در هنگام استفاده از المنتور حتما از ویجت پست ها استفاده کرده اید. این ویجت فقط دارای 3 پوسته کلاسیک، کارت ها و محتوای تمام عرض میباشد. ولی شاید نیاز به سفارشی سازی و اضافه کردن امکانات بیشتری برای نمایش در بخش وبلاگ داشته باشید.
همانطور که میبینید این 3 پوسته جزئیات و طراحی منحصر به فردی ندارد و دست شما را در طراحی بسته است.
امروز با استفاده از المنتور و یک افزونه جانبی، یک باکس را طراحی کرده و امکاناتی مانند تعداد بازدید به این ویجت اضافه می کنیم.
در آموزش های قبلی هم این کار را برای نمایش محصول تکی انجام داده ایم.
برای استفاده از این آموزش کافیه افزونه های زیر را نصب کنید:
برای دسترسی به امکانات کامل می توانید افزونه Elementor Custom Skin Pro را تهیه کنید.
افزودن پوسته به ویجت پست ها در المنتور
ایجاد قالب داینامیکی برای ویجت پست
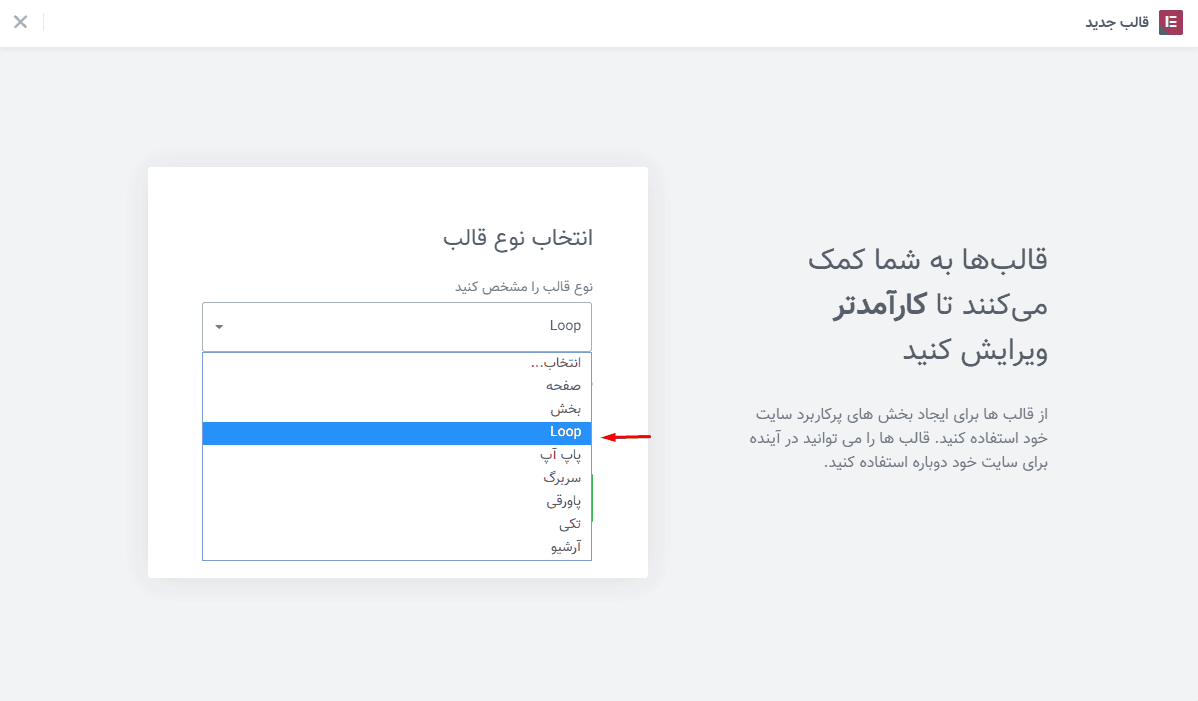
خب بعد از نصب این افزونه به بخش قالب ها رفته و افزودن جدید را بزنید.
در پنجره باز شده در بخش نوع قالب گزینه Loop را انتخاب کنید. این گزینه با نصب افزونه Elementor Custom Skin به المنتور اضافه خواهد شد. در انتها دکمه ایجاد قالب را بزنید تا به ویرایشگر المنتور بریم.
در ویرایشگر المنتور فقط یک بخش و بدون هیچ ستونی اضافه کنید.
سپس اجزای یک باکس را ایجاد میکنیم. منظور از اجزای یک باکس یعنی: تصویر نوشته، عنوان، چکیده، تعداد نظرات، تاریخ و … میباشد. هر کدام از این موارد را میتوانید با طراحی دلخواه به این بخش اضافه کنید.
استفاده از ویجت های داینامیکی
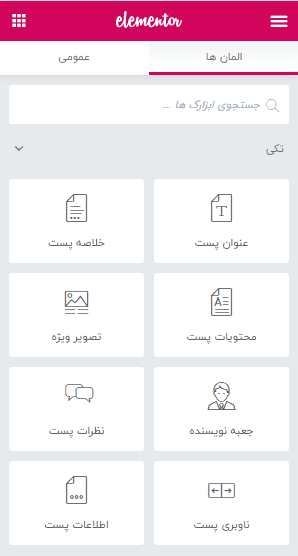
در پنل ویجت های المنتور 8 ویجت داینامیکی به شما پیشنهاد شده است. هر کدام از این ویجت ها را میتوانید استفاده کنید.
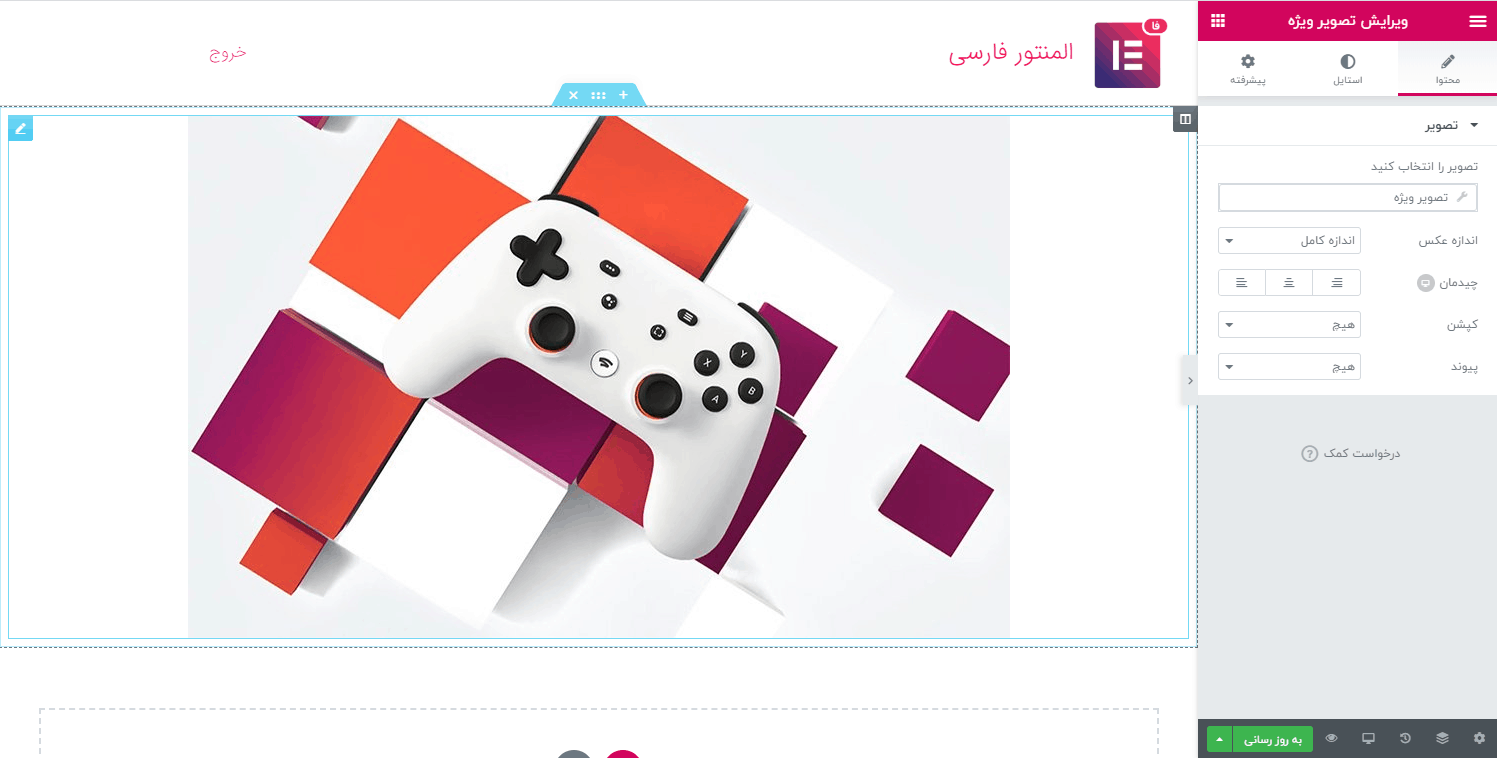
تصویر ویژه
ابتدا ویجت تصویر ویژه را قرا می دهیم. این ویجت تصویر شاخص هر نوشته را به صورت خودکار دریافت کرده و نمایش می دهد.
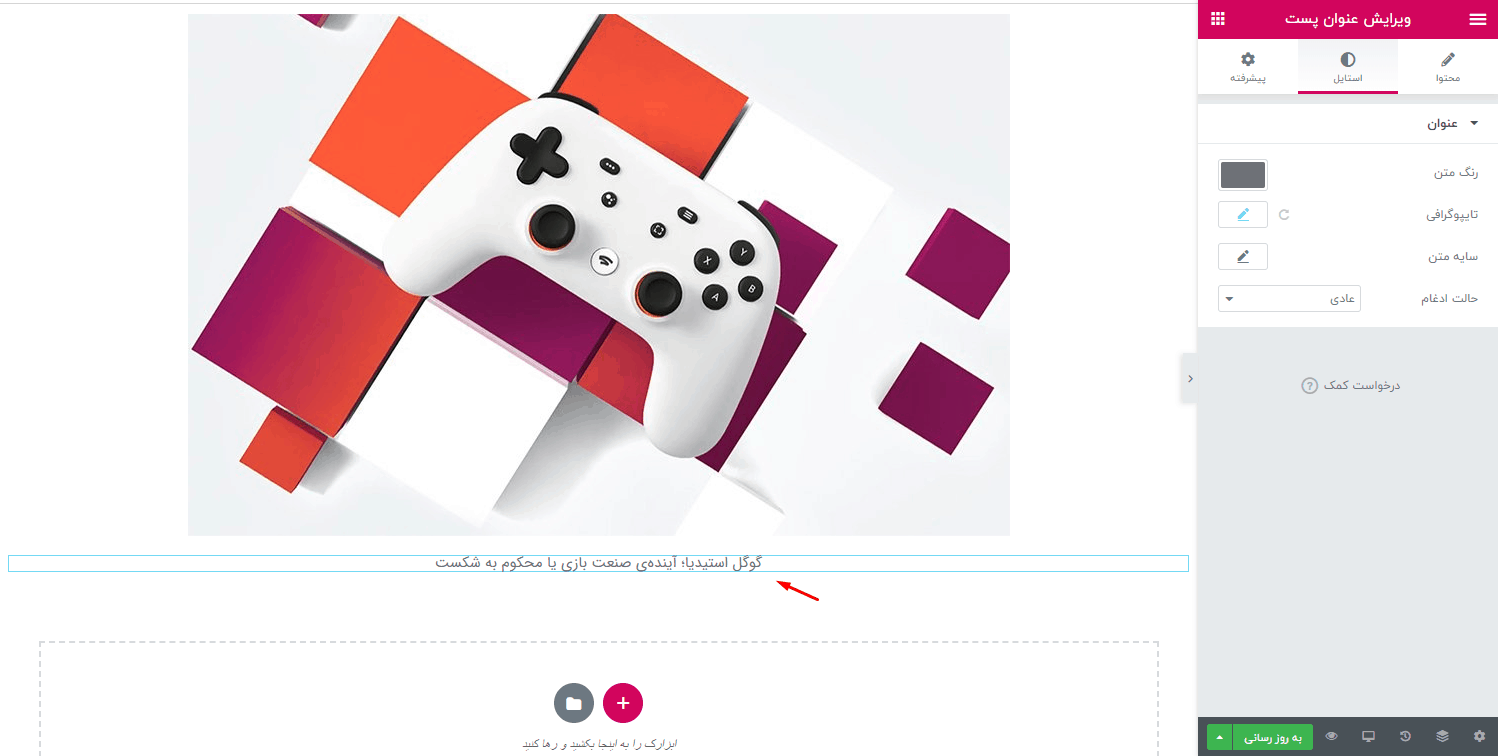
عنوان پست
حالا باید از ویجت عنوان پست استفاده کنیم. این ویجت هم مانند تصویر ویژه، عنوان هر نوشته را به صورت داینامیک نمایش میدهد. این ویجت را بر اساس نیاز خود سفارشی سازی کرده و استایل سایز و رنگ فونت را اعمال کنید.
اطلاعات نوشته
حالا می خواهیم نام نویسنده و تاریخ نوشته و همچنین تعداد بازدید هر پست را قرار دهیم.
اگر بخواهیم این موارد را در کنار هم قرار دهیم باید از یک ویجت بخش داخلی استفاده کنیم. این ویجت را در زیر ویجت عنوان قرار داده و 3 ستون به آن اضافه می کنیم.
در ستون اول ویجت جعبه نویسنده را قرار می دهیم و در ستون دوم ویجت اطلاعات پست رو قرار می دهیم. هر کدام از ویجت ها را بر اساس نیاز خود استایل دهی کنید.
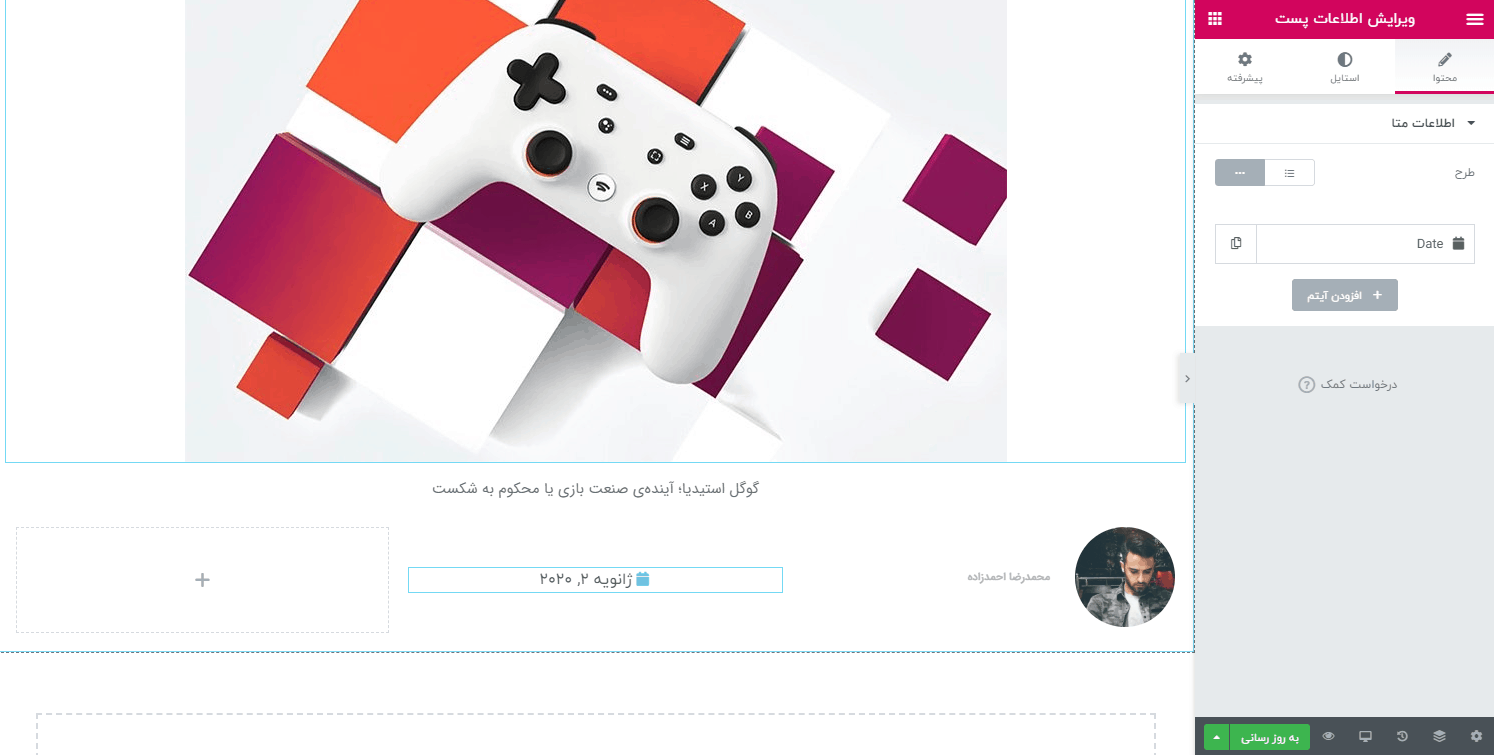
در ویجت اطلاعات پست، اطلاعاتی از قبیل تعداد نظرات، تاریخ، نام نویسنده و زمان نوشته را نمایش میدهد. در اینجا ما فقط تاریخ نوشته را نیاز داریم و باقی را حذف می کنیم.
تعداد بازدید نوشته
برای نمایش تعداد بازدید هر نوشته ابتدا از آموزش نمایش پر بازدیدترین نوشته ها با استفاده از المنتور برای اضافه کردن کد های مربوط به رصد هر نوشته را انجام دهید.
بخوانید : نمایش پر بازدیدترین نوشته ها با استفاده از المنتور
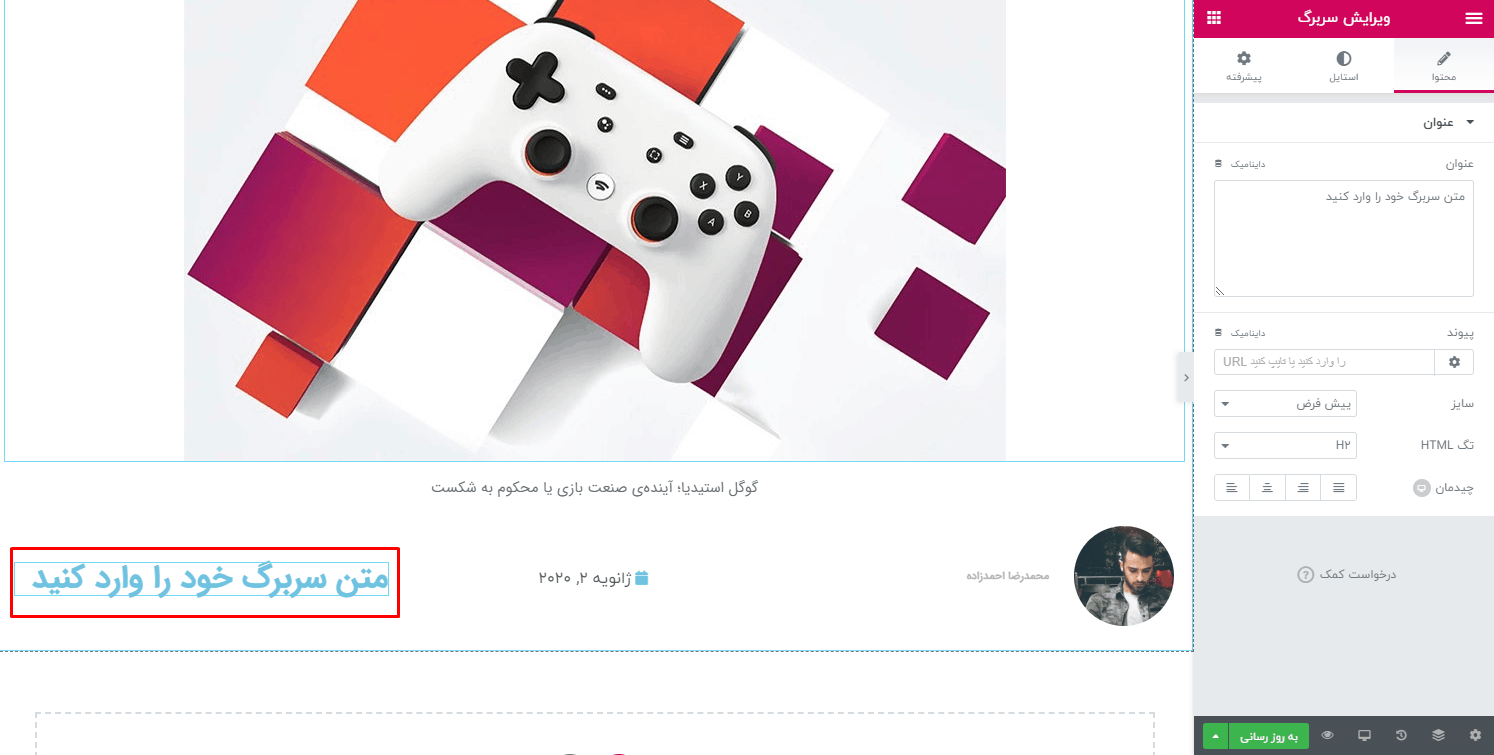
سپس یک ویجت سربرگ در ستون سوم قرار دهید.
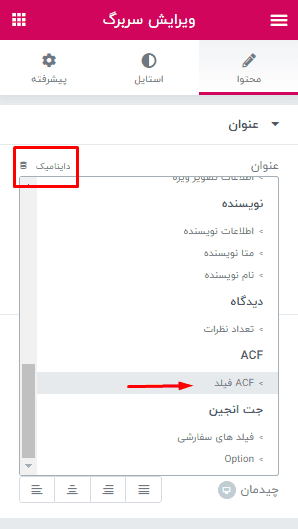
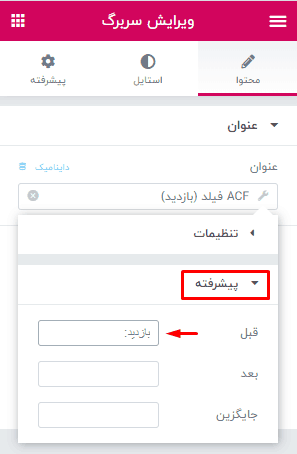
حالا روی گزینه داینامیک کلیک کنید و از بین لیست گزینه فیلد ACF را انتخاب کنید.
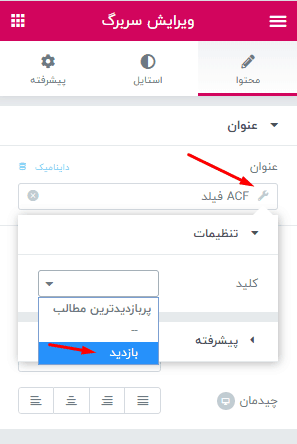
حالا روی آیکون آچار کلیک کنید و در بخش تنظیمات کلید بازدید را که در آموزش قبلی ایجاد کردید را انتخاب کنید.
حالا تب پیشرفته را بزنید و فیلد قبل را با متن دلخواه پر کنید. برای مثال میتوانید از بازدید: استفاده کنید. سپس استایل مورد نظر خودتان را به ویجت اعمال کنید.
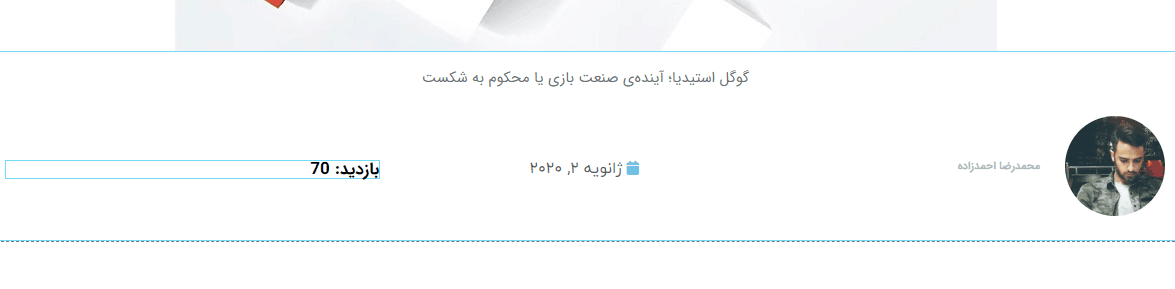
در نهایت بعد از انجام مراحل بالا به صورت زیر نمایش داده خواهد شد.
سفارشی سازی استایل
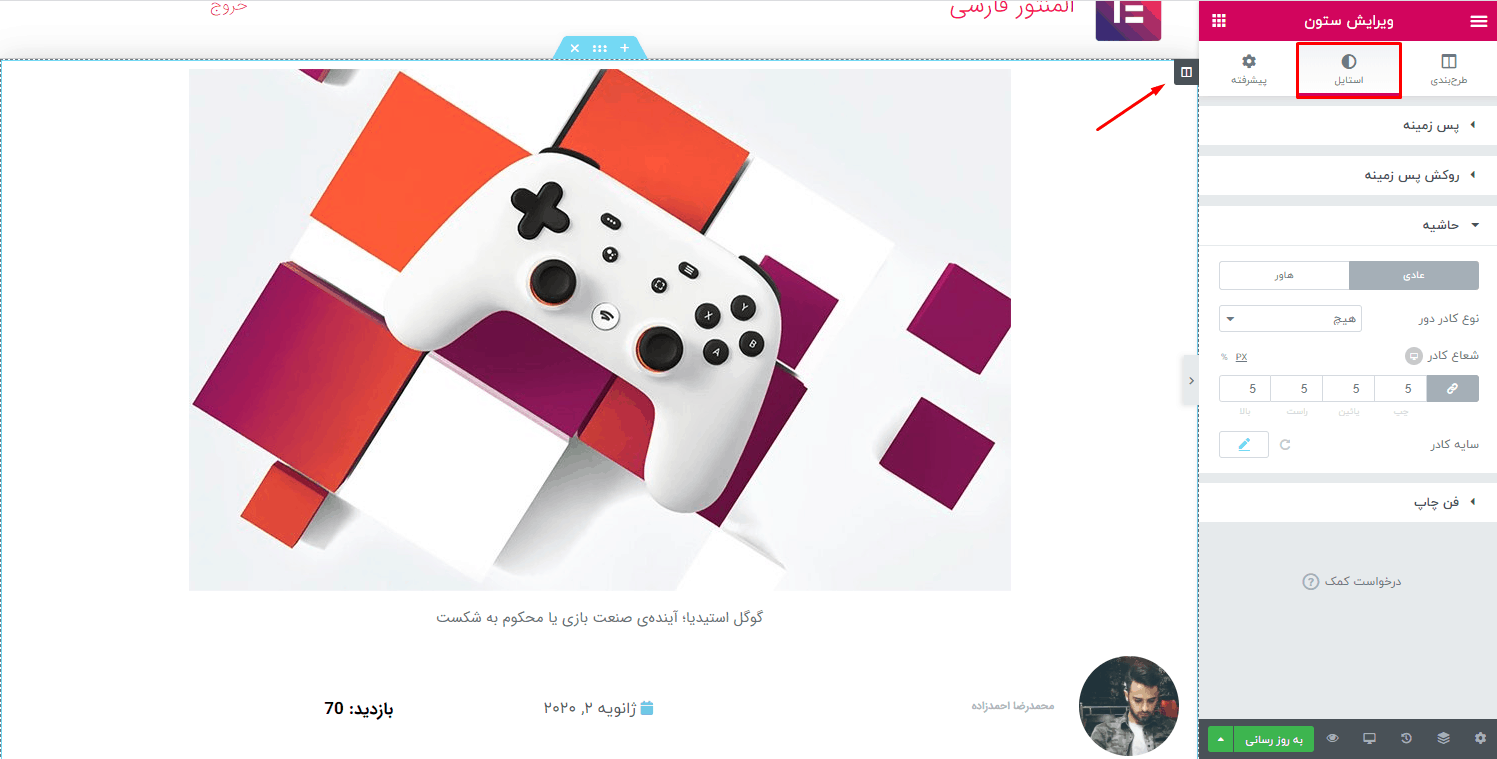
حالا روی ستون اصلی طراح ایجاد شده کلیک کنید و یک پس زمینه تعریف کنید. برای سفارشی سازی کردن هم میتوانید به ستون یک سایه بدید و قالب را ذخیره کنید.
مرحله نهایی
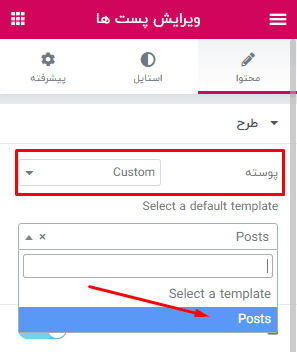
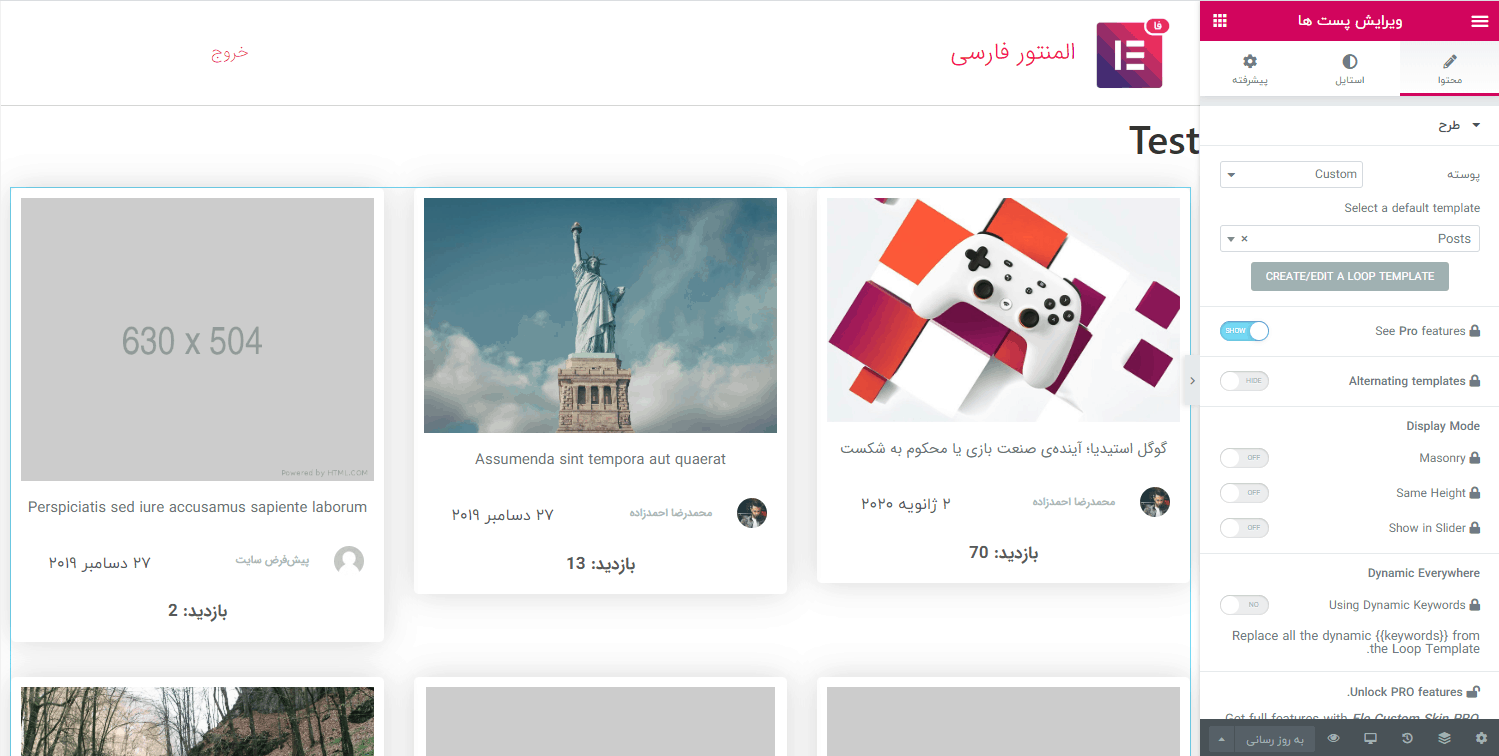
خب حالا باید این باکسی که طراحی کردیم را از طریق ویجت پست ها انتخاب کنید.
به صفحه ای که از ویجت پست ها استفاده رفته و تنظیمات این ویجت را باز کنید. در قسمت انتخاب پوسته، گزینه Custom را انتخاب کنید. در زیر بخش پوسته باید قالبی که طراحی کردید را انتخاب کنید.
بعد از انتخاب قالب طراحی شده، تمامی نوشته ها بر اساس طرح شما نمایش داده خواهند شد.
دانلود فایل اجرایی
مانند تمامی آموزش های المنتور فارسی، در این آموزش هم فایل اجرا شده را برای استفاده شما قرار میدهیم. برای درون ریزی این فایل از آموزش درج قالب های المنتور استفاده کنید.
خب به پایان یکی دیگر از آموزش های المنتور فارسی رسیدیم. امیدواریم از این آموزش هم به خوبی استفاده کرده باشید. اگر سوالی در مورد استفاده از افزونه Elementor Custom Skin دارید در بخش نظرات مطرح کنید.























89 پاسخ
سلام
میگم این اموزشی که دادین انجام دادم و جواب داد اما خب وقتی طرف روی مطلب میزنه باید به صفحه مطلب اما این فقط جنبه نمایشی داره که برادر ….. ممنون میشم پاسخ بدین
با سلام
کافیه روی متن یا عنوان نوشته کلیک رده و در قسمت پیوند، برچسب های پویا را بزنید. سپس گزینه لینک نوشته را انتخاب کنید.
سلام خسته نباشید
ببخشید من پست هامو در بخش محصولات ووکامرس ایجاد کردم
وقتی هم طبق این آموزش جلو میرم محصولاتمو نمیاره
دو تا نوشته ای که تو قسمت نوشته ها دارمو میاره
چجوری تنظیم کنم که محصولاتی که داخل بخش محصولات ووکامرس ایجاد کردمو تو باکسا نشون بده؟
با سلام
کافیه از تب کوئری، منبع را روی محصول قرار بدید تا محصولات را نمایش دهد.
سلام
من تصویر شاخصی که اپلود میکنم همیشه 800 در 500 هست که میخوام تو این بخش مثلا 350 در 200 بشه
تصویر رو کراپ کرد ، حتی زمانی که سفارشیش کردم
سلام. چطور میشه با استفاده از المنتور، یک استایل سفارشی برای تگ های H1 تا H6 طراحی کرد که در تمام سایت اعمال بشه، یعنی اینکه وقتی یک نوشته رو در هر قسمت از سایت انتخاب و با استفاده از المنتور، تگ H1 رو برای اون انتخاب کردیم فرمت سفارشی تگ H1 برای اون اعمال بشه و برای سایر تگ ها هم به همین شکل. ممنون
با سلام
این کار با می تونید از گزینه تنظیمات سایت استفاده کرده و برای تمامی تگ ها، یک استایل واحد قرار بدید.
سلام روز بخير
شما براي قسمت تصوير گفتيد كه وقت كافيه المانش رو انتخاب كنيم كه بعد خودش به صورت خودكار عكس هر پست رو نمايش ميده
ولي براي من يا بايد از قسمت Fallback تصوير شاخص يك عكس رو انتخاب كنم كه در اين صورت براي تمامي پست ها همون يك عكس گذاشته ميشه و اگر هم هيچ عكسي رو انتخاب نكنم براي پست ها هم عكسي گذاشته نميشه ….
چطور براي شما هيچ كدوم ازين اتفاق ها نميفته ؟؟؟؟
با سلام
آیا تمامی نوشته هاتون تصویر دارند؟ باید از ویجت تصویر شاخص استفاده کنید تا به صورت خودکار تصایور را دریافت کتد.
سلام.یک سوال از خدمتتون داشتم.در سایت هایی مشاهده کردم که در برگه سایت یک باکس نوشته وجود داره که چند خط ابتدایی متن قابل مشاهده است و برای دیدن متن کامل روی مثلا بیشتر کلیک میکنی تمام متن باز میشه.لطفا راهنمایی کنید چطور چنین حالتی رو ایجاد کنیم؟افزونه لازم است یا در صفحه سازی مثل المنتور چنین ویژگی وجود دارد؟تشکر
با سلام
با استفاده از ویژگی برچسب های پویا می توانید خلاصه نوشته را با تعداد کاراکتر دلخواه نمایش دهید.
سلام
امکان ایجاد باکس متن قابل باز و بسته شدن رو داره؟ ممنون میشم راهنمایی کنین
با سلام
لطفا بیشتر توضیح بدید.
ممنونم بابات جواب
یه سواله دیگه داشتم
من میخوام دسته ها زیر هر پست نمایش داده بشه اما همه دسته ها و زیر دسته هایی که برای اون پست انتخاب شده نمایش داده میشه
چطور میتونم فقط یکیشون رو نمایش بده؟
چطور میشه باکسها رو برابر تولید کرد؟
مثلا اگه یک متن طولانی تر بود همه باکسها کشیده تر بشن که همه یک سایز باشن
با سلام
با نصب نسخه پرو افزونه Elementor Custom Skin Pro می تونید این کار را انجام دهید.
سلام
چگونه می توانم کاری کنم وقتی هاور می شود یک چیزی اضافه شده باشد مثلا وقتی هاور میشه مثل نمایش محصولات ژاکت و یا اینکه دکمه ادامه مطلب یا نوشته ای ظاهر بشه
آیا امکان پذیر است؟ چگونه؟
با سلام
با افزونه های جانبی مانند Image Hover می توانید انجام دهید.
ممنونم
آیا رایگان هست؟
میشه لینکی از این افزونه بدید؟
ابتدای آموزش را مطالعه کنید، لینک های دانلود افزونه قرار گرفته است.
سلام و خدا قوت بده به شما بابت آموزش خوبتون.
من اگر می خوام masonry روی ستون های پست اعمال بشه چیکار باید بکنم؟
با سلام
نسخه پرو این افزونه قابلیت حالت کاشی را دارد.
من میخوام کاروسل پست طراحی کنم با این افزونه ممکنه؟
با سلام
اگر نسخه پرو افزونه Elementor Custom Skin Pro نصب باشه می تونید کاروسل ایجاد کنید.
بازم عالی یه آموزش خفن دیگه
من اون قسمتی که تصویر کاربر (جعبه نویسنده رو دراگ دراپ کرد) متوجه نشدم تصویر فرد چطوری آپلود شد؟
سلام خسته نباشید ممنون از اموزشتون فقط قربان این تگ سکشن پست ها روی چی باشه برای مقالات و محصولات ؟
با سلام
تگ بخش ها می تونه در حال پیش فرض المنتور قرار بگیرد.
سلام
این روش مشکل هم ارتفاع شدن دارد و زیبا نیست ، از نسخه پرو هم استفاده شده ، شما فقط جواب دادید هم ارتفاع فعال شود!! میشه دقیق تر توضیح بدید.
ممنونم ممنونم ممنونم
با سلام
لطفا داخل سایت تیکت بزنید، اطلاعات سایت رو بدید تا بررسی کنیم.
سلام
چطوری میشه مثل این باکس رو درست کرد
https://s17.picofile.com/file/8421245068/Sample.PNG
سپاس اگه اگه اگه …… پاسخ بدید
با سلام
اگر باکس نمایش مقاله هست، طبق همین آموزش می توانید اجرا کنید.
سلام،
ینده قصد دارم پست یه سایت دیگر رو(ساب دامنه) رو سایت دیگری(دامنه اصلی) نمایش بدم.
اگه میشه بید چجوری میشه اینکار رو کرد؟ آیا افزونه ای وجود داره؟
پاسخ نمیدید
با سلام
با المنتور متاسفانه چنین امکانی وجود ندارد.
سلام . واقعا ممنون.
چطور میشه ارتفاع باکس رو ثابت کرد که با توجه به متن و سایز و عکس تغییر نکنه؟
برخی سایت ها رو می بنیم کاملا باکس های یکسانی دارند
میشه راهنمایی کنید. ممنون
با سلام
برای این کار باید نسخه پرو افزونه Elementor Custom Skin Pro را نصب کنید.
سلام بنده افزونه Elementor Custom Skin Pro نصب کردم ولی بازهم پست ها در یک اندازه نمایش داده نمیشوند
با سلام
باید گزینه هم ارتفاع فعال باشد.
سلام
من از آقای احمدزاده یکسری افزونه بهمراه المنتور خریداری کردم واقعا عالی هستن و از همه اینا مهم تر پشتیبانی حرفه ای که هر سوالی داشتیم سریع در کمترین زمان ممکن پاسخگو بودن و هیچ سوال ما رو بدون پاسخ نذاشتن.
به شما پیشنهاد میکنم اگه هر افزونه ای چه المنتور یا افزودنی های اون از سایت المنتور فا تهیه کنید محصولاتشون واقعا فوق العاده هستن.
خواستم ازشون تشکر کنم برای آموزش های سایتشون و زحماتی که میکشن.
ممنون
سلام وقت بخیر
برون ریزی و درون ریزی انجام دادم اما در بخش ویرایش پست وقتی custom میزنم که بتونم انتخابشون کنم و کاروسل نوشته ها بسازم هیچ قالبی نمیاره در حالی که به بخش قالبهای سایتم دومم اضافه شده
بله یکبار این کار روی سایتم انجام دادم و کاروسل نوشته ها ساختم.
منظورم این هست که اگر بخام روی یک سایت دیگر هم کاروسل نوشته ها داشته باشم باید دوباره از ابتدا بسازمش یا راه حل دیگری هم هست که دوباره کاری نشه؟
می تونید از آموزش نحوه ذخیره، درون ریزی و خروجی گرفتن از قالب های المنتور برای ذخیره سازی و انتقال به سایت دگیر استفاده کنید.
سلام وقت بخیر
میشه از همین قالبی که ایجاد میشه برای کاروسل نوشته ها در سایت دیگری نیز استفاده کنیم؟
در سایت دیگرم یک بلوک ایجاد کردم و ابزارک کد کوتاه انتخاب کردم و کد کوتاهی که در قسمت قالبها ساخته بود در آنجا پیست کردم اما کاروسل در سایت دوم نمایش داده نشد. راه دیگری دارد؟
با سلام
بله، اگر نسخه پرو افزونه Elementor Custom Skin Pro نصب شود قابلیت کاروسل اضافه شده و می توانید نوشته ها را به صورت کاروسل نمایش دهید.
سلام برای محصولات هم میشه از همین نسخه پرو افزونه Elementor Custom Skin Pro به حالت اسلایدری استفاده کرد؟ و دکمه خرید یا استعلام قیمت بزاریم و لینک هر صفحه محصول بزاریم؟
با سلام
بله می تونید استفاده کنید. صفحه آرشیو محصولات سایت ما هم از همین افزونه استفاده کرده است.
سلام ممنون از آموزش خوبتون
چطور میشه حالتی ایجاد کرد که پست نوشته ها به صورت کاروسل و اسلایدری خودشون رد بشن
الان حالت ثابت دارند و جالب نیست
با سلام
در صورت نصب نسخه پرو افزونه Elementor Custom Skin Pro می توانید حالت اسلایدری را به پست ها اضافه کنید.
سلام
سپاس آموزش های خوبتان
یه سوال در رابطه با این آموزش داشتم و اون اینکه چطوری میشه با همین آموزش تصاویر گرفته شده رو در یک تصویر مشخص دیگه قرار داد ( مثل موکاپ در فتوشاپ ) تا مثلاً همه ی تصاویر در یک قالب مشخص باشند.امیدوارم متوجه منظورم شده باشید و ممنونم اگه راهنمایی کنید.
با سلام
می تونید از بخش پس زمینه ویجت تصویر، یک تصویر ثابت برای تمامی باکس ها قرار بدید.
سلام. الان بنده این کار را کردم ولی نمیشه روی عنوان مطلب کلیک کرد تا کاربر به صفحه مطلب منتقل شود. برای لینک دار کردم تیتر مطالب باید چکار کنم؟
با سلام
باید از بخش لینک عنوان مطلب، برچسب های پویا را زده و روی لینک نوشته قرار دهید.
سلام. منظور از ویجت متن کدام قسمت است؟
با سلام
در پنل ابزارک های المنتور ویجت متن یا ویجت سربرگ قرار دارد.
سلام یک سایت برای من طراحی شده و در صفحه اولش 3 تا پست به مانند همین چیزی که شما آموزش دادید وجود داره و من وقتی برگه اصلی (صفحه اول) سایت رو با المنتور ادیت میکنم این کارتها رو میتونم تنظیمات مختلفی روشون انجام بدم اما محتواشون رو مثل تغییر عکس یا نوشته ها رو نمیتونم انجام بدم. از کدوم قسمت المنتور فارسی باید این کار رو انجام بدم؟
با سلام
باکس های طراحی شده به صورت داینامیک از قسمت نوشته ها در وردپرس محتوا دریافت می کند. این بدین معنی است که باید از بخش نوشته ها، محتوا قرار دهید تا تصویر و متن جایگزین محتوای فعالی شود.
سلام و عرض ادب
ببخشید سوال مهمی در این مورد برام پیش اومده اینکه:
اگر بنده بخوام تعدادی از دسته های رو برگردونه نه همه دسته ها رو چیکار بکنم.
مثلا میخوام از تمام دسته فقط اسم شهر و شهرستان رو نشون بده نه همهی دسته ها رو چون وقتی از المان post info گونه terms رو انتخاب میکنم تمام دسته ها رونشون میده.
هدف من طراحی پوسته باکس نوشته باری نمایش آگهی هست مثلا نام شهر و شهرستان رو و قیمت و ویژه یا چند ستاره بودن آگهی رو همشون رو به صورت مجزا نشون بدم که اکثرا داخل دسته ها هستن
اگر راهنمایی بفرمایید ممنون میشم
مخلص شما جعفری
با سلام
برای این کار باید فیلد سفارشی برای بخش نوشته ها ایجاد کرده و در باکس نوشته نمایش دهید.
سلام و سپاس از آموزش بسیار مفیدتون
عالی بود
یک سوال:
این بخوانید بین پست رو هم با افزونه المنتور گذاشتین؟ ممنون میشم راهنمایی کنید
با سلام
با استفاده از گزینه نقل قول در ویرایشگر وردپرس انجام شده است.
سلام میشه اینو برای محصولات هم استفاده کرد؟
اگه میشه چجوریه؟
با سلام
بله میشه، باید از آموزش طراحی باکس محصول شبکه بندی ووکامرس با المنتور استفاده کنید.
مخصوص ووکامرس و EDD قابل طراحی می باشد.
اول مقاله نوشته بود … : )
چقدر افزونه های متفرقه نیاز دارن سایت سنگین میشه که..
با استفاده از روش های بهینه سازی سایت می تونید سرعت را تنظیم کنید.
افزایش سرعت سایت طراحی شده با المنتور
عالی .
سلام وقتتون بخیر
من از قالب ایدامی استفاده میکنم ولی نمیش پستهاش مناسب نیس میخواستم یه قالب با المنتور طراحیس کنم که همه پستها به یه شکل دیدهع بشن چجوری میتونم تنظیم بکنم که نوشته های از نوع پست با اون قالب نمایش داده بشن؟
ممنونم از شما
با سلام
می تونید از آموزش طراحی صفحه تکی نوشته ها با المنتور استفاده کنید.
برای تک تک پستها باید این کار رو انجام بدم؟ نمیشه قالب تعریف کرد و از بخش انتخاب قالب تو قسمت نوشتن پست انتخاب کرد که با اون قالب پست نمایش داده بشه؟
نه کافیه یک قالب طراحی کنید و برای تمامی نوشته ها اعمال می شود.
ممنون عالی بود
سلام
من از قسمت قالب > آرشیو >
صفحه بلاگ رو ساختم
چطوری تعیین کنم که در منوناوبری روی مقالهها کلیک شد این صفحه باز شود؟
چطور میشه تعیین کرد url صفحه blog باشد؟
با سلام
بعد از طراحی از بخش آرشیو ها، باید یک برگه در قسمت برگه ها ایجاد کنید و هیچ محتوایی داخلش قرار ندید.
حالا از تنظیمات وردپرس، خواندن برگه نوشته ها را روی برگه ایی که ساختید قرار دهید. حالا می توانید برگه را در منو قرار دهید.
مثل همیشه آموزش های شما بی نظیره !!
مرسی
ممنون از توجه شما
سلام.
من در لوکال هاست وقتی میخوام در صفحه اصلی با استفاده از ویجت پستها نمونه مقالات رو بذارم، نمیتونم بهشون لینک بدم. همین آموزش طراحی پوسته باکس نوشتهها رو اجرا میکنم و موقع اصافه کردن هر ویجت داینامیکی بهش لینک میدم ولی در صفحه اصلی کار نمیکنه.
با سلام
قالب تون چیه ؟
لطفا آدرس صفحه ای که اجرا کردید را ارسال کنید.
عرض کردم سایتم الان در لوکاله راه حل رو لطفا بگید
متاسفانه باید صفحه اجرا شده رو بررسی کنیم تا ببینیم مشکل چیه و بعد راه حل ارائه بشه.
می تونید روی سرور انتقال بدید تا بررسی کنیم.
دسته بندی مطالب رو چطوری میشه اضافه کرد
مثلا کنار نام نویسنده و زمان انتشار، دسته بندی نوشته رو مشخص کرد
وقتی نوشته رو تنظیم می کنیم سمت راست گزینه دسته بندی را انتخاب می کنیم اما از جایی که فیلد سفارشی رو انتخاب می کنیم گزینه دسته بندی نوشته نیست
برای اضافه کردن دسته بندی نوشته، می توانید از ویجت اطلاعات پست استفاده کرده و دسته بندی و برچسب را اضافه کنید.
سلام
چطور میشه ابعاد باکس رو ثابت کرد که با توجه به متن و سایز و عکس تغییر نکنه
اگر دقت کردید توی فیلم خود شما هم برخی تیترهای دوخطی باکس های کشیده تری داشتند و نظم صفحه بهم می خورد
اما برخی سایت ها رو می بنیم کاملا باکس های یکسانی دارند
چطوری امکان پذیر است؟
با سلام
می توانید کد زیر را برای ویجت متن قرار دهید.
.elementor-widget-posts .elementor-post__title{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 200px; /* set your desired width */
}
عدد 200 مقدار عرض متن را تعیین میکند.
سلام
میشه به جای بازدید حدود زمان موردنیاز مطالعه رو گذاشت ؟؟؟؟
میشه آیکن هم به جای کلمه بازدید اضافه کرد؟؟؟
با سلام
بله میتونید به جای بازدید هر فیلد سفارشی دیگر مانند زمان مطالعه قرار دهید.
اگر از ویجت لیست آیکون در المنتور استفاده کنید، می توانید به جای متن از کلمه استفاده کنید.
بسیار عالی و تسکر از آموزش خوبتون
در انتهای کار چطور میتونیم تمام کادر های پست تایپ هارو بر اساس ارتفاع یکسان کنیم؟
یعنی محدودیت برای تعداد کاراکتر عنوان و توضیحات بذاریم؟
با سلام
می توانید محدودیت برای تعداد کاراکتر عنوان قرار دهید. یا ستون طراحی شده را یک ارتفاع ثابت دهید.
همچنین با نصب نسخه پرو افزونه Elementor Custom Skin Pro می تونید قابلیت ستون های هم ارتفاع را اضافه کنید.
ضمنا این اتفاق زمانی است که بهش لینک میدم
سلام وقتی من دکمه طراحی میکنم وقتی رنگش رو عوض و بروزرسانی انجام میدم
>>خطای فوربیدن 403<<
ظاهر میشه چیکار کنم
المنتور پرو هم دارم
با سلام
از مقاله رفع خطای لودینگ المنتور استفاده کنید.