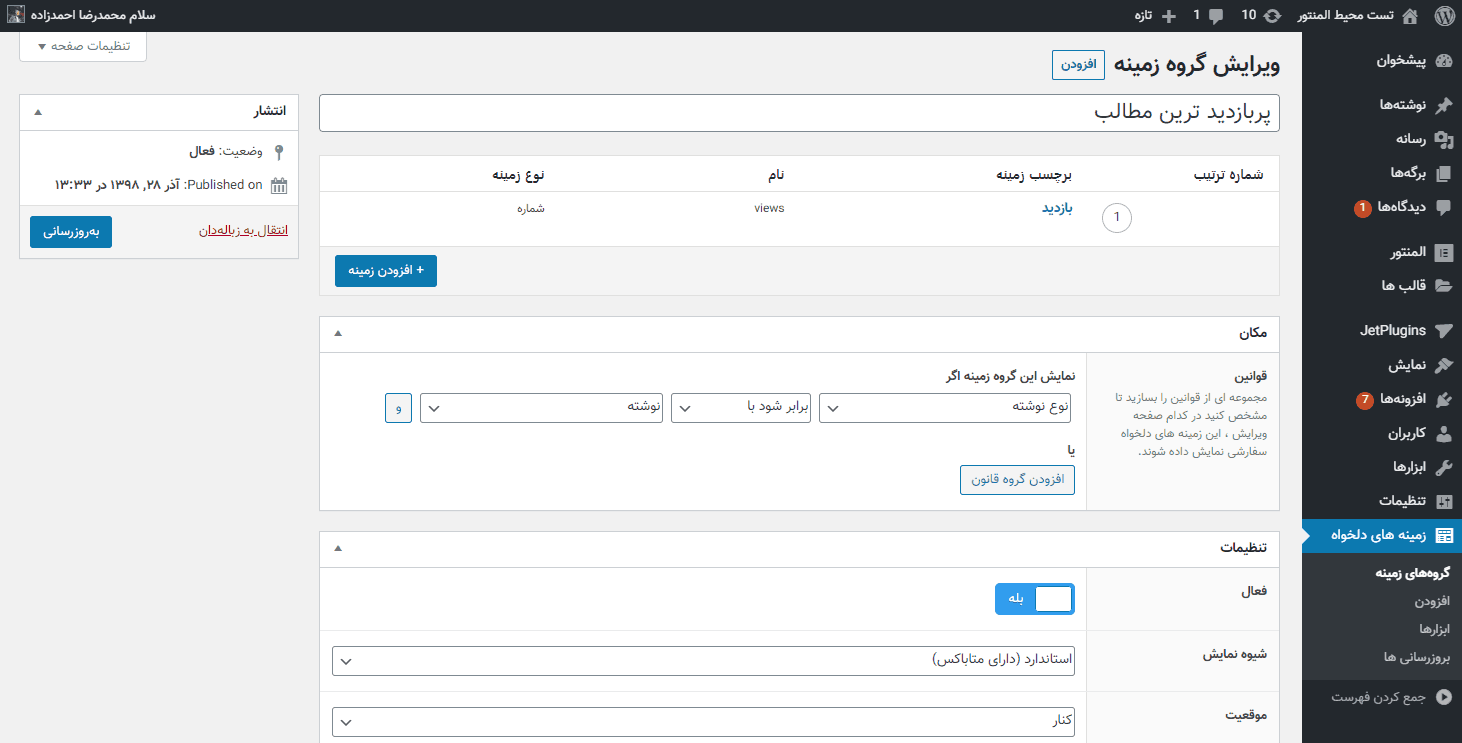
یک زمینه با عنوان پربازدیدترین نوشته ها ایجاد کنید.
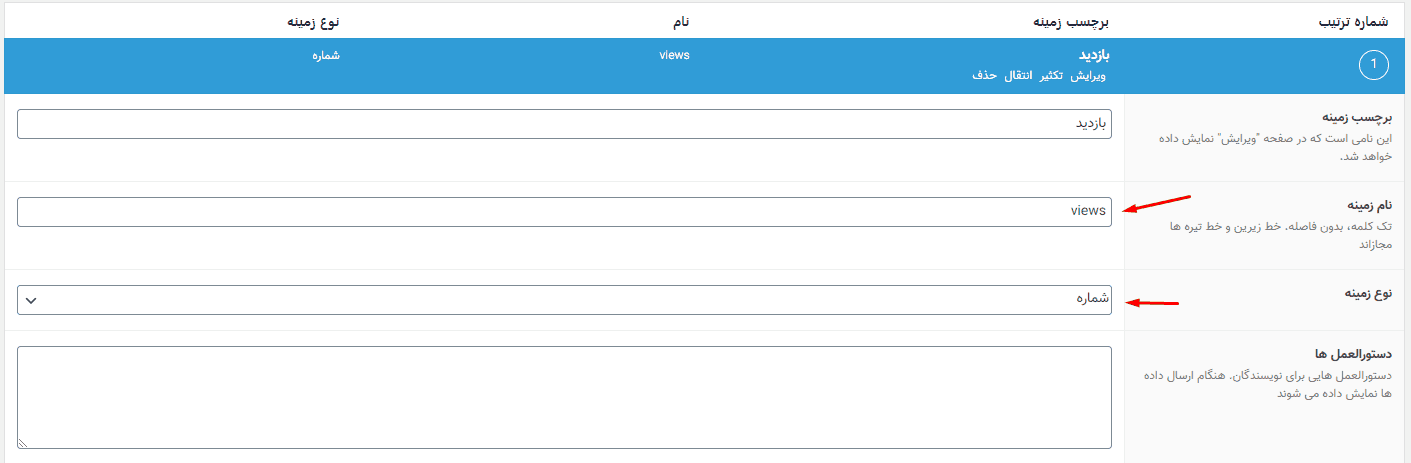
سپس یک فیلد با عنوان بازدید ایجاد کنید و نام زمینه را حتما به انگلیسی views قرار دهید. نوع زمینه را روی مقدار شماره قرار دهید.
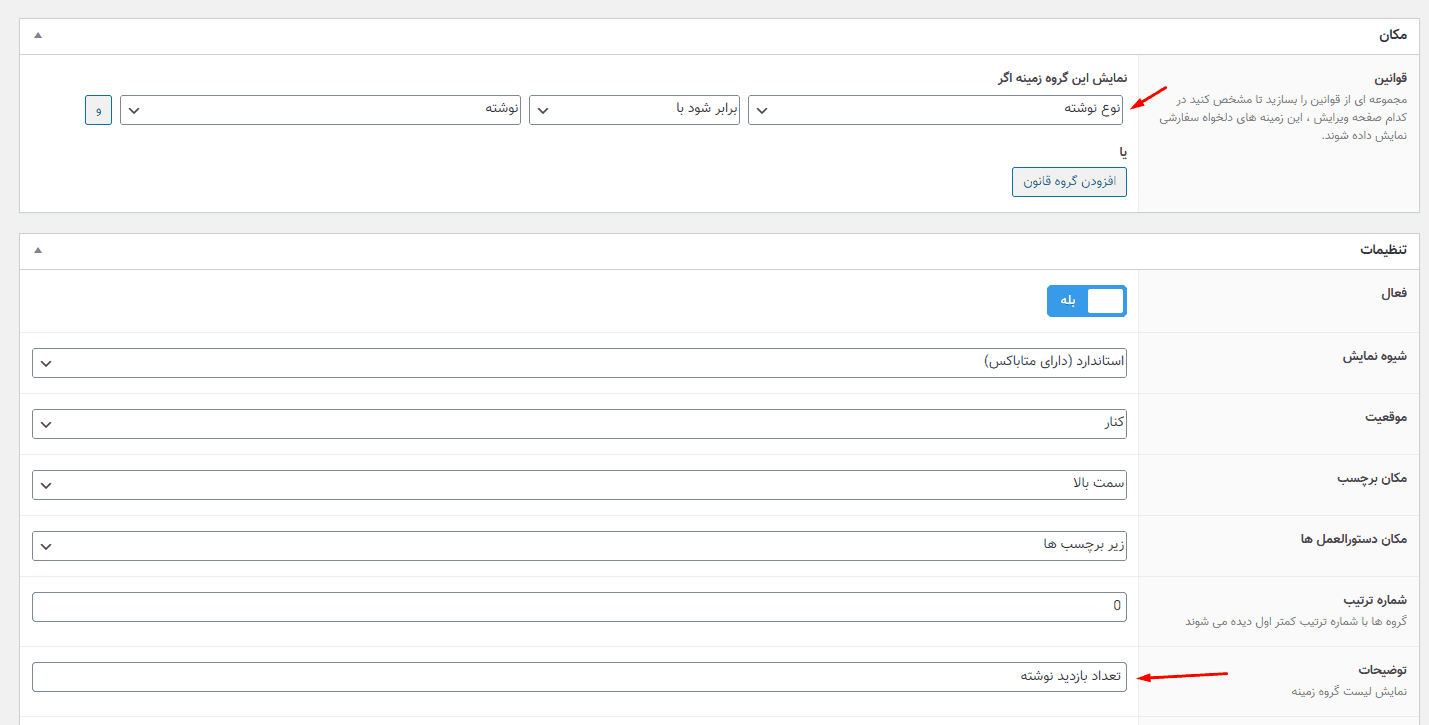
مکان نمایش این فیلد را روی نوشته ها قرار دهید و همچنین مقدار شماره ترتیب را روی مقدار صفر ر قرار هید. باقی تنظیمات را طبق دلخواه خود تنظیم کنید.
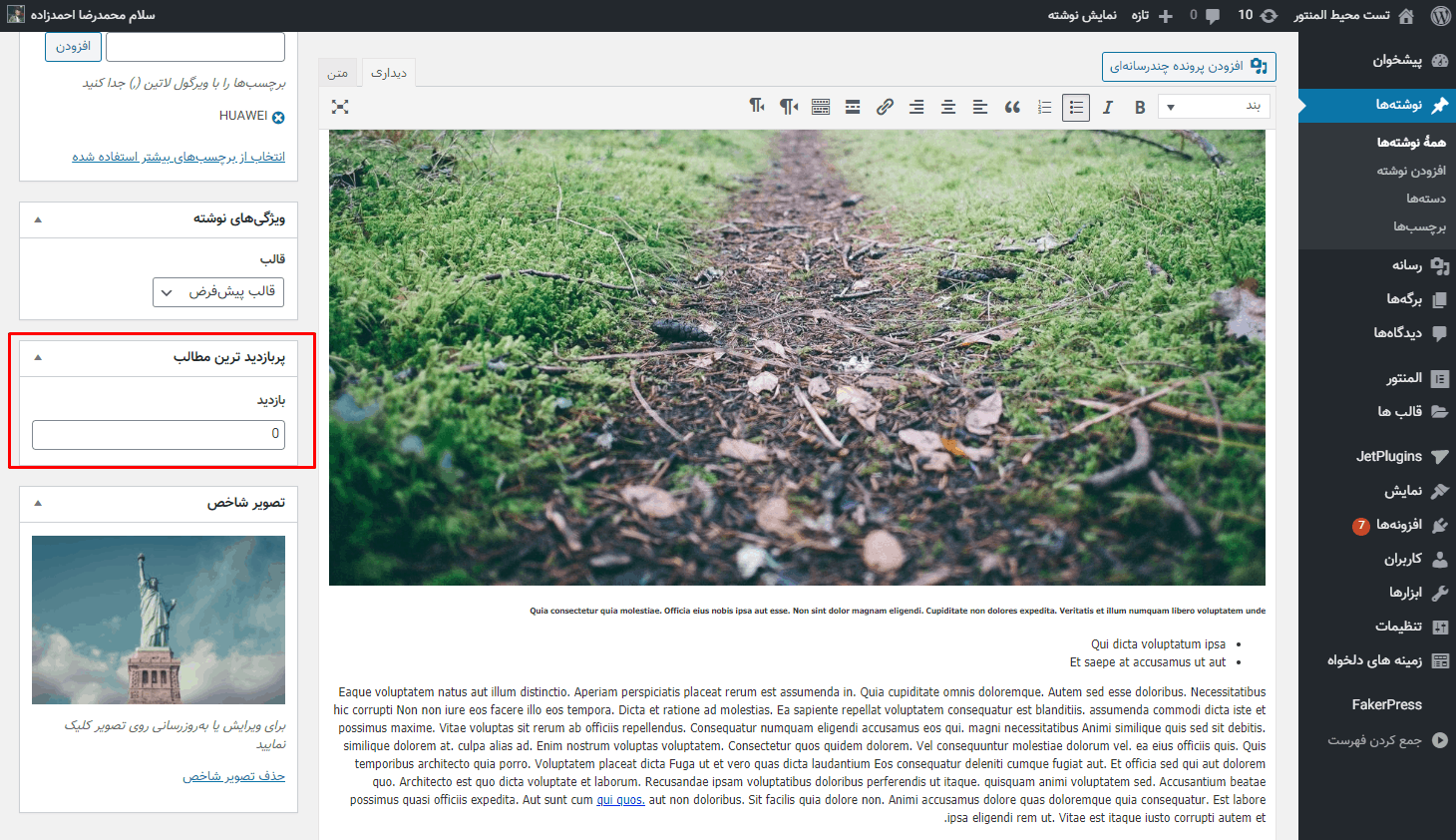
اگر ویرایش یکی از نوشته ها را بزنید فیلد بازدید را مشاهده خواهید کرد.
خب بعد از ایجاد فیلد، انتشار را بزنید تا به مرحله بعد برویم.
قرار دادن کد ها در Header قالب
پر بازدید ترین نوشته ها به چه شکل کار می کند ؟ ما به فیلد بالا یک مقدار صفر داده ایم و زمانی که کاربر از یک نوشته بازدید کند، یک مقدار به شماره قبلی اضافه می شود. به این صورت نوشته هایی که عدد بالاتری داشته باشند در بخش پربازدید ترین مطالب در المنتور نمایش داده می شوند.
حالا ما میخواهیم کد مربوط به افزایش عدد بازدید را در Header سایت قرار دهیم تا هر بازدید را رصد کند. وارد پوشه قالب خود شوید و فایل Header.php را پیدا کنید.
فایل را باز کنید و در انتهای تمامی کد ها ، کد زیر را قرار دهید.
if(is_singular('post')){
$views = get_field('views');
$views++;
update_field('views', $views);
}اگر از افزونه Jet Engine استفاده می کنید، می توانید کد زیر را قرار داده و باقی مراحل را انجام دهید:
if(is_singular('post')){
$views = get_post_meta(get_the_ID(),'views',true);
$views++;
update_post_meta( get_the_ID(), 'views', $views );
}
قرار دادن کد در functions قالب
خب حالا به فایل functions.php در همان پوشه برید و کد زیر را در انتهای تمامی کد ها قرار بدید. این کد مقدار بالا را به المنتور متصل میکند.
add_action('elementor/query/most_viewed_posts',function($query){
$query->set('orderby', 'meta_value');
$query->set('meta_key', 'views');
$query->set('order', 'ACS');
});
حالا باید عبارت most_viewed_posts را در بخش کوئری سفارشی ویجت پست ها در المنتور قرار دهیم.
ویجت پست ها در المنتور
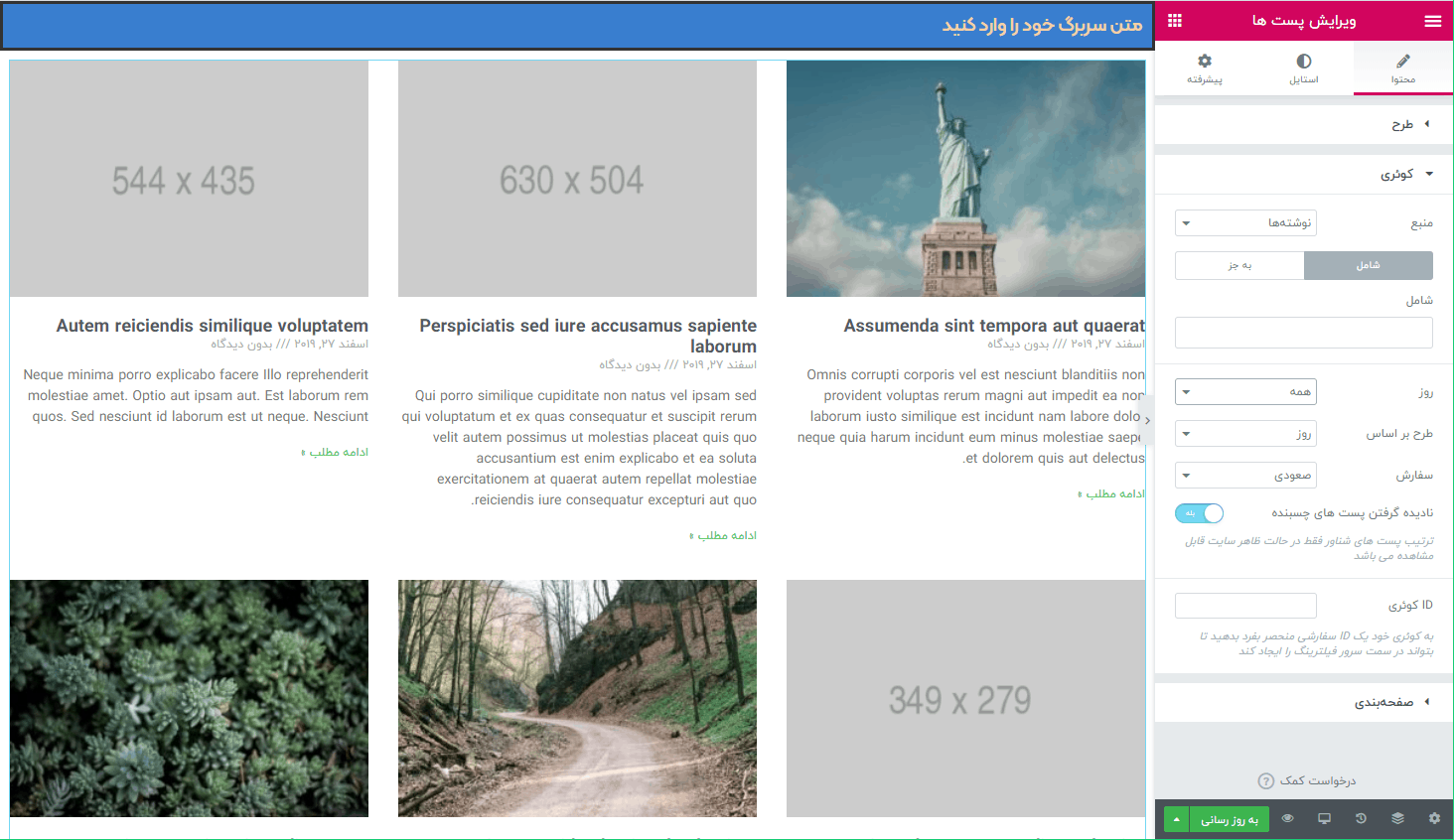
حالا به برگه وبلاگی سایت خود رفته و ویجت پست ها را در صفحه قرار دهید.
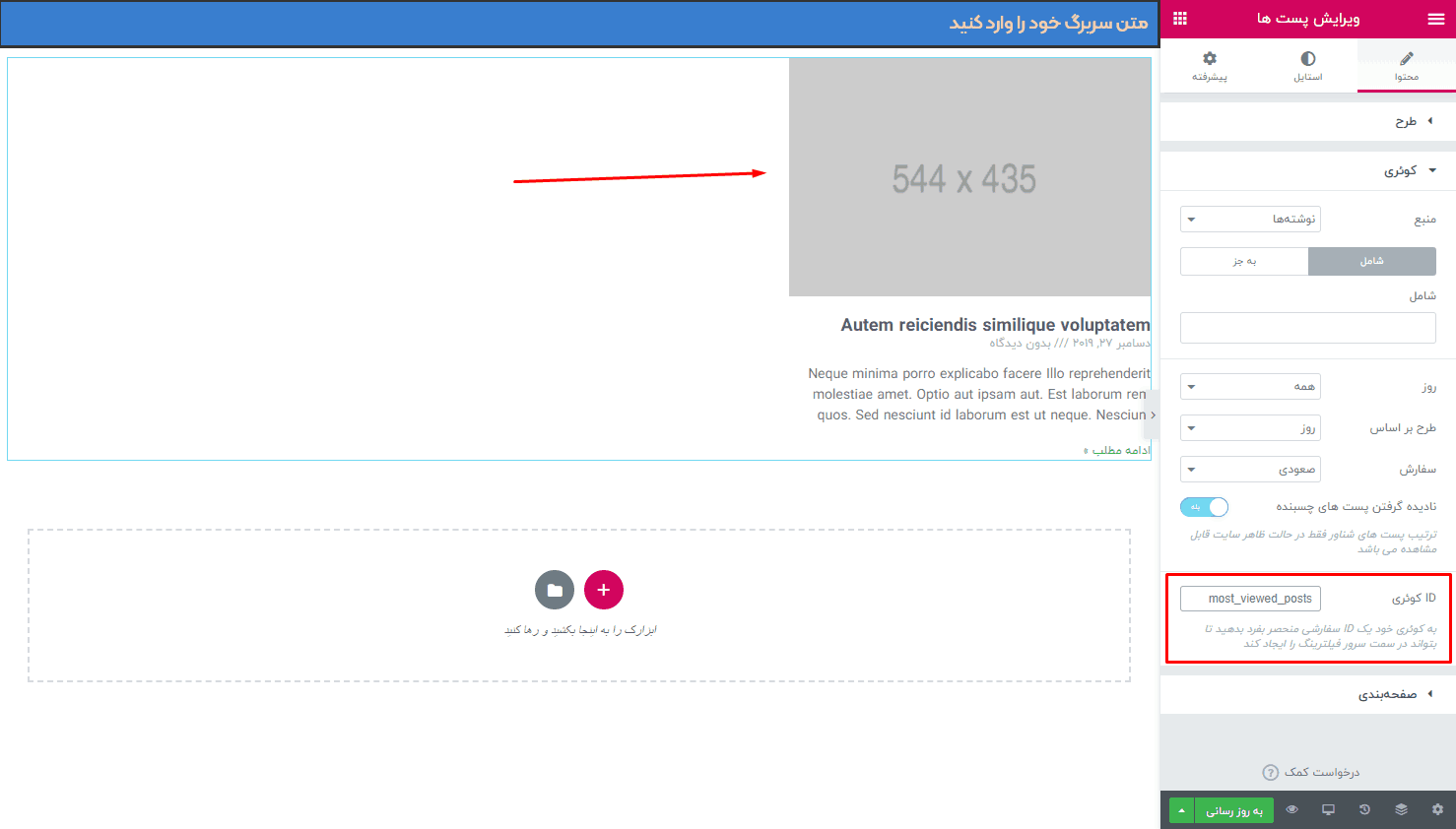
در تب کوئری مقدار گزینه ID کوئری را با عبارت most_viewed_posts پر کنید. با پر شدن بخش ID کوئری احتمالا هیچ پستی نمایش داده نشود. یا شاید ممکن است فقط یک یا 2 تا پست نمایش داده شود. این به خاطر این است که فقط همان تعداد پست دارای مقدار بازدید می باشد.
هر بار که کاربر یک نوشته را بازدید کند جایگاه پست ها جابهجا می شود.
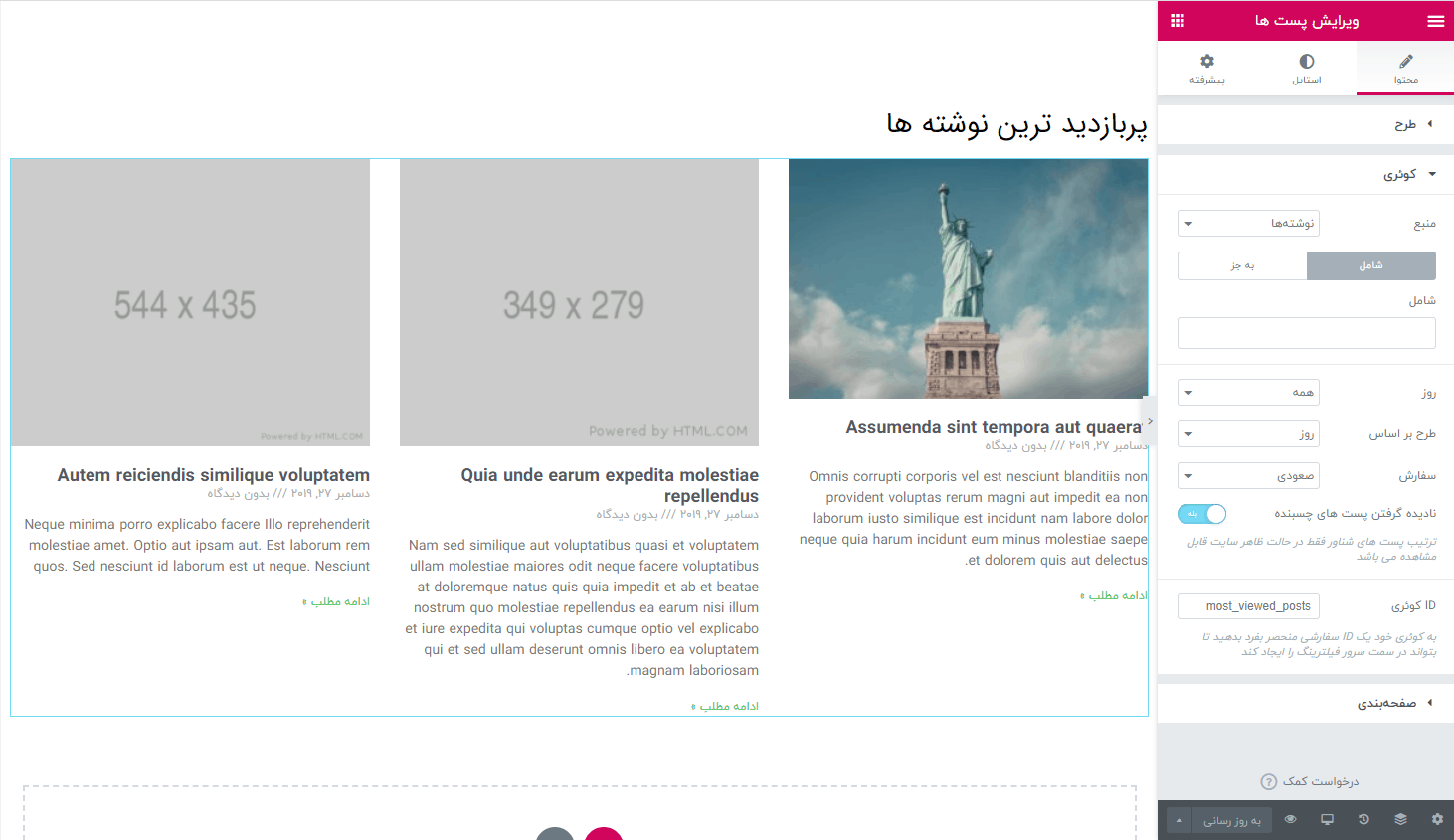
حالا یک ویجت سربرگ برای نمایش بخش پر بازدید ترین نوشته ها قرار میدهیم و برگه رو ذخیره میکنیم.
به پایان یکی دیگر از آموزش های المنتور فارسی رسیدیم. امیدواریم که از این آموزش هم استفاده کرده باشید.
در ادامه می توانید با استفاده از این آموزش و آموزش طراحی باکس نوشته ها (ویجت پست ها) در المنتور تعداد بازدید هر نوشته را در باکس پست ها نمایش دهید.
در صورت بروز مشکل از طریق بخش نظرات سوالات خودتون رو مطرح کنید.

















49 پاسخ
عالی بود من تونستم با جت انجین و acf و جت بلاگ پست هارو بر اساس بازدید مرتب کنم
خیلی ممنون بابت آموزش مفید و کاربردیتون
با سلام
ممنون از همراهی
با درود
کسانی که از ACF و یا wp post views بهمراه جت انجین استفاده می کنند نیازی به قرار دادن کد دستی نیست
می توانید با ساخت لیست در جت انجین و فراخوانی در صفحه مورد نظر کوئری پست ها را بر اساس افست قرار داده و متا کوئری رو views قرار دهید تا پربازدیدترین ها فراخوانی شوند
–
پرسش: راهی هست بتوان این گزینه ها رو بر اساس بازدید هفته و ماه تفکیک و نشان داد؟
ACF + Jet Engine + Elementor
من می خوام برای محصولات
تعداد فروش
تعداد بازدید
تاریخ انتشار
تاریخ ویرایش
بزارم٬ از این طریق میشه؟
من از قالب آسترا استفاده می کنم. کد رو در هدر پوسته وارد کردم اما متن خود کد رو در سایت نمایش میده، راهنمایی بفرمایید.
با انجام این مراحل در قسمت ویرایش متن تعداد بازدیدها رو خالی نشون میده . هر چقدر هم بازدید داشته باشم بازم خالی نشون می ده و کلا صفر رو نشون نمیده . وقتی تعداد بازدیدها رو دستی وارد می کنم پست ها رو نشون می دهد لطفا راهنمایی فرمائید که تعداد بازدید ها رو اتوماتیک نشون بده
با سلام
آیا کد را در قسمت Header قالب قرار دادید؟ این کد عمل ایجاد خودکار شمارنده را انجام میدهد.
من کد هایی که گفته بودید را قرار دادم
اما کدی که در قسمت هدر قرار داده میشه وقتی وارد سایت میشم بالای سایت اون کد را نمایش میده
با سلام
قالب تون چی هست؟
سلام روزتون بخیر
توی قسمت نوع زمینه برای من گزینه شماره نداره چکار باید بکنم؟
با سلام
به نام شماره یا عدد نوشته میشه.
درود و سپاس از آموزش مفیدتون، منتها من آموزش رو طبق توضیحات پیش رفتم ولی در نهایت یک سری پست رو نشون میده که واقعا نمیدونم بر چه اساسیه! نه بر اساس بازدیده، نه رندمه … نه تاریخه و نه هیچ چیز دیگه ای… هم جالبه برام و هم شدیدا روی اعصابه!
با سلام
اگر دقیقا طبق آموزش باشه، کد مربوطه فقط پربازدید ها را نمایش میدهد.
من کد هایی که گفته بودید را قرار دادم
اما کدی که در قسمت هدر قرار داده میشه وقتی وارد سایت میشم بالای سایت اون کد را نمایش میده و کلا ساختار سایت هم به هم ریخته
قالبم هم آسترا هست
با سلام
کدی که در فایل هدر سایت قرار میدیم با بروزرسانی قالب از بین میره و در قالب چایلد هم فایل header.php وجود نداره.
سلام می خواستم داغ ترین پست ها رو روی سایت بزارم که مجموع تعداد ویو و کامنت هر پستی بیشتر بود نشان بده این کد نویسی دیگری نیاز دارد امکانش هست کد این مورد رو هم بزارید
با سلام
امکان نمایش بر اساس تعداد کامنت ها هست ولی ترکیب این 2 نیاز به کد نویسی هست. متاسفانه کد این مورد موجود نیست. باید با شخص برنامه نویسی در ارتباط باشید.
خیلی عالی و کاربردی بود واقعا لذت بردم.
حال اگر بخواهیم تعداد مقالات یک دسته بندی را به همین صورت دینامیک کنیم از چه کد هایی و چگونه استفاده کنیم؟ (ابزارک دسته بندی پیش فرض خود وردپرس تعداد مقالات هر دسته را نمایش می دهد.)
با سلام
باید از افزونه های جانبی مانند Jet Engine استفاده کنید.
باسلام وقتتون بخیر
اگه بخوام همینو برای محصول ها به کار ببرم باید چه تغییراتی داخل کد های php ایجاد کنم؟
با سلام
در قسمت اول می توانید نام پست تایپ را وارد کنید:
if ( is_singular( 'product' ) ) {خیلی ممنون
با طرح سوال، جوابش اومد تو ذهنم، کدی که باید تو header قالب میذاشتم رو برداشتم گذاشتم تو فایل canvas افزنه المنتور و مشکل حل شد.
سلام و عرض ادب
میخواستم بدونم میشه همین کار رو با jet engine انجام داد؟
با سلام
نه متاسفانه، کدی که قرار داده شده مخصوص افزونه ACF است.
ممنون از پاسختون
خب، اصلا میشه با jet engine اینکار رو انجام داد حالا به نحو دیگه ای؟
اگه نمیشه روش جایگزینش چیه؟
روش جایگزین نیازی نیست، همین آموزش رو اگر انجام بدید نتیجه خواهد داد.
سلام . من یک کار دیگه با این افزونه دارم ؛ من یک افزونه ستاره امیاز دهی نصب کردم و این افزونه این امکان رو داره که میانگین امتیاز های ستاره ای یک پست رو نشون میده . حالا من میخوام با کمک افزونه ACF و افزونه Eleskin شرایطی رو برای پست هام فراهم کنم که بجز عنوان و نام نویسنده ، میانگین امتیاز هایی رو که مردم به هر پست دادن هم نشون بده .
برای این موضوع باید چه کار کنم ؟
با سلام
اگر افزونه کد کوتاه در اختیار تون قرار میده می تونید توسط افزونه Ele skin انجام بدید. محدودیتی ندارد.
سلام میشه برای پر بحث ترین مطالب هم این کارو کرد؟!
با سلام
بله با استفاده از آموزش نمایش محبوب ترین مقالات بر اساس تعداد دیدگاه با المنتور می توانید نمایش دهید.
خیر استفاده نکردم
عرض کردم من قالب صحیفه نصب دارم روی سایتم. قالب صحیفه خودش تعداد بازدید میزنه. اما برای درج آمار بازدید کنندگان که در آموزش طراحی پوسته باکس نوشته ها (ویجت پست ها) در المنتور توضیح دادین میخواستم بدونم میشه از همون آمار بازدید کنندگانی که قالب صحیفه داره به نحوی استفاده کرد؟
اگر نمیشه و قرار باشه افزونه نصب کنم آمار پست نوشته ها از صفر محاسبه می شوند؟ در حال حاضر هر پست بخش مقالاتم حدودا 300-400 بازدید کننده آمار داره
اگر این قالب کلید متا اختیار شما قرار میدهد بله میشه در غیر این صورت باید با این افزونه ایجاد کنید. بازدید ها از صفر شروع میشه ولی می تونید به صورت دستی هم به هر پست مقدار بازدید بدهید.
سلام وقت بخیر
من قالب صحیفه روی سایتم نصب کردم و برای هر پست تعداد بازدید رو هم نمایش میده اما کاروسل نوشته ها در صفحه اصلی ایجاد کردم و میخام روی پستها در صفحه ی اصلی هم تعداد بازدید نمایش بده باید این افزونه نصب کنم حتما؟
اگر نصب کنم آماری که این افزونه میده با آمار قالب صحیفه یکیه یا اینکه از صفر شروع میکنه؟
اگر این افزونه نصب کنم آمار بازدید قالب صحیفه حذف میشه؟
با سلام
اگر از این آموزش برای اضافه کردن تعداد بازدید هر پست استفاده کرده اید، می توانید طبق آموزش طراحی پوسته باکس نوشته ها (ویجت پست ها) در المنتور می توانید تعداد بازدید را در باکس مطالب نمایش دهید.
سلام..چرا برای من بازدید اضافه نمیکنه ..طبق اموزش پیش رفتم.. ممنون میشم منو راهنمایی کنید
با سلام
قالبی که استفاده کردید چی هست؟
سلام و درود
برای من هم بازدید اضافه نمیکنه، قالب من Hello Elementor ، و علتش اینه که المنتور از کدهای header.php قالب استفاده نمیکنه. چون من از المنتور به صورت canvac استفاده میکنم اون کدها فراخوانی نمیشن…
الان من چطور میتونم کاری کنم که المنتور اون کدهارو اجرا کنه؟ لطفا راهنمایی کنین، با تشکر
آیدی کوئری رو میزارم
ویجت پست ها کلا قفل میکنه
با سلام
باید کد های گفته شده در مراحل قبل را قرار بدید تا کوئری ID به درستی کار کند.
اگه بخوای این ارورو نبینی قبل از اینکه کد هدر و قرار بدی باید آخرین کد هدر و ببندی. ؟>
دستورو باز کرده تو کدا ولی دستور بستن کدو ننوشتی. قبلش کد قبلیو ببند بعد این کدو بزار درست میشه
سلام
من وقتی این کد جایگذاری می کنم
این خطال رو نشون میده
تغییرات کد PHP شما، به دلیل یک خطا در خط 32 از فایل wp-content/themes/hello-elementor/header.php بازگردانده شد. لطفا اصلاح نمایید و دوباره سعی کنید که ذخیره نمایید.
syntax error, unexpected ‘<', expecting end of file
کد خط 32 هم خط اول همون کد هستش. یعنی:
<?php
با سلام
می تونید خط اول یعنی < ? php رو قرار دهید و ادامه متن را قرار دهید.
بسیار عالی بود
ممنون از مدیریت المنتورفارسی
ممنون از توجه شما.
من چه طور توی هر پستی که میزارم تعداد بازدید رو قرار بدم که مردم هعم ببینند؟؟؟
با سلام
از مقاله ای که انتها همین پست معرفی شده میتونید استفاده کنید.
سلام لطفا همه مطالب رو به صورت ویدیو هم قرار بدید
با سلام
بله حتما سعی میشه ویدئو در تمامی مطالب قرار بگیرد.