با خواندن عنوان شاید با خودتون بگید شبکه بندی محصول ووکامرس چیه ؟ ولی بزارید براتون توضیح بدم که شبکه بندی محصول ووکارس کدوم قسمت از بخش سایت میشه و در کجا ها از این بخش میشه استفاده کرد.
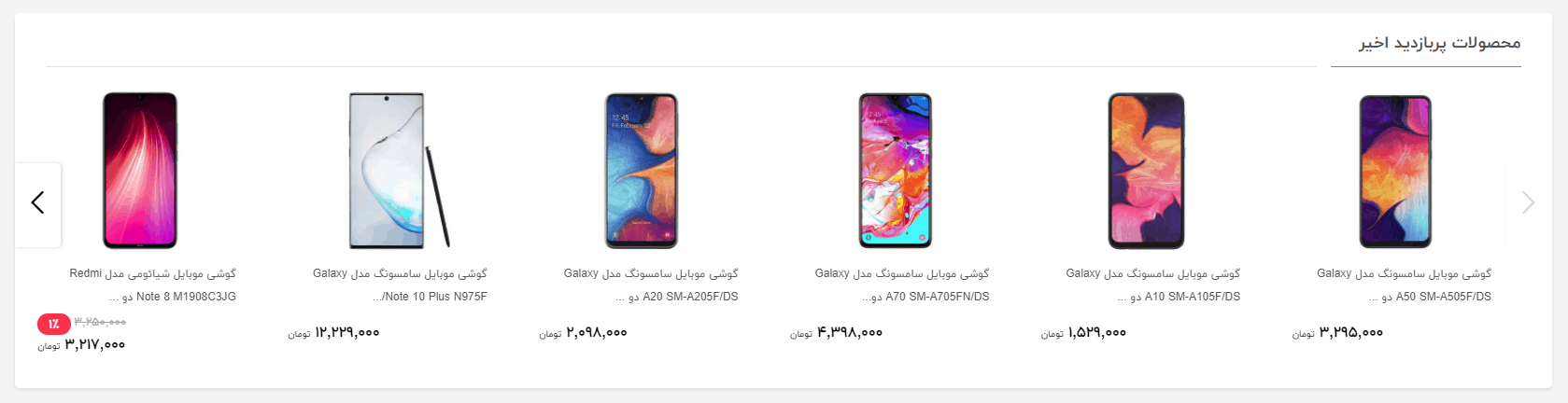
در تمامی سایت ها، بخش آخرین محصولات، محصولات پرفروش را حتما دیده اید. بخشی که یا به صورت شبکه ای و یا لیست قرار دارد.
برای نمونه سایت های فروشگاهی بزرگ را مشاهده کنید.
این روش یکی از مرسوم ترین روش ها برای نمایش محصولات در صفحه اصلی می باشد.
حالا در این آموزش قصد داریم اجزای داخلی محصول شبکه بندی را طراحی و سفارشی سازی کنیم و سپس داخل بخش شبکه بندی قرار دهیم .
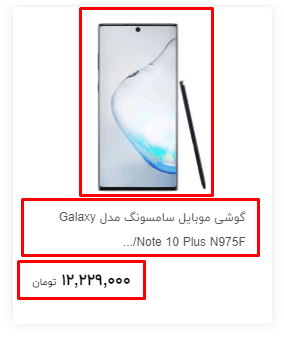
منظور از اجزای داخلی محصول شبکه بندی، یعنی تصویر، نام محصول، قیمت، دکمه اضافه به سبد خرید و تمامی فیلد هایی که درصفحه محصول استفاده میشود را می توانید به صورت زیر نمایش دهید.
طراحی محصول شبکه بندی ووکامرس با المنتور
توسط این آموزش شما می توانید محصول شبکه بندی افزونه فروشگاه ساز (Woocommerce) ووکامرس و افزونه ایزی دیجیتال دانلود (EDD) را طراحی کنید.
برای اجرای این آموزش نیاز به 2 افزونه می باشد.
- افزونه المنتور پرو
- افزونه Briefcase WP
توجه: در صورت در دسترس نبودن ویجت های افزونه Briefcase WP حتما از نصب بودن افزونه ووکامرس مطمئن شوید.
طراحی از بخش قالب ها
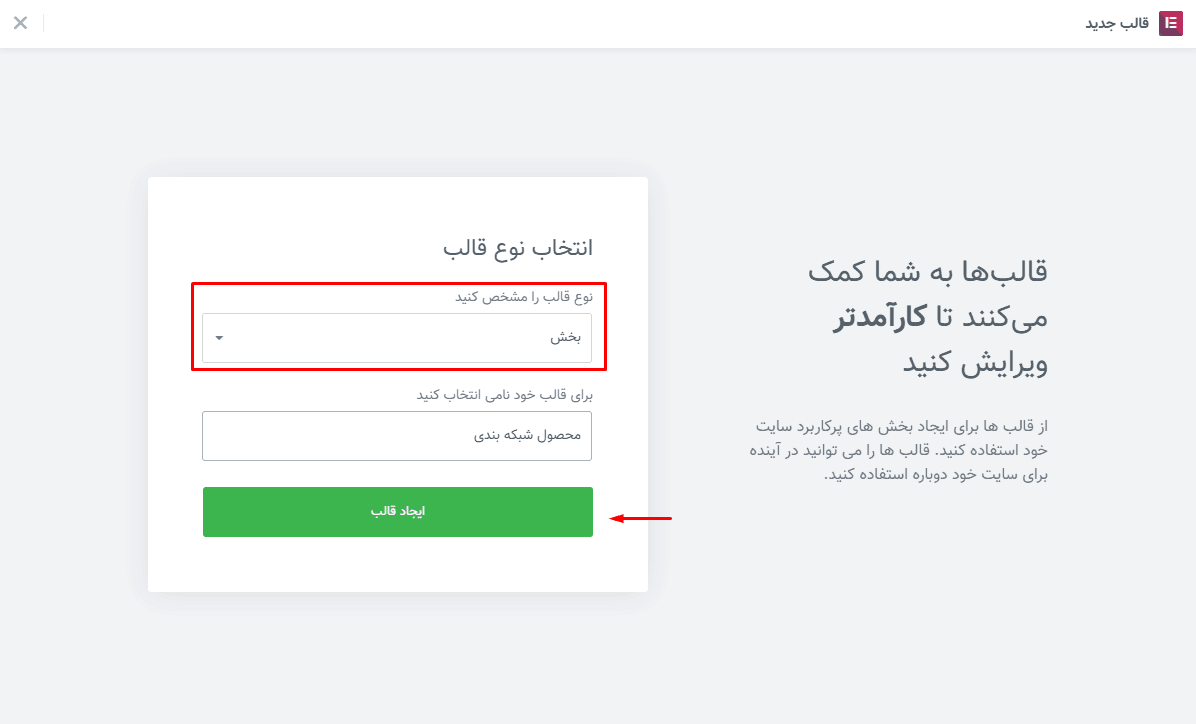
در مرحله اول از بخش قالب ها، افزودن جدید رو بزنید و یک بخش ایجاد کنید.
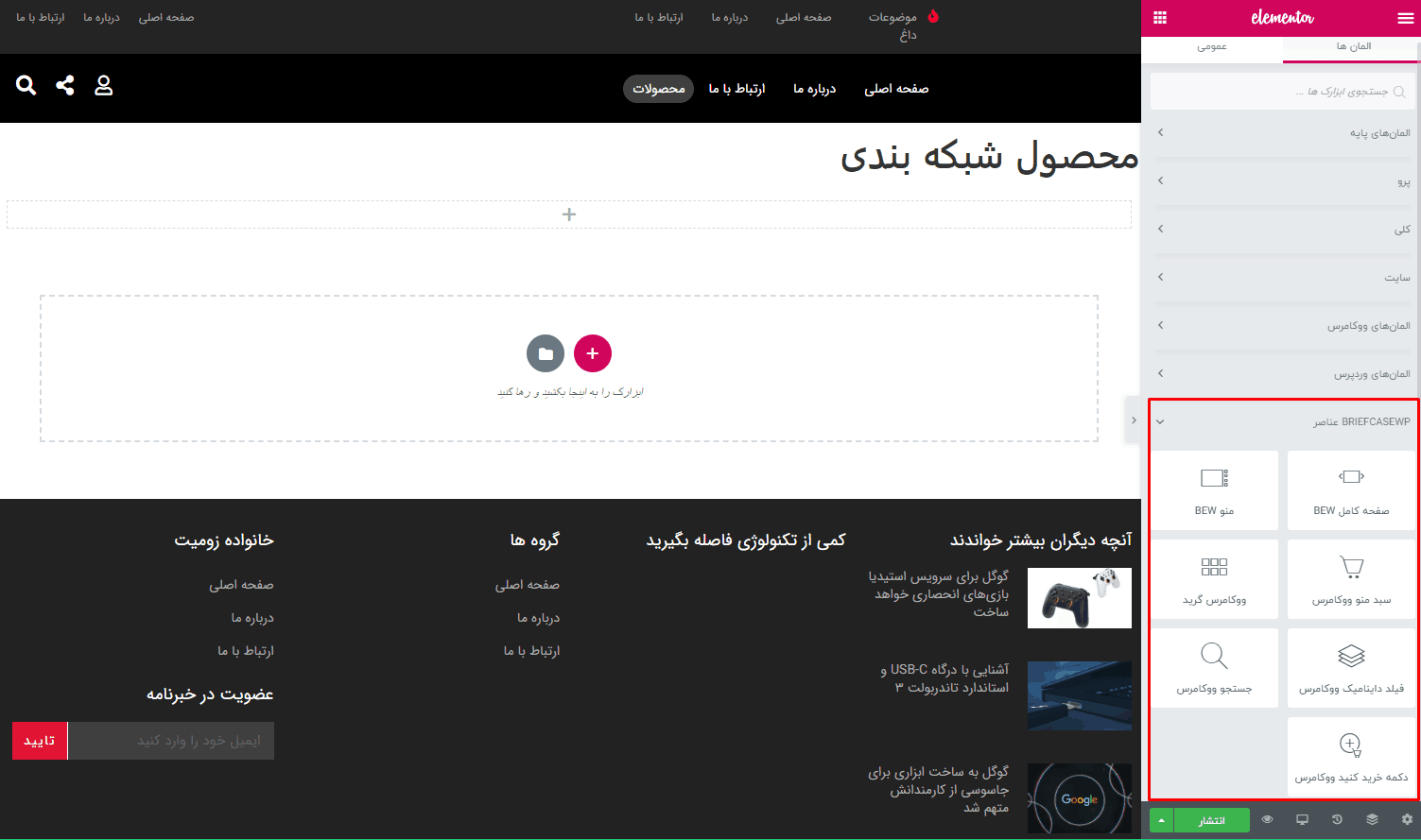
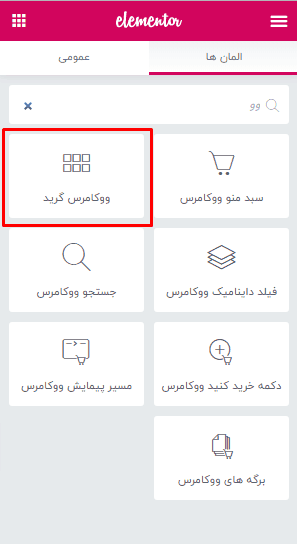
حالا باید در ویرایشگر المنتور، از ویجت های افزونه Briefcase WP استفاده کنیم.
در اینجا ویجت های مختلفی وجود دارد. ویجت صفحه کامل که بریا طراحی صفحات تک صفحه استفاده می شود. ویجت منو، سبد خرید، گرید یا شبکه بندی ووکامرس و…
ما در اینجا فقط از ویجت فیلد داینامیک ووکامرس استفاده می کنیم.
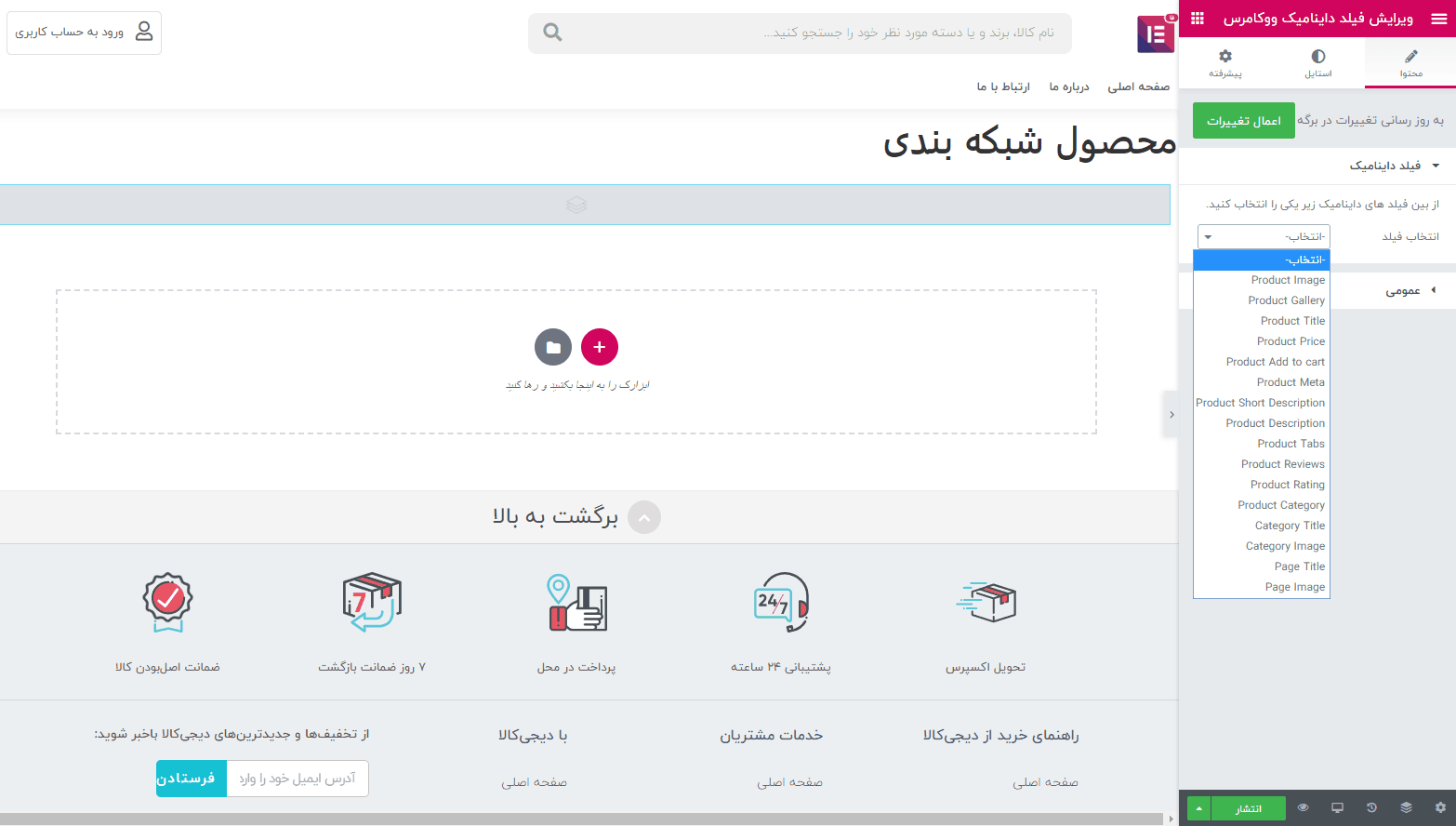
خب ویجت فیلد داینامیک ووکامرس را درون صفحه قرار دهید.این ویجت دارای 16 فیلد داینامیک می باشد.
معرفی فیلد های داینامیک ووکامرس
Product Image یا تصویر محصول: نمایش داینامیک تصویر محصول
Product Gallery یا گالری محصول: نمایش گالری تصایور محصول
Product Title یا عنوان محصول: نمایش داینامیک عنوان محصول
Product Price یا قیمت محصول: نمایش داینامیک قیمت محصول
Product Add to cart یا دکمه افزودن به سبد خرید
Product Meta یا اطلاعات محصول: نمایش اطلاعات و جزئیات محصول
Product Short Description یا توضیحات کوتاه محصول: نمایش توضیحات کوتاه و چکیده محصول
Product Tabs یا تب محصولات: نمیاش تب توضیحات، نقد و بررسی و ویژگی ها
خب برای طراحی محصول شبکه بندی کافیه این ویجت را داخل بخش اصلی قرار دهیم.
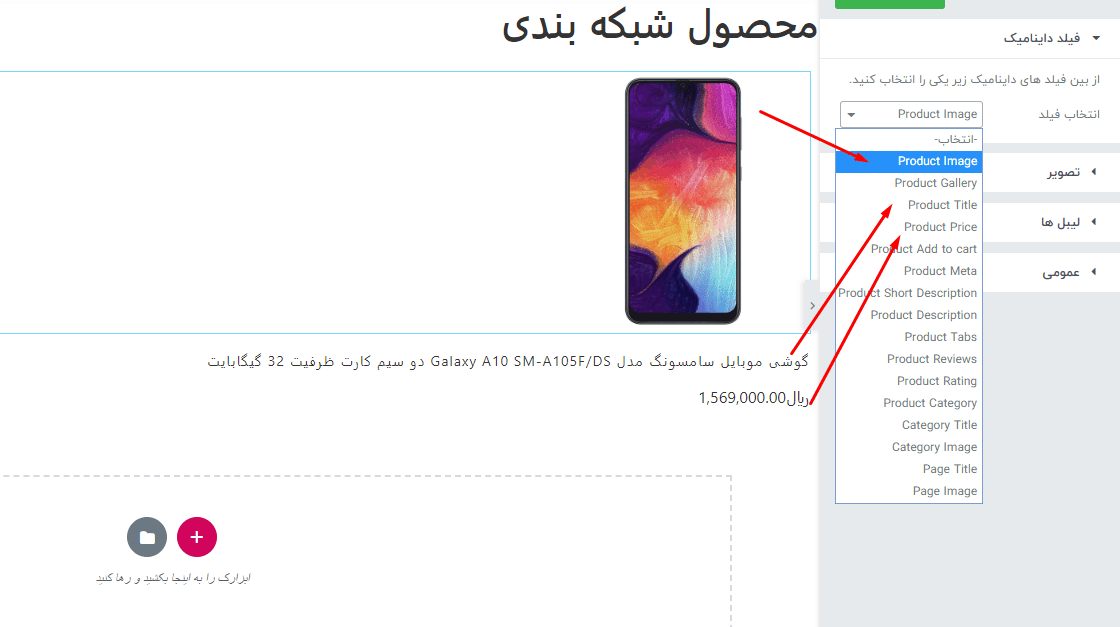
ما میخواهیم محصول شبکه بندی دارای تصویر، نام محصول، قیمت باشد.
خب از ویجت فیلد های داینامیک ووکامرس 3 تا در صفحه قرار میدهیم.
سپس برای ظاهر بهتر، از تب استایل هر ویجت، تغییرات دلخواه را اعمال کنید.
خب بعد از ایجاد تغییرات در ظاهر ویجت ها، به همین صورت قالب را منتشر کنید و به صفحه اصلی بروید و از ویجت ووکامرس گرید برای قرار محصولات به صورت شبکه بندی در کنار هم استفاده کنید.
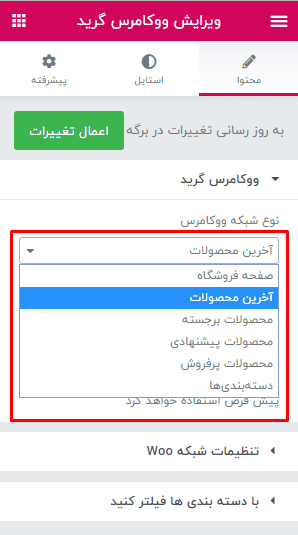
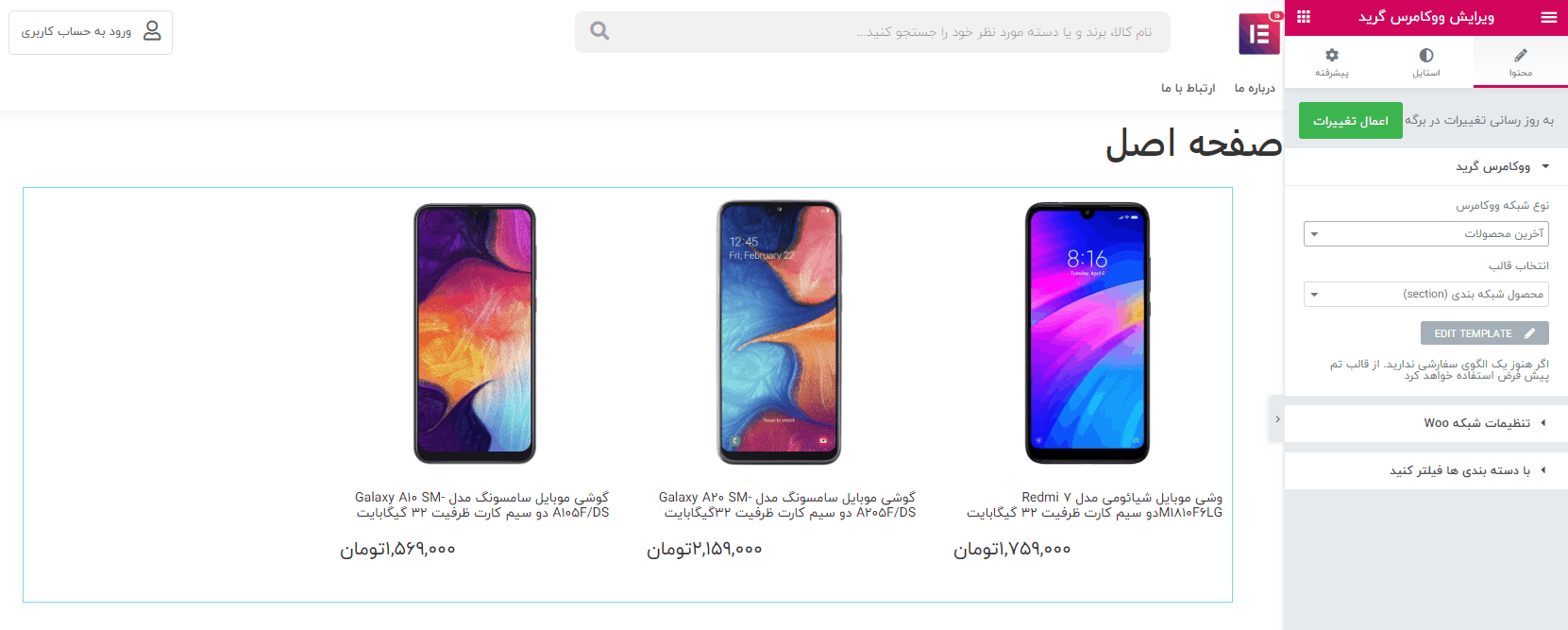
بعد از قرار دادن ویجت در صفحه، روی آن کلیک کنید تا تنظیمات ویجت نمایان شود. در بخش نوع شبکه ووکامرس، یکی را انتخاب کنید.
در اینجا می توانید از بین گزینه های فروشگاه، آخرین محصولات ، محصولات برجسته، محصولات پیشنهادی، محصولات پرفروش و یا دسته بندیها یکی را انتخاب کنید.
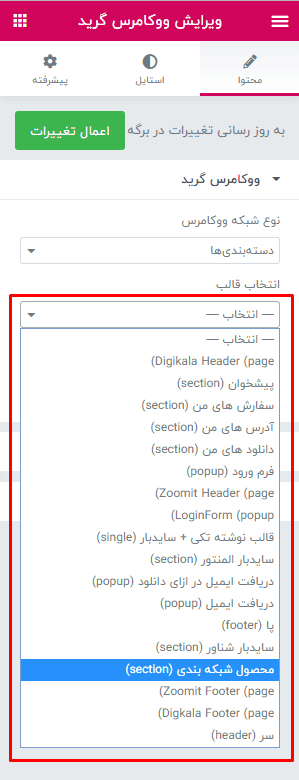
در فیلد بعدی یعنی گزینه انتخاب قالب، همان قالبی که در مراحل قبلی طراحی کردید را انتخاب کنید. اسم قالب ما در اینجا محصول شبکه بندی است.
خب همانطور که می بینید با انتخاب قالب طراحی شده، محصولات به صورت شبکه ای در کنار هم قرار میگیرند.
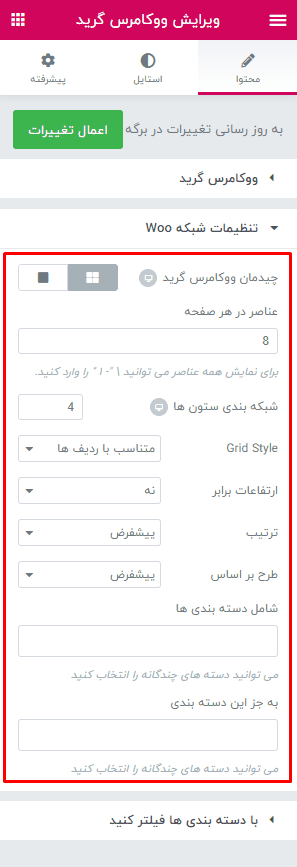
در بخش تنظیمات شبکه Woo میتوانید تعداد محصولات، تعداد ستون های قابل نمایش و همچنین ترتیب نمایش و افزودن دسته بندی خاص را ویرایش کنید.
به این صورت می توانید با استفاده از المنتورو افزونه Briefcase WP، محصول شبکه بندی را سفارشی سازی کنید و در بخش های مختلف سایت مانند صفحه اصلی و فروشگاه، محصولات را نمایش دهید.
امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. سوالات خودتان را از بخش نظرات مطرح کنید.





















35 پاسخ
با سلام
من می خوام خود باکس تک محصول رو طراحی کنم! (البته صفحه محصول منظورم نیست! باکس محصول) و این باکس برای همه محصولات به صورت پیش فرض ست بشه و در صفحه فروشگاه تمام محصولات سایت با این باکس طراحی شده نمایش بده و از ویجت های پیش فرض استفاده نکنم و تم خودم رو نمایش بده
میشه راهنمایی بفرمایید
با سلام
باید از حلقه المنتور استفاده کنید. می توانید باکس محصول را طراحی کنید.
سلام وقتتون بخیر
ممنون بابت آموزش بسیار زیبا و با ارزشتون
ویجت ووکامرس گرید قابلیت اینو هم داره که اول دسته بندی ها رو نشون بده بعد که کاربر رو دسته بندی مورد نظر کلیک کرد زیر دسته بندی های اون نمایش داده بشه بعدش که کاربر رو زیردسته بندی مورد نظر کلیک کرد محصولات مربوط به اون دسته بندی رو بهش نمایش بده؟
با سلام
نه متاسفانه، تمامی دسته ها و زیر دسته ها کامل نمایش داده میشه.
سلام
آیا این امکان رو داره که محصولات ناموجود رو نمایش نده؟
با سلام
در حال حاضر نه متاسفانه
سلام من این افزونه رو روی لوکال هاست نصب کردم ولی ویجت هاش اصلا روی المنتور بالا نمیاد همش لود میشه و گیر میکنه
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام لطفا آموزشش رو برای EDD هم بزارید
ممنون
با سلام
این افزونه میتونه EDD هم گالری مشبک محصولات بسازه؟
با سلام
بله می تونه برای EDD هم استفاده شود.
سلام
چطوری میشه 2 تا المان رو با این افزونه کنار هم قرار داد ؟
من میخوام قیمت محصول و دکمه افزودن به سبد توی یه خط قرار بگیرند
با سلام
باید از قابلیت موقعیت در تب پیشرفته ویجت استفاده کنید.
سلام وقتتون پر برکت برای اینکه برای اینکه محصولات فروش ویژه یا محصولات پر فروش طراحی کنم باید چی کار کنم ؟
سلام مرسی از اموزش خوبتون . اما یه سوال داشتم که چرا ارتفاع برابر رو میزنم ارتفاع محصولاتی که عنوان 1 خطی یا 2 خطی دارند، باهم برابر نمیشه؟
سلام مرسی از اموزش خوبتون . اما یه سوال داشتم که چرا ارتفاع برابر رو میزنم ارتفاع محصولاتی که عنوان 1 خطی یا 2 خطی دارند، باهم برابر نمیشه؟
به متنی که نوشتی padding بده حل میشه
سلام من وقتی می خوام قالب رو انتخاب کنم میگه قالب وجود نداره ولی من قالب رو ذخیره کردم.
دلیلش چیه؟
ممنون از سایت خوبتون و آموزش هایی که ارائه میدید.
سلام خسته نباشید بابت اموزش ها و پشتیبانی عالیتون ممنون و متشکر
این رو چه جوری میشه به صورت چرخ و فلک carousel نشون داد؟الان تو این حالت این بصورت ثابت هست و نمیچرخه
با سلام
در تنظیمات افزونه گزینه گرید و اسلایدر داره که می تونید به صورت کاروسل نمایش بدید.
در woo grid میزنه هیچ قالبی نساختی
با سلام
لطفا مشکل تون رو از طریق تیکت بفرمایید تا بررسی کنیم.
سلام
میشه از گرید های ساخته شده در آرشیو محصولات استفاده کرد ؟
با سلام
در حال حاضر نه متاسفانه، امکان نمایش آرشیو محصولات را ندارد.
سلام
لطفا بفرمایید ایا این افزونه در بخش داینامیک امکان احضار اطلاعات و ویژگی های محصول رو هم داره؟
منظورم ویژگی های محصول ووکامرس… البته خود پیشفرض المنتور اون گزینه رو داره ولی پیشفرض المنتور قابل ویرایش گرافیکی نیست.
با سلام
در این افزونه میتوانید از همه وبجت های المنتور استفاده کنید.
یک سوال دیگه
چطور میتونم این ویجت رو برای گوشی سازگار کنم؟توی گوشی زیاد خوب نیست
باید باکس طراحی شده را در حالت موبایل و تبلت هم ویرایش کنید تا در حالت گرید به درستی نمایش بده.
سلام چطور میتونم این گرید ها رو بر اساس دسته بندی ها دسته بندی کنیم و نمایش بدم مثلا یک گرید در مورد دسته بندی گوشی و یک گرید محصولات لپ تاپ چطوری باید این فیلتر رو انجام بدم؟
با سلام
ویجت گرید این افزونه دارای بخش فیلتر بوده و از دسته بندی محصولات فیلتر ایجاد می کنه.
سلام به غیر از Briefcase WP با افزونه دیگه ای هم میشه این کار رو انجام داد چون من فروشگاه رو با جت ساختم و ظاهرا این افزونه با جت مشکل داره و اجازه اجرا بهش نمی ده
با سلام
نه متاسفانه، در حال حاضر افزونه دیگه ای این کاربرد را ندارد.
سلام وقت بخیر
من میخوام حالت نمایش محصولات سایتم شبیه سایت ما باشه یعنی وقتی نشانگر موس میاد روی محصول ، دکمه های افزودن به سبد خزید و جزئیات بیشتر ظاهر بشه و پشت هر گرید هم سایه باشه برای این کار چه افزونه ای مناسب هست
با تشکر
با سلام
با استفاده از افزونه Briefcase WP می تونید باکس محصول طراحی کنید. برای حالت های نمایش دکمه هنگام هاور به کمی کد نویسی نیاز است.
سلام مخیواستم وقتی فردی در سایت من سفارش میده در انتها به درگاه پرداخت نره و شماره فاکتور
و جمع هزینه بهش بده
تا بعدا باهاش تماس بگیریم
چطور میشه این کا رو انجام دد؟؟؟؟؟؟
با سلام
این مورد توسط افزونه ووکامرس باید انجام شود.