داشتن یک حساب کاربری مناسب که اطلاعات کاربری و جزئیات سفارش، دانلود و … را نمایش دهد بسیار مهم است. در آموزش های قبلی نحوه طراحی صفحه حساب کاربری ووکامرس با استفاده از المنتور و افزونه Jet Tabs را یاد گرفتیم.
در این آموزش قصد داریم تا یک حساب کاربری مشابه سایت دیجی کالا طراحی کرده و به عنوان صفحه کاربری اصلی سایت قرار دهیم.
از سری آموزش های طراحی بخش های مختلف سایت دیجی کالا می توانید به آموزش طراحی مگا منو سایت دیجی کالا با المنتور سر بزنید.
لیست اقداماتی که در ادامه آموزش باید انجام دهیم به شرح زیر میباشد:
- ایجاد صفحه حساب کاربری و پیکربندی در ووکامرس
- قرار دادن منو های حساب کاربری در فهرست
- قرار دادن آیکون برای فهرست
- طراحی صفحه حساب کاربری
- مخفی کردن برگه ها برای کاربران وارد نشده
در این آموزش از افزونه های زیر استفاده شده است. برای ادامه آموزش باید این افزونه را نصب کنید:
- افزونه المنتور پرو
- افزونه PowerPack
- افزونه Menu Icons (رایگان در مخرن وردپرس)
طراحی حساب کاربری سایت دیجی کالا با المنتور
ایجاد صفحه حساب کاربری و پیکربندی در ووکامرس
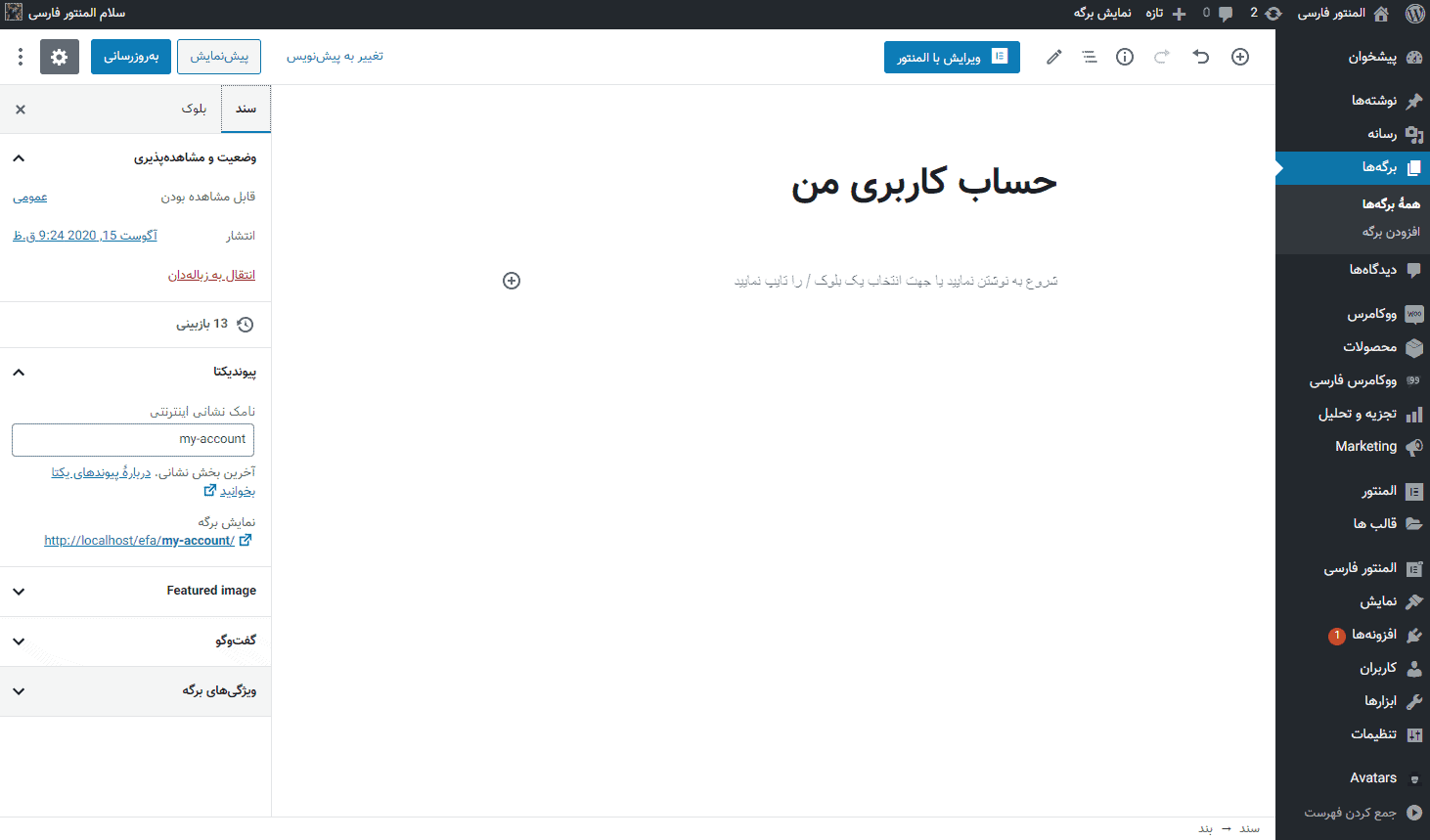
برای ایجاد صفحه حساب کاربری، ابتدا وارد پیشخوان وردپرس شده و از بخش برگه ها، افزودن برگه را بزنید. یک برگه با نام حساب کاربری من ایجاد کنید.
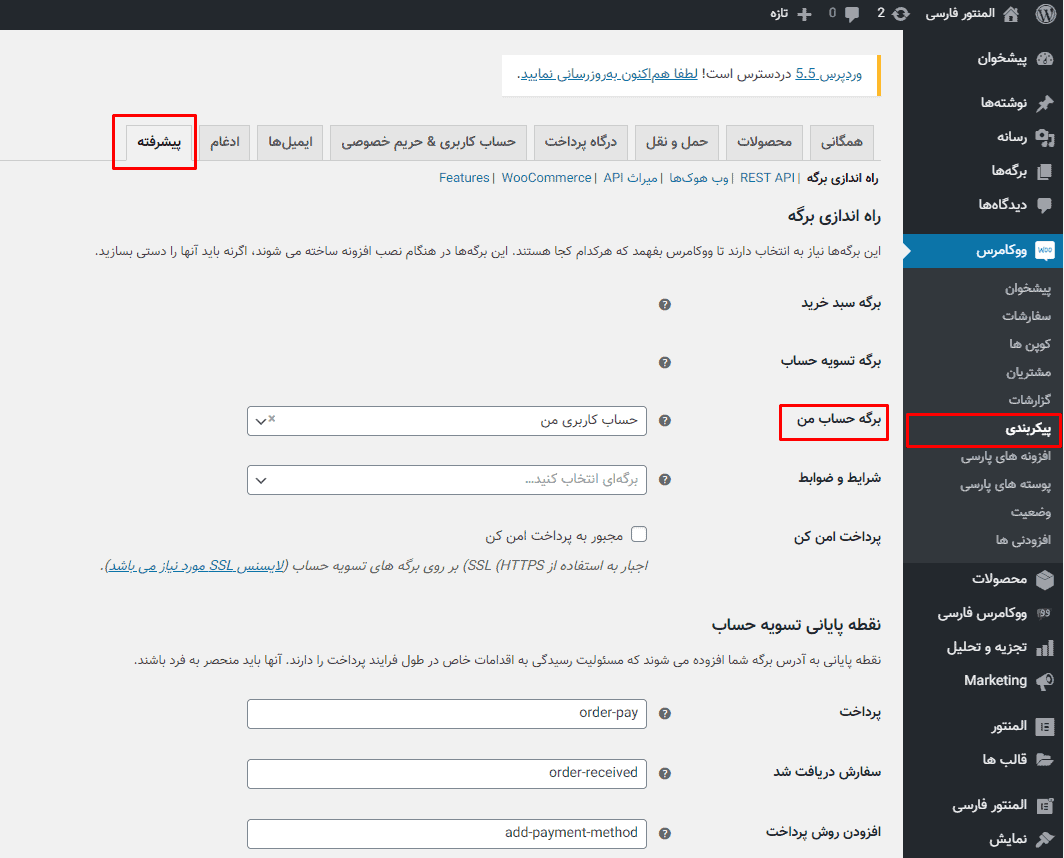
برگه را منتشر کنید و به بخش پیکربندی ووکامرس در پیشخوان ورد برید. در تب پیشرفته، برگه حساب من را روی برگه ای که الان ایجاد کردید قرار دهید.
صفحه حساب کاربری ووکامرس را ایجاد کردیم. برای طراحی به مراحل بعد میرویم.
ایجاد فهرست حساب کاربری در وردپرس
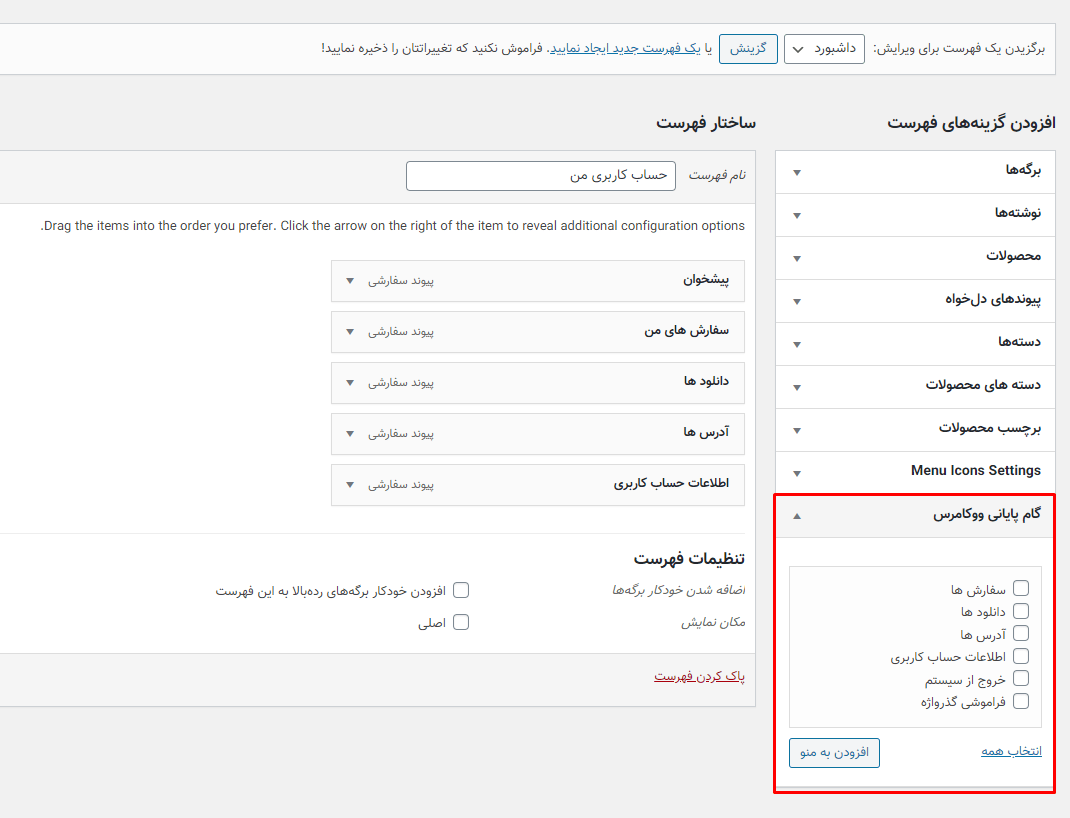
از پیشخوان وردپرس، به تب نمایش رفته و گزینه فهرست ها را بزنید.
یک فهرست جدید ایجاد کنید و در ستون سمت چپ، تب گام پایانی ووکامرس را باز کرده و منو های حساب کاربری را داخل فهرست قرار دهید.
قرار دادن آیکون برای منو
در این مرحله می خواهیم برای هر منو یک آیکون انتخاب کنیم. در صورت نصب کردن افزونه Menu Icon از مخرن وردپرس، یک گزینه به نام Icon در هر منو اضافه شده و می توانید آیکون مربوطه را انتخاب کنید.
روی آن کلیک کرده و در صفحه باز شده آیکون مورد نظر خودمان را انتخاب می کنیم.
با استفاده از این افزونه می توانید از کتابخانه font awesome و چند کتابخانه دیرگ آیکون قرار دهید. همچنین می توانید آیکون های با فرمت SVG را به صورت سفارشی آپلود کنید. توجه کنید استفاده از کتابخانه آیکون المنتور در اینجا امکان پذیر نیست.
بعد از اینکه آیکون تمامی منو ها را انتخاب کردیم، فهرست را ذخیره می کنیم.
طراحی حساب کاربری در المنتور
بعد از انجام دادن مراحل بالا، زمان طراحی حساب کاربری با استفاده از المنتور رسیده است.
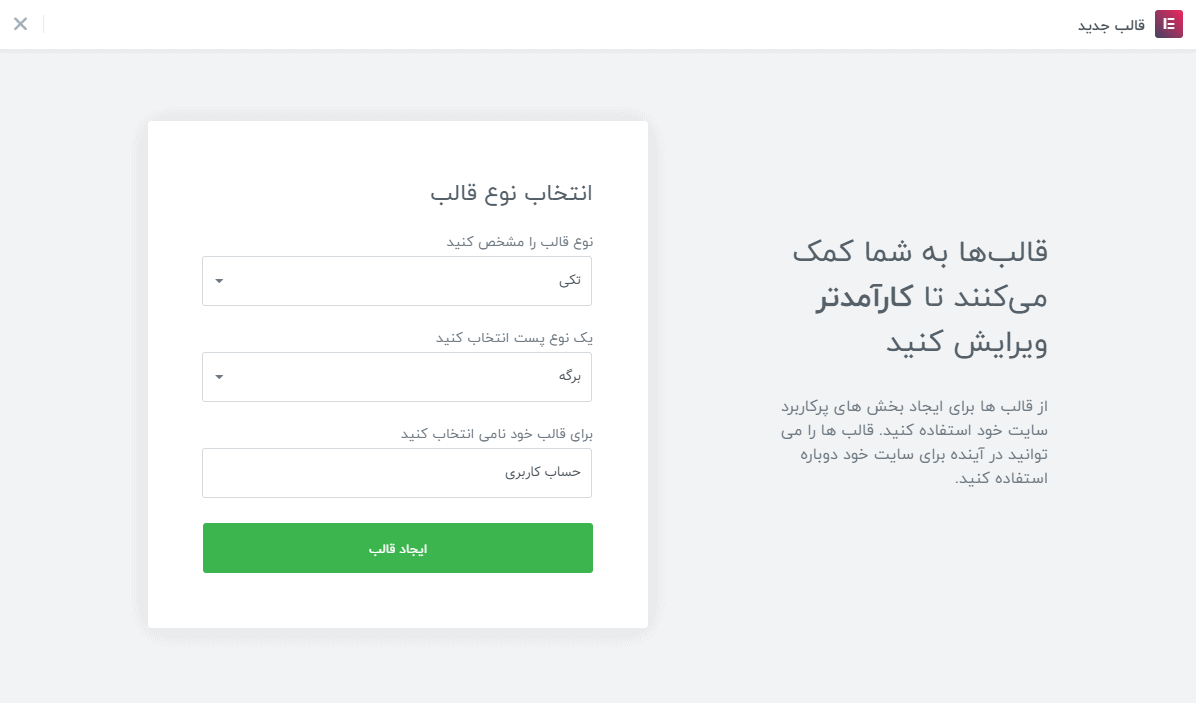
از پیشخوان وردپرس، تب قالب ها را زده و افزودن جدید را کلیک کنید. نوع قالب را روی گزینه تکی قرار داده و نوع نوشته را برگه انتخاب کنید. دکمه ایجاد قالب را بزنید.
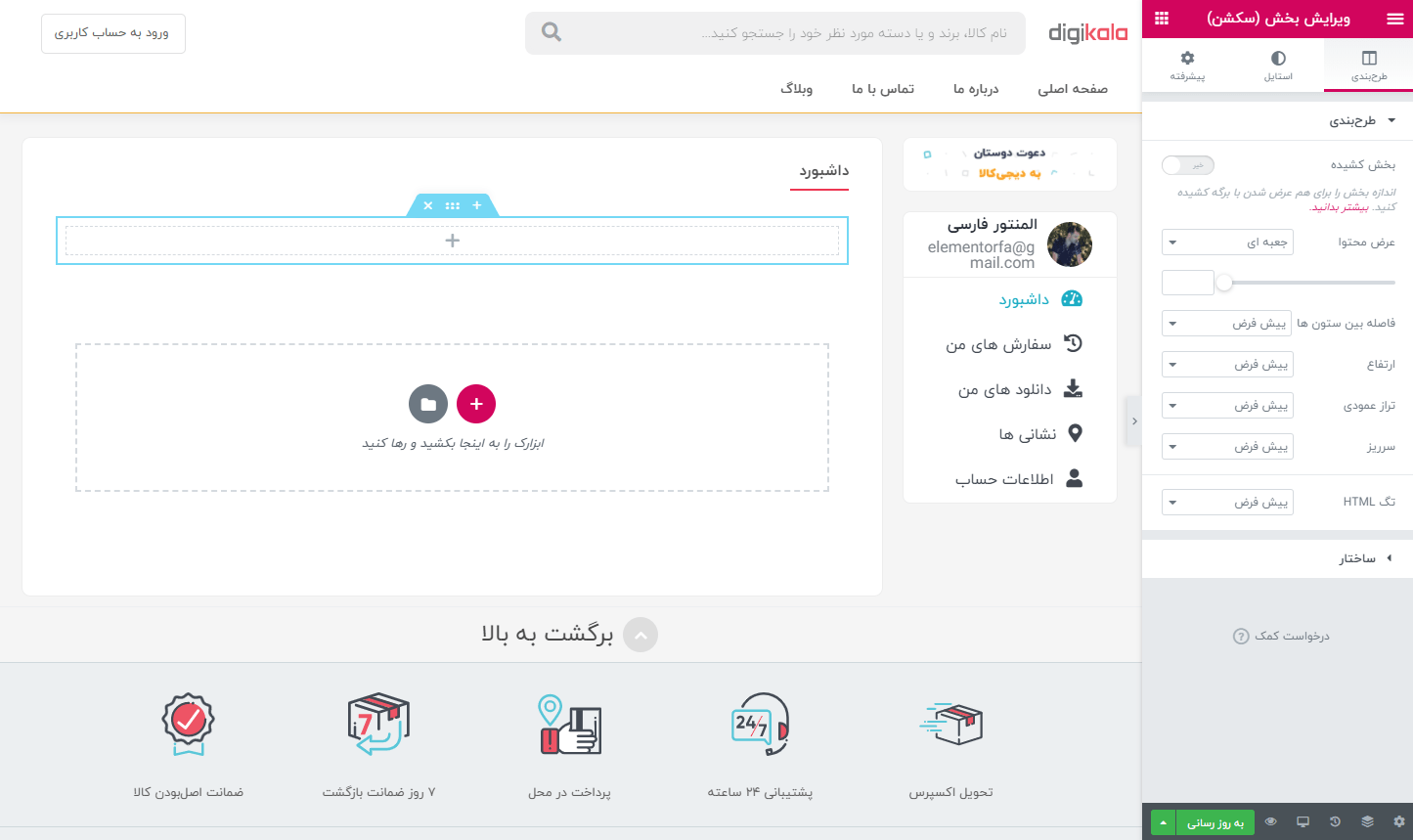
صفحه باز شده در المنتور را به 2 ستون تقسیم می کنیم. عرض محتوا را روی 1676 قرار می دهیم. روی ستون سمت راست کلیک میکنیم و مقدار 21 درصد را قرار می دهیم.
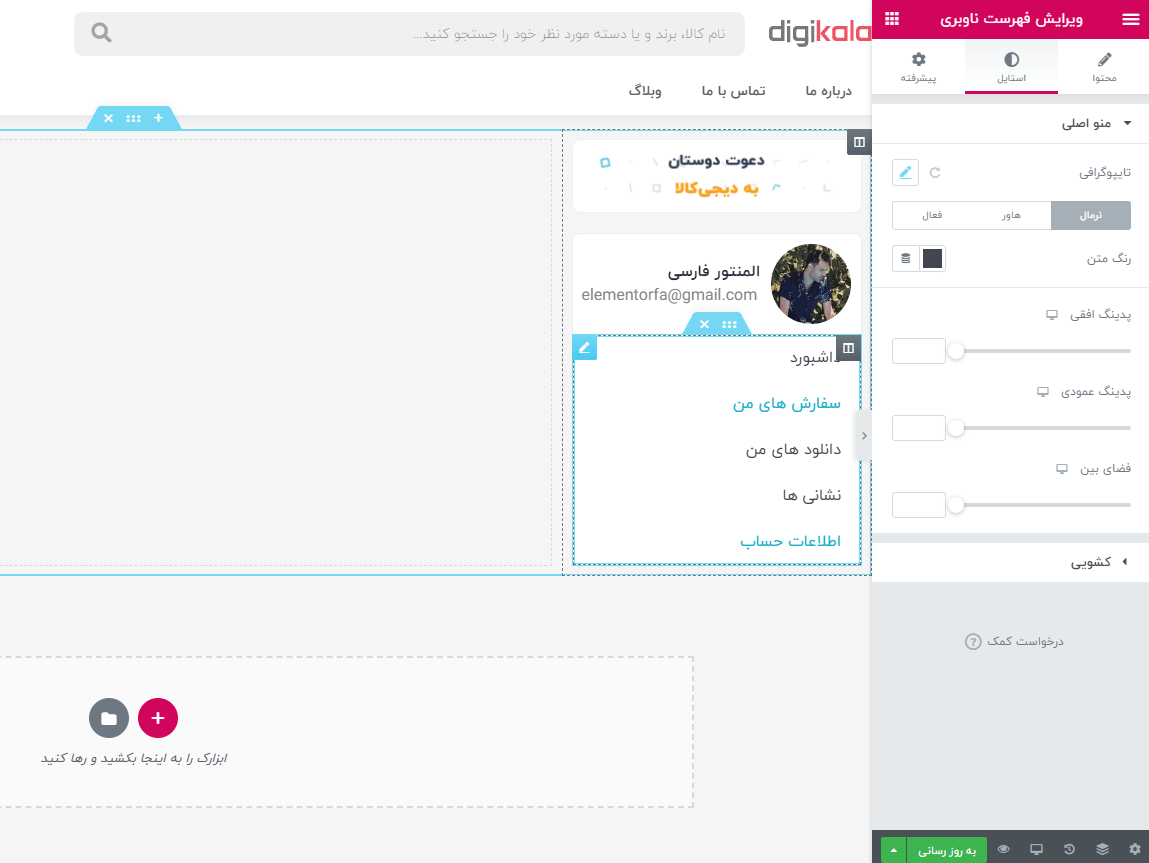
در ستون سمت راست، 2 ویجت بخش داخلی قرار می دهیم. بخش بالایی اطلاعات کاربری مانند تصویر پروفایل کاربر، نام نمایشی و ایمیل را قرار می دهیم. در بخش داخلی پایین، ویجت فهرست ناوبری که در مراحل قبلی ایجاد کردیم را قرار دهید.
توجه کنید در ویرایشگر المنتور آیکون هایی که در برای فهرست ناوبری ایجاد کردیم را نمایش نمی دهد ولی در ظاهر سایت آیکون ها به درستی نمایش داده خواهد شد.
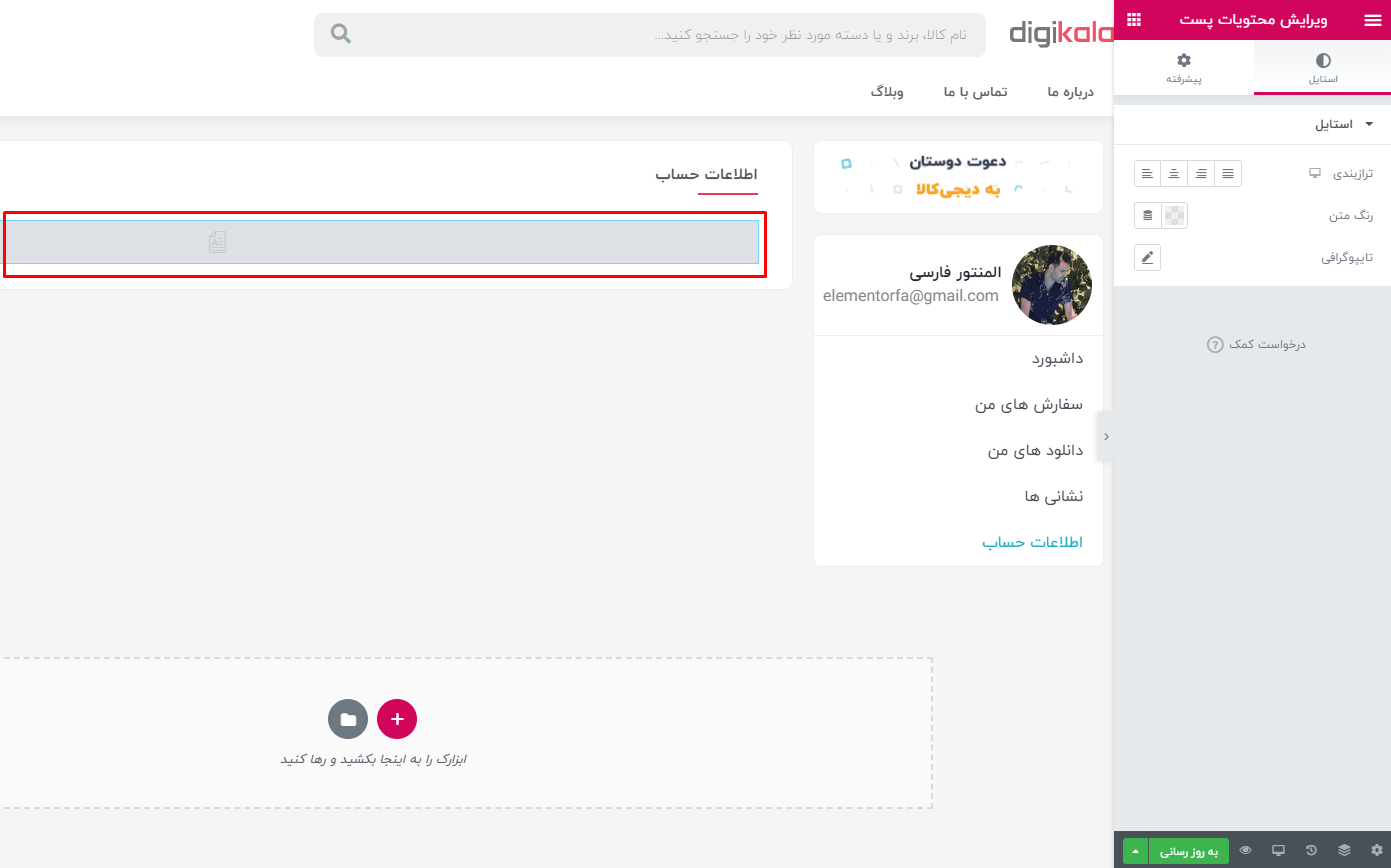
در ستون سمت چپ قرار است محتویات هر برگه حساب کاربری را نشان دهیم. برای همین منظور باید از ویجت محتویات پست استفاده کنیم.
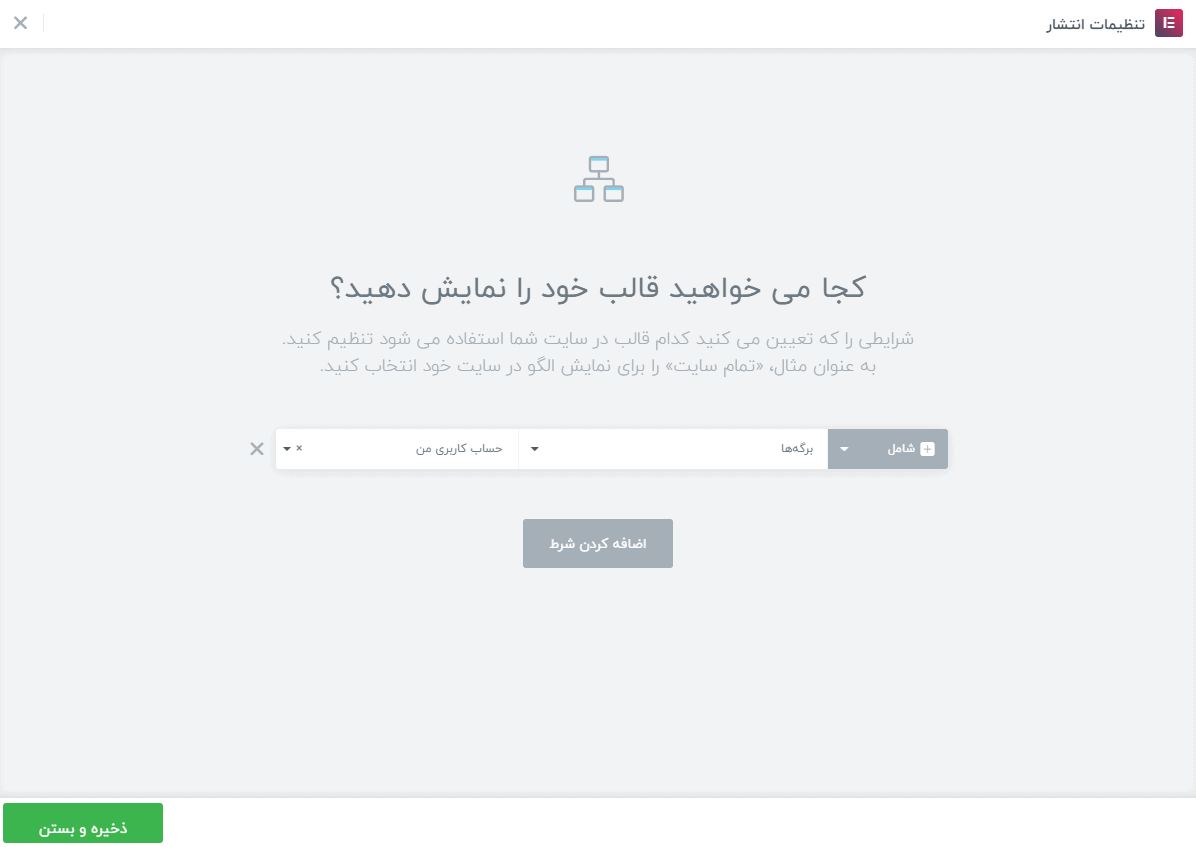
در انتها روی دکمه انتشار کلیک می کنیم تا پنجره شرابط نمایش نشان داده شود.
در این قسمت باید شرط اضافه کنیم. یک شرط با عنوان برگه ها که روی برگه حساب کاربری من تنظیم شده است را اضافه کنید.
بعد از تتنظیم شرط ، می توانید به بخش برگه ها در پیشخوان وردپرس رفته و برگه حساب کاربری من را ویرایش کنید.
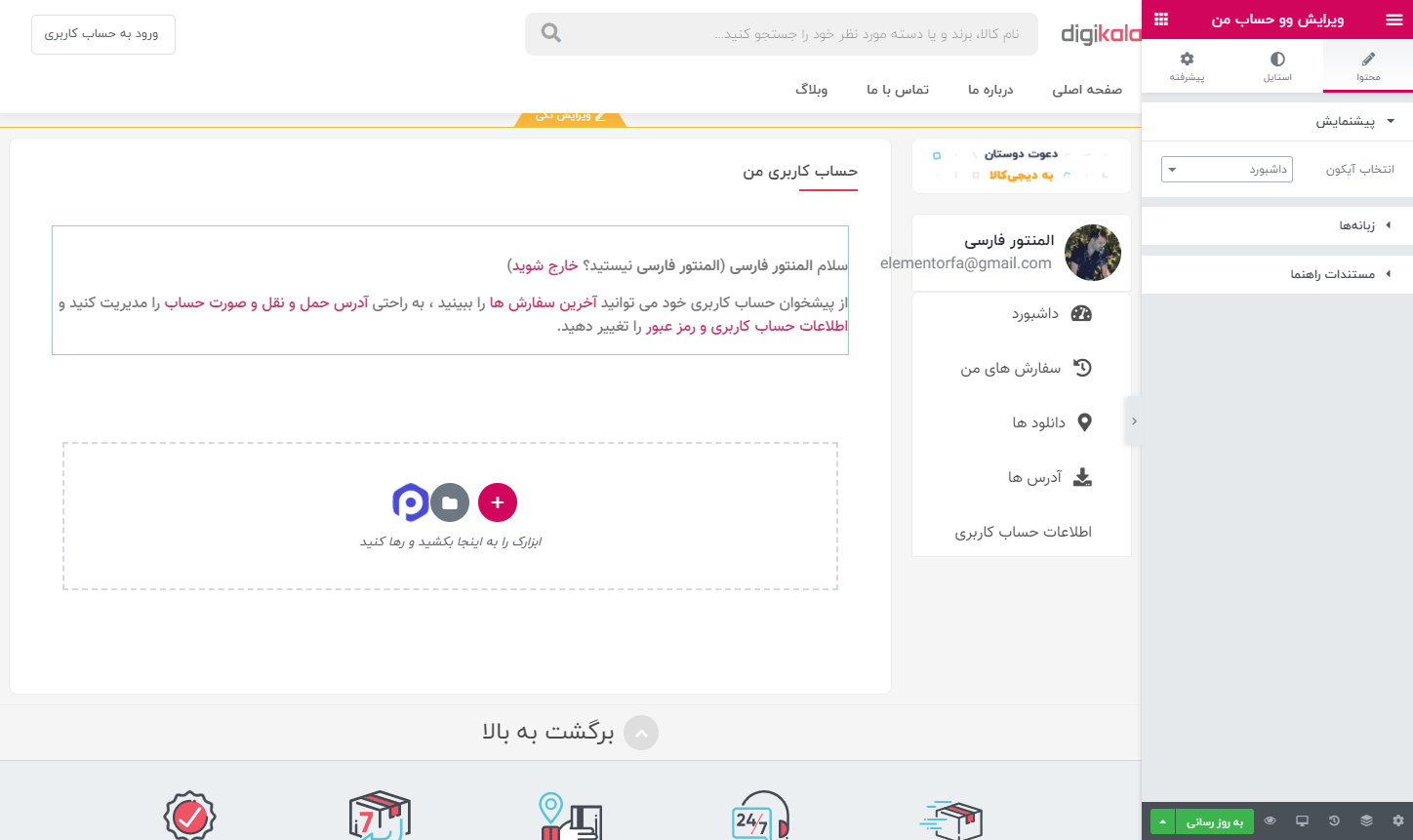
طراحی صفحه حساب کاربری
از بخش برگه ها، برگه حساب کاربری من رازده و ویرایش با المنتور را کلیک کنید. زمانی که وارد المنتور شوید، فقط بخشی که از ویجت محتویات پست استفاده کردید را می توانید ویرایش کنید.
بعد از نصب افزونه PowerPack ویجت حساب من به المنتور اضافه شده می توانید داخل صفحه قرار دهید.
از تب زبانه ها تمامی گزینه ها را خاموش کنید. از تب استایل فرم ها را سفارشی سازی کنید.
در انتها می توانید صفحه را ذخیره کنید و پیش نمایش را مشاهده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در استفاده از این آموزش دارید در بخش نظرات مطح کنید.




















116 پاسخ
سلام وقت بخیر
همهی نظرات رو خوندم منتهی جسارتا به این سوال جواب نداده بودین
وقتی روی گزینهها کلیک میکنم صفحه رفرش میشه انگار داخل یک صفحه جدید باز شده باشه!
در حالی که داخل ویدئو برای شما مثل افزونه جت تب کنارش سریع میاره!
Cutimoon.ir/my-account
با سلام
من آیکون را بارگذاری کردم ولی نشان نمی دهد
با سلام
متوجه نشدم، آیکون را در کدام قسمت بارگذاری می کنید؟
عالی بود ، سریع ، کلام شیوا و خیلی خیلی کاربردی
حالامن اون تغییرات اخر رو با ووکامرس پیج بیلدر بزنم ببینم چطوری میشه
دست شما درد نکنه
من چرا محتویات پست رو ندارم ویجتش رو؟
با سلام
ممکن است به نام دیگه ای ترجمه شده باشد.
سلام وقتتون بخیر. من ویجت عنوان نوشته رو که میارم باکس خالیه، یعنی نمیاره عنوان رو. چیکار باید بکنم؟
با سلام
این ویجت در صورت وجود نوشته در نوشته های سایت نمایش داده میشود.
با سلام و احترام؛ متاسفانه المان “بخش داخلی” به المنتور من اصلا اضافه نمیشود آیا راه حلی جهت حل این مشکل وجود دارد؟باتشکر
با سلام
می تونید از آموزش زیر استفاده کنید:
رفع مشکل نبود بخش داخلی در المنتور و نحوه فعال سازی
من طبق ویدیو پیش رفتی اما گزینه حساب من افزونه PowerPack را پیدا نمیکنم که قرار دهم
سلام
من طبق آموزشهای شما میخواستم پیش برم قالبم وودمارت هست و توی فهرست ها چیزی تحت عنوان پیشخوان ندارم و تو گام پایانی ووکامرس هم همچین چیزی ندارم منم مشکلم دقیقا همینه که صفحه پیشخوان بصورت سفید نمایش داده میشه ولی بقیه قسمت ها مشکل نداره و باز میشه
من یه مشکل عجیب دارم
منوی سمت راستی که اضافه کردم همه چیز اوکی هست ولی وقتی وارد هر صفحه دیگه میشم اسم اولین منوم تغییر میکنه به اون صفحه جدید مثلا اولین سفارش ها هست دومی دانلود ها وقتی روی دانلودها میزنم عنوان اولین منوم (سفارش ها) هم میشه دانلود و با آیکن سفارش ها نشون میده
اصلا پرام ریخته
یه نکته دیگه هم هست. اون عنوان پست که اضافه کردیم به ستون سمت چپ هم برای من تغییر نمیکنه و همش نوشته پروفایل 🙁
سلام ، من از قالب وودمارت استفاده میکنم ، افزونه ها را خرید و فعال کردم ، ولی در طراحی عنوان زبانه ها در ویجت حساب منPP ، همه زبانه ها را که خاموش میکنم 2 زبانه اضافی به اسم خروج و علاقه مندی قابلیت خاموش شدن ندارند و در تنظیمات ویجت هم زبانه ای برای غیرفعال کردن ندارند
لطفا راهنمایی کنید
با سلام
این گزینه ها توسط قالب به صورت کد اضافه شده است. ظاهرا باید توسط کد حذف شود.
از کجا میتونم حذف کنم
به پشتیبانی قالب درخواست بدید احتملا حذف کنند.
من یه مشکلی دارم. همه چیز رو دقیقا مثل آموزش انجام دادم. تو منویی که سمت راست گزاشتم. مورد اول منو با تقییر صفحه خودش اسمش تغییر میکنه
ممنون از آموزش خوبت
یک سوال این آموزش نمای کامپیوتر دیجی کالاست وقتی توی نمای موبایل میریم جالب نیست و از دیجی کالا یک جور دیگست
البته من با استفاده از آموزش دیگه شما که حالت تب بندی داشت خلاقیت به خرج دادم و اون رو برای نمای موبایل گذاشتم و نمای کامپیوتر رو این آموزش
خیلی خوب بود
با این دو تا آموزشت خلاقیتم برای ترکیب کردن بالا رفت ولی اگر یک آموزش نمای موبایل هم بزارید خیلی خوب میشه ممنون
سلام
ممنون از آموزش روان و خوبتون
اگر بخایم بخش تیکت
و اخرین بازدید ها و ا
هدایا اضافه کنیم باید چی کار کنیم
با سلام
بخش هایی که گفتید را به صورت پیش فرض در المنتور نمی تونید انجام بدید. مگرر اینکه شورت کد مثلا بخش تیکت را به صورت جداگانه در تب دیگه ای قرار بدید.
سلام وقت بخیر
طبق مراحلی که اموزش دادین پیش رفتم اما درنهایت وقتی رو فهرست که تو حسابکاربری ساختم کلیک میکنم میره صفحه جدید
ممنون میشم راهنمایی کنید مشکل کجاست
این قسمت «مخفی کردن برگه ها برای کاربران وارد نشده» رو توضیح ندادین که
با سلام
می تونید از آموزش زیر استفاده کنید:
ریدایرکت کردن برگه حساب کاربری به صفحه ورود برای کاربران وارد نشده
سلام راهی هست فیلتر مرتب سازی شبیه به سایت دیجی کالا ساخت چون هرچی فیلتر پیدا کردم مرتب سازیشون دراپ داون بوده ممون میشم اگه روشی دارید.
سلام من یک سوالی داشتم که به چه صورت میشه فرم های که به صورت پیش فرض در افزونهPowerPack هست مثل حساب کاربری و ادرس رو در این قسمت تغییر بدیم ؟
با سلام
منظور چه فرمی؟ فرم های ووکامرس؟
با سلام من افزونه powerpak رو از سایتتون خریداری کردم اما باعث ایجاد مشکل در صفحه لاگین میشه و نمیتونم ازش استفاده کنم لطفا این قسمت را درست کنید
با سلام
لطفا داخل سایت تیکت بزنید تا بررسی کنیم.
سلام به شما،المنتور فارسی.من امیرحسین شاکری هستم سازنده یک سایت دانلود پی دی اف با وردپرس و المنتور و …
من چند سوال داشتم.
۱-اینکه اگر امکانش هست بگید که چطور تب تیکت جدید و تیکت های من رو هم به پنل اضافه کنم.
۲-وقتی من روی هر تب میزنم روی یک صفحه جدید اون تب باز میشه و روی قسمت سمت چپی باز نمیشه.مثلا روی دانلود ها میزنم به جای اینکه سمت راست سریع باز شده میره رو یه صفحه جدید باز میشه!
۳-لطفا بگید که چطور یه کاری کنم که عکس پروفایل و کلا اطلاعات حساب رو بتونم ویرایش کنم.
۴-میخوام تو صفحه اصلی اگه کاربر میهمان بود در هدر دکمه ورود و یا ثبت نام نمایش داده بشه و به محض ورود و یا ثبت نام در سایت به جای اون دو تا دکمه دکمه ای با نام ورود به پنل نمایش داده بشه.
خیلی ممنون میشم اگر جوابم رو بدید یا یک آموزش بگذارید برای اینها!
با سلام
1- برای تیکت می تونید از افزونه Awesome Support استفاده کنید. شورت کد افزونه را داخل تب قرار بدید.
2- در حال حاضر تنها آموزش به صورت تب موجود است.
3- برای ویرایش حساب از آموزش طراحی فرم ویرایش اطلاعات کاربری با المنتور و افزونه Action Pack استفاده کنید.
4- برای قرار دادن شرط مهمان و لاگین دکمه از آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور استفاده کنید.
سلام وقتتون بخیر من یه بخش داخل حساب کاربریم دارم که ربطی به ووکامرس نداره حالا اون بخش رو توی منو اضافه کردم حالا برای نمایش دادن مثل بخش های خود ووکامرس باید از چه چیزی استفاده کنم برگه ؟ قالب؟ شرت کد؟ لطفا راهنمایم کنید خیلی ممنون
با سلام
می تونید از شورت کد استفاده کنید.
سلام خسته نباشید من طبق آموزش جلو رفتم ولی وقتی روی منو کلیک میکنم به یه صفحه دیگه میره و تو اون بخشی که درست کردم نمیره
با سلام
یعنی چی؟ لطفا کاملتر توضیح بدید.
سللم
من طبق آموزش جلو رفتم فقط در قسمت حساب من -> انتخاب آیکون
بعضی از گزینه هایی که از فهرست ایجاد کردم نمایش داده نمیشه و فقط (داشبورد-سفارشات-دانلودها-آدرس ها و جزییات حساب) نمایش داده میشه راه حل چی هست؟
سلام چطوری طبق همین آموزش من لیست علاقه مندی هارو اضافه کنم به همین منو؟
آموزش را پیش رفته ام همه چی اوکی هستش
قالبم hello elementor هستش
با سلام
متاسفانه با این روش امکان اضافه کردن منو دیگر نیست.
سلام
بعد این که قالب مورد نظر رو ساختیم و اون رو به برگه حساب کاربریمن اختصاص دادیم در قسمت برگه ها حساب کاربری من رو باز می کنیم و ویرایش با المنتور میزنم مشکل اینجاست که در صفحه ای ویراشگر المنتور که باز میشه هیچ چیزی نمیاره
می تونین راهنمایی کنین؟؟
با سلام
هیچ خطایی نمیده و فقط صفحه خالی هست؟
با عرض سلام و تشکر ،
من دقیقا مراحل رو رفتم و قالب رو طراحی کردم ، از پیکربندی ووکامرس صفحه حساب کاربری رو ست کردم ولی وقتی برای ویرایش صفحه حساب کاربری از طریق المنتور میرم ، اون قالبی که طراحی کرده بودم را نمیاره … 100 % مراحل رو مو به مو رفتم …
ممنون میشم راهنمایی کنید
سلام. وقتی که یک برگه به عنوان حساب کاربری ایجاد کریم، برای چه باید یک قالب جدید ایجاد کنیم و درون آن محتویات را بسازیم
آموزش خوب بود . ولی چطور میتونم امکان تغییر عکس پروفایل رو ایجاد کنم ؟؟
با سلام
با افزونه های جانبی مانند Profile Press می تونید این کارو انجام بدید.
سلام خسته نباشید میشه بدون ووکامرس هم همچین چیزی درست کرد. با افزونه ایزی دیجیتال دانلود
با سلام
بله میشه استفاده کرد.
سلام وقت بخیر من میخوام اون حساب کاربری که در هدر سایت دیجیکالا قرار داره رو طراحی کنم که وقتی روش کلیک میشه یک منویی باز میکنه که میتونیم به بخش های مختلف پنل کاربریمون بریم اما جایی آموزششون رو ندیدم ممنون میشم شما اگه آموزشش رو دارید یا منبعی رو میشناسید معرفی کنید
با سلام
می تونید در وبلاگ مشاهده کنید:
آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور
سلام . خواستم ازتون بابت آموزش بسیار عالی تون تشکر کنم. خدا خیرت بده . مفید و خلاصه. باور کنید صد تا سایت رو آموزش مثلا دیدم ولی هر کدوم یک مشکلی در اجرای برای من ایجاد میکرد. ضمنا افزونه پاور پک هم افزونه خیلی خوبیه که من نمی دونستم و رفتم خریدم. فقط یک مشکل خیلی کوچک دارم که وقتی میخوام حالا مثلا قسمت دانلودها یا سفارشات رو شخصی سازی کنم ( استایل) من که ادمنی هستم هیچ سفارشی ندارم . رفتم برای خودم یک سفارش تعریف کردم ولی نیاورد . صفحهرو هم رفرش کردم. ایا باید با مرمرگر ناشناس خرید واقعی بزنم تا نشون بده؟ با تشکر فراوان از آموزشهای خوبتون. بزودی هم یکسری محصولات شما مد نظرم هست خریداری می کنم. سپاس
سلام من تازه دارم سایتو استارت میزنم و قالبم هلو المنتور هست اما وقتی فهرست ناوبری رو ست میکنم و همه اموزش هارو انجام میدم فهرست ناوبری من داخل سایت لینک دار نیست
همون فهرست رو روی هدر تست میکنم لینک داره و بخش های حساب کاربری نمایش داده میشه
سلام وقت بخیر
وقتی روی هرکدوم از منوهای سمت راست کلیک میکنی ، اولین گزینه منو هم میشه هم گزینه انتخابی ، مثلا اگه دانلود ها رو میزنی اولین گزینه میشه دانل.دها ، سفارشات رو میزنی میشه سفارشات ، به این صورت که تو منو دو تا گزینه شبیه هم میشه
سلام. کاش فایل نهایی این پروژه رو هم مثل بقیه آموزشها میذاشتین که دسترسی داشته باشیم.
بازم ممنون از آموزش خوب و کاربردیتون
سلام ویجت محتویات پست در ابزار المنتور نیست یا اسمش فرق داره ممنون میشم کمک کنید ک این ابزار کجاست
با سلام
آیا از المنتور پرو استفاده می کنید؟ به نام محتویات پست یا Post Content باید باشد.
به احتمال زیاد شما برگه ایجاد شده رو به حالت تکی ذخیره نکرده اید، چون در غیر این صورت ویدجت محتویات نمایش داده نخواهد شد.
سلام و خسته نباشید
المنتور من پرو هست ولی ویجت محتویات پست رو ندارم حتی به انگلیسی هم سرچ کردم ولی همچین ویجتی برای من وجود نداره
می تونی کمکم کنید
با سلام
این ویجت در نسخه پرو وجود دارد. در نسخه موجود در سایت مشکلی در نمایش ویجت محتویات پست نیست.
سلام وقتتون بخیر و ممنون بابت این اموزش من طبق اموزش جلو رفتم فقط یک مشکلی دارم اینکه آدرس ورود و ثبت نام خود ووکامرس رو نتونستم پیدا کنم برای اینکه هنگام خروج اطلاعات کاربر بازم نشون داده میشه و برای اینکه ریدایرکت کنم به صفحه ورود ووکامرس ادرس رو نتونستم پیدا کنم
چگونه هدری در حالت گوشی مثل هدر همین سایت میشه درست کرد ؟
یعنی اینکه یک دکمه داشته باشد و از با زدن ان صفحه ای باز شود که گزینه های هدر در انجاست
می تونید از آموزش زیر استفاده کنید:
آموزش طراحی منو موبایل (منو کناری) با المنتور
سلام وقت بخیر
من کاملا طبق آموزش جلو رفتم. قالب رو طراحی و شرط رو قرار دادم روی برگه حساب کاربری من. اما وقتی وارد ویرایش حساب کاربری من میشم قالب نشون داده نمیشه و مثل یک برگه عادی باز میشه!
علت چیه؟
با سلام
آیا برگه حساب کاربری را در تنظیمات ووکامرس وارد کردید؟
سلام و عرض ادب، حساب کاربری سایت المنتور فا با چه روشی طراحی شده است؟ روش ووکامرس پیج بیلدر و جت تب؟ یا این رورش؟ سپاس
سلام و عرض ادب، حساب کاربری سایت المنتور فا با چه روش و افزونه هایی طراحی شده است؟ روش ووکامرس پیج بیلدر و جت تب؟ یا این رورش؟ سپاس
با سلام
با استفاده از روش Jet Tabs انجام شده است.
ممنون از راهنماییتون… آموزش ها عالی هستند
سلام وقت بخیر . ببخشید برای من ویجت محتویات پست را نمیاره به انگلیسی اسم این ویجت چیه؟
و ووکامرس من این نوشته ای که برای شما به فارسی هست رو انگلیسی نمایش میده از کدوم قسمت باید فارسی کنم این متن رو؟
From your account dashboard you can view your recent orders, manage your billing address, and edit your password and account details.
با سلام
آیا المنتور پرو نصب هست؟
ووکامرس فارسی نصب باشه تمامی متن ها فارسی میشه.
سلام برای من در صفحه ساز تکی نداره نوشته تکی وبرگه تکی داره؟
با سلام
روی برگه تکی می توانید آموزش را انجام بدید.
سلام خسته نباشید
واقعا دستتون درد نکنه
یه سوال ؟
من وقتی ویجت حساب کاربری رو اضافه میکنم و طبق آموزش شما همه ی تب ها را غیر فعال میکنم اما بازم ، خروج از سیستم و لیست علاقه مندی ها برای من پاک نمیشه و همچنان توی صفحه باقی میمونه
ممنون میشم کمک کنید
https://www.file.io/download/y6LqPOy8QFnj
با سلام
قالبی که استفاده می کنید چی هست؟
قالب مورد استفاده من وودمارت است .
سلام وقت به خیر
این آموزش برای edd کاربرد نداره ؟
با edd خیلی موفق نشدم درستش کنم..
راهنمایی میفرمایید لطفا ؟
با سلام
برای EDD می تونید از آموزش طراحی صفحه حساب کاربری ووکامرس با استفاده از المنتور و افزونه Jet Tabs استفاده کنید.
سلام
من طراحی حساب کاربری دیجی کالا رو انجام دادم فقط تنها مشکلی که دارم زمانی که مثلا روی هر کدوم از قسمت های منو سمت راست کلیک میکنی داخل یک صفحه جدید نمایش میده مثلا وقتی آدرس ها رو کلیک میکنی بجای اینکه در قسمت woo my account نمایش بده یک صفحه دیگه باز میکنه که فقط آدرس هست داخلش و منو سمت راست نداره
سلام، طبق راهنمایی شما انجام دادم، ولی منوی اصلی سایت از بین رفته،
با سلام
انجام مراحل این آموزش ارتباطی به منو سایت ندارد. مگر اینکه به اشتباه منو اصلی را در فهرست ویرایش کرده باشید.
سلام
Menu Icons آیکونهای شمارو پاخلش نداره ؟
با سلام
نه متاسفانه، می تونید فایل SVG به افزونه اضافه کنید.
سلام من دو تا مشکل دارم اولیش اینه که اول کار وقتی افزودن قالب رو میزنم کلا دو تا گزینه داره ولی داخل فیلم سه تا گزینه داشت برای من اولیش اینه که نوع صفحه رو انتخاب کنید و بعدیش اسم قالب و دومیش
اینه که وقتی کار با افزودن قالب ها تموم میشه و ذخیره میکنیمش و بعد باید ببریم داخل برگه و ویرایش با المنتور رو بزنیم ارور میده نمیتوتید ویرایش کنید
با سلام
مورد سوم در صورت انتخاب گزینه تکی اضافه میشه و مشکلی نداره. برای ویرایش چه خطایی میده؟
سلام عزیز
من هم این مشکل رو دارم که از منوی سمت راست روی هر کدوم که کلیک میکنم اولین گزینه که سفارش های من هست تغییر میکنه به همون اسمی که کلیک کردم
با سلام
یک ویجت بالای هر دو ستون قرار بدید و از بخش برچسب های پویا، عنوان صفحه را انتاخب کنید و مجدد تست کنید.
سلام. بسیار ممنون از سایت خوب و پشتیبانی و آموزشهای بی نظیرتان .
این رو انجام دادم کاربران رو هدایت میکنه به صفحه ی ورود وردپرس
ووکامرس یه صفحه ی ورود و ثبت نام داره ولی دقیق نمیدونم چطور باید این برگه رو ایجاد کنم
اگر میشه نحوه ی ایجاد صفحه ی ورود / ثبت نام ووکامرس رو توضیح بدید ممنون میشم
طبق آموزش می توانید به صفحه دلخواه ریدایرکت کنید. اگر صفحه ورود و ثبت نام ووکامرس را قرار دهید به درستی عمل می کند.
سلام وقت بخیر ، من دوتا مشکل دارم
1 – صفحه ای که طراحی میکنم حتی کاربرانی که وارد سایت نشده باشند باز هم به این برگه دسترسی دارن ، یعنی اون لیستی که در سمت چپ قرار دادم و گزینه هایی مثل ( سفارش ها ، جزئیات حساب و… ) داره حتی کاربرانی که عضو سایت نشده باشن و وارد سایت نیستند باز هم این منو رو میبینند و این برای ظاهر سایت بده ، چطور باید حل کنم ؟
2 – وقتی گزینه فعال رو در قسمت فهرست ناوبری فعال کردم دو تا گزینه برام فعال میشه ، یعنی اینکه من از طریق تنظیمات فهرست ناوبری تنظیم کردم که گزینه فعال پس زمینش فلان باشه ولی وقتی وارد حساب شدم و روی گزینه مثلا جزئیات حساب زدم هم گزینه پیشخوان که گزینه والد هست و هم گزینه جزئیات حساب پس زمینه تغییر میکنه
ممنون میشم راه حلی بدید برای حل این دوتا مشکل ، با تشکر فراوان
با سلام
1 – برای نمایش ندادن برگه حساب کاربری طراحی شده توسط المنتور می توانید با استفاده از آموزش ریدایرکت کردن برگه حساب کاربری به صفحه ورود برای کاربران وارد نشده برگه را مخفی کنید و در صورت ورود کاربران نمایش داده شود.
2 – برای مشکل دوم لطفا داخل سایت تیکت بزنید تا ابتدا بررسی کنیم.
سلام من به نتیجه نرسیدم برای اضافه کردن منو باید تو قالب ها چه برگه ای ایجاد کنم به صورت بخش باشه یا این که به صورت تکی باشه
سلام خسته نباشید میشه تو این منو مجدد یه گزینه دیگه اضافه کرد که محتویات اون گزینه مثل سایر گزینه وسط صفحه نمایش داده شه من مثلا میخوام یه ارسال پروژه درست کنم که کاربر زد روش وسط صفحه این فرم ارسالم نمایش داده شه
میخواستم بدونم ایا باید برگه جدا بسازم برای اون گزینه یا باید کار دیگه ای انجام بدم میخوام برام این بخش نمایش داده شه
با سلام
بله می تونید به همین شکل اجرا کنید، فقط باید برگه جدید به عنوان زیر مجوعه برگه حساب کاربری باشد.
سلام. من میخوام علاوه بر صفحات حساب کاربری یه بخش دیگه هم اضافه کنم و توش یه سری آیتم بذارم.
همونطور که گفتید برگه جدیدم رو بعنوان زیرمجموعه حساب کاربری قرار دادم. ولی موقع ویرایش یا نمایش یه برگه خالی رو نشون میداد.
همه چیز هم درست بود…
ولی نکته ای که باید حتما بهش توجه بشه این هستش که توی بخش قالبها باید برای قالبی که ساختیم یه شرط نمایش جدید اضافه کنیم و بهش بگیم برای برگه جدید هم نمایش داده بشه.
اینجوری اوکی میشه.
لطفا این مورد رو به آموزش اضافه کنید
مشکلی که الان وجود داره اینه که من قالب رو که طبق گفتتون طراخی کردم در بخش برگه ها وقتی میزنم ویرایش حساب کاربری و ویرایش المنتور رو میزنم وقتی وارد المنتور میشه دیگه محتوایی برای من نمایش نمیده دلیلش چیه ؟
قالب در بخش برگه ها نباید طراحی شود، باید در بخش قالب ها طراحی شود و از همان بخش هم ویرایش شود.
خب من میدونم باید در بخش برگه ها طراحی نشود شما عرض کردید که باید برای ادامه و قراردادن و نمایش بخش ها بریم روی برگه حساب کاربری ویرایش المنتور ور بزنیم ولی الان اون کارو بعد طراحی برگه تکی که انجام میدم میرم تو برگه ویرایش با المنتور رو بزنم با کمک پاور پک حساب کاربری من رو بیارم داخل صفحه هیچ محتوایی رو برای من نمایش نمیده چون که کلا خالیه و سفید هستش
بعد از اینکه استایل کلی حساب کاربری را در قالب طراحی کردید، وارد برگه ها شده و طبق آموزش باید ویجت حساب کاربری من را قرار دهید. در ابتدای کار خال یاست و باید ویجت ها قرار بگیرد.
خب الان این قالبی که به صورت بخش باید طراحی شود بعداین که باید این کاد های اصلی هم تو اون بخش وجود داشته باشه یا این که به صورت ساده باید طراحی بشه
سلام خسته نباشید من یه مشکلی برام پیش اومد من همه بخش های ساخت این رو رفتم ولی خوب میخوام برگه حساب کاربری من رو ویرایش با المنتور بزنم محتوای خالی برای من میاره دلیلش چیه
با سلام
بعد از اتمام ویرایش توسط المنتور، همان صفحه را ویرایش با المنتور میزنید خالی می باشد؟
خیر من قالب رو در افزدن برگه که کامل طراحی کردم سیو کردم اما وقتی رفتم تو پیشخوان مراجعه کردم تو برگه ها میخواستم که ویرایش برگه حساب کاربری رو بزنم یه مشکلی پیش میاد که هدر و فوتر و هیچ محتوایی رو نمایش نمیده صفحه سفید میاره
دلیلیش چیه
این مورد رو داخل تیکت ارسال کنید تا بتونیم بررسی کنیم.
مرسی ممنون تیکت ارسال میکنم حتما
این آموزش شما باید بروزرسانی شود طبق اموزش شما نمیشه یک پنل کاربری ساخت چون افزونه ووکامرس بروزرسانی شده و امکانات بیشتری به ان افزوده شود و در افزونه PowerPack از تب زبانه ها تمامی گزینه ها را خاموش می کنیم ولی تب نظرات من،خریدهای من،تیکتهای پشتیبانی،و صفحه اصلی مشاهده میشود.باید شرایط طوری باشه که همه گزینه ها مخفی بشوند و هیچ چیزی دیده نشود
با سلام
گزینه های اضافی که نوشتید مربوط به قالب های آماده هست و جداگانه اضافه شده است. در ووکارس بخش تیکت های پشتیبانی قرار ندارد.
ببخشید تگ عنوان رو از کجا باید تغییر بدم؟
این هم بگم من کد نویسی نمیدونم.
عنوان post title هست ولی نمایش داده نمیشه
تگ HTML عنوان رو تغییر بدید. روی span قرار بدید و مجدد تست کنید.
سلام ممنون از آموزش های خوبتون.
من دوتا مشکل دارم. همه مراحل رو طی کردم ولی در منو سمت راست وقتی روی هر کدوم کلیک میکنم اون گزینه اول که سفارشات هست هم باهاش تغییر میکنه و میشه به اسم همون منویی که فعال هست.
و دوم اینکه منوی پیشفرض که روی سفارشات تنظیم کردم وقتی پیش نمایش رو میبینم باز روی داشبورد تنظیم میشه.
ممنون میشم راهنمایی بفرمایید
با سلام
تگ عنوان صفحه که در بالای محتوای صفحه قرار دادید چیه ؟
سلام ممنون از آموزش های شما ببخشید آموزش طراحی پاورقی دیجی کالا را آموزش نمی دهید
با سلام
قالب پاورقی دیجی کالا در بخش بلوک های آماده به رایگان برای دانلود قرار گرفته است.
سلام تشکر از آموزش خوبتون.
آیا با ساخت بخش ها به صورت تکی ( مثل اموزش با jet tabs)
امکانش هست گزینه های فهرست رو به اون بخش ها در یک صفحه لینک بدیم؟
یعنی بدون پاور پک با زدن هر گزینه اون بخش نمایش داده بشه.
بدون انتقال به صفحه ی دیگری.
برای منوی چسبان پایین در موبایل هم این مشکل رو دارم اگر راه حلی داشته باشه عالی میشه
با سلام
اگر نیاز دارید به تغییر مسیر به صفحه دیگر محتوا نمایش داده شود باید طبق آموزش حساب کاربری با افزونه Jet Tabs اقدام کنید. محتوای هر صفحه را طراحی کنید و درون تب ها قرار دهید.
سلام.واقعا حرفه ای تر این دیگه نیس دمتون گرم فوق العاده بود 👌🌺
با سلام
ممنون از شما