در این آموزش نحوه طراحی صفحه نتایج جستجو سفارشی با استفاده از افزونه المنتور پرو را یاد می گیریم.
با استفاده از المنتور پرو، می توانید ظاهر نتایج جستجو را سفارشی سازی کنید. این کار با استفاده از یک قالب آرشیو در المنتور انجام می شود.
صفحه نتایج جستجو با المنتور
افزودن قالب آرشیو
برای این کار باید ابتدا به قسمت قالب ها، در پیشخوان وردپرس رفته و گزینه افزودن جدید را بزنید.
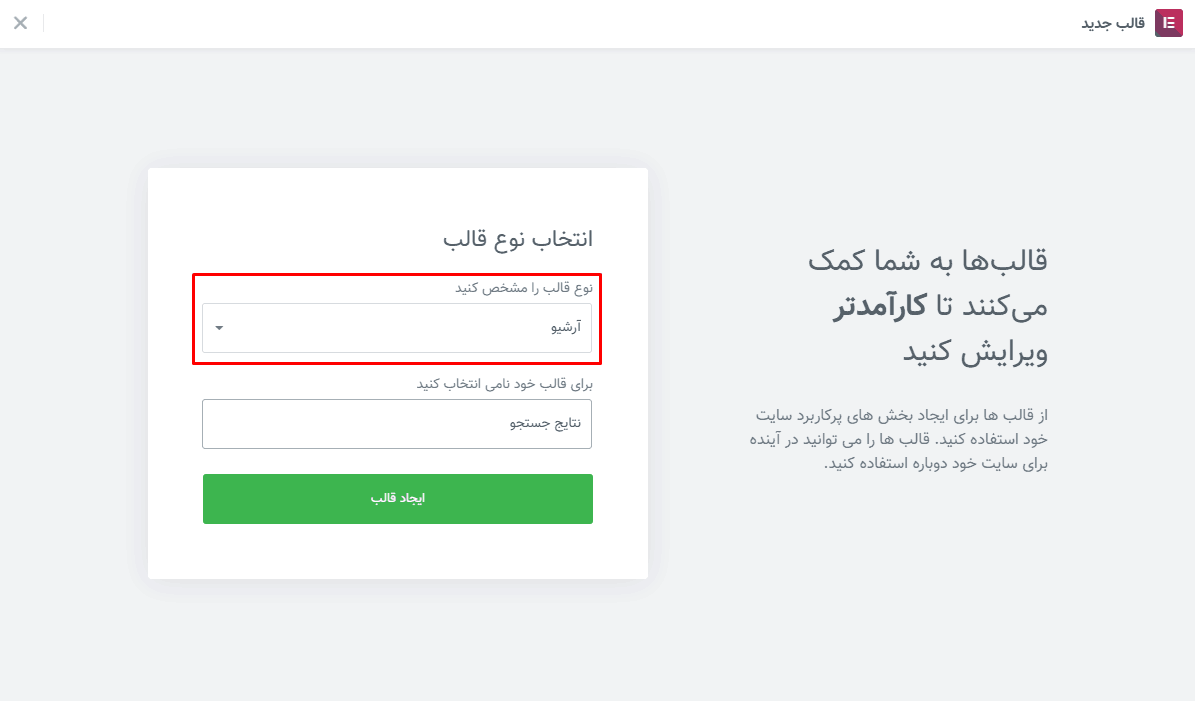
در ادامه نوع قالب را روی آرشیو قرار داده یک نام برای قرار گذاشته و ایجاد قالب را بزنید.
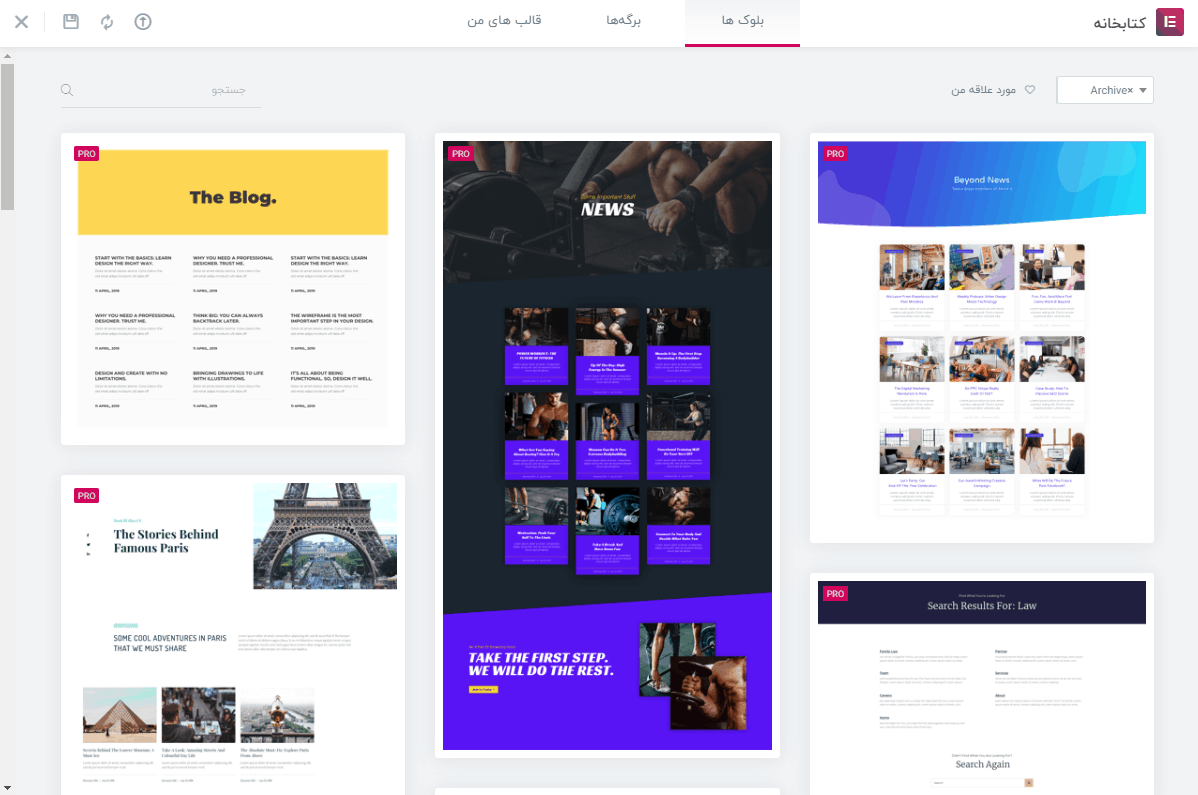
در ادامه می توانید از قالب های آماده المنتور پرو، برای طراحی این بخش استفاده کنید.
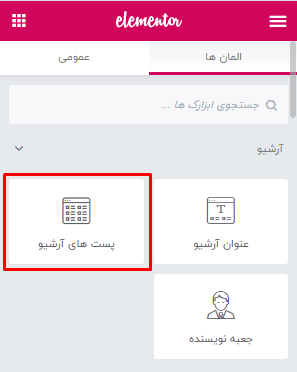
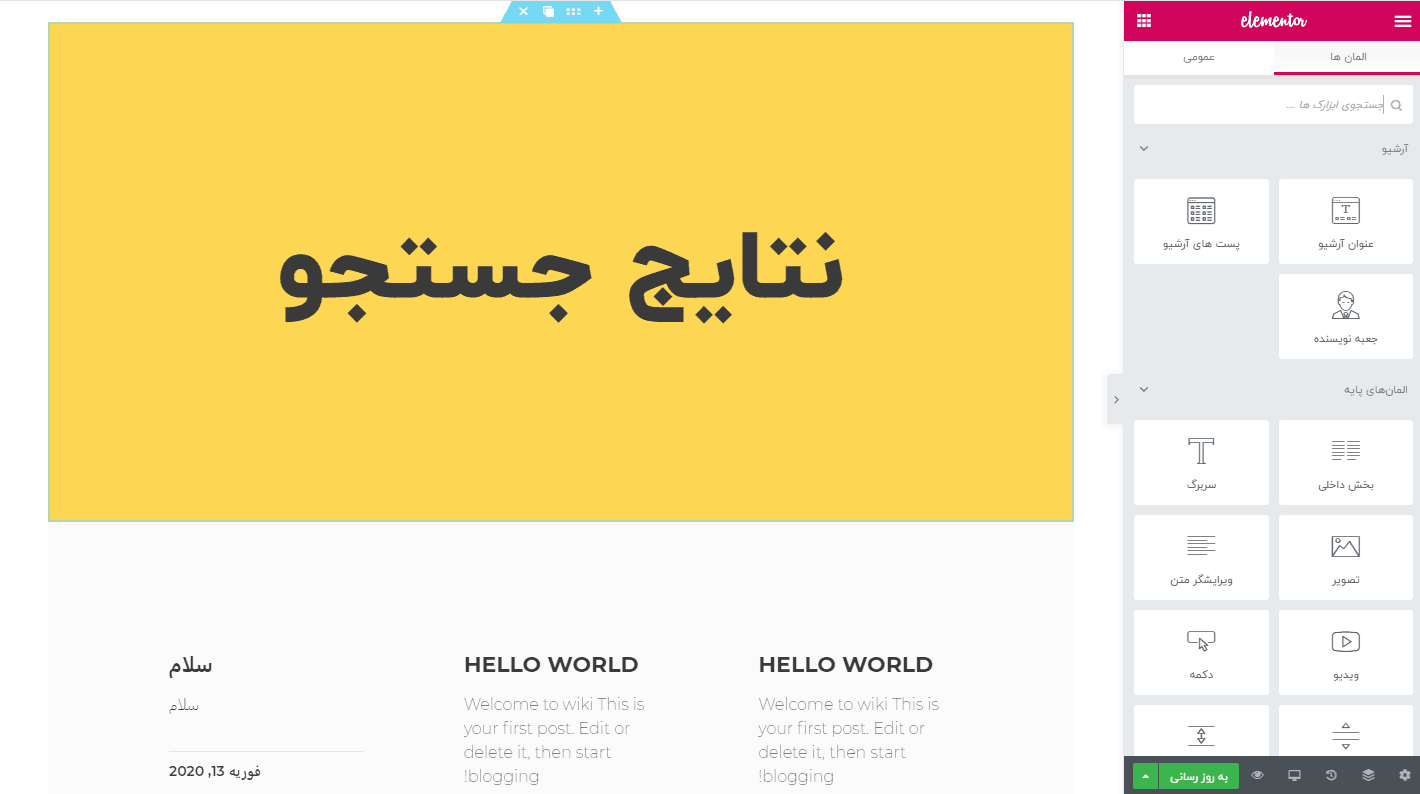
اگر از طرح های آماده المنتور استفاده نکردید، در ویرایشگر المنتور از پنل ویجت ها، ویجت پست های آرشیو استفاده کنید.
صفحه را با استفاده از ویجت های المنتور سفارشی سازی کنید و صفحه نتایج جستجو دلخواه خودتان را بسازید.
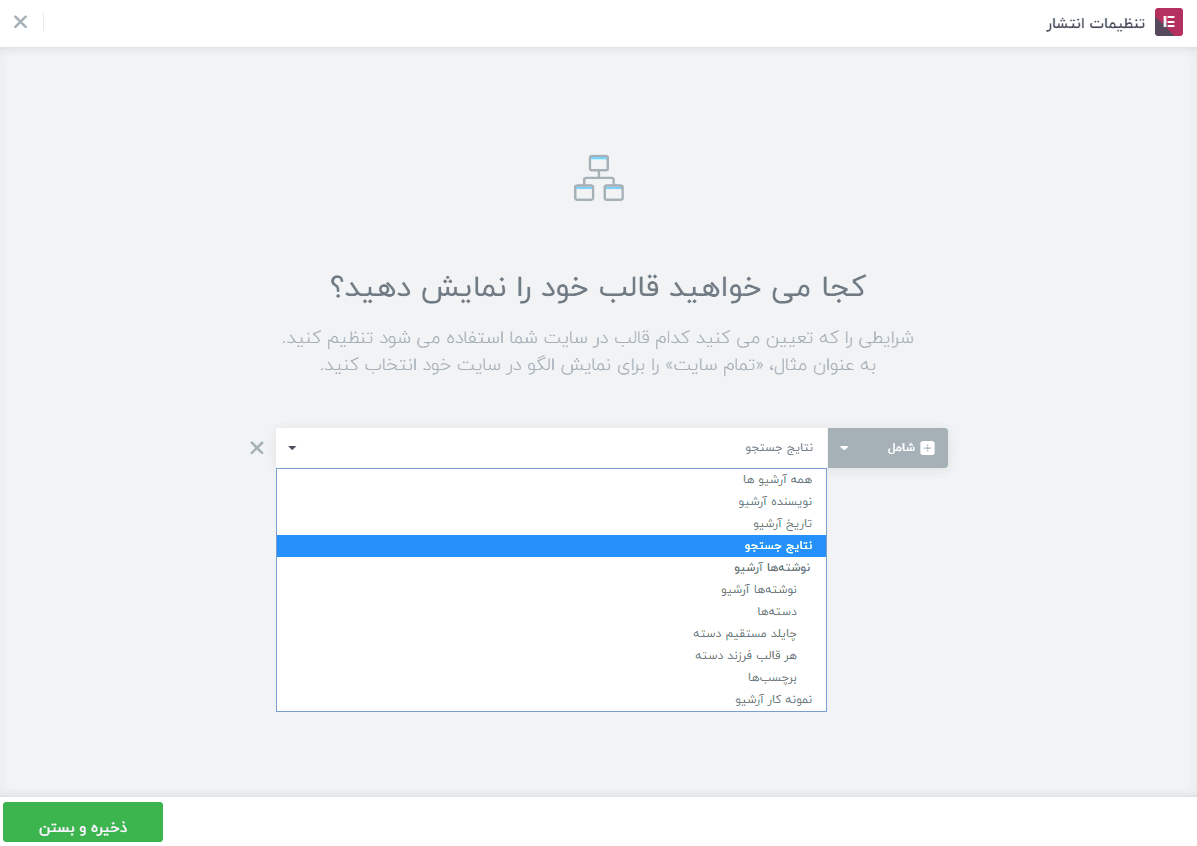
در انتها دکمه انتشار را زده و در پنجره نمایش شرایط، از بین لیست نتایج جستجو را انتخاب کرده و ذخیره را بزنید.
به این صورت اگر کاربری در سایت شما جستجو کند، صفحه سفارشی سازی شده با المنتور را مشاهده خواهد کرد.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید، لطفا تجریبات خود در بخش نظرات به اشتراک بگذارید.












53 پاسخ
سلام وقتتون بخیر وقتی سرچ می کنم محصولات ناموجود و موجود رو قاطی میاره مشکل از کجاست؟
https://hamkaromdeh.com/
سلام
من می خوام در صفحه جست و جو فقط محصولات به صورت دی جی کالا نمایش داده شه ولی صفحه ها هم مثل صفحه فروشگاه نمایش داده میشه ؟
۲ ـ وقتی شرط نمایش را روی نتایج جست و جو می زارم النتور خطا می ده که قبلا این شرط انتخاب شده در صورتی که همچین چیزی نیست ؟
با سلام
لطفا داخل سایت تیکت بزنید و اطلاعات ورود به سایت رو ارسال کنید تا بررسی کنیم.
سلام و درود ممنونم از مقاله خوبتون
من سایتم همه چیش اوکیه اما چیزی رو که سرچ میکنم فقط در قسمت محصولات میگرده و به مقالات اشاره ای نداره مشکل ااز کجاست؟
ممنونم از راهنمایی تون
سلام چطور میتونم در جستجوی سایتم تعییین کنم که در کدام صفحات جستجو انجام بده
المنتور پرو ندارم
با استفاده از افزونه Jet Search می تونید جستجو سفارشی برای یک پست تایپ خاص تعریف کنید.
تشکر با این افزونه که گفتید میتونم استایل نتایج جستجو رو از نظر فونت و غیره سفارشی کنم؟ چون جایی رو برای اینکار پیدا نکردم و ظاهرا از پیش فرض های وردپرس استفاده میشه که نمیدونم کجا تعریف شده که تغییرش بدم
سلام
امکان نمایش قیمت محصول در صفحه result search هست؟
با سلام
می تونید باکس محصول طراحی کنید.
سلام. من هرچی توی سایتم سرچ می کنم، یک نتیجه میاد. در واقع هر چی که سرچ کنم، تمامی محصولاتمو نشون میده
سلام من وقتی یه چیز سرچ میکنم و در سایت نیست یه صفحه میاد میخوام تنظیمات اون صفحه رو درست کنم مثل متنش و…..چیکار باید بکنم؟
با سلام
لطفا از حالت پیش آمده یک تصویر ارسال کنید.
سلام میخواستم بدونم چطور میتونم نتیجه جستجو رو مستقیم بدم تو صفحه ۴۰۴ اگر پیدا نشد.
با سلام
متاسفانه گزینه ای برای این مورد ندارد.
سلام وقتتون بخیر
می خواستم بدونم میشه کلا صفحه نتایج جستجو رو حذف کرد و وقتی کاربر یک کلمه را سرچ می کند مستقیم وارد صفحه ای بشه که با عنوان همون کلمه ایجاد شده است؟؟
با سلام
این مورد ممکنه توسط افزونه های جانبی وردپرس قابل اجرا باشد. در مخزن وردپرس جستجو کنید.
با سلام و ممنون از آموزش خوبتون…
برای نتایج جستجو برای برچسب ها هم میشه راهنمایی کنین چطور میشه این صفحه رو ساخت؟
با سلام
به همین روش می تونید برای تمامی آرشیو ها طراحی کنید.
با سلام
ما در ساخت صفحه نتایج جستجو از افزونه Jet Smart Filert برای جستجو استفاده کرده ایم. در بخش “صفحه نتایج جستجو” کدوم گزینه را انتخاب کنیم؟
با سلام
باید گزینه صفحه نتایج جستجو انتخاب شود تا جایگزین صفحه نتایج پیش فرض وردپرس شود.
سلام روز بخیر
میخواستم یه باکس سرچ درست کنم برای استعلام گواهی نامه
یعنی به صورتی که کد ریجستری یا یک عدد مشخصی رو ثبت کنم
و زمانی که عدد رو سرچ میکنن مشخصات مد نظر من رو براشون نمایش بده
مثل همین لینک که براتون ارسال کردم منظورم هست
ممنون میشم راهنمایی کنید و یا مسیری رو نشونم بدید
https://vandynail.com/certificate-search/
با سلام
می تونید با استفاده از فرم های ساز این کارو انجام بدید. گراویتی فرم فکر میکنم مناسب باشه.
سلام
من در المنتور میخوام ی باکس جستجو ایجاد کنم که جستجو را از طریق آی دی صفحه انجام دهد اما هیچ ویجتی پیدا نکردم – من یک سایت املاک دارم راه اندازی میکنم که شناسه ملک رو آی دی صفحه قرار دادم چون هیچ افزونه ای بابت ساخت اتوماتیک کد یونیک پیدا نکردم. امکانش هست راهنمایی کنید ؟ ممنونم
با سلام
می تونید از فیلد های سفارشی برای تعیین شناسه و افزونه Jet Smart Filert برای جستجو استفاده کنید.
سلام من صفحه سرچ رو زدم ولی وقتی سرچ میکنم توی نتایج برگه ها هم نمایش داده میشن چطور میتونم برگه هارو حذف کنم؟
با سلام
می تونید با استفاده از افزونه Search Exclude برگه ها را مخفی کنید.
ممنون از راهنمایی تون یه سوال دیگه من برگه ارشیو(مقالات) سایتم را زدم و سیو کردم ولی وقتی لینک برگه ارشیو را در مرورگر میزنم به جای ضفحه ارشیو فحه الی سایتم نمایش داده میشه
سلام زمانی که ویجت پست های ارشیو رو انتخاب میکنم این نوشته رو نشون میده”به نظر میرسد چیزی که به دنبال ان هستید یافت نشد”. چطور میتونم این ویجت رو فعال کنم؟
با سلام
بعد از جستجو این متن را نمایش میدهد؟
سلام . من که این صفحه رو درست کردم وقتی خالی سرچ کنم .منظورم بدون زدن هیچ حرفی جستجو میکنه.و تمامی مطالب سایت دیده میشه .چجوری درستش کنم که بدون زدن حرف جستجو نکنه؟ و تمامی مطالب سایت دیده نشه؟
با سلام
جستجو المنتور از جستجو وردپرس گرفته میشه. یعنی سرچ خالی، تمامی نوشته ها را نمایش میدهد. در حال حاضر امکان خذف این حالت نیست.
سلام خسنه نباشید.
باچه افزونه ای میتونیم یه باکس جستجو مثل سایتهای avaliran.ir یا simkhan.ir داشته باشیم؟؟؟
ممنون.
سلام وقت بخیر، چطور میشه در صفحه جستجو اگر موردی پیدا نشد مطالب پیشنهادی نمایش بدیم؟
با سلام می توانید از ویجت پست ها برای نمایش مطالب دلخواه استفاده کنید.
سلام ؛ خسته نباشید می خواستم برای هدر سایت ، جستجو طراحی کنم ، مثل این سایت http://roshdavar.ir/ میشه لطفا راهنمایی کنید که با چه افزونه و یا با چه کدی ، به این صورت طراحی کنم . با افزونه jet search نمیشه فقط آیکون باشه و جستجو بعد از کلیک روی آیکون نمایش داده بشه .
درکل می خوام جستجو هم قابلیت کشویی داشته باشه و هم قابلیت «Ajax»
با سلام
باید از ترکیب افزونه Jet Elements و افزونه Jet Search استفاده کنید.
سلام دوست عزیز شما با تشکیل و طراحی – تنظیم یک پاپ اپ این کارا میتوانید بکنید پس از طراحی پاپ اپ را بدونه شرط هایه اضافه ذخیره کنید به بخش هدر بروید شناسه سی اس اس بزارید و دوباره به پاپ اپ بروید و در بخش تنظیمات پاپ اپ به تب پیشرفته بروید و در فیلد باز شدن با اسکرول شناسه سی اس اسی که برویه ایکون گزاشته بودید را وارد کنین تماام
سلام خسته نباشید
چجوری میتونیم برای دو قسمت مختلف دو صفحه نتیجه جست و جو متفوت داشته باشیم؟
با سلام
متاسفانه در حال حاضر امکان طراحی 2 صفحه جستجو در المنتور نیست.
سلام
برا نمایش محصولات توی فروشگاه این زیاد جالب نمیشه
راه کار دیگه ای داره ،که بتونه محصولات فروشگاه رو حین جستجو به شکل منظم تری نشون بده
قیمت ،توضیحات مختصر..
با سلام
می تونید با استفاده از افزونه Briefcase WP و آموزش طراحی پوسته باکس نوشته ها انجام دهید.
سلام وقت بخیر
صفحه ارشیو رو برای صفحات ارشیو و کتگوری و سرچ تنظیم کردم
توی صفحه سرچ این رو همیشه بعنوان عنوان سرچ هی تکرار میکنه
Search Results for: بیتا
این قسمت سرچ ریزالت فور رو میخوایم حذف کنیم ولی نمیدونیم چنین کاری رو انجام بدیم
راهنمایی بفرمایید
با سلام
می تونید طبق تصویر زیر، گزینه شامل محتویات را خاموزش کنید:
http://prntscr.com/tk40kq
این مورد رو هم انجام دادیم ولی بازم میاد
https://itorbat.ir/?s=%D8%A8%DB%8C%D8%AA%D8%A7
خودتون چک کنید
گزینه محتویات پست فقط مخصوص عنوان دسته بندی و برچسب ها بوده و در بخش جستجو قابل حذف نمی باشد.
می توان با نصب افزونه فارسی ساز المنتور، عنوان Search Results for را فارسی کرد.
ممنونم با این روش حل شد
فقط یه سوال اگه افزونه رو حذف کنیم بازم اون تغییرات ترجمه اعمال میشه ؟
بدیهی است با غیر فعال کردن فارسی ساز المنتور، تغییرات ترجمه هم از بین خواهد رفت.
سلام
هدر قالب سایتم تو حالت موبایلی مشکل داره هدر با المنتور طراحی کردم چطور میشه از صفحه نتایج جستجو قالب سایتم برای سرچ هدر المنتور استفاده کنم؟
سپاس از شما بابت پاسخگویی سریع تون در هر دو مورد 🙂
سوال دومم هم اینه که چجوری میتونیم برای صفحات فروشگاهی، فیلترهای جستجوی متنوع ایجاد کنیم.
برای فیلتر کردن هم به افزونه Jet Smart Filters نیاز دارید. می تونید با استفاده از آموزش فیلتر کردن نوشته ها با استفاده از افزونه JetSmartFilter برای محصولات هم استفاده کنید.
با تشکر از شما
سوالم اینه که، چجوری میتونیم خود عملیات جستجو رو هم بصورت ajax داشته باشیم، یعنی قبل از اینکه وارد صفحه نتایج جستجو بشیم، توی خود جستجوی اولیه، نتایج قابل مشاهده باشند.
با سلام
با استفاده از افزونه Jet Search می تونید به صورت Ajax نمایش را نشان دهید.