نسخه جدید المنتور یعنی 3.6 چند وقتی میشه معرفی شده و این نسخه دارای تغییرات بسیاری بوده است. ویجت کانتینر که مهمترین تغییرات این نسخه بوده، ویژگی های Flexbox CSS را به المنتور اضافه کرده است.
با استفاده از این ویژگی می توانید طرح های حرفه ای تر و ریسپانسیو تری اجرا کنید.
در گذشته تگ های HTML المنتور را در مقاله تگ های معنایی (Semantic Tags) در HTML5 و نحوه استفاده در المنتور توضیح داده بودیم. ولی حالا در نسخه جدید المنتور، تگ جدیدی با عنوان a اضافه شده که امکان قرار دادن لینک را به کل کانتینر می دهد.
در ادامه نحوه لینک دهی به کانتینر را توضیح می دهیم.
قرار دادن لینک به کانتینر
تا به حال شده زمانی که یک بخش را در المنتور طراحی می کنید، نیاز به لینک دار کردن ستون یا بخش کلی را داشته باشید. برای مثال 4 ستون در صفحه دارید و می خواهید به هر کدام یک لینک جداگانه بدهید. به طوری که اگر کاربر نشانگر موس را روی هر قسمت ستون قرار داد، به لینک مورد نظر شما منتقل شود.
در گذشته این کار توسط افزونه های جانبی مانند Make Column Clickable Elementor قابل انجام بود. ولی حالا در نسخه 3.6 المنتور می توانید تگ HTML لینک یعنی a را به کانتینر داده تا لینک دار شود.
قرار دادن تگ a
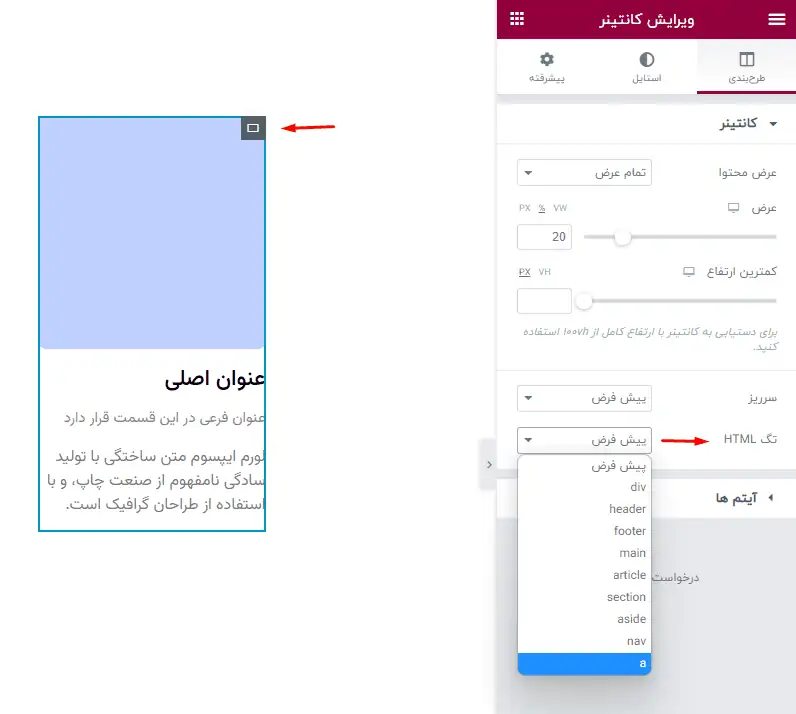
روی کانتینر مورد نظر کلیک کنید و از تب طرح بندی، گزینه تگ HTML را انتخاب کنید. آخرین گزینه تگ a می باشد. این تگ را انتخاب کنید.
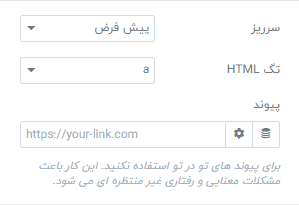
بعد از انتخاب تگ a گزینه پبوند زیر آن نمایش داده خواهد شد. در این جا می توانید لینک صفحه مورد نظر را انتخاب کرده یا از برچسب های پویا المنتور استفاده کنید.
به این صورت می توانید تمامی اجزای داخل کانتینر را به یک لینک منتقل کنید.
امیداوریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر سوالی در مورد تگ های HTML المنتور دارید، از بخش نظرات با ما در میان بگذارید.










18 پاسخ
سپاسگزارم بابت آموزش کاربردی تون
سلام وقت بخیر
بنده بعد از اینکه پیوند a رو انتخاب میکنم و لینک رو وارد کل چیدمان کانتینر بهم میریزه، روش خاصی لازمه؟
با سلام
باید کانتینر داخلی را لینک دار کنید. کانتینر اصلی لینک دارد شود مشکل ظاهری ایجاد میشود.
سلام لینک صفحه ای که با المنتور ساختم رو چجوری پیدا کنم؟؟؟؟
با سلام
اگر از قسمت برگه ها ایجاد کرده باشید کافیه برگه با باز کنید و لینک در مرورگر نمایش داده میشود.
سلام جناب چگونه میشه اصلا کانتینر ها نباشند همون المنتور قدیمی باشه ؟؟؟
با سلام
از پیشخوان وردپرس – تب المنتور گزینه تنظیمات را بزنید. سپس در تب ویژگی ها می تونید گزینه کانتینر را غیر فعال کنید.
سلام من این مراحل را انجام دادم ولی گزینه پیوند که باید توش آدرس بنویسیم غیرفعال و نمیزاره چیزی توش بنویسیم
سلام
من کانتینر رو فعال کردم ولی یک مشکل دارم
وقتی فهرست رو باز میکنم لیست میره زیر کانتینر بعدی
چجوری باید مشکل رو حل کنم؟
با سلام
لطفا از حالت پیش آمده یک تصویر ارسال کنید.
نحوه ی لینک داخلی دادن در المنتور به برگه ی دیگر را بگید ممنون
بسیار عالی کاربردی
لطفا مثل سابق بیشتر فعالیت کنید و بخش بلوک های آماده هم بروز کنید
ممنونم
با سلام
بخش بلوک های آماده را میتونید از افرونه المنتور فارسی در کتابخانه المنتور تب المنتور فارسی دسترسی داشته باشید.
من هر چی گشتم تگ a رو ندیدم .المنتور بروز رسانی شده ولی تگ a نمیاد . مشکل از چیه؟
با سلام
در صورت فعال بودن حالت کانتینر این گزینه اضافه خواهد شد.
ویجت لوپ کروسل برای نمایش محصولات دسته بندی خاصی استفاده کردم حالا برای لینک دادن به محصول مورد نظر به صورت داینامیک ، به صفحه محصول چیکار کنم؟؟
با سلام
کافیه تصویر یا عنوان محصول از طریق بخش برچسب های پویا به لینک نوشته تنظیم شود.
درود و سپاس – بسیار عالی