روش های مختلفی برای نمایش مقالات محبوب در سایت وجود دارد. نمایش بر اساس تعداد بازدید، بر اساس تعداد دیدگاه و … . در آموزش های قبلی نحوه نمایش پر بازدیدترین نوشته ها توسط المنتور را توضیح داده ایم.
امروز در این آموزش قصد داریم نحوه نمایش مقالات محبوب بر اساس تعداد دیدگاه را داریم.
نمایش محبوب ترین مقالات بر اساس تعداد دیدگاه
قرار دادن کد در Function قالب
برای این کار ابتدا باید یک کد برای فیلتر کردن نوشته ها بر اساس تعداد دیدگاه در فایل function قالب قرار دهیم.
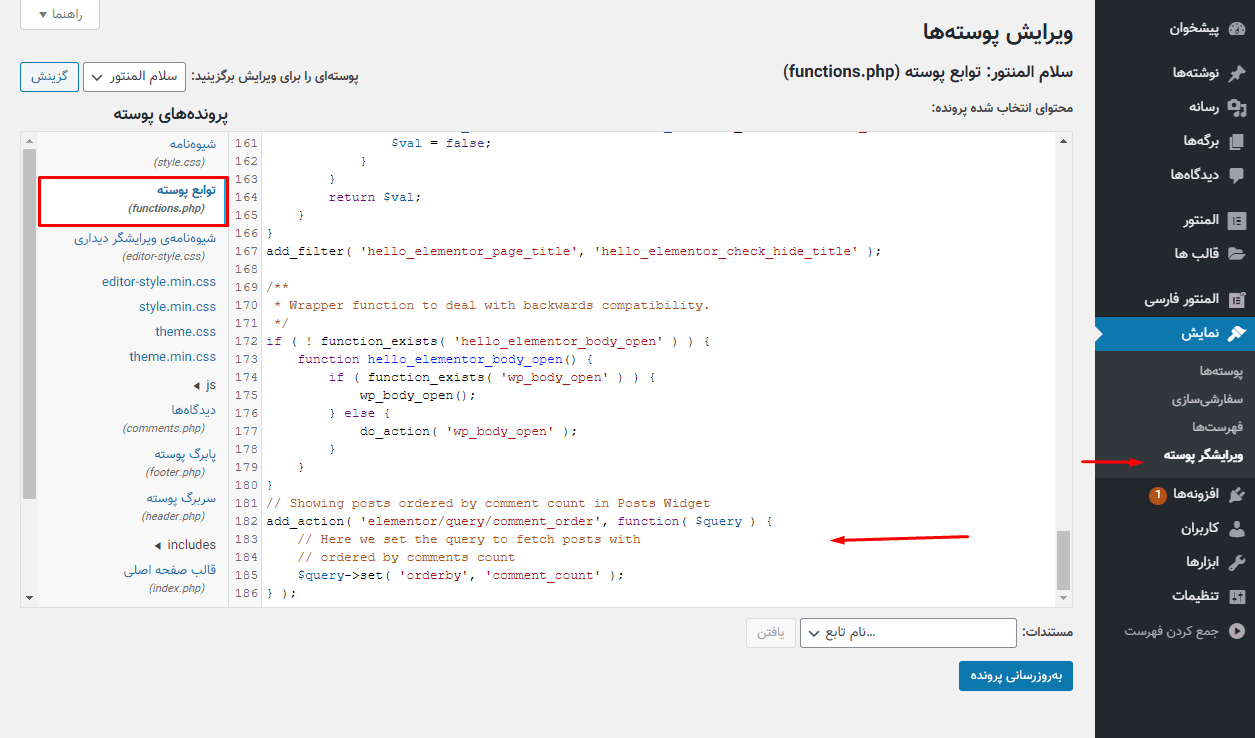
در پیشخوان وردپرس به تب نمایش ← ویرایشگر پوسته رفته و فایل function.php یا تابع پوسته را پیدا کنید.
به انتها ی کد ها رفته و کد زیر را قرار دهید:
این کد پست های وبلاگ را بر اساس تعداد دیدگاه ترتیب بندی کرده و با استفاده از کوئری سفارشی المنتور، فراخوانی خواهد شد.
// Showing posts ordered by comment count in Posts Widget
add_action( 'elementor/query/comment_order', function( $query ) {
// Here we set the query to fetch posts with
// ordered by comments count
$query->set( 'orderby', 'comment_count' );
} );دکمه بروزرسانی پرونده را زده و به برگه ای که از ویجت پست ها در المنتور استفاده کرده اید بروید.
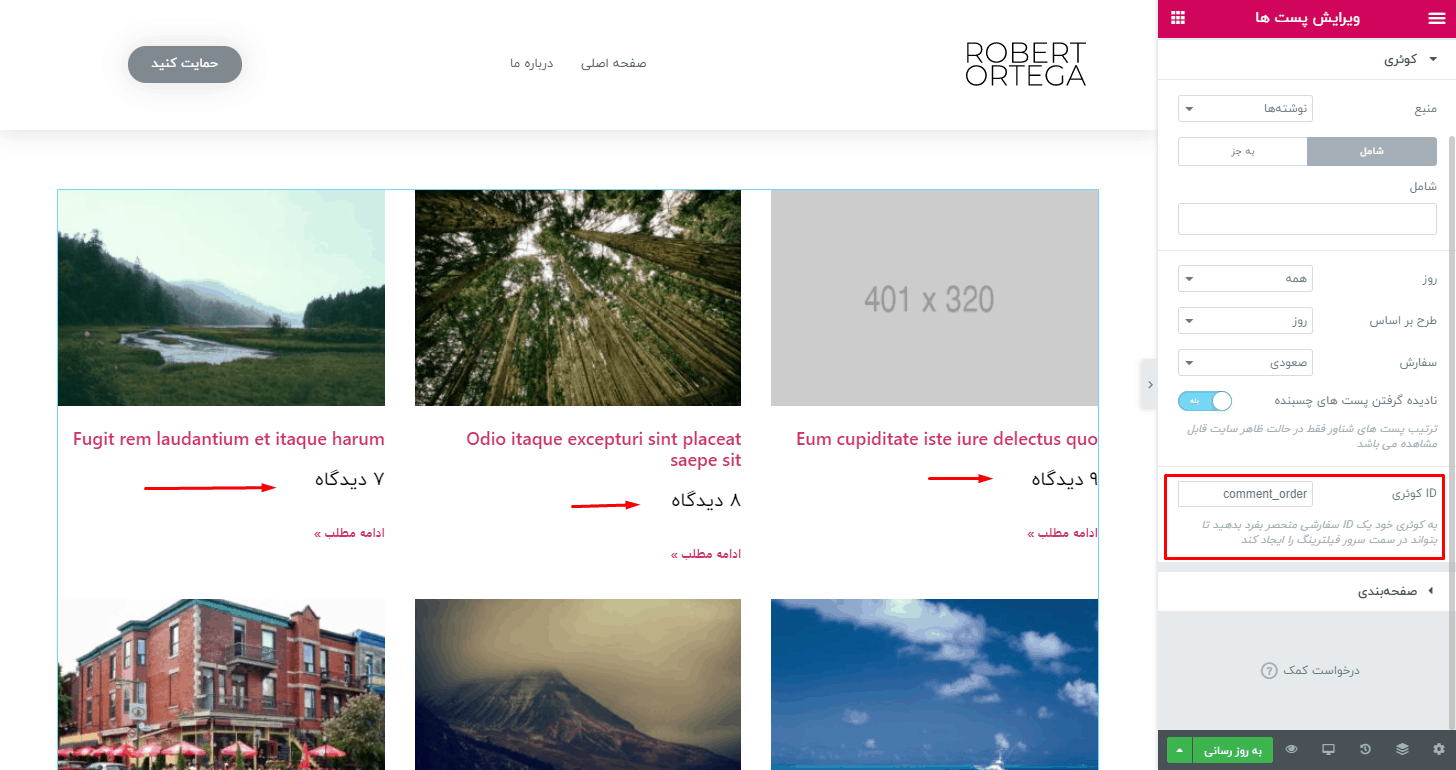
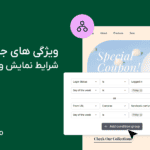
استفاده از کوئری سفارشی در المنتور
در تب کوئری حالا باید ID که در کد بالا نوشته شده را بنویسیم. در اینجا ID کوئری comment_order می باشد.
بعد از وارد کردن ID کوئری بلافاصله تغییرات در ترتیب نمایش پست ها اعمال شده و بر اساس تعداد دیدگاه، هر پست نمایش داده می شود.
امیدواریم که از این ترفند هم به خوبی استفاده کرده باشید. اگر تجربه ای در اجرای کوئری های سفارشی در المنتور دارید با ما در میان بگذارید.









7 پاسخ
سلام مثل آموزشتون پیش رفتم ولی کار نکرد
با سلام
کد ها را به درستی در فایل های قالب وارد کردید؟
یعنیا عشقید به خدا مرسییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییی عالی بود
سلام
با بروزرسانی قالب، تغییرات از بین نمیرود؟
با سلام
با بروزرسانی فایل تغییرات از بین میره. می تونید داخل قالب Child قرار بدید.
عالی
مرسییی
با سلام
ممنون از توجه شما