المنتور دارای یک پشتیبانی قوی برای رفع مشکلات و باگ های افزونه می باشد. پس بسیار نادر است که با یک خطا مواجه شوید. با وجود همه این ها ممکن است با خطایی روبرو شوید که باید سریعا حل شود.
در این مقاله، قصد راهنمایی به حل رایج ترین خطاهای المنتور را داریم.
خطاهای متداول در المنتور
خطای پیدا نشدن ناحیه محتوایی
“متاسفیم! ناحیه محتوایی در برگه شما یافت نشد. به منظور عملکرد صحیح المنتور، می بایست تابع the_content را در پوسته برگه خود فراخوانی کنید.”
“the_content” چیست و چرا اهمیت دارد؟
عملکرد the_content تابعی از وردپرس است که محتوا را از قسمت Backend گرفته و آن را روی صفحه نمایش می دهد. المنتور محتوای صفحه را محتوای طراحی شده جایگزین می کند. اگر المنتور قادر به فراخوانی تابع نباشد ، صفحه ساز نمی تواند کار کند.
نحوه رفع مشکل ؟
روش 1 : ساده ترین راه جابه جایی به قالب دیگری است. یکی از سازگار ترین قالب های با صفحه ساز المنتور، قالب Hello Elementor می باشد.
روش 2: اگر قصد تغییرقالب تان را ندارید، می توانید ازاین روش استفاده کنید.کد زیر را به قالب فعلی اضافه کرده تا تابع the_content را به الگوی صفحه اضافه کنید. این کد می تواند در فایل page.php قالب اضافه شود.
<?php the_content(); ?>بروزرسانی: این مشکل گاها برای ویرایش صفحه وبلاگ و صفحه فروشگاه اتفاق می افتد. برای ویرایش صفحه وبلاگ شما مستقیم نمی توانید برگه را با المنتور ویرایش کنید.
باید از بخش قالب ها، افزودن جدید را زده و در پنجره باز شده نوع قالب را روی آرشیو قرار دهید. به این صورت آرشیو نوشته ها یا همان صفحه وبلاگ قابل طراحی می باشد. برای صفحه فروشگاه هم به همین شکل باید از بخش قالب ها، آرشیو محصول را در فیلد نوع قالب انتخاب کنید.
صفحه سفید در المنتور
اگر هنگام کار با المنتور با صفحه سفید مواجه می شوید، ممکن است به دلیل کمبود حافظه باشد. پیش نیاز های استفاده از صفحه ساز المنتور را می توانید بررسی کنید.
نحوه رفع مشکل ؟
روش 1: با هاستینگ خود تماس گرفته و درخواست افزایش حافظه (Memory Limit) رو ارسال کنید.
روش2: اگر از CPanel استفاده می کنید، در بخش MultiPHP INI Editor مقدار memory_limit را تا حداقل 1024MB افزایش دهید.
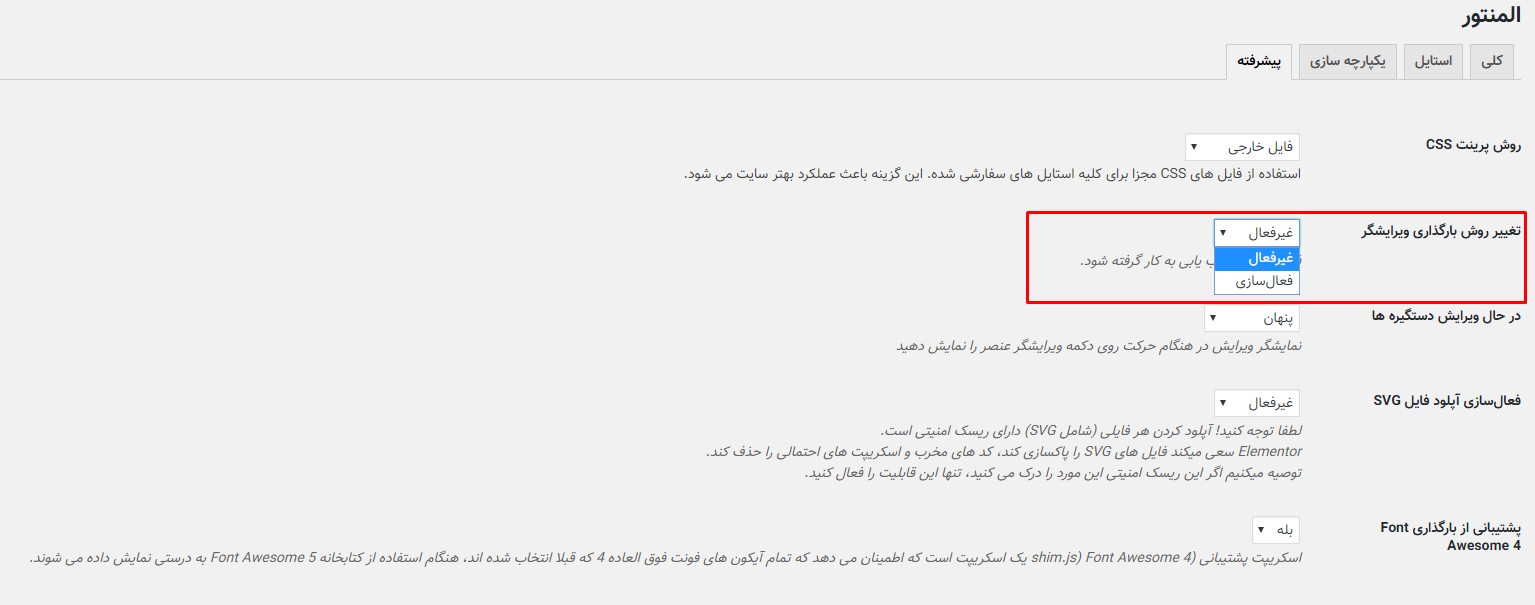
روش 3: اگر روش 1 و 2 را انجام نداده اید میتوانید از روش عیب یابی استفاده کنید. به پیشخوان وردپر رفته و از تب المنتور، تنظیمات را کلیک کنیدو در تب پیشرفته گزینه تغییر روش بارگذاری ویرایشگر را تغییر داده و بررسی کنید مشکل رفع شده یا خیر.
روش 4 : افزونه های جانبی المنتور و یا دیگر افزونه ها را غیر فعال کنید. در صورت رفع مشکل، المنتور با یکی از افزونه های نصب شده تداخل دارد.
صفحه خاکستری هنگام ویرایش با المنتور
اگر در هنگام ویرایش با صفحه خاکستری مواجه شدید، ممکن از مشکل در تداخل با افزونه ای دیگری باید.
نحوه رفع مشکل ؟
روش 1: برای رفع این مشکل می توان افزونه ها را تک تک غیر فعال کرد ( به جز المنتور و المنتور پرو ) و افزونه مخرب رو شناسایی کرد. میتوانید فقط افزونه جانبی المنتور را غیر فعال کنید.
روش 2: حتی این مشکل می تواند از سمت مرورگر شما باشد. با یک مرورگر دیگر و یا در حالت خصوصی (Private) مرورگر، المنتور را بررسی کنید.
مشاهده نشدن تغییرات در المنتور
تغییرات در پیش نمایش و هنگام طراحی در المنتور قابل مشاهده است ولی بعد از ذخیره برگه، تغییری اتفاق نمی افتد.
نحوه رفع مشکل ؟
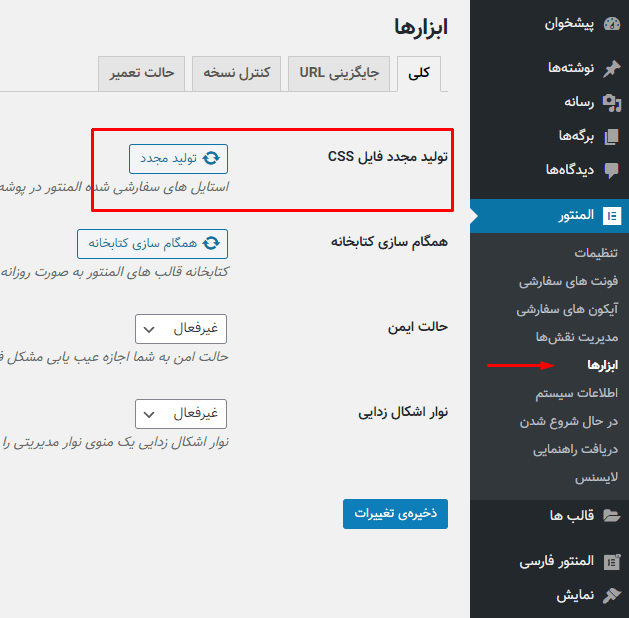
روش 1: به پیشخوان وردپرس رفته، تب المنتور – ابزار ها و گزینه تولید مجدد CSS را کلیک کنید. سپس کش مرورگر را خالی کنید.
روش 2: اگر از افزونه های مدیریت کش استفاده می کنید، کش را خالی کنید.
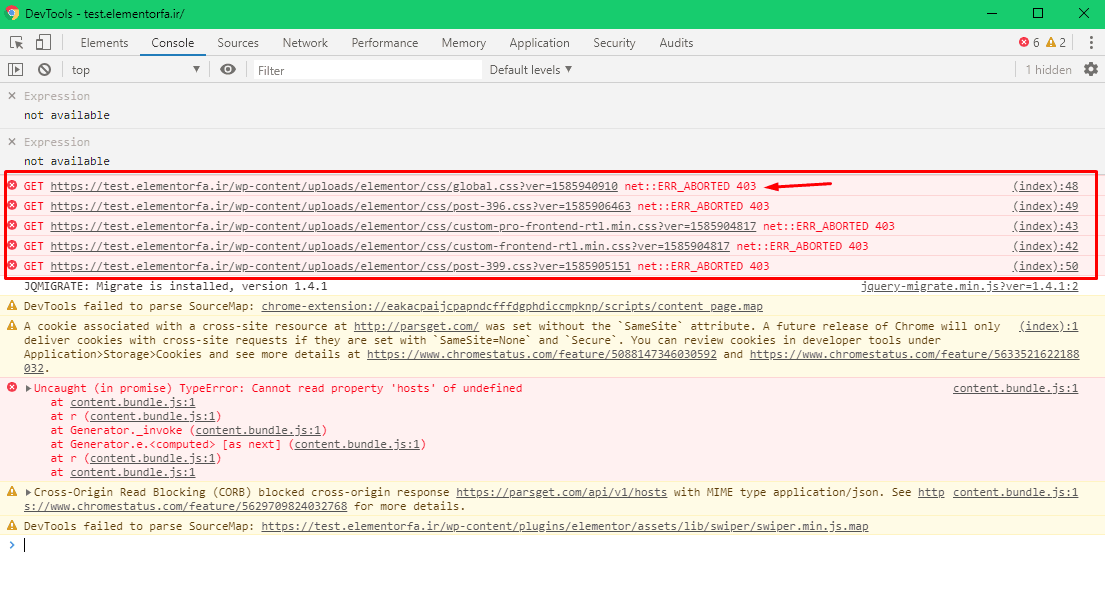
روش 3: در صفحه سایت، در مرورگر کلید F12 را بزنید و در تب کنسول مشاهده کنید اگر مسیر فایل های CSS المنتور، خطای 403 را نشان می دهد یعنی سطح دسترسی فایل ها 0600 می باشد. باید سطح دسترسی این فایل ها را از طریق هاست و در مسیر upload/elementor/css را به سطح 0644 تغییر دهید.
خطای 500 در هنگام استفاده از المنتور
دریافت خطای 500 در المنتور به سرور برمیگردد. اگر در هنگام استفاده از المنتور خطای 500 را دریافت می کنید، باید لاگ سرور یا هاست را بررسی کنید.
نحوه رفع مشکل ؟
روش 1: بیشترین دلیل اتفاق افتادن این خطا، محدودیت حافظه می باشد. طبق پیش نیاز های المنتور، حافظه باید حداقل 256 مگابایت باشد. با ارائه دهنده هاست خود تماس بگیرید و از آنها بخواهید محدودیت حافظه PHP را افزایش دهند.
روش 2: تمامی افزونه ها را غیر فعال کنید. ( به جز المنتور و المنتور پرو )، تمامی افزونه های جانبی المنتور را غیر فعال کنید تا افزونه مخرب را پیدا کنید.











574 پاسخ
سلام روزتون بخیر من در صفحه محصول تکی المنتور وقتی ویجت قیمت محصول و افزودن به سبد خرید را اضافه میکنم تحت هیچ شرایطی این دکمه ها سرجای دلخواه و درست قرار نمیگیره نمیدونم مشکل کارم کجاست ممنون میشم راهنمایی ام کنید
با سلام
ممکنه این ویجت ها از قالب تون استایل بگیرند. قالب رو تغییر بدید مجدد تست کنید.
با سلام و تشکر از زحماتتون من وقتی از قسمت قالب های المتور قالب برای محصول میسازم موقع ذخیره شرط ک شامل محصولات بشهخطلای ۵۰۰میده و تداخلش با قالبه ک وودمارته نمیخوام قالب رو تغییر بدم راهحلس میتونید پیشنهاد بدید؟از اطلاعات المنتور پی اج وی مموری لیمیت من ۱۰۲۴هست ایا محدودیت از هاستینگ اعمال شده؟ممنون میشم کمک کنید سپاس
با سلام
بررسی کنید آخرین نسخه قالب نصب و فعال باشد. گاهی تداخل بین قالب ها و افزونه المنتور پیش میاد که باید بروزرسانی شود.
درود و خداقوت.وقتتون بخیر.
من وقتی از کاروسل استفاده میکنم ، موقع نمایش دادن ، محتوا از داخل کاروسل میره بیرون و بهم ریختگی زیادی داره . از قالب وودمارت استفاده میکنم. تموم افزونه ها رو هم غیر فعال کردم . اما درست نشد. اگه ممکنه لطفا راهنماییم کنین.
با سلام
با تغییر قالب هم بررسی کنید مشکل همچنان هست یا خیر.
بله حتی با تغییر قالب هم باز کاروسل بهم ریختگی داره.
باسلام
برای من قسمت هاور در قسمت استایل نمایش داده نمیشه
ممنون میشم راهنمایی کنید
با سلام
این مورد ممکنه به دلیل تداخل با دیگر افزونه ها یا قالب باشه.
بله حتی با تغییر قالب هم باز کاروسل بهم ریختگی داره.
سلام و خسته نباشید
یه مشکلی دارم اینه که وقتی در المنتور نوشته اصلی صحفه رو طراحی میکنم، پس از انتشار مشکل وجود داره مشکل اینه که تمام چیز هایی که انجام شده از جمله المان ها و تصویر ویدیو هیچکدوم نمایس داده نمیشود و صرفا انگار از گوتنبرگ استفاده شده و قط فونت وجود دارد
مشکل از کجاست
ممنونم
باسلام
من فک میکنم یک مشکلی در سایتم بوجود اومده اونم این هستش که زمانی که میخوام فرم ایجاد کنم توی سایت وقتی ویرایش برگه رو میزنم در قسمت سرچ المنتور المان فرم خود المنتور بالا نمیاد. ایا مشکل از المنتور و المنتور پرو هستش؟؟
ممنون میشم راهنمایی کنید.
با سلام
آخرین نسخه المنتور و المنتور پرو نصب شده است؟
سلام وقت بخیر
جدیدا برای من مشکلی پیش اومده روی پوسته ساز میزنم پیغام (پوستهساز نمیتواند بارگذاری شود
متاسفانه مشکلی رخ داده است. برای حل سریع این مشکل روی ‘بیشتر بدانید’ کلیک کنید و مراحل گفته شده را دنبال کنید.) میاد ورژن php هم 7.4 هست لطفا راهنمایی کنید چجوری درستش کنم. قالب هم وودکارت هست
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام، من با المنتور و المنتور پرو کار میکنم قالبم هم وودمارت
از اسلایدها استفاده میکنم، قبلا هم استفاده میکردم و مشکل هم نداشتم، اما الان اتفاق عجیبی میفته، به جای اینکه عکس ها رو به صورت اسلاید نشون بده، زیر هم نشون میده
اونم وقتی انتشار میکنم، میرم میبینم اسلاید ها رو زیر هم نشون میده
با سلام
آخرین نسخه المنتور و همچنین قالب را نصب کنید، باید Swpier به درستی کار کند.
برای من خطای 500 هست. ولی وقتی المنتور پرو را غیر فعال میکنم درست میشه. چیکار باید بکنم. بدون المنتور پرو که نمیشه کار کرد
با سلام
من به یک مشکلی برخوردم در حالت تبلت فط در نقطه شکست تبلت به موبایل تمام ستون ها به هم ریخته میشه و ادیت هم نمیشه کرد. حتی تمام المان هایی که در حالت تبلت هاید شدن هم در این عرض نمایش داده می شن و فقط همین سایز به مشکل می خوره و تمامی حالت های دیگه اوکی هست.
سلام من یه مشکلی دارم که تو پست بهش اشاره نشده و خیلی ممنون میشم اگر بشه با سی اس اس کدی یا هر روشی کمکم کنید رفعش کنم.
من تو صفحه اصلی وبسایتم یه ویجت posts قرار دادم که فقط تیتر و دکمه ادامه مطلب داره ولی دکمه automatically align read more buttons برام کار نمیکنه و هر دکمه زیر تیتر قرار میگیره و در یک راستا و پایین کارت نمیمونن. لطفا کمک کنید ممنون
با سلام
موردی که فرمودید ارتباطی به این پست نداره تا رفع گردد.
می تونید داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
باسلام و قت بخیر.
وقتی می خوام یک برگه یا قالب جدید در ویرایشگر المنتور بسازم، وقتی روی دکمه افزودن قالب در محیط المنتور برای استفاده از دموهای موجود کلیک می کنم . در یک لحظه لیست مربوطه ظاهر میشه و بعد سریع خودش از بین میره . خواستم ببینم دلیلش چیه ؟
با این توضیح که برای پیدا کردن مشکل تداخل افزونه ها، با وجود غیرفعال کردن تمامی افزونه ها غیر المنتور، بازهم این مشکل برطرف نشد .
باتشکر
با سلام
نسخه های المنتور و المنتور پرو آخرین نسخه هستند؟ با تغییر مرورگر هم می تونید این مورد را تست کنید.
سلام وقت بخیر.چطور میتونم ابزارک رابین هدر و فوتر بیارم چون زیر فوتر قرار گرفته؟
با سلام بنده یک مشکل دارم وقتی میخوام افزونه ی دیجیتس رو نصب کنم اسکریپت های المنتور به مشکل بر میخورن و انگار css آن ها اعمال نمیشه چه کاری کنم ممنون میشم جوابمو بدین مشکلیه که باید سریع تر رفع بشه
با سلام
بررسی کنید آخرین نسخه افزونه Digits با المنتور سازگار هست.
سلام روزتون بخیر
من یه مشکل عجیبی دارم، این که هیچ کدوم از المان های متحرکم کار نمیکنن
مثلا آکاردئون هام باز نمیشن، اسلایدرهام تکون نمیخورن و…
جالبه وقتی به عنوان مدیر توی سایت لاگینم اوکیه، ولی به کاربرای عادی این شکلی مشکل دار نشون میده
ممنون میشم راهنماییم کنید
با سلام
ممکنه به دلیل تداخل کانفیگ افزونه کش برای فایل های JS باشه. بررسی کنید مشکلی در کانفیگ افزونه کش نداشته باشید.
نه اصلا افزونه کش رو غیرفعال میکنم هم باز مشکل داره. راه حل دیگه ندارید؟
می تونید داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کنه.
سلام وقت شما بخیر
من از سرور ایران برای طراحی سایت استفاده کردم ، المنتور نصب کردم منتها صفحه ویرایشگر بالا نمیاد و خطای 404 میده
تصویر : https://s6.uplod.ir/i/01142/jmcauhc418px.png
با سلام
لطفا در قسمت حساب کاربری تیکت ارسال کنید تا پشتیبانی فنی بررسی کند.
سلام وقت شما بخیر ،
ضمن تشکر که با حوصله به این تعداد دیدگاه پاسخ دادید ،
مشکلی که من دارم عدم ذخیرهسازی پیامها در قسمت ارسالهای المنتور هست.
تا قبل از این ، هر فرمی بر روی سایت بود و کسی بر روی آن فرم پیامی ثبت میکرد ،
در قسمت ارسالها قابل مشاهده بود،
اما حالا ،علی رغم اینکه این ویژگی را در تنظیمات المنتور فعال کردم و همچنین در خود فرم ، گزینه جمع آوری اطلاعات، فعال است ، در قسمت ارسالها ، چیزی ذخیره نمیشود، گمانم جدولش در دیتابیس پاک شده ، ممنون میشم راهنمایی کنید
با سلام
آیا گزینه ایمیل هم فعال هست؟ اگر فعال هست غیر فعال کنید و مجدد تست کنید.
سلام وقتتون بخیر من از دیشب هر کاری که میکنم امکان ویرایش با المنتور در برگه های سایت و … رو ندارم(اصلا گزینه ویرایش برگه با المنتور نمایش داده نمیشه). کلا انگار المنتورم غیرفعال شده! همه افزونه ها رو به جز المنتور و المنتور پرو غیرفعال کردم فایده نداشت. المنتور و المنتور پرو رو هم حذف کردم کلا دوباره نصب کردم فایده نداشت. المنتور رو روی حالت ایمن گذاشتم هم فایده نداشت. در کل هر کار که تونستم انجام دادم ولی فایده ای نداشت. لطفا یه راه حل برای این موضوع بگید چون هیچ کاری نمیتونم بکنم الان.
با سلام
لطفا داخل حساب کاربری تیکت بزنید و اطلاعات سایت رو بدید تا بررسی کنیم.
سلام وقت بخیر.من اخیرا یک سایت با المنتور و المنتور پرو ساختم. در صفحه تماس با ما فرمی به وجود اوردم و داده های فرم به جمع اوری و ایمیل ارسال میشن.وقتی به صورت دستی فرم را پر و ارسال میکنم خطا رخ میده و این داده های فرم نه ایمیل میشه و نه در ارسالهای المنتور نمایش داده میشه.صفحه ارسال ها در المنتور یک صفحه خاکستری هست و چیزی رو نمایش نمیده.ممنون میشم راهنماییم کنید.
با سلام
ارسال به ایمیل را حذف کنید و مجدد تست کنید. اگر رفع شد، مشکل ارسال ایمیل هاست تون هست و باید از SMTP استفاده کنید.
سلام وقت بخیر بنده وقتی داخل سایت یک آلمان با المنتور به سایت اصافه می کنم یک هاله سفید میفته سمت چپ تصویر
با سلام
لطفا داخل سایت تیکت بزنید، اطلاعات سایت رو بدید تا بررسی کنیم.
وقت بخیر،
من یک دکمه (فلش بازگشت به بالا) در پایین سایت قرار دادم. لینک آن هنگام هاور در هنگامی که ادیتور المنتور باز است، عمل میکند و صفحه با بالا بازگشت و اسکرول میکند اما هنگامی که پیش نمایش را باز میکنم، هنگام هاور روی دکمه، کماکان موس هیچ تغییری نمیکند، انگار که هیچ لینکی به آن داده نشده.
لطفا راهنمایی کنید.
با سلام
چه لینکی روی دکمه قرار دادید؟
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
با سلام. هدر سایت من فکر میکنم بعد آپدیت المنتور بهم ریخته و آیکن جستجو به صورت بزرگ نمایش داده میشه و فهرست هم دچار مشکل شده، بازسازی css رو هم زدم اما همچنان درست نشده. البته به غیر از هد یک قسمت دیکه صفحه هم که از فرم جستجو استفاده کردم رو به همون صورت بزگ و بهم ریخته نشون میده. ممنون میشم راهنمایی کنید
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام من برای صفحه پرداخت سایتم مشکل ایجاد شده متوجه شدم از المنتور هس المنتور پرو اپدیت نیس ولی المنتور اصلی اپدیت هس المنتور پرو رو غیرفعال میکنم فرقی نمیکنه المنتور اصلی رو ک غیرفعال میکنم مشکل حل میشه مشکل پرداخت هم این هس م دکمه پرداخت رو ک میزنی وارد سایت شاپرک نمیشه دوباره همون صفحه رفرش میزنه هیچ اروری هم نمیده چکار باید انجام بدم؟
با سلام
حتما هر دو نسخه باید هماهنگ باشند تا بدون مشکل در کنار هم کار کنند.
درود
من با قالب هلوالمنتور و افزونه های المنتور و المنتور پرو و المنت پک در حال طراحی سایتی هستم. اما دکمه بروزرسانی کار نمی کنه!
هر چقدر کلیک میکنم نه دکمه تغییر میکنه و نه تغییراتم سیو میشه. چند بار المنتور رو بستم و مجدد باز کردم اما درست نشد.
ممنون میشم کسی تجربه مشابه داشته راهنمایی کنه.
با سلام
بررسی کنید مقدار Memory Limit هاست تون روی چه مقداری هست. روی حداقل 512 و 1024 باشه.
این مورد رو تست کردم متاسفانه تغییر نکرد!
سلام وقت شما بخیر ، ببخشید اخیرا شورت کد های افزونه تماس و اشتراک ویژه در صفحه ساز المنتور عمل نمیکنن ، مثلا شورت کد اشتراک برای همه باز شده ، ولی در نوشته های ویرایشگر کلاسیک درست هستن ، برای رفع مشکل چکار باید انجام بدم ممنون
سلام وقتتون بخیر. من برخی از محصولاتم دارای ویژگی رنگ می باشند که به طور پیش فرض این رنگ ها در بالای دکمه افزودن به سبد خرید نمایش داده می شوند و با ا نتخاب آنها محصول به سبد خرید اضافه می شود. روشی برای تغییر محل نمایش ویژگی محصول (انتخاب رنگ ) از قسمت بالای دکمه افزودن به خرید به سایر قسمت های صفحه مثلا زیر توضیحات کوتاه محصول وجوددارد؟ با کدام افزونه یا کد CSS می توان مشکل را حل کرد؟
با سلام
برای این کار باید از افزونه های جانبی غیر از المنتور استفاده کنید.
سلام من سایتم رو با المنتور پایه طراحی کرده بودم.اخیرا برای استفاده از امکانات بیشتر المنتور پرو رو نصب کردم.هیچ کدوم از صفحات قبلی و متنش بارگذاری نمیشه و صفحات سایت سفید هست.ویرایش با المنتور رو هم میزنم هیچ کدوم از بخش ها تو صفحه ویرایش نمیاد.
تو ویرایشگر معمولی وردپرس مطالب رو می بینم اما در امنتور نه.
تداخل افرونه هارو چک کردم.نتیجه ندشت.المنتور پرو رو غیر فعال کردم بی فایده بود.قالب هم هلو المنتور هست.
لطفا راهنمایی کنید برای حل مشکل چه باید کرد
با سلام
لطفا داخل سایت تیکت بزنید تا بتونیم دقیق تر بررسی کنیم.
سلام روز بخیر ، من در طراحی با المنتور به مشکل خوردم ممنون میشم هرکی بلده راهنمایی کنه
برای ساخت صفحه فرشگاه ، تقریبا وسطای طرحی با المنتور دیگه نه المانی میشه به صفحه اضافه کرد نه میشه حذف کرد
کش مرور گر رو هم خالی کردم ، از صفحه ویرایش رفتم بیرون دوباره اوردم ولی بازم مشکل حل نشد
به نظر ما چطور میشه این مشکل رو حل کرد؟!
سلام زمانی که بک گراند ، گرادینت داده میشود ارور Warning: Undefined array key “background_color” in C:\xampp\htdocs\pand\wp-content\plugins\elementor\includes\conditions.php on line 87 داده میشود
با سلام
آخرین نسخه را مجدد دانلود و نصب کنید.
سلام من در بخش توضیحات محصول هر چیزی مینویسم در نمایش تب توضیحات یه سری تصویر و توضیحات دیفالت لورم ایپسوم رو میاره قالبم هلو المنتور هست و صفحه محصول رو هم با المنتور طراحی کردم وقتی ادیت المنتور رو میزنم روی صفحه محصول نمایش داده میشه ولی در صفحه محصول برای کاربران اون توضیحات دیفلات نمایش دادمیشه .چیکار باید انجام بدم ؟
با سلام
ظاهرا قالب تکی محصول طراحی کردید و از برچسب های داینامیک استفاده نشده. آموزش طراحی صفحه محصول را مطالعه کنید.
سلام وقت بخیر این خطا به چه دلیل هست
عرض پوزش، شما اجازهٔ دیدن پیشنویسها را ندارید.
در ومپ سرور
با سلام
پیش نویس ها یک مدت مشخصی برای نمایش دارند. احتملا زمانش گذشته و باید لینک جدید پیش نویس را مشاهده کنید.
برای رفع این مشکل چه باید بکنم
احتملا بدون وارد شدن به وردپرس مشاهده کردید. باید وارد حساب کاربری بشید تا بتونید مشاهده کنید.
سلام خسته نباشید من وردپرس رو در لاراگون بالا آوردم اما میخوام پرونده پوسته را در وردپرس تغییر بدم اما اجازه نمیده و میگه ” ببخشید، این پرونده را نمیتوان ویرایش کرد. ”
باید چکار کنم ؟
سلام من هر موقع میخوام از قالب های آماده خود المنتور پرو استفاده کنم مثلا برای طراحی صفحات فرود میزنه خطایی رخ داد
شما میدونید مشکل از کجاست؟
با سلام
باید نسخه اصلی باشد تا با لایسنس امکان درج قالب ها وجود داشته باشد.
سلام وقت بخیر. من تغییراتی که با المنتور ایجاد میکنم فقط با ادرس جدیدی که خودش ایجاد میکنه نشون میده. مثلا اگر ادرس سایت رو بزنم هیچ تغییری اعمال نشده اما اگه با ادرسی که خود المنتور درست کرده بری تغییرات ایجاد شدن. مثلا ادرس به این شکل هست که ادرس خود سایت همراه با /المنتور450 . چطور این مشکل رو برطرف کنم؟
با سلام
آیا افزونه کش فعال دارید؟ افزونه را غیر فعال کنید و مجدد تست کنید.
سلام
من هدر و فوتر درست کردم از بخش سازنده تم با المنتور پرو قالبمم استراست
هدر و فوتر تو برگه هایی ک با المنتور طراحی کردم نمیاد تو برگه هایی ک هنوز طراحی نکردم بالا میاد زد ایندکس و جایگاهشم درست کردم ولی نیومد
با سلام
بررسی کنید در صفحاتی که با المنتور طراحی کردید نوع قالب روی بوم المنتور نباشد.
سلام خسته نباشید
منو کشویی سبد خرید میر زیر عکس محصولات چطور میتونم اصلاحش کنم ؟؟
از قالب سلام المنتور استفاده می کنم
و دلیل سرعت لود پایین سایتم چیه
با این ک هیچ افزونه اضافی نصب نکردم
با سلام
باید مقدار Z-index منو را تغییر بدید.
سرعت کم سایت هم ممکنه به دلیل کمبود منابع هاست باشه که باید ارتقا بدید.
درود بر شما من هدر و فوترم رو در بخش قالب ها درست کردم اما وقتی می خوام تو برگه ها از بخش قالب های من ایمپورت کنم می نویسه خطایی رخ داده است دوباره تلاش کنید ممنون می شم راهنمایی کنید
با سلام
هدر و فوتر نباید در بخش برگه ها باشه و باید در قسمت قالب ها در المنتور پرو قرار بگیرد.
سلام وقت بخیر
در زمان به روز رسانی محتوای سایت ارور(عدم برقراری اتصال ذخیره سازی این محتوا تا زمان مجدد شما متوقف شده است رو نمایش میده ) علت چی هست؟
با سلام
این مورد ممکنه به دلیل کمبود منابع هاست باشه که باید ارتقا بدید.
سلام فوتری که من طراحی کردم در پی سی و لپ تاپ درست نشون میده ولی وقتی در تبلت امتحان میکنم و بازش میکنم پس زمینه فوتر سفیده ولی در المنتور در حالت تبلت درست نشون داده میشه. حالت واکنشگرا هم در حالت نمایشه برای همشون. فضای هاستینگ هم مناسبه. چکار باید کرد؟
با سلام
متوجه نشدم، در حالت تبلت رنگ پس زمینه را به درستی نمایش نمیدهد؟
سلام فهرست من تو قسمت هدر، وقتی فهرست انتخاب میکنم نمیاد
با سلام
چه خطایی هنگام انتخاب فهرست داده میشه؟
سلام من فونت ایرانسنس رو درالمنتور وفونت های سفارشی بارگذاری کردم اما بعد طراحی در المنتور به فونت رو اعمال نمینه اسم فونت رو میاره اما وقتی انتخابش میکنم هیچ تغییری نمیکنه ..هیچ افزونه اضافی رو سایت ندارم همه افزونه هام به روز هستن ..فقط بعد از به روز رسانی المنتور اینومینویسه …..>این نسخه با موفقیت بهروز شد!
بعد از بهروزرسانی نسخه با مشکل مواجه شدید؟ نگران نباشید – ما همه راهحلها را برای عیبیابی مشکلات رایج جمعآوری کردهایم.
با سلام
قالب وردپرس تون چی هست؟
سلام . وقت بخیر . من یه مشکلی داشتم . هدر سایتم رو در قالب ها ساختم و ذخیره کردم . هنگام ساخت برگه ی جدید که از اون هدر استفاده میکنم تنظیماتش بهم میریزه و دوباره باید سایز هاشو در سه حالت تنظیم کنم .
قالبم هلو المنتور هستش
اگر امکانش هست داخخل سایت تیکت بزنید، اطلاعات ورود به سایت رو بدید تا بررسی کنیم.
سلام وقت بخیر ممنون از محتوای خوبی ک تو سایت قرار دادید
تو طراحی المنتور با کانتینر به مشکل برخوردم تو بخش ویرایش سکشن اوکی هست ردیف و ستون منتهی قسمت نمایش سایت بهم ریختگی نشون میده و ردیف و ستونی که بصورت شبکه انتخاب کردم مثلا دو ردیف و ۴ ستون کلا ۴ ردیف و یک ستون نمایش داده میشه و در کل مشکلم با ردیف و ستون هست ک درست قرار نمیگیرند
سلام وقت بخیر من وقتی افزونه المنتور که همراه قالب وودمارت هست روی لوکال هاست نصب میکنم صفحه سایت برام لود نمیشه و خطای Uncaught ValueError: Unknown format specifier ” ” in D:\xampp\htdocs\wordpress\wp-content\themes\woodmart\inc\integrations\elementor\elements\class-google-map.php:452 Stack trace: # و کلی خطای مشابه میده باید چیکار کنم؟
با سلام
بررسی کنید همه افزونه ها و قالب آخرین نسخه باشند.
سلام وقت بخیر
من صفحه یکی از محصولات که با المنتور ساخته شده رو با ابزارهای بررسی سئو چک می کنم اعلام میکنه که پاراگرافی تشخیص داده نشد. در صورتی که حاوی چندین پاراگراف هست. مشکل از کجاست؟
با سلام
با چه افزونه ای کار می کنید؟
سلام من صفحه سبد خریدم رو از طریق المنتور با افزونه جت وو بیلدر ساختم ولی در صفحه سبد خریدم همون سبد خرید پیش فرض پوسته ای که فعال کردم رو نمایش میده و سبد خریدی که با المنتور ساختم بالا نمیاد مشکل چیه؟
با سلام
آیا در تنظیمات Jet Woo Builder گزینه سبد خرید را فعال کردید؟
آدرس سایت
http://www.pinkiepie.ir
سلام وقت بخیر
من منوی کشویی درست کردم ولی وقتی این زیر منوها باز میشه میره زیره لایه پایینی
هر روشی که جستجو کردم رو امتحان کردم ولی نتونستم حلش کنم
با سلام
باید مقدار ایندکس Z هدر یا ویجت منو را را افزایش بدید.
مقدار ایندکس z رو هم در هدر یا منو در المنتور زیاد کردم بازم تغییری نکرد هنوز منوی میره زیر لایه پایینی که اسلایدر هست
می تونید داخل سایت تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام من یه مشکل دارم اونم اینکه کانتینر سا همون سکشنا کمتر از 500 پیکسل نمیشن همین باعث شده نتونم ریسپانسیو کنم مقادیرو ایا این ظبیعیه یا باگه
با سلام
در کدم پارامتر کمتر از 500 پیکسل نمی شود؟
سلام من تغییراتی که جدیدا بر روی سایتم انجم دادم بر روی همه برگه ها اعمال شده ولی روی صفحه نخست(اصلی)تغییرات انجام نشده مشکل چی هستش؟
با سلام
چه تغییراتی اعمال نشده است؟ از نظر ظاهری تغییر نکرده؟
سلام وقت بخیر
من با المنتور هدر و فوتر ساخته بود که در موقع بازدید از سایت هدر و بهم ریخته نمایش می داد و فوتر هم اصلا نمایش نمی داد ،از قسمت ابزار ها همگام سازی کتابخانه و بازسازی css و داده ها رو زدم مشکل هدر برطرف شد اما همچنان بعد از این کار ها و پاکسازی کش سایت بازم فوتر نمایش داده نمیشه
ممنون میشم راهنمایی بفرمایید
با سلام
آیا افزونه کش دارید؟ اگر هست یک بار غیر فعال کنید مجدد امتحان کنید.
سلام …
من قسمت هایی از هدر و فوتر رو که طراحی میکنم و آدرس سایت خودم رو میزنم برای برسی صفحه سایت اصلا جوری که طراحی کردم نیست یا باکس جستجو مشکل داره یا مثلا توی فوتر وقتی دو یا سه تا ستون برای قرار دادن یه سری فهرست اسفاده می کنم شکل ستون عوض میشه متفاوت از چیزی که طراحی کردم
با سلام
لطفا در پیشخوان وردپرس، تب المنتور را زده و گزینه ابزار ها را انتخاب کنید. سپس دکمه تولید مجدد CSS را بزنید.
سلام وقت بخیر،من توی سایت با استفاده از المنتور فرم تماس با ما طراحی کردم که وقتی تستش میکنم پیام با موفقیت ارسال میشه ولی وقتی ایمیل رو چک میکنم متن ایمیل نمایش داده نمیشه، چه باید کرد؟
با سلام
ایمیل ارسال میشه ولی هیچ متنی داخل ایمیل نیست؟
سلام من موقع آپلود المنتور پرو روی ورد پرس لوکال هاست یه ارور میداد می گفت فایل بزرگ تر از … است اگه میشه راهنایی کنید؟
با سلام
بایدد مقدار آپلود وردپرس را افزایش بدید تا مشکلی در نصب افزونه ها در سایت یا لوکال هاست نباشد.
با سلام
من در المنتور یک دکمه طراحی کردم که وقتی روی آن کلیک میشه پاپآپ باز بشه و مخاطب ایمیلش را وارد کند.
در قسمت Actions After submit وقتی گزینه میلرلایت را انتخاب میکنم که ایمیلها به آنجا برود مخاطب روی دکمه که میزند فایل برایش ایمیل میشود اما پیغام خطا میدهد. در واقع بجای اینکه پیام با موفقیت ارسال شد، نمایش داده شود با اتصال به میلرلایت پیام را از بخش خطا دادن میخواند.
فعلا پیام «با موفقیت ارسال شد» را در بخش «خطایی رخ داده!» قرار دادم که مخاطب به اشتباه نیفتد. اما میدانم این راهکار اصولی نیست.
ممنون میشم راهکار اصولی را بفرمایید.
سلام ، در افزونه المنتور من وقتی عرض صفحه را در حالت موبایل به بزرگترین حالت خودش می رسونم یعنی 767 پیکسل ، خیلی از المان ها به هم ریخته می شوند ، اما تا قبل و بعد از این سایز مشکلی ندارند ، به علت این اتفاق می افتد ؟psk
سلام وقتتون بخیر. من توی فعال سازی بخش داخلی المنتور به مشکل خوردم. بعد از اینکه کانتینر رو از تنظیمات المنتور غیر فعال کردم هم حتی بخش داخلی فعال نشد. چیکار باید بکنم؟
با سلام
طبق آموزش زیر انجام شده؟
رفع مشکل نبود بخش داخلی در المنتور و نحوه فعال سازی
سلام وقت بخیر
من تازگی ، میبینم بعضی طراحی هام مثلا دکمه یا ویجت خاصی که گذاشتم یا نوع فونت ، در المنتور ، اتومات حذف شده و جاش خالی شده و باز مجدد باید طراحی کنم، علتش چیه ؟
با سلام
ممکنه افزونه ای که استفاده کردید از بخش افزونه ها غیر فعال و یا حذف شده باشد.
سلام روزتون بخیر
ممنون میشم کمکم کنید
افزونه المنتورم درست کار نمیکنه و داره بدتر میشه
مثلا( بعضی صفحات منو بار و تو گوشی نشون نمیده یا حالت کششی ایجاد کرده برای بعضی صفحات تو گوشی اطرافش خالیه)
خاموش روشن کردم دیدم از اینه و المنتور پرو درست کار میکنه
میشه راهنمایی کنید چکاری باید انجام بدم درست بشه؟
ممنونم
با سلام
لطفا داخل سایت تیکت بزنید و اطلاعات ورود به سایت رو ارسال کنید تا بررسی کنیم.
سلام و خسته نباشید
من قصد دارم با کد کوتاه افزونه دیجیتس فروم ورود و ثبت نام بسازم اما بعد در ویرایشگر المنتور جزییات فرم نمایش داده نمی شود و صرفا یه کادر خاکستری دیده می شود
سلام وقت بخیر ممنون از مطالبی که گذاشتین، بسیار مفید بود
فقط من یه مشکل داشتم، برخی از المان های المنتور که مربوط به خرید میشه، مثل : افزودن به سبد خرید و PRODUCT META و … غیر فعال هست، یعنی به بخشی ک میخوام اضافه میکنم اما اکتیو نمیشه
ممنون میشم راهنمایی بفرمایید
سلام وقت بخیر بنده با مشکل سیف مود المنتور مشکل دارم که برای بعضی قسمت ها مانند ساخت هدر و فوتر به مشکل برمیخورد و عادی بارگذاری نمیشود و به صورت سیف مود میتوان از ان استفاده کرد که راحت نیست میخواستم بدونم چگونه مشکل حل میشود.از قالب ایکس استور و Clothing Apparel Shop استفاده میکنم با تشکر.
سلام میشه بگین این خطا چیه؟؟؟
افزونه المنتور پرو رو میخوام نصب کنم
(((((((بهدلیل داشتن مشکلی جدی افزونه فعال نشد.)))
با سلام
افزونه المنتور پرو از سایت ما تهیه شده است؟
سلام چرا برای من در المنتور المان بخش داخلی وجود نداره؟
با سلام
در نسخه های جدید کانتینر جایگزین بخش داخلی شده است.
سلام من یه مشکلی با المنتورم دارم . داخل باکس css سفارشی و html نمیتونم هیچی تایپ کنم و یا چیزی کپی کنم باید چیکار کنم؟
با سلام
آیا افزونه شمسی ساز نصب کردید؟
سلام من از کاروسل تصویر استفاده کردم ولی بعد مدتی بد نشونش میده توی سایتم درواقع حالت کشیده نشون میده چکار کنم درست بشه و به حالت اولیه برگرده؟
با سلام
قالب نصب شده روی سایت چی هست؟
سلام من قالبم وودمارت و چند وقتی یه سری المان ها توی المنتور بهم ریخته مثلا تصویر توی المان کاروسل تصویر کشیده شده ان یا توی المان تصویر تصویر کشیده کوچیک شده و در کل ساختار صفحه ی لندینگم بهم ریخته میشه راهنمایی کنید
سلام
در بخش چیدمان وردپرس صفحه ایجاد شده رو نمیشه با المنتور ویرایش کرد چیکار باید کرد؟
با سلام
من وقتی با المنتور یک کانتینر دو ستونه درست می کنم و در محیط المنتور درست نمایش می دهد ( محتوی در یک سطر و دو ستون ) ولی وقتی به حالت نمایش می برم دو سطر تک ستونه نمایش می دهد ؟ ممنون میشم راهنمایی کنید.
با سلام
قالب وردپرس تون چی هست؟
سلام
من المنتور و نصب کردم و همچنین المنتور پرو
بخش المان ها برای من المان بخش داخلی رو نداره باید چیکار کنم؟
با سلام
در نسخه های جدید گزینه کانتینر فعال شده است. اگر می خواید با نسخه بخش داخلی کار کنید کافیه وارد پیشخوان وردپرس بشید . تب المنتور – تنظیمات را بزنید، بعد از بالا تب ویژگی ها را انتخاب کنید و گزینه کانتینر را غیر فعال کنید.
سلام از المنتور در سایت فروشگاهی میشه استفاده کرد؟
با سلام
بله می تونید استفاده کنید.
سلام خسته نباشید من همانطور که گفته بودید رفتم از ویژگی ها کانتینر شبکه رو غیر فعال کردم بخش داخلی برام فعال شد ولی مجبور شدم اون سایتو پاک کنم الان رو همون هاست سایت باز کردم ولی هر کاری مکنم بخش داخلی فعال نمیشه چیکار کنم؟
با سلام
کانتینر غیر فعال باشد بخش داخلی به صورت پیش فرض فعال می شود.
سلام من نمی تونم افزونه ووکامرس رو از مخزن وردپرس نصب کنم خودمم روی هاست کار مکنم می نویسه نصب موفق نبود چیکار کنم؟
با سلام
باید با هاستینگ در ارتباط باشید.
سلام خسته نباشید من وقتی میخوام افزونه ووکامرس رو از وردپرس نصب کنم می نویسه نصب ناموق بود من اونو چکار کنم؟
با سلام
ظاهرا هاست تون در هنگام دریافت افزونه دچار مشکل شده است. با هاستینگ در ارتباط باشید تا رفع کنند.
سلام وفت بخیر
ببخشید من با پوسته سار المنتور یک هدر ساختم ولی سمت راست هدر یک فضا خالب مبمونه و سکشنی هم نمیشه گذاشت اون بخش رو پوشش بده این مشکل رو چجوری میشه حل کرد
با سلام
لطفا از حالت پیش آمده یک تصویر ارسال کنید.
سلام وقت بخیر
ببخشید من با پوسته سار المنتور یک هدر و یک صفحه اصلی ساختم ولی سمت راست هدر یک فضا خالی میمونه و سکشنی هم نمیشه گذاشت اون بخش رو پوشش بده این مشکل رو چجوری میشه حل کرد؟
با سلام
لطفا از حالت پیش آمده یک تصویر ارسال کنید.
سلام وقت بخیر
ببخشید برای رفع ارور Action data is missing or empty. Action: app_site_editor_template_types چیکار کنیم تا پوسته ساز رو بشه استفاده کرد
با سلام
از کدام قسمت رفتید که این خطا نمایش داده میشه؟
وارد بخش پوسته ساز میشم با این خطا مواجه میشم
لطفا داخل سایت تیکت بزنید، اطلاعات کاربری ایجاد کرده و ارسال کنید تا بررسی کنیم.
سلام روز بخیر
من برای چند پروژه مختلف خواستم کد های html رو به صفحه ام اضاف کنم (با خود قابلیت المنتور ) و داخل قسمت پیشرفته کد های css رو اضافه میکنم ولی همیشه صفحاتم باگ میشه!!! یا اون طرح نمیاد یا کار نمیکنه
چک کردم مشکل از کد ها نیست
خواستم بدونم تنظیمات خاصی باید روی المنتور یا وردپرس انجام بدم تا مشکلم حل بشه یا نه
با سلام
تنظیماتی در المنتور برای اجرای این حالت نیست. دقیقا چه مشکلی ایجاد میشه؟
سلام من لوگو رو تو بخش المنتور پاک کردم الان نمیاد هرکار میکنم خالیه از بخش هدر هم زدم نمیاد بازم چیکار کنم
با سلام
از ویجت لوگو سایت استفاده کردید؟ می تونید وارد بخش پیشخوان وردپرس شده و از تس نمایش سفارشی سازی را زده و لوگو را مجدد تنظیم کنید.
سلام میخواستم در المنتور خطا برام میاد و میگه صندوق مدیر سایت رو چک کن بنده این کارو کردم وایمیل رد حتی تغییر دادم و چیزی برای بنده ارسال نکرده راه دیگری هم برای حل مشکل هست؟؟؟
با سلام
ظاهرا تداخل یکی از افزونه ها هست که این مشکل رخ داده است. همه افزونه ها را غیر فعال کرده و مجدد دونه دونه فعال کنید ببینید مشکل از کدام هست.
سلام و وقت بخیر. خیلی ممنون از پرسش و پاسخ هاتون
.من یک سایت طراحی کردم با المنتور و چند زبانه اش کردم با افزونه wpml گاهی این اتفاق پیش میاد که با گوشی سایت رو باز میکنی محتوای صفحه اصلی رو نشون نمیده و سفیده اما با دکستاپ درسته. باید صفحه اصلی سایت رو با ویرایش با المنتور باز کنی، یه تغییر کوچیک بدی روی نسخه گوشیش که بتونی بروزرسانی کنی. وقتی بروز رسانی میکنی دیگه مشکل حل میشه. این اتفاق نشان ندادن محتوا گاهی برای نسخه دکستاپ میوفته، گاهی برای حالت گوشی گاهی برای زبان های دیگه نمیدونم چرا اینطوری میشه. به نظرتون به چه خاطر هست
با سلام
آیا از افزونه کش استفاده می کنید؟ یا سرویس های مانند کلودفلر؟
با سلام
من از صفحه ساز المنتور در کنار افزونه YELLOW PENCIL استفاده میکنم. صفحه اصلی سایتم بعد از یک سری تغییرات که توسط افزونه مداد زرد ایجاد کردم دچار مشکل خاصی شد. به پایین صفحه و انتهای فوتر که میرسیم، فضای سفید رنگ، خالی و بزرگی در پایین فوتر وجود دارد. این مشکل تنها در صفحه اصلی وجود دارد.
با سلام
با غیر فعال کردن افزونه رفع میشه؟
سلام در المنتور توی بخش المان ها قسمت (بخش داخلی) برای من وجود ندارد من این مشکل رو چجوری برطرف کنم
با سلام
در نسخه های جدید گزینه کانتینر به صورت پیش فرض فعال میشود. می توانید در بخش ویژگی ها در المنتور غیر فعال کنید تا بخش داخلی فعال شود.
سلام خداقوت.من دوتا مشکل دارم .
1- اینکه وقتی می خوام یک برگه بسازم ارور زیر را می ده:
“محتوا ابزارک محتوای مطلب در قالب شما پیدا نشد.شما باید ابزارک محتوای مطلب را در قالبتان(تک صفخه)وارد کنید تا المنتور بتواند روی آن صفحه کار کند.”
2-در صفحه اصلی چند تا عکس گذاشتم و برای هر کدومشون یک لینک از لینک های داخلی(قالبهای ساخته شده چون نمی توانم طبق مشکل شماره یک برگه بسازم)قرار دادم.روی دستکتاب لینک ها عمل می کنند ولی روی گوشی عمل نمی کنند.
لطفا مشکل سایتم را بفرمایید
با سلام
1- این مورد به دلیل ایجاد قالب برگه تکی که ویجت محتویات پست را داخلش قرار ندادید هست.
2- قالب لینک عمومی نیست و باید در قسمت برگه ها صفحات را ایجاد کنید.
بالای المنتورم ویرایش سربرگ و پاورقی نمیاد چطور میتونم به تغییر محتوای هدر و فوترم بپردازم ، قالب بی تم
با سلام
آیا سربرگ و پاورقی با المنتور طراحی شده است؟
سلام
من میخواستم با وودمارت سایدبار درست کنم وقتی ویرایش با المنتور رو میزنم رو حالت بارگذاری میمونه و حتا پیام فعال سازی ایمن هم نمیاد. ممنون میشم اگر راهنمایی کنین.
با سلام
چه نوع قالبی ایجاد کردید برای سایدبار؟
اصلا اجازه درست کردن نداد که بخوام قالبی روش تنظیم کنم. اول کاری نزاشت و روی حالت بارگذاری گیر میکنه
کدام قسمت را ویرایش می کنید ؟
سلام
وقت بخیر
میخوام برای تخفیف روی ووکامرس ..اگر کاربر خرید کرد تا 3 روز بعد از خرید، ..خرید های بعدیش هزینه ارسال فقط به ازای هر محصول 5 تومان باشد
چجوری این کار بکنم؟؟
سلام خسته نباشید
من صفحه singhlepost را طراحی کردم اما در سایت صفحه طراحی شده ام را نمی آورد ؟؟؟
با سلام
شرط قالب نوشته تکی را روی چی قرار دادید؟
برخي از عكس ها در صفحه اصلي سايت نمايش داده نمي شود.
در حالي كه در تنظيمات صفحه اصلي (المنتور) به خوبي نمايش داده مي شود.
حتي وقتي روي آن پست كليك مي كنم آن عكس را در پست تكي نمايش مي دهد
مشكل از كجاست؟
با سلام
آیا سایت از جایی منتقل شده به این صورت شده؟
سلام من با المنتور هدر وفوتر رو ساختم میرم و انتشارش کردم و حتی توقسمت theme builder هم ذخیره شده …تو قسمت افزودن برگه وارد ویرایش المنتور میشم هدر و فوترم رو نمیاره برام چیکار کنم؟؟؟
با سلام
بررسی کنید نوع صفحه روی چه گزینه ای هست. برای این کار پایین صفحه آیکون چرخ دنده را بزنید سپس نوع صفحه را بررسی کنید.
سلام و وقت بخیر ممنون از پاسخی که به سوال ام دادید حل شد…من از گوکل عکس دانلود میکنم و وقتی میخوام آپلود کنم تو سایت وردپرسی برام خطای میاره ..افزونه بالا بردن آپلود را نصب کردم اما هیچ اثری نداشت ..و مینویسه
با عرض پوزش، شما مجاز به بارگذاری این نوع پرونده نیستید……عکس ها فرمتشون jfif هستش…حتی سایت های تبدیل فرمت هم این عکس ها فرمت نکردن
با سلام
تصاویری که از گوگل دانلود می کنید ظاهرا فرمت خاصی دارند و امکان قرار دادن در وردپرس نیست. باید با فرمت های معمول مانند jpg و png باشد.
سلام ارادت
من وقتی میخوام از قالب های اماده المنتور استفاده کنم خطا میده
خطا های زیر به هنگام پردازش درخواست شما مشاهده شد
bad request
با سلام
لایسنس تون فعال باشه مشکلی در درج قالب ها نیست.
سلام خسته نباشید ممنون از توضیحات خوبتون
ببخشید من قسمت همه نوشته ها رو که باز می کنم عنوان نوشته به صورت حروف تکی در زیر هم نوشته میشن. چجوری میشه این مشکل رو برطرف کرد؟
با سلام
لطفا از حالت پیش آمده یک تصویر ارسال کنید.
سلام وقت بخیر
بنده برای طراحی دکمه ورود و ثبت نام و ناحیه کاربری نیاز دارم به شرط گذاری روی دکمه ها
اما این ویژگی در المنتور من نیست !
حتی توی قسمت ویژگی ها هم نیست که بخوام فعالش کنم!
میشه کمک کنید؟!
با سلام
باید افزونه Jet Engine نصب کنید تا این قابلیت فعال شود.
سلام من هر تغییری که در تنظیمات مربوط به محصولات تکی سایت میدم اعمال نمیشه، ممنون میشم راهنمایی بفرمایین، البته سایر قسمت ها مشکلی نداره و صرفا صفحه محصولات تکی مشکل داره
با سلام
روی قالب تکی محصولات تغییر دادید یا روی خود محصول؟
سلام روزتون بخیر
من کل صفحه سایتمو طراحی کردم ولی الان متوجه شدم یه قسمت کنار صفحه(سمت چپ)حدود سه سانت از بالا تا پایین صفحه محتوا نداره ینی همون سه سانت هم تو سربرگ هم فوتر کلا خالیه /: انگار المنتور اون قسمتو به عنوان صفحه نمیشناسه
راه حلی دارید
سلام خسته نباشید
من قالب وودمارت نصب کردم
در قسمت بلوک های htmlوقتی میخوام ویرایش با المنتور بزنم میره قسمت نوشته ها
ممنون میشم راهنمایی کنید
سلام ببخشید من دارم با قالب هلو المنتور کار میکنم ولی وقتی که میخوام از ساید بار استفاده کنم چیزی پیدا نمیشه یه جایی خوندم مشکل از قالبه ولی راهی برای حل کردن این کمشکل پیدا نکردم اگه میشه شما ها نظر و راه حل خودتون رو بگین شاید این مشکل حل شد
با سلام
منظور از سایدبار چی هست؟
با سلام
من در قسمت توضیحات محصول، هر چیزی تایپ میکنم به رنگ سفید است و با کد مشخص می شود.
و باید سلکت کنم تا دیده بشه
نمونه
با بطری آب ورزشی بدنسازی فشاری در طول تمرینات شدید هیدراته بمانید
وقتی صحبت از بدنسازی و پروش اندام می شود، هیدراته ماندن برای به حداکثر رساندن عملکرد شما بسیار مهم است. بطری آب بدنسازی و ورزش با کیفیت بالا را که به طور خاص برای بدنسازانی مانند شما طراحی شده است، معرفی می کنیم…
هاست من هم 30 گیگ فضای اضافی دارد
با سلام
قالب وردپرس تون چی هست؟ ممکنه رنگ توضیحات به صورت سفید از سمت قالب قرار گرفته باشه.
سلام خدمت شما
من داخل المنتور تغیرات رو ایجاد کردم ولی وقتی میزنم بروزرسانی ارور میده ( عدم برقراری اتصال. ذخیره سازی این محتوا تا زمان اتصال مجدد شما متوقف شده است. ) باید چه کاری رو انجام بدم…؟
با سلام
لطفا با اینترنت دیگه ای تست کنید. ممکنه مشکل از ارتباط اینترنت با سرور سایت تون باشه.
سلام قالب من وودمارت هستش با ویرایشگر المنتور در بلوک html میخواهم فوتر طراحی کنم اما بهم ارور 404 میده با قالب ساز خود المنتورم که طراحی میکنم هدر و نمایش نمیده ،ممکنه راهنماییم کنید؟
باسلاک. من ابتدا قالب helo داشتم و با المنتور شخصی سازی کرده بودم . الان میخواهم یک قالب جدید روی سایت فعال کنم ولی متاسفانه قالب ناقص بالا میاد و مثلا پس زمینه قالب قبلی را لود میکند در صورتی که قالب را روی یک سایت جدید فعال میکنم بدون مشکل فعال میشود . حتی تمام افزونه ها از جمله المنتور را غیر فعال و حذف کردم ولی باز هم پس از فعال سازی المنتور جدید ، تنظیمات المنتور قدیم را بالا میاورد. سوال اینجاست چگونه میتوانم المنترو را کامل از سایتم حذف کنم به طوری که تمام اطلاعات آن از دیتابیس حذف شود؟ اصلا جداول المتور در دیتابیس کدام ها هستند؟ لطفا در این رابطه مقاله ای بنویسید و یا همینجا توضیح دهید .ممنون از شما
سلام ، من میخوام از قالب ها قسمت بلوک ، یه فوتر رو درج کنم و ازش استفاده کنم اما با خطای : interal server error مواجه میشم، مشکل چی میتونه باشه؟
با سلام
از سایت ما افزونه را تهیه کردید؟ باید لایسنس فعال شود تا امکان درج قالب ها باشد.
با سلام و خسته نباشید خدمت مدیریت و تیم محترم المنتورفا
من یه مشکلی برام پیش اومده و اونم اینه که وقتی افزونه المنتور پرو رو فعال میکنم قسمت نظرات زیر پست ها نمایش داده نمیشه و وقتی که المنتور پرو رو غیرفعال میکنم این مشکل حل میشه.
تو قسمت تنظیماتش هم خیلی دنبالش گشتم ولی پیداش نکردم.
تنها راه حلی که تا الان پیدا کردم اینه که از قسمت ویرایشگر المنتور، یکی یکی پست ها رو ویرایش و قسمت نظراتشو فعال کنم.
ممنون میشم اگه راه حلی براش هست راهنماییم کنید.
و یک مساله دیگه اینکه این افزونه به روز رسانی نمیشه چرا؟
ایا دلیل یا راه حل خاصی داره؟
با سلام
آیا صفحه تکی نوشته ها را توسط المنتور پرو طراحی کردید؟
خیر از طریق پنل وردپرس مطالب گذاشته میشه
خیر از طریق پنل مدیریت و افزودن نوشته انجام میشه…
مشکل از این نبود. حل نشد
سلام وقت بخیر المنتور پرو به مشکل خورده.
همه افزونه ها رو غیر فعال میکنم فقط المنتور و المنتور پرو فعاله ولی با خطا ” نمی توانید ویرایش کنید؟ ” مواجه میشم و وقتی المنتور پرو غیرفعال میکنم این مشکل رفع میشه.
حالت امن فعال میکنم میتونم ویرایش کنم ولی ی سری بهم ریختگی های دیگ ایجاد میشه مثلا در المان ” پست ها ” بین تصویر و متن فاصله ایجاد میشه.
ممنون میشم راهنماییم کنین.
با سلام
مقدار Memory Limit هاست تون چنده؟
Memory Limit: 280M
این مقدار کم هست. روی 512 یا 1024 قرار بدید.
مموری لیمیت 280M
خطای درون ریزی invalid content in file اینو چیکار کنم؟ راهنمایی بفرمایید (فایل Zip) اپلود میزنم همین خطا نمایش داده میشه
با سلام
در کدام قسمت آپلود می کنید؟
سللم، ببخشید من نوشته هام رو تمام عرض نمیکنه، حتی وقتی میذارم روی تمام عرض المنتور، مشکل چیه؟
با سلام
قالب وردپرس تون چی هست؟
سلام
چرا راست کلیک من توی برنامه المنتور غیر فعال شده؟ هیچ وبسایتی هم راهنمایی نکرده
با سلام
ممکنه مشکل با مرورگر باشه. با مرورگر دیگه تست کنید.
با سلام
من وقتی که پنهان کردن عناون صفحه رو از تنظیمات الممنتور میزنم پنهان نمیکنه حتی پلاگین هم در مورد پنهان کردن عنوان صفحه نصب کردم ولی نشد
با سلام و عرض ادب
من المنتور پرو دارم که میتونم ازویجتهای فروشگاه استفاده کنم و در صفحه ای اونها را آوردم و صفحه فروشگاه رو ایجاد کردم. اما به محض اینکه این صفحه رو در ووکامرس به عنوان صفحه فروشگاه انتخاب میکنمم دیگه قابلیت ویرایش با المنتور گرفته میشه و تنظیمات پیش فرض خودشو میاره رو فروشگاه. بنظر شما چکار باید بکنم. سایت من خودش قالب داره. همونو میخوام داشته باشم.
سلام . من از یکی از ویجتهای المنتور استفاده کردم و همه چی اوکیه ولی وقتی لاگین میشم توی سایت استایل بعضی از ویجتها بهم میریزه .مثلا یه عکس خیلی بزرگ نشون داده میشه و نوشته وسط چین میره کنار و خیلی بد وایمیسته چیکار باید بکنم و ایراد از کجاست؟
با سلام وقتتون بخیر
بنده قالب نصبی آسان تهیه کردم و با المنتور تغییرات رو لحاظ کردم تو pc کاملا صحیح سالم بالا میاد اما تو موبایل فقط هدر و فوتر تغییر کرده و محتوا سایت هیچ تغییری نمیکنه علتش چیه؟
سلام وقت بخیر
بعد اپدیت المنتور کل طراحی سایت م بهم ریخت و برگشته به چند ماه قبل ، با اینکه بک آپ داشتم و نصب کردم اما بازم درست نشد و تمام زحمات طراحی سایت م هدر رفت ، راه حل چیست ؟
با سلام
نسخه المنتور تون چنده؟ یعنی طراحی های صفحه به صورت کلی حذف شده و نسخه قبلی نمایش میده؟
سلام وقت بخیر من موقع ایجاد نوشته جدید با المنتور ارور 500 میده و نمیدونم چطور باید درست کنم
تمام پلاگین های دیگه رو هم پاک کردم ولی درست نشد
ممنون میشم راهنمایی کنین
البته وقتی روی ارور میزنم یه پنجره جدید باز میشه اینارو نوشته
.
.
.
Fatal Error: Uncaught Error: Object Of Class WP_Error Could Not Be Converted To String In /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Templates/Theme-Parts/Entry/Single-Post.Php:107 Stack Trace: #0 /Home/H214276/Public_html/Wp-Includes/Template.Php(783): Require_once() #1 /Home/H214276/Public_html/Wp-Includes/Template.Php(718): Load_template(‘/Home/H214276/P…’, True, Array) #2 /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Templates/Theme-Parts/Single-Post.Php(4): Locate_template(‘Templates/Theme…’, True) #3 /Home/H214276/Public_html/Wp-Includes/Template.Php(785): Require(‘/Home/H214276/P…’) #4 /Home/H214276/Public_html/Wp-Includes/Template.Php(718): Load_template(‘/Home/H214276/P…’, False, Array) #5 /Home/H214276/Public_html/Wp-Includes/General-Template.Php(204): Locate_template(Array, True, False, Array) #6 /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Single.Php(25): Get_template_part(‘Templates/Theme…’, ‘Post’) #7 /Home/H214276/Public_html/Wp-Includes/Template-Loader.Php(106): Include(‘/Home/H21 In /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Templates/Theme-Parts/Entry/Single-Post.Php On Line 107
Uncaught Error: Object Of Class WP_Error Could Not Be Converted To String In /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Templates/Theme-Parts/Entry/Single-Post.Php:107
Stack Trace:
#0 /Home/H214276/Public_html/Wp-Includes/Template.Php(783): Require_once()
#1 /Home/H214276/Public_html/Wp-Includes/Template.Php(718): Load_template(‘/Home/H214276/P…’, True, Array)
#2 /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Templates/Theme-Parts/Single-Post.Php(4): Locate_template(‘Templates/Theme…’, True)
#3 /Home/H214276/Public_html/Wp-Includes/Template.Php(785): Require(‘/Home/H214276/P…’)
#4 /Home/H214276/Public_html/Wp-Includes/Template.Php(718): Load_template(‘/Home/H214276/P…’, False, Array)
#5 /Home/H214276/Public_html/Wp-Includes/General-Template.Php(204): Locate_template(Array, True, False, Array)
#6 /Home/H214276/Public_html/Wp-Content/Themes/Phlox/Single.Php(25): Get_template_part(‘Templates/Theme…’, ‘Post’)
#7 /Home/H214276/Public_html/Wp-Includes/Template-Loader.Php(106): Include(‘/Home/H21
سلام من سایتم هیچ مشکلی ندارد و همه قسمت های المنتور هم کار می کنند اما وقتی می خواهم صفحه اصلی سایتم تغییر بدم نمی تونم و میگه خطای 500 باید چیکار کنم؟
با سلام
ظاهرا صفحه اصلی تون سنگین هست و منابع هاست تون کم که خطای 500 دارید.
خب باید چیکار کنم؟
سلام وقت بخیر.من وقتی میخوام از قالب های آماده المنتور استفاده کنم ارور زیر و میده.چیکار باید بکنم؟
خطاهای زیر به هنگام پردازش درخواست شما مشاهده شد: bad request
با سلام
آیا لایسنس افزونه را فعال کردید؟
سلام وقتتون بخیر باشه
من در سایت فروشگاهی خودم با قالب ودمارت و افزونه المنتور کار میکنم مشکلی که وجود داره وقتی هدر را با خوده قالب طراحی میکنم ولی بخوام فوتر رو با المنتور ایجاد کنم فوتر اعمال میشه وبی هدر میپره اگر بخواهم که درون برگه طراحی کنم کانتینر تمام عرض صفحه نمیشود قبلا گزینه کشیده بود که اینکارو انجام میداد ولی الان با وجود کانتینر این مشکل به وجود امده برای تمام عرض کردن کانتینر باید چگونه عمل کرد؟
با سلام
برای طراحی هدر و فوتر در قالب های آماده باید هر دو بخشش با المنتور طراحی شود تا مشکلی در نمایش نباشد.
سلام وقت بخیر.
من header سایتم رو لود میکنه و نمایش میده ولی ناگهان با یک transition effect حالت fade out میگیره و ناپدید میشه و تقریبا موارد بالا رو امتحان کردم و مشکل گشا نبودند.
من از نسخه null شده المنتور استفاده میکنم.
راهنمایی کنید لطفا. ممنون
با سلام
هدر سایت با المنتور طراحی کردید؟ به صورت شفاف طراحی شده؟
سلام و عرض ادب
بعد از تغییر و انتقال هاست سایت با ارور زیر در محصولات ووکامرس مواجه میشم
ممنون میشم راهنمایی بفرمایید
Fatal error: Uncaught Error: Class ‘ElementorPro\Modules\QueryControl\Module’ not found in /home/ostadsh2/public_html/wp-content/themes/studiare/elementor/widgets/sc_lessons/sc_lessons_class.php:140 Stack trace: #0 /home/ostadsh2/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(2327): Elementor\Sc_Lessons->_register_controls() #1 /home/ostadsh2/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(496): Elementor\Controls_Stack->init_controls() #2 /home/ostadsh2/public_html/wp-content/plugins/elementor/includes/base/widget-base.php(177): Elementor\Controls_Stack->get_stack() #3 /home/ostadsh2/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(300): Elementor\Widget_Base->get_stack() #4 /home/ostadsh2/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(2416): Elementor\Controls_Stack->get_controls() #5 /home/ostadsh2/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(1109): Elementor\Controls_Stack->sanitize_set in /home/ostadsh2/public_html/wp-content/themes/studiare/elementor/widgets/sc_lessons/sc_lessons_class.php on line 140
با سلام
ظاهرا ویجت های مربوط به قالب تون با آخرین نسخه المنتور سازگار نیست.
سلام وقت بخیر
من المنتور رو نصب دارم ولی مشکلی که مواجه میشم اینه :بعضی برگه ها با (ویرایش با المنتور) نمیاد بجاش برام( ویرایش snnipet ) میاد .
چ کار کنم ویرایش با المنتور بیاد میشه رهنمایی کنید.
سلام من میخوام رسپانسیو موبایل انجام بدم،واکنشگر موبایل انتخاب میکنم تغییرات رو که اعمال میکنم روی دسکتاپ هم اعمال میشه اینو باید چیکار کنم تا درست بشه؟
سلام من وب سایتم با المنتور آپدیت نمیشه.افزونه های سایت ما المنتور کار نمی کنن و وقتی آپدیت می کنیم با ارور گوگل با ارور
your client does not have permission to get url / from this server 403
مواجه میشه. لطفا راهنمایی کنید
آدرس سایت : https://canseo.ir
با سلام
این خطا مربوط به عدم دسترسی به سرور هست. از اینترنت دیگه تست کنید و مجدد بروزرسانی کنید.
سلام در قسمت برگه ها برای من کنار عناوینی که دارم یک آیکون المنتور اومده
ممنون میشم راهنمایی کنید برای چی هست؟
چون باعث شده یکم بهم بریزه
با سلام
برخی افزونه ها مانند Polylang این آیکون رو اضافه می کنند.
درود بر شما
در المنتور من میخوام برای کاربری که در سایت هنوز ثبت نام نکرده یه باکس دانلود نشون بده و بگه ثبت نام کنید و وقتی ثبت نام کرد و نقش ویرایشگر رو داشت یه باکس دانلود با لینک های دانلود بهش نشون بده
چیکار باید کرد؟
با سلام
می تونید از افزونه Jet Engine برای این کار استفاده کنید. بخش مورد را برای کاربران وارد نشده می تونید مخفی کنید و بخش دیگری را نمایش بدید.
باسلام ووقت بخیر
میشه لطفا بفرمایید که در آپدیت جدید افزونه المنتور پرو ، چرا المان مسیر ناوبری وجود ندارد ؟
می خواستم قالب صفحه محصول را طراحی کنم ،متوجه شدم.
آیا المانی برای جایگزین آن وجوددارد؟ در ضمن المان خبرنامه هم وجود ندارد ؟
حالا چه باید کرد ؟
لطفا راهنمایی بفرمایید.
با سلام
باید افزونه Yoast Seo نصب باشه تا این ویجت نمایش داده شود.
سپاس از راهنماییتون
فقط اینکه من افزونه رنک مث رو برای سئو کردن نصب وفعال کردم ، اشکالی نداره که همزمان افزونه yoast seo هم نصب شود ؟
سلام من با المنتور کار کردم تا فوتر رو طراحی کنم الان هدرم پاک شده کلا تنظیمات صفحم بهم ریخته باید چیکار کنم
با سلام
برای طراحی فوتر با المنتور، باید هدر هم توسط المنتور طراحی شود. به هم ریختگی صفحه هم به دلیل قرار گرفتن برخی کد های مربوط به قابل در هدر هست که حذف می شود.
الان باید چیکار کنم تا هدرم برگرده :((
کافیه فوتر طراحی شده را غیر فعال یا حذف کنید.
سلام
من یک هدر با المنتور ساختم اما موقعی که می خواهم فهرست اضافه می کنم فهرست انگار ناپدید می شود باید چه کنم
با سلام
لطفا آدرس صفحه سایت را ارسال کنید تا بررسی کنیم.
سلام و عرض ادب و خسته نباشید من یه پوسته برای صفحه مقالاتم طراحی کردم ولی وقتی سیو میکنم و فرمان اینو میدم که روی نوشته ها اعمال شود هیچ اتفاقی نمیفتد کش المنتور هم خالی کردم در منسول هم هیچ ارورری ندارم
با سلام و عرض ادب
بعد از چند وقت وارد صفحه ویرایش وورد پرس شدم و میخوام صفحاتم رو تغییراتی بدم .
اما نمیتونم اصلا با صفحه ساز کار کنم !!!
( یعنی نمیتونم المانها رو داخل سطر و ستون قرار بدم جابجا کنم و غیره )
* از قالب آماده ( تراول تور ) استفاده میکنم
ووردپرس آخرین نسخه آپدیت هست.
آیا علت خاصی داره ؟
مشکل از جایی هست؟؟؟
با تشکر از وقت و پاسختان
با سلام
لطفا یک بار قالب را به قالب Hello Elementor تغییر بدید و مجدد تست کنید.
سلام،راست کلیک المنتور روی هیچ آیتمیم فعال نیست و هرجا کلیک میکنم راست کلیک ویندوز میاد حتی تو قسمت ویجت ها برای اضافه کردن به علاقه مندی ها
ممنون میشم راهنمایی کنید چطور فعالش کنم
سلام و خسته نباشید میگم بهتون
من یه چند تا سوال داشتم درباره بروزرسانی المنتور.
1_ من میخوام المنتور رو بروزرسانی کنم، افزونه ها و قالب رو به اخرین نسخه بروزرسانی کردم ولی چنتا افرزونه رو نمیتونم بروزرسانی کنم یعنی از پیشخوان وردپرس نمیتونم اون چنتا افزونه رو بروزرسانی کنم میخواستم بپرسم ازتون که راه حلی دارید برای بروزرسانی کردن اون چنتا افزونه ها و سوال بعدی من اینه که
2_ و چنتا از اون افزونه هایی که بروزرسانی نمیشن با نسخه 5.8.6 وردپرس و نسخه 6.1.1 وردپرس ناشناخته زده شده دلیلش چی میتونه باشه؟
3_ افزونه Elementor Header & Footer Builder و افزونه Ultimate Addons for Elementor روی اخرین نسخه المنتور یعنی نسخه 3.8.1 المنتور ناشناخته شده یعنی به گفته خود المنتور (برخی از افزونه هایی که استفاده می کنید با آخرین نسخه المنتور (3.8.1) آزمایش نشده اند. برای جلوگیری از بروز مشکلات ، قبل از به روزرسانی المنتور مطمئن شوید که همه آنها بروز و سازگار هستند) و اینکه افزونه Elementor Header & Footer Builder بروزرسانی شده ولی افزونه Ultimate Addons for Elementor از پیشخوان وردپرس بروزرسانی نمیشه و من نمیدونم از کجا باید بروزرسانی کنم
با سلام
برای بروزرسانی افزونه ها باید از فروشگاهی که تهیه کردید، آخرین نسخه را دریافت کنید.
سلام و وقت بخیر
قالب وودمارت سایت من وردپرس است
زمانی که با المنتور صفحات را طراحی میکنم در قسمت ویرایش اعمال می شود ولی به هنگام اجرا ابزارها بدرستی کار نمی کنند و تغییرات اعمال نمی شوند.
در صفحه اصلی اون تغییرات اعمال نشدن و css پیش فرض رو دارند(البته بعضی از المان ها این مشکل رو دارند )
کش رو خالی کردم مجد فایل css المنتور رو بارگذاری کردم فایده ای نداشته است.
با سلام
لطفا وارد حساب کاربری شده و تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام وقت بخیر سکشن المنتور من باز نمی شه چیکار کنم که باز شه .
من روی علامت مثبت که روی میزکار هست کلیک می کنم تما اتفاقی نمی افته انگار که روی اون علامت کلیک نکردم.
با سلام
لطفا همه افزونه ها به جز المنتور و المنتور پرو را غیر فعال کنید و مجدد تست کنید.
سلام وقت بخیر من در قسمت سفارشی سازی یک سری تنطیمات را تغییر دادم و برگه هام تمام عرض نیستن و سمت راست صفحه سفید شده است . اما در قسمت برگه ها میزنه بزرگترین عرض رو انتخاب کردی / فقط هم در حالا دسکتاب به این صورت هستش
سلام، من در قالب ادفارست قصد شمسی سازی تاریخ در ارسال آگهی را دارم؛ متاسفانه المنتور فارسی کمکی نکرده و بعلاوه زمانی که از افزونه های شمسی ساز استفاده می کنم کلا آگهی حذف میشه و عملا الان یا باید تاریخ میلادی نشون بده یا امکان ثبت آگهی نیست. ممنون میشم راهنمایی کنید
سلام وقتتون بخیر
من فقط تو صفحه اصلی مشکل لود دارم که جدیدا به وجود اومده و هیچ کدوم از این راهکار هایی که گفته شده جواب نداده
سلام روزتون بخیر
من قالب وودمارت رو دارم، تو بخش ویرایش المنتور، المان بخش بندی که ستون اضافه میکرد به یک کانتینر رو ندارم، لطفا راهنمایی ام کنید
با سلام
باید در تنظیمات المنتور گزینه جدید کانتینر را فعال کنید.
سلام سایتم بعد نصب افزونه زرین پال صفحه product بهم ریخته شد ادرس سایت sesappweb.com صفحه product
اول صفحه این پیام میده
! elementor – v3.5.5 – 03-02-2022 */
.elementor-widget-image{text-align:center}.elementor-widget-image a{display:inline-block}.elementor-widget-image a img[src$=”.svg”]{width:48px}.elementor-widget-image img{vertical-align:middle;display:inline-block}
سلام و وقتبخیر قالب وودمارت
زمانی که با المنتور صفحاتو طراحی میکنم و تمام میشه در صفحه اصلی اون تغییرات اعمال نشدن و css پیش فرض رو دارند(البته بعضی از المان ها این مشکل رو دارند )
کش رو خالی کردم مجد فایل css المنتور رو بارگذاری کردم فایده ای نداشته
با سلام
لطفا آدرس سایت را ارسال کنید تا بررسی کنیم.
با سلام و وقت بخیر
در قالب ودمارتی که من استفاده میکنم برای طراحی هدر فقط حالت موبایل ( ریسپانسیو ) قابل تغییر است و بخش هدر مربوط به دسکتاپ عملا غیر فعال است و هچ گونه تغییری را نشان نمی دهد ( از جمله حذف یا اضافه کردن المان ها). و زمانیکه سایت را باز میکنم با هدر پیشفرض موبایل قابل مشاهده است نه دسکتاپ.. کش مرورگر کاملا خالی است و هیچ گونه افزونه ای هم نصب نیست که باعث تداخل شود. ممنون میشوم راهنمایی بفرمایید.
با تشکر.
سلام ،
جدیدا المنتور فیلد های فرم ها رو به کاربران نشون نمیده
مثلا فرم تماس فقط فیلد پیغام نمایش داده میشه ولی در حالت ویرایش برگه کامل دیده میشه
همین طور بعضی از تیتر ها و عنواین هم به همین شکل دیده نمیشند
ممنون میشم راهنمایی بفرمائید
https://1jeld.ir
با سلام
لطفا همه افزونه ها به جز المنتور و المنتور پرو را غیر فعال کنید و مجدد تست کنید. ظاهرا تداخل با افزونه یا قالب وردپرس تون باشه.
سلام.وقت بخیر
مشکل من اینطوری هست که تصاویر کوچک محصولات که در صفحه اصلی یا صفحات آرشیو محصولات هست در حالت لوودینگ میمونه و با غیر فعال شدن المنتور تصاویر رو میاره . همه چیزا رو تست کردم حل نشد ممنون میشم راهنمایی بفرمایین
باسلام من یک سوالی داشتم من بعد از بروزرسانی نسخه المنتورم به 3.7 و بعد از آن نصب المنتور پرو سایتم از دسترس خارج میشه و پیام میده سایت با یک عیب مواجه شده میخواستم بدونم به چه علت هست؟ و راه حلش چیه؟
با سلام
آخرین نسخه المنتور تغییراتی زیادی داشته و باید همه افزونه های جانبی که دارید با آخرین نسخه المنتور سازگار باشه.
با سلام
من با استفاده از المنتور پرو برای سایتم در حالت رسپانسیو موبایل یک منو چسبان زیر فوتر طراحی کردم که به درستی هم کار میکنه
pastellland.com ادرس سایتم هست
( در حالت رسپانسیو موبایل باید ببینید )
داخل این منو از ابزارک های مختلف از جمله ابزارک ( منو سبد خرید ) استفاده کردم و حالت باز شوندگی اون رو روی حالت سبد خرید کناری ( باز شدن از کنار صفحه گذاشتم ) که تا اینجا هم درست کار میکنه
اما پس از باز شدن محصولات داخل سبد خرید رو در خودش نشون نمیده ( البته وقتی در حالت ویرایش با المنتور هستم نشون میده اما در حالت عادی که سایت رو باز میکنی صفحه سفید خالی دیده میشه )
همه راه کار هارو هم امتحان کردم افزونه هارو غیر فعال کردم برگه سبد خرید رو چک کردم پیکر بندی ووکامرس رو برسی کردم تنظیمات سفارشی سازی رو هم همچنین دیگه چیزی به ذهنم نمیرسه
با سلام
لطفا آدرس سایت رو ارسال کنید تا بررسی کنیم.
سلام وقت بخیر من زمانی که طراحیم به بخش های پایانیش نزدیک میشه دیگه تغییرات ذخیره نمیشه و هیچ اروری هم نمیده اینو برای صفحات مختلف نیز همین شکل بوده ممنون میشم راهنمایی کنید در ضمن قالب هلو المنتور است
سلام. من یه صفحه رو با المنتور ساختم .
داخل پی سی به درستی نمایش میده
وقتی صفحه رو برای موبایل ریسپانسیو میکنم، همه چیز داخل کگامپیتور به درستی نمایش داده میشه ولی وقتی صفحه روذخیره میکنم و از طریق موبایل اون پیج رو باز میکنم، کامل صفحه خالی میبینم.
تا وقتی که کل صفحه رو زوم اوت (zoom out) کنم و اون المان هایی که برای موبایل ریسپانسسیو کرده بودم رو گوشه تصویر ببینم.
به عبارتی محل درست قرار گیری المان ها رو روی موبایل نمیبینم.
و فقط یه قسمت خالی از کل صفحه رو میبینم.
ممنون میشم راهنمایی کنید.
با سلام
ظاهرا برخی المان ها که در صفحه استفاده کردید باعث تداخل شده باشد. باید بررسی شود دقیقا کدام ویجت این مشکل را ایجاد می کند.
با سلام سایت بنده با ویژوال طراحی شده الان دارم یکی یکی صفحات رو با المنتور طراحی میکنم که کامپوزر رو کلا پاک کنم منتها تو طراحی فوتر گیر کردم وقتی میزنم فوتر با المنتور درست کنم داخل صفحه اطلاعات و نوشته های بخش بلاگ رو نمایش میده چی کار باید کنم قالب ام gbl هست
برا من فقط المنتور می چرخه یعنی وقتی وارد میشم صفحه می بینم وسط گذینه ها میگه در حال لود شدن یعنی یک دایره در ابزارک های المنتور در حال چرخیدنه
با سلام
مقدار Memory Limit هاست تون چند هست؟
سلام وقت بخیر من از قالب وودمارت و دیجی لند استفاده میکنم که در هر دو سایتم صفحه تسویه حساب را میخوام ویرایش کنم خطای ناحیه محتوایی یافت نشد را میدهد و قطعه کد را قرار میدهم ولی این خطا از بین نمیرود ممنون میشم راهنمایی کنید
با سلام
آیا صفحه تسویه حساب با المنتور طراحی شده است؟
با سلام
بله با المنتور طراحی شده است.
اگر پیش فرض قالب باشد با المنتور طراحی نشده. زمانی که این خطا داده میشه یعنی صفحه توسط کد کوتاه فراخوانی میشه و از طریق کد های قالب طراحی شده است.
درسته، من فکر کردم چون صفحه سازم المنتور هست توسط آن هم طراحی شده
یعنی از پشتیبان قالب باید راهنمایی بگیرم؟ یا میتوانم خودم درست کنم؟
چون میخوام این صفحه رو تغییرات بدم
ممنونم از وقتی که قرار میدین و راهنمایی میکنید.
بله با استفاده از افزونه المنتور پرو می تونید صفحه تسویه حساب رو طراحی کنید.
یعنی لازم هست که المنتور پرو رو دوباره خریداری کنم؟
نه نیازی به تهیه مجدد افزونه نیست. کافیه باقی افزونه هایی که دارید آخرین نسخه باشند و حتما سازگار با المنتور 3.7
سلام و درود المنتور اون پایین که مربوط به ذخیره هستش و نداره و نمیتونیم تغییرات و ذخیره کنیم
با سلام
یعنی دکمه سبز رنگ بروزرسانی به صورت کلی نیست؟
سلام وقت بخیر
زمانی که با گوشی وارد سایت میشیم، داخل صفحه اصلی یه نوار سفید سمت چپ محتوای صفحه اصلی ایجاد میشه
مشکل از کجاست؟
با سلام
لطفا یک تصویر از حالت پیش آمده ارسال کنید.
سلام ، وقت بخیر ، من هنوز با مشکل ارور 500 المنتور روبرو هستم تمام راهها رو امتحان کردم در پیغام قبلی متن ارور رو فرستادم ، لطفا راهنمایی بفرمایید .
سلام ، وقت بخیر ، من هم در المنتور بعد از ویرایش و در زمان بروزرسانی با ارور 500 روبرو میشم ، که بعد از فعال کردن دیباگ دو خطا رو اعلام کرده :
خطای اول : Deprecated: _register_controls از نگارش3.1.0 منسوخ شده است! بهجای آن از Elementor\Controls_Stack::register_controls() استفاده نمایید.
همچنین خطای دوم : Notice: تابع Elementor\Controls_Manager::add_control_to_stack به طورنادرست فراخوانی شد. Control type “wd_autocomplete” not found. لطفاً برای اطلاعات بیشتر، اشکال زدایی در وردپرس را مشاهده کنید. (این پیام در نگارش 1.0.0 افزوده شده است.)
ممنون میشم راهنمایی بفرمایید
سلام
من برای محصولات سایت یک قالب محصول تکی ساختم و حالا که میخوام محصولات را ویرایش کنم تکی تکی با این ارور رو به رو میشم :« محتوای ابزارک تمامی محصولات در الگوی شما یافت نشده ، محتوای ابزارک را به محصول تکی تغییر بدید»
مشکل کجاست!؟
با سلام
آیا تمامی مورد نیاز محصول را در صفحه قرار داده اید؟
سلام و خسته نباشید من از وقتی المنتور رو روسایت نصب کردم فهرستام بالا نمیاد قالبم رویال شاپ فارسی عه
با سلام
بررسی کنید حتما قالب تون با آخرین نسخه المنتور سازگار باشد.
سلام
من میخوام محصولم را با المنتور ویرایش کنم اما نمیشه حتی در قسمت ویرایش محصول هم گزینه ویرایش با المنتور نیست!
و وقتی سینگل پروداکت هم میزنم تمام محتوایی که زدم در تمام محصولات اعمال میشه!
با سلام
برای فعال سازی ویرایش صفحه محصول در المنتور، باید از پیشخوان وردپرس – تب المنتور – تنظیمات را بزنید و سپس تیک محصولات را فعال کنید تا قابلیت طراحی صفحه محصول فعال شود.
سلام روزتون بخیر من بعد از به روز رسانی که متاسفانه فراموش کرده بودیم خاموش کنیم با ارور
…Fatal error: Uncaught Error: Class ‘Elementor\Scheme_Typography’ not found in
مواجه شدم و بعد از بررسی ها متوجه شدم که خیلی دیگه از وبسایت ها خارجی با این چالش برخورد کردند. راه حلی دارین ؟
با سلام
این خطا به دلیل نصب یک افزونه یا قالب قدیمی که با نسخه های آخر المنتور سازگار ظاهر می شود.
با سلام و عرض خسته نباشید
من در کار با المنتور به مشکل بر خوردهام
وقتی در قسمت استایل تغییر رنگ را اعمال میکند اتفاقی نمیافتد.
من از قالب آوادا استفاده میکنم و بر روی لوکال هاست فعلا کار میکنم. مدتی با آوادا بیلدر جلو آمدهام در گلوبال لیاوت آن تغییراتی را اعمال کردهام ولی فکر نمیکنم که با ادیت کردن صفحهی جدید باید مشکلی پیش بیاید.
همچنین GD در قسمت اطلاعات سرور من ظاهرا نصب نشده بود. آیا به آن ارتباطی دارد؟
با سلام
ممکنه تغییرات رنگ و استایل ها از سمت قالب به صورت اجباری اعمال شده باشد.
با سلام
من برای هدر سایت یک قالب اختصاصی درست کردم اما در برخی صفحات مثل صفحه برگه خرید به کلی بهم میریزد و دوتا منوی باز شده نمایش میدهد.اما برای تغییرات صفحه را که باز میکنم همه چیز درست است.
ممنون میشم راهنمایی کنید
با سلام
قالب وردپرس تون چی هست؟ آیا با المنتور سازگار است؟
بله قالب hello elementor. حتی در سایت دیگری هم که دارم بازهم همین اتفاق افتاده
با سلام
بعد از انتقال سایت به هاست و دامنه جدید متوجه شدم تب layout در ویرایش ویجت پست ها کارنمیکنه و نمایش داده نمیشه،همچنین پست ها هم در ارشیو که با این ویجت قرارداده شده نمایش داده نمیشه.
محتوای تب layout ویجت پست ها خالی هست و محتوایی نداره که بخواد تغییر کنه،باقی ویجت ها و تب های این ویجت مشکلی ندارن و تغییر هم میکنن
ممنون میشم راهنمایی کنید
با سلام
نسخه PHP هاست جدید تون چند هست؟
نسخه php 8.1.3 و ورژن دیتابیس MySQL Community Server (GPL) v5.7.37
ممکنه مشکل از دیتابیس باشه؟
با سلام
بعد از انتقال سایت به هاست و دامنه جدید متوجه شدم تب layout در ویرایش ویجت پست ها کارنمیکنه و نمایش داده نمیشه،همچنین پست ها هم در ارشیو که با این ویجت قرارداده شده نمایش داده نمیشه
مموری لیمیت و ورژن php و تداخل و بروزرسانی افزونه هارو انجام دادم ، لینک ها رو هم در المنتور و تنظیمات وردپرس و دیتابیس اپدیت کردم ولی مشکل حل نشد.ممنون میشم راهنمایی کنید
با سلام
محتوای تب خالی هست یا محتوا داره و هیچ تغییری نمی کنه؟
در پاسخ به سوالتون ، محتوای تب layout ویجت پست ها خالی هست و محتوایی نداره که بخواد تغییر کنه،باقی ویجت ها و تب های این ویجت مشکلی ندارن و تغییر هم میکنن،مجددا عملیات انتقال سایت رو هم انجام دادم فرقی نکرد
سلام
من با المنتور یک محصول رو ایجاد کردم بعد وقتی پیش نمایش رو میزنم مثلا المان لیس آیکون ها،همه ایکون هارو بزرگ نشون میده بعد تبا یا المان زبانه هارو نشون نمیده کلا مشکل داره فقطم تو ووکامرس مشکل داره تو صفحات معمولی درست نشون میده
چه کنم؟!
با سلام
در حالت ویرایشگر المنتور مشکلی نداره؟
با سلام
زمانی که ویرایش المنتور را می زنم امکان ویرایش وجود دارد ولی دکمه بروزرسانی به کلی نیست؟ از قالب وودمارت استفاده می کنم .
با سلام
لطفا از حالت پیش آمده یک تصویر ارسال کنید.
المنتور پرو رو غیرفعال کن درست میشه
سلام شبتون بخیر ، یه سوال داشتم . اگر افزونه المنتور رو حذف کنم اون قسمت هایی که با المنتور طراحی شده بهم میریزه ؟ ممنون میشم پاسخ بدید
با سلام
به با غیر فعال یا حذف کردن افرونه قسمت های طراحی شده حذف میشه.
سلام من منوی آکاردئون درست کردم ولی باز نمیکنه
افزونه هارو هم فعال غیرفعال کردم ولی مشکلم حل نشد
لطفا راهنمایی کنید
virapoz.com/صفحه-اصلی/پنل-ارسال-پیامک-هوشمند-ویرا-پیامک/
با سلام
قالب تون چی هست؟
سلام و خسته نباشید.
من میخوام از لایبرری المنتور یه صفحه یا بلوک آماده رو ایمپورت کنم. ولی وقتی روی اینزرت میزنم پیغام زیر رو نشونم میده:
An error occurred
The following error(s) occurred while processing the request:
Internal Server Error.
مموری لیمیت رو هم به 1024 مگ افزایش دادم و همه افزونه ها غیر از المنتور رو هم خاموش کردم ولی تاثیری نداشت. ممنون میشم راهنمایی کنین
با سلام
لطفا از قسمت حساب کاربری، تیکت بزنید تا پشتیبانی فنی بررسی کند.
سلام و خسته نباشید
من هرچی رنگای یه نوشته رو تو برگه تغیر میدم با المنتور رنگاش تغیر نمیکنه و اعمال نمیشه هرجی بروز رسانیم میکنم فایده نداره.
با سلام
قالب وردپرس تون چی هست؟
سایت خوبی دارید موفق باشید (:
با سلام
ممنون از همراهی شما
سلام وقت بخیر
روی صفحه بلاگم نمیتونم کروسل بزارم تو قسمت ادیت اوکیه ولی تو صفحه که میری لود نشده و جای خالی نمایش میده فقط
میدونید مشکل از کجاست؟
با سلام
لطفا یک تصویر از حالت پیش آمده ارسال کنید.
مشکلی که برای من پیش اومده این هست که وقتی از مسیر:
پیشخوان>نوشته> افزودن نوشته، اقدام به ایجاد یک نوشته جدید دارم مدام این پیغام رو دریافت میکنم:
” محتوا ابزارک محتوای مطلب در الگوی شما یافت نشد.شما باید ابزارک محتوای مطلب را در قالبتان (نوشته تکی) وارد کنید تا المنتور بتواند روی این صفحه کار کند” . واقعا تعداد مقالاتی که در مورد این پیغام خوندم رو یادم نیست اینقد که تعدادش زیاده ! تمام اقدامات اعم از، غیرفعال کردن تمام افزونه ها غیر از المنتور و المنتور پرو، حذف کش، تغییر پیوندهای یکتا و هرآنچه که در مقاله شما قید شده بود رو انجام دادم باز هم اصلاح نشد. نمیدونم وافعا این مشکل بابت چه چیزی هست!
با سلام
آیا قالب پست تکی در المنتور طراحی کردید؟ اگر بله شرط قالب را روی چی قرار دادید؟
سلام و وقت بخیر ممنون از مقاله مفیدتون.
ببخشید یک سوال داشتم.
من وقتی در قسمت قالب ساز المنتور یک فوتر برا سایتم طراحی میکنم، بعد از انتشار میفهمم که کل اجزار سایتم دفورمه شده.
سایت من از قالب خریداری شده از ژاکت استفاده میکنه و فوتر قالب دنور که از ژاکت خریدم با ابزارک ها کار میکنه و من علاقه به کار با ابزارک ها نیستم و میخواهم با المنتور کار کنم.
راه حل شما چیست؟
با سلام
با طراحی فوتر در المنتور، فوتر اصلی قالب حذف میشه، با حذف شدن فوتر قالب هم ممکنه برخی کد های مربوط به اجرای کامل قالب هم حذف شود. به همین دلیل سایت خراب میشود.
باید از یک قالب سازگار با المنتور استفاده کنید.
سلام وقت بخیر
من با المنتور یک مشکلی دارم اینکه وقتی داخل یک سکشن برای مثال ویرایشگر متن میذارم وقتی میخوام ی دکمه داخلش بذارم توش جاگذاری نمیشه و بالا و پایینش قرار میگیره میشه بگین مشکل از کجاست.
با سلام
درون ویرایشگر متن امکان قرار دادن دکمه یا هر ویجت دیگری نیست. مانند دیگر ویجت ها بالا یا پایین ویرایشگر قرار میگیرد.
سلام. ببخشید من یک خطایی (به شرح Deprecated: Array and string offset access syntax with curly braces is deprecated in در آدرس ذیل) در بالای سایت و همچنین پیشخوان ظاهر می شود ممنون میشم راهنمایی کنید. این سایت، قالبش قبلا یونیزن استفاده کی کرده حالا یک سالی هست که از المنتور استفاده می کنه. ولی یونیزن هنوز هستش. وردپرس 5.3.7 است و آپدیت نمیشه و php هم 7.3 هستش.
public_html/wp-content/plugins/unyson/framework/extensions/builder/includes/option-types/builder/extends/class-fw-option-type-builder.php on line 353
با سلام
همانطور که از خطا مشخص است، افزونه unyson تداخل ایجاد کرده است. احتملا باید بروزرسانی شود.
سلام خسته نباشید
من بعد از ادیت کردن هدر 2 تا وارنینگ زیر رو گرفتم :
call_user_func_array() expects parameter 1 to be a valid callback, function ‘woolentor_load_textdomain’ not found or invalid function name
call_user_func_array() expects parameter 1 to be a valid callback, class ‘domino_login’ does not have a method ‘admin_notice_minimum_php_version’
این مشکل رو چطوری حل کنم ؟
سلام یه قالب نصب کردم و بعد با المنتور یه تغییراتی روش دادم و بعدا پشیمون شدم و کلا قالب رو پاک کردم و میخام قالب دیگه ای بذارم اما تغییرات المنتور بای مونده و هر قالب جدیدی میذارم همون قبلی هنوز هست و جدیده خ.دشو نشون نمیده چیکار کنم؟
با سلام
تغییراتی که با المنتور انجام دادید روی کدام بخش لوده است؟
سلام وقت به خیر
بنده قصد دارم صفحه فروشگاهی خودم را با استفاده از المنتور ویرایش کنم ولی وقتی روی گزینه ویرایش با المنتور کلیک می کنم با ارور پیش نمایش قادر به بارگذاری نیست مواجه میشم و نمیتونم صفحه مورد نظر خودم را ویرایش کنم.همچنین گزینه فعال سازی حالت ایمن برای من وجود داره اما فعال نمیشه برای رفع این مشکل باید چیکار کنم؟
با تشکر
با سلام
لطفا از آموزش زیر استفاده کنید:
دلایل ایجاد خطای the_content در المنتور و نحوه رفع مشکل
سلام وقت بخیر
من تو ویرایشگر المنتور، یکی از سکشن های مربوط به کاروسل محصول رو از صفحه اصلی سایتمون حذف کردم و بعد از بروزرسانی علاوه بر حذف این سکشن، یکی دیگه از ردیف ها استایلش بهم خورد. توی اون ردیف ویرایشگر متن داشتم و محتواش تصویر بود و متن که حالا تصویر نمایش داده نمیشه
ممنون میشم راهنماییم کنین
با سلام
متوجه منظور تون نشدم: محتواش تصویر بود و متن که حالا تصویر نمایش داده نمیشه
میشه واضح تر توضیح بدید.
سلام خسته نباشید. من دیروز المنتورم رو به روز رسانیش کردم و به نسخه پرو هم تبدیلش کردم. از اون به بعد هر بار که می خوام بازش کنم صفحه سفیدی میاد و در سمت چپ صفحه فعال سازی حالت ایمن میاد. روی اون دکمه کلیک می کنم اما بازم هیچی نمیشه.
لطفا کمکم کنین. هر کاری کردم درست نشد.
با سلام
لطفا داخل سایت تیکت بزنید، اطلاعات سیستم را ارسال کنید تا بررسی کنیم.
یعنی داخل سایت شما عضو بشم و تیکت بزنم؟
یا از وردپرس خودم انجامش بدم؟
با سلام و خسته نباشید
دکمۀ (ویرایش با المنتور) برای من کلا حذف شده و نمایش داده نمیشه و هیچ برگه یا نوشته ای رو نمیتونم ویرایش کنم و حتی با ایجاد یک برگه جدید هم با این پیغامه (پیوندی که شما دنبال میکردید منقضی شده است.
لطفاً دوباره تلاش نمایید.) مواجه میشوم و دوباره به پیشخوان میروم
ممنون میشم کمکم کنید
با سلام
قالب تون چی هست؟
سلام وقت بخیر.
من زمانی که برگه یک محصول رو با المنتور تغییر میدم تب محصولاتم به هم میریزه و وقتی با ورد پرس دوباره همون برگه محصول رو باز میکنم درست میشه. باید چه کار کنم که وقتی با المنتور تغییرات ایجاد میکنم تنظیمات تب ها و نوشته ها به هم نریزه
با سلام
قالب تون چی هست؟
سلام
وقتی تغییراتی در صفحه ایجاد میکنم بعدا که بروزرسانی میزنم خطای 400 میدهد چیکار کنم؟؟
با سلام
مقدار Memory Limit هاست تون چند هست؟
سلام المنتور فارسی 😬
میگما چرا المنتور توی صفحه محصولات نیست؟! چطور میشه آوردش؟ یعنی من صفحه محصولاتم رو نمی تونم با المنتور ویرایش کنم!!! راه حلی هست؟ دستت طلا
با سلام
باید از تنظیمات المنتور – تیک محصولات را فعال کرده تا با المنتور ویرایش شود.
سلام
مشکلی که تو فهرست مطالب دارم اینه که رو هر لینکش که کلیک میکنم فقط هدایت میشه به یک بخش، و هدایت نمیشه رو بخش همون تیتر مورد نظر…
مشکل کجاست؟
رو هر لینکی که کلیک میکنم فقط فقط هدایت میشه به تیتر اول مقاله…
با سلام
لطفا آدرس صفحه رو ارسال کنید تا بررسی کنیم.
سلام وقت بخیر
یک مشکل مهم در صفحه اصلی که با المنتور ساختم پیش آمده.
اینکه محتویات صفحه اصلی به طور کامل افتاده روی قالب صفحات داخلی. دو لایه شده. لایه زیر شکل قالب صفحات دیگر و لایه رویی محتویات صفحه اصلی. ممنون میشم راهنمایی بفرمایید. کارهای زیادی انجام دادم ولی نشد.
با سلام
متوجه نشدم، لطفا با یک تصویر مشکل تون رو بفرمایید.
سلام
من یک هدر اختصاصی درست کردم در قالب های امنتور و در صفحات سایتم از اون استفاده کردم بجای هدر خود قالبم. مشکلی که هست اینه که ی کد html ورود و ثبت نام گذاشتم. نمیخونتش. در حالی که روی صفحه اصلی سایت که هدر خود قالب هست مشکلی نداره. میخواستم بدونم چرا اینجوری میشه.
با سلام
اگر کد رو به صورت کد کوتاه دارید باید خوانده بشه، در غیر اینصورت کد HTML خوانده نمیشه.
سلام من اومدم قالبو ذخیره کنم میزنه خطا دوباره تلاش کنید همشم همینو میزنه مثلا بخش سکشن اینا رو ذخیره میکنم مشکلی نداره فقط وقتی قالبو میخوام ذخیره کنم این ارورو میگیرم
با سلام
ظاهرا حجم قالب زیاد هست و سرور دچار مشکل میشه. مقدار Memory Limit رو افزایش بدید.
سلام، من قالب single post رو قبلا طرای کرده بودم و هیچ مشکلی م نداشت، به تازگی برای این که نمایش نسخه موبایل رو بهینه کنم به این شکل عمل کردم که یک سکشن ایجاد کردم و تمام مواردی که باید در نسخه دسکتاپ نمایش داده بشه رو توش درج کردم و حالت ریسپانسیو رو برای نسخه دسکتاپ فقط فعال کردم
زیر این سکشن هم یک سکشن جدید برای نسخه موبایل ایجاد کردم و مواردی که در نسخه موبایل باید نمایش داده میشد رو تنظیم کردم و حالت ریسپانسیو رو هم روی موبایل فقط تنظیم کردم
هر دو در پیش نمایش المنتور کاملا درست نمایش داده میشن اما در نسخه موبایل علیرغم این که پیشنمایش المنتور درسته ولی تو هر موبایلی که امتحان می کنم متن پست یه همون post content نمایش داده نمیشه کلا ، تمام المان های دیگه سر جای خودشون هستن بجز متن پست که کلا نمایش داده نمیشه، تنظیمات رو چند بار چک کردم هیچ چیز غیر نرمالی نبود، اصلا پاکش کردم و دوباره درج کردم و بدون هیچ استایل دهی امتحان کردم بازم تو موبایل نمایش داده نمیشه ، ضمنا تو موبایل های مختلف و با پاک کردن کش امتحان می کنم
دیگه عقلم به جایی قد نمیده
با سلام
از ویجت محتویات پست یا Post Content تنها یک بار در صفحه می توانید استفاده کنید. در واقع باید همان نسخه دسکتاپ را برای موبایل هم بهینه کنید.
با عرض سلام و ادب …
بعد از بروزرسانی المنتور و المنتور پرو به یه سری مشکلاتی برخورد کردم .
مثلاً اینکه شرایط نمایش دیگه وجود نداره توی تب پایین المنتور در صفحه ای که طراحی میکنیم !
مشکل همگانی هست ؟
با سلام
نسخه هایی که نصب کردید چنده؟
سپاس از شما …
نسخه المنتور : 3.4.2
نسخه المنتور پرو : 3.3.7
دکمه بروزرسانی هم به کلی نیست؟ یا فقط گزینه شرایط نمایش وجود ندارد؟
چرا …
بروزرسانی ، انتشار و ذخیره قالب رو دارم ، منتها فقط شرایط غیب شده !
شرایط نمایش تنها برای قالب های به سربرگ، پاورقی، آرشیو، پست تکی، جستجو نمایش داده میشه. برای صفحه و بخش نمایش داده نمیشه.
حرف شما صحیح …
اما در همون صفحاتی هم که فرمودید من نمایش شرایط رو ندارم !
تازه ، سربرگ ، پاورقی ، صفحه محصول و سایر صفحاتی که طراحی کردم و براشون شرایطی گذاشتم ، قبلاً شرط رو میتونستم تغییر بدم ، الان گزینه اش غیب شده !
می تونید از طریق بخش تیکت، با پشتیبانی در ارتباط باشید تا بررسی کنیم.
سلام
در کدام خط از فایل page.php باید اضافه شود؟
قالب سایت موردنظر بیزینس فلوکس است
با سلام
اگر قالب تون با المنتور سازگار باشد، این کد قرار دارد.
سلام
من المنتور پرو رو فعال کردم روی سایتم. یه مشکلی داره که لایبرری المنتور رو اصلا نشون نمیده (نه اینکه ایمپورت نشه، کلا نشون نمیده :/) و من خیلی بهش نیاز دارم.
هاستینگ سایتم بهتانت هستش.
به پشیبانی فروشنده توی ژاکت پیام دادم و گفتن تاحالا همچین مشکلی نبوده.
میخواستم ببینم شما راه حلی دارید؟
با سلام
نسخه موجود در سایت ما مشکلی نداره و کامل نمایش میده.
سلام وقت بخیر من یه مشکلی داری تو بعضی امکانات المنتور پرو اون هم اینه که بعضی تنظیمات کار نمیکنن مثلا ویجت عنوان نوشته رو اضافه میکنم و قصد تغییر عنوان رو دارم ولی هرچی مینویسم همون دیفالت خودشو نشون میده دوتا گزینم بغلش هست که نوشته واس بعد و قبلش اضاف کنید اونا کار میکنه
با سلام
عنوان نوشته به صورت داینامیک از عنوانی که برای نوشته انتخاب کردید دریافت میشه.
سلام . بعد افز فعال سازی دیباگ خطای زیر در بالای سایت نمایش داده میشه و بعد متوجه شدم که این مشکل فقط برای من نیست . Notice: Undefined index: efa-hello-elementor in /var/www/vhosts/iranmotorola.ir/httpdocs/wp-content/plugins/persian-elementor/includes/translate.php on line 86
کافیه با سرچ کردن جمله Notice: Undefined index: efa-hello-elementor in ببینید که بالای خیلی از سایت های طراحی شده با المنتور که از المنتور فارسی استفاده میکنند این پیغام خطا هست.
از طرفی بعد از طراحی صفحات با امنتور متوجه شدم که تصاویر محصول نمایش داده نمیشه . در اصل تصویر شاخص نمایش داده میشه و دیگر تصاویر نمایش داده نمیشه . راهنمایی کنید که بدون تغییر قالب به هلو املمنتور چطور این مشکل رو برطرف کنم
با سلام
برای رفع خطا کافیه یک بار تنطیمات افرونه المنتور فارسی را ذخیره کنید تا خطا از بین برود.
برای مورد دوم لطفا داخل سایت تیکت بزنید اطلاعات سایت رو بدید تا بررسی کنیم.
سلام وقت بخیر
من از از آخرین نسخه های المنتور و المنتور پرو دارم استفاده میکنم
وقتی از اسلایدر slides استفاده میکنم
در نمایش درست نمایش داده نیمشه و یه فضای سفید در صفحه ایجاد میکنه
که فهمیدم به خاطر لود نشدن فایل های اسکریپت و استایل ها ای این ئویجت المنتور هست
چطوری میتونم مشکل و حل کنم ؟
با سلام
آیا افرونه کش دارید؟
سلام.من یک سایتی رو تحویل گرفتم که با قالب وودمارت و صفحه ساز ویژوال کامپوزر طراحی شده،قصد دارم پوسته رو تغییر بدم و از المنتور برای طراحی بخش های مختلف سایتم استفاده کنم.آیا بعد این کار می تونم صفحات ایندکس شدم رو با المنتور مجدد طراحی کنم؟این کار روی سئوی سایتم اثر نامطلوب نمیذاره؟
با سلامچپبله باید مجدد با المنتور طراحی کنید.
سلام.من وقتی یک صفحه جدید با المنتور ایجاد می کنم از هر چیز دو تا نمومنه نمایش داده میشه.مشکل از چیه؟
با سلام
قالب را به hello elementor تغییر بدید و مجدد تست کنید.
سلام
من وقتی از قسمت برگه های المنتور میخوام برگه ای درونریزی کنم میگه ثبت نام کنید وقتی رو دکمه ثبت نام میزنم این پیام میاد میگه کاربر ایجاد نشد
https://s4.uupload.ir/files/screenshot_(88)_t2j.png
با سلام
لطفا داخل سایت تیکت بزنید تا کارشناسای فنی بررسی کنند.
سلام.وقت بخیر.من صفحه دسته بندیهای محصولات را با المنتور طراحی کردم، اما دسته بندیها رو در سایت نمایش میده ولی وقتی روی دسته بندی میزنی،محصولات موجود در اون دسته بندی رو نمایش نمیده و صفحه خالی نمایش میده.مشکل چیه؟همه افزونه ها رو غیرفعال هم کردم اما مشکل رفع نشد.اگرممکنه راهنمایی کنید.ممنون
سلام من وقتی فهرست ناوبری درست میکنم زیر ون فهرستی که زیر مجموع داره یه مکعبی میاد که داخلش مثبت با منفی هست چه جوری باید پاکش کنم
با سلام
این تداخل از سمت قالب هست. باید قالب را تغییر بدید.
سلام من با المنتور منو درست کردم ولی لینکهایی که زیر منو داره زیرش باکش مشکی مثبت و منفی داره چطور حلش کنم؟
با سلام
این مورد مربوط به قالب هست. باید قابل را تغییر بدید.
سلام
ببخشید میخواستم بدونم دلیل مصرف بالای cpu چی میتونه باشه
من الان 90% پردازنده هاستم درگیر میشه و سایت لود نمیشه
هاست چک کردم مشکلی نداره
پلاگین هارو غیر فعال کردم درست نشد.
قالبمم hello elemntor بوده و غیر فعال کردم باز درست نشد
مشکل از چه چیزی از المنتور میتونه باشه
سلام من با المنتور یک پاپ آپ زدم و به صورت چسبان هست و تو کل سایت نمایش داده میشه(باید میشد)
اما الان مشکل اینجاست که پاپ آپ هیچ جوره نمایش داده نمیشه با وجود اینکه هیچ محدودیتی رو اعمال نکردیم
با سلام
ممکنه با افزونه ای تداخل داشته باشد. مخصوصا افزونه های کش. غیر فعال کنید و مجدد تست کنید.
سلام
موقعی که ی گریوسل ایجاد میکنم تو صفحه اصلی و لینک میدم ب محصولاتم، تو المنتور محصول نمایش داده میشه ولی زمانی که سیو میکنم میرم تو سایت ببینم هست یا نه میبینم که اصلا نیست جاش خالیه
حتی تو پیش نمایش هم نمایش داده نمیشه مشکل از چتی میتونه باشه تمام تنظیماتشو هم بررسی کردم و چیزایی که باید فعال باشه فعال هست
نسخه وردپرس 5.7.2
از آخرین نسخه قالب نگارشاپ استفاده میکنم
Elementor – 3.2.5
Elementor Pro – 3.2.1
میشه راهنماییم کنید
با سلام
همه افزونه ها به جز المنتور و المنتور پرو را غیر فعال کنید و مجدد تست کنید. اگر درست شد دونه دونه افزونه ها را فعال کنید تا ببینید با کدوم یکی از افزونه ها تداخل دارد.
با سلام و تشکر از سایت خوبتون
من قالب آوادا دارم و از صفحه ساز المنتور استفاده میکنم. وقتی هدر و فوتر رو در المنتور طراحی کردم بعضی از المان ها مثلا المان add to cart از نظر ظاهری بهم ریخته میشود. ممنون میشم راهنمایی بفرمایید.
با سلام
ببینید زمانی که شما هدر یا فوتر را در المنتور طراحی می کنید، هدر و فوتر اصلی قالب حذف میشه. حالا تمامی قالب ها یه سری کد مخصوص به خودشون رو داخل هدر قرار میدن
سلام وقتتون بخیر
ممنون میشم کسی بلد هست راهنمایی کنه
سایتم با المنتور طراحی کردم ولی قسمت بازشو فهرست زیر اسلایدر قرار میگیره راه حل چیه؟
سلام
وقتی من به عنوان مثال فرمی در المنتور ایجاد می کنم اون فرم در برگه اصلی سایت ایجاد نمیشه
با سلام
لطفا در مورد مشکل تون بیشتر توضیح بدید.
وقتی یه فرم با گرویتی فرم ایجاد می کنم و اونو میارم تو المنتور ، تو پیش نمایش فرم مشاهده نمیشه و در برگه اصلی سایت هم فرم مشاهده نمیشه
با سلام
با شورت کد فرم را نمایش می دهید؟
نه ویجتی در المنتور پک وجود داره
من یک image box میزارم تو یه صفحه ولی در خروجی همون دوبار نمایش داده میشه مشکلش چیه؟
با سلام
قالب تون چی هست؟
به نام خدا
با سلام و آرزوی قبولی طاعات
متاسفانه برای المنتور من مشکلی پیش آمده که به شرح زیر است:
وقتی قصد ویرایش صفحۀ اصلی سایت با المنتور را دارم، نکاتی مثل پس زمینه،حاشیه،سایه و حتی پدینگ در بخش ویرایش المنتور نمایش داده نمی شوند! این در حالی است که وقتی گزینه پیش نمایش تغییرات را می زنم، تغییرات نشان داده شده و حتی در خروجی سایت هم تغییرات مشهودند!
با سلام
از مرورگر دیگه ای استفاده کنید، ممکنه در حالت کش مشاهده می کنید.
درود
من آخرین نسخه زمپ – 8.0.4 – و آخرین نسخه وردپرس انگلیسی – 5.7 – رو روی لوکال هاست نصب کردم
قالب هلو المنتور و المنتور رو راحت نصب و فعال کردم
ولی المنتور فارسی رو که میخوام فعال کنم با چنین اروری مواجه میشم:
Warning: Trying to access array offset on value of type bool in C:\xampp\htdocs\attarbashi\wp-content\plugins\persian-elementor\includes\class-elementor.php on line 45
مشکل از کجاست؟
نسخه های 7.4 و 8.0.2 زمپ رو هم نصب کردم ولی باز هم این مشکل وجود داشت.
لطفا راهنمایی بفرمایید.
🙏🏻
با سلام
کافیه وارد تنظیمات المنتور فارسی شده و یک بار دکمه ذخیره تغییرات را بزنید.
مرسی
تنظیمات رو ذخیره و دکمه f5 رو زدم درس شد
ممنون
سلام وقتتون بخیر
المنتور سایت من، یسری از ویجت هارو درگ میکنه ولی عمل نمیکنه .. مثلا ویجت تغیر وضعیت درگ میشه روی صفحه و سیو هم میشه ولی کار نمیکنه!! یعنی وقتی کلیک میشه که جواب پرسش بیاره عمل نمیکنه !!!
و همون صفحه انگاری لینک شده !!
ممنون میشم پاسخ بدید .. عیدتونم مبارک باشه
با سلام
آبا افزونه کش نصب دارید؟
سلام مجدد و ممنون ازتون
بله افزونه WP Rocket داشتم که غیرفعالش کردم اما باز نشد
در قسمت ابزار ها تولید مجدد فایل CSS و حالت ایمن و اشکال زدایی رو فعال کردم اما باز نشدش !!!
بعد آپدیت کردن المنتور رو الان هرصفحه ای رو میخوام ویرایش کنم خطای : به منظور عملکرد صحیح المنتور، میبایست تابع the_content را در پوسته برگه خود فراخوانی کنید. میاره !!!
ممنونم
می تونید مقاله دلایل ایجاد خطای the_content در المنتور و نحوه رفع مشکل را مطالعه کنید.
سلام ، روز بخیر
من مشکلمو تو مقاله پیدا نکردم.
مشکل اینه که المنتور آیتم های اسلایدر و کروسل تصاویر رو داخل صفحه سایت نشون نمیده
ممنون میشم راهنمایی کنید
با سلام
برای بررسی این مورد لطفا داخل سایت تیکت بزنید و اطلاعات سایت را ارسال کنید تا بررسی کنیم.
سلام وقت شما بخیر
امیدوارم سال خوبی داشته باشید
من از قالب hello elementor استفاده میکنم و صفحه اصلی رو شخصی سازی کردم ولی محتویاتش نشون داده نمیشه و در قسمت console خطای: Uncaught TypeError: Cannot read property ‘data’ of null رو میده مشکلش از کجا هست
در ضمن در حالت ویرایش با المنتور المانها نمایش داده میشه ولی موقع نمایش دادن اینطور نیست
سلام خسته نباشید
من زمانی که یک فوتر طراحی میکنم و روی سایت اعمال میشه قسمت هدر کلا از بین میره آیا باید حتما هدر هم با المنتور طراحی کنم؟
قالب هم استادیار هست
با سلام
این مورد روی قالب های آماده پیش میاد. اگر با المنتور هدر یا فوتر را طراحی کردید باید بخش دیگر هم حتما با المنتور انجام شود.
سلام وقتتون بخیر
موقع بروزرسانی تغییراتی که با المنتور اعمال کردم خطای 500 رو دریافت میکردم و چیزی ذخیره نمیشد
ولی از یجایی به بعد دسترسیم به سایت و قسمت پیشخوان رو از دست دادم و به صفحه”اشکال زدایی در وردپرس را بیشتر بدانید” هدایت شدم و بعد از هربار رفرش خط ارور تغییر میکرد برای رفع این مشکل باید چیکار کنم ؟
ممنونم از پاسخگوییتون
سلام قالب وودمارت از المنتور پشتیبانی میکنه ؟؟ من ویرایش با المنتور میزنم صفحه باز میشه ولی کل قالب بهم میریزه بجای قالب ب من کلی کدد یا نووشته نمایش داده میشه
با سلام
بله پشتیبانی می کنه، باید نسخه المنتوری این قالب را نصب کنید.
با سلام و احترام من افزونه المنتور را نصب کردم ولی میخوام ازش استفاده ببرم یه صفحه سفید در حال بارگیری
میاید و هرکاری ک طبق سایتا گفته شده بود انجام دادم مشکلم برطرف نشده،این رو هم بگم وردپرس من روی لوکال هست و ومپ سرور!
ممنون میشم کمکم کنید!
با سلام
نسخه المنتور و وردپرس تون چند است؟
سلام من داخل المنتور می خوام هدر طراحی کنم هر المانی که میارم یه خط آبی اتوماتیک زیرش می خوره نمی دونم برای چی هست قالبم سورین هست بقیه جاها اینجوری نیست توی هدر این شکلی میشه دوباره یه هدر دیگه هم ساختم همین شکلیه
سلام من المنتورم تیتر هارو نشون نمیده و حتی cssو هم زدم که تولید مجدد کنه اما باز هم حل نشد حتی چندین بار هم المنتورم و پاک کردم و دوباره نصب کردم ولی مشکل حل نشد
ممنون میشم راهنماییم کنید
با سلام
قالبی که استفاده می کنید چی هست؟
سلام . وقت بخير
من از قالب آوادا استفاده می کنم. وقتی برای طراحی برگه المانی را اضافه می کنم.در صحفحه نمایش دو بار اعمال می شود.
با سلام
این مورد مربوط به قالب است. چون صفحه ساز خودش رو داره امکان استفاده از المنتور را ندارد.
سلام وقت بخیر این تابع رو دقیقا کجای کدوم خط باید قرار داد لطفا راهنمایی میکنید
با سلام
ابتدا مقاله دلایل ایجاد خطای the_content در المنتور و نحوه رفع مشکل را مطالعه کنید.
سلام و عرض ادب
من وقتی از خود المنتور فوتر درج یا (درون ریزی) میکنم ، بعدش که برای ادامه طراحی وارد المنتور میشم تمامی عنوان ها پاک میشن و همینطور با هاور کردن رو هر بخش کادر اًبی رنگ ادیت سکشن نشون داده نمیشه .
وقتی هم فوتر و حذف میکنم مشکل حل میشه و عنوان ها اوکی میشن ، چیکار کنم مشکلم حل بشه .
ممنون میشم راهنماییم کنین
با سلام
زمانی که فوتر را با المنتور طراحی می کنید، به صورت خودکار بخش هدر هم حذف خواهد شد. بنابراین اگر از قالب های آماده استفاده کنید، به دلیل اینکه برخی فایل های اصلی مانند استایل ها در هدر ذخیره می شوند حذف شده و حالت کلی قالب به هم میریزد. باید از قالب هایی مانند Hello Elementor برای طراحی صفحات استفاده کنید.
سلام
من از قالب اسنشال استفاده میکنم. هاستینگ سایت هم بهتانت هست.
موقع ویرایش هدر سایت با المنتور ارور ” به منظور عملکرد صحیح المنتور، می بایست تابع the_content را در پوسته برگه خود فراخوانی کنید. ” میاد.
من الان باید کد رو توی کدوم فایل پیست کنم؟ فایل page.php یا header.php ؟
سوال بعدیم اینه که مهمه این کد توی کدوم خط پیست بشه؟ یا هر خطی که خالی باشه میشه پیست کرد؟
با سلام
از اموزش دلایل ایجاد خطای the_content در المنتور و نحوه رفع مشکل برای رفع این خطا استفاده کنید.
با سلام. کسی تا حالا جواب درستی به من توی این سوال نداده. شما میتونین؟
ما الان سایت داریم ولی با ویژوال کامپوسره. سایت رو آوردم روی لوکال که کلا با المنتور تنظیمش کنم. اومدم و از single product صفحه ی محصول رو ساختم و توی شرط هم گفتم که برای همه ی محصولات اعمال بشه. تا اینجا مشکلی نیست و همه ی صفحات مطابق تمپلیت طراحی شدند. حالا وقتی روی هر محصول ویرایش با المنتور رو بزنم، بعد باز شدن قسمت ویرایش المنتور، همه چیز در حالت عادیه و مشکلی نیست و فقط مشکل بزرگی که وجود داره اینه که از تب هایی که داخل صفحه ی محصول هستند، فقط تب “محتوای محصول” قابلیت ادیت داره با المنتور، و قسمتهای دیگه مثلا مثل تب ویرایشگر متن، توضیحات کوتاه محصول، تب ویدئو و … قابل ویرایش نیستن. الان سوالم اینه که چرا اینجوریه؟ ممنون
با سلام
زمانی که شما قالب تکی محصول (Single Product) را طراحی می کنید دیگر نیازی به طراحی صفحه محصول به صورت مجزا با المنتور نیست و کافیست اطلاعات محصول را وارد کنید تا طبق الگویی که طراحی کردید نمایش داده شود.
سلام….علت بارگزاری نشدن بلاکها چی میتونه باشه؟ خطایی نمیاد و همینطور روی بارگزلری وایمیسته
با سلام
بارگذاری بلاک ها در کدام قسمت؟ پنل المنتور؟
سلام وقت بخیر
علت نمایش (نمیتوانید ویرایش کنید؟) چی میتونه باشه؟
یکی درمیون این میاد موقع ویرایش صفحات
با سلام
این مورد می تونه از کش مرورگر باشه. می تونید از حالت Private یا Incognito استفاده کنید.
سلام . من از قالب وود مارت استفاده میکنم و ویرایشگر المنتور. چندتا مشکل برخوردم که میخواستم بپرسم
اول اینکه منو و پاپ آپ هایی که استفاده میکنم یهو تم مشکی گرفتن و نمیدونم دلیلش چیه
دوم استایلهای زیادی المنتور داره که ازجعیت دارن به قالبم و توی لودینگ سایت حتی اگه از اونا استفاده نکرده باشم هم میان که سایتمو کند میکنه
ممنون میشم راهنمایی کنید
سلام
بنده قالبم hello elementor هست و همه چیز به خوبی کار میکنه
اما در قسمت قالب آرشیو بلاگ از هر نوع بلاکی و ویدجتی استفاده کردم
همه محتوا ها رو یک جا نمایش میده
برای مثال وارد دسته بندی A که بشیم مطالب همه دسته بندی ها نمایش داده میشه
برای تگ ها هم همین داستان هست
چطور باید حلش کرد ؟
سلام من موقعی که میخام هدر سایت ام رو طراحی کنم وقتی وارد حالت ریسپانسیو میشم میخام هدر رو روی تبلت رسپانسیو کنم فاصله جداول قابل تغییر نیست ولی در حالت موبایل و pc قابل قابل ویرایش هست لطفا راهنمایی میکنید؟
سلام
پس از لود شدن المنتور محتوای وبسایت نمایش داده نمیشه برای ادیت کردن (فوتر اصلی و قالب تک محصول)
مشکل از کجاست؟
وردپرس: 5.5.3
المنتور:3.0.13
المنتور پرو: 3.0.8
php: 7.4.9
قالب: page buillder framework 2.5.9
با سلام
آیا این بخش ها را با المنتور طراحی کرده بودید؟
سلام
من مشکل اینو دارم که تغییراتی که اعمال میکنم یکی دوروز بعد برمیگرده
این مشکل رو داشته کسی آیا؟
چطور رفع میشه؟ از چی میتونه باشه؟
با سلام
آیا سطرح دسترسی های فایل ها و پوشه های هاست رو بررسی کردید؟ اگر به درستی تنظیم نشده باشد تغییرات اعمال نخواهد شد.
با سلام و خسته نباشید
ببخشید من افزونه ی المنتور و المنتور پرو رو نصب کردم اما وقتی میخوام با استفاده ازش برگه ای رو ویرایش کنم یا برگه جدید ایجاد کنم اصلا پنل المنتور رو نشون نمیده.
ممنون میشم راهنماییم کنید
با سلام
نسخه PHP هاست تون چنده؟
سلام من باید این کد رو کجا بزنم ؟؟؟ قسمت قالب یعنی داخل فایل index.html یا کجا؟
………………………………..
روش 2: اگر قصد مهاجرت به قالب دیگری را ندارید، می توانید این روش را انتخاب کنید. با افزونه کد زیر را به قالب فعلی اضافه کنید تا عملکرد تابع the_content را به الگوی صفحه اضافه کنید.
……………………………….
جمله بالا نامفهومه
با سلام
قالب تون چیه؟ ممکنه کد داخل قالب تون قرار گرفته باشد. فقط در هنگام ویرایش چه صفحه ای این خطا رخ می دهد؟
سلام …من صفحاتی که با امنتور در قالب بیتم درست کردم محتواشون یبار تکرار شده تو همون صفحه مشکل چیه؟
با سلام
اسم قالب چیه؟ برخی قالب ها به دلیل وجود کد متحوایی، در المنتور 2 بار بارگذاری می شوند. باید قالب رو تغییر بدید.
از قالب بیتم استفاده میکنم وقتی ارور the_content داد طبق اموزش تابعرو در page.php گذاشتم الان محتوای داخل برگه های المنتتور تکرار میشن
سلام وقت بخیر
استاد ممنون از سایت خوبتون
استاد من یه مشکلی برخوردم
من یه سایت با قالب hello elementor دارم میسازم ولی قسمت فوتر وهدرشو از توی قسمت:( قالب ها>theme builder )یک هدرو فوتر ساختم ولی بعد که میزنم ساخت برگه بمن فوتروهدری که ساختمو نشون نمیده!حالت برگمم روی تمام عرضه روی canvas نیس.
نمیدونم چیکار کنم که فوترو هدرو توی برگه ها بهم نمایش بده
ممنون میشم راهنماییم کنید
با سلام
شرط قرار گرفته برای هدر و فوتر روی کل سایت هست؟
سلام خسته نباشید.بعد از بکاپ گیری،گزینه ی ویرایش با المنتور از صفحه محصولات رفته.
چطور این گزینه رو برگردونم؟
ممنون
با سلام
آیا گزینه ویرایش با المنتور در تنظیمات المنتور برای محصولات فعال هست؟
سلام زمانی که بنده یک محتوایی رو که توسط المنتور ساختم را انتشار میدهم در ادامه قالب قبلی ورد پرس انتشار داده میشه و در بالای سایت نوشته المنتور با یک کد خاص وجود دارد انگار ورد پرس محتوای ویرایش شده توسط المنتور رو در انتهی قالب اصلی خودش قرار میده برای متال دو تا فهرست یکی برای قالب طراحی شده توسط المنتور و دیگری فهرستی گه به طور خود کار توسط قالب اصلی فعال روی ورد پرس نمایش داده میشه با اینکه بنده تمام محتوا هارو چندین بار پاک کردم ولی این مشکل بر طرف نشد میخاستم بدونم مشکل از کجاست
ادرس سایت=nikvent.ir
با سلام
عبارت Elementor به همراه کد در واقع نام صفحه است و قالب آماده ای که دارید نام صفحه را در بالا قرار میدهد. اگر می خواهید از المنتور برای طراحی تاممی بخش های سایت استفاده کنید، پیشنهاد می کنم از قالب Hello Elementor استفاده کنید.
از قسمت برگه ها میرم برگه فروشگاه رو ادیت کنم که این ارور میاد
سلام من از قالب آسترا استفاده می کنم ولی برای ویرایش یا اضافه کردن محصول باید تابع the content فراخوانی بشه . من single.php و page.php را ادیت کردم و این تابع رو فراخوانی کردم ولی بازم همین ارور رو میده . همه افزونه هارو غیر فعال کردم ولی بازم درست نشد
میشه کمکم کنید؟
با سلام
برای اضافه کردن محصول از کدام قسمت اقدام به ویرایش می کنید؟
فقط تو ویرایش محصول نیس، من حتی صفحه فروشگاه رو هم میخوام ادیت کنم این ارور میاد
به دلیل اینه که المنتور اجازه ویرایش مستقیم فروشگاه رو نمیده. باید از بخش قالب ها، آرشیو محصولات ایجاد کنید و بعد از طراحی به عنوان فروشگاه قرار دهید. برای محصول هم باید قالب محصول تکی طراحی کنید.
حتی blog ها رو هم نشون نمیده. درحالیکه موقع ویرایش باکس ها هست و ظاهراً مطالبشون هم هست فقط توی نمایش نمیاد
سلام. من دیروز سایتم رو به هاست دیگه ای منتقل کردم و همه چیز درست کار میکرد. امروز بعضی از محتواهای المنتور رو توی صفحه اصلی و حتی هدر و فوتر نمایش نمیده. بخصوص متن ها رو
بعد از این مشکل همه چی رو آپدیت کردم اما درست نشد. مشکل از کجا میتونه باشه؟
با سلام
منظور از نمایش ندادن به چه شکل است؟ به صورت به هم ریخته نمایش می دهد ؟
نه
مثلا یه header دارم، توی سایت وقتی ویرایش صفحه با المنتور میزنم باکس خالی بهم نشون میده. اما وقتی اون باکس header رو ویرایش میزنم، میبینم title،heading همه چی پر هست ولی توی preview و نمایش سایت هیچ title و… ندارم و خالی هست.یه نگاه به سایت بندازید متوجه میشید خیلی جاها خالیه ولی نباید باشه مثلا توی footer من آرم وچند خط متن دارم ولی نمایش نمیده
از تنظیمات المنتور بخش ابزار ها، یک بار دکمه تولید مجدد CSS رو بزنید و مجدد بررسی کنید.
این کار رو هم انجام دادم درست نشد
سلام من از قالب هلو المنتور استفاده می کنم ولی برای ساختن تمپلیت هدر میگه باید تابع the content فراخوانی بشه … من single.php و page,php را ادیت کردم و این تابع رو فراخوانی کردم ولی بازم همین ارور رو میده … فقط هم برای تمپلیت هدر این مشکل هست بقیه به درستی اجرا میشن
با سلام
لطفا همه افزونه ها به جز المنتور و المنتور پرو رو غیر فعال کنید و مجدد سعی در ایجاد قالب هدر کنید.
سلام من از المنتور استفاده میکنم اما جدیدا وقتی صفحه قسمتی از صفحه رو ویرایش میکنم با کلیک بر روی گزینه Style کل قسمت ویرایش خاکستری میشه و امکان بازگشت به سایر سربرگ ها رو هم از دست میدم و هیچ کدام از گزینه ها کار نمیکنه و فقط با Reload صفحه به نقطه اول بر می گردم. تمام سربرگ ویرایش المنتور کاملا درست کار میکنن و فقط سربرگ Style این مشکل رو داره.
نسخه وردپرس 5.5
نسخه المنتور 2.4.4
نسخه PHP 7.3.2
متاسفانه با اینکه اپدیت اتوماتیک فعال هست هیچ پیغام جدیدی مبنی بر اپدیت پلاگین ها دریافت نمیکنم واسه همین نتونستم به نسخه های جدیدتر و نسخه 2.9.14 المنتور اپدیت کنم.
با سلام
نسخه المنتور تون خیلی قدیمی است و با وردپرس 5.5 سازگار نیست. نسخه آخر رو باید نصب کنید.
سلام ممنون از سایت خوبتون
من تازه میخوام با المنتور شروع به کار بکنم ولی وارد صفحهی edit with element or میشم کل صفحه به صورت یک block کلی انتخاب میشه و فقط آپشن تکست ادیتور فعاله ممنون میشم اگر بتونید در این مورد راهنماییم کنید
*در تنظیمات ادونس المنتور loader method رو فعال کردم ولی تغییری ایجاد نشد
با سلام وخسته نباشید این مشکل من که دکمه انتشار در قسمت ایجاد یک برگه یا قالب در المنتور کار نمیکند حل نشد لطفا راهنمایی کنید !
برای بررسی دقیق تر داخل سایت تیکت بزنید تا بتونیم مورد شما رو چک کنیم.
منظورم این بود که وقتی دکمه انتشار رو میزنی کار نمیکنه مثلا سربرگی که میسازم روی سایت اجرا نمیشه و نمیشه توی سایت اونو دید و از دکمه کناری که فلشی روش هست میشه از گزینه های آن ذخیره را انتخاب کرد
ذخیره میکنم ولی روی سایت اجرا نمیشه .
روی لوکال هاست زمپ هم کار کردم همین مشکل است.
با سلام و خسته نباشید
من المنتور پرو نصب دارم اما بعداز ادیت دکمه (انتشار ) کار نمیکند !
من افزونه های دیگه رو غیر فعال کردم (البته تداخل داشت برطرف شد ) اما دکمه بکار نیفتاده !
توی سی پنل هم چک کردم همه چی درسته رم مورد استفاده 1 گیگ و ورژن php هم 7.1 است .
لطفا راهنمایی کنید که چطور دکمه انتشار درست میشه ؟
با سلام
در هنگام انتشار به کد خطایی میده؟
علیک السلام
هنگام کلیک هیچ عکس العملی نشان نمیده و فقط میشه کار های انجام شده را ذخیره کرد
من حتی وردپرسو رسید کردم و همه افزونه هارو غیر فعال کردم و فقط باالمنتور کار کردم بازهم همین مشکل هست نتونستم برطرف کنم
منظور از هیچ عکس العملی نشون نیمده و فقط میشه ذخیره کرد چیه؟ چون زمانی که صفحه ذخیره میشه یعنی برگه قابل استفاده است. این مشکل در بخش قالب ها اتفاق میافته یا برگه ها؟
سلام و احترام
من به خوبی با المنتو سایتم رو طراحی کردم ولی الان که میخوام یک لایر جدید ایجاد کنم و یکی از المانها رو توی صفحه قرار بدم(مثلا کد کوتاه) اون محدوده ای که باید المان قرار بگیره ایجاد میشه ولی از قسمت المان دیگه نمیتونم المانی رو بگیرم و قرار بدم تو صفحه
ممنون میشم راهنمایی بفرمایید
با سلام
با قرار دادن هر ویجتی دیگر امکان قرار دادن ویجت های بیشتر ندارید؟ برای همه ویجت ها همین حالت پیش میاد؟
بله دیگه هیچ المانی رو نمیتونم قرار بدم هیچ صفحه ای از سایت
یعنی اصلا از نوار ابزار کناری نمیشه انتخابشون کرد
نسخه PHP هاست چنده؟ این مورد رو می تونید ارتقا بدید مجدد تست کنید ببینید تغییری میکنه.
سلام وقتی یه نوشته با المنتور طراحی میکنم تو سرچ گوگل بجای سر مطلب میزنه نام نویسنده وقتی وارد سایت میشم نوشته هام وجود ندارن باید وارد یه لینک دیگه بشم تا بیاره
با سلام
می تونید افزونهYoast Seo یا Rank Math رو برای مدیریت سئو سایت تون نصب کنید.
برای اینکار می تونید مقاله بهترین افزونه های سئو وردپرس را مطالعه کنید.
سلام
ممنون و تشکر از راهنماییهای خوبتون
من وقتی دو تا دکمه به صفحه اضافه و آنها را (با تغییر فاصله) موازی یا هم عرض یکدیگر قرار میدهم، یکی از دکمهها کار نمیکند؟
با سلام
زمانی که میخوام منو رو در تنظیمات ابزارک منو درج کنم منو المنتور به سمت راست صفحه نمایش میره و مخفی میشه این مشکل از کجاست؟
با سلام
لطفا آدرس سایت رو ارسال کنید تا بررسی کنیم.
عرض ادب
من یک چیزی متوجه شدم
ببیند موقعه که می خواستم برگه خودم رو طراحی کنم حالا یا با المان یا برگه های اماده المنتور من فوتر و هدر رو کامل پاک کردم که برگه جدید کامل جایگزین بشه به خاطر همین بعد از انجام کار سه تا از المان یا برگه من ساخته می شد یکی جای هدر کپی می شد
یکی جای فوتر و یکیم اصلی!!!!
بسیار عالی، بخش هدر و فوتر رو جداگانه با المنتور طراحی کنید. تا جایگزین هدر و فوتر فعلی شود.
نه برا دکمه ی ثبتنام پاپ آپ طراحی شده
برای بررسی بهتر، لطفا داخل سایت تیکت بزنید و اطلاعات سایت رو ارسال کنید.
کش مرورگر رو پاک کنم مشکلش حل میشه ینی؟؟
آدرس سایت
dahil.ir
برای قسمت منو پاپ اپ استفاده شده ؟ مشکل نداره و اجرا میشه، ممکنه به خاطر کش مرورگر باشه که این حالت برای شما پیش میاد.
سلام
وقتیکه با این افزونه طراحی سایت انجام می دهم، دوبار طراحی در زیر هم تکرار می شه
اینکار که دوبار طراحی کرده ایم بعد من از قالب های آماده المنتور ایمپورت می کنم کلا چندتا تکرار میشه مشکل کجاست؟
متشکر
با سلام
در بخش برگه دو بار تکرار میشه یا بخش قالب ها؟
عرض ادب
بله در بخش برگه دو تا سه بار تکرار میشه با اینکه در حالت ویرایش المنتور یک هست ولی موقع ذخیره و دیدن برگه می بینیم که قالب یا المان های که درست کردیم دوبار پشت هم تکرار شده
این نیازمند بررسی بیشتر هست. میتونید از طریق تیکت پشتیانی ارسال کنید تا بررسی شود.
سلام وقتتون بخیر
من وقتی پاپ آپ درست میکنم باالمنتور روی دکمه میزنم که پاپ اپ بیاد
#elementor-action%3Aaction%3Dpopup%3Aopen%26settings%3DeyJpZCI6Ijc0MyIsInRvZ2dsZSI6ZmFsc2V9
این آدرس روی نوار ابزار میاد و پاپ آپ باز نمیشه مشکل از کجاست بنظرتون؟؟
با سلام
این آدرس در واقع آدرس نمایش پاپ آپ هست. برای نمایش ندادن دلایل مختلفی می تونه داشته باشه. می تونید آدرس سایت رو بدید تا بررسی کنیم.
سلام خسته نباشید
قالب من صفحه page.php نداره که بخوام
بهش اضافه کنم
با سلام
قالب تون چی هست؟
باسلام و تشکر فرآوان از پشتیبانی عالیتون
مشکلم حل شد
سپاس فرآوان
ممنون از همراهی
سلام مجدد خدمت تیم فوق العاده المنتور فارسی
این یک پروژه هست که روی لوکال هاست داره آماده میشه تا بعدا بر رئی هاست منتقل شود
هنوز سایت روی هاست اصلی بارگزاری نشده و داریم روی هاست مجازی xampp طراحی میکنیم
در این صورت باید چه کرد ؟
قطعه کد داخل افزونه فارسی ساز المنتور قرار گرفت.
یک بار المنتور فارسی را حذف کرده و مجدد از مخزن وردپرس دریافت کنید باید مشکل حل شود.
تصویر را دریافت کردید؟
باید چیکارکنم تا درست بشه؟
بله این مورد دقیقا برای قالب هست. یک قطعه کد هست که باید قرار بگیرد.
می تونید از طریق ایمیل [email protected] اطلاعات سایت رو ارسال کنید.
سلام مجدد این لینک تصویری که خواستید
http://uupload.ir/files/6wms_4e3953f7-261b-408f-9088-3a4e18db2c98.jpg
بله این مورد دقیقا برای قالب هست. یک قطعه کد هست که باید قرار بگیرد.
می تونید از طریق بخش پشتیبانی تیکت بزنید تا روی سایت شما اعمال شود.
یا می تونید از طریق ایمیل [email protected] اطلاعات سایت رو ارسال کنید.
سلام مجدد در جواب به پیام قبلی کجا باید تصویر براتون ارسال کنم ؟
می تونید داخل یکی از سایت های اشتراک تصویر آپلود کنید و لینک بدید.
سلام خسته نباشید من زمانی که میخوام تصویری را ویرایش بدم میزنم رو تصویر صفحه تغییر سمت راست باز میشه آما گزینه آپلود تصویر برام نمیاد
چیکار کنم
با سلام
قالب تون چی هست؟
باسلام در پاسخ به سوال قبلی که مطرح شد قالبم از همیار وردپرس دانلود شده و اوایل میتونستم نغییر بدم تصاویر و… آما بعدا به صورت یکدفعه ای این گزینه بارگراری تصویر غیر فعال شده و نیست که روش کلیک کنمو تغییر بدم تصویر را
لطفا می تونید یک عکس از قسمت آپلود تصویر ارسال کنید. برخی قالب ها که با نسخه های جدید المنتور سازگار نبوده اند این مشکل براشون پیش اومده ولی رفع میشه.
سلام خداقوت
من داشتم روی المنتور کار میکردم دکمه بازگشت به وردپرس رو زدم حواسم نبود اوکی زدم سایتم کلا بهم ریخته
چیکار کنم 🤦♂️
با سلام
دقیقا چه مشکلی پیش اومد؟
سلام
وقتی می خوام اسلایدر تصاویر درس کنم موقع ویرایش اصلا اسلایدر نمایش داده نمیشه ولی بعدا که منتشر می کنم تو خروجی نمایش میده مشکل از کجاس؟
با سلام
برای اسلایدر از چه ویجتی استفاده کردید؟
سلام ببخشید من اومدم لایسنس وارد کنم تو المنتور پرو ولی وقتی فعالسازی رو زدم ارور “یک خطای مهم در وب سایت شما وجود داشت. لطفاً صندوق ایمیل مدیر سایت را برای دستورالعمل بررسی نمایید.” میده ، یک بار هم پاک و دوباره نصب کردم ، دوباره همین ارور رو میده
با سلام
نسخه PHP هاست تون چنده ؟
سلام
من کل افزونه ها به جز المنتور رو غیر فعال کردم ولی بازهم صفحه ادیتور لود نمیشه !
دیگه کجا رو باید چک کنم؟
با سلام
برای این مورد باید مقدار Memory Limit افزایش پیدا کند. می تونید از طریق هاست این کارو انجام بدید.
من کد رو تو ویرایشکر توی قسمتی که گفتین گذاشتم اما بازم درست نشد باید چکار کنم
سلام این کد رو کجا قالم بزارم ممنون میشم راهنمایی کنید
با سلام
کد ها در فایل page.php، داخل کد های وردپرس قرار میگیرد.
سلام من صفحه خودم رو کامل با المنتور طراحی کردم. درست کار میکرد تا یه تغییر کوچک دادم و الان یه سری از موارد در نمایش سایت وجود ندارد اما در ویرایشگر المنتور درست و صحیح هستند و کار میکنند. لطفا راهنمایی کنید. ممنون
با سلام
می تونید از بخش تنظیمات المنتور، بخش ابزار ها دکمه تولید مجدد CSS رو بزنید تا فایل ها مجدد بارگذاری شوند.
سلام
کاش این ابزار ها رو اصلا فارسی نکنید
نسخه های اصلی عالی کار میکنند و بدون خطا
فقط لطفا راهی بگید در نسخه انگلیسی بعضی جاها ما فارسی بنویسیم ولی سیستمو فارسی نکنید چون کلا مشکل دار شده همه چیش
با سلام
چه ابزار هایی فارسی نشد؟ و اینکه چه مشکلی به وجود اومده ؟
سلام من المنتور پرو رو توی لوکال هاست ریختم سایتو با اون درست کردن الان انتقال دادم سایتو به هاست اصلیم و برگه و نوشته هام هیچیش باز نمیشه خطا میده ک وجود ندارد باز میخام یکی جدید بسازم همین وضعه..باید چیکار کنم کمک کنید لطفا
سلام
من در باز کردن برگه فروشگاه و بلاگ به مشکل عملکرد the_content برخوردم
از قسمت قالب > آرشیو صفحه وبلاگ رو طراحی کردم ولی لینکی به من نمیده که داخل منو ناوبری بذارم
با سلام
بعد از طراحی از بخش آرشیو ها، باید یک برگه در قسمت برگه ها ایجاد کنید و هیچ محتوایی داخلش قرار ندید.
حالا از تنظیمات وردپرس، خواندن برگه نوشته ها را روی برگه ایی که ساختید قرار دهید. حالا می توانید برگه را در منو قرار دهید.
سلام
با این روش که فرمودید :
“باید از بخش قالب ها، افزودن جدید را زده و در پنجره باز شده نوع قالب را روی آرشیو قرار دهید. به این صورت آرشیو نوشته ها یا همان صفحه وبلاگ قابل طراحی می باشد. برای صفحه فروشگاه هم به همین شکل باید از بخش قالب ها، آرشیو محصول را در فیلد نوع قالب نتخاب کنید. ”
یک مسئلهای که هست اینکه URL صفحه بلاگ و فروشگاه رو نمیشه تنظیم کرد.
با سلام
برای تغییر URL وبلاگ باید ابتدا از قسمت برگه ها، یک برگه ایجاد کنید و یک نام و نامک انتخاب کنید.
سپس از بخش تنظیمات وردپرس، خواندن برگه نوشته را روی همان برگه ای که ایجاد کردید قرار بدید. به این شکل URL صفحه وبلاگ تغییر می کند.
سلام خسته نباشید من افزونه را می خام یکی از قالب های آماده خودش را اجرا کنم ارور میده
یا روی صفحه در حال بارگیری گیر میکنه
به پشتیبانی تیکت زدم گفت از هاسته اما به هاستم گفتم گفت به ما ربیطی نداره
ارورو کانکت تو رایبرری میده اما کانکته
حتی از پشتیبانی تمام تمپلت ها را گفتم که به صورت دسته وارد کنم اما بازم خطا ی اکسترک می دهد
با سلام
خطای connect library واسه افزونه المنتوری که تهیه کردید هست و احتملا نسخه اصلی نباشه.
این مورد در افزونه المنتور ما وجود نداره و بدون مشکل درج میشه.
سلام من وقتی میخوام ابزارهای المنتور رو رو صفحه بکشم نمیاد رو صفحه چی کار کنم؟
با سلام
برای رفع این مورد مقاله رفع خطای لودینگ المنتور رو مشاهده کنید.
عرض سلام و وقت بخیر.
من مشکلی با بخش فهرست منو دارم، بعد ساخت فهرست و ادد کردنش توی هدر سایت، منو دوبار توی سایت نمایش داده میشه !! خیلی سرچ کردم اما نتونستم مشکل رو حل کنم ، ممنون میشم اگر پاسخگو باشید
آدرس سایت :
http://www.photic.ir
با سلام
قالب وردپرس تون چی هست؟
سلام ، المنتور از قسمت افزونه آیتم در حال شروع شدن می زنم می تونم صفحه بسازم و همه چی اوکیه ولی از ادیتور اون دکمه آبیه رو می زنم ویرایش با المنتور هرچی می زنم هیچ اتفاقی نمی افته
با سلام
بخشی که دکمه آبی ویرایش با المنتور رو میزنید در کدام قسمت هست؟ برگه ها یا نوشته ها ؟
هم در برگه هم در نوشته
نسخه PHP هاست رو بررسی کنید. باید نسخه 7 یا بالاتر باشه.
7.0 هست
سلام
وقت بخیر
فرمودید که:
«روش 2: اگر قصد مهاجرت به قالب دیگری را ندارید، می توانید این روش را انتخاب کنید. با افزونه کد ، عملکرد تابع the_content را به الگوی صفحه اضافه کنید.»
اما من متوجه نشدم این کد رو دقیقا کجا باید اضافه کنم
میشه لطفا راهنمایی کنید
ممنونم
با سلام
داخل فایل های قالب یک فایل به نام page.php دارید. در بین کد های دیگر قرار بدید.
سلام
وقتیکه با این افزونه طراحی سایت انجام می دهم، دوبار طراحی در زیر هم تکرار می شه
اینکار که دوبار طراحی کرده ایم
نمی دونم مشکل از کجاست، البته بنده روی قالب Topdeal طراحی را انجام دادم
ممکنه بخاطر قالب Topdeal باشه، نمی تونم قالب را عوض کنم و روی یک قالب دیگه ای کار کنم
لطفا اگر امکان داره راهنمایی بفرمایید
با سلام
این طراحی هایی که زیر هم تکرار میشه مربوط به ویجت هست یا بخش؟
سلام وقتتون بخیر
هدرو فوتر سایتم رو با المنتور طراحی کردم اما داخل همه ی صفحات میاد جز صفحه اصلی میشه راهنماییم کنید؟
با سلام
بررسی کنید صفحه اول در حالت Canvas نبوده تا هدر و فوتر را فراخوانی کند.
هاست من 4 گیگ رم داره و مشکل منابع نداره ، اگر از ورژن PHP باشه کلا نباید خطا بده ؟ الان من یک روزه روز طراحی برگه وقت گذاشتم و 90 درصدش رو طراحی کردم و ذخیره کردم اما یک هو به این خطا مواجه شدم و دیگه نیمزاره طراحی رو کامل کنم
رم حافظه با رم هاست متفاوت هست. از تنظیمات PHP میتونید گزینه memory_limit رو مشاهده و افزایش بدید.
ولی ظاهرا چون داخل صفحه از ویجت های مختلفی استفاده شده منابع هاست ضعیف هست و کم میاره.
سلام . وقت بخیر ، من حین کار با المنتور زمانی که یک برگه میسازم ، و ذخیره میکنم برخی واقع که بروزسانی میزنم با پیام “خطای سرور error 503 ” مواجه میشوم و دیگر بروزرسانی انجام نمیشود.
مشکل از کجاست و چطور میتوانم این مشکل را برطرف کنم؟
با سلام
حتما بررسی کنید که نسخه PHP هاست 7 یا بالاتر باشه و یا رم حافظه وردپرس بیشتر از 128MB باشه.
از طریق هاست می تونید این موارد رو بررسی کنید.
همچنین کم بودن منابع هاست منجر به این خطا میشه. هاست های اشتراکی اکثر اوقات به این شکل هستند.
سلام ممنون از راهنماییتون
من راه حل مشکلمو توی این مقاله پیدا نکردم . مشکلم اینه که وقتی از المنتور استفاده میکنم time to first byte زیاد میشه. و این مشکل در waterfall gtmetrix کاملا واضحه .ممنون میشم راه حل این مشکل هم آموزش بدین.
با سلام
زمانی که از ویرایشگر المنتور استفاده میکنید این مشکل رخ میده؟
سایت رو چک کردم مشکلی نداشت. لطفا یک عکس از زمانی که این مشکل پیش میاد ارسال کنید تا بررسی کنم.
سلام ،
من وقتی میخوام با قالب آیتم حلقه ایجاد کنم در بخش منبع فقط پست ها موجوده و محصولات جزو گزینه های منبع نیست ممنون میشم بگید مشکل من از کجاست ؟