در بسیاری از سایت ها از جمله سایت المنتور فارسی، در حالت موبایل منو به صورت یک اسلاید از سمت چپ وارد شده و با زدن دکمه بستن، این منو بسته خواهد شد. برای مثال به منو کناری سایت زیر توجه کنید. در صورتی که سایت در حالت موبایل باشد از این منو استفاده شده است.
امروز در این مقاله قصد داریم تا با استفاده از المنتور این کارو انجام بدیم. در ادامه برای اجرای این آموزش باید افزونه زیر را نصب کنید.
طراحی منو کناری در المنتور
طراحی محتوا منو در المنتور
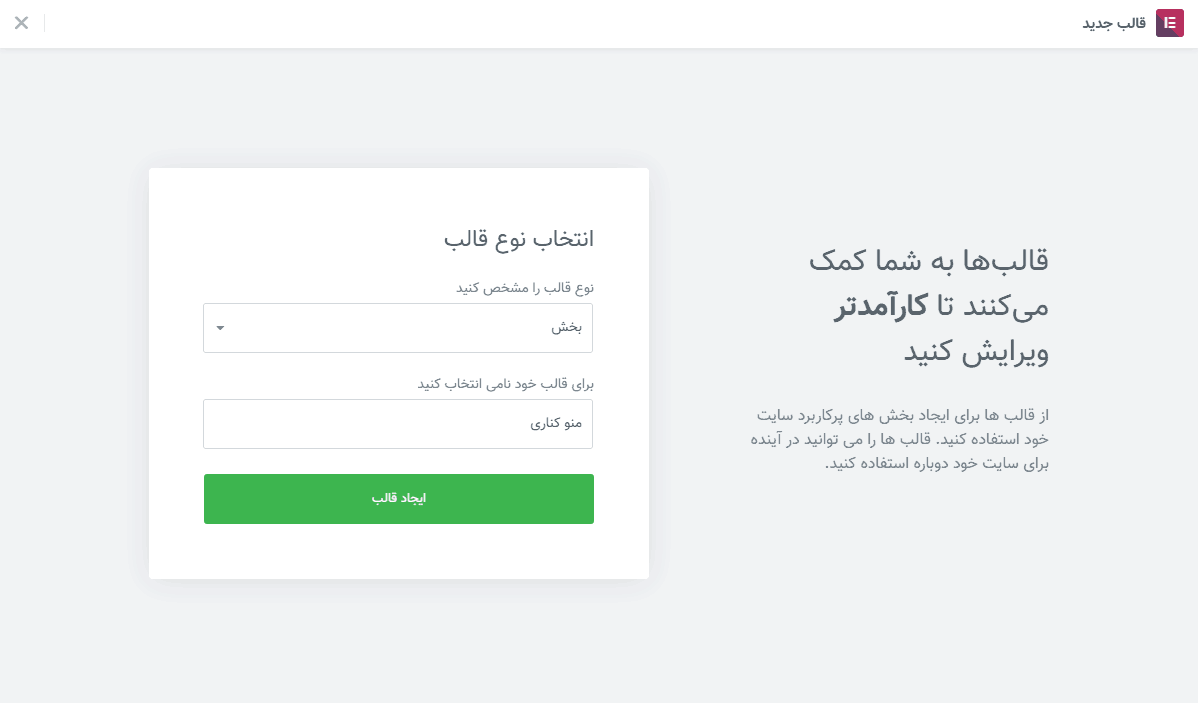
ابتدا از بخش قالب ها، افزودن جدید را بزنید و نوع قالب را روی گزینه بخش قرار دهید.
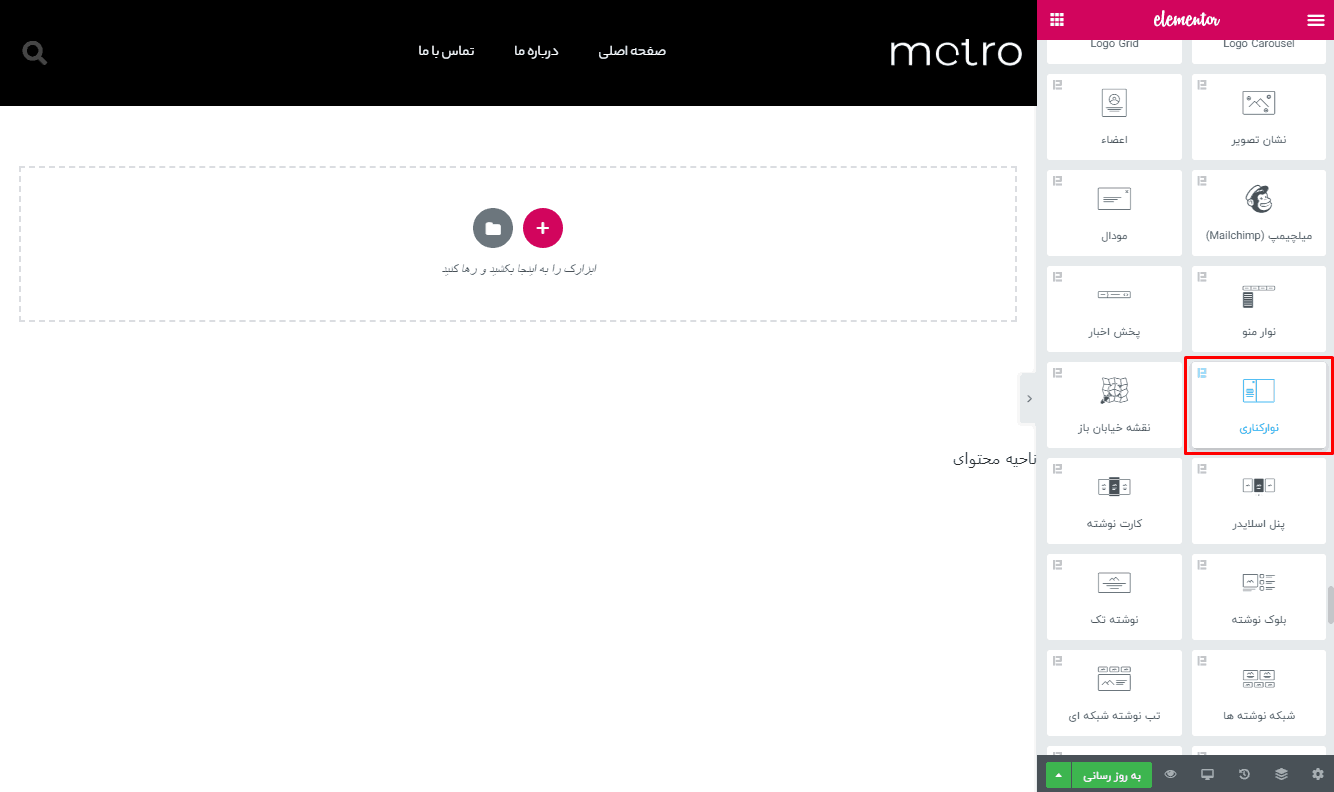
داخل صفحه ساز المنتور، از ویجت منو ناوبری استفاده میکنیم.
ویجت را در صفحه قرار داده و تنظیمات را طبق تصویر انجام دهید. نوع طرح را روی گزینه عمودی؛ نقطه توقف را روی تبلت قرار دهید. سپس
در انتها می توانید موارد دیگر هم مانند شبکه های و ویجت های دیگر را در این قالب قرار دهید.
قالب را منتشر کرده تا به مرحله بعد برویم.
قرار دادن منو کناری در سربرگ
در این مرحله سربرگ طراحی شده توسط المنتور را از بخش قالب ها باز کرده و دکمه ویرایش با المنتور را بزنید.
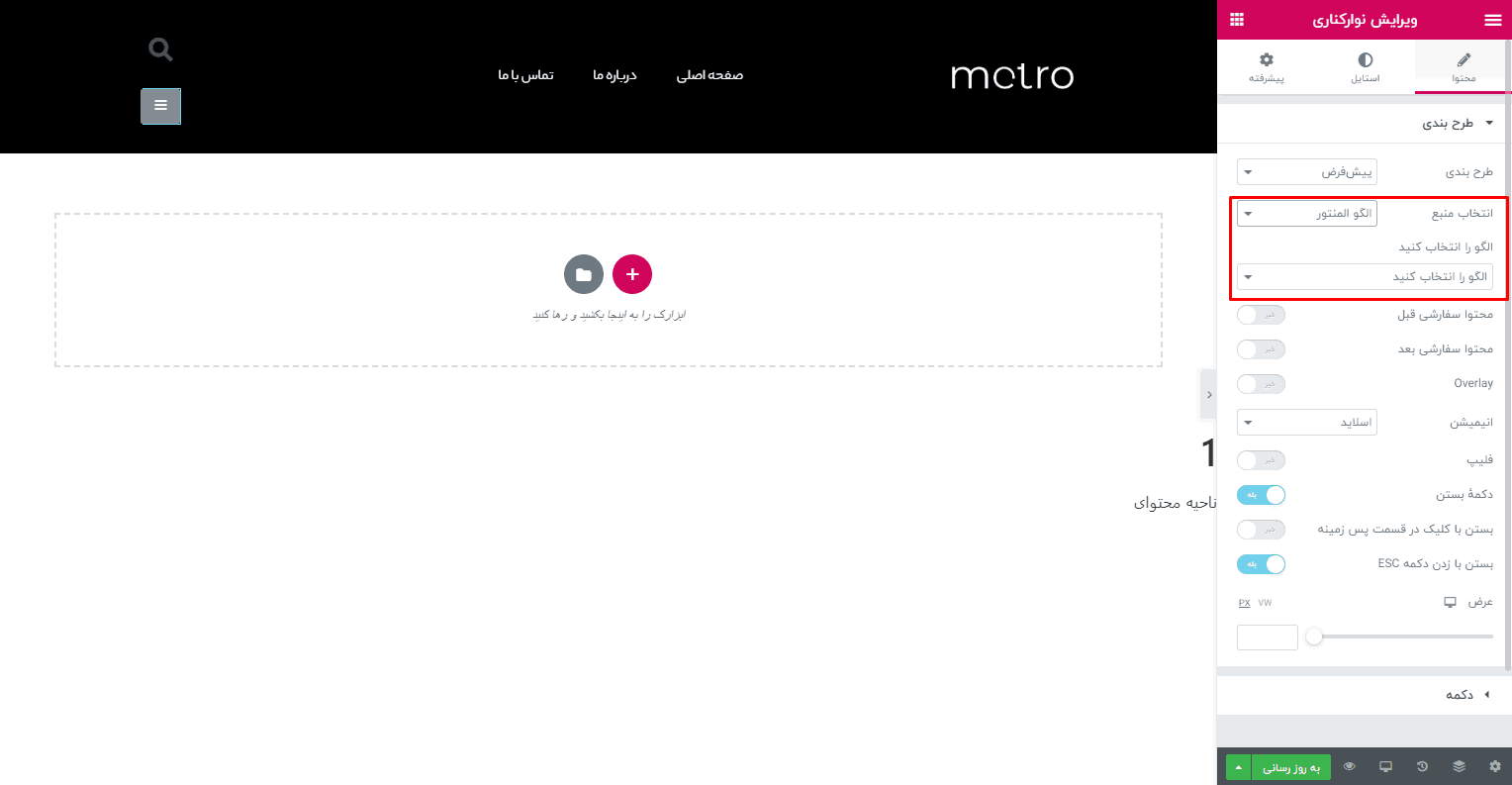
ویجت نوار کناری المنن پک را پیدا کرده و در صفحه قرار دهید.
حالا روی ویجت کلیک کرده و تا تنظیمات ویجت را انجام دهیم.
انتخاب منبع را حتما روی الگو المنتور قرار داده و قالبی که در بالا طراحی کردیم را انتخاب کنید.
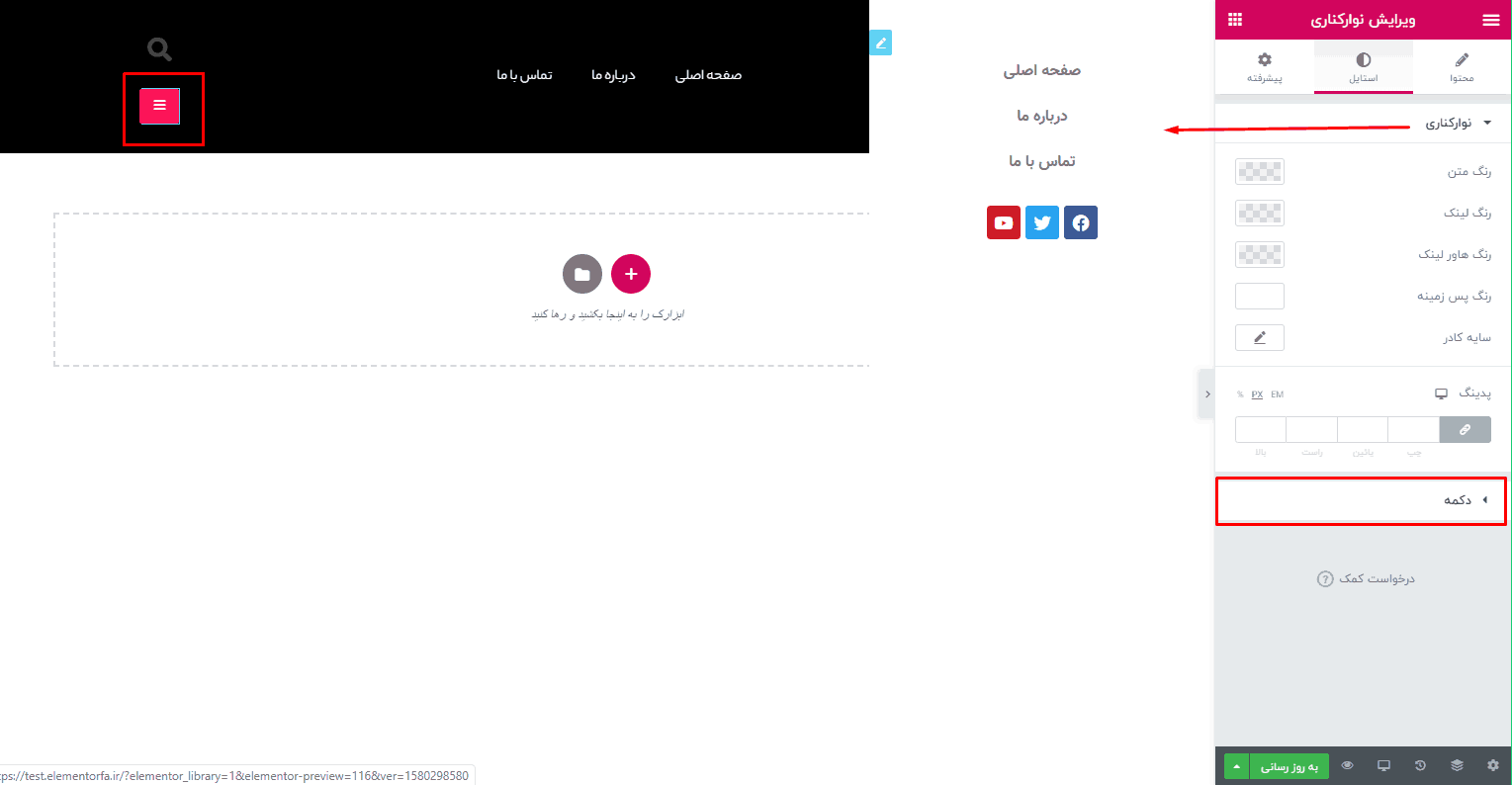
حالا استایل منو را از تب استایل سفارشی سازی کنید. برای ویرایش استایل منو از بخش نوار کناری و استایل دکمه منو، از بخش دکمه اقدام به سفارشی سازی کنید.
نمایش منو فقط در موبایل
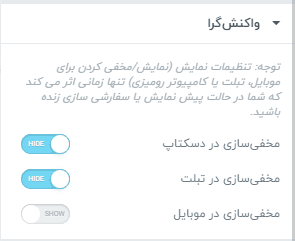
اگر قصد دارید که منو فقط در حالت موبایل به این صروت نمایش داده شود روی ویجت کلیک کرده و به بخش پیشرفته ویجت رفته و در تب واکنشگرا، گزینه های تبلت و دسکتاپ را روشن کنید.به این صورت منو کناری فقط در حالت موبایل دیده می شود.
همچنین توجه داشته باشید، منوی که در حالت دسکتاپ استفاده می کنید را در حالت موبایل غیر فعال کنید تا 2 منو در حالت موبایل نمایش داده نشود. در انتها نتیجه به صورت زیر می باشد.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در نحوه اجرای آموزش دارید در بخش نظرات مطرح کنید.
















61 پاسخ
بسیار مفید و عالی، تشکر از شما
سلام خسته نباشید منویی که طراحی کردم داخل الگو ها نمایش داده نمیشه که انتخابش کنم این قسمت رو باید چیکار کنم
با سلام من z-index رو روی ۹۹۹ گذاشتم و از همه بالا تر است اما وقتی باز میکنم رو موبایل تایمر و دکمه های اسلاید بالا تر قرار می گیرند
با سلام
برای تایمر و اسلایدر هم مقدار اینکدس z تعریف کنید و مقدار کمتری وارد کنید.
سلام روز بخیر ما ویجت نوار کناری در المنتور پک نداریم چکار کنیم
با سلام
لطفا داخل سایت تیکت بزنید تا بررسی شود.
سلام
ممنون از آ|موزش خوبتون فقط یک مشکلی هست اگر نخوام رنگ بک گراندم سفید باشه به مشکل میخورم. پس زمینه ی منوی عمودی رو سفید نشون میده و کد سی اس اس رو هم در هر قسمتی قرار میدم حتی با دستور ایمپورتنت تغییر نمیکنه! چه طور رنگ پس زمینه رو از سفید تغییر بدیم؟
با سلام
رنگ پس زمینه قالبی که طراحی کردید را هم باید تغییر بدید تا هم رنگ منو شود.
با سلام من افزونهرو از سایت شما خریداری کردم ولی برایه استفاده از نوار کناره میگه نسخه پولیشو بگیر دوباره
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
با سلام المنت پک 6.1.3 را نصب کردم ولی ویجت نوار کناری را ندارد لطفا راهنمایی بفرمایید
با سلام
از تنظیمات بررسی کنید تمامی ویجت ها فعال هستند.
سلام خسته نباشید
من تو منوی ناوبری بخش نقطه توقف یه مشکلی دارم
در آموزش شما گزینه فعال و غیر فعال کردن داره ولی برای من نداره
برای من این متن رو نوشته ” پیش فرض خروجی لیست shuffled خواهد شد. اگر می خواهید برای جلوگیری از آن، سپس دکمه تغییر چگونگی را سفارشی کنید.”
باید چیکار کنم این قسمت فعال بشه
عکسش هم تو لینک زیر اپلود کردم
https://s6.uupload.ir/files/2022-02-04_141425_tej0.png
با سلام
گزینه نقطه توقف دارای 3 بهش است که می تونید در لیست دنبال گزینه غیر فعال باشید.
سلام وقت بخیر
میشه یه عکس از المان نوار کناری و منو ناوبری بدین؟؟
با سلام
بنده پلاگین رو نصب کردم ولی ویجت منو ناوبری و نوار کناری رو نداره !!
چرا؟؟
با سلام
از داخل تنظیمات فعال هست؟
تو تنظیمات هم نبود که فعالشون کنم
لطفا از بخش تیکت اطلاعات سایت را ارسال کنید تا بررسی کنیم.
پلاگین رو از این سایت خرید نکردم
از سایتی که تهیه کردید بررسی کنید آخرین نسخه و بدون مشکل باشد.
بررسی شد آخرین نسخه بود
نسخه موجود در سایت ما مشکلی نداره و می تونید از این ابزار استفاده کنید.
سلام و خسته نباشید،
من منو موبایلی ساختم ، زمانی که اسکورول میکنم میره زیر سایر بخشها و دیده نمیشه….چطوری بیارمش رو ؟
با سلام
باید مقدار Z-index را روی 999 قرار بدید تا با اولویت بالاتری قرار بگیرد.
سلام
خداقوت
با اینکه افزونه Element Pack رو از شما خریدم و نصب کردم ولی منو ناوبری نداره. چکار باید بکنم؟
سلام .
من دوتا نویگیشن در صفحه با المنتور ساخته ام یکی در حالت دسکتاپ فعال است و دیگری در حالت موبایل.
اما وقتی در المنتور در حالت دسکتاپ هستم منوی دیگر را هم نمایش میدهد چطور میتوانم نویگشن موبایل را در المنتور پنهان کنم. پیش نمایش صفحه درست است فقط در خود المنتور میخاهم پنهان شود در حین کار با سایر ویجت ها مزاحم است.
با سلام
کافیه بخش اصلی منو ناوبری را در بخش پیشرفته، تب واکنشگرا مخفی کنید.
بله من سوالم همین است من از گزینه واکنش گرا نویگیشن موبایل را مخفی کرده ام اما در محیط ادیت المنتور در حالت دسکتاپ هنوز این نویگیشن نشان داده میشود به صورت کمرنگ. میخواهم ان را در محیط ادیت المنتور مخفی کنم. وقتی صفحه را اجرا میکنم مخفی میشود و درست کار میکند .سوال من در مورد مخفی کردن نویگیشن در خود محیط ادیت المنتور است.
وقتتون بخیر
من یه مشکلی دارم با nav menu که واسه فهرست هایی که زیرمنو دارن یه مستطیل اضافی زیر اون منو میاره که داخلش +_ هست هر کاری میکنم حذف نمیشه ممنون میشم راهنماییم کنید.
لینک عکس
https://s4.uupload.ir/files/screenshot_(44)_pjte.png
با سلام
این مورد عموما از سمت قالب اضافه میشه که با تغییر قالب درست میشه.
مشکل با تغییر قالب برطرف شد
فقط سوال دیگه الان منو بصورت عمودی هست دارای زیر منو هست کنار هر منو یک فلش هست وقتی روی فلش ها زده بجای اینکه زیر اون منو باز بشن کنار منو باز میشه
لینک عکس
https://s4.uupload.ir/files/screenshot_(45)_t8ky.png
سلام وقت بخیر
ببخشید من وقتی میخوام با المنتور یه هدر طراحی کنم ، صفحه سایتم توی موبایل مثل دسکتاپ میشه و کاربران موبایل مجبورن zoom out کنن که در این صورت مطالب خیلی ریز میشن . مشکلش چی هست؟
با سلام
قالب تون چی هست؟
سلام، مشکل بنده اینه که
منو رو طبق آموزش ساختم
ولی بعد از زدن دکمه سه تا خطی، منو به درستی اسلاید نمیشه!
به طوریکه کل بخش صفحه رو نمیگیره و فقط از نظر ارتفاع در محدوده ای که خود دکمه قرار داره (مثلا یک سانت) کل منو هم در ارتفاع یک سانت باز میشه!
با سلام
با استفاده از افزونه داخل آموزش این کار را انجام دادید؟
بله از همون افزونه ها استفاده کردم، چک کردم، Elementor pro + Element Pack
کلا یه بخش ساختم و توی هدر هم از ویجت نوار کناری استفاده کردم و تو تنظیماتش بخشم رو توی الگو ها از لیست انتخاب کردم، و لود کرد ولی طبق اسکرین هایی که ارسال میکنم مشکل نمایش دادن دارم
https://www.uplooder.net/img/image/12/d62db3dfb0ce8d282bcefc573b979e72/Screenshot-(152).png
https://www.uplooder.net/img/image/81/48a0b5ff03c9afc9317057f59bdb4eea/Screenshot-(151).png
https://www.uplooder.net/img/image/37/bb90596366b73a71df643bfdd18c75b7/Screenshot-(150).png
بسیار عالی. برای بررسی دقیق تر داخل سایت تیکت بزنید تا بتونیم سایت رو بررسی کنیم.
z index رو هم بالا بردمش ولی اونم فرقی نکرد
ممنون بابات آموزش، مشکل با حذف یه بخش از هدر حل شد!
با یه چیزی تو اون بخش انگار تداخل داشت
سلام افزونه المنت پک را نصب کردم وای منوی باروری نداره منوی پیمایش دارد این دو با هم تفاوت دارن یا هر دو یکی هستن
با سلام
نوار کناری یا OffCanvas باید داشته باشد. می تونید از طریق بخش تیکت در ارتباط باشید تا مورد را بررسی کنیم.
سلام وقت بخیر
میخواستم صفحه موبایلی هماند سایت شما طراحی کنم، آیا شما هم از این افزونه برای سایت المنتور فا استفاده کردید؟
با سلام
بله با همین روش انجام شده است.
سلام میخوام ی منو طراحی کنم کنار مبایلی مثل منوی سایت امازون چطور میتونم جز ها رو مثل منو کنار مبایلی امازون اسلایدی بیارم؟
سلام من از افزونه المنتور پرو استفاده می کنم
المنت پک رو نصب کردم ولی المنتور غیر فعال میشه و المان ها لود نمیشه……
وقتی المنت پک رو غیر فعال میکنم همه چیز درست میشه. به نظرتون دلیلش چیه؟؟؟
با سلام
می توانید برای رفع مشکل از آموزش رفع خطای لودینگ المنتور استفاده کنید.
درود،
از پاپ آپ خود المنتور هم میشه استفاده کرد برای این کار!
با سلام
بله ولی برخی تنظیمات مخصوص این منو را نداره. در کل میشه از پاپ آپ هم استفاده کرد.
ممنون عالی بود
سلام این نسخه ای که ازش استفاده میکنین نسخه ی چنده
خیلی خوب بود، ممنون
با سلام
ممنون از توجه شما.
سلام نوار کنار ندارم چرا ؟
با سلام
ممکنه از داخل تنظیمات افزونه غیر فعال شده باشد.
چیزی غیر فعال ندارم
این ویجت داخل افزونه المنت پک می باشد.
میشه لینک رو بفرستید ؟
مطلب رو از ابتدا کامل مطالعه کنید لینک افزونه داخلش هست.
سلام وقت بخیر
چرا ضربدر منو پاپ آپ در موبایل عمل نمیکنه و منو بسته نمیشه ؟
تشکر عالی بود