برای شروع چه چیزی نیاز دارید:
- قالب مورد علاقه خودتان (ترجیحا قالب Hello Elementor)
- افزونه المنتور
- افزونه المنتور پرو
ایجاد قالب صفحه تکی نوشته ها
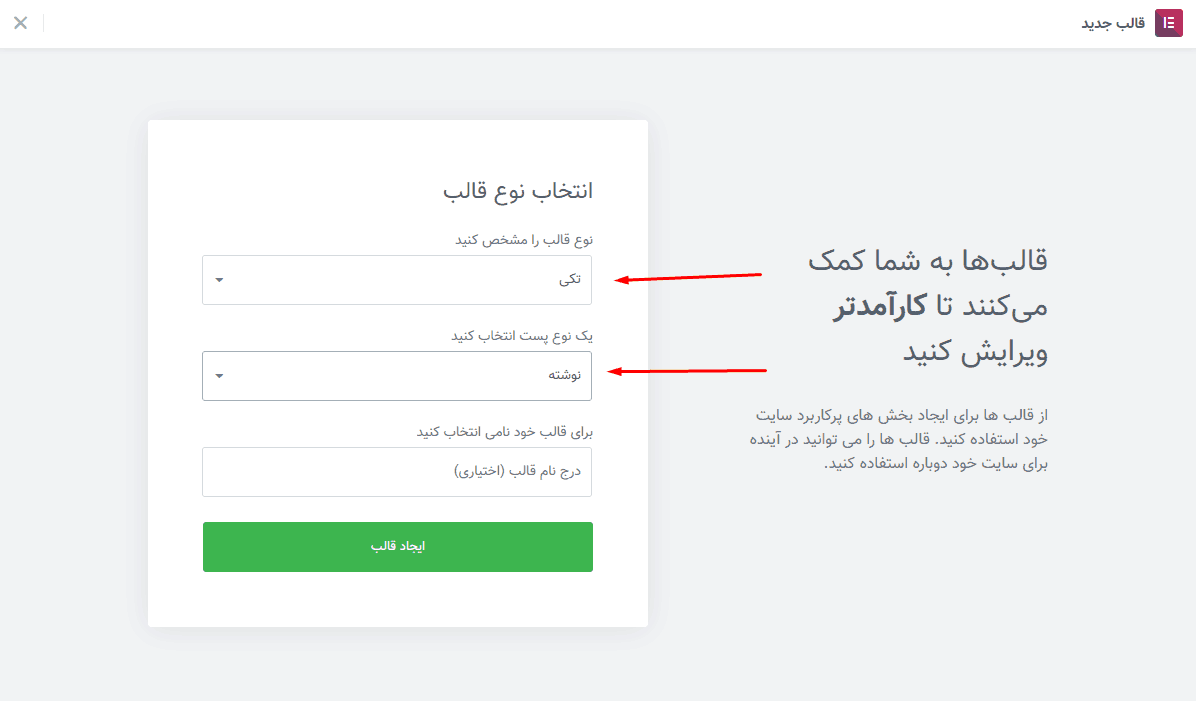
به پیشخوان وردپرس ← قالب ها رفته و روی دکمه افزودن جدید کلیک کنید.نوع پست را روی تکی رقرار دادهد و روی دکمه ایجاد قالب کلیک کنید.
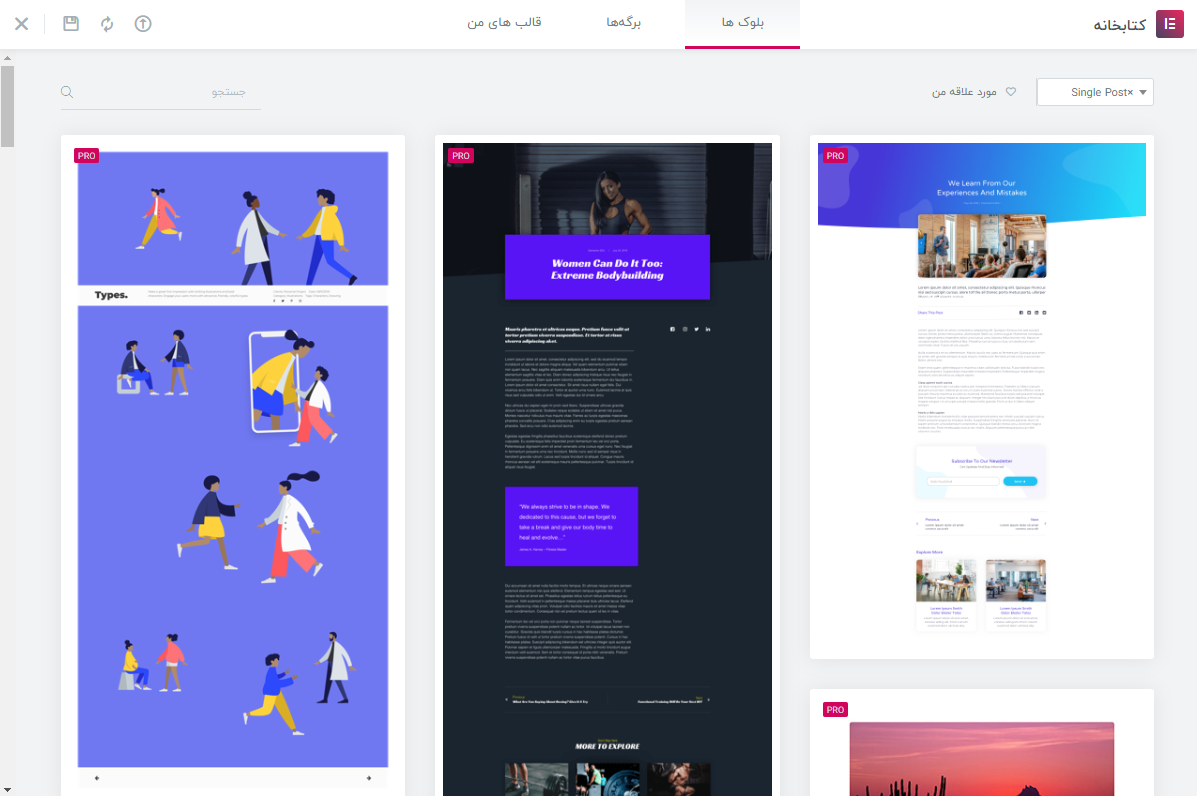
در مرحله بعدی پنجره کتابخانه قالب های آماده المنتور باز می شود. می توانید هر کدام از این قالب ها را انتخاب و استفاده کنید.

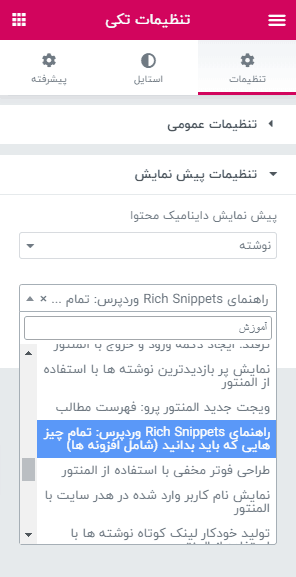
از تب تنظیمات عمومی، گزینه نوشته را در پیش نمایش داینامیک محتوا قرار دهید. سپس یکی از پست های سایت خود را انتخاب کنید.
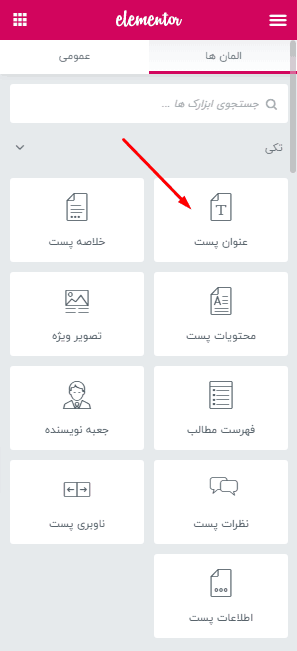
معرفی ویجت های بخش تکی
ویجت هایی که در این بخش قابل استفاده هستند:
- عنوان پست
- خلاصه پست
- تصویر ویژه
- محتویات پست
- جعبه نویسنده
- فهرست مطالب
- ناوبری پست
- نظرات پست
- اطلاعات پست
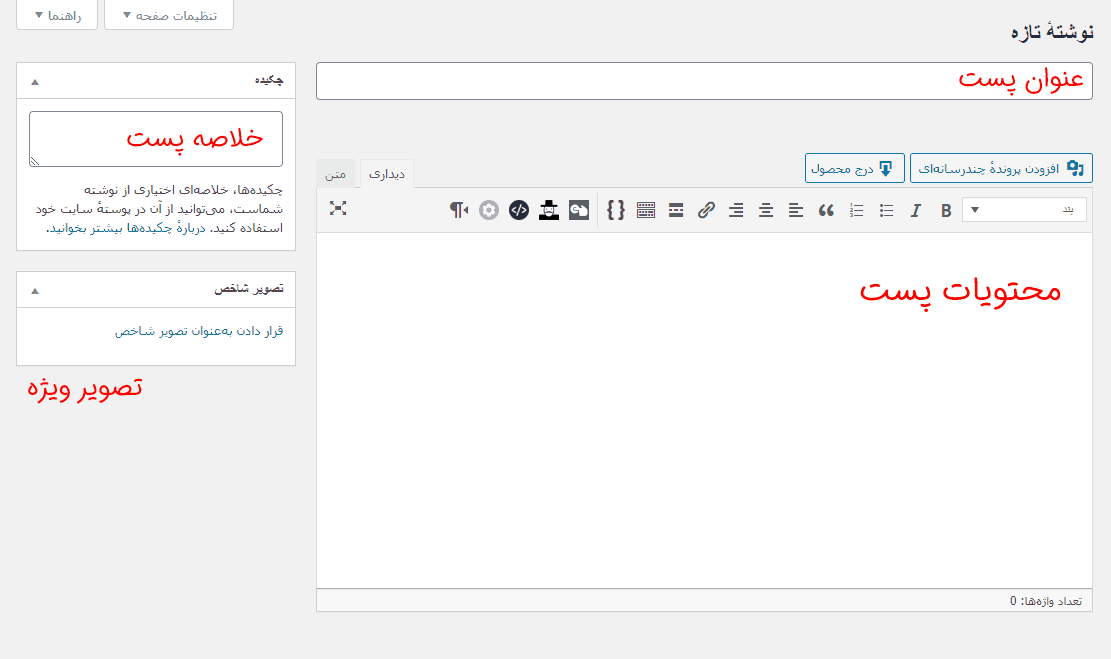
عنوان پست
با استفاده از این ویجت، نام نوشته به صورت داینامیکی از قسمت مقالات سایت دریافت شده و با استایل دلخواه شما نمایش داده خواهد شد.
خلاصه پست
با قرار دادن این ویجت، چیکده نوشته که دربخش نوشته ها در وردپرس قرار داده اید را نمایش می دهد.
تصویر ویژه
با استفاده از این ویجت، تصویر شاخص نوشته را می توانید نمایش دهید. تنظیمات دلخواه تصویر را در المنتور اعمال کنید تا با ظاهرا سایت شما یکی شود.
محتویات پست
این ویجت در واقع بدنه اصلی محتویات نوشته شما را تشکیل می دهد. هر متن، تصویر، ویدئو و … که در قسمت محتویات نوشته در وردپرس قرار بگیرد، توسط این ویجت نمایش داده می شود.
جعبه نویسنده
نمایش نام، آواتار بیوگرافی نویسنده مطلب نوشته شده به صورت خودکار
فهرست مطالب
فهرست مطالب یا Table of Content برای نمایش نمای کلی از نوشته شما
ناوبری پست
نمایش پست بعدی و قبلی به همراه عنوان نوشته ها
نظرات پست
نمایش بخش کامنت ها درنوشته. این بخش قابل سفارشی سازی نیست و استایل بخش کامنت ها از قالب شما گرفته می شود.
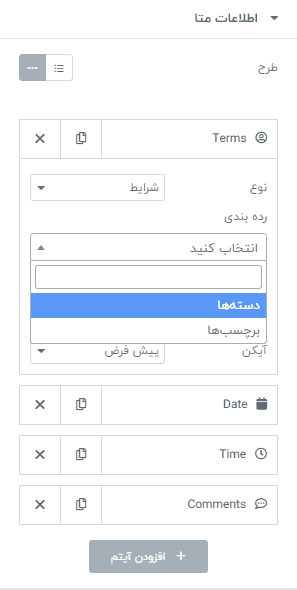
اطلاعات پست
نمایش اطلاعاتی مانند دسته بندی، برچسب، تاریخ نوشته، تعداد نظرات و …
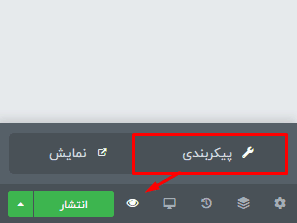
تنظیمات انتشار
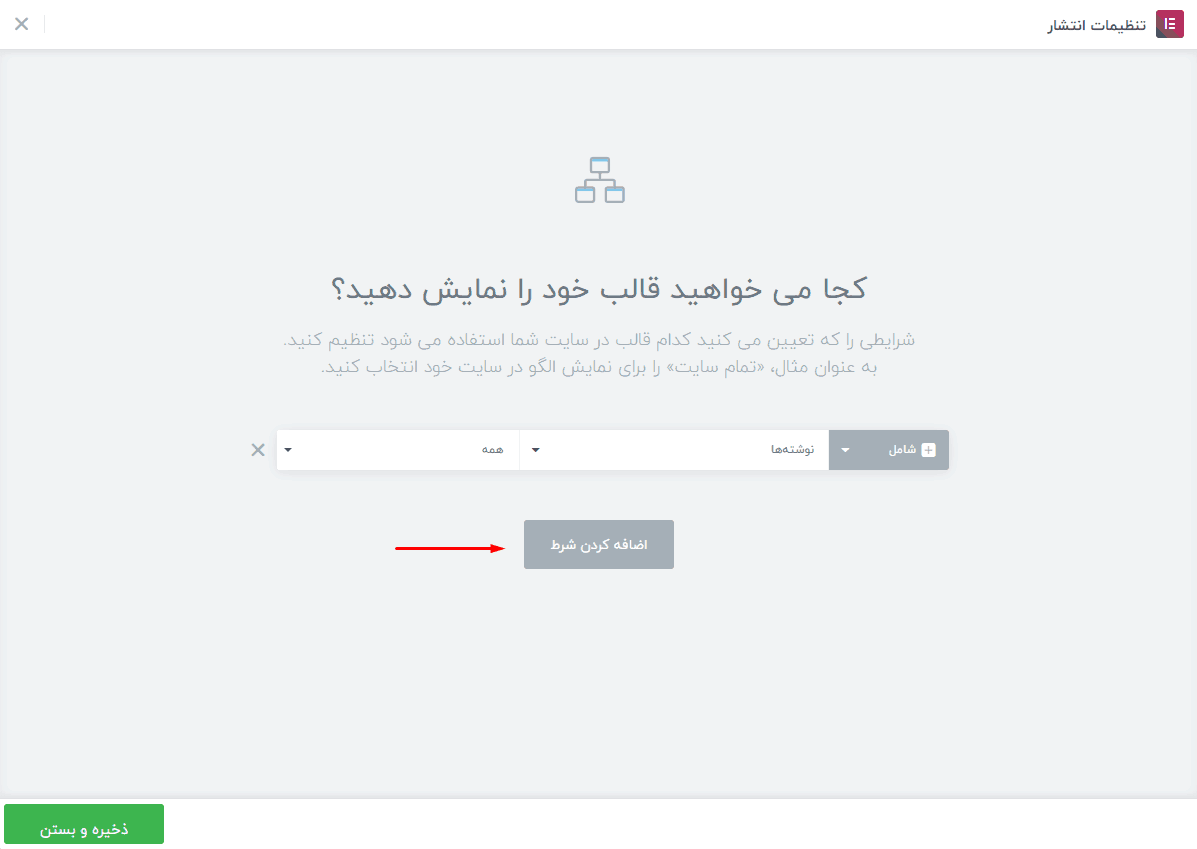
بعد از طراحی و ویرایش صفحه توسط المنتور حالا باید برگه را منتشر کنیم. بعد از کلیک بر روی دکمه سبز رنگ انتشار پنجره تنظیمات انتشار باز می شود.
بر روی دکمه اضافه کردن شرط کلیک کنید و گزینه اول را روی شامل، گزینه دوم روی نوشته ها و گزینه سوم روی همه قرر دهید. با این کار طرحی که ایجاد کردید برای تمامی نوشته ها اعمال شده و با طراحی جدید نمایش داده می شوند.
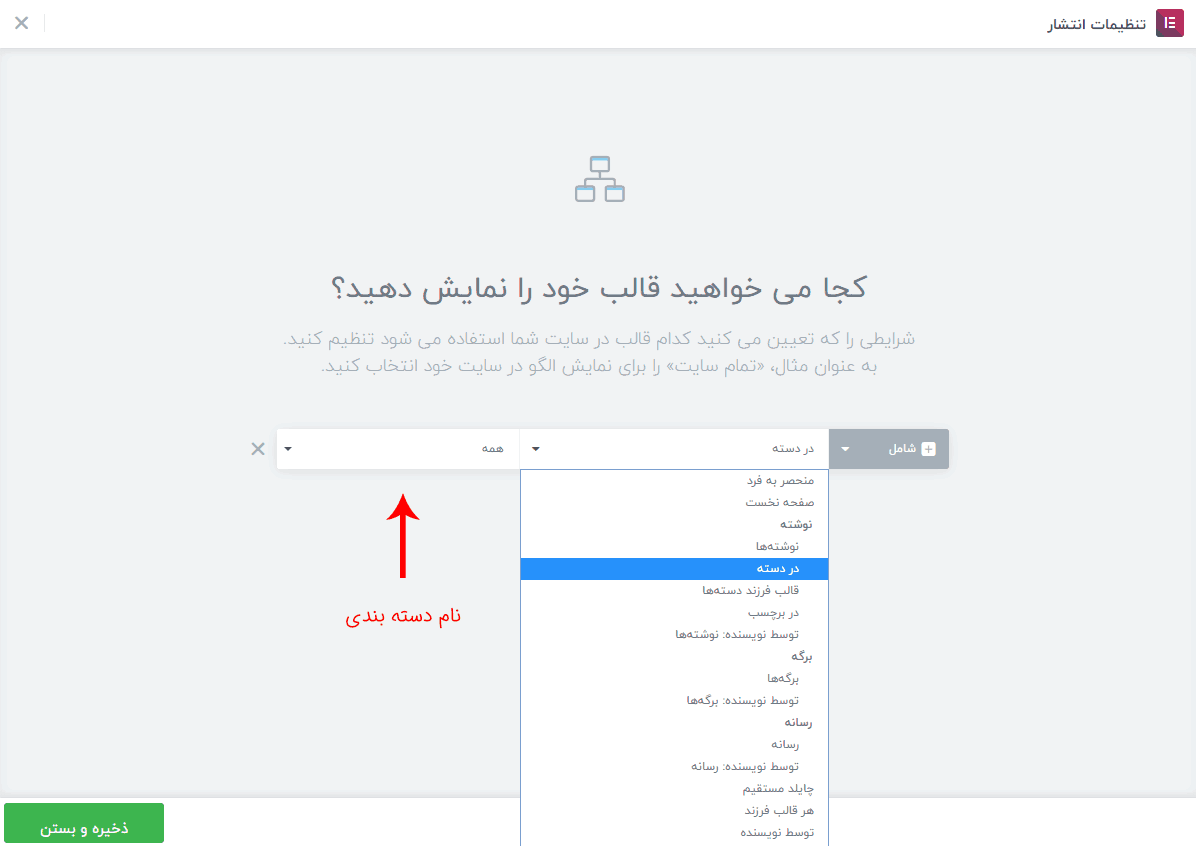
یا اگر می خواهید قالب طراحی شده فقط برای دسته بندی ویدئو نمایش داده شود، باید گزینه اول را در دسته نوشته انتخاب کند و در بخش دوم نام دسته بندی مورد نظر را بنویسید.
در آخر هم دکمه ذخیره و بستن را زده تا تغییرات بر روی نوشته اعمال شود.
امیدواریم از این آموزش هم به خوبی استفاده کرده باشید. اگر تجربه ای در استفاده از این ویژگی المنتور دارید از بخش نظرات مطرح کنید.















86 پاسخ
درود من این قالب را درست کردم قبلا در سایت و جواب داد اما در زمپ طراحی که کردم در قسمت قالب مشکل نداشت منظورم در حالت ویرایش با المنتور اما وقتی روی صفحه پست تکی باز کردم بهم ریخته بود یعنی همه چیز در هم در وسط صفحه جمع شده، میشه راهنمایی کنید لطفا
با سلام
ممکنه به دلیل تداخل نسخه PHP در لوکال هاست این تداخل ایجاد شود.
خیلی خوب توضیح دادید ، بسیار سپاسگزارم
سلام وقت بخیر من با المنتور پرو پست تکی میخوام درست کنم وقتی از ویجت عنوان پست میخوام استفاده کنم اجازه نوشتن عنوان رو نمیده مشکل چیه؟
با سلام
عنوان خودکار از قسمت نوشته ها فراوخوانی میشه.
سلام و ارادت
من یک قالب با المنتور با برگه تکی ساختم و شرط را بر روی برگه ها گذاشتم
سپس درقسمت برگه های برگه هایی را اضافه نمودم ولی در بخش قالب برگه خواستم قالب المنتور که با برگه تکی ساختم را معرفی کنم اسم قالب در این بخش نشان نمی دهد و با زدن نمایش سایت عملا قالب ساخته شده رانمایش نمی دهد
لطفا راهنمایی کنید
با سلام
قالب برگه تکی که برای برگه ها ایجاد می کنید دیگر جایی برای انتخاب قالب برای برگه مورد نظر نیست و از همان شرط بخش قالب ها که معرفی کردید انتخاب میشود.
سلام و ارادت
من یک قالب با المنتور با برگه تکی ساختم و شرط را بر روی برگه ها گذاشتم
سپس درقسمت برگه های برگه هایی را اضافه نمودم ولی در بخش قالب برگه خواستم قالب المنتور که با برگه تکی ساختم را معرفی کنم که اسم قالب در این بخش نمایش نمی دهد و با زدن نمایش سایت عملا قالب ساخته شده رانمایش نمی دهد
لطفا راهنمایی کنید
سلام روزتون بخیر
من کامل انجام دادم
فقط مشکلی که هست اینه که هدر و فوتر تو این قالب اضافه نمیشه هر کاری میکنم
قالب های دیگم هدر و فوتر رو میاره ولی این قالب نه
با سلام
نوع صفحه روی چه گزینه ای هست؟ باید روی گزینه پیش فرض قرار داشته باشد.
سلام وقتتون بخیر
ممنون از سایت خوب و توضیحات عالی تون
من میخواستم بدونم در یک برگه اگر بخوایم نوشته های مختلف رو بذاریم در چه حد میشه همونجا نوشته هارو شخصی سازی کرد . آیا امکانش هست به عنوان مثال با تغییر یک term یا tag خاص کل نوشته ها و تگی که پااینش گذاشته میشه عوض بشه . تمام این تغییرات هم داخل برگه باشه.
با سلام
اگر به صورت داینامیک طراحی کنید کاملا می توانید سفارشی سازی کنید.
باسلام وقتی پست تکی را ساختیم چجوری بیاریم تو صفحه اصلی ؟
منظورم اینه که چجوری تو سایت نشون بدیم؟
باتشکر
با سلام
با استفاده از ویجت نوشته ها می توانید در هر جا نمایش دهید.
من کامل انجام دادم
فقط مشکلی که هست اینه که هدر و فوتر تو این قالب اضافه نمیشه هر کاری میکنم
قالب های دیگم هدر و فوتر رو میاره ولی این قالب نیماره
با سلام
نوع قالب برگه را روی چه گزینه ای قرار دادید؟
سلام
من قالب وودمارت استفاده میکنم و برای نوشته های تکی (single post) در قالب های المنتور یک قالب طراحی کردم و شرط گذاری کردم که تمام نوشته ها را روی این قالب نشان دهد اما باز هم نوشته ها بر اساس همان قالب نوشته پیش فرض وودمارت نمایش داده می شود. مشکل چی میتونه باشه؟
سلام من به یک مشکلی برخوردم من یک برگه تکی درست کردم هر صفحه ای که من میسازم مثلا درباره ما هر تغیراتی که در برگه انجام میدم تو تمامی برگه ها حتی روی برگه اصلی هم اعمال میشه باید چیکار کنم؟؟
با سلام
برگه تکی برای اعمال طراحی روی تمامی برگه ها هست. باید در شرط قالب برگه های مورد نیاز را تنها قرار بدید.
سلام. وقت بخیر.
من یک قالب از نوع برگه تکی طراحی کردم و در شروط هم نام چند صفحه ای رو که میخوام قالب رو اونها اعمال بشه رو تعریف کردم. ولی متاسفانه قالب روی اون صفحات اعمال نمیشه ؟؟؟
مشکل از چی میتونه باشه ؟
ممنون از سایت عالی و زحمات شما.
سلام خسته نباشید. این امکان وجود داره که ی قالب single post طراحی کرد و در تمامی مطالب ازش استفاده کرد؟ فقط با یک قالب single post.
با سلام
بله دقیقا می تونید بک قالب Single طراحی کنید و تمامی نوشته ها به صورت خودکار از این طرح استفاه کنند.
درود بر شما،خیلی خیلی ممنونم از آموزش و امکانات خوبتون
سلام من به یک مشکلی برخوردم هر صفحه ای که من میسازم مثلا درباره ما هر تغیراتی که در برگه انجام میدم تو تمامی برگه های دیگر هم اعمال میشه باید چیکار کنم؟؟
لطفا یکی راهنمایی کنه
با سلام
ظاهرا برگه تکی در قالب های المنتور ایجاد کردید. باید در قسمت برگه ها، صفحات تون رو طراحی کنید.
با سلام وضمن تشکر بابت زحماتتون.
من الان یک سوال ویک مشکل برام پیش اومده اون هم اینکه ما اگه از قالب سینگل استفاده کنیم وبخوایم نوشته ای رو جداگانه ویرایش کنیم چیکار باید کرد؟
چون بعد از طراحی با قالب سینگل امکان ویرایش نیست واین حالت پیش میاد
https://s4.uupload.ir/files/wertyjukl_trk5.jpg
فیلم آموزش این قسمت رو حذف کردید؟
با سلام
چطوری باید اون تاریخ نوشته رو بر اساس تاریخ ایران یعنی هجری شمسی بکنیم؟چون تاریخ میلادی هست
اگه این مورد در المنتور مقدور نیست لطفا یه افزونه معرفی کنید.
با سلام
افزونه Parsi Date این کار را انجام خواهد داد.
سلام المان لوگوی سایت و …فعال هستند؟
با سلام
بله مشکلی نداره.
سلام
من متنمو نوشتم کامل شده
وسطش یه نکته ای داره که میخوتم بعنوان اطلاعات در فیلد هشدار اضافه کنم
ولی وقتی درگ میکنم یا میره آخر نشوته یا میاد اول
کلافم کرده چیکار کنم
با سلام
در بین محتویات نوشته امکان قرار دادن ویجت های المنتور نیست. مگر اینکه قالب بخش طراحی کنید و به صورت شورت کد بین متن قرار بدید.
ویجت های بیشتر پست رو از کجا بیاریم؟
مثلا اشتراک اون پست و..
با سلام
تمامی ویجت های مورد نیاز پست را در المنتور پرو می توان پیدا کرد.
سلام
چطور میتونم 2 تا عکس رو روی هم دیگه قرار بدم ولی موس که بره روش هاور برای عکس زیری کارکنه.مثلا یک عکس که استیکر روشه
با سلام
لطفا بیشتر توضیح بدید.
سلام مشکلی که من دارم اینه که توی edit condition هر چی دسته مورد نظرم رو میزنم و سیو میکنم، می بینم که مقادیر پیش فرض خودش(دسته بندی نشده) رو ذخیره کرده!
با سلام
بعنی بعد از انتخاب دسته بندی تون با رفرش کردن صفحه عبارت دسته بندی نشده نوشته میشه؟
سلام وقت بخیر
آیا امکان طراحی صفحه تکی نمونه کارها با المنتور وجود داره ؟
{ منظورم برگه جداگانه هر نمونه کار هست که جزییاتش رو نمایش میده )
با سلام
بله به همین روش که صفحه تکی نوشته ها را طراحی کردیم می توانید صفحه نمونه کار یا هر بخش دیگری را طراحی کنید.
سلام چگونه مثل شما بخش بخش کنم
مثلا یک پس زمینه خاکستری داشته باشم و در جایی که تصویر ویژه و نظرات اطلاعات پست و … هست پس زمینه آنها سفید باشد و سایه داشته باشد؟
میشه راهنمایی کنید؟
با سلام
با استفاده از ویجت بخش داخلی می توانید بخش ها را جدا کرده و پس زمینه بدهید.
ممنونم
سلام
پس با این اوصاف که فقط یکبار می شه از محتویات نوشته استفاده کرد چگونه می توانیم صفحه را برای موبایل طراحی کنیم؟
با سلام
بله تنها یک بار باید استفاده کنید.
می توانید همان صفحه را برای موبایل و تبلت بهینه سازی کنید.
سلام
ممنون از توضیحات خوبتون، من یک سوأل در رابطه با نحوه نمایش عکسها در صفحات تکی داشتم. بعد از طراحی تمام عکسها به صورت راست چین در صفحه نمایش داده میشن، و من کنترلی روی محتوای پست ها ندارم. چطور میتونم مثل شما عکسهای وسط چین داشته باشم؟
با سلام
برای راستچین شدن تصاویر، باید در ویرایشگر ساده وردپرس روی عکس کلیک کرده و گزینه راستچین رو انتخاب کنید.
بسم الله الرحمن الرحیم
سلام و عرض ادب خدمت جناب مهندس محمد رضا
سوال مهمی داشتم بنده با المنتور نوشته تکی ایجاد کردم بعد در داخل نوشته محتویات قابل نمایش را دو قسمت کردم قسمتی را تعیین برای نماش در موبایل و قسمتی را برای نمایش در دسکتاپ تعیین کردم
مشکل بنده اینه که در هر دو قسمت از محتویات پست(post contect) استفاده کردم ولی در زمان اجرا یکی از محتویات پست نشان نمیده منظورم اینه که post contect مربوط به قسمت تعیین شده برای موبایل نشون میده ولی post contect مربوط به قسمت دسکتاپ نشون نمیده .
آیا به خاطر دوبار استفاده شدن این المان این مشکل به وجود میاد یا چی؟
ممنون میشم راهنمایی بفرمایید.
با سلام
در المنتور امکان نماشی ویجت Post Content فقط یک بار است. یعنی اگر 2 تا از این ویجت استفاده کنید فقط اولویت با ویجتی است که بالاتر قرار دارد و دیگری را نشان نمی دهد.
جناب مهندس چه نوع قالبی رو باید برای این امر انتخاب کنم؟
سلام و عرض ادب خدمت مهندس محمد رضا گل
جناب مهندس سوالی داشتم در مورد ایجاد قالب برای کاربر سایتمون مثلا قالبی طراحی کنیم و مطالب یا پست های مربوط به کاربر رو نشون بدیم با افزونه قدرتمند Ultimate Member یا سایر مدیرت کاربران، آیا این امکان وجود دارد قالبی به این مضمون در المنتور ایجاد کنیم؟
با سلام
اگر این افزونه به شما امکان پست تایپ میده، بله می تونید برای پست های مربوط به کاربران هم قالب ایجاد کنید.
ممنون میشم آموزششو قرار بدین
باسلام و خسته نباشید
بنده میخواستم صفحه تکی طراحی کنم ماننده صفحه شما که تصویر شاخص و ویدیو نمایش داده بشه لطفا راهنمایی بفرمایید.
نسخه پرو نصب کردم اما مثل صفحه شما نشد
افزونه خاصی داره ؟؟
با سلام
با استفاده از افزونه المنتور پرو انجام شده است.
باسلام و خسته نباشید
بنده میخواستم صفحه تکی طراحی کنم ماننده صفحه شما که تصویر شاخص و ویدیو نمایش داده بشه لطفا راهنمایی بفرمایید
با سلام
برای طراحی به این شکل می توانید از افزونه المنتور پرو استفاده کنید.
عذر میخوام من نتونستم reply کنم ،به خاطر همین یه کامنت دیگه دادم..
پست ها به صورت عادی نشون داده میشه. مدلی که خود وردپرس داره .وسط صفحه، بالا عنوانش پایینش نوشتهٔ پست، زیر نوشته هم عکسی که تو پست گذاشتیم.
ولی من تو مدلی که ساختم، عنوان و نوشته سمت راست صفحه هست عکس هم روبرو اونا سمت چپ.
لطفا نمونه ارسال کنید تا بررسی کنیم.
خسته نباشید و ممنون بابت آموزش . من همین کارو میکنم .ولی پست ها به اون شکلی که من چیدمان میکنم تو المنتور دیده نمیشه.
کاریش میشه کرد ؟
با سلام
ب چه شکل نشون داده میشه ؟
البته من برای صفحه ی محصولات می خوام (مثل صفحه ی افزونه های خودتون) و داخل ستون یک بخش داخلی گذاشتم و افکت رو در ستون سکشن بخش داخلی روشن می کنم ، باید از ترفند دیگه ای استفاده کنم ؟
می تونید از آموزش ایجاد سایدبار شناور با استفاده از المنتور استفاده کنید.
سلام متاسفانه از سکشن و ستون بیرون میاد و وارد بخش نظرات میشه !
و اینکه ساخت بخشی مثل فهرست مطالب کنار سایت خودتون درست کنیم چگونه هست ؟
با سلام
می تونید از آموزش نحوه اضافه کردن فهرست مطالب با استفاده از المنتور استفاده کنید.
سلامی دوباره ، منظورم پایین آمدن تا جای مشخص است.
کافیه روی ویجت کلیک کنید و از تب پیشرفته گزینه موشن افکت را زدهو در قسمت شناور گزینه ها را فعال کنید.
برای اینکه تا جای مشخص نمایش دهد، باید ستون بخش محتوا با ستون بخش نظرات مجزا باشد. یعنی قسمت بالایی در یک سکشن، و قسمت پایین در سکشن جداگانه قرار بگیرند.
با سلام ، چگونه می توانیم بخش کامنت مخصوص سایت خودمون رو درست کنیم ؟ منظورم سفارش سازی شده ی کامنت های زیر پست هست.
با سلام
در حال حاضر امکان سفارشی سازی بخش نطرات با المنتور نیست. باید با استفاده از CSS این کار انجام شود.
سلام
من المنتور پرو از شما خریدم ولی نمیتونم قالب آماده های نسخهی پرو را اضافه کنم. لایسنس ازم میخواد. چکار کنم؟
با سلام
کافیه لایسنس را از داشبورد حساب کاربری کپی کرده و در سایت خود وارد کنید.
وقت بخیر و خسته نباشید
من در المنتور تو منوی کناری گزینه بخش داخلی را ندارم چطور باید پیداش کنم یا فعالش کنم؟!
سلام روز بخیر
این آموزش عالی بود ممنون
فقط یه سوال چطور میشه پست های مرتبط رو اضافه کرد به صفحه
با سلام
می تونید از ویجت پست ها استفاده کرده و در بخش کوئری، روی گزینه مرتبط قرار دهید.
مرتبط می تونه با دسته بندی نوشته یا برچسب باشد.
متشکرم
یه سوال دیگه
چرا قالبهای آماده خوده المنتور رو از کتابخانه نمیاره تو صفحه ؟ میزنه در حال بارگذاری ولی هیچ اتفاقی نمی افته
با سلام
افزونه المنتور پرو از ما تهیه شده؟ آخرین نسخه مشکلی توی درج قالب ها نداره و درج میشه.
واقعا دست مریزاد
بسیار عالی
سلام. خیلی ممنون از مطالب مفیدی که به اشتراک میزارید.میخواستم بپرسم قالب سایت شما چیه؟
با سلام
از قالب Hello Elementor استفاده شده است.
با سلام و احترام
این آموزش عالی بود خیلی سپاسگزارم از زحماتتون
با سلام
ممنون از توجه شما.
مرسی استاد
خواهش میکنم در خدمتم.