حتما تا به حال از قسمت قالب های المنتور استفاده کرده اید. این قسمت که یکی از ویژگی های جالب و کاربردی المنتور هست، قابلیت ایجاد بخش های مختلف سایت را به ما می دهد.
امروز در این مقاله قصد داریم تا با هم تفاوت بین نوع قالب ها و انتخاب هر کدام در بخش مورد نظر خودش را توضیح دهیم.
تفاوت بین نوع قالب ها در المنتور چیست؟
افزودن قالب جدید
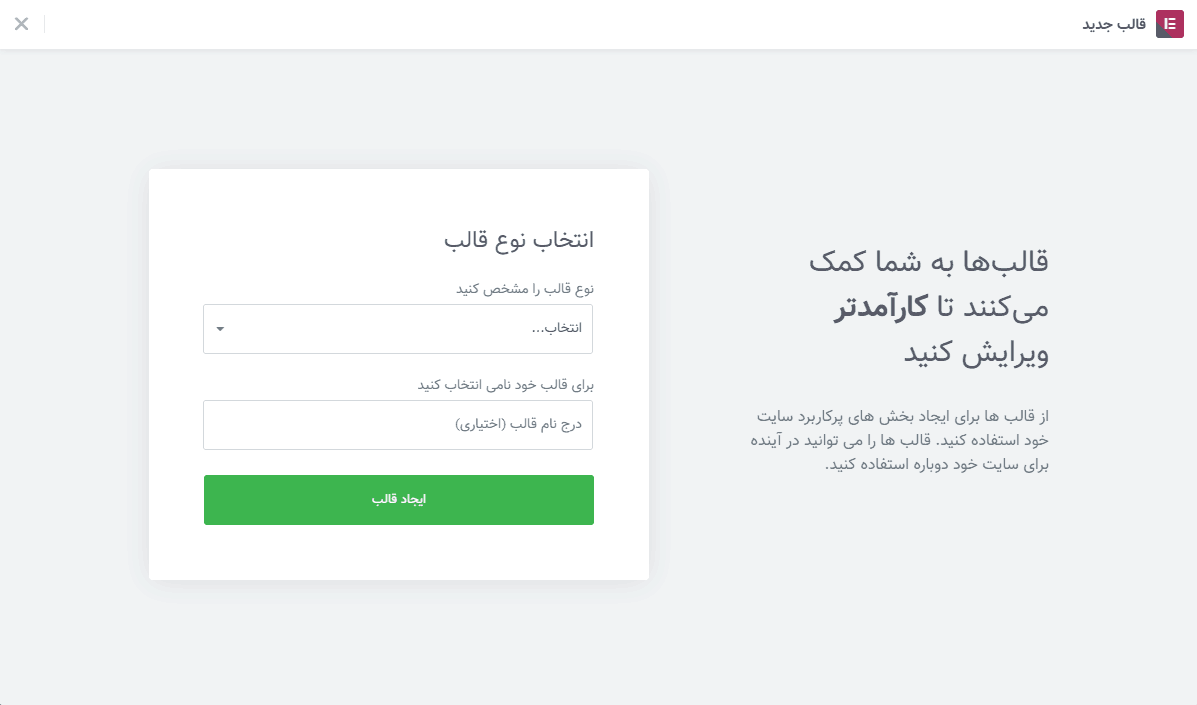
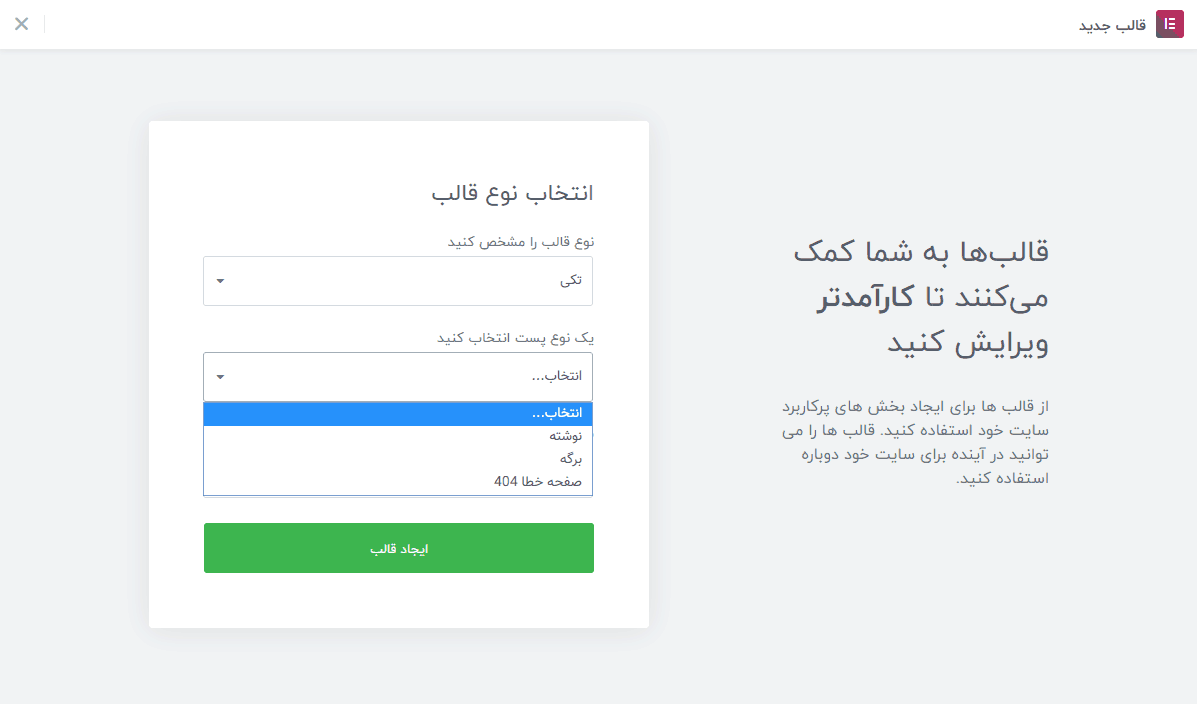
بعد از زدن گزینه افزودن جدید در بخش قالب ها، با پنجره زیر روبررو خواهیم شد.
در لیست قالب ها گزینه هایی وجود دارد:
- صفحه
- بخش
- پاپ آپ
- سربرگ
- پاورقی
- تکی
- آرشیو
- محصول تک
- آرشیو محصول
معرفی نوع قالب ها
صفحه
این نوع قالب برای طراحی یک صفحه کامل کاربرد دارد. پس اگر قصد طراحی یک لندینگ را دارید در بخش نوع قالب، صفحه را انتخاب کنید.
بخش
از این قالب، برای طراحی قسمت هایی مختلف سایت استفاده می کنیم. برای مثال می خواهیم یک فرم تماس با ما ایجاد کرده و با استفاده از شورت کد قالب، در صفحات نمایش دهیم. به این صورت در بخش نوع قالب، گزینه بخش را انتخاب می کنیم.
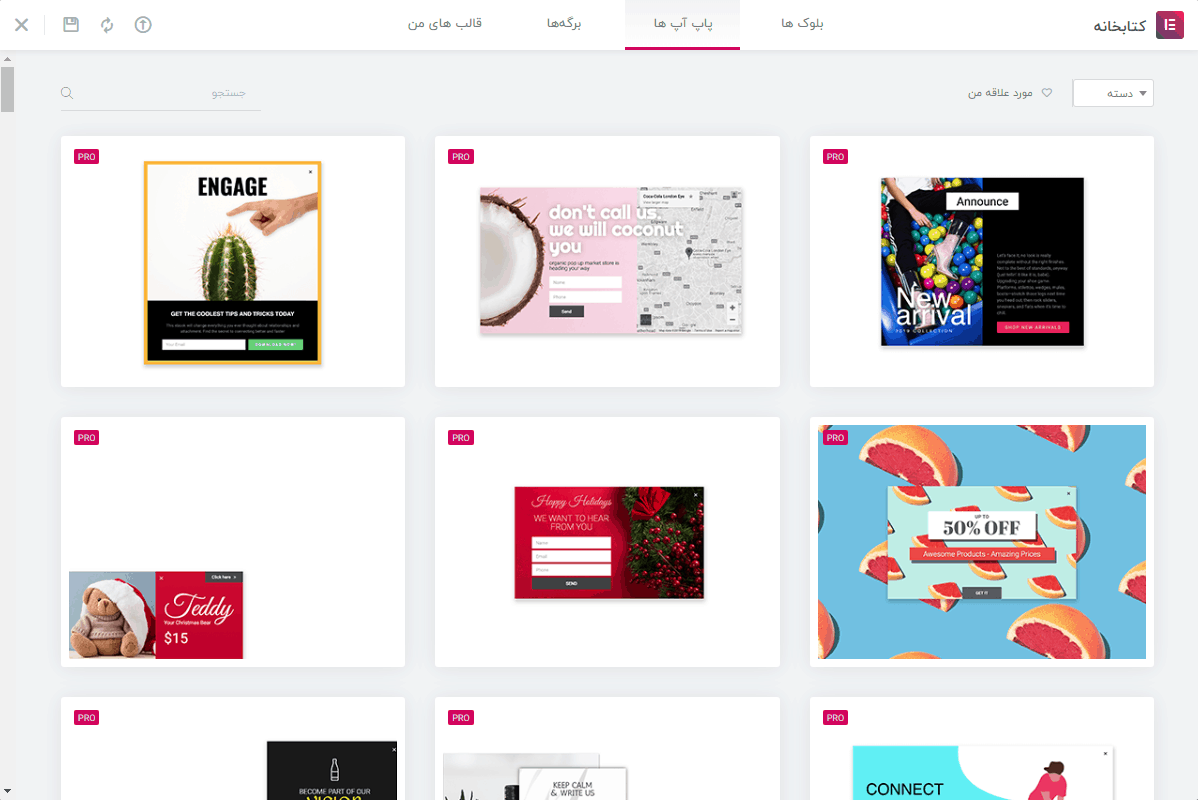
پاپ آپ
همانطور که از اسم این قالب مشخص است، برای طراحی پنجره های پاپ آپ در المنتور مورد استفاده قرار میگیرد.
سربرگ
با استفاده از این قالب، سربرگ سایت را توسط المنتور طراحی کرده و به عنوان سربرگ یا هدر اصلی سایت تعیین می کنیم. در اینجا می توانید آموزش ویدئویی طراحی سربرگ توسط المنتور را مشاهده کنید.
پاورقی
این قالب برای طراحی بخش فوتر یا پاورقی سایت کاربرد دارد. در این قسمت قالب فوتر را طراحی کرده و به عنوان فوتر اصلی و پیش فرض سایت قرار می دهیم. آموزش ویدئویی طراحی فوتر با المنتور را از این بخش مشاهده کنید.
تکی
با انتخاب این گزینه، یک فیلد دیگر با عنوان نوع پست اضافه می شود. این فیلد شامل 3 قسمت نوشته، برگه و صفحه 404 می باشد.
نوع پست: نوشته
اگر نوع پست را بر روی نوشته قرار دهید، قادر به طراحی برگه نوشته تکی پیش فرض وردپرس خواهید بود. در اینجا می توانید آموزش طراحی نوشته تکی با استفاده از المنتور را مشاهده کنید.
نوع پست: برگه
با استفاده از این گزینه، یک قالب عمومی برای تمامی برگه های وردپرس طراحی کرده و منتشر کنید.
نوع پست: صفحه 404
با انتخاب این نوع پست قادر به طراحی صفحه اختصاصی 404 سایت خود هستید. در اینجا می توانید از آموزش طراحی صفحه 404 سفارشی با المنتور را مشاهده کنید.
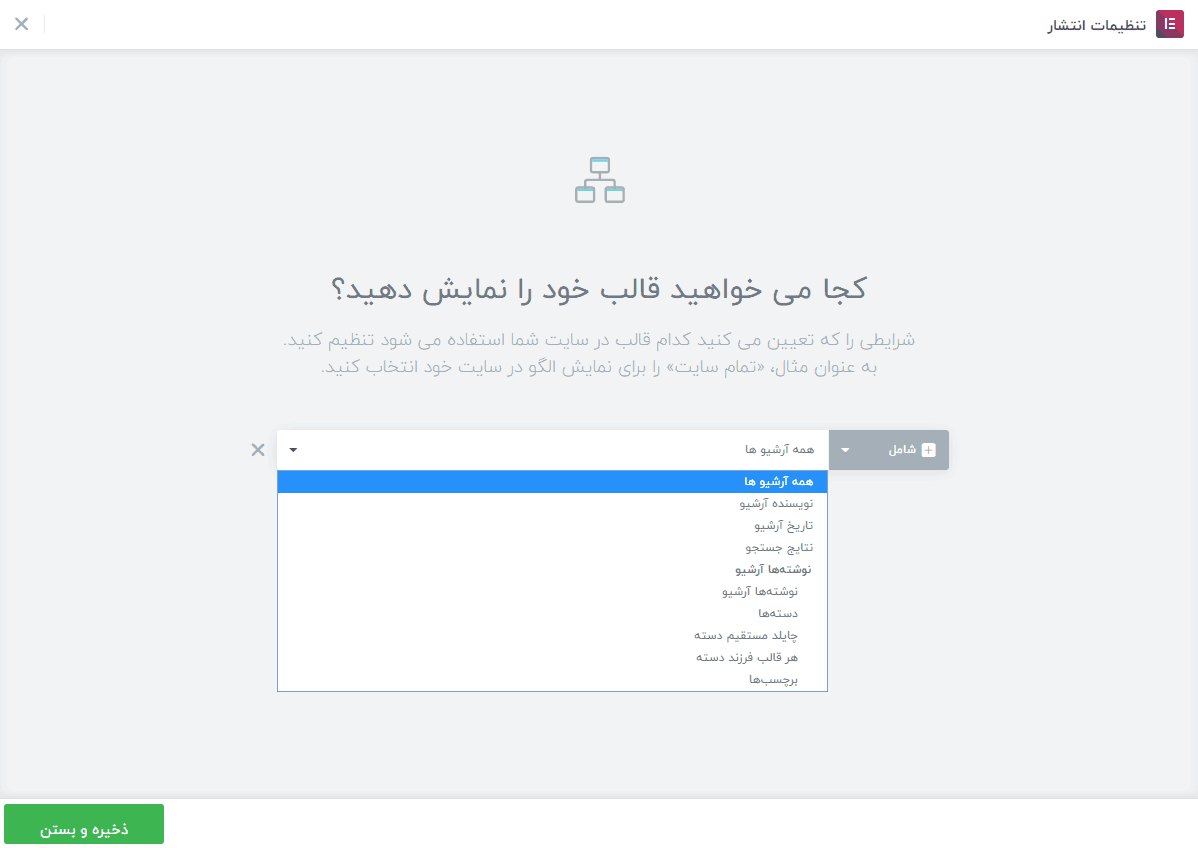
آرشیو
این نوع قالب به صورت عمومی برای تمامی صفحات آرشیو کاربرد دارد. صفحات آرشیو نوشته یا صفحه اصلی وبلاگ، آرشیو دسته بندی و برچسب ها، آرشیو نوشته ها بر اساس تاریخ کاربرد دارد.
همچنین این گزینه برای طراحی صفحه اختصاصی نتایج جستجو استفاده می شود. در اینجا می توانید آموزش طراحی صفحه نتایج جستجو با المنتور ار مشاهده کنید.
در هنگام انتخاب برای تمامی گزینه های بالا، کافیست نوع قالب را روی آرشیو قرار دهید. ولی در انتها هنگام ذخیره کردن، نوع آرشیو را انتخاب می کنیم.
در این لیست آرشیو صفحه مورد نظر خود را انتخاب کرده و ذخیره را بزنید.
طراحی صفحات محصول و فروشگاه
در صورت نصب افزونه ووکامرس 2 گزینه دیگر یعنی محصول تک و آرشیو محصول به لیست قالب های المنتور اضافه می شود.
محصول تک
با انتخاب این گزینه قادر به طراحی صفحه محصول تکی توسط المنتور و ویجت های اختصاصی این صفحه ساز هستید. در اینجا می توانید آموزش طراحی صفحه محصول ووکامرس با المنتور را مشاهده کنید.
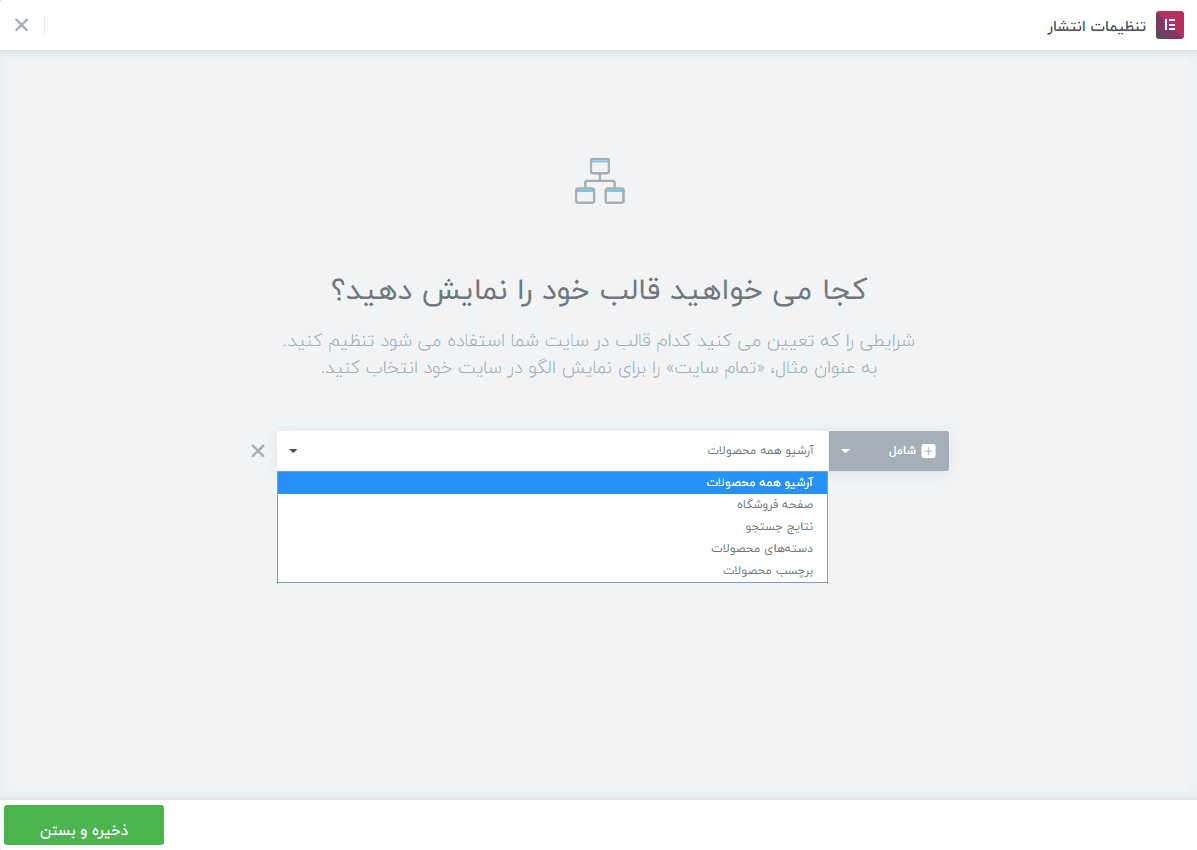
آرشیو محصول
با استفاده از قالب آرشیو محصول، می توانید صفحه آرشیو محصولات، صفحه فروشگاه، آرشیو دسته بندی محصولات یا برچسب ها و همچنین صفحه نتایج جستجو محصول را طراحی کنید.
این قالب هم مانند قالب آرشیو، برای تنظیم نمایش در بخش های مختلف، باید در هنگام ذخیره قالب، نوع آرشیو را از بین لیست انتخاب کنیم.
امیدواریم که از این مقاله هم به خوبی استفاده باشید. تجربه خودتان را در استفاده از بخش قالب ها در بخش نظرات در میان بگذارید.













15 پاسخ
سلام بسیار ممنون فقط تفاوت صفحه و پست تکی رو متوجه نشدم
با سلام
پست تکی برای بخش نوشته ها هست و صفحه تکی برای بخش برگه ها
سلام و وقت بخیر بنده میخوام یسری قالب برای مادر دسته بندی هام مشخص کنم باید از چی استفاده کنم؟
سلام، من قالبی رو طراحی کردم برای صفحه اول سایت.
اما هر برگه و یا حتی هدر دیگه ای می خوام طراحی و یا ویرایش کنم این قالب در قسمت طراحی قالب ( حتی قالبی که تازه میخوام طراحی کنم ) نمایش داده میشه
با سلام
از قسمت قالب ها صفحه اصلی را طراحی کردید؟
من با افزونه کپی از روی قالبهام کپی کردم ولی نوع رو از بخش به صفحه تغییر داده. الان میتونم نوع رو تغییر بدم؟ هرچی میگردم گزینه ای پیدا نمیکنم
با سلام
نه متاسفانه امکان تغییر نوع قالب نیست.
سلام،
من صفحات رو طراحی کردم ولی نمیتونم آدرس صفحات رو جدا جدا ببرم روی نویگیشن منو، هر کدوم رو تغییر میدم بقیه هم تغییر میکنن.
با سلام
متوجه نشدم، یعنی از بخش فهرست ها قرار نمیگیره؟
سلام وقت بخیر
من صفحه آرشیو رو با jet woo builder میسازم ولی وقتی سیو میکنم نتیجه رو به من نشون نمیده ولی تو صفحه محصول با jet woo مشکلی ندارم وبه راحتی نشون میده
فقط آرشیو محصولات رو نشون نمیده
با سلام
می تونید از طریق بخش تیکت، اطلاعات سایت رو بدید تا بررسی کنیم.
با سلام
من زمانی که از صفحه اول می خواهم نوع قالب را انتخاب کنم فقط دو گزینه صفحه و بخش وجود دارد و بقیه گزینه ها موجود نیست. ممنون میشم اگر راهنمایی بفرمایید که ایراد از کجاست
با سلام
این مورد به دلیل ان است که شما از المنتور معمولی استفاده می کنید. برای اضافه شدن باقی گزینه ها باید المنتور پرو را نصب کنید.
سلام
در صفحه تبلیغ هاست ایران شما از بکگراند زیبا استفاده کردید
چطور میشه همچین بک گراندهایی یکسانی برای صفحات مختلف وب سایت ساخت؟
با سلام
با استفاده از Photoshop این کار انجام شده است.