هنگامی صحبت از سفارشی سازی قالب ها توسط صفحه ساز المنتور می شود، المنتور با ویژگی های بسیار مفیدی همراه شده است.
درون ریزی، خروجی گرفتن، ذخیره، حذف، سفارشی سازی، بازطراحی و حتی ایجاد قالب های عمومی از ویژگی های بسیار جذاب المنتور می باشد. در بالاترین بخش این ویژگی ها، می توانید به فوق العاده ترین ویژگی المنتور، یعنی نمایش قالب های طراحی شده توسط شورت کد اشاره کرد.
بخوانید : نحوه ذخیره، درون ریزی و خروجی گرفتن از قالب های المنتور
بله! شما می توانید قالب های المنتور را در برگه ها و نوشته هایی که توسط المنتور طراحی نشده بیاورید.
در این آموزش، ما قصد داریم نحوه ایجاد قالب المنتور و استفاده در برگه ها را با استفاده از شورت کد آموزش دهیم.
چه زمانی باید از شورت کد استفاده کنیم ؟
استفاده از شورت کد ها برای زمانی که برگه ای را با صفحه ساز المنتور طراحی نکرده اید بسیار مفید است.برای مثال، یک مقاله که نیازی به طراحی سفارشی ندارد، می تواند با استفاده از یک شورت کد قالب مورد نظر را نشان دهد.
همچنین این ویژگی هنگامی که صفحه ای از سایت شما با صفحه ساز المنتور ساز نیست کاربردی خواهد بود. می توانید طرح مورد خودتان را با استفاده از شورت کد نمایش دهید.
استفاده از ویژگی شورت کد المنتور
دسترسی به شورت کد های قالب های طراحی شده بسیار آسان است. برای این کار کافیه از پیشخوان وردپرس به تب قالب ها رفته و گزینه قالب های ذخیره شده را بزنید.
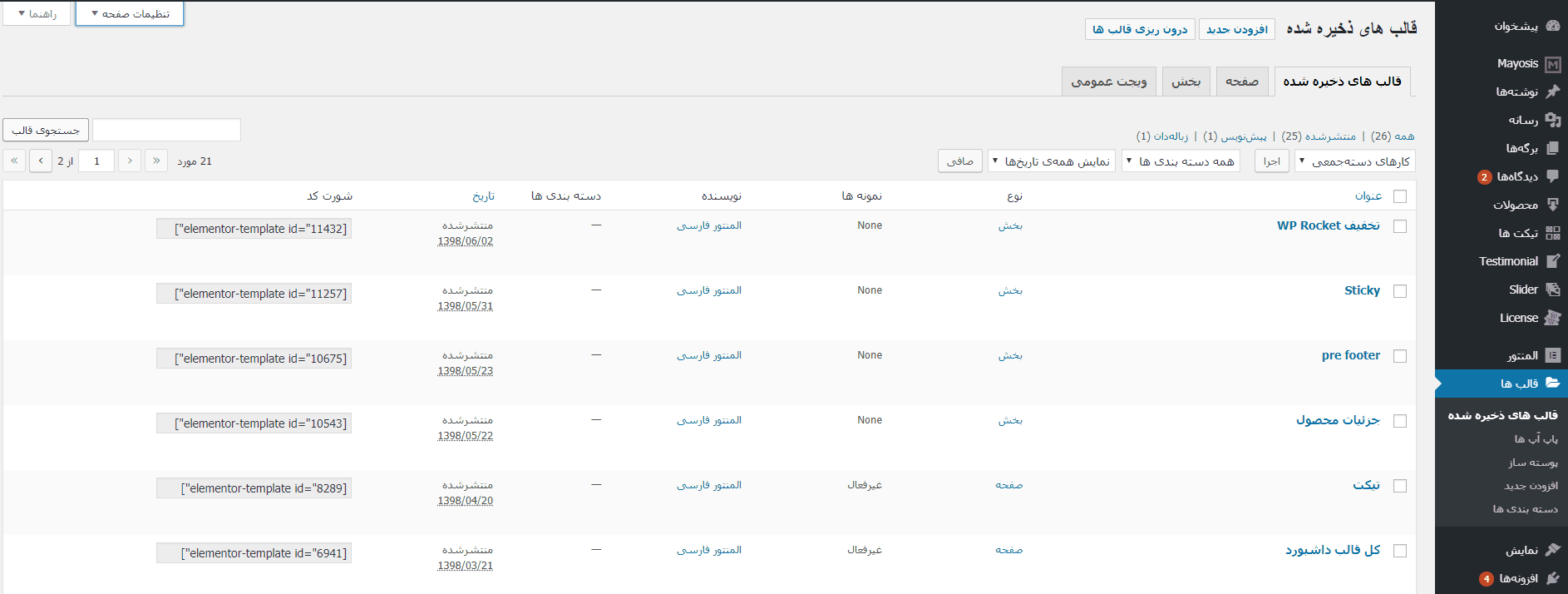
در اینجا شما قادر به مشاهده تمامی شورت کد های قالب های طراحی شده توسط المنتور خواهید بود. اگر تب شورت کد را در این صفحه مشاهده نمی کنید، در بخش تنظیمات صفحه در بخش بالا، تیک ستون شورت کد را روشن کنید.
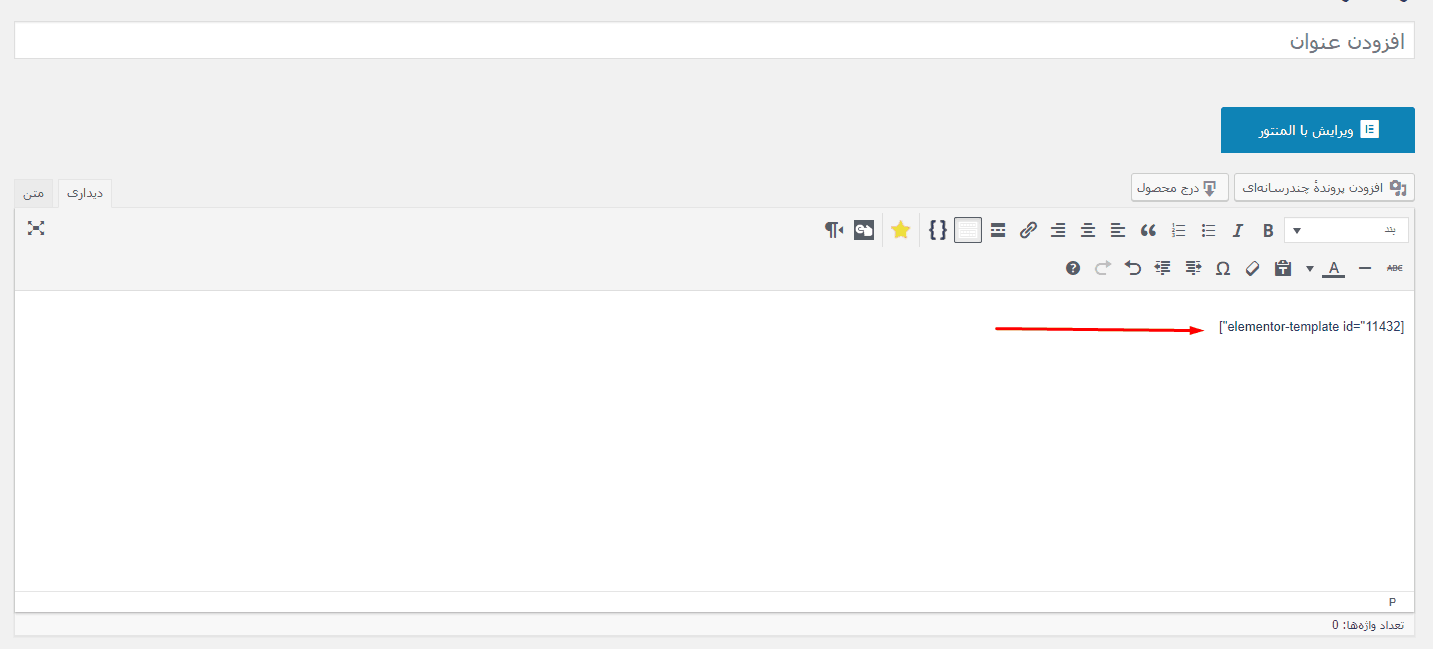
به راحتی و با کپی کردن شورت کد مورد نظر، در هر جا که میخواهید می توانید قالب را نشان دهید.
به همین سادگی شما قادر به نمایش قالب های المنتور در صفحاتی که با المنتور طراحی نشده اند هستید.










10 پاسخ
سلام و درود
برای فعال کردن شورت کد در بخش تنظسمات بالای صفحه گرینه فعال کردن وجود نداره باید از کدام قسمت فعالش کنم
سلام
من این شورت کد را را خل این کد قرار میدم
echo do_shortcode(““);
و داخل یک فایل php میزارم ولی اون قسمتی که کد رو قرار دادم صفحه کلا سفید میشه
لطفا کمک کنید.
سلام وقت بخیر
من هیچ کد کوتاهی در انجا نمی بینم
با سلام
آیا نسخه پرو المنتور را نصب دارید؟
سلام یه سوال مهم داشتم ممنون میشم جواب بدید.
ما یک قالب آماده داریم.
خیلی با کدهای کوتاه المنتور در صفحه اصلی، نوشته ها محصولات و … کار میکنیم عالی هستن.
ولی یه جاهایی از قالب هست که نمیشه با المنتور ویرایش کرد و وقتی کدهای کوتاه رو در فایل های php اون صفحه قرار میدم فراخوانی نمیشه.
به صورت کد php قرار میدم
به این شکل
کلا هیچی نمایش نمیده
خود شورت کد هم قرار میدم به صورت ساده
همونطوری به صورت متن نمایش داده میشه.
آیا شما راه حلی دارید بهم بدید خیلی ممنون میشم
توی هیچ سایتی هم در این مورد چیزی ننوشته، چون سایت شما مربوط به المنتور هست، گفتم از شما بپرسم، خیلی متشکرم
با سلام
کد کوتاه به چه صورت قرار گرفته؟ کد PHP را ارسال کنید.
گویا کد از کامنت حذف میشه عکسش رو در آدرس زیر گذاشتم
https://s17.picofile.com/file/8428382418/elemntor.PNG
با سلام
مشکل من حل شد با آموزشتون
خیلی ممنون
با سلام
مراحل آموزش را انجام دادم اما برای من شورت کد وجود نداره که فعال کنم.
چطور باید شورت کد رو اون بالا اضافه کنم تا بتونم تیکش رو فعال کنم؟
ممنون
با سلام
برای دریافت شورت کد ها باید المنتور پرو در سایت شما نصب شده باشد.