HTML5 با ویژگی های مختلفی ارائه شد که یکی از مهم ترین آنها تگ های معنایی یا semantic Tags در می باشد. semantic Tags به طراحان وب کمک می کند تا ساختار صفحه خود را براساس قوانینی که توسط موتور های جستجو قابل شناسایی است طراحی کنند. در نتیجه این کار باعث بهبود دسترسی موتورهای جستجو به تمام اطلاعات وب سایت شما می شود.
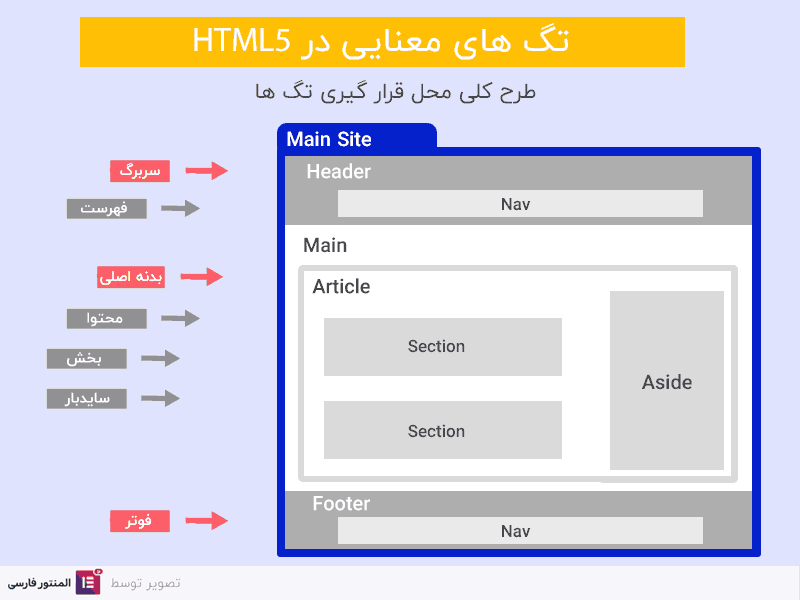
تگ های معنایی یا Semantic Tags در HTML5
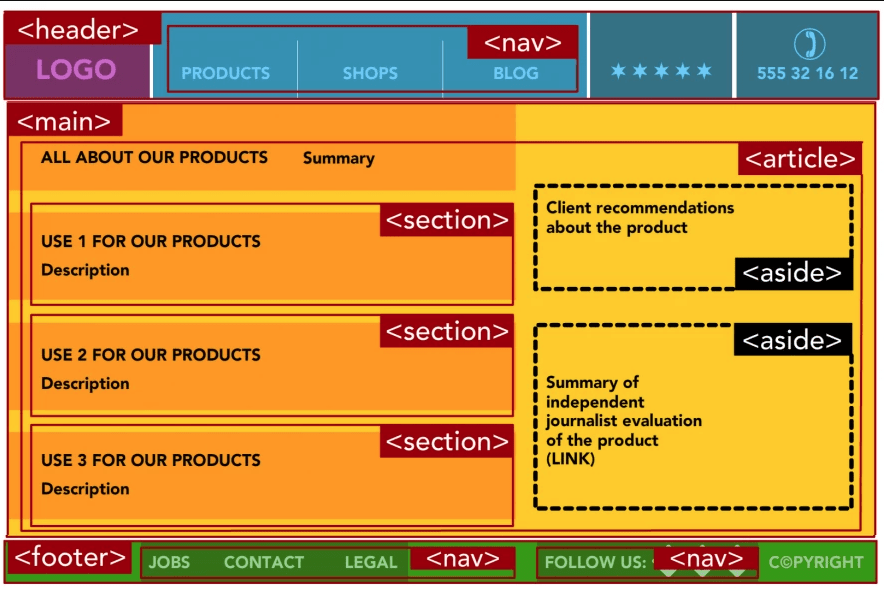
طرح کلی محل قرار گیری تگ ها
تگ های معنایی یا به عبارتی semantic tags مولفه هایی هستند که معنای آنها هم برای مرورگر و موتور های جستجو به طور کاملا واضح است. برای مثال تگ های <table >,<header>, <footer> و… مشخص می کنند که چه نوع محتوایی دارند. اما عناصر غیر معنایی مانند <p>, <span>, <pre> به هیچ عنوان معنا یا اطلاعاتی را در مورد محتوای خود به ما نمی دهند
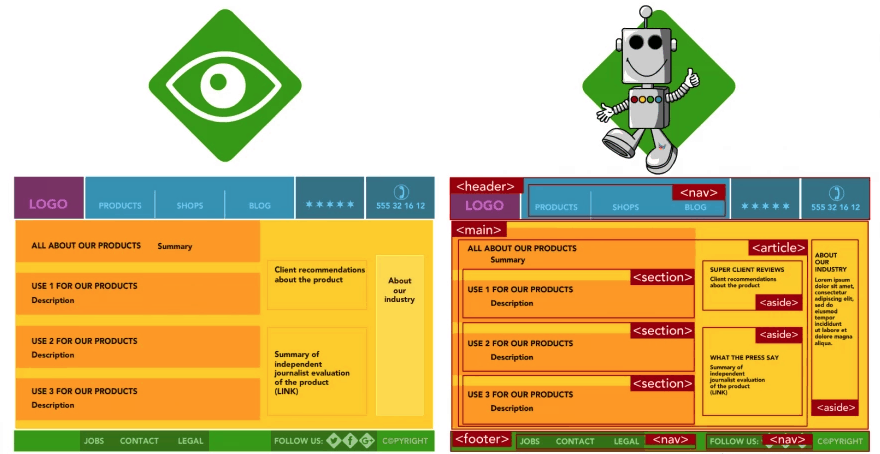
تا قبل از این یعنی در HTML4 برای مشخص کردن قسمت های مختلف صفحه از کدهایی مثل <“div id=”nav> یا <“div class=”header> استفاده می کردیم. ولی حالا در نسخه جدید HTML5 تگ های موجود در صفحه به این شکل نشان داده می شود:
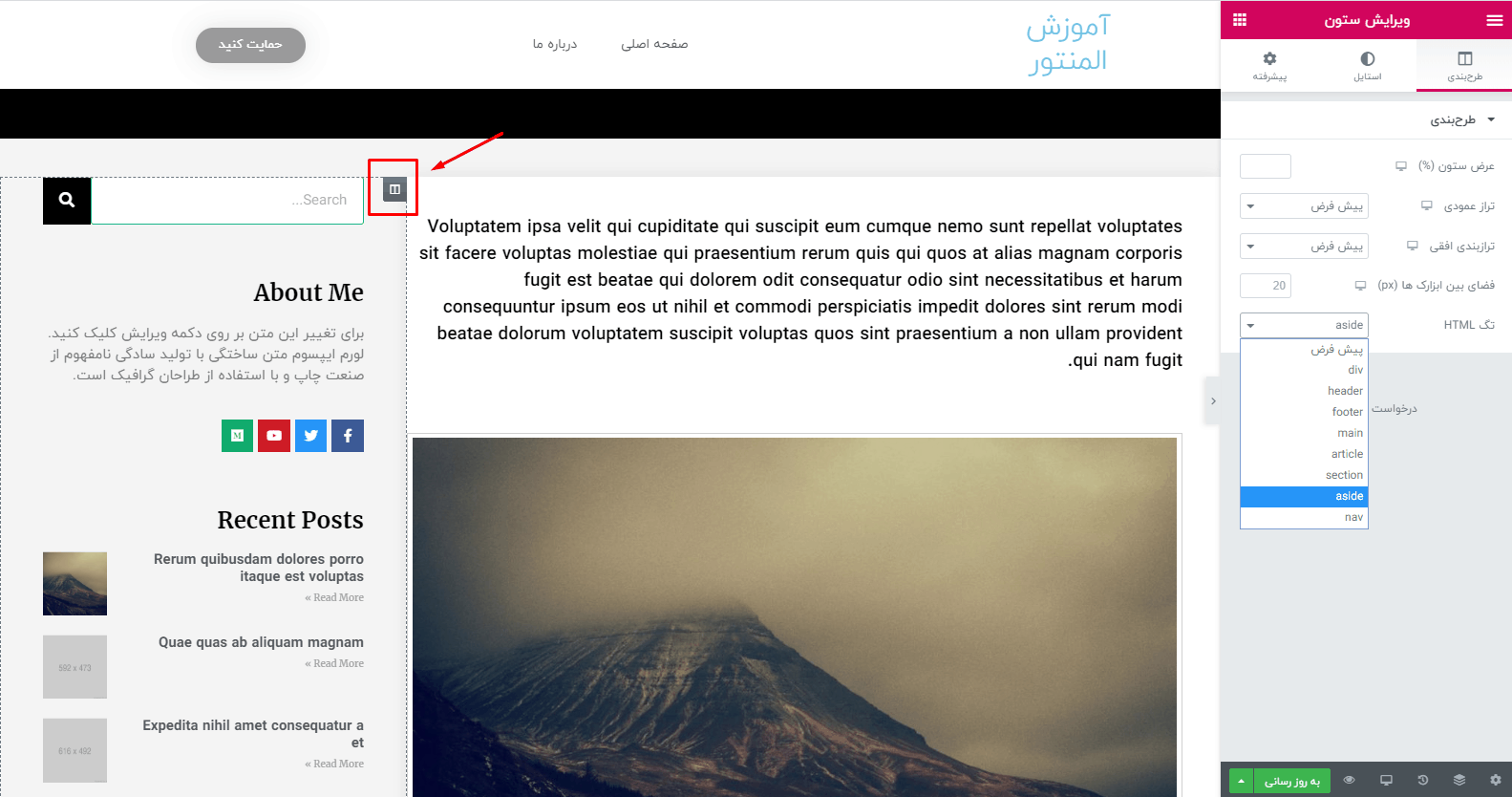
در اینجا تگ هایی که المنتور برای طراحی بخش های مختلف در اختیار ما قرار می دهد را مشاهده می کنید:
- <article>
- <aside>
- <footer>
- <header>
- <main>
- <nav>
- <section>
استفاده از تگ های HTML5 در المنتور
المنتور قابلیت اضافه کردن تگ های HTML را به بخش، ستون و بخش داخلی می دهد. در ادامه کاربرد استفاده هر کدام از این تگ ها را توضیح می دهیم.
تگ Header
این تگ مجموعه ای از پیوندهای ناوبری (Navigation Link) و محتوای مقدماتی (لوگو یا اطلاعات دیگر) را نشان می دهد. به طور معمول تگ header شامل موارد زیر می باشد
- یک یا چند تگ عنوان (<h1> – <h6>)
- لوگو یا آیکون
- اطلاعات سایت
نحوه استفاده در المنتور:
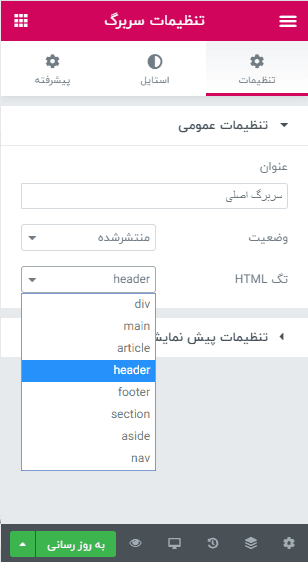
در هنگام طراحی سربرگ در المنتور، بر روی آیکون چرخ دنده در پایین صفحه، سمت راست کلیک کرده و تگ HTML را روی header قرار دهید.
تگ Nav
بدون شک فهرست ناوبری یکی از مهمترین جنبه های یک سایت برای مشخص کردن پیوند ها می باشد.
این تگ لینک های navigation (فهرست اصلی – لینک هایی که در بالای سایت هستند مانند صفحه، تماس با ما و …) را شامل می شود. توجه کنید که همه پیوندهای صفحه نباید درون یک تگ nav قرار بگیرد. تگ nav فقط برای لینک های اصلی فهرست ناوبری در نظر گرفته شده است.
نحوه استفاده در المنتور:
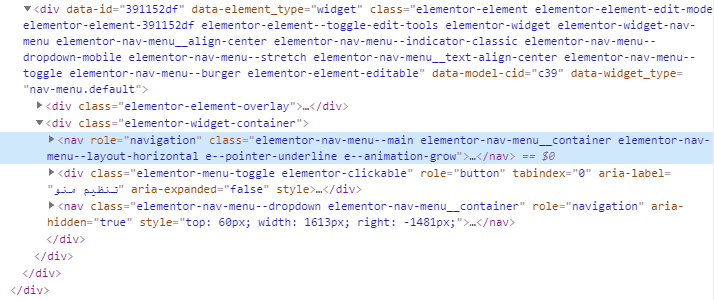
اگر از ویجت فهرست ناوبری المنتور استفاده کنید، این مورد به صورت خودکار اجرا شده و تگ nav بر روی فهرست اعمال می شود.
تگ Main
تگ main محتوای اصلی صفحه را مشخص می کند. محتوای درون این تگ باید به صورت یونیک باشد. نباید مطالبی شامل سایدبار، فهرست ناوبری، اطلاعات کپی رایت، لوگو سایت یا فرم جستجو باشد.
در بین این تگ، می توان از تگ های article و section استفاده کرد.
توجه: در صفحه نباید بیش از یک تگ main استفاده شود. همچنین این تگ نمی تواند از فرزندان تگ های header, footer, aside, article و یا nav باشد.
نحوه استفاده در المنتور:
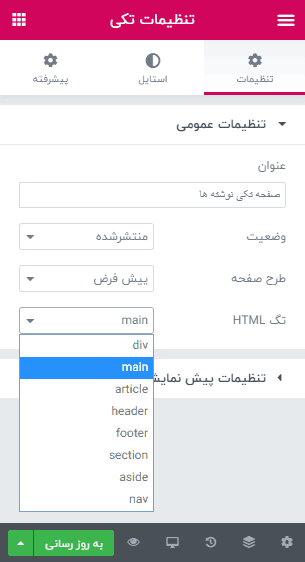
برای استفاده از این تگ، در طراحی صفحات تکی، آرشیو، محصول و … بر روی آیکون چرخ دنده پایین صفحه، کلیک کرده و تگ HTML را روی main قرار دهید.
تگ Article
این تگ محتوای مستقل و جداگانه ای را در صفحه مشخص می کند. یک article باید دارای معنی باشد به طوری که اگر تمام بخش های دیگر صفحه را حذف کنیم باز هم آن بخش به صورت جداگانه قابل خواندن و درک باشد و به هیچ عنوان به بخش های دیگر وابسته نباشد.
نمونه های مورد استفاده از این تگ:
- نوشته های کاربران در انجمن ها
- نوشته های وبلاگ
- مقالات مختلف در سایت های خبری
نحوه استفاده در المنتور:
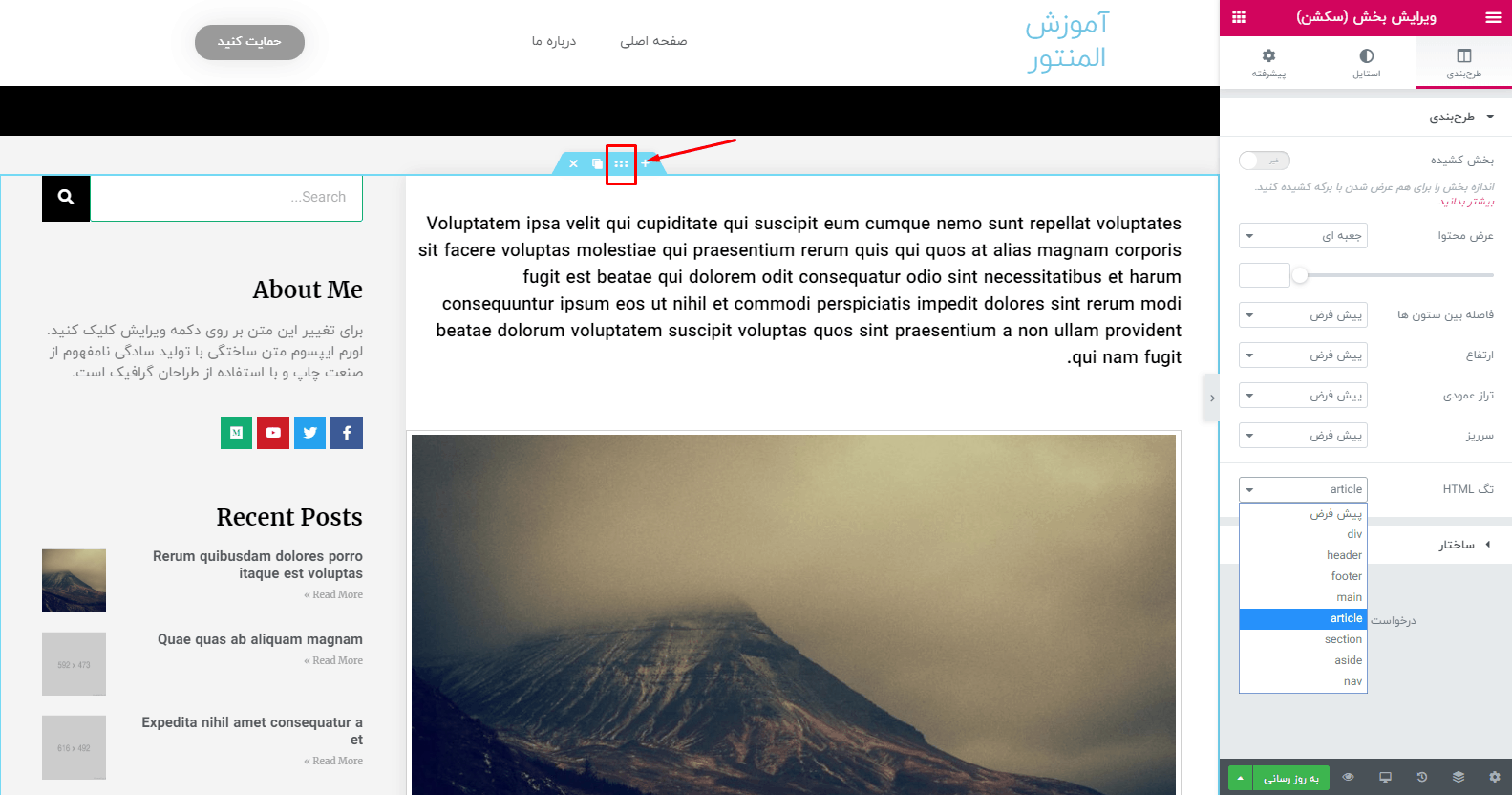
اگر با استفاده از المنتور صفحه تکی نوشته ها را طراحی کردید، تگ بخش اصلی وبلاگ را روی گزینه article قرار دهید.
تگ Aside
این تگ، محتوایی را که در کنار محتوای اصلی قرار می گیرد (مانند sidebar ها – مثلا لیست آخرین مقالات که به صورت عمودی سایت موجود است یا بخش Call To Action میان محتوا سایت) تعیین می کند. محتوای تگ aside باید با محتوای پیرامونش در ارتباط باشد.
نحوه استفاده در المنتور:
بر روی ستون و یا بخش سایدبار کلیک کرده و تگ HTML را روی aside قرار دهید.
تگ Section
تگ section برای تعیین یک بخش یا قسمت مجزا در صفحه استفاده می شود. ایم تگ مجموعه ای از محتوا را که به هم مرتبط باشند را در یک بخش جمع می کند. بنابراین صفحه اصلی سایت شما می توانید تگ های section مختلفی مانند مقدمه، محتوا، اطلاعات تماس و … تقسیم شود.
نحوه استفاده در المنتور:
اگر داخل صفحه یک بخش اصلی و یا از ویجت بخش داخلی استفاده کنید، با این تگ همراه شده است. در صورت نیاز می توانید از تب طرح بندی، تگ HTML، تگ های section را تغییر دهید.
تگ Footer
این تگ محتوای پاورقی یا فوتر سایت را شامل می شود. محتوای تگ footer باید حاوی اطلاعاتی باشد. این اطلاعات شامل موارد زیر است:
- اطلاعات مربوط به نویسنده
- اطلاعات کپی رایت
- اطلاعات تماس
- نقشه سایت
- دکمه بازگشت به بالا
- مقالات مرتبط
نحوه استفاده در المنتور:
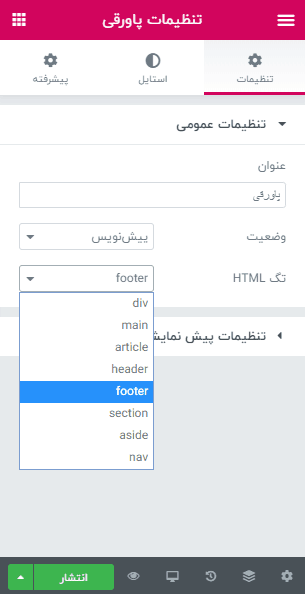
در هنگام طراحی پاورقی در المنتور، بر روی آیکون چرخ دنده در پایین صفحه، سمت راست کلیک کرده و تگ HTML را روی footer قرار دهید.
در انتها هم می توانید یک بار دیگر نحوه قرار گیری این تگ ها در صفحه را مشاهده کنید.
تاثیر تگ های معنایی برای سئو

امیدواریم از این مقاله هم به خوبی استفاده کرده باشید، اگر سوالی در مورد تگ های HTML در المنتور دارید در بخش نظرات مطرح کنید.

















31 پاسخ
خیلی خوب بود ممنون.
بیشتر مظالب سایت من ویدئو دارند , و توی تگ ویدئو هستند. . ولی توی سرچ کنسول به عنوان محتوای اصلی شناخته نشده و ایندکس نشدند. بهتره توی تگ section باشه؟ اگر توی تگ سکشن بزارم ایندکس میکنه؟ یا باید المانهای تگ ویدئو را براش بزارم مثل autoplay- poster- و .. کهمتوجه بشه این ویدئو هست؟
سلام
ضمن سپاس بابت محتوای خوبتون، وقتی ساید بار یا نوشته تکی، هدر یا فوتر رو از قسمت قالب های المنتور می سازیم دیگه نیازی به دادن این تگ ها نیست و به صورت پیشفرض اعمال میشه درسته؟
سلام . وقت بخیر مقاله کاملی بود .
همونطور که می دونید صفحه اصلی سایت بعد از فوتر از باکس های مختلفی ساخته میشه تا برسه به فوتر.
چون هر باکس میتونه رنگ و محتوی مختفی داشته باشه بنابراین نمیشه همه را در یک باکس با تگ main قرار داد.
من اولی را روی main قرار دادم بقیه باید چه تگی براشون تعریف کرد ؟
با سلام
به صورت پیش فرض تگ section دارد که روی همین قرار بگیرد، مشکلی ندارد.
برای طراحی صفحه سینگل پست ، اگر تمام ستون ها و سکشن ها را در حالت پیش فرض بگذاریم چه اتفاقی میافته؟
با سلام
مشکلی ایجاد نمیشه.
ببخشید بنده وقتی یک برگه ایجاد می کنم تا یک صفحه ای را برای صفحه اول یا غیره ایجاد و طراحی کنم. در بخش تنظیمات که با آیکن آچار مشخص است میرم ولی تگ HTML مشخص نشده تا روی main قرار بدم، در این صورت چیکار کنیم؟
با سلام
برای برگه ها نیازی به تعیین تگ HTML نیست.
سلام، ما میتونیم در برگه ها مثل صفحه اصلی، تمام بخش ها و بخش داخلی که میسازیم رو روی حالت section قرار بدیم؟ مرسی
با سلام
بله می تونید روی این حالت قرار دهید.
مقاله بسیار مفیدی بود ممنون از تیم المنتور فارسی
سلام
یک سوال من صفحه تک نوشته رو قسمت سایدبارش رو می خوام مثل شما درست کنم. البته 90 درصدشو رفتم ولی یک موردی داره که سایدبار کامله یعنی از ابتدا تا انتها کشیده شده و نمیشه ارتفاعشو فیکس کرد که تا انتها نره چکارکنم؟
لطفا راهنمایی کنید
با سلام
لطفا آدرس سایت تون را قرار بدید تا بررسی کنیم.
سلام . وقتی هدر قراره طراحی شود و از قسمت قالب ها ساختن هدر رو انتخاب کردم و طبق آموزش به اون تگ هدر رو بدم ایا نیازه به محتوای داخلی هم تک به تک تگ هدر داد (مثلا لوگو شماره تماس و هرچیزی که در داخل هدر قرار می گیره)
با سلام
نه نیازی نیست. فقط کافیه منو تگ nav داشته باشه که در المنتور به صورت خودکار مقدارهی می شود.
سلام و درود خدمت شما
مرسی از اموزش عالیتون
بهترینین
سلام اگه این تگ ها رو یادمون بره استفاده کنیم باید چیکار کنیم؟ حتما لازمه که تگ ها رو قرار بدیم؟
با سلام
استفاده نکردن از این تگ ها مشکلی در طراحی صفحه شما ایجاد نمی کند.
ولی استفاده کردن باعث بهبود سئو سایت شما خواهد شد.
سلام، چندتا سوال داشتم
1- تگ aside که برای ساید بار استفاده میشه، مشکلی نداره که توی main باشع؟
2- تگ section رو میشه برای اجزای مختلف مقاله استفاده کرد؟ ( مثلا بعد از هر h2 )
3- در قسمت بلاگ، تگ article برای هر پست باید استفاده کنیم؟
4- برای محصولات هم میشه از تگ article استفاده گرده
و اینکه نحوه استفاده از تگ article در نوشته تکی به چه صورته؟
با سلام
طبق تصویر اگر مشاهده کنید کافه تگ aside و article درون تگ اصلی قرار بگیرند.
برای بخش محصولات نه، فقط برای بخش مقالات قابل استفاده است.
مثل همیشه مقالات المنتورفارسی بی نظیره حتی خود المنتور رو هم من چک کردم همچین مقالات خوب و کاملی رو شرح نمیده الا تو بعضی از ویدئوهای آموزشی
تشکر از پدر المنتور ایران؛ آقا محمدرضای عزیز
با سلام
در خدمت هستیم. ممنون از همراهی شما
سلام ممنونم بخاطر مقالات خوبتون.
این فهرست کناری رو با کدوم افزودنی ساختید؟؟
با سلام
با استفاده از ویجت فهرست مطالب المنتور پرو
مثل همیشه عالی یکی از سوالات من بود
بسیار مفید.
تشکر
ممنون از شما
مقاله خیلی ارزشمند و کاربردی بود .
با تشکر
ممنون از توجه شما