همه ما با سایت فروشگاهی دیجی کالا آشنایی داریم. سایتی که هر چند وقت یک بار دست به طراحی مجدد UI خود زده و تغییراتی بزرگ و یا کوچک در سایت اعمال می کند.
خیلی از فروشگاه ها هم، قالب سایت دیجی کالا را طراحی کرده و اقدام به فروش آن می کنند.
ولی در این آموزش قصد داریم تا یکی از بخش های اصلی و جذاب این سایت یعنی مگا منو را طراحی کنیم. برای طراحی این بخش به 3 افزونه زیر نیاز داریم:
- افزونه المنتور پرو
- افزونه JetMenu
- افزونه JetTabs
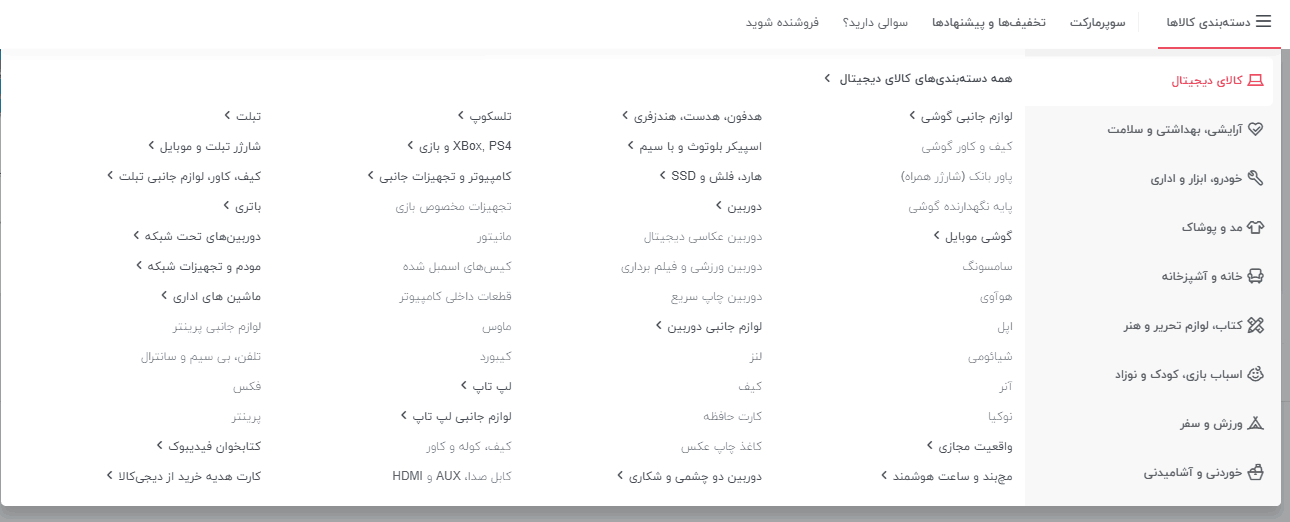
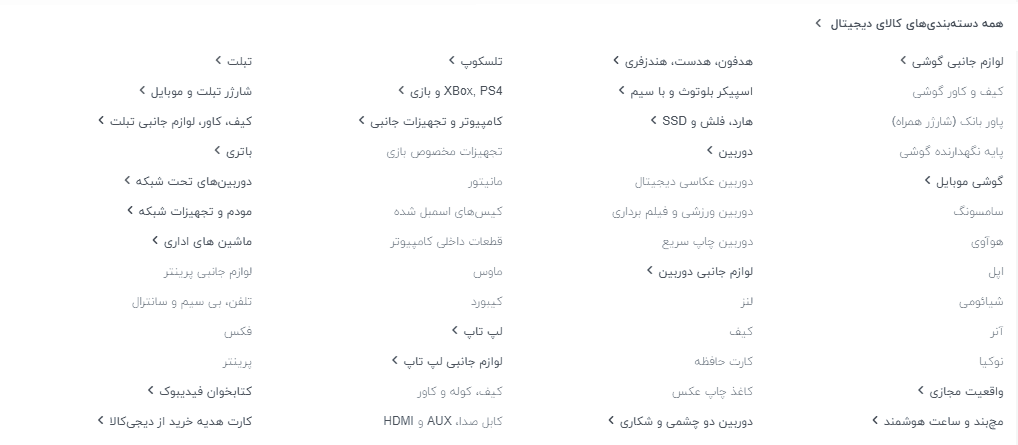
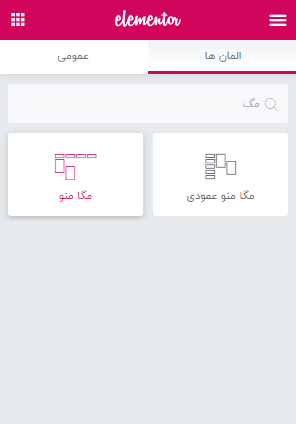
پس برای طراحی مگامنو سایت دیجی کالا مشابه تصویر زیر، از نصب بودن این 3 افزونه مطمئن باشید.
ایجاد فهرست در وردپرس
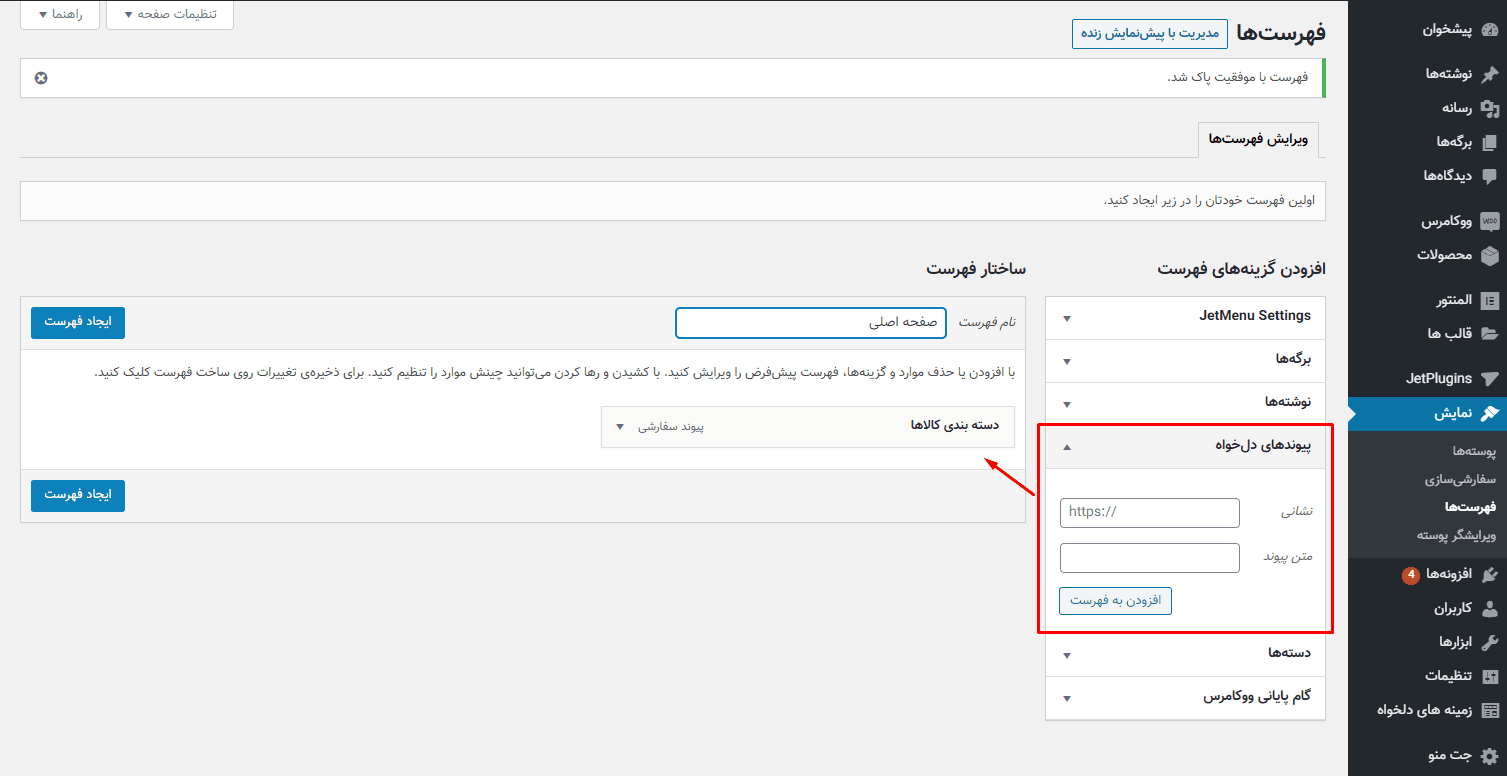
ابتدا از بخش پیشخوان وردپرس، فهرست ها یک منو با عنوان دسته بندی کالاها ایجاد کنید.
خب بعد از ایجاد این فهرست، با این بخش کاری نداریم و محتوای مگا منو را طراحی می کنیم.
طراحی مگا منو شبیه دیجی کالا
طراحی قالب داخلی دسته بندی ها
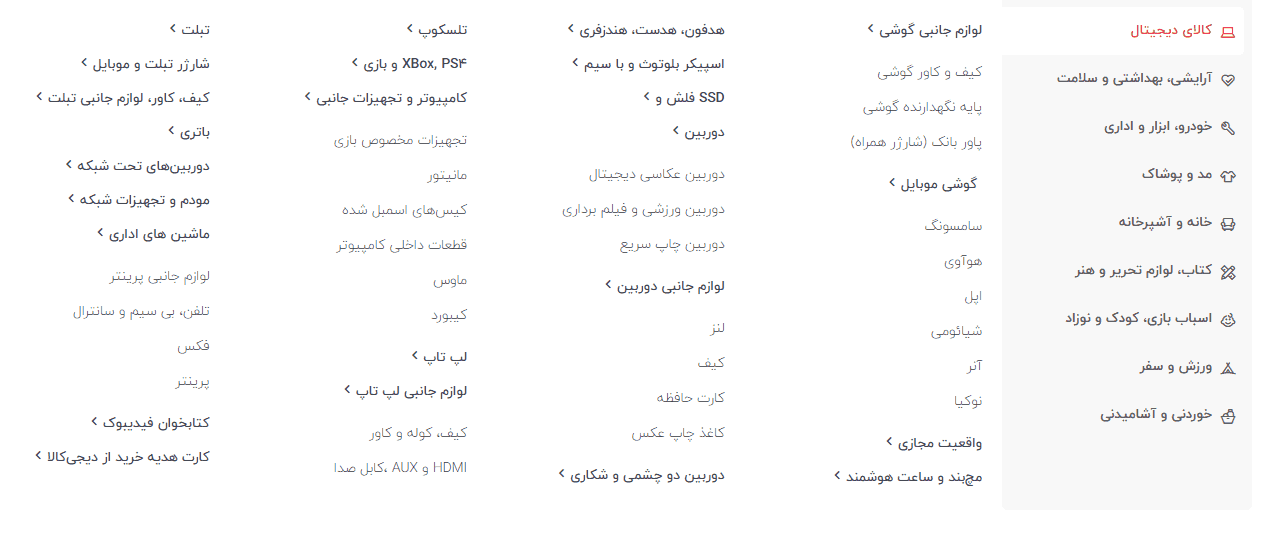
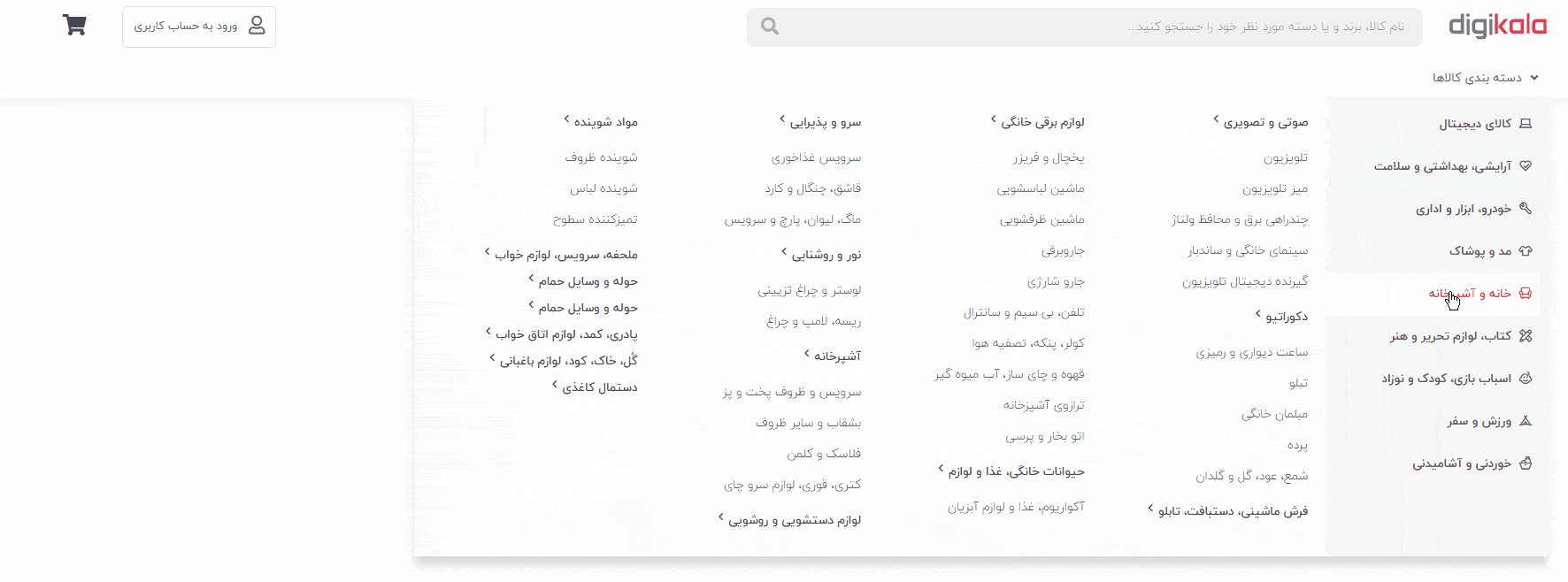
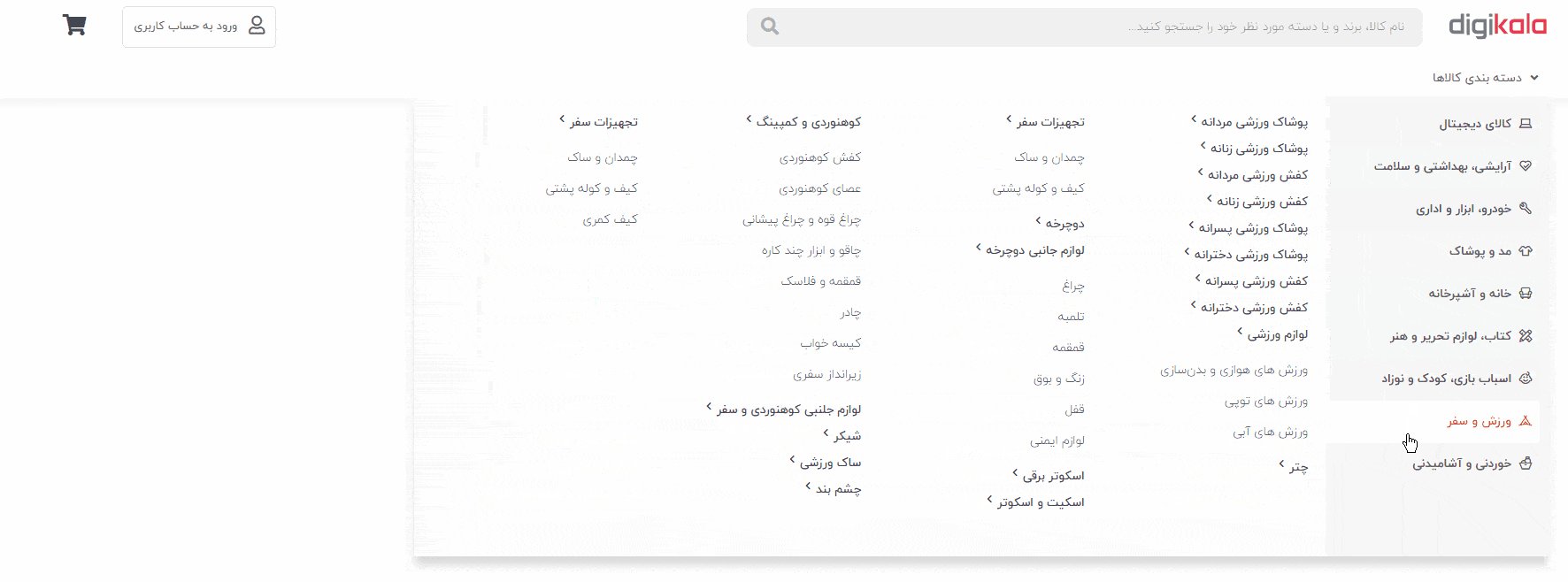
همانطور که در منو سایت دیجی کالا مشاهده می کنید، این سایت دارای 9 دسته بندی مختلف می باشد. دسته بندی که شامل کالای دیجیتال، آرایشی، بهداشتی و سلامت و …می باشد. خب ابتدا هر یک از این دسته بندی ها را به صورت یک قالب در المنتور ایجاد کرده و سپس اقدام به طراحی کنیم.
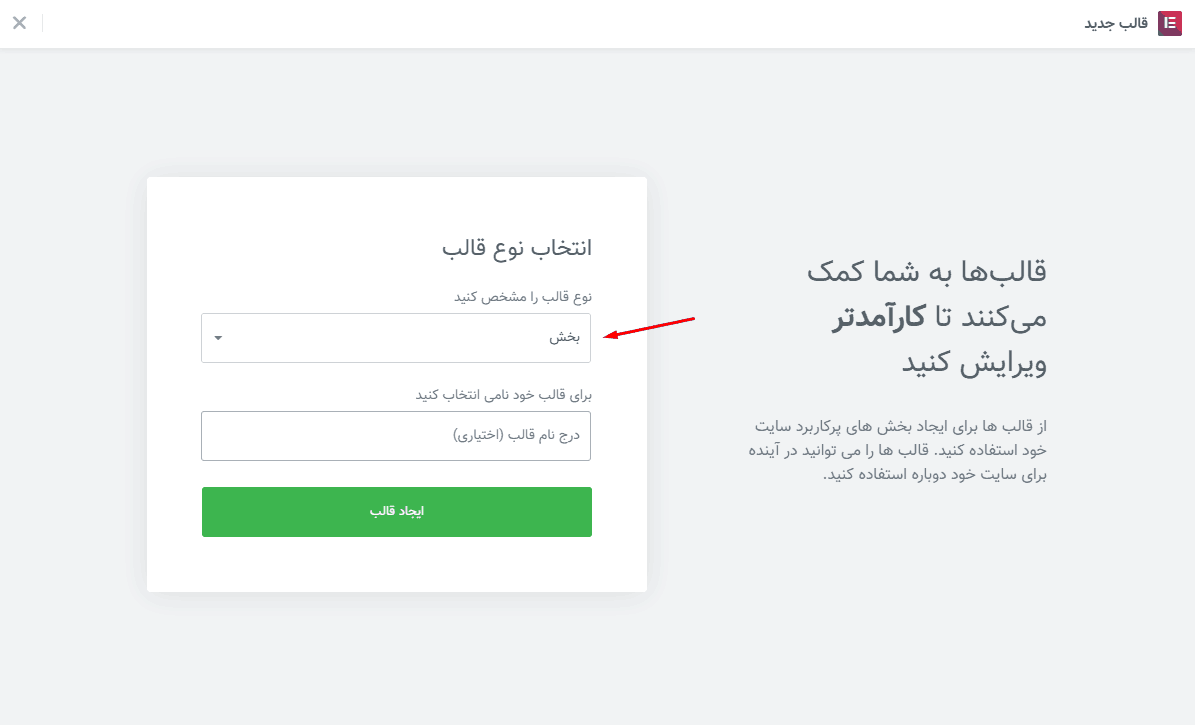
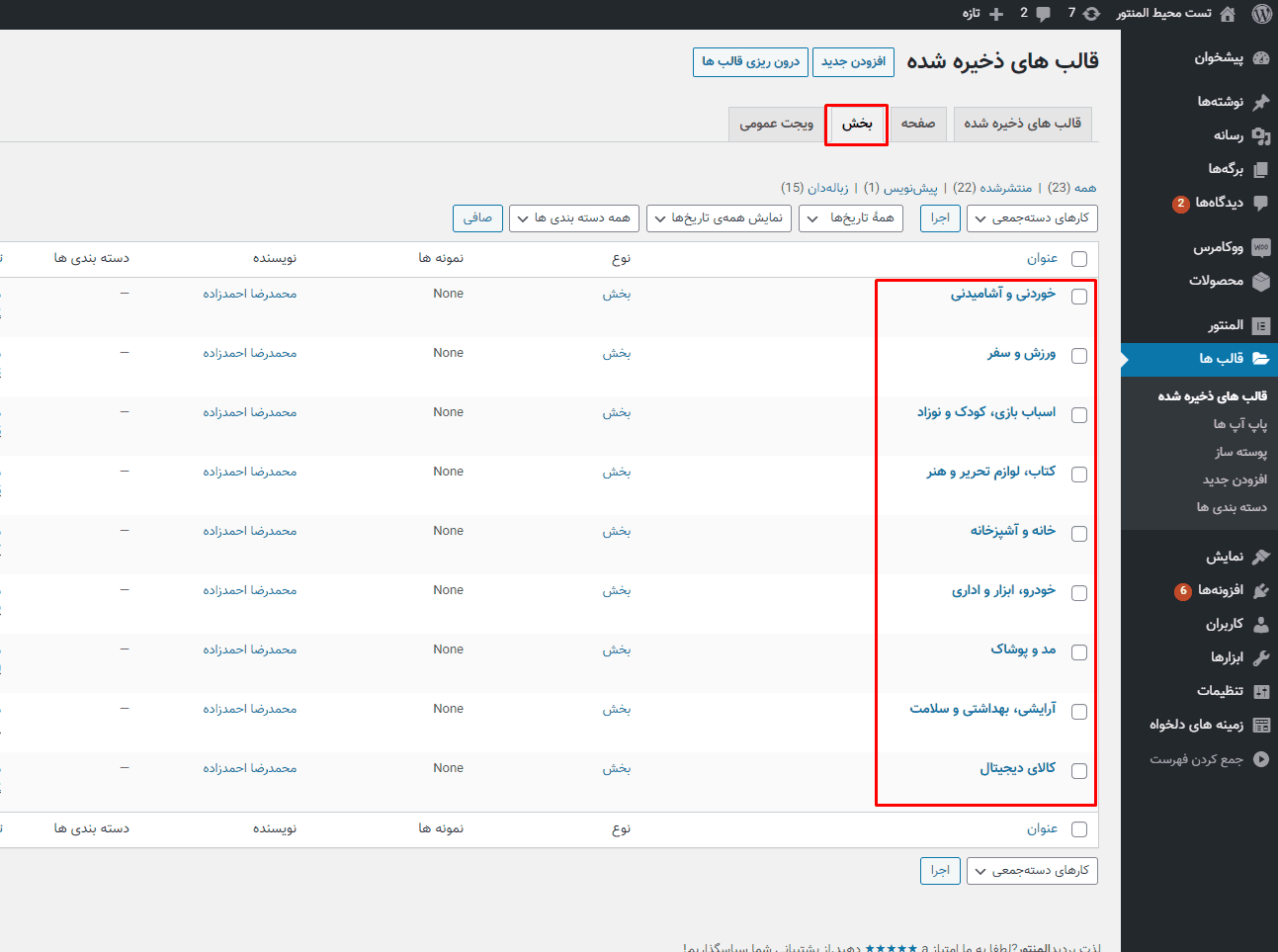
از بخش قالب ها، افزودن جدید را بزنید و نوع قالب را روی بخش قرار بدید.
سپس هر دسته بندی مگا منو را به صورت یک بخش جداگانه ایجاد کنید. در ادامه محتوای هر منو را داخل تب مخصوص به خودش قرار می دهیم.
حالا وارد یکی از قالب ها شده و محتوای داخلی را طراحی می کنیم.
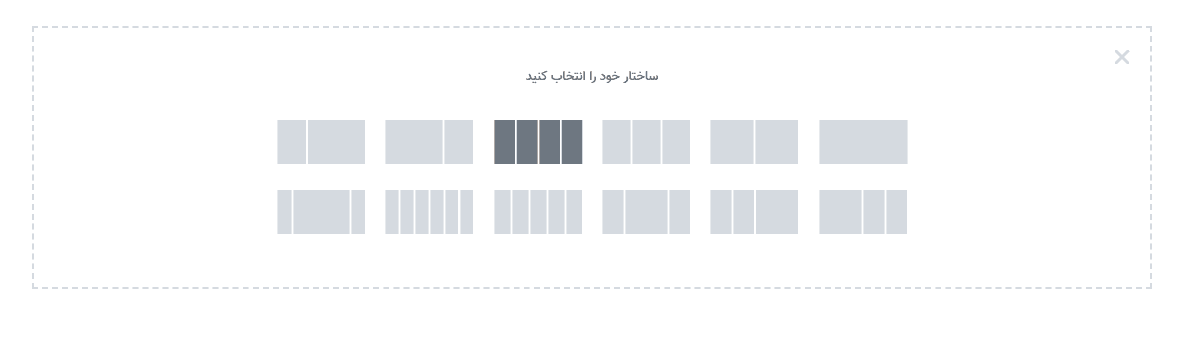
روی ویرایش با المنتور قالب بزنید. سپس در ویرایشگر المنتور، دکمه + یا اضافه کردن بخش را زده و یک ساختار با 4 ستون ایجاد کنید.
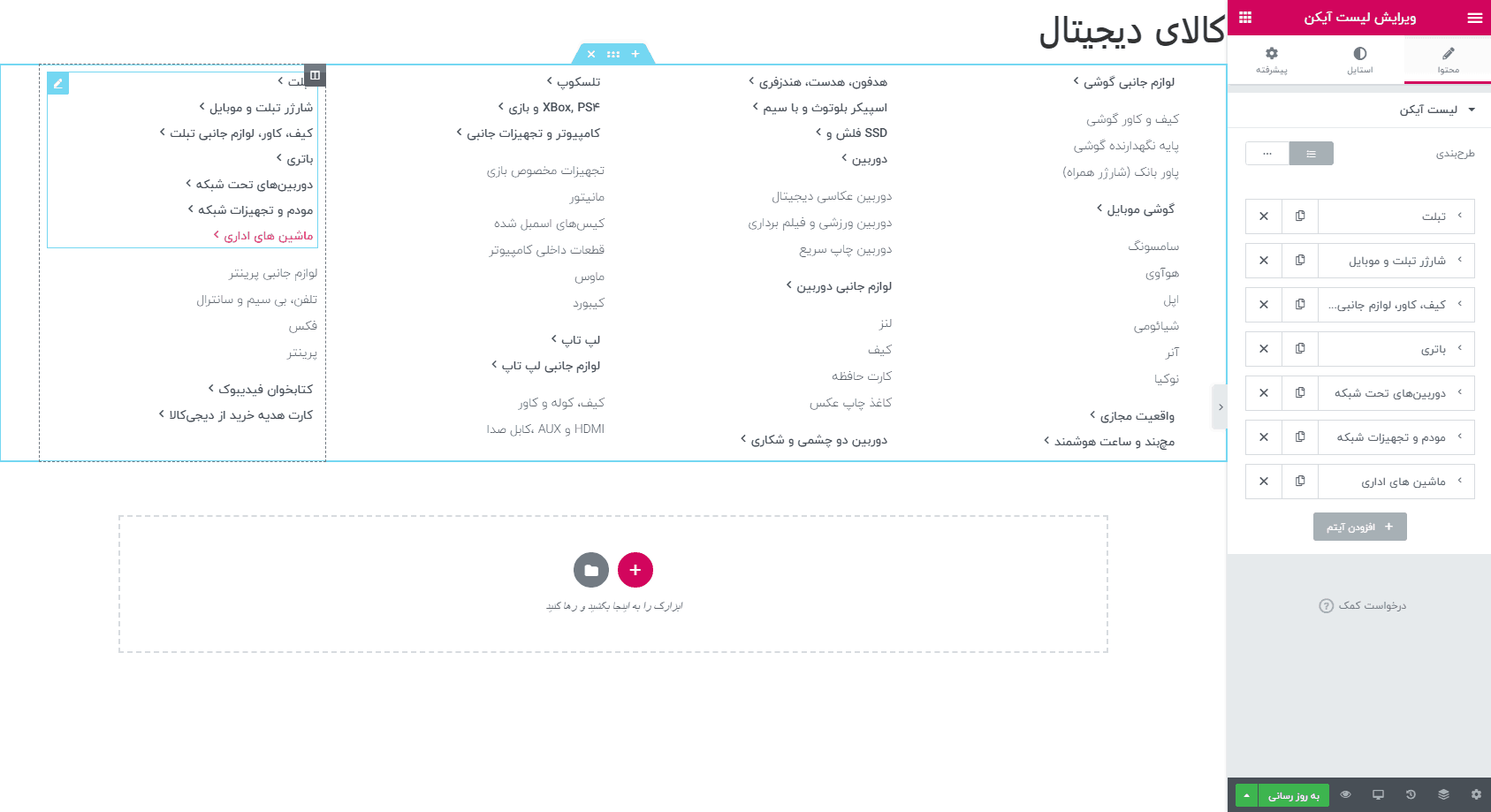
در این مرحله منوهایی که قرار هست در تب کالای دیجیتال نمایش داده شود را در هر 4 ستون قرار میدهیم.
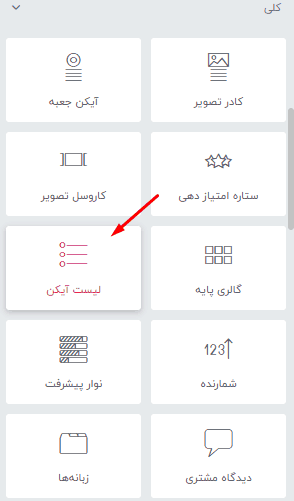
برای ایجاد این منو ها، از ویجت لیست آیکون استفاده می کنیم.
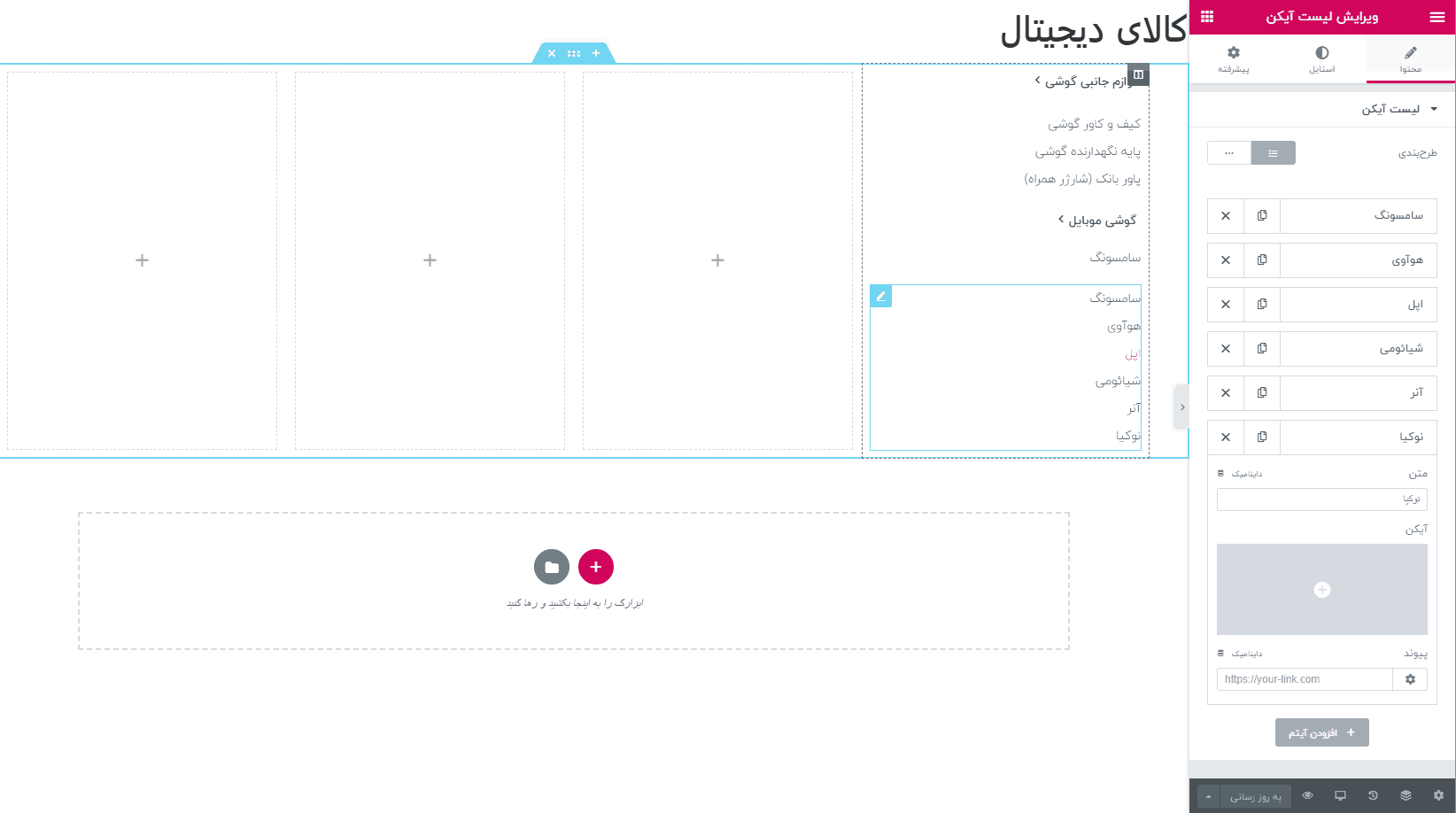
برای هر دسته بندی یک ویجت لیست آیکون و برای تعداد زیر دسته های موجود یک ویجت لیست آیکون دیگر قرار دهید.
رنگ متن را روی مقدار #424750 و هاور متن را روی مقدار #ef394e قرار دهید.
تمامی ستون ها را بر اساس نیاز خود با استفاده از همین ویجت پر کنید.
تمامی مراحل بالا را برای قالب های بعدی که قبلا ایجاد کردیم انجام دهید.
طراحی مگامنو با افزونه Jet Menu
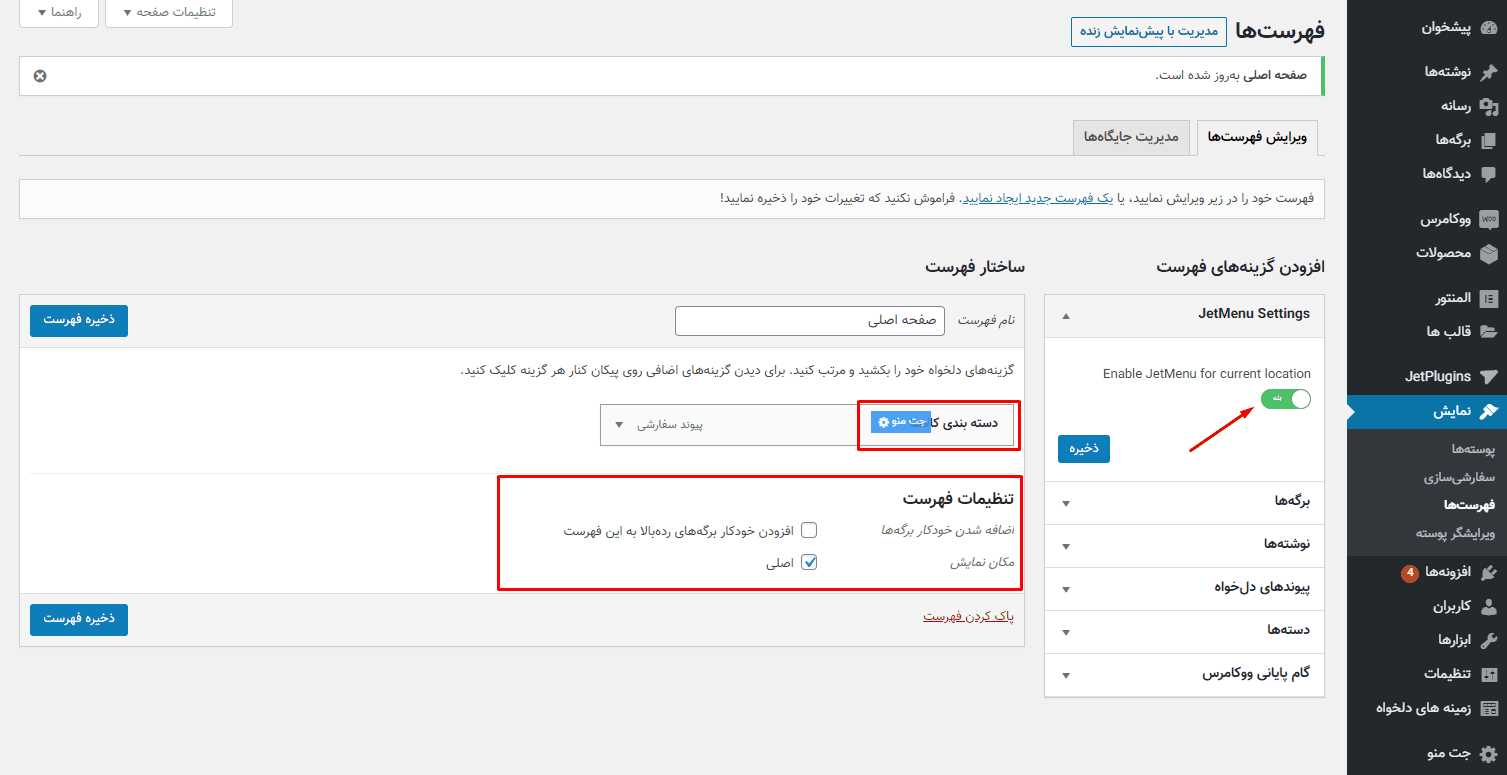
حالا باید به بخش فهرست ها در پیشخوان وردپرس رفته و مکان منو را روی اصلی ( این عنوان بسته به قالب وردپرسی که استفاده کردید متفاوت است. دراینجا از قالب وردپرس Hello Elementor استفاده شده است) قرار دهیم. سپس گزینه مگامنو افزونه Jet Menu را از ستون سمت راست فعال کنید.
سپس روی منویی که قبلا ایجاد کردیم کلیک کرده و دکمه جت منو را بزنید.
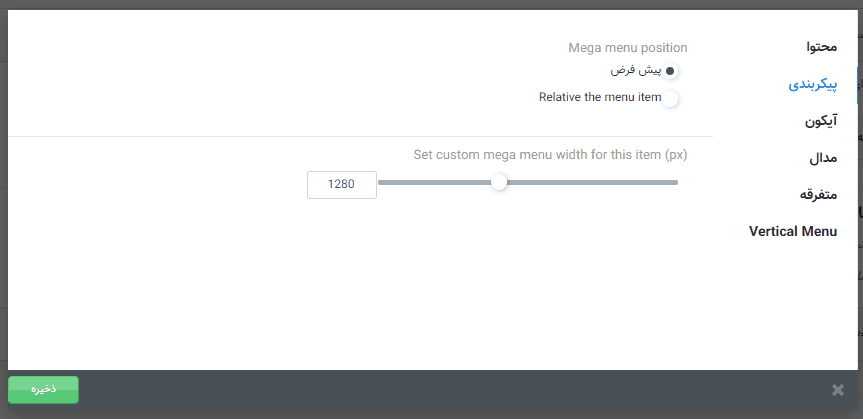
در پنجره باز شده ابتدا به گزینه پیکربندی رفته و مقدار عرض مگامنو را روی مقدار 1280 قرار دهید.
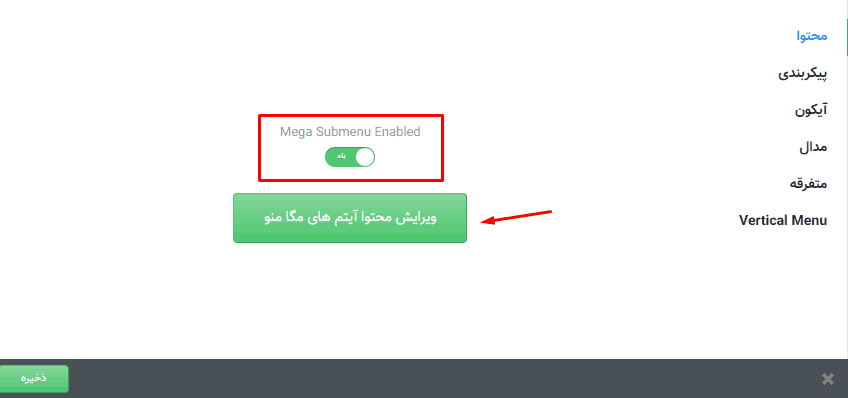
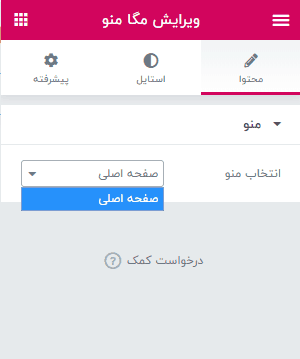
سپس در تب محتوا، گزینه مگامنو را روشن کنید و روی دکمه ویرایش محتوا مگامنو را کلیک کنید تا به صفحه ساز المنتور هدایت شوید.
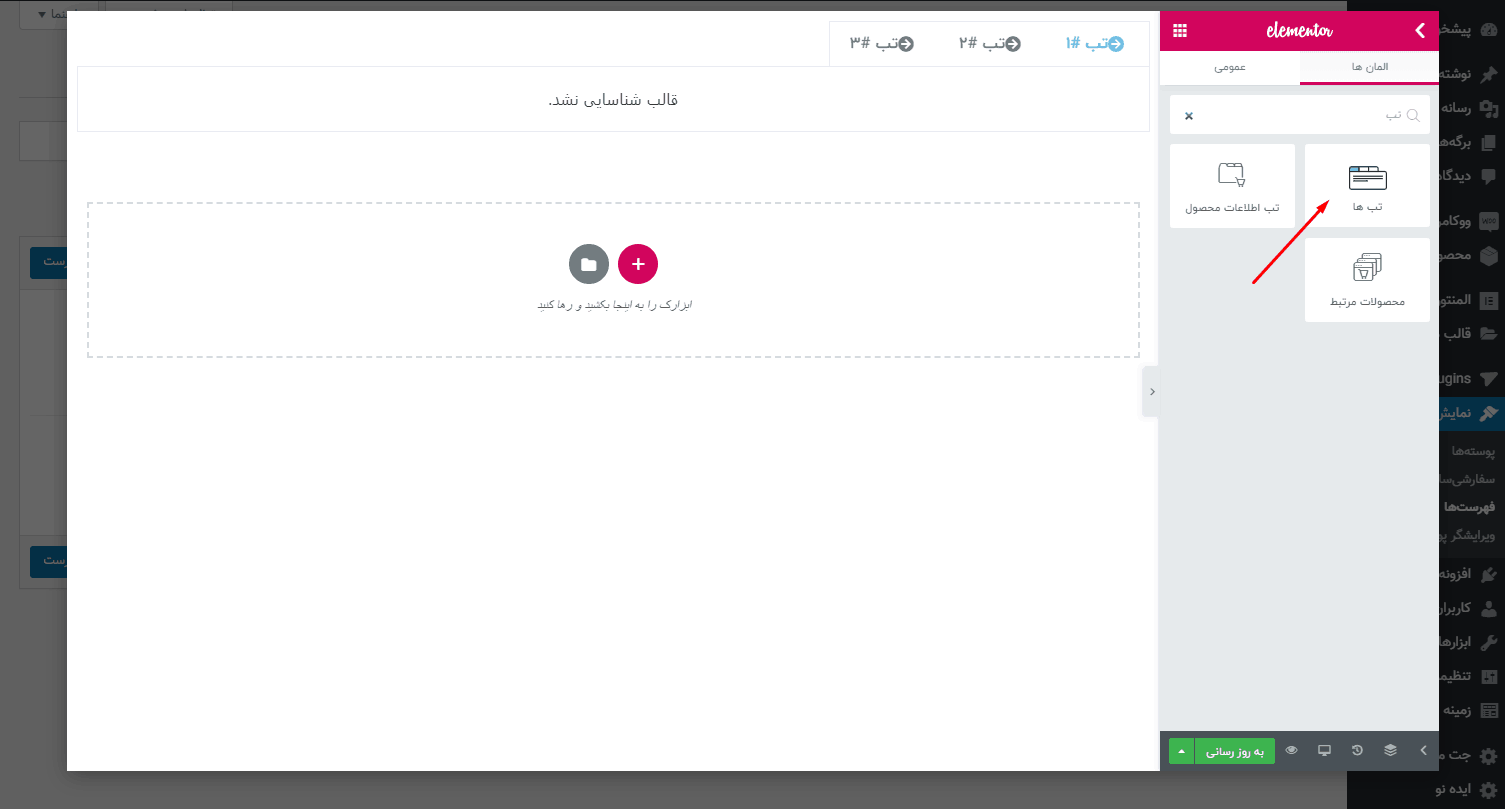
در ویرایشگر المنتور ویجت تب ها از افزونه Jet Tabs را انتخاب کرده و در صفحه قرار می دهیم.
همانطور که در آموزش ویدئویی طراحی صفحه حساب کاربری ووکامرس با استفاده از المنتور از این افزونه استفاده شد، باید تک تک قالب های که در مراحل قبلی طراحی کردیم را درون این تب ها قرار دهیم.
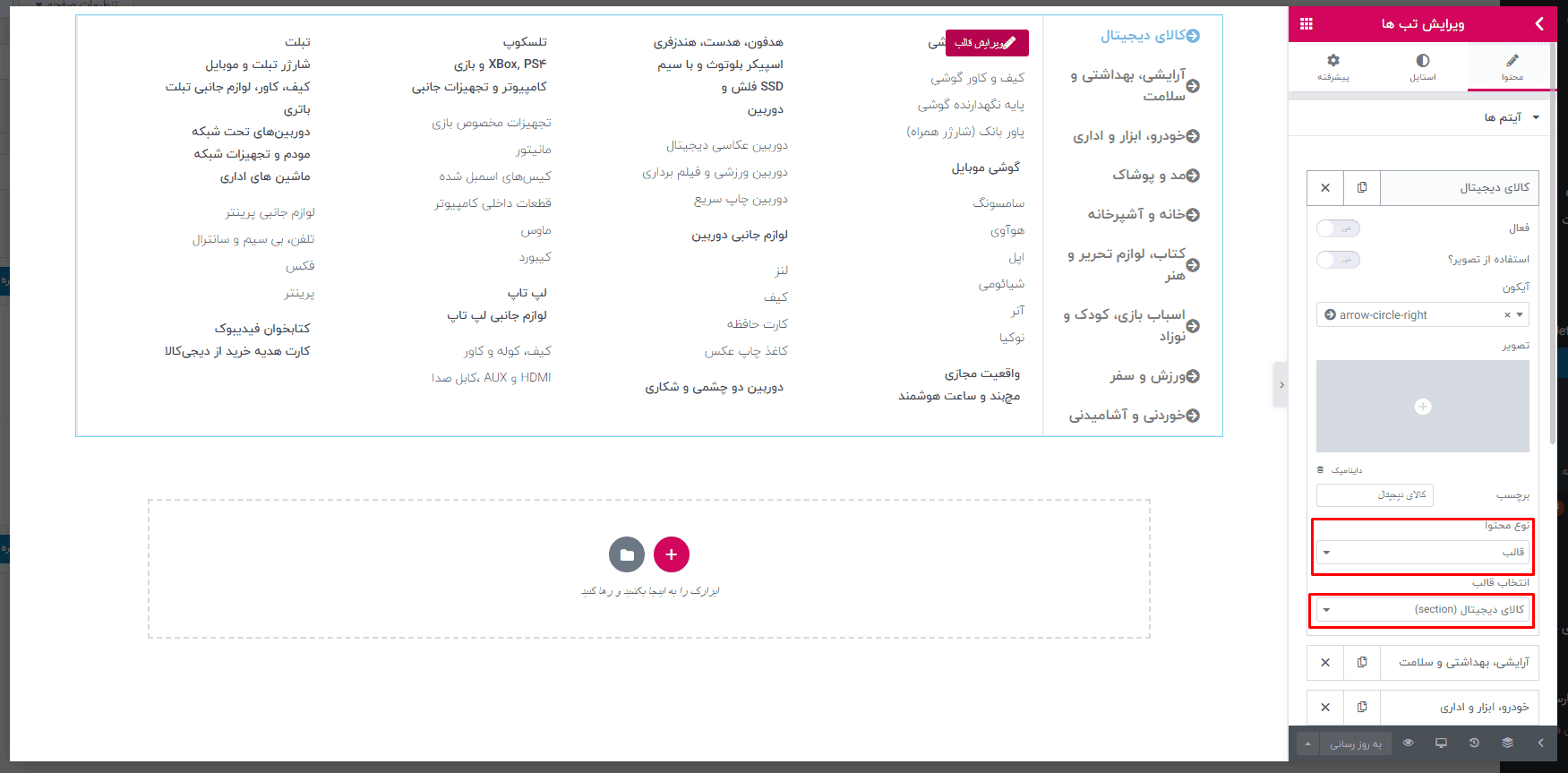
خب نوع محتوا را روی گزینه قالب قرار داده و در بخش انتخاب قالب، قالب طراحی شده با دسته بندی مرتبط را انتخاب کنید.
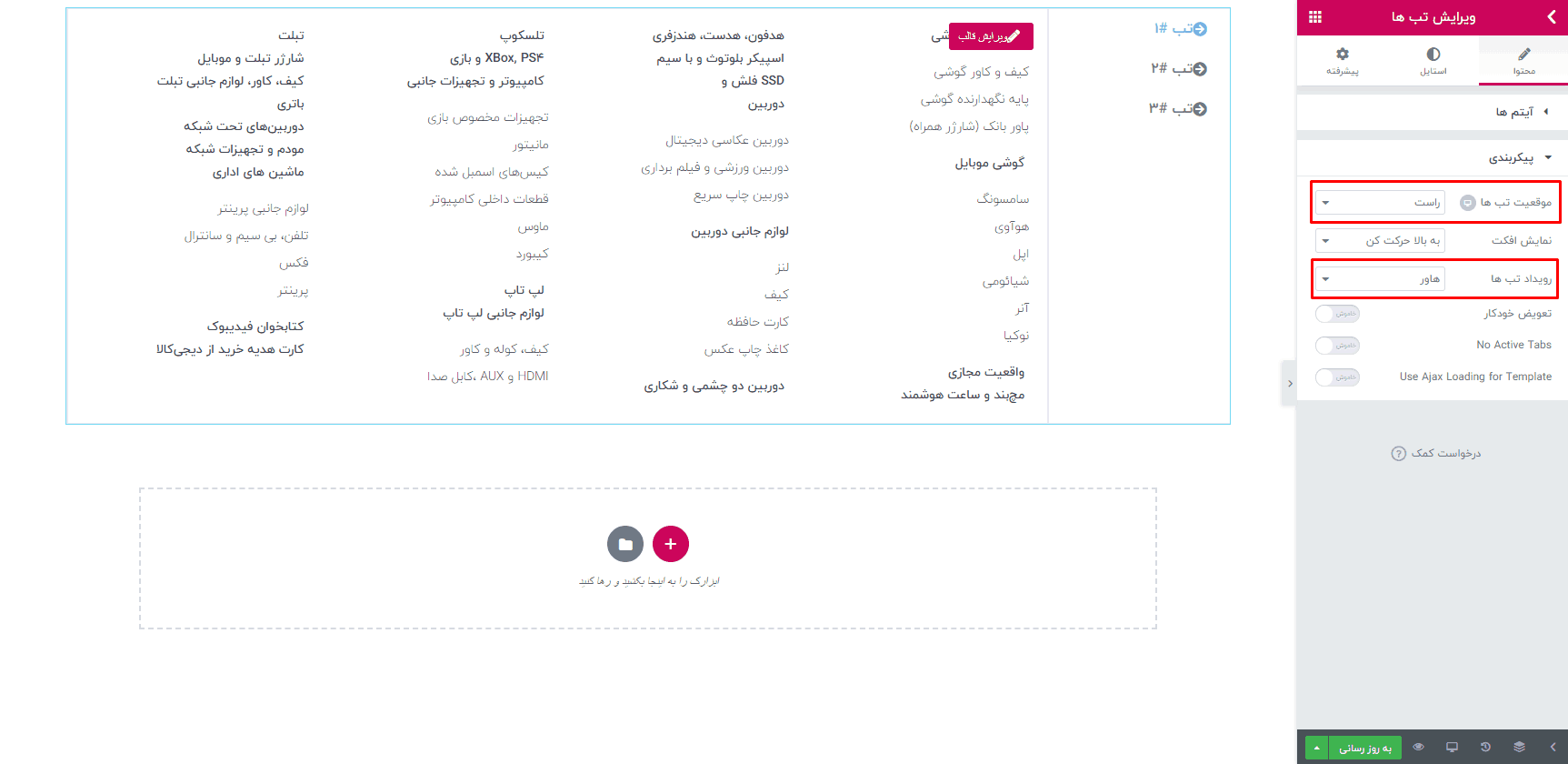
سپس به پیکربندی ویجت تب ها رفته و موقعیت تب ها را روی گزینه راست قرار دهید و گزینه رویداد تب ها را روی گزینه هاور قرار می دهیم. با انتخاب این گزینه هنگامی که با ماوس روی تب ها برویم، بدون کلیک کردن محتوا تب تغییر می کند.
سفارشی سازی مگامنو دیجی کالا
برای سفارشی سازی منو دسته بندی شبیه دیجی کال کافیه به مگا منو طراحی شده از بخش فهرست ها رفته و روی ویجت تب ها کلیک کنید.
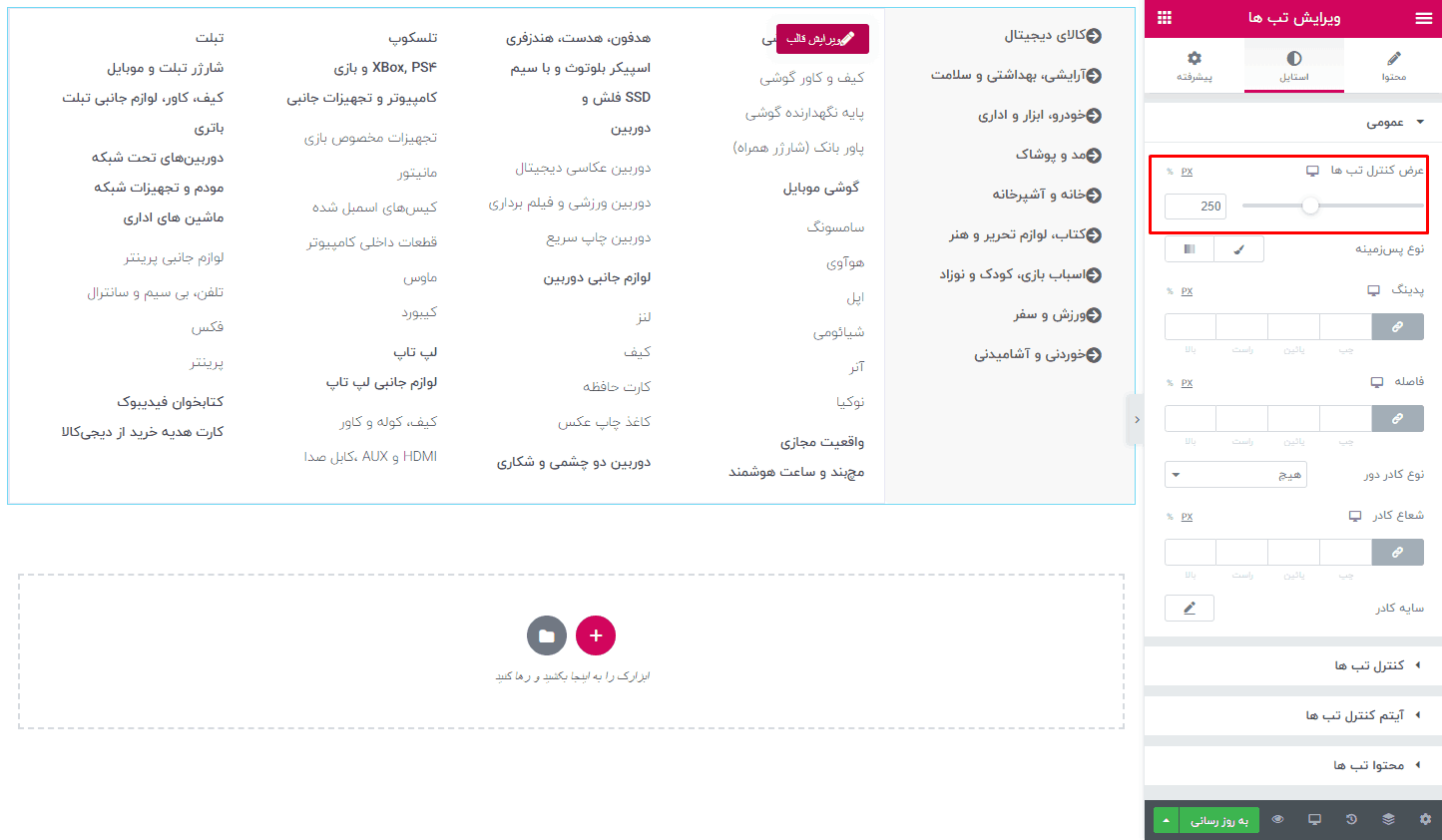
در تب استایل ویجت، بخش عمومی عرض تب ها را روی مقدار 250 پیکسل قرار دهید.
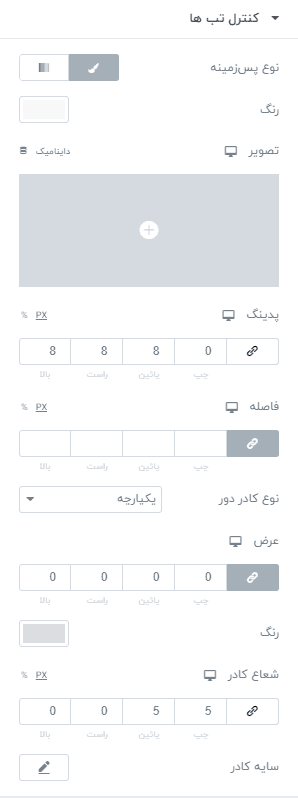
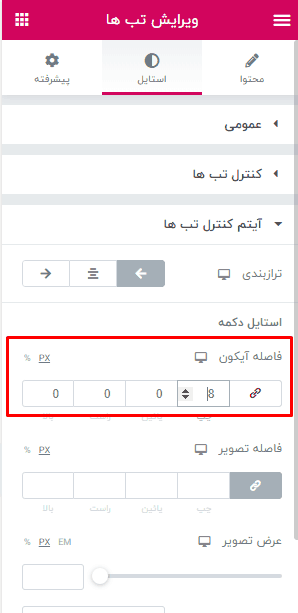
بعد به تب کنترل تب ها رفته و مقدار عرض کادر را روی 0 قرار داده و گوشه های پایین، سمت راست و چپ را به مقدار 5 پیکسل انحنا دهید. مقدار پدینگ را 8 پیکسل از بالا، راست و پایین مقدار دهی کنید. با این کار تب ها از این جهت ها کمی فاصله میگیرند.
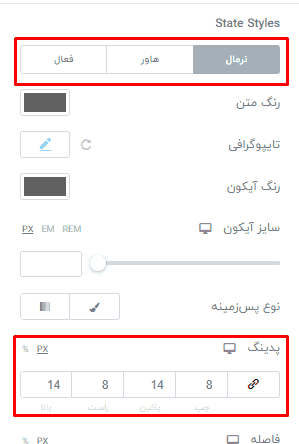
بعد از تنظیم کنترل تب ها، حالا باید متن های داخل تب را سفارشی سازی کنیم. برای این کار به تب آیتم کنترل تب ها برید و رنگ متن و هاور متن را تغییر بدید. همچنین در اینجا نوع فونت و سایز فونت را انتخاب کنید. در اینجا ما سایز فونت را روی مقدار 0.857 rem قرار دادیم.
برای ایجاد فاصله بین هر دسته، باید یک مقدار پدینگ بدیم.
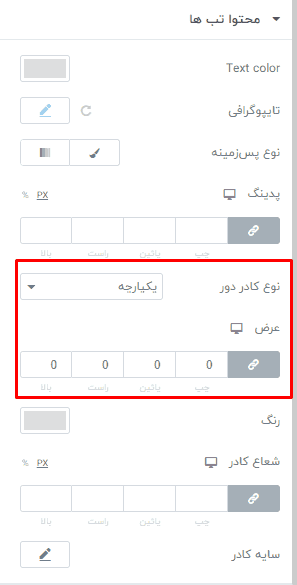
حالا به تب محتوا تب ها رفته و مقدار نوع کادر را روی گزینه یکپارچه قرار داده و عرض کادر را روی 0 قرار دهید.
فونت آیکون های دیجی کالا
بعد از اتمام تنظیمات تب ها، باید به هر دسته بندی یک آیکون اختصاص دهیم. ما در اینجا آیکون های اختصاصی دیجی کالا را برای شما آماده کرده ایم که می توانید از لینک زیر دانلود کنید:
برای استفاده از این آیکون ها کافیه افزونه Custom Icons for Elementor را نصب کرده و فایل زیپ آیکون را به افزونه اضافه کنید تا به لیست آیکون ها در مگامنو اضافه شود.
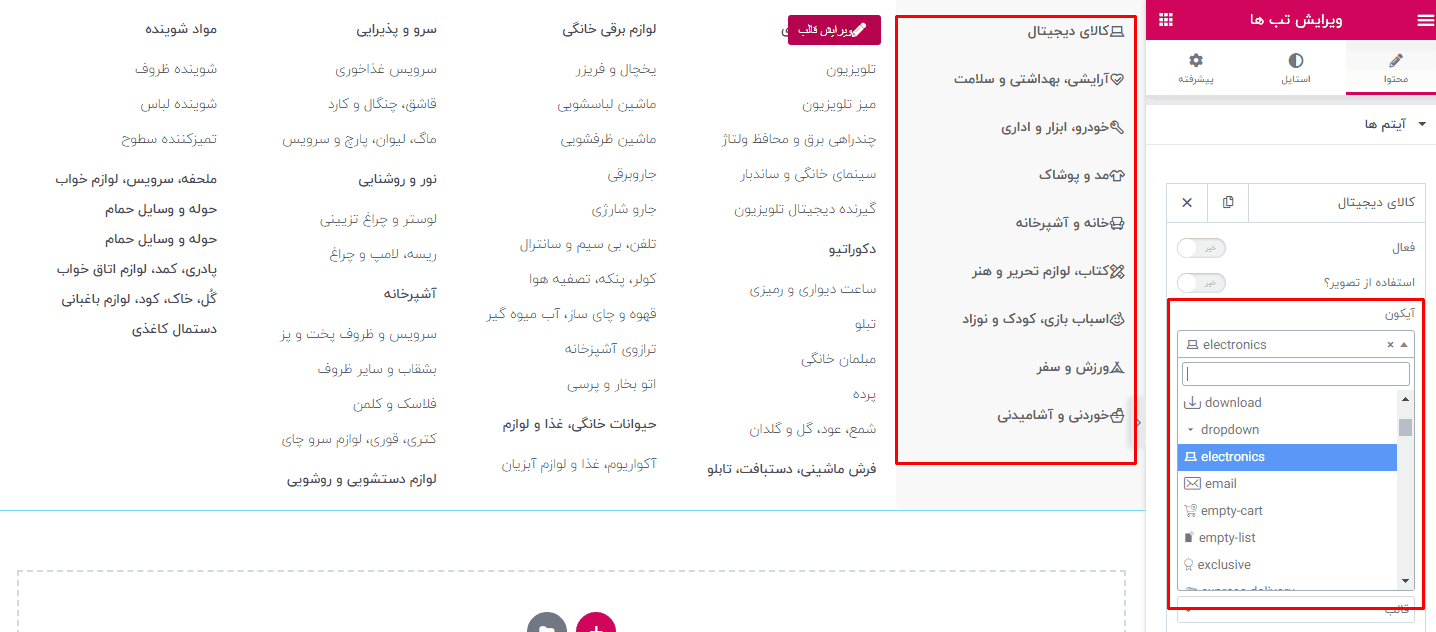
سپس به ویجت تب ها رفته در در بخش آیتم ها، آیکون هر دسته را انتخاب کنید.
برای اینکه بین آیکون و عنوان فاصله قرار دهیم مجدد به تب آیتم کنترل تب ها رفته و مقدار فاصله آیکون از چپ را روی 8 پیکسل قرار می دهیم.
کد CSS برای رنگ سفید پس زمینه منو ها در حالت هاور:
.jet-tabs__control-inner:hover,.jet-tabs__control.jet-tabs__control-icon-left.elementor-menu-anchor.active-tab .jet-tabs__control-inner {
background: #fff;
border-radius: 0 5px 5px 0;
}
بروزرسانی: در نسخه جدید افزونه Jet Tabs قابلیت تغییر رنگ پس زمینه اضافه شده و نیازی به افزودن کد CSS نیست. در ادامه با استفاده از المنتور پس زمینه منو را اعمال می کنیم.
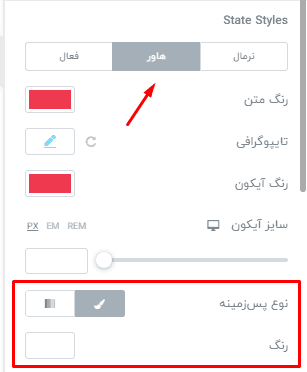
بعد در همان تب آیتم کنترل تب ها در حالت هاور پس زمینه سفید داده تا در هنگام هاور روی دسته بندی ها، رنگ پس زمینه تغییر کند.
و در نهایت تب دسته بندی به شکل زیر خواهد شد.
حالا باید این تب ها را در منو قرار دهیم.
قرار دادن مگا منو در هدر سایت
از بخش قالب ها، به هدر سایت رفته و و ویجت مگامنو را از سری ویجت های افزونه Jet Menu انتخاب کنید.
روی ویجت منو کلیک کنید و تنها فهرستی که ایجاد کرده اید را انتخاب کنید و بروزرسانی را بزنید.
درنهایت با مشاهده هدر سایت، مگامنو به صورت زیر پیاده سازی شده است.
دانلود فایل های اجرایی
طبق روان گذشته، تمامی فایل های طراحی شده در المنتور را از طریق لینک زیر دانلود کرده و با استفاده از آموزش درون ریزی قالب های المنتور، درون سایت خود درج کنید.
همچنین سربرگ طراحی شده سایت دیجی کالا هم درون این بسته به صورت رایگان قرار گرفته است.
امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در نحوه اجرای این مگامنو دارید از طریق بخش نظرات مطرح کنید.




































125 پاسخ
افزونه jet tabs من گزینه پیکربندی رو نداره ؟؟
با سلام
نسخه ای که در سایت داریم مشکلی ندارد.
ببخشید فایل قابل دانلود نیست
سلام وقت بخیر
من دقیقا شبیه همین آموزش طراحی کردم منورو
زمانی تب ها رو طراحی کردم نمایششون درست و دقیقا شبیه به دیجیکالا و آموزش شما بود اما زمانی که میخوام همون لیست رو با مگا منو به هدر اضافه کنم، آیتم های منو رو زیر هم نشون میده به جای نمایش مثل تب های طراحی شده
راهنمایی میکنید مشکل از کجاست
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی بررسی کند.
سلام من هرکار میکنم بخش تب ها اصلا از جت منو نمیاد و نمیتونم قالب هایی که ذخیره کردم رو باز کنم
با سلام
بخش تب ها با افزونه Jet Tabs اضافه خواهد شد.
سلام وقت بخیر
ممنون بابت آموزش تون خیلی کاربردی بود
ما یه مشکلی داریم قالب ما وودمارت بعد هدر رو با خود سربرگ ساز وودمارت طراحی کردیم تو المان های اون سربرگ ساز هم المان جت منو وجود نداره خواستم بدونم راهی نداره این رو تو اون قسمت نمایش بدیم ؟
با سلام
این ویجت فقط برای سربرگ المنتور قابل استفاده است.
باسلام و احترام
من تمام مراحلی که فرمودیدو چندین بار نگاه و مرور کردم
تو یه قسمت اما به مشکل برمیخورم
وقتس مسام قالب انتخاب کنم از بخش انتخاب قالب برا درون ریزی چیزی نمیاره(قالبایی که درست و ذخیره کردیم)
مشکل از چی می تونه باشه؟
ممنون میشم راهنمایی بفرمایید
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام ممنون از اموزش عالی و جامعتون . من تازه طراحی رو شروع کردم
من افزونه رایگان جت تب رو دانلود کردم ولی تو قسمت انتخاب نوع محتوا فقط الگو نمایش داده میشه و بخش یا بلوک های HTML رونمیاره تا محتوایی که ساختمو زیرمجموعه تب هام بزارم. یه افزونه زبانه دیگه دارم که اوکیه میاره ولی ایرادش اینه که حالت راست چین زبانه رو نداره و زیاد مناسب نیست.اگر نسخه پولی جت تب رو دنلود کنم مشکل حل میشه؟
سلام و تشکر بابت آموزش های خوبتون؛
یک سوال داشتم اینکه چطور میتونیم آدرس لینک قالب های المنتور رو تغییر بدیم؟
به عنوان مثال دسته بندی اصلی ما لوازم منزل و آشپزخانه هست، تو سایت دیجی کالا رو همین دسته بندی اصلی کلیک میکنیم صفحه مربوطه باز میشه، ولی تو مگا منو ما با کلیک رو این دسته بندی اصلی هیچ صفحه ای باز نمیشه، ممنون میشم راهنمایی کنین اشکال کارم کجا هست و چطور میتونم برطرف کنم.
باتشکر از راهنمایی شما
با سلام
اصلا نباید لینک قالب های المنتور را در مگامنو قرار داد. باید لینک دسته بندی ها در مگامنو قرار بدید. برای دسترسی به لینک دسته بندی ها کافیه وارد دسته بندی شده و گزینه نمایش را بزنید تا لینک مربوطه نمایش داده شود.
سلام مجدد؛
باتشکر از راهنمایی و پاسخگویی شما عزیزان،
بله من دقیقاً همینکاری که شما فرمودین رو انجام دادم و برای دسته بندی ها از طریق نمایش لینک هرکدوم رو داخل مگا منو گذاشتم.
ولی منظور من شاخه اصلی هر دسته بندی هست، به عنوان مثال الان تو گزینه های شاخه اصلی مگامنو یک گزینه داریم به اسم ” تخفیفات هفتگی ” که هیچ زیر شاخه ای هم نداره که بخوایم از طریق دسته بندی ها لینکش رو داخل مگا منو قرار بدیم.
سوالم این هست چطور برای شاخه های اصلی مثل همین مثالی که زدم و زیرشاخه هم نداره، لینک تعریف کنم تا با کلیک بر روی گزینه مربوطش به صفحه ای که لینک براش تعریف کردم بره.
تا جایی که از اموزش های شما متوجه شدیم، شاخه های اصلی رو از طریق قالب تو المنتور تعریف کردین، چطور میشه برای این شاخه های اصلی لینک تعریف کرد.
باتشکر از راهنمایی شما
شاخه اصلی هم باید یک دسته بندی باشه ولی بدون زیر مجموعه. در هر صورت باید جز طبقه بندی باشه تا بتونید لینک دریافت کرده و در منو قرار بدید.
اگر منظور از شاخه اصلی نام تب هست که برای این بخش امکان قرار دادن نیست.
جناب احمدزاده من الان مجدداً تمام فیلم آموزشی شما رو دیدم،
منظورم از شاخه های اصلی در واقع همون تب هایی هست که هر کدومشون رو توسط یک قالب و گزینه بخش ایجاد کردیم.
سوالم اینه نمیشه برای این تب های اصلی که دسته بندی ها تو هر کدوم از اینها هست یک لینک در نظر گرفت؟
تمام سایت ها از جمله دیجی کالا برای تب هاشون لینک تعریف شده و میتونیم روشون کلیک کنیم.
نام تب ها هم باید یک نوع طبقه بندی باشه تا امکان دریافت لینک باشه. می تونید شاخه اصلی هم یک دسته بندی تعریف کنید سپس موارد داخل تب را زیر مجموعه
تمام مراحل رو طبق آموزش انجام دادم ولی وقتی موس رو میبرم روی دسته بندی محصولات زیر منو هیچی باز نمیشه . لطفا راهنماییم کنید
سلام و عرض احترام
فایل داخل پست قابل دانلود نیست
بفرمایید چطور فایل اصلی و فایل آیکون رو دانلود کنم؟
ممنون از آموزش خوب و عالی
خدا قوت
با سلام
دانلود فایل ها مشکلی نداشت.
باسلام .
چور میشه به هر کدوم از محتواهای تب ها لیک صفحه محصول رو داد .با تشکر
با سلام
هر کدام از لیست آیکون ها دارای قسمت پیوند بوده و می توانید لینک مورد نظر را وارد کنید.
سلام خسته نباشید من الان میخام این مگا منو رو تو هدر نمایش بدم حتما باید هدر سایتمو از بخش قالب ها بسازم یا اینکه با هدرساز خود قالب وودمارت هم میشه نمایش داد؟
با سلام
حتما باید هدر توسط المنتور طراحی شود. اگر قالب ساز وودمارت هم با المنتور هست مشکلی نداره.
من مگامنو رو طراحی کردم ولی یه مشکلی دارم وقتی رو اون قسمت مکامنو میرم و باز میشه از چپ به راست باز میشه نه مثل ویدیو برعکسش دقیقا
با سلام
اگر طبق آموزش باشه نباید مشکلی توی نمایش جهت مگامنو باشه.
سلام خسته نباشید ببخشید من اجرا کردم اما مشکلی که الان پیش اومده کوچیکه
باید چیکارش کنم؟
با سلام
لطفا آدرس سایت یا یک تصویر از حالت پیش امده ارسال کنید.
سلام
من اون کد CSS برای رنگ سفید پس زمینه در حالت هاور رو برای بخش لیست آیکن ها میخام
تو نسخه جدید مشکل هاور جت المنت حل شده ولی لیست آیکن ها هنوز پس زمینه شون هاور نداره
با سلام اگه بخایم به یکی از این تب ها لینک یک صفحه ایی رو بدیم چیکار باید بکنیم یعنی مثل یک دکمه عمل کنه
با سلام
متاسفانه در این افزونه امکانش نیست.
عالی بود ، با این اموزش لایق رتبه یک گوگل هستید . خداقوت
با سلام
ممنون از همراهی شما
با سلام من تمام مراحل رو انجام دادم ولی با یک مشکل مواجه شدم. اونم اینه که مگا منو در سایت نشون داده نمیشه چیکار باید بکنم؟
با سلام
آیا از ویجت خود افزونه برای نمایش منو استفاده کردید؟
بله از ویجت تب های افزونه جت تب استفاده کردم
منظور ویجت منو هست. محتوای داخلی جت تب نه
سلام من المنتور و جت منو و جت تبس
رو نصب کردم اما تب ها رو ندارم
با سلام
لطفا از طریق بخش تیکت با پشتیبانی در تماس باشید تا مشکل را بررسی کند.
سلام وقتتون بخیر – مشکلی هست با مگا منو – اینکه وقتی مگا منو بسته هستش – کادر مگا منو فعال هستش و با هارو روی قسمت های مختلف صفحه نمایش داده میشه – منظور اینکه بدون اینکه روی دکمه دسته بندی ها بریم منو نمایش داده میشه
با سلام
آخرین نسخه افزونه Jet Menu را نصب کردید؟
خیلی خلاقانه ست این منو اما یه مشکل بزرگ داره که وقتی یه بار هاور میکنی و مگا منو رو میبینی بعد از اون بدون هاور کردن لینکها بصورت نامریی تو صفحه میمونن!!
حالا اگه منو استیکی باشه که بدتر…ممکنه اصلا اشتباهی هاور بشه اونوقت تو تمام صفحه لینکارو داری که کاملا مخل عملکرد سایت میشن
نسخه آخر جت منو و جت تبز رو هم دارم
افزونه ها هم ارجیناله
راه حلی هست این مشکل حل بشه؟
با سلام
ممکنه این مورد باگ باشه. حتما بررسی میشه.
سلام با تشکر از آموزش خوبتان.
یک سوال داشتم من مثل شما تمام مراحل رو رفتم حالا برای لینک دادن کالا ها به چه صورتی است من بلد نیستم به کالا لینک بدم چون در این حالت فقط نام محصول هست و واکنشی ندارد که به صفحه محصول وصل بشه و کالا رو به نمایش بگذارد. ممنون میشوم راهنمای کنید. قالب من استفاده میکنم هلو المنتور است.
با تشکر از شما
با سلام
در مگامنو کالا قرار نگرفته و فقط دسته بندی ها هستند. کافیه لینک دسته بندی را در هر قسمت که وارد کردید قرار دهید.
سلام ، مگامنو به درستی نمایش داده می شود و کار میکند ، اما زمانیکه مگامنو بسته است لینکهای پنجره منو به صورت نامرئی فعال است .
قالب استفاده شده hello elementor است
باسلام خدمت شما و همکاران محترمتون
من افزونه جت منو و جت تب رو از سایت شما خریداری کردم و با استفاده از آموزش فوق العاده شما خوشبختانه تونستم مگامنوی زیبایی رو برای سایت خودم بسازم.
مگامنویی که ساختم توی سایت به خوبی داره کار می کنه،اما مشکل اینجاست که وقتی میخوام ویرایشش کنم،زمانی که وارد بخش فهرست ها در وردپرس میشم و گزینه ویرایش محتوای مگامنو رو میزنم،اصلا صفحه المنتور باز نمیشه.
میشه راهنمایی کنید؟
باتشکر
با سلام
یعنی برای بار اول باز شد و طراحی را انجام دادید ولی برای ویرایش ها مشکل دارد؟
سلام ببخشید می تونم از قالب (تمام عرض المنتور) هم استفاده کنم
بسیار عالی و کاربردی ، مشکل من حل شد
سلام خسته نباشید ممنون از سایت خوبتون
من یه مشکلی دارم با ناو منو که واسه فهرست هایی که زیرمنو داره یه مستطیل اضافی زیر اون منو میاره که داخلش + _ وجود داره چطوری میتونم حذفش کنم؟
با سلام
قالب تون چی هست؟
خیلی ممنون نمیدونستم به قالب ربط داره شما گفتین قالب رو عوض کردم درست شد.ممنون
سلام
چجوری آیکن راست به چپ کنم؟
با سلام
آیکون کدام قسمت؟
سلام خسته نباشین .چجوری آیکن خود دسته بندی کالا رو ازفلش به سه خط تغییر بدیم …من از افزونه menu iconsاستفاده کردم وبهش ایکون دادم تو منو ولی فلش و ایکن رو کنارهم نشون میده وفلش حذف نمیشه..با خودجت منو هم اینکارو کردم باز فلش حذف نشد..درکل چجوری فلش به پایینو حذف کنیم و بجاش ایکون سه خط روهمو بزاریم؟
با سلام
یعنی به جای آیکون فلش که زیر منو را مشخص می کند، 3 نقطه قرار بدید؟
سلام وقت بخیر
وقتی از قسمت تنظیمات روی هاور تنظیم میکنیم ، با بردن ماوس بر روی آن قسمت محتوا را به ما نمایش میدهد ولی وقتی ماوس را بر میداریم هم باز نمایش میدهد که این گونه صحیح نیست.
چگونه میتوان این مشکل را برطرف کرد؟
با سلام
منظور از هاور روی کدام بخش است؟ اگر روی هر تب به صورت هاور قار بگیرد، محتوای مربوط به هر تب نمایش داده می شود و تا زمانی که روی تب دیگری هاور نکنید همان تب قبلی نمایش داده می شود.
سلام
سوال : من همه چیز مثل دیجکالا در آرودم و تنها قسمتی که نتونستم
وقتی ماوس میبرم روی منو رو دیجکالا یک خط قرمز رنگ زیر منو میاره
ولی تو تنظیمات منو استایل دهی برای منو در هدر نمیاره باید چه کدی استفاده کنم با تشکر
سلام
من مثل همین آموزش پیش رفتم اما زیرمنو چپ چینه یعنی فاصله خودشو از سمت چپ تنظیم میکنه
یعنی هرچی فاصلشو بیشتر میکنم از سمت چپ فاصله میگیره
چطوری زیرمنومو راست چین کنیم
مرسی از سایت خوبتون : )
سلام
من از قالب ایمپرزا استفاده میکنم که بر پایه ویژوال کامپوزر هست ولی با المنتور هم سازگاری داره. امکانش هست با المنتور این هدر رو درست کنم ولی محتوای سایت با ویژوال کامپوزر باشه؟
با سلام
اگر سازگاری داره بله می تونید انجام بدید.
سلام وقت بخیر
من فایل زیپی که خودتون قرار دادید رو درون ریزی کردم
ولی هر چقدر روی دسته بندی کالا ها میزنم منو باز نمیشه !!
چجوری از خود شما میشه ولی از من نمیشه
با سلام
باید لینک دسته های خودتون را قرار بدید.
سلام وقت بخیر
با قالب پوکا سازگار نیست ؟
با سلام
اگر با افزونه المنتور سازگاری داره مشکلی ندارد.
سلام من هر کاری میکنم نمایش داده نمیشه
من تمام مراحل رو مثل آموزش پیش میرم.
هدر هم با المنتور طراحی شده
با سلام
از ویجت مگامنو استفاده کردید؟
سلام یه سوال دارم ولی مربوط نیست به این بخش کسی میتونه راهنماییم کنه
من مشکل دارم با سرعت وردپرس همیشه داخل لوکال هاست با wamp
اینم سوالم اینجا پرسیدم چون سرعت وردپرس شما خیلی خوبه داخل ویدیو
با سلام
می توانید از آموزش رفع خطای لودینگ المنتور استفاده کنید.
سلام وقت شما بخیر
اگه تعداد زبانه ها یا منو ها زیاد باشه و نیاز به اسکرول داشته باشیم(مثل قالب فعلی دیجیکالا)
چیکار باید بکنیم؟
با سلام
برای این مورد با استفاده از CSS باید یک ارتفاع ثابت تعریف کنید تا به صورت اسکرول نمایش داده شود.
سلام وقت بخیر،ممنون از اموزشهاتون
الان این مگامنو رو ساختیم،چطوری با منوی سایت ست کنیم،مثلا مد و پوشاک و زیر دسته بندیهاش با این روش ساخته شد باید وقتی کلیک مکنی بره تو همون دسته بندی ها
(همین دسته بندی ها رو تو فهرست باید ایجاد کنیم)که این مگا منو هم به اونجا وصل بشه
نمیدونم تونستم منظورمو رسونده باشم یا نه
با سلام
باید لینک های دسته بندی یا هر بخش دیگری را به صورت دستی در بخش مگامنو قرار دهید.
سلام وقت بخیر.. آقا من دانلود کردم فایل رو درون ریزی هم کردم.اما هرکاری میکنم نمایش نمیده طبق آموزش هم پیش رفتم . اون قسمت ک گفتین از ویجت مگا منو استفاده کنین و از افزونه tabs هم استفاده کردم اما نشد چیکار کنم؟
با سلام
برای استفاده از ویجت های مگامنو باید حتما سربرگ را با المنتور طراحی کرده باشید.
سلام وقت بخیر
لطفا راهنمایی بفرمایید
برای اینکه تب ها را به یک صفحه لینک کنیم باید چه کرد؟(داخل جت تب چگونه میشه به تب ها لینک داد)
با سلام
متاسفانه در حال حاضر امکان لینک دادن به تب ها وجود ندارد.
سلام.خیلی ممنون از آموزشتون
چطوری میشه برای منوها در سمت چپ پایین عکس قرار داد ؟
با سلام
لطفا بیشتر توضیح دهید یا اگر نمونه دارید ارسال کنید.
سلام.منویی میخوام مثل این سایت باشه :https://damatajhiz.com
با سلام و تشکر از آموزش ارزشمند شما
من از طریق لیست آیکون آیتم های منو را درست میکنم اما آیکون ها قبل از متن آیتم قرار دارد ؛ لطفا راهنمائی بفرمائید به چه صورت میتوان آیکون را بعد از نوشته قرار داد ؟
بطور مثال آیکون ( > گوشی موبایل ) قبل از آیتم هست چطور میشه به این صورت نمایش داده بشه ؟ ( گوشی موبایل > )
باسلام
بنده هم همین مشکل رو دارم بی زحمت پاسخ دهید
با سلام
برای لینک دسته بندی ها، راهی وجود نداره که از طریق فیلدهای پویا بتونیم لینک دسته بندی های ووکامرس رو به آیتم ها بدیم ؟
با سلام
می تونید از طریق برچسب پویا، لینک داخلی را انتخاب کنید و دسته بندی مورد را قرار دهید. ولی آیتم های دسته بندی به صورت خودکار به لیست اضافه نمی شوند.
با سلام ممنون از اموزش عالیتون
ولی یه مشکلی وجود داره الان در هدر دیجی کالا که در پکیج بود فعاله اما در هدر سایت که بر طبق اموزش از جت منو پیش رفتم فعال نمیشه و عبارت ” دسته بندی کالا ” بصورت یه عبارت معمولی می اد که با کلیک بر ان منو نمی اد
با سلام
توجه کنید داخل هدر باید حتما از ویجت مگامنو جت منو استفاده کنید تا مگامنو نمایش داده شود.
خیلی ممنونم اون مشکل خود به خود حل شد. توی قالبها ترازبندی تب ها از سمت چپ بود و توی صفحه هم همون رو نشون میداد. اما الان با وجود اینکه توی قالب تب ها هنوز ترازبندی از سمت چپ به راسته اما توی صفحه درست نشون میده. از لینک زیر ببینید.
https://somayeabbasi.ir/digikala-home
خیلی سپاسگذارم بابت آموزش خوب وپاسخگویی فوق العاده تون آقای احمدزاده عزیز
خواهش میکنم در خدمت هستیم.
سلام و خسته نباشید
قالب سایتی که باهاش این منو رو درست کردین چی هست!!
همون تم
با سلام
قالب Hello Elementor
برای من توی قالب تب هاجهتها رو برعکس نشون میداد.از چپ به راست.
لطفا از طریق تیکت، اطلاعات سایت رو ارسال کنید تا بررسی کنیم.
در قسمت محتوای تب ها
ممنونم ازشما.مگا منو درست شد. پس در حال حاضر دیگه نیازی به اون افزونه برای اضافه کردن آیکن های سفارشی نیست درسته ؟ بعدش میخواستم بپرسم توی لیست آیکن ها، امکان اینکه آیکن بعد از نوشته قرار بگیره وجود نداره ؟که کاملا محتوای تب ها شبیه دیجی کالا بشه.
با سلام
در کدام قسمت آیکون ها در جلوی متن قرار بگیره ؟
سلام.وقت بخیر.ببخشید من نمیدونم چرا فونت آیکن ها برام درست درون ریزی نمیشن.؟
با سلام
چه مشکلی در هنگام درج آیکون پیش میاد ؟
افزونه رو نصب کردم و فایل زیپ هم آپلود شد ولی درست نشون نمیده و آرم دیجی کالا رو نداره.بعد اونجایی که میخوای آیکن های منو رو تغییر بدی،وقتی وارد کتابخانه آیکن میشم انگار آیکن های دیجی کالا درست آپلود نشده اند و تصویرشون رو نشون نمیده
من متوجه نشدم چرا شما افزونه رو نصب کردید و از قسمت آیکون های سفارشی آیکون رو اضافه نکردید.؟
من از اون طریق آیکن ها رو اضافه کردم.موفق شدم اما مرحله آخر که کد رو اضافه میکنی قسمت سفید کاملا به لبه کادر نمی چسبه و یه فاصله هست. لینک زیر رو ببینید.
/https://somayeabbasi.ir/digikala-home
نسخه های قدیمی افزونه قابلیت استفاده از کتابخانه المنتور را ندارد به همین دلیل از اون افزونه استفاده شده است.
ظاهرا یک پدینک با مقدار 8 پیکسل اضافه داره. ازقسمت کنترل تب ها می توانید از سمت چپ مقدار پدینگ رو 0 کنید.
الان منویی که ساخنم نمیاره و مطمعنم اشتباهی مرتکب نشدم طی ساختش بر اساس ویدیو پیش رفتم
کاربر گرامی حتما طبق آموزش پیش برید. سایت شما از ویجت منو المنتور استفاده می کنه نه از ویجت مگامنو افزونه Jet Menu. لطفا آموزش را تا انتها کامل مشاهده کنید.
سلام بنده دقیقا عین این آموزشو پیش رفتم نشد افزونمم اوجیناله و بروزرسانی خودکار در مخزنو داره قالبمم hello هست عین همین اموزشو پیش رفتم نشد ازتون خواستم راهنمایی کنید گفتید در سایت بپرسید خواستم تیکت بدم دیدم تیکتا فقط برای افرادیه که محصول خریدن الان مین چیکار کنم ایمیلمو میزارم لطفا برام پاسخو ارسال کنید یا حد اقل یه راهنمایی کنید که چیکار کنم ؟ امکانش هست دسترسی بدمتون خودتون چک کنید؟
با سلام
منویی که در سربرگ استفاده شده باید از ویجت مگامنو افزونه Jet Menu استفاده شده باشد.
ظاهرا قسمت آخر آموزش یعنی قرار دادن مگا منو در هدر سایت را انجام نداده باشید.
سلام
هر کاری میکنم افزونه jet menu کار نمیکنه
قالب هم قالب hello است
ممنون
با سلام
در کدوم مرحله مشکل ایجاد می شود؟
نه تماما قرار دادم و بدون هیچ مشکلی و ایرادی از رو ویدیو جلو رفتم لطفا اجازه بدید دسترسی بدم خودتون چک کنید jet menu فعاله و در قسمت اخر هم ازش استفاده کردم ولی نمیاره
باسلام و عرض ادب
ضمن تشکر و تبریک برای تلاش پربارتان، بفرمایید تکلیف نمایش منوهای رده سوم این مگامنو در موبایل و تبلت چیست؟ فعلا خیلی ناخوانا و فشرده است. درست گفتم؟
با سلام
این مگامنو فقط برای حالت دسکتاپ می باشد. برای موبایل و تبلت باید از آموزش طراحی منو موبایل (منو کناری) با المنتور استفاده کنید.
سلام. ممنون از توضیحاتتون. دوتا افزونه ای که فرمودید رو از سایتتون خریداری کردم. ولی ارور میده موقع فعالسازی. چیکار باید بکنم؟
با سلام
لطفا از طریق تیکت مشکل رو بفرمایید تا بررسی شود.
سلام
شما وقتی تو 6:18 این ویدیو سرچ میکنید تب برای من تب های edd میاد و اونی که شما استفاده کردید نیست انگار . این به خاطر افزونه جت تب هست ؟
بله دقیقا چون ویجت مورد نظر رو ندارید.
جواب بدید لطفا ضروری هست کارم
سلام من در قسمت ویرایش تب ها edd گزینه کانفیگ رو ندارم مشکل از کدوم افزونه هست که درونش این قسمت نیست ؟
در ضمن در قسمت محتوای تب هم در ویرایش تب های edd و tabe items دسته بندی هایی که ساختم رو نمیاره تا انتخابش کنم
(از افزونه های رایگان jet tab و jet menu) استفاده میکنم
برای حل این مشکل باید افزونه jet tab رو بخرم یا جت منو؟
امید وارم که متوجه شده باشید و جواب بدین
با سلام
برای طراحی چه بخشی نیاز به تب های EDD دارید ؟ اگر برای طراحی مگامنو دیجی کالا می فرمایید این مواردی که گفتی نیاز نیست.
فکر کنم درست متوجه نشدم.
ببینید
من به جای تب ها , تب های edd رودارم (افزونه رایگان المنتور پرو رو از بیرون دانلود کردم).
داخل تب های edd هم گذینه ای به عنوان انتخواب ایکون یا پیکر بندی نداره که دسته بندی هایی که ساختم رو قرار بدم برای محتوای منو و خیلی چیزای دیگه . مشکل از کجاست ؟ باید افزونه پرو شمارو بخرم یا مشکل از jet tab هست به عنوان مثال ؟
میخواید حساب کاربری ایجاد کنید؟ اینجا چون مخصوص طراحی مگامنو هست دقیقا ارتباط EDD با منو رو متوجه نمیشم.
ولی اگر نسخه رایگان Jet Tab رو دارید ویجت تب ها داخلش قرار نداره و باید نسخه پولی رو دریافت کنید.
فوق العاده بود، مرسی
ممنون از توجه شما.
درود خدمت تیم المنتور فارسی، واقعا بهترین اموزش ها و خدمات رو بنده تو سطح وب از این سایت دیدم، سلامت و پایدار باشید و مثل خورشید بدرخشید
با سلام
لطف دارید.