نسخه جدید المنتور با ویژگی Container Flexbox معرفی شد. این ویژگی به شما امکان طراحی صفحات پیچیده تر و سبک تری را می دهد. قبل از کار با خاصیت Flexbox نیاز است با مفاهیم این خاصیت ها آشنا شده و ویژگی های آن را یاد بگیرید.
در ادامه با این خاصیت ها آشنا می شویم.
Flexbox چیست؟
Flexbox توانایی های پیچیده تر و بیشتری نسبت به خاصیت های Block و Inline در CSS دارد و می تواند عناصر موجود در صفحات را به راحتی پشت سر هم قرار دهد. طراحی واکنشگرا با استفاده از Flexbox بسیار ساده تر خواهد بود.
ویجت کانتینر در المنتور
در نسخه جدید المنتور یعنی 3.6 ویجت کانتینر به صورت آزمایشی اضافه شده که تمامی قابلیت های Flexbox درون ویجت قابل استفاده است. در ادامه گزینه های موجود در کانتیتر را به همراه توضیح هر کدام مینویسیم.
برای دسترسی به این ویجت باید آن را از تنظیمات المنتور فعال کنید. برای اینکار به پیشخوان وردپرس رفته، تب آزمایشی ها را بزنید، سپس گزینه کانتینر فلکس باکس را فعال کنید.
سپس ویجت کانتینر را در صفحه قرار بدید و تب آیتم ها را انتخاب کنید.
خاصیت Flex Direction یا جهت
توسط این خاصیت می توانیم سطر رو به ستون تبدیل کنیم!
خاصیت مورد نظر، می تواند ۴ مقدار را قبول کند. این ۴ مقدار عبارتند از:
- ردیف (row): عناصر را در راستای یک ردیف قرار می دهد.
- ستون (column): عناصر را در راستای یک ستون قرار می دهد.
- ردیف معکوس (row-reverse): عناصر را در راستای ردیف، اما از انتها قرار میدهد. به عبارتی عناصر را به صورت معکوس چیزی که قرار دادید میچیند.
- ستون معکوس (column-reverse): عناصر را در راستای ستون، اما از انتها قرار میدهد.
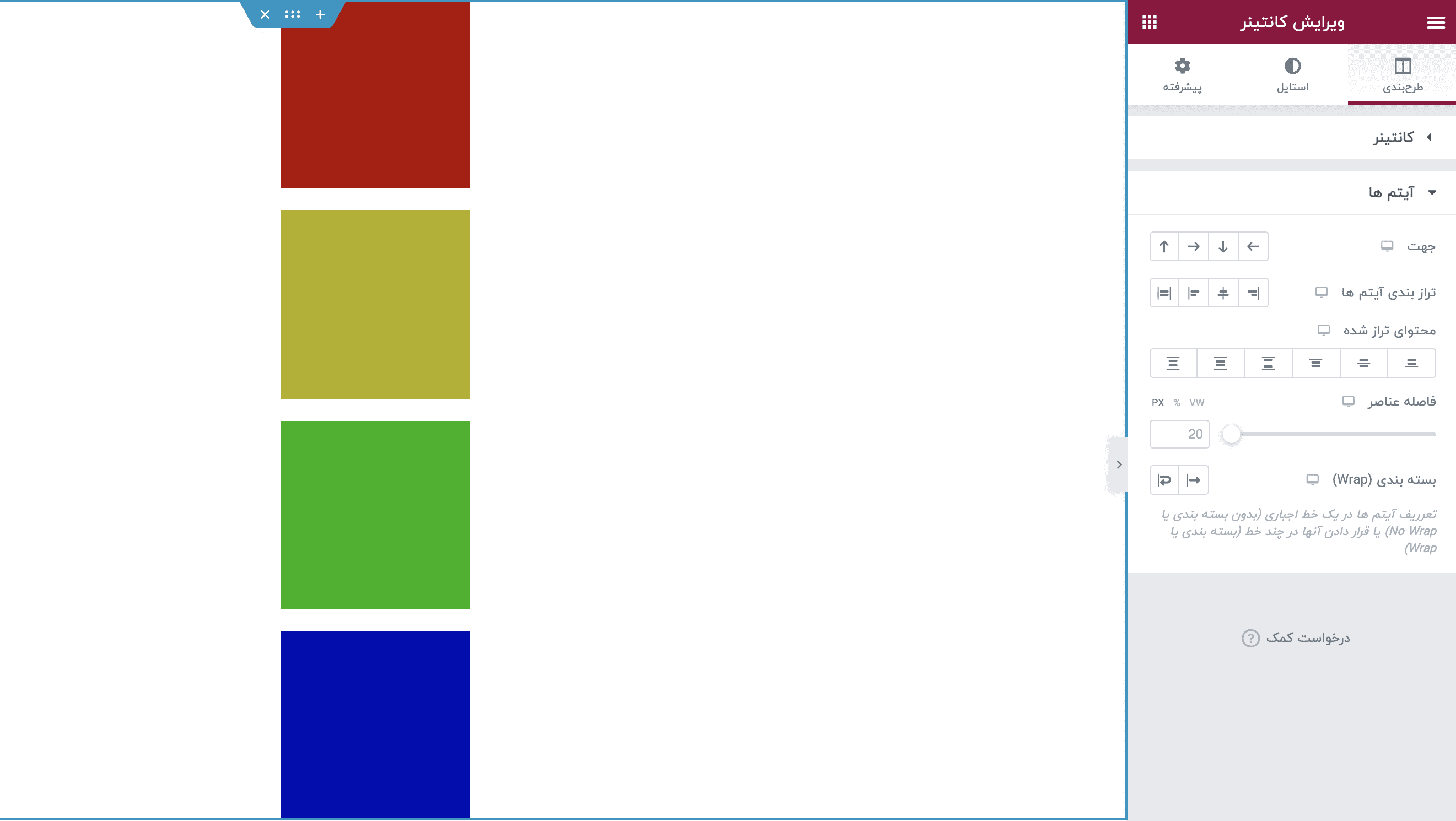
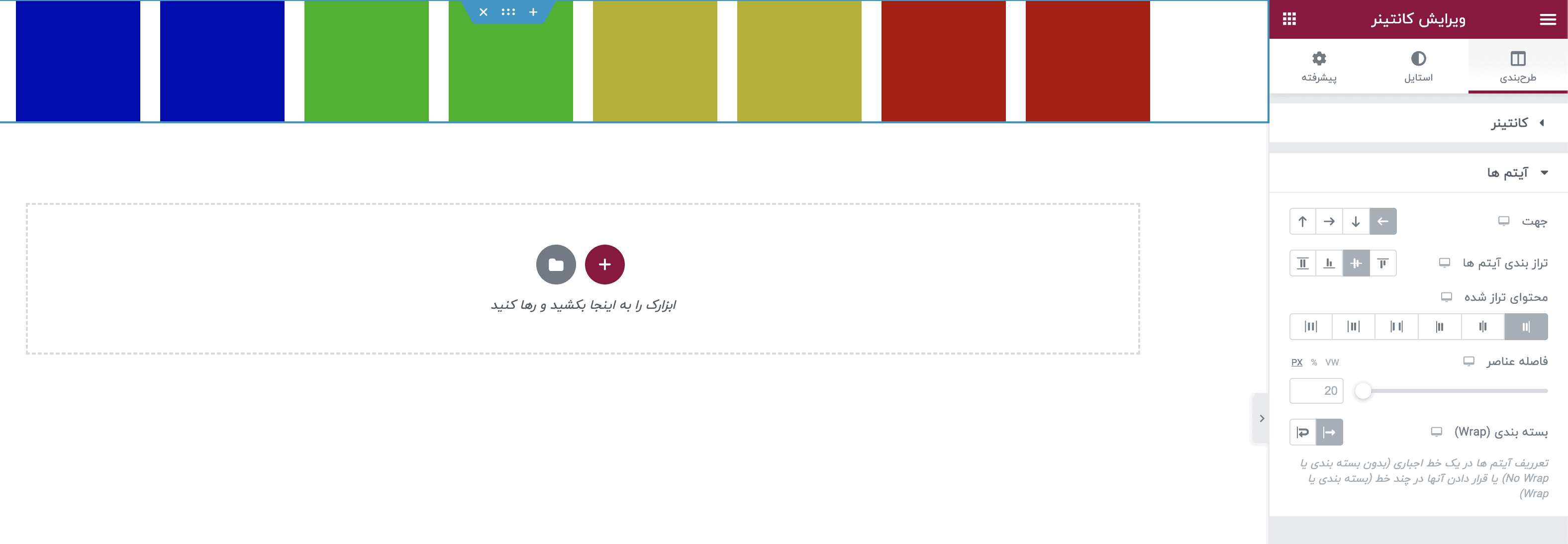
در المنتور جهت به صورت پیش فرض ستون می باشد.
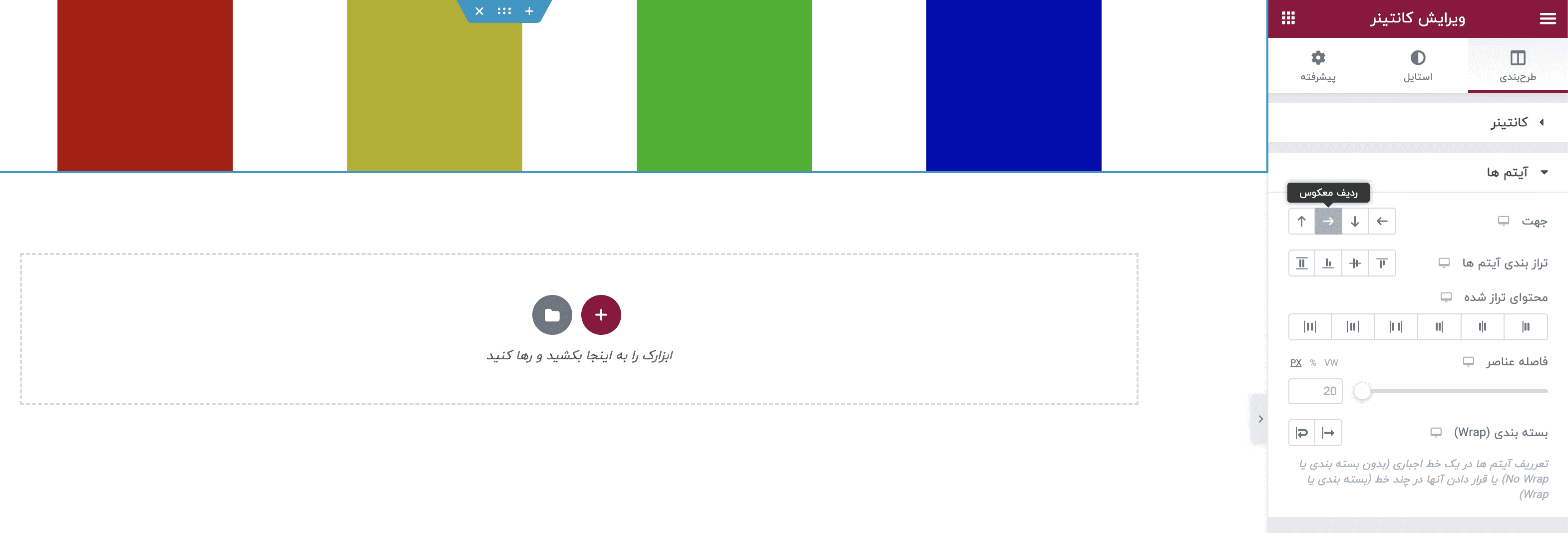
با تغییر جهت به گزینه ردیف، عناصر کنار هم قرار میگیرند.
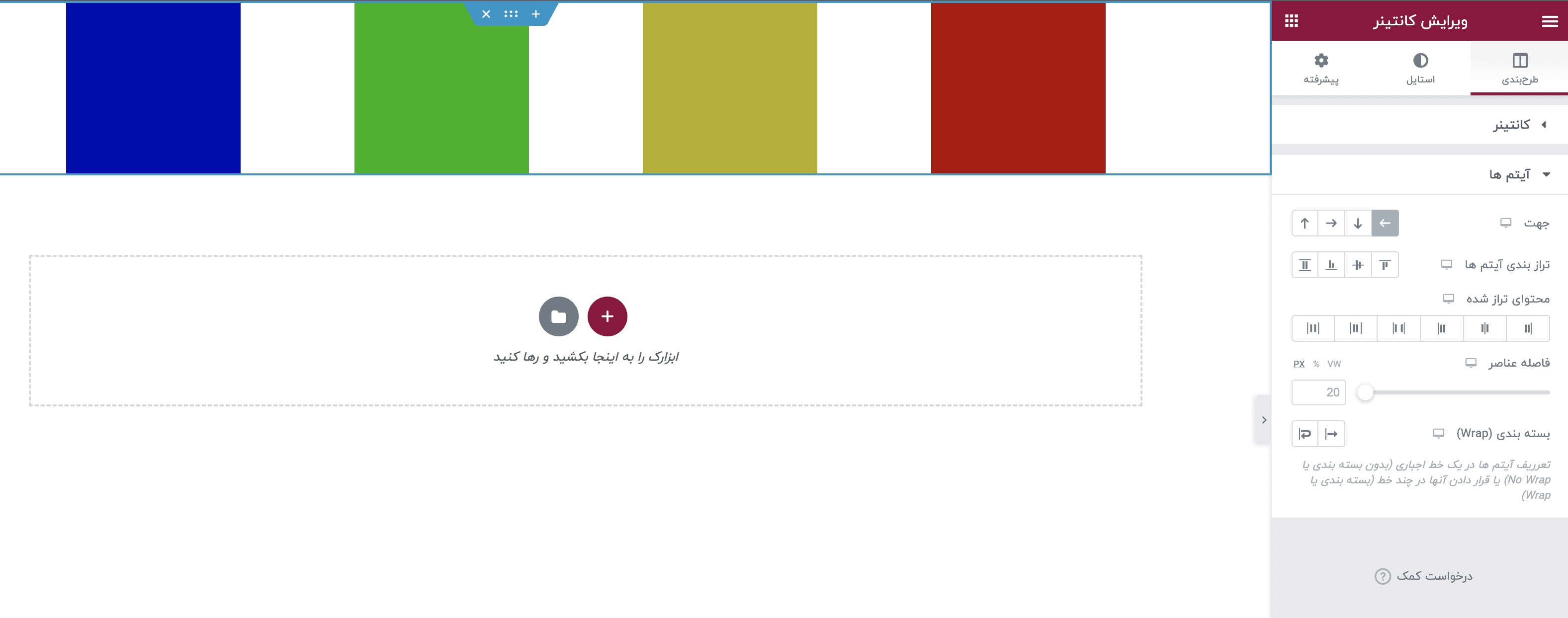
با انتخاب گزینه های ردیف معکوس و ستون معکوس، مشابه ردیف و ستون عمل کرده و تنها عناصر از انتها کنار هم قرار میگیرند. برای مثال این تصویر، رنگ قرمز از سمت چپ شروع می شود.
خاصیت
اگه بخوایم عناصر را در راستای عمودی تراز کنیم، باید از خاصیت Align Items در المنتور استفاده کنیم.
مقادیری که این خاصیت قبول می کند عبارتند از:
- ابتدا (Flex Start): مقادیر را از ابتدا شروع می کند.
- انتها (Flex-End): مقادیر را انتها قرار میدهد.
- وسط (center): مقادیر را وسط قرار میدهد.
- کشیده (Stretch): محتوا را در گسترش می دهد.
خاصیت
اگه بخوایم عناصر را در راستای افقی، تراز کنیم، باید از خاصیت Justify Content در المنتور استفاده کنیم.
مقادیری که این خاصیت قبول می کند عبارتند از:
- ابتدا (Flex Start): مقادیر را از ابتدا شروع می کند.
- انتها (Flex-End): مقادیر را انتها قرار میدهد.
- وسط (center): مقادیر را وسط قرار میدهد.
- فاصله بینابینی (Space Between): فاصله بین تمام عناصر یا ویجت ها را به صورت مساوی قرار میدهد. ویجت های ابتدا و انتها را به لبه می چسباند.
- فضای اطراف (Space Around): مانند گزینه فاصله بینابینی عمل کرده تنها فاصله بین ویجت ابتدا و انتها با نصف فاصله ها قرار میدهد.
- فضای یکنواخت (Space Evenly): فاصله بین تمامی ویجت ها را به صورت مساوی تقسیم می کند.
خاصیت Wrap
خاصیت Wrap این قابلیت را به شما می دهد تا عناصر را بین ردیف ها و ستون های مختلف تقسیم کرده تا اجازه ندهد همه عناصر در یک ردیف یا ستون قرار بگیرند.
در المنتور این خاصیت به صورت پیش فرض روی گزینه No Wrap قرار دارد. یعنی هر تعداد عناصر داخل صفحه باشد، کنار هم قرار میگیرد.
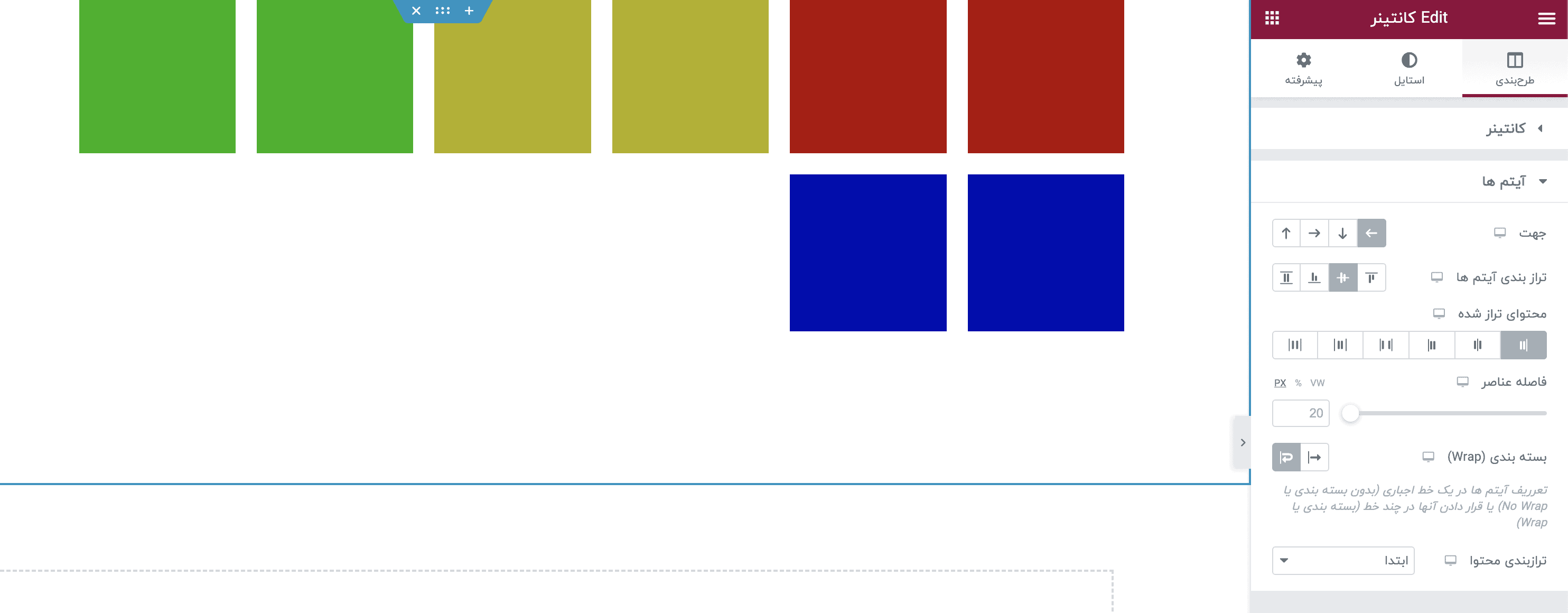
کافیه گزینه را روی Wrap قرار دهید. بسته به عرض کانتینر، ویجت ها را کنار هم قرار داده و اضافه ویجت ها را به ردیف بعدی منتقل می کند. همچنین با قرار دادن روی گزینه Wrap کنترل تراز بندی محتوا یا Align Content فعال می شود.
همانطور که در تصویر بالا مشاهده می کنید، ویجت ها در یک ردیف قرار نگرفته و به ردیف بعدی منتقل شده است. حالا با استفاده از گزینه تراز بندی محتوا می توانید فاصله بین ۲ ردیف را تغییر دهید:
قابلیت های Flexbox برای هر ویجت
در نسخه 3.6 المنتور به جز ویجت کانتینر، قابلیت های Flexbox در تب پیشرفته هر ویجت قرار گرفته است. البته نه قابلیت هایی که در بالا اشاره شد.
خاصیت Align Self
این خاصیت تراز بندی هر ویجت را به صورت جداگانه تعریف می کند. برای مثال نیاز دارید یک ویجت در بالای کانتینر قرار بگیرد و ویجت دیگر در پایین.
خاصیت ترتیب
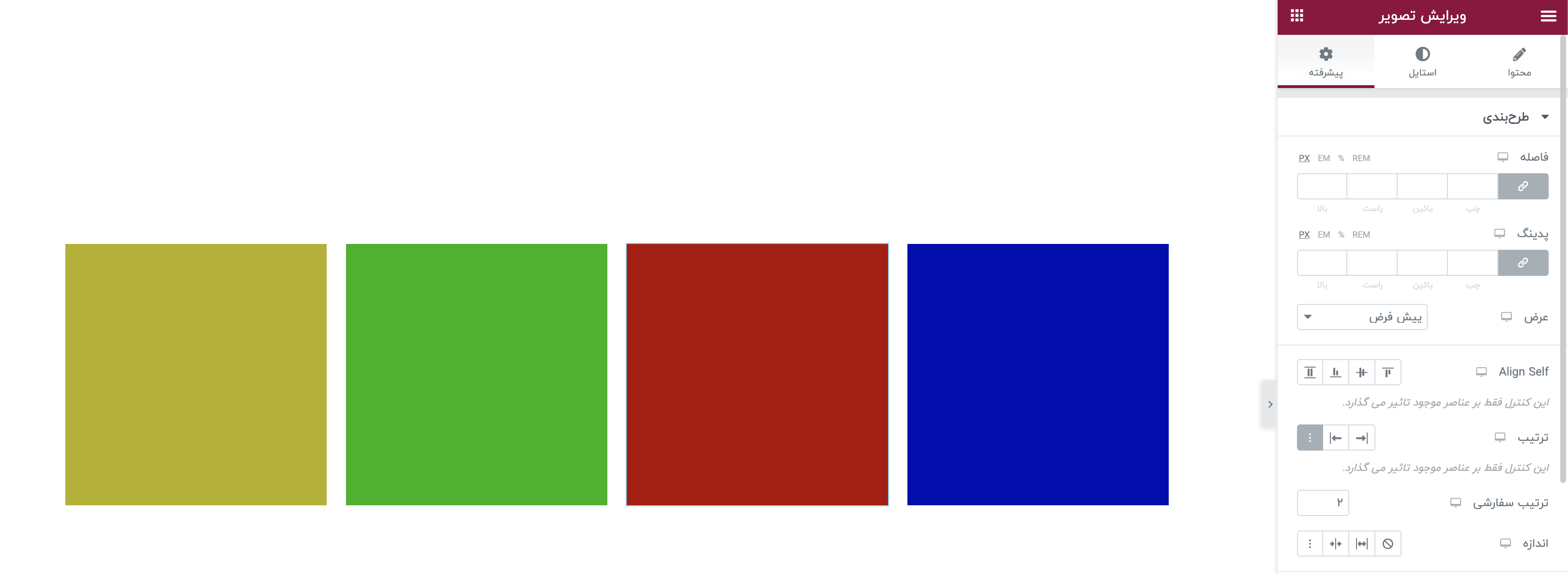
با استفاده از این خاصیت می توانید ترتیب قرار گیری هر ویجت را تعیین کنید. این گزینه شامل ۳ مقدار می باشد:
- ابتدا: ویجت در ابتدای کانتینر قرار میگرد.
- انتها: ویجت در انتها و بعد از تمامی ویجت ها قرار میگیرد.
- سفارشی: با نوشتن مقدار از صفر می توانید شماره قرار گیری ویجت را تعیین کنید. برای مثال ۴ ویجت داریم، از صفر تا 3 شماره گذاری می کنیم.
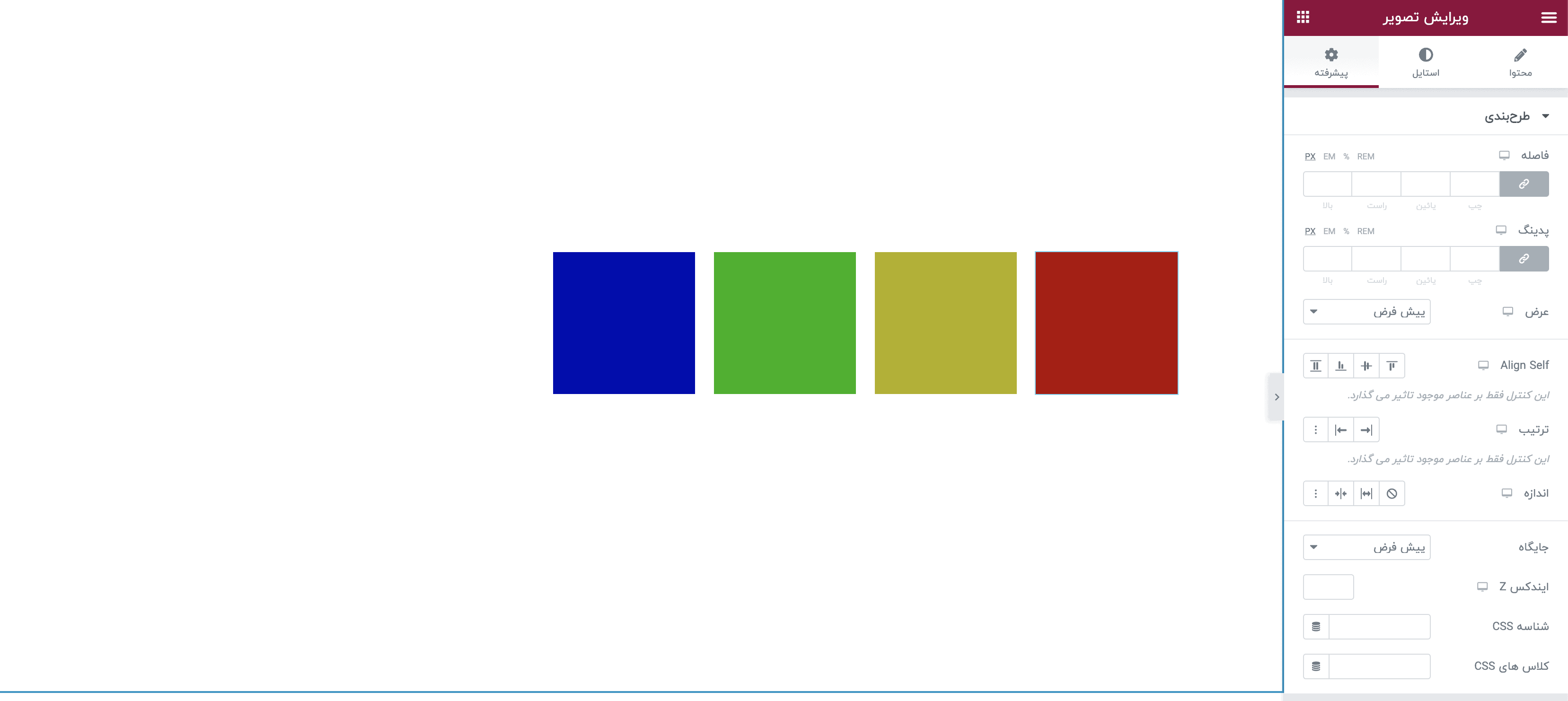
در اینجا شماره ویجت قرمز را به 2 تغییر می دهیم تا ویجت در جایگاه دوم قرار بگیرد.
خاصیت Flex Grow
برای درک این خاصیت به مثال زیر دقت کنید. در اینجا به دلیل اینکه ویجت های قرار گرفته در کنار هم کوچک هستند، مقدار فصای خالی در سمت چپ کانتینر قرار گرفته است.
با کمک خاصیت Flex Grow می توانیم ویجت ها را مجبور کنیم فضای خالی را پر کنند. با انتخاب گزینه رشد در کنترل اندازه، می توانید ویجت یا ویجت های مورد نظر را با خاصیت Flex Grow فعال کنید. همچنین این گزینه اعداد را به عنوان مقدار قبول می کند که در ادامه توضیح می دهیم.
روی ویجت مورد نظر کلیک کرده و گزینه رشد را انتخاب کنید، مشاهده می کنید که اندازه ویجت بزرگ شده و فضای خالی را پر می کند.
با فعال کردن گزینه سفارشی، می توانید به صورت عددی هم به این خاصیت مقدار دهید. برای مثال در تصویر زیر، ویجت قرمز مقدار 0.3 و ویجت سبز مقدار 0.7 را تعریف کردیم.
خاصیت Flex Shrink
خاصیت Flex Shrink دقیقا برعکس خاصیت Flex Grow عمل می کند. به این معنا که با کوچک تر شدن عرض صفحه، هر ویجتی که مقدار Flex Shrink بیشتری داشته باشد، عرض کمتری را به خود اختصاص می دهد.
نتیجه گیری
با ویژگی های معرفی شده در نسخه 3.6 المنتور، طراحی های حرفه ای تر و پیچیده تری را می توانید پیاده سازی کنید. همچنین با استفاده از این قابلیت ها، طراحی واکنشگرا بسیار کامل تر خواهد بود.
استفاده از قابلیت های Flexbox در این نسخه نیازمند تمرین و تکرار بوده و امیدواریم با استفاده از مفاهیم توضیح داده شده در این مقاله، طراحی با این خاصیت ها آسان شده باشد.
اگر سوالی در مورد ویجت کانتینر و قابلیت های Flexbox در المنتور دارید، از بخش نظرات با ما در میان بگذارید.


















13 پاسخ
سلام وقت بخیر
در حالت سکشن یک گزینه به اسم Stretch Section وجود داشت که سکشن رو تمام صفحه می کرد در حالت کانتینر چطور می شه این کار رو انجام داد
با سلام
دیگه نیازی به این گزینه نیست و با تغییر عرض می تونید انجام بدید.
با سلام ببخشید اگر فلکس رو غیر فعال کنیم اون طراحی که انجام دادیم حذف میشه؟
با سلام
بله حذف خواهد شد.
سلام وقت بخیر
ایا کانتینر روی همه نسخه های گوگل به خوبی عمل میکند؟
یا از نسخه خاصی به بعد ساپورت میشود؟
با سلام
منظور از نسخه های گوگل چی هست؟
سلام لطفاً پروژه طراحی با فلکس باکس کانتینر المنتور انجام بدین و به دوره اضافه کنین ممنون🌹🍀
سلام
چطور میشه ارتفاع یک کانینر را به مقدار دلخواه تنظیم کرد من هر کاری انجام دادم کمتر یک مقدار (حدود 50 پیکسل) مشخص نمیشه
با سلام کانتینر من چن روزیه نمایش اده نمیشه صفحه اصلی سایتم از قالب اهورا ستفاده میکنم . میتونه به خاطر اپدیت المنتور باشه ؟
درود مشکلی که هست اینکه توی موبایل من هر کاری میکنم مثلا بخواهیم 4 ستون که در دسکتاپ کنار هم قرار گرفته اند رو توی موبایل دو تا دوتا کنار هم بگذاریم … نه به راحتی این کار انجام میشه نه وقتی که اینکار هم انجام میشه و همه چی توی المنتور اوکی هست … توی سایت نمایش داده میشه روی قالب وودمارت فقط متن هارو نشون میده دیگه خبری از چیزهای دیگه نیست.
ممنونم از آموزش کامل تون
چرا بخش داخلی از المنتور حدف شده؟
اگر بخوایم دوتا ویجت و داشته باشیم یا اینکه کانتینر و حذف کنم باید از چطور انجتمش بدم؟
با سلام
می تونید با غیر فعال کردن ویژگی فلکس ویجت داخلی را مجدد فعال کنید. ویژگی فلکس در حال حاضر آزمایشی هست و ممکنه باگ های مختلفی داشته باشد.