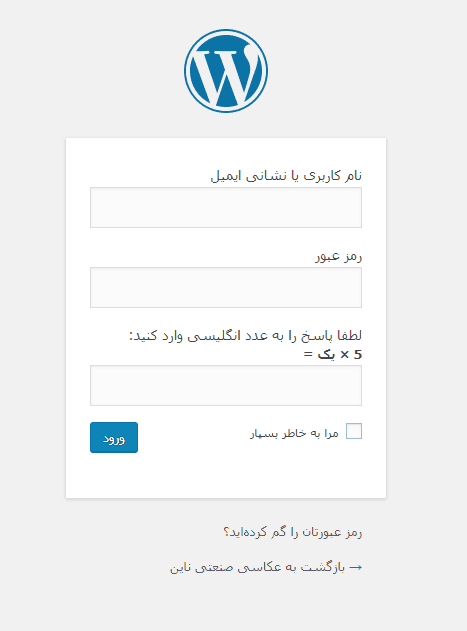
حتما تا به حال فرم ورود (Login) پیش فرض وردپرس را دیده اید؟ یک ظاهر معمولی بدون هیچگونه سفارشی سازی. از طرف دیگر شاید برای سفارشی سازی فرم ورود، مجبور به نصب افزونه های جانبی شده اید که شاید قابلیت های زیادی به شما ندهند.
در این آموزش قصد داریم تا با استفاده از افزونه المنتور،یک فرم ورود به صورت پاپ آپ طراحی کنیم. فرمی که کاملا قابل سفارشی سازی بوده و دست شما را در طراحی باز می گذارد.
طراحی فرم ورود (Login) با المنتور
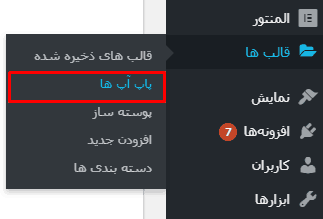
ابتدا از بخش قالب ها، گزینه پاپ آپ ها رو بزنید.
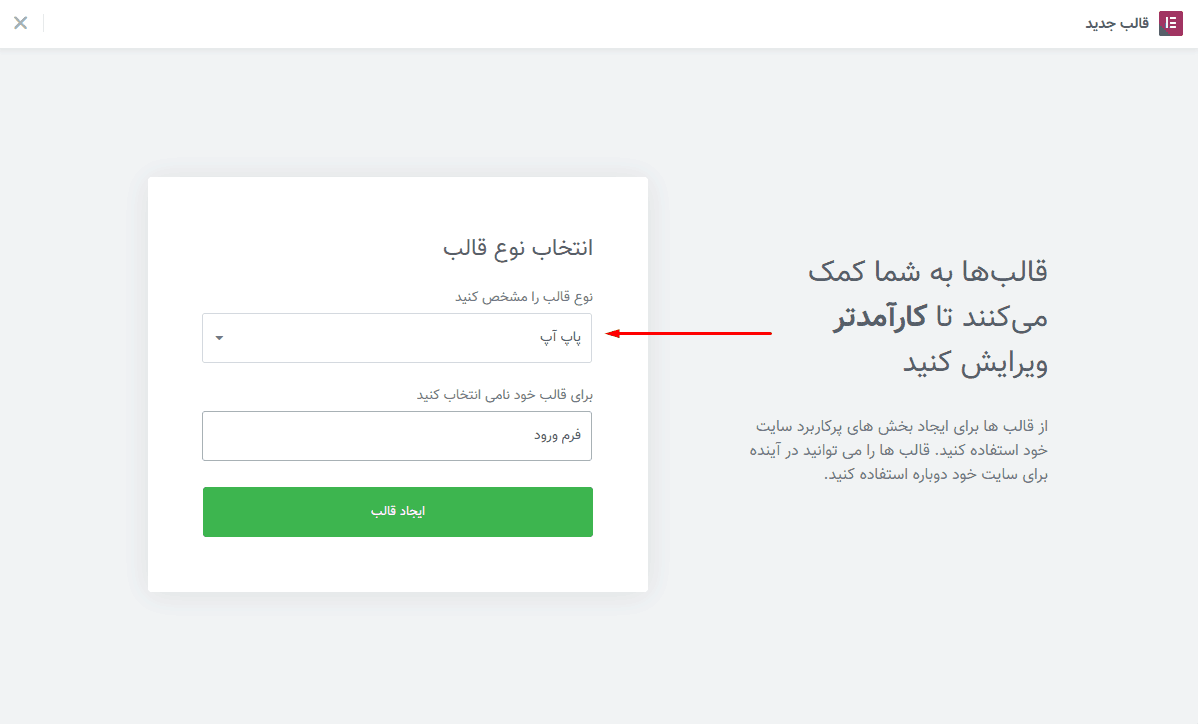
در پنجره باز شده، نوع قالب را روی پاپ آپ قرار بدید، یک نام انتخاب کنید و دکمه ایجاد قالب را بزنید.
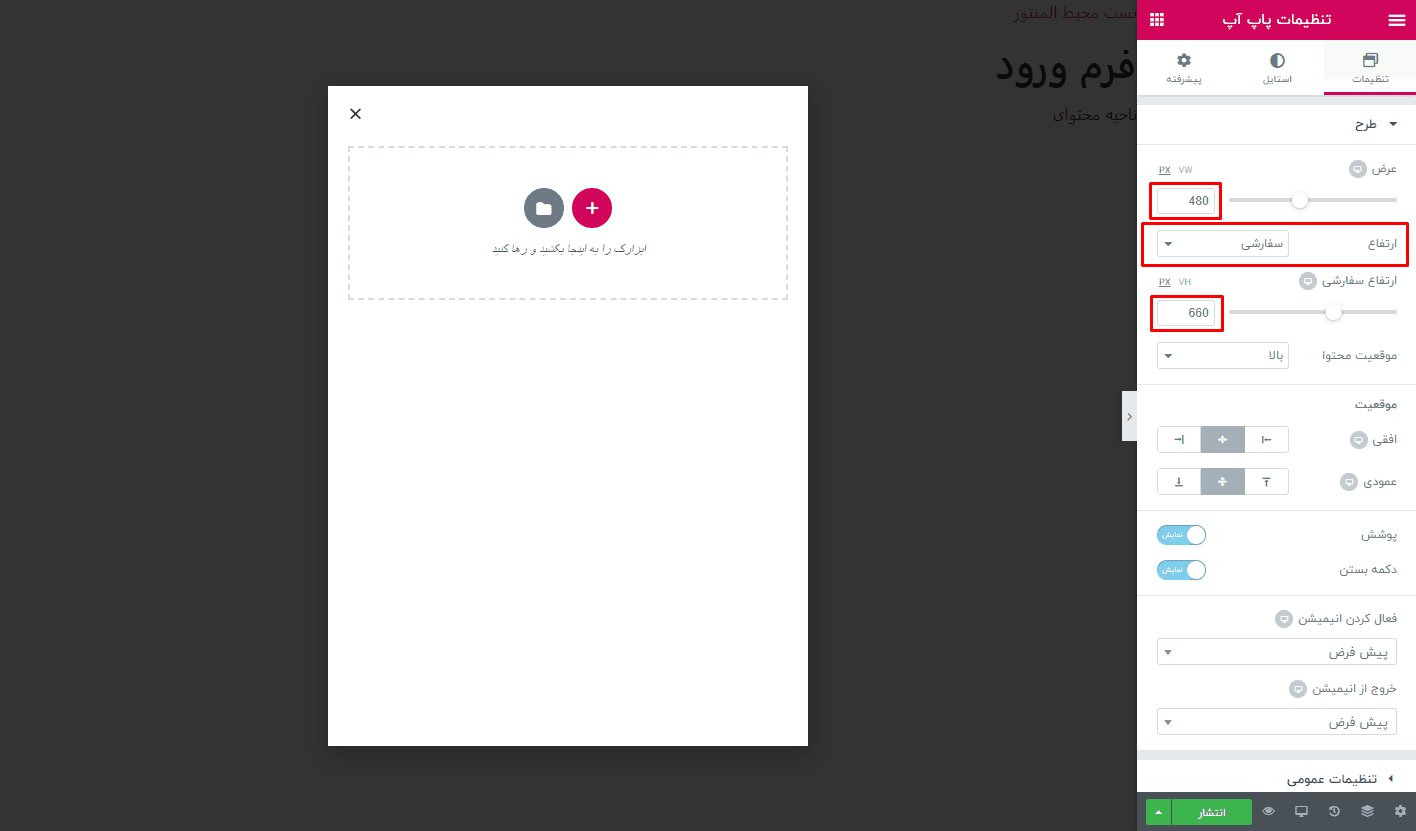
در مرحله بعد، صفحه طراحی پاپ آپ را مشاهده می کنید. در سمت راست، تنظیمات پاپ آپ قرار دارد. ابتدا عرض پاپ آپ را روی 480px قرار داده و بر روی ارتفاع کلیک کنید و از بین لیست، گزینه سفارشی را انتخاب کنید. در ادامه مقدار ارتفاع را روی 660px قرار بدید.
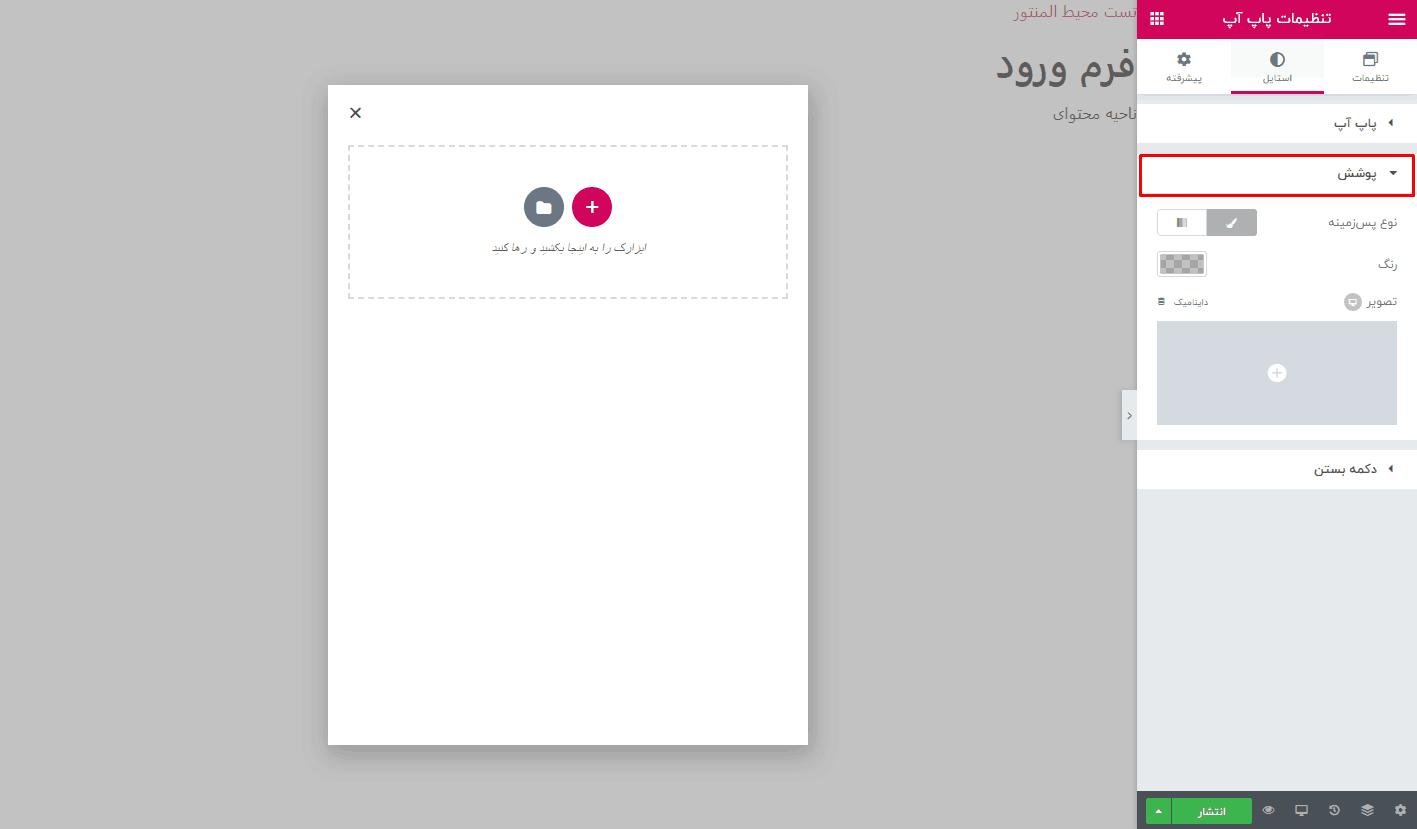
برای تغییر رنگ پس زمینه پاپ آپ، به تب استایل رفته و گزینه پوشش را انتخاب کنید و کد رنگی rgba(133, 133, 133, 0.5) را وارد کنید.
حالا به پنل ویجت ها بریم و محتویات فرم ورود (Login) را اضافه کنیم.
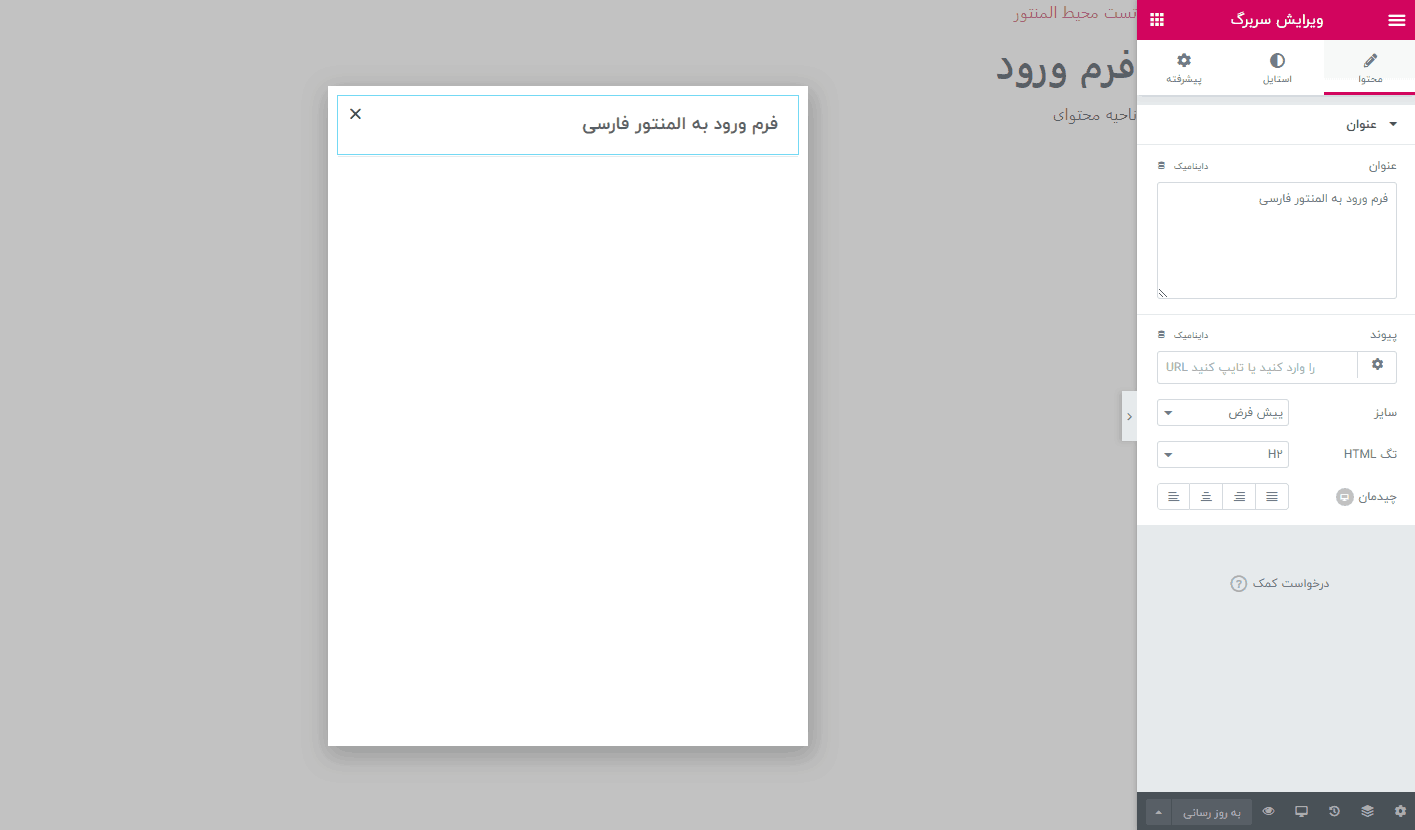
ابتدا یک ویجت سربرگ انتخاب کرده و عنوان ورود را می نویسیم. سپس از یک ویجت جداکننده برای جداکردن عنوان از فرم ورود استفاده می کنیم. به ویجت ها، استایل مورد نظر خودمون را می دهیم و به مرحله می رویم.
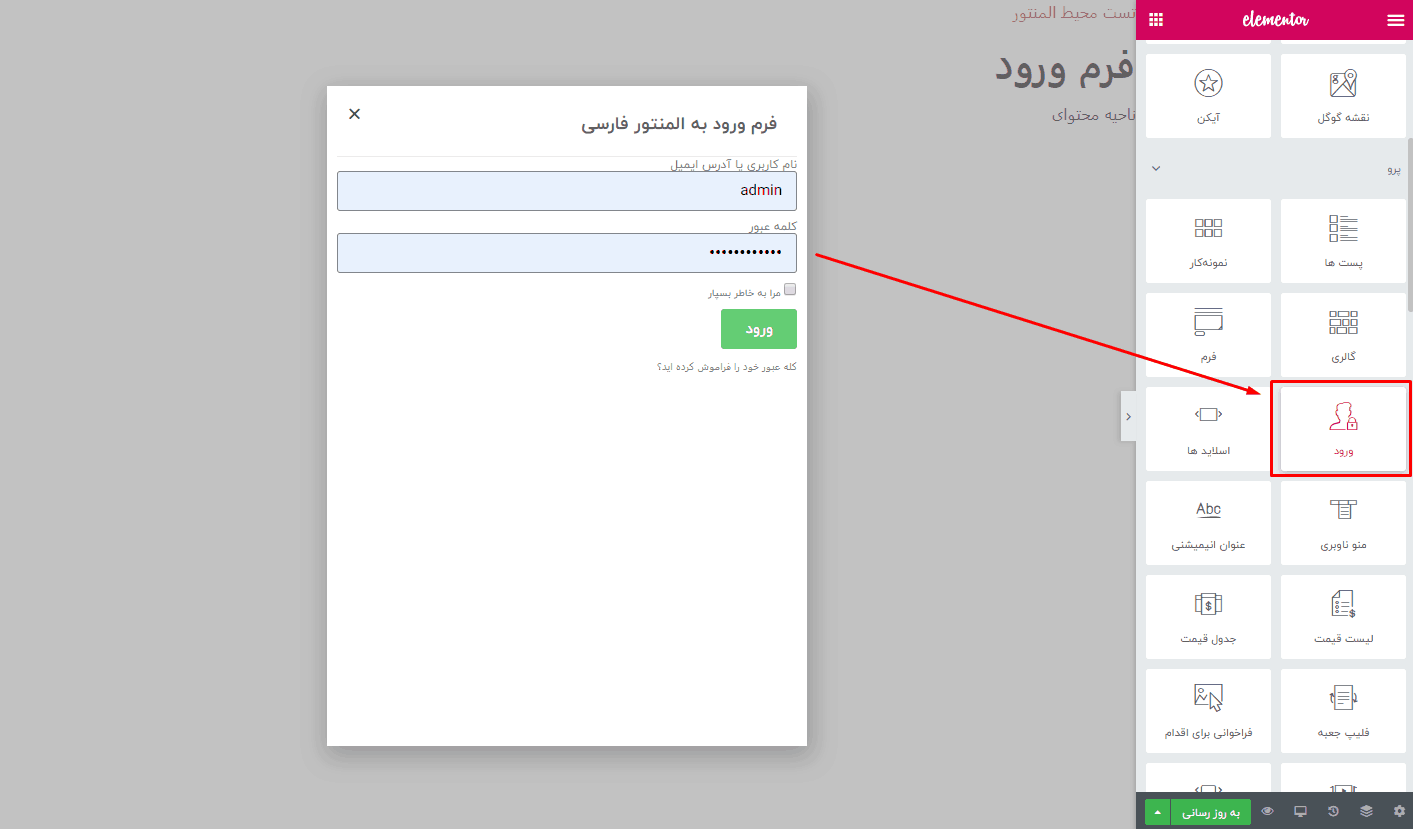
مجدد به پنل ویجت ها رفته و ویجت ورود را انتخاب و درون صفحه قرار می دهیم. فاصله های بین ویجت ها رو تنظیم کرده و استایل فرم را به دلخواه خودتان اصلاح کنید.
بعد از ویرایش و استایل دهی به فرم، به سراغ تنظیمات فرم ورود می رویم. تنظیمات فرم ورود المنتور دارای قابلیت سفارشی سازی برچسب فیلد ها، سایز دکمه، قابلیت ریدایرکت بعد از ورود و خروج را دارد. در ادامه این ویژگی ها را با هم بررسی می کنیم.
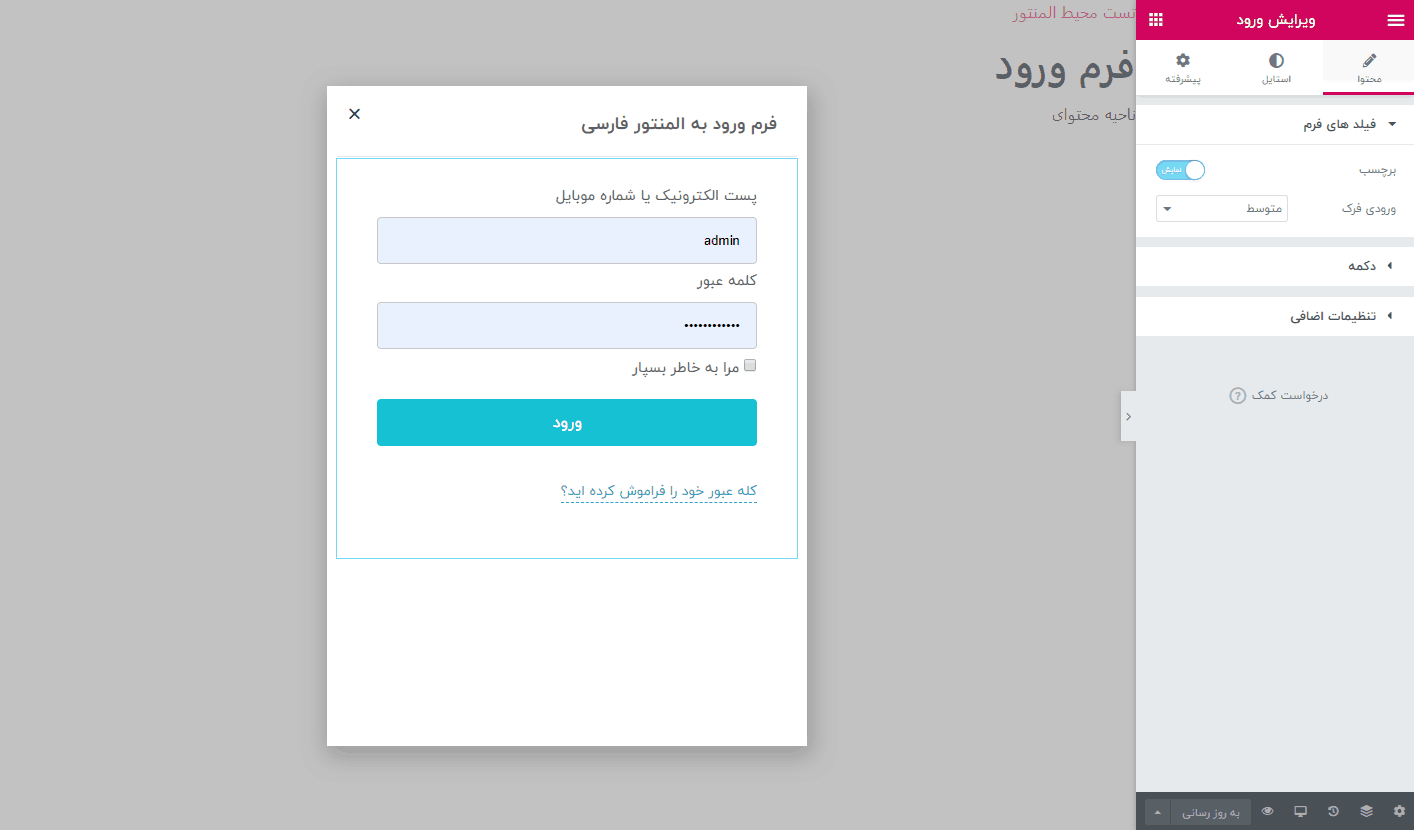
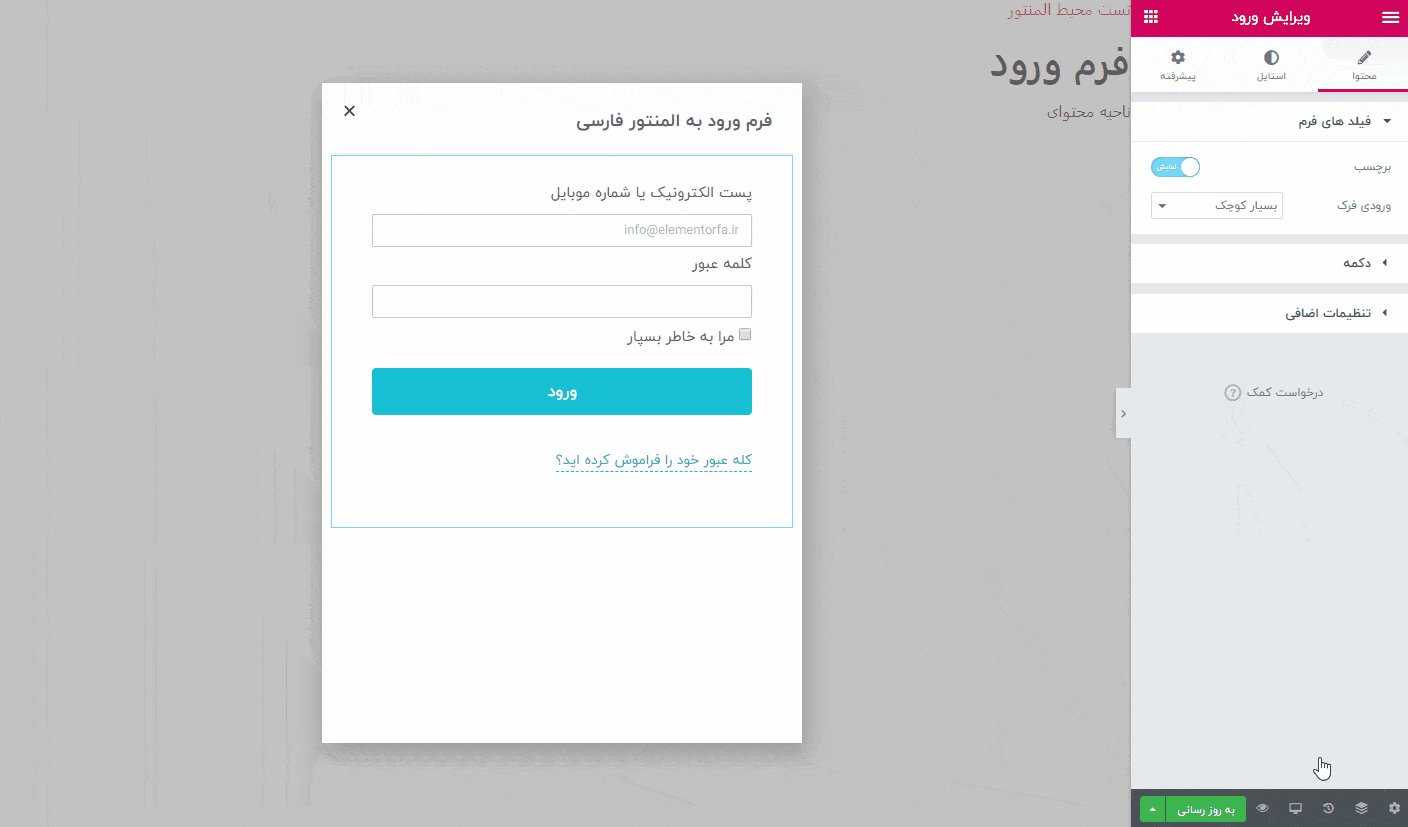
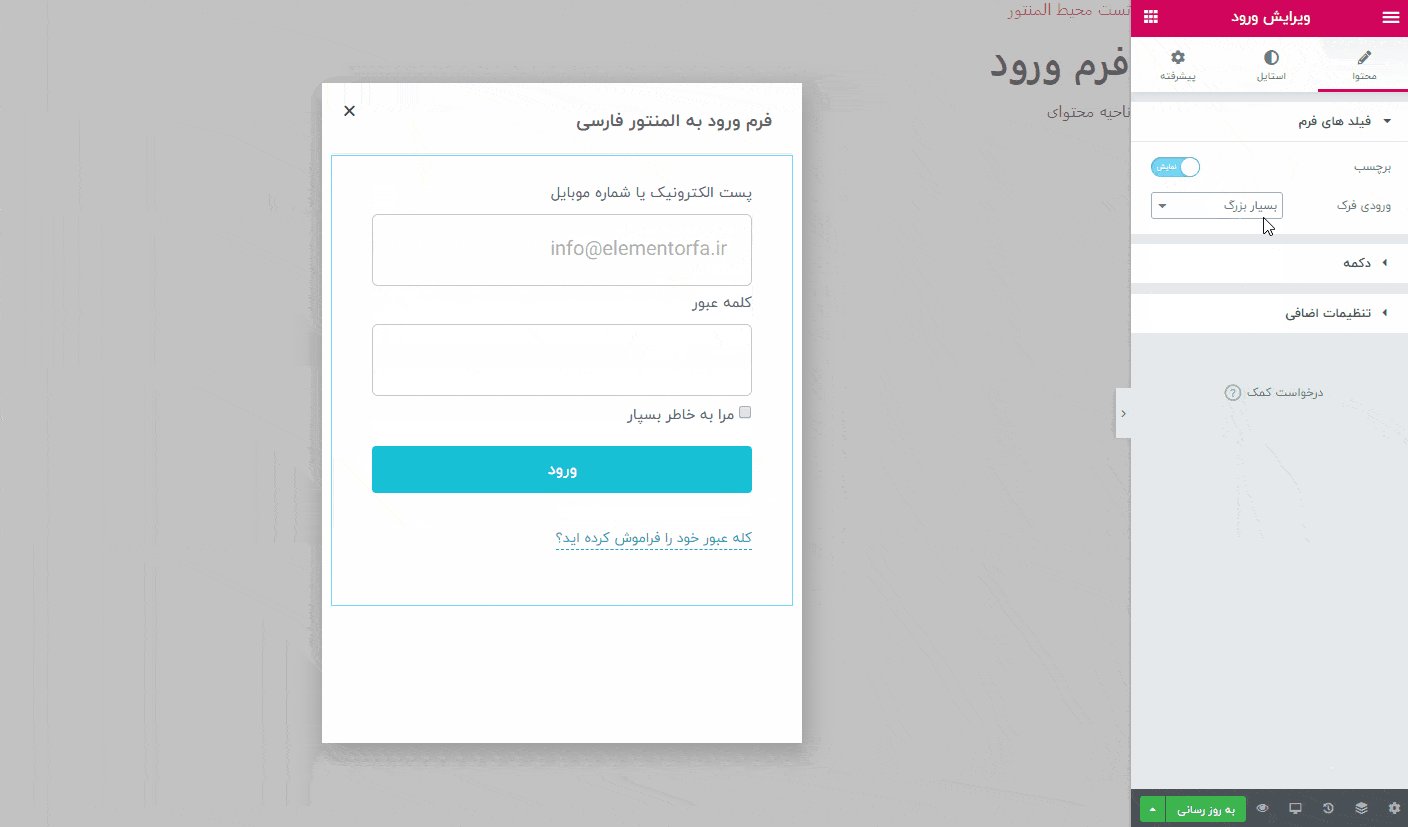
فیلد های فرم
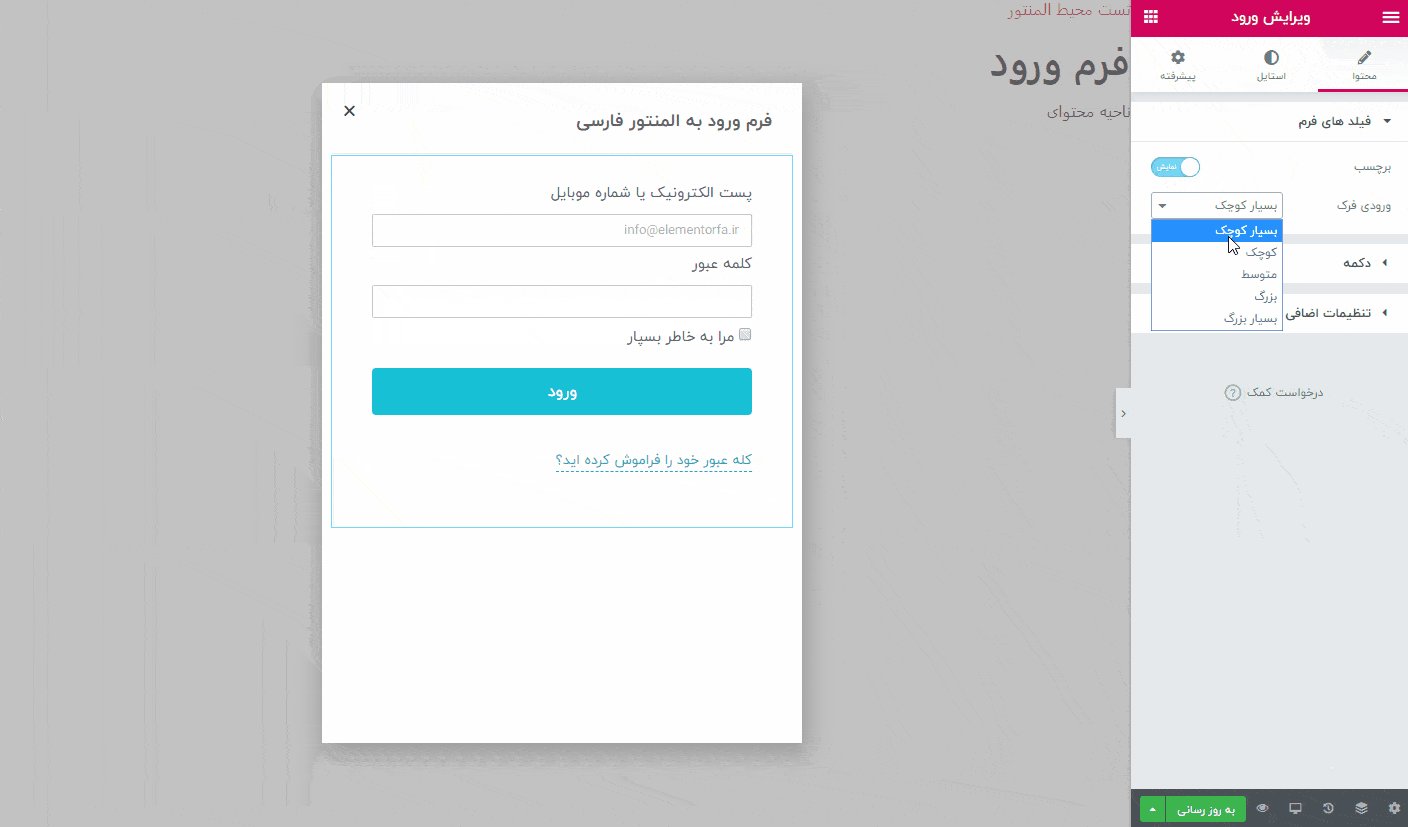
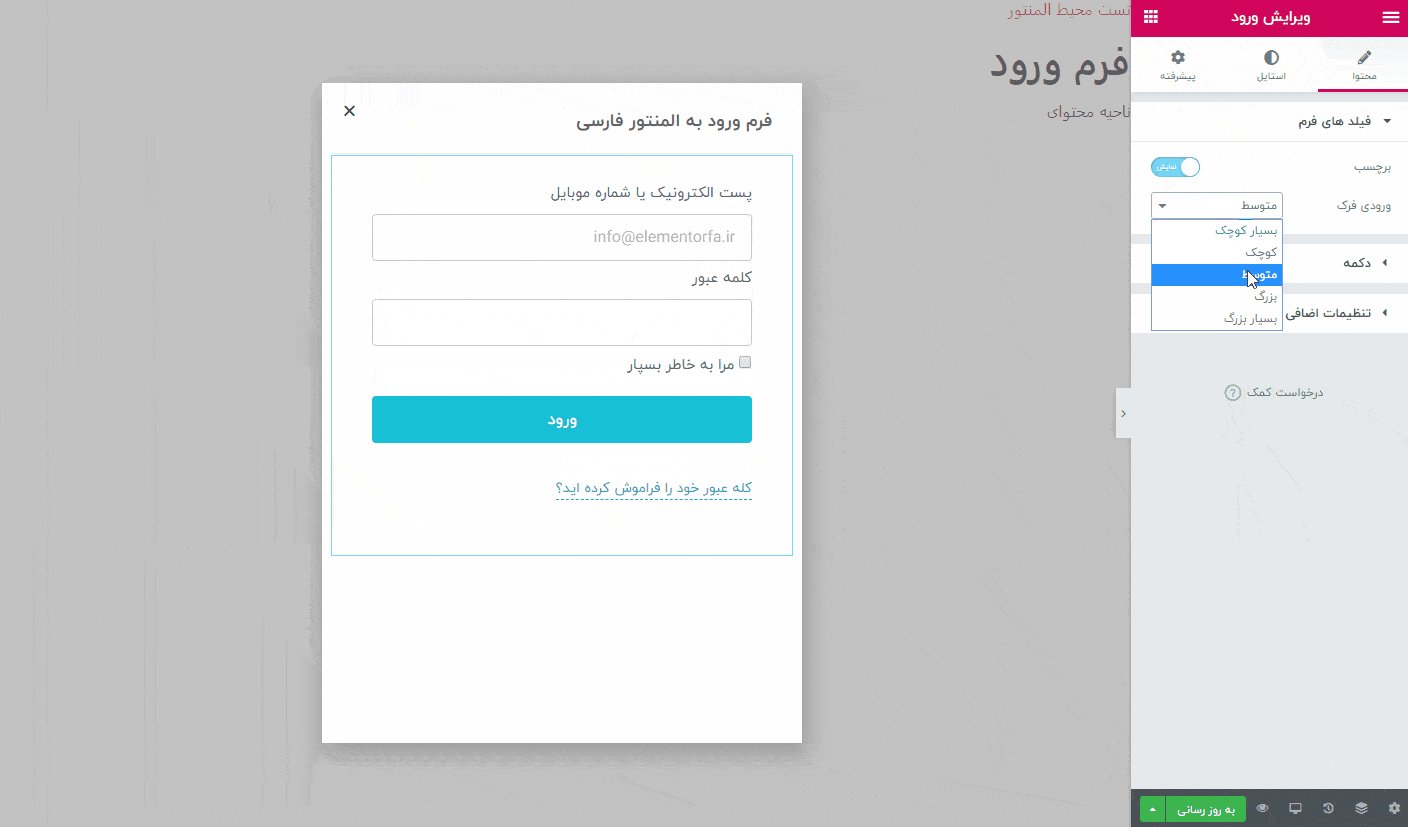
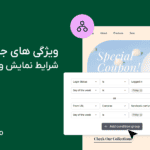
در تب محتوا، گزینه فیلد های فرم، می توانید برچسب های فرم را غیر فعال کنید. همچنین می توانید سایز فیلد های ایمیل و رمز عبور را تغییر دهید.
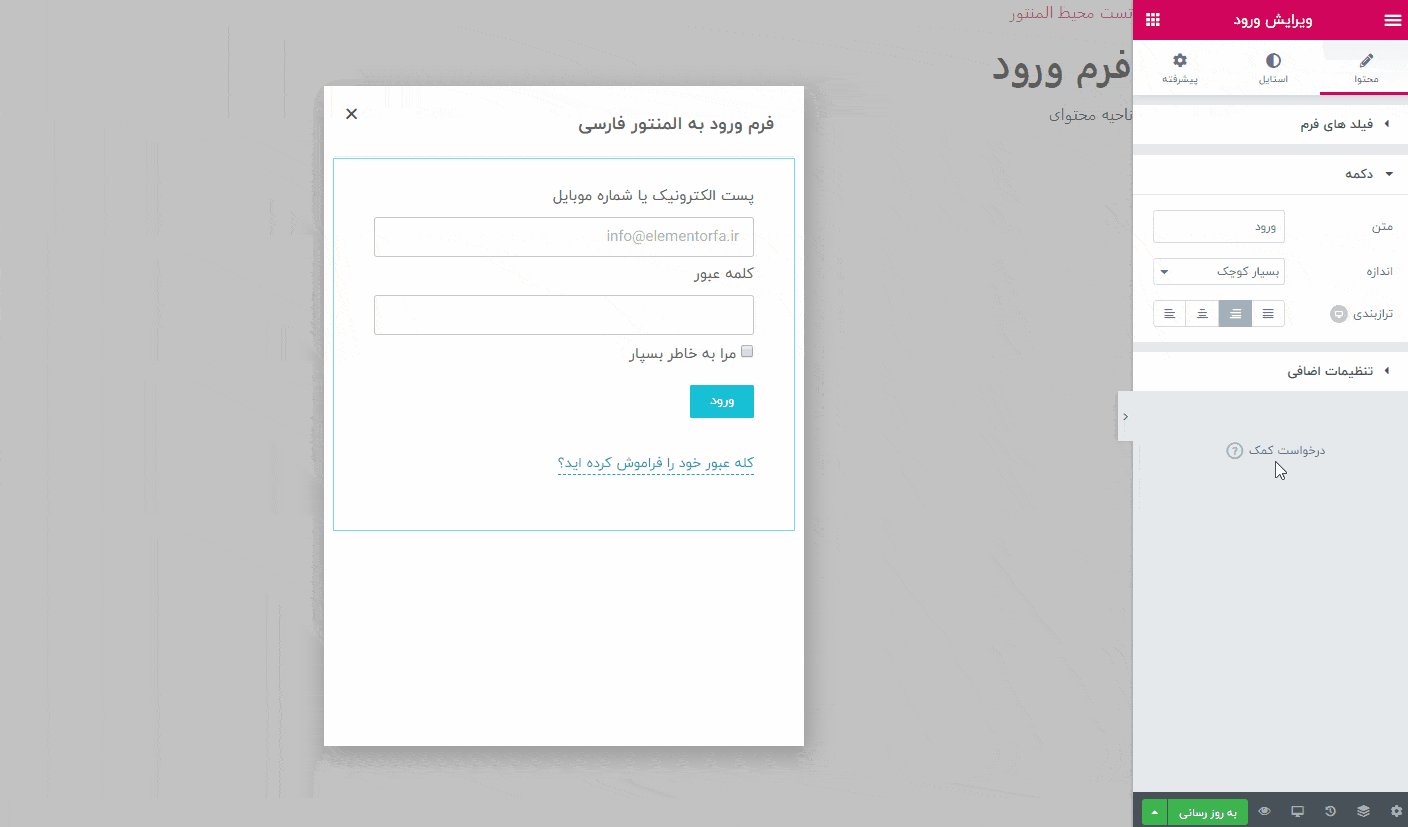
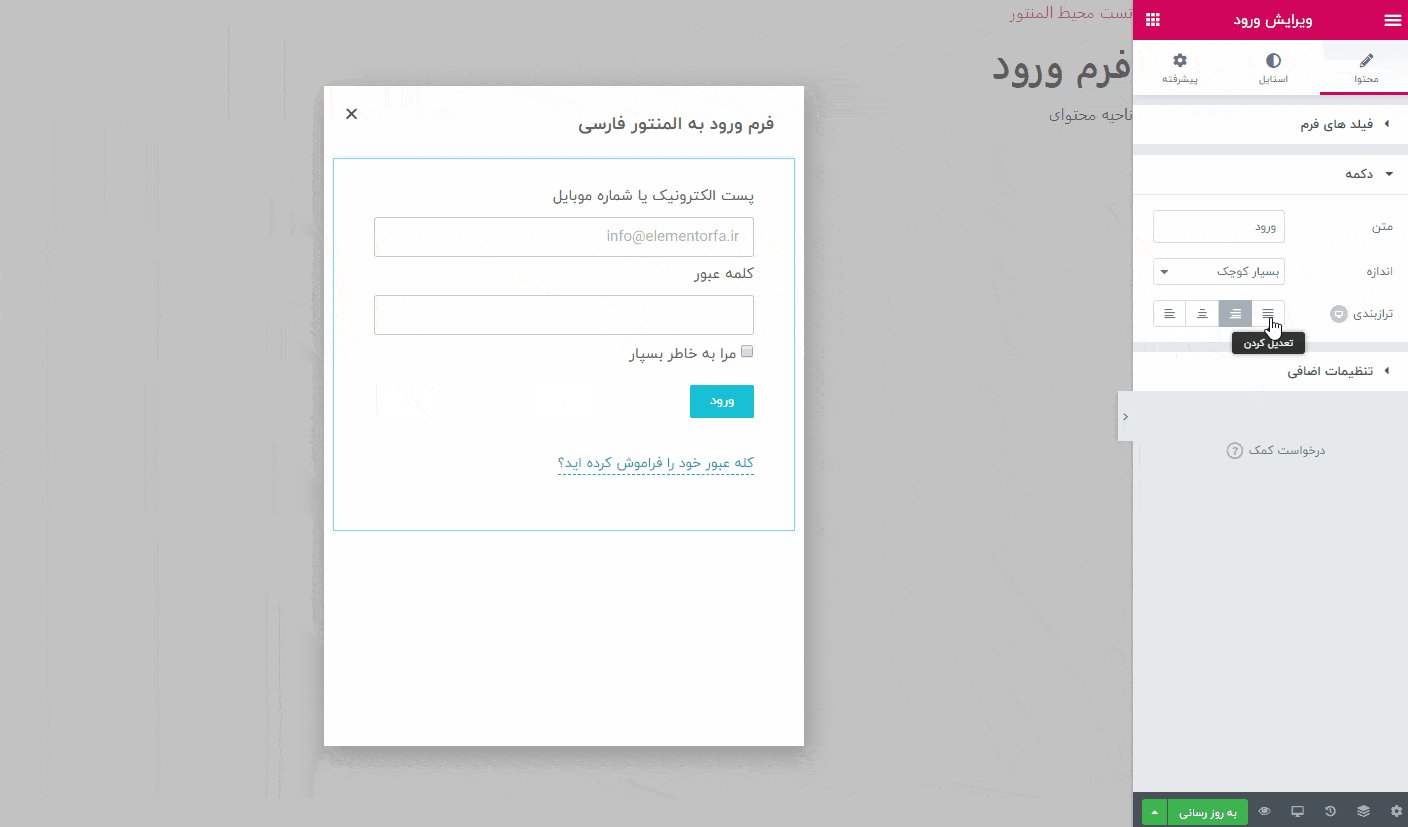
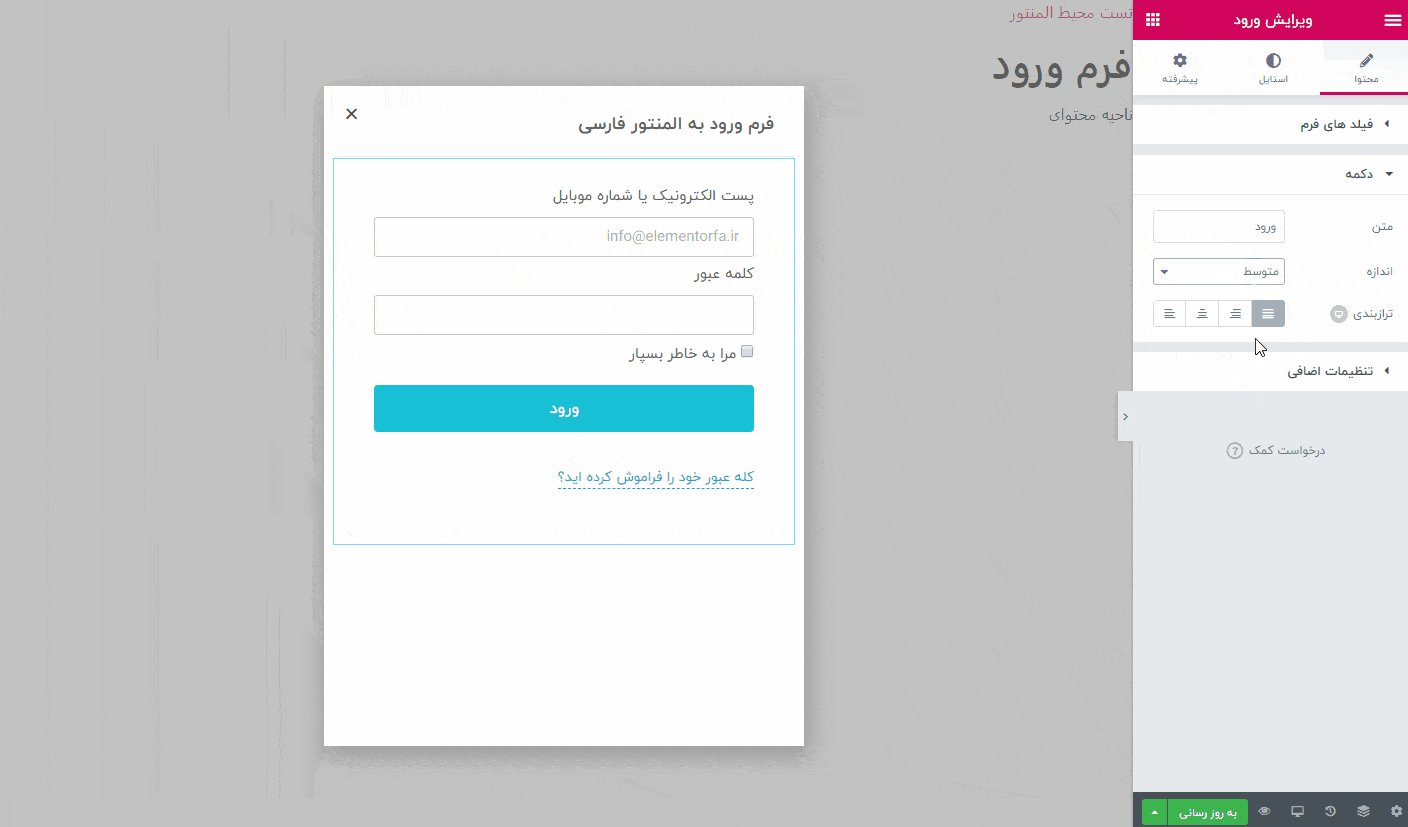
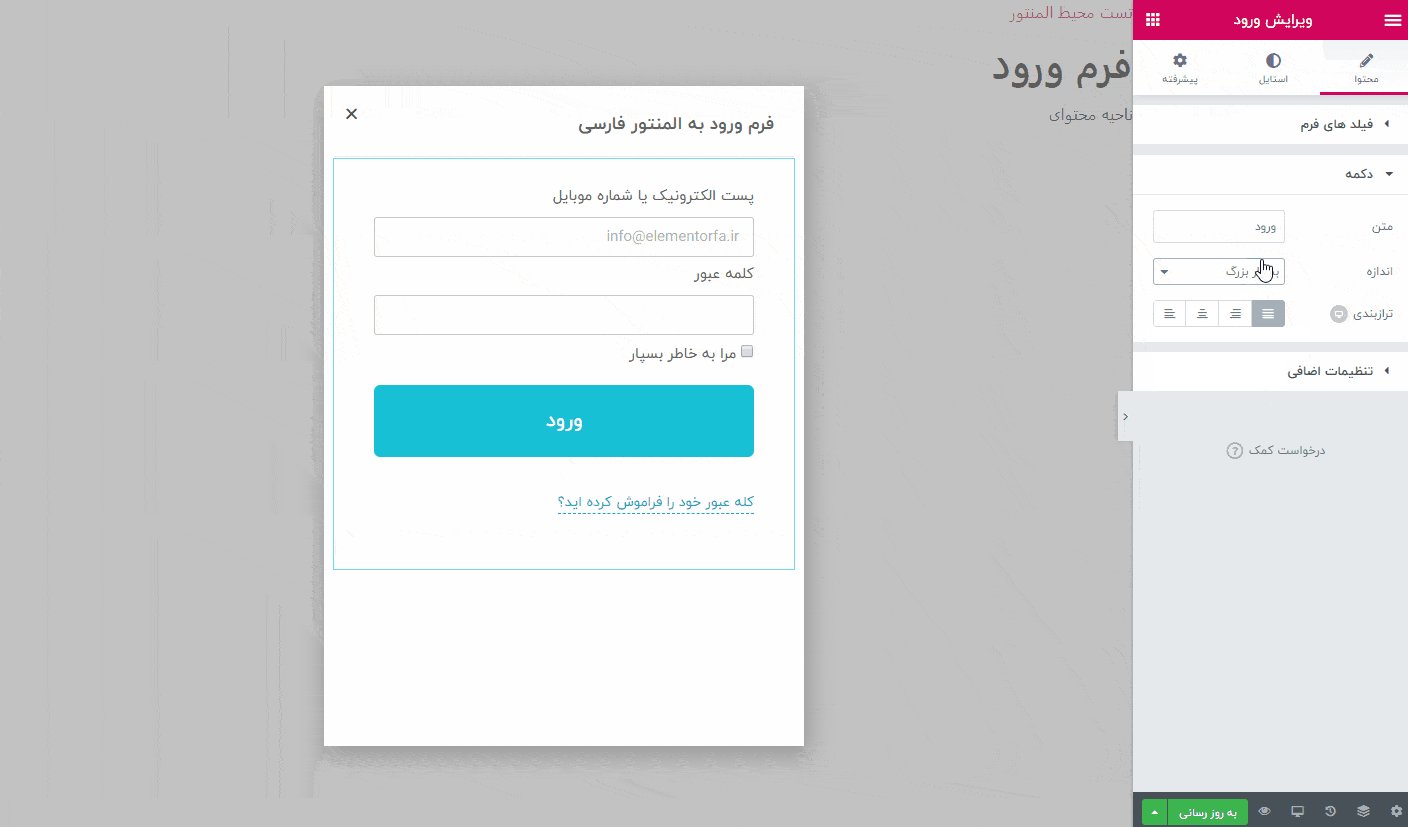
دکمه
در تب دوم ویجت فرم ورود، تنظیمات دکمه ورود را ویرایش می کنیم. متن روی دکمه، سایز دکمه و محل قرار گیری دکمه از تنظیمات این بخش می باشد.
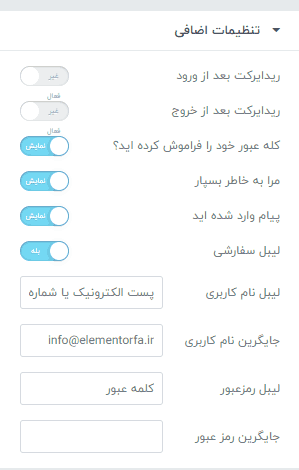
تنظیمات اضافی
در این گزینه تنظیمات مربوط به ریدایرکت بعد از ورود و خروج از حساب کاربری، لیبل های سفارشی فرم و حذف بخش فراموشی رمز عبور را داریم. لیبل های سفارشی خودتان و مسیر دلخواه بعد از ورود را وارد کنید.
سفارشی سازی فرم ورود
حالا می خواهیم کمی ظاهر فرم ورود را زیبا تر کنیم.
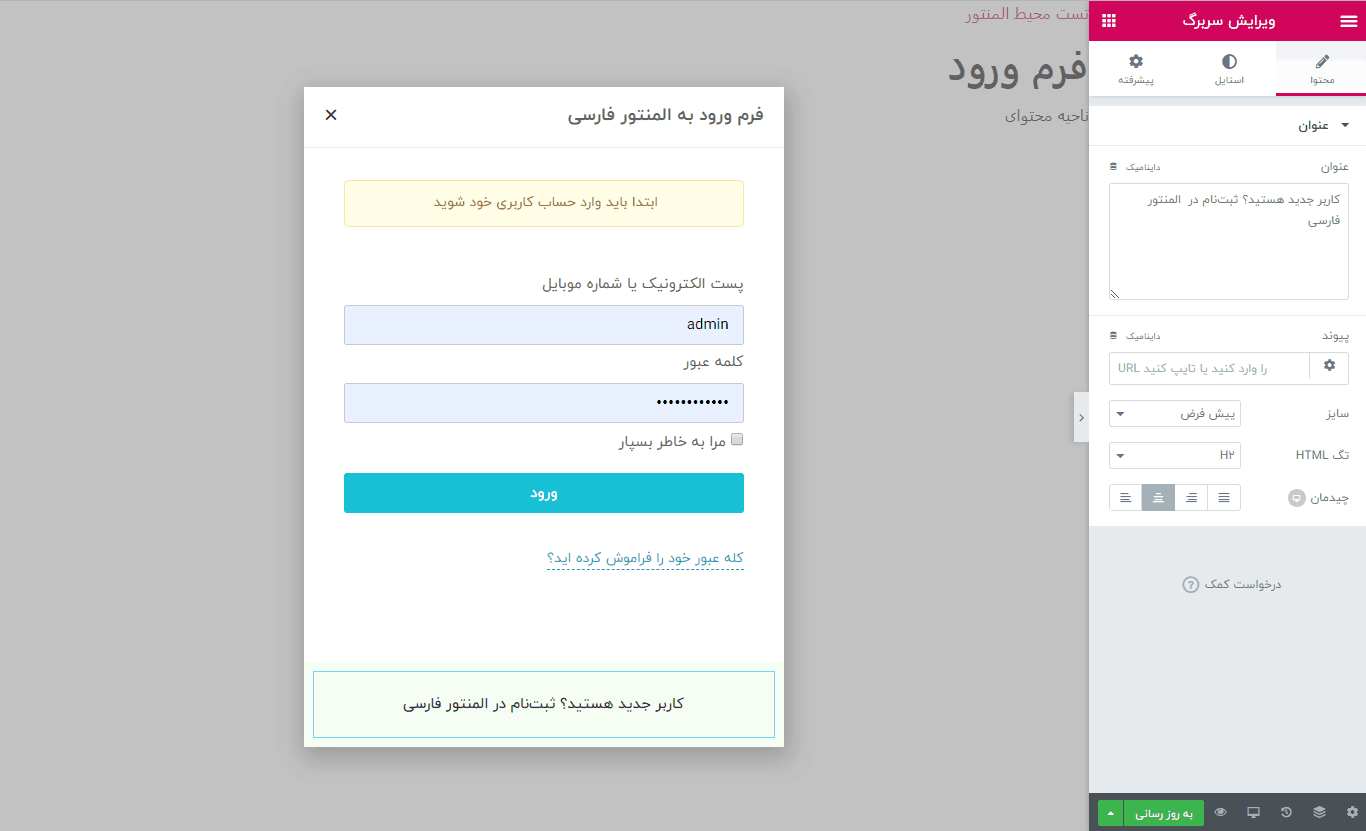
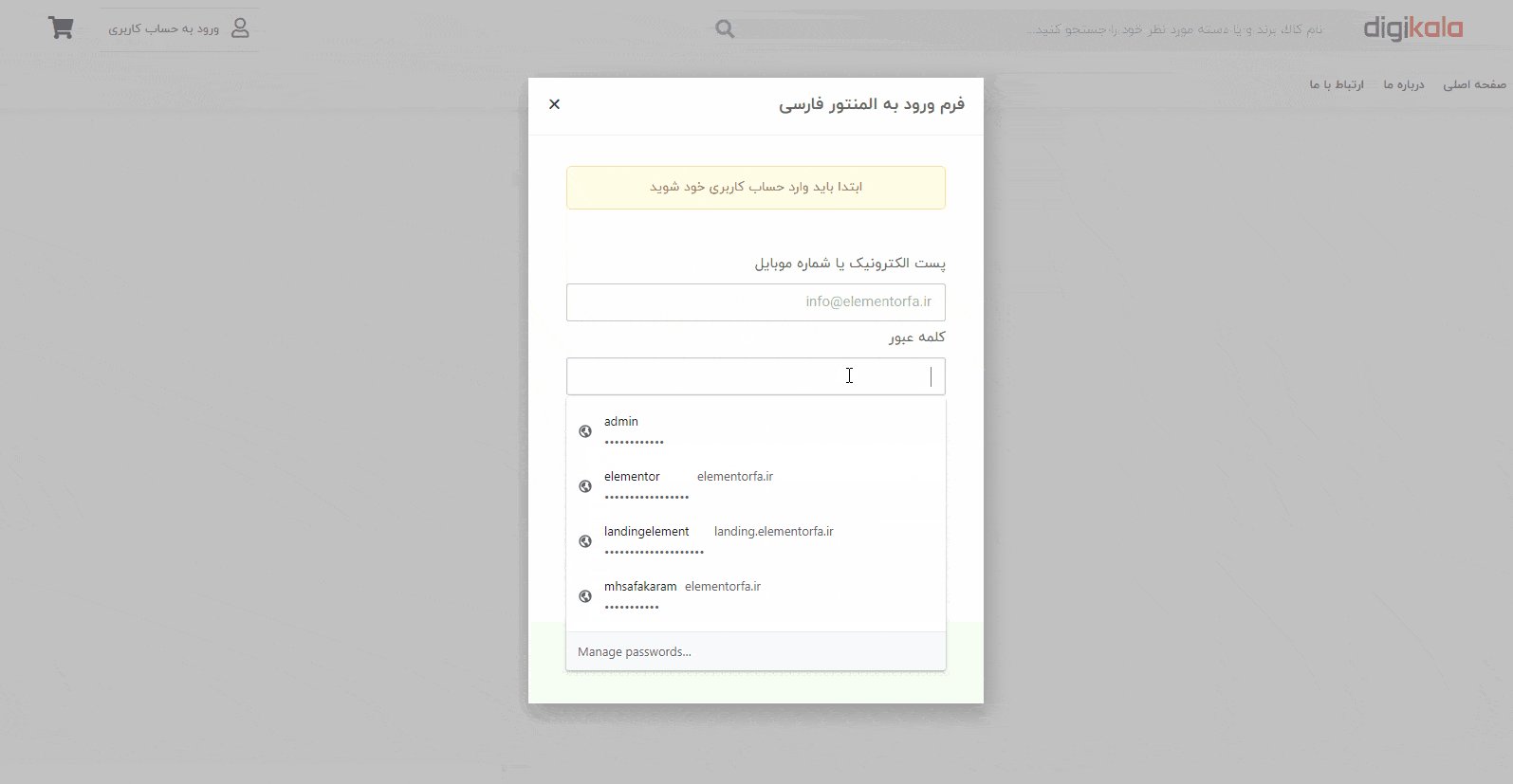
در بالای فرم ورود یک ویجت سربرگ قرار دهید و متن ابتدا باید وارد حساب کاربری خود شوید را بنویسید.
در انتها هم یک ویجت بخش داخلی اضافه کنید یک پس زمینه با کد رنگی rgba(93,214,0,0.06) قرار داده و یک ویجت سربرگ، درون این بخش با متن دلخواه بنویسید.
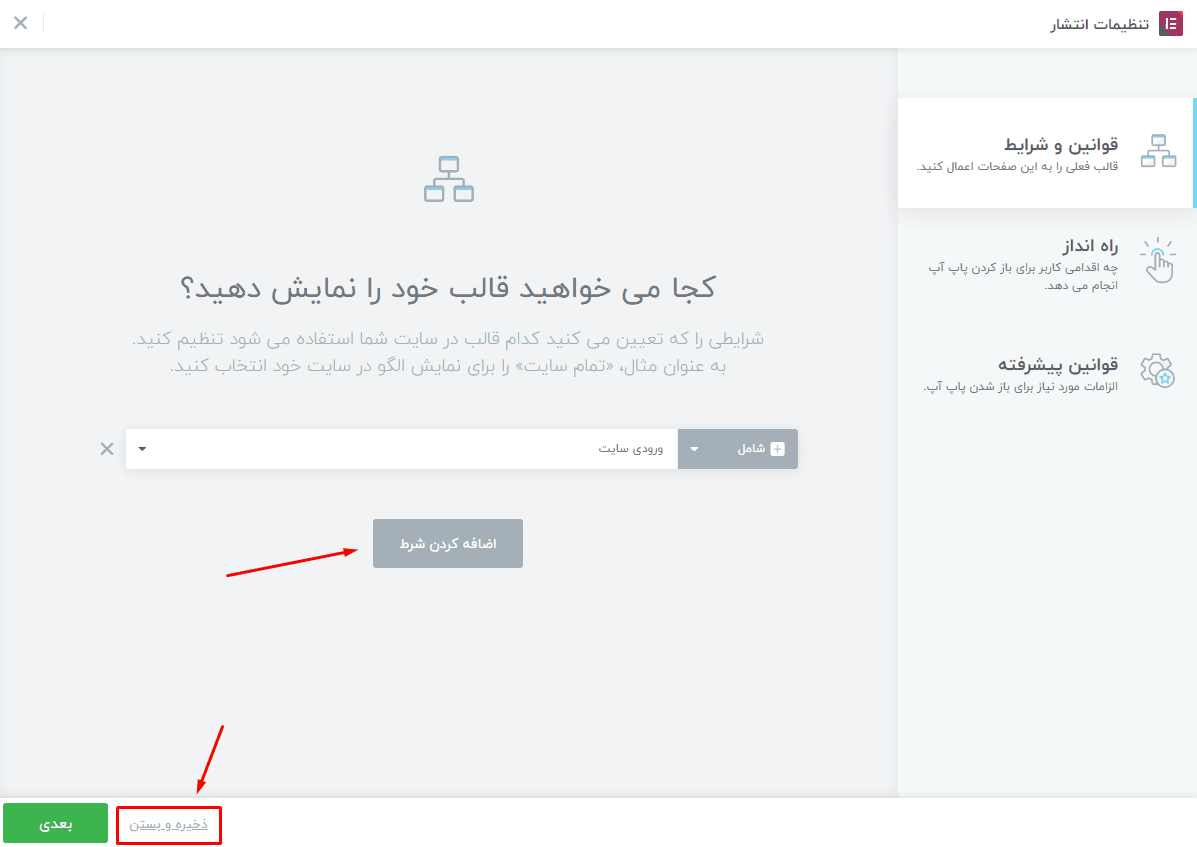
سپس بر بروی دکمه انتشار کلیک کرده و در پنجره باز شده، اضافه کردن شرط را بزنید و روی گزینه کل سایت قرار دهید. در انتها بر روی گزینه ذخیره و بستن کلیک کنید. توجه کنید با گزینه های راه انداز و قوانین پیشرفته کاری نداریم، زیرا می خواهیم در هنگام کلیک بر روی یک دکمه، این پاپ آپ یا فرم ورود نمایش داده شود. پس هیچ کدام از گزینه ها را تنظیم نکنید.
قرار دادن فرم ورود به صورت پاپ آپ
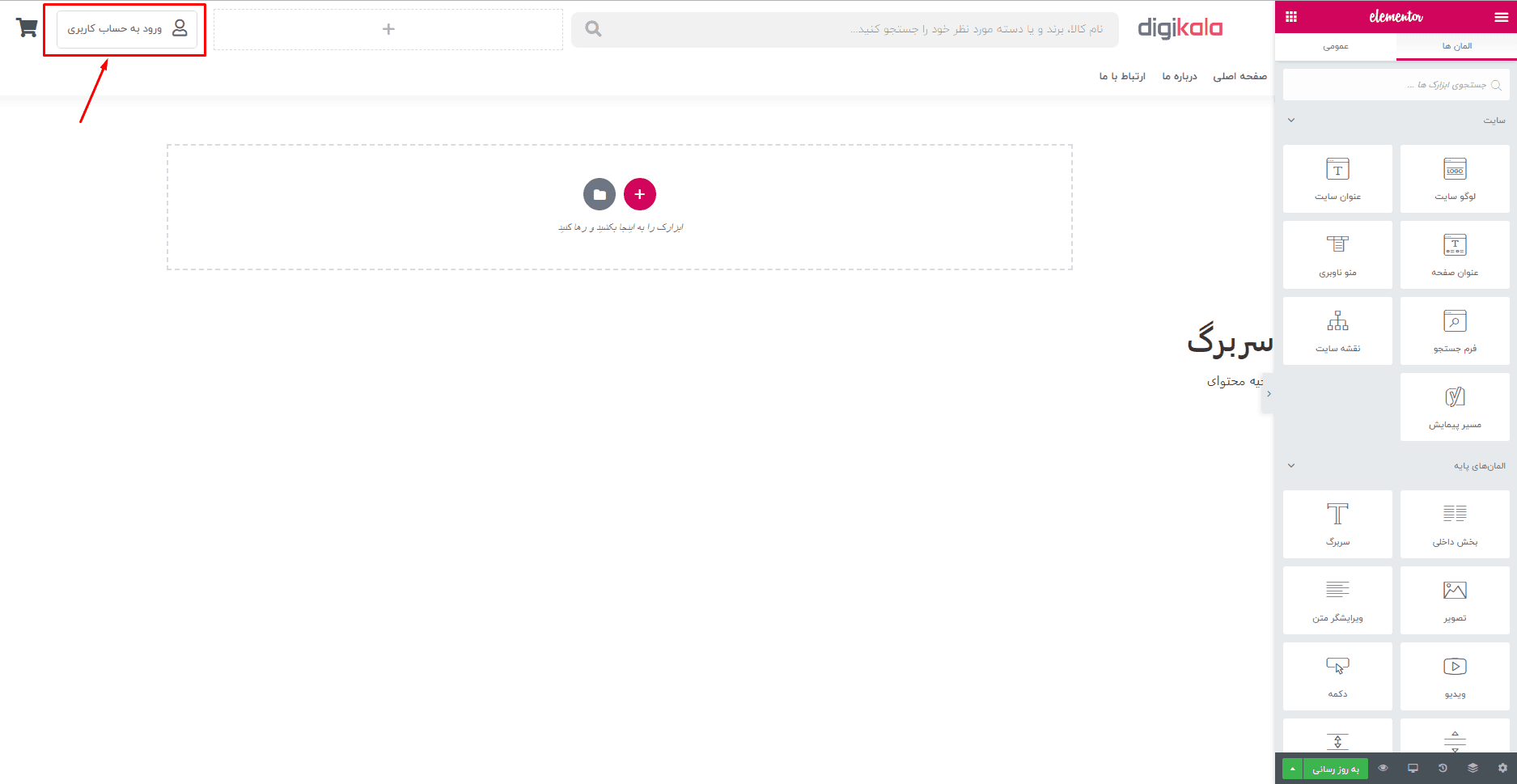
خب تا اینجای کار، فرم ورود به صورت پاپ آپ طراحی شد. حالا باید به بخش سربرگ بروید و یک ویجت دکمه اضافه کنید.
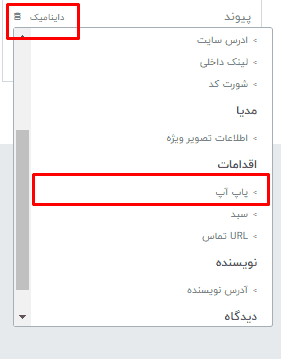
حالا روی دکمه کلیک کنیدو در تنظیمات ویجت، بخش لینک روی گزینه داینامیک کلیک کرده و در بین لیست گزینه پاپ آپ را انتخاب کنید.
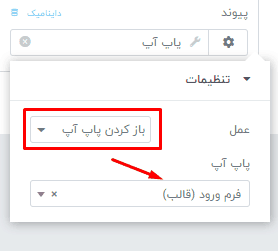
بعد از انتخاب گزینه پاپ آپ، روی آیکون آچار کلیک کنید تا تنظیمات این گزینه نمایش داده شود. فیلد عمل یا Action را روی باز کردن پاپ آپ قرار داده و از قسمت جستجو پاپ آپ ها، فرمی که در بالا طراحی کردید (فرم ورود) را انتخاب کنید.
خب، سربرگ را ذخیره کنید و به صفحه اصلی سایت رفته و روی دکمه مورد نظر کلیک کنید تا فرم ورود نمایش داده شود.
در انتها می توانید قالب فرم ورود این آموزش را دانلود کنید.
همچنین برای درون ریزی این قالب، از مقاله نحوه ذخیره، درون ریزی و خروجی گرفتن از قالب های المنتور استفاده کنید.
بعد از انجام مراحل بالا، شاید فکر کنید که بعد از ورود کاربر دکمه ورود را چه کنیم؟ با استفاده از ترفند نمایش نام کاربر وارد شده در هدر سایت با المنتور در مقاله های بعدی، می توانید این دکمه را مخفی کرده و به جاش نام کاربر را نمایش دهید.
برای طراحی فرم ثبت نام به صورت پاپ آپ هم می توانید از آموزش ایجاد فرم ثبت نام با فرم ساز المنتور و افزونه Action Pack استفاده کنید.
به پایان یکی دیگر از آموزش های المنتور فارسی رسیدیم. امیدواریم که این آموزش توانسته باشد یکی دیگر از نیاز های شما در طراحی سایت با المنتور را رفع کرده باشد. نظر خودتون رو در مورد این آموزش و بهبود آموزش های بعدی در بخش نظرات به اشتراک بگذراید.
























70 پاسخ
با سلام
امکان اتصال این پاپ آپ به گرویتی فرم هست ؟
برای اینکه اطلاعات کاربر ذخیره بشه
با سلام
پاپ آپ مثل آموزش شما انجام دادم اما متاسفانه تصویر پاپ آپ شفاف هستش و در زمینه سایت مشخص هستش
از قالب اماده شما هم استفاده کردم که کماکان مشکل پابرجاست
چه باید کرد.
با سلام
باید به پس زمینه پاپ آپ یک رنگ سفید قرار بدید تا از حالت شفاف خارج شود.
سلام وقت بخیر
من فرم ورود طراحی کردم گام به گام ولی زمانی که پسورد اشتباه میزنی صفحه ورود ورد پرس بالا میاره
سلام از آموزشتون ممنونم
مفید بود
کلی بهم کمک کرد
سلام ممنون از آموزشتون
میخواستم ببینم میشه یک کیبورد عددی زیر صفحه لاگین اضافه کرد ؟
من توی ابزارها چیزی ندیدم
وقتتون بخیر. تو قالب وودمارت که هدرش سفارشیه، چطوری باید پاپ آپی که ساختیم قرار بدیم؟
خود دیجیتس هم شورتکات میده هم میشه مثل شما با المنتور ساختش. اما در قالب وودمارت تو قسمت هدرش چطوری این پاپ آپ دکمشو درست کنیم؟
خیلی خوب بود ممنونم. برای جست و جوی پاپ آپ هم به همین روش انجام بدیم؟
با سلام
بله می تونید از همین روش انجام بدید.
سلام آیا این فرم با افزونه دیجیتس سازگار است
با سلام
فقط فرم ورود با ایمیل و نام کاربری هست.
سلام.این فرم پاپ اپ از تایید پیامکی افزونه دیجیتس هم پشتیبانی میکنه؟
با سلام
فقط فرم ورود هست.
سلام. ببخشید وقتی که از من میپرسد که شرطها را در کجا قرار دهیم ورودی سایت در شرطها دیده نمیشود. مشکل چیه؟
با سلام
گزینه کل سایت همان ورودی سایت هست. می تونید از کل سایت استفاده کنید.
اخه من نمیتونم دکمه رو بذارم توی هدرم
بخش سربرگ کجاست؟؟
با سلام
بخش سربرگ طراحی شده توسط المنتور پرو
خیلی عالی و کاربردی بود. ممنونم از سایت خوبتون
سلام، ورود و ثبت نام سایت المنتورفا با کدام افزونه ها طراحی شده؟؟
در پاسخ به نظر قبلی خدمت تون عرض شد. همچنین لینک آموزشش ارسال شد. با استفاده از همان آموزش انجام شده است.
و یه مورد فراموش کردم بپرسم .. ورود ثبت نام سایت شما با چه افزونه هایی هیست؟؟
می تونید از آموزش زیر استفاده کنید:
طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور و افزونه Theme My Login
سلام خسته نباشید ممنون از آموزش خوبتون خیلی بهم کمک کرد فقط یه مشکلی که دارم اینه که من سه تا فرم ساختم(فرم ورود. فرم ثبت نام. فرم ورود / ثبت نام با قابلیت سوییچ) ولی موقع انتخاب پاپ آپ فقط دوتای اولی رو نشون میده و سومی نیست. دلیلش چی میتونه باشه؟
ضمن عرض سلام، برای اینکه بعد از ورود نام کابر نمایش داده بشه در سایت باید چیکار کرد؟ با تشکر
با سلام
میتونید از آموزش زیر استفاده کنید:
نمایش نام کاربر وارد شده در هدر سایت با المنتور
سلام خسته نباشید، ورود با شماره موبایل مگه با المنتور امکان پذیره؟ یعنی تو مرحله ثبت نام باید شماره موبایل بگیریم؟ میشه یکم این مورد را توضیح دهید . با سپاس
با سلام
در مورد اجرای ورود با شماره تلفن در این آموزش صحبت نشده است. و اینکه با این روش متاسفانه امکانش نیست.
با سلام مجدد .. ضمن تشکر فراوان بابت پاسخگوییتون ، میخواستم راجع به ادان های المنتور بدونم.. ایا این ادان ها توسط خود شرکت المنتور ساخته شده اند؟ و اینکه کدام ها خیلی کاربردی و مهم هستند؟ و اینکه اشکالی نداره همه کنار هم نصب باشند ، یعنی اکسترا المنتور ، پک المنتور ، اولتیمیت ادان المنتور و .. همه با هم..
با سلام
نه افزونه های جانبی توسط شرکت های مخلتف و تیم های دیگه نوشته شده است. نصب شدن تعداد زیاد افزونه جانبی می تونه از نظر سرعتی مشکل ساز باشه و نصب کردن 3 تا 5 افزونه جانبی مشکلی نداره.
افزونه المنت پک دارای بیشتری مجموعه ویحت های المنتور هست. بعد از اون افزونه های سری Jet بسیار کاربری هستند.
سلام و عرض ادب ، برای بنده گزینه مرا به خاطر بسپار انگلیسی هست و فارسی نمیشه.. مشکل از افزونه است که فارسی نکردن؟ خودم از جای خاصی نمیتونم فارسیش کنم؟ و اینکه ورود و ثبت نام سایت شما با چه افزونه هایی طراحی شده؟؟ ممنون میشم راهنمایی فرمایید.
با سلام
با نصب افزونه فارسی ساز المنتور می تونید این گزینه را فارسی کنید.
خب پس فرم ثبت نامش چطوری میاد؟
اینکه نه فیلد سفارشی برای این کار داره نه خودش اماده داره
توی المان هاشم که نیست
با سلام
می تونید از آموزش طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور و افزونه Theme My Login استفاده کنید.
با سلام
متاسفانه لینکی که برای دانلود فرم کذاشتید،دانلود رو انجام نمیده و فاییل نهایی ساخته نمیشه
و بحث دیگری که داشتم اینه که من صفحه حساب کاربری رو با جت تب و ووکامرس بیلدر طراحی کردم و شورت کد ووکامرس رو نذاشتم و حالا سوالم اینه که چطور باید این فرم رو جوری طراحی کنم که بد از لاگین کردن بره تو حساب کاربری و اگر قبلا لاگین شده با زدن روی دکمه برا تو صفحه حساب کاربری
ممنون میشم جواب بدید
با سلام
برای این کار می تونید از آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور استفاده کنید.
با سلام و عرض ادب
احتراما یک مرحله را وارد نکردید
بعد از ایجاد پاپ اپ نوشته اید در سمت راست تنظیمات پاپ اپ قرار دارد؟ واقعا؟ کجا قرار دارد؟
باید ابتدا روی چرخ دنده قسمت پایین المنتور کلیک کند و بعد این صفحه تنظیمات قرار دارد
لطفا قبل از ایجاد مقاله کار را خودتان یکبار انجام دهید
باسپاس از مطلب مفیدتون
با سلام
تنظیمات در المنتور یعنی همان آیکون چرخ دنده. در تمامی مراحل و آموزش ها تنظیمات یا تنظیمات صفحه با کلیک بر روی آیکون چرخ دنده نمایش داده می شود.
سلام قربان وقتتون بخیر باشه .
بنده زمانی که این قالب رو درون ریزی کردم و تست کردم . زمانی که یوزر نیم و پسورد اشتباه رو وارد میکنم ( از عمد وارد میکنم برای تست ) وارد صفحه my-account میشه اما من میخوام وارد نشه و در همون صفحه پاپ اپ بنویسه که : اطلاعات شما نادرست است … ( یا یه چیزی شبیه این ) ممنون میشم راهنمایی بفرمایید .
سلام
وقتی تو فرم ورود یوزر پس اشتباه می زنم می ره تو لاگین ورد پرس در حالیکه میخوام تو همون صفحه بمونه و پیغام اشتباه بده
با سلام
برای رفع این مورد می تونید از آموزش طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور و افزونه Theme My Login استفاده کنید.
سلام ممنونم از آموزشتون، عالی بود.فقط من یه سوال داشتم برای اینکه پاپ آپ طراحی شده در حالت دسکتاپ تمام صفحه باشه (مثل سایت خودتون ) باید چکار کنیم؟
با سلام
باید عرض و ارتفاع بخش را در حالت تمام عرض قرار دهید.
سلام وقت بخیر
من میخوام چند تا فیلد دیگه هم اضافه کنم هنگام ثبت نام مثل شماره تلفن و کد ملی
با سلام
می تونید از آموزش ایجاد فرم ثبت نام با فرم ساز المنتور و افزونه Action Pack برای اضافه کردن فیلد در بخش ثبت نام استفاده کنید.
سلام، مشکل این روشی که آموزش دادید اینه که وقتی کاربر تو ویجت لاگین المنتور یوزر پس اشتباه میزنه به صفحه wp-login هدایت میشه که اصلا جالب نیست!
راه حلی که واقعا کار کنه دارید؟
با سلام
می تونید با استفاده از افزونه Action Pack فرم ورود طراحی کنید.
آموزش ایجاد فرم ثبت نام با فرم ساز المنتور و افزونه Action Pack هم نحوه استفاده از افزونه می باشد.
سلام
من تمام مراحل رو کامل انجام دادم ولی زمانی که میخوام شرط رو اضافه کنم آیتمی به اسم ورودی سایت نداره و بجاش کل سایت رو داره – باید از جای خاصی اون رو اکتیو کنم ؟
با سلام
بله روی همون کل سایت قرار بدید. در نسخه های جدید ترجمه تغییر کرده است.
سلام خیلی عالی بود
فقط برای اینکه ثبت نام کنیم، مثل همین فرم ثبت نام سایت باید از چه پلاگینی استفاده کنیم؟
با سلام
می تونید برای ثبت نام از آموزش طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور استفاده کنید.
با سلام و خسته نباشید
من پاآپ و فرم ورود رو طراحی کردم شرط رو هم روی ورودی قرار دادم .
تنظیمات دکمه هم انجام شد ولی کار نمی کنه
در تنیظیمات راه انداز پاپ آپ رفتم و در قسمت کلیک 1 کلیک قرار دادم با این کاری که کردم فقط یک بار باز میشه و اینکه اصلا تحت مرورگر کروم باز نمیشه
میشه بفرمایید ایراد کار کجاست
با سلام
نیازی به تغییر در تنظیمات پاپ آپ نیست. اگر مراحل رو درست انجام دادید لطفا آدرس سایت رو ارسال کنید تا بررسی شود.
استاد صفحه فراموشی رمز عبور وردپرس که در این ویجت هست رو نمیشه دیزاین کرد و خیلی زشت و ساده هستش چطوری میشه اونو تغییر داد؟ آیا در این ویجت جایی برای تغییر ظاهر اون هست؟
با سلام
برای تغییر صفحه فراموشی رمز عبور باید از افزونه های جانبی که قابلیت افزودن شورت کد داره استفاده کنید و المنتور این قابلیت رو نداره.
با سلام و درود تشکر از آموزش خوبتون فقط یه سوال پایین این فرم دکمه ثبت نام کاربر جدید را چطوری باید فعال کنیم؟ (ثبت نام کاربران جدید به چه صورت است؟)
با سلام
کافیه یک ویجت دکمه پایین فرم قرار بدید و لینک صفحه مورد نظر که ثبت نام هست رو در بخش پیوند قرار بدید.
سلام وقتتون بخیر باشه
من از اینکه آموزش کار با المنتور بصورت فارسی ارائه میدین کمال تشکر دارم ،ولی ای کاش بصورت ویدئویی باشه چون گاها آدم ذهنش نمیتونه با مراحل مچ بشه !
ممنون منتظر اموزش های بعدی شما هستم
با سلام
چشم حتما سعی میشه آموزش های ویدئویی بیشتر قرار بگیره.
همهچی عالی و کامل بود. فقط آیا زمانی که کاربر وارد بشه این دکمه که ساختیم تغییر میکنه؟ مثل سایتهای دیگه که وقتی وارد میشیم اسم کاربر میاد جای دکمه ورود
خواهش میکنم.
نه دکمه تغییری نمی کنه. ولی میتونید با استفاده از افزونه Elementor Extras دکمه رو بر اساس وضعیت کاربر تغییر بدید. یعنی زمانی که وارد شد این دکمه مخفی شه و دکمه دیگری مثلا داشبورد فعال شه.
من نتوستم زیر کامنت قبلیم ریپلای کنم، برای اینکه قسمت کاربر جدید رو درست کنیم باید چکار کرد؟ اینکه بشه روش کلیک کنه و وارد صفحهای بشه که توش باید ثبت نام کنه
ممنون
برای این کار از آموزش نمایش نام کاربر وارد شده در هدر سایت با المنتور استفاده کنید. با این کار، دکمه ورود مخفی شده و نام کاربر نمایش داده می شود.
بزودی آموزش فرم ثبت نام هم قرار میگیرد.
باسلام وسپاس از سایت مفید و پرمحتواتون
خواستم سوالی رو مطرح کنم برای اون دسته از کسانی که از المنتور پرو استفاده میکنن واز قالب hello elemntor که به دلیل نداشتن ابزارک دراین قالب امکان ساخت ساید بار رو ندارن باید از چه ترفندی استفاده کنن ممنون میشم اگه توضیح بدین
با سلام
چشم در مقاله به صورت کامل براتون قرار میدم.
سلام
تشکر از آموزش خوبتون
برای فرم ورود، پاپ بهتره یا برگه؟
برای قراردادن ریکپچا چه باید کرد؟
ممنون
با سلام
بستگی به نوع طراحی سایت تون داره. پاپ آپ باشه، کاربر سریعتر وارد میشه. برگه هم باشه میتونید گزینه های بیشتری اضافه کنید. چون داخل پاپ آپ ممکنه شلوغ شه.
برای اضافه کردن ریکپچا هم از افزونه های جانبی رایگان، در مخرن وردپرس استفاده کنید. به فرم ورود اضافه میشه.
خب المنتور، فقط ویجت های خودشو میشناسه و با افزونه ای که براش تعریف نشده باشه تعامل نداره!
خیلی از افزونه ها به شما یک شورت کد ارائه میدن که میتونید از اونا استفاده کنید.