هنگام طراحی با صفحه ساز المنتور، ممکن است دست کم یک بار با خطای متاسفیم! ناحیه محتوایی در برگه شما یافت نشد مواجه شده باشید. این خطا که به دلیل عدم فراخوانی تابع the_content نمایش داده می شود، دلایل مختلفی دارد. گاهی پیش میاد کاربران روی قالب اصلی المنتور یعنی قالب Hello Elementor با این خطا روبرو شده اند.
در ادامه این مقاله به دلایل خطا و نحوه رفع مشکل میپردازیم.
دلایل ایجاد خطای the_content در المنتور
نبود کد the_content در قالب
یکی از اولین مواردی که می توان در هنگام ایجاد سایت و طراحی با المنتور با خطای the_content روبرو شد، نبود کد فراخوانی توسط قالب است. البته این مورد یکی از ضعیف ترین دلایل بروز خطا است، چرا که امروزه تمامی قالب ها با صفحه ساز های معروف همچون المنتور سازگار بوده و به درستی کار می کنند.
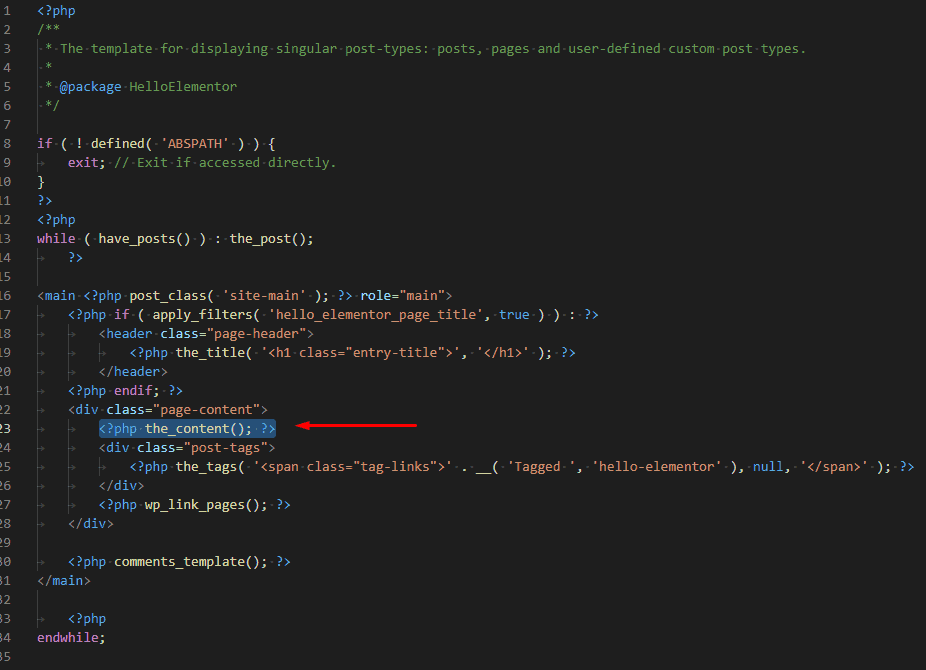
ولی ممکن است که قالب اختصاصی نوشته شده باشه و نیاز باشد با المنتور هم سازگار شود. می توانید کد PHP زیر را در فایل single.php یا page.php قالب قرار داده تا با المنتور فراخوانی شود:
<?php the_content(); ?>ولی اگر از قالب هایی مثل Hello Elementor استفاده می کنید، این گزینه وجود دارد پس نیازی به اضافه کردن آن نیست. کافیست مراحل بعدی را مطالعه کنید.
خطای the _content برای ویرایش صفحات طراحی شده با المنتور
یک صفحه را با المنتور طراحی کردید. بعد از یک مدت که می خواهید آن را ویرایش کنید خطای the _content نمایش داده می شود. این حالت از پرتکرارترین مشکلات کاربران بوده و در اینجا به چندین روش رای رفع آن می پردازیم.
افزونه کش
اگر افزونه کش در وردرپرس استفاده می کنید، گاهی با فعال کردن گزینه های مختلف این خطا رخ می دهد. برای رفع این مشکل می توانید افزونه کش را غیر فعال کرده و مجدد بررسی کنید.
کش مرورگر
ممکن است تغییرات بالا را انجام داده باشید ولی همچنان با خطا روبرو شوید. این بار ممکن است کش مرورگر موجود در سیستم شما باعث بروز خطا باشد. برای رفع این مورد می توانید مرورگر را در حالت Private یا Incognito بررسی کنید یا از مرورگر دیگه ای استفاده کنید.
تداخل با دیگر افزونه ها
اگر با انجام روش های بالا هنوز مشکل خطا رفع نشده باشد، آخرین افزونه های نصب شده یا بروزرسانی شده را بررسی کرده و در صورت لزوم غیر فعال کنید. ممکن است با نصب یک افزونه تداخل ایجاد شده باشد.
خطای the _content برای ویرایش صفحه وبلاگ
یکی از شایع ترین مواردی که بسیاری از کاربران از پشتیبانی المنتور فارسی درخواست داده اند، خطای the_content در هنگام ویرایش برگه وبلاگ است.
این خطا چه زمانی رخ می دهد؟ زمانی که تلاش می کنید برگه تعریف شده برای وبلاگ را توسط المنتور ویرایش کنید.
این خطا به درستی نمایش داده شده و شما امکان طراحی صفحه وبلاگ به صورت مستقیم از قسمت برگه ها را ندارید. پس برای طراحی صفحه وبلاگ چه باید کرد؟ مراحل زیر را دنبال کنید:
- 1- ابتدا یک برگه در قسمت برگه ها با هر نامی ایجاد کنید.
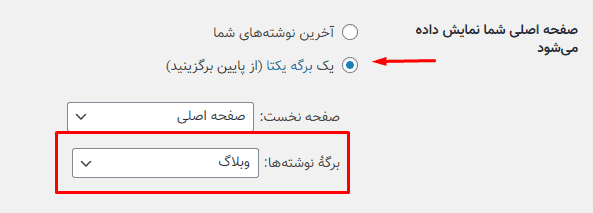
- 2- در تنظیمات وردپرس بخش خواندن، همان برگه را به عنوان برگه نوشته ها تعیین کنید.
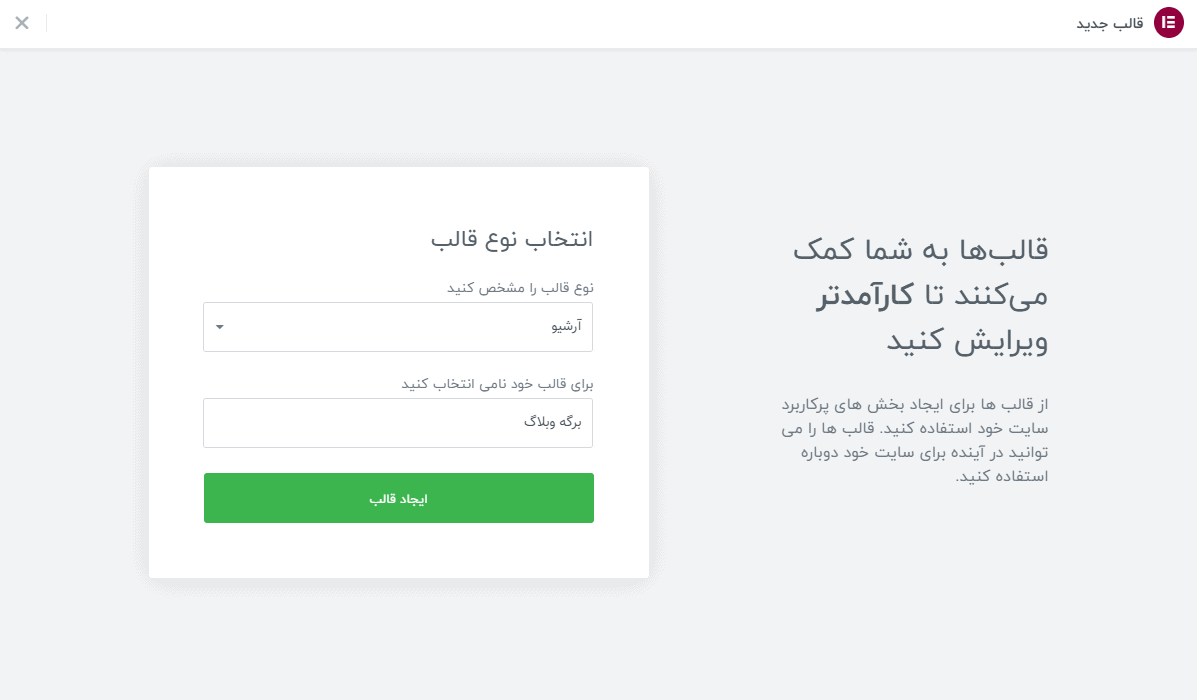
- 3- سپس از بخش قالب ها در پیشخوان وردپرس، افزودن جدید رو بزنید و یک آرشیو ایجاد کنید.
- 4- حالا صفحه را طراحی کرده و در انتها دکمه ذخیره را بزنید. پنجره ای به نام شرایط نمایش باز می شود. گزینه آرشیو نوشته را انتخاب کرده و ذخیره کنید.
به این ترتیب می توانید برگه وبلاگ را طراحی کنید.
خطای the _content برای ویرایش صفحه فروشگاه
ویرایش صفحه فروشگاه هممانند صفحه وبلاگ، به صورت مستقیم قابل ویرایش با المنتور نیست. پس باید برای ایجاد و ویرایش این صفحه، مراحل زیر را دنبال کنید:
- ابتدا یک برگه با هر نامی در بخش برگه ها ایجاد کنید (برای مثال فروشگاه).
- در تنظیمات ووکامرس، برگه فروشگاه را بر روی برگه ای که در مرحله قبل ایجاد کرید قرار دهید.
- از بخش قالب ها در پیشخوان وردپرس، افزودن جدید رو بزنید و آرشیو محصولات را انتخاب کنید.
- بعد از طراحی صفحه، دکمه ذخیره را زده تا پنجره نمایش شرایط نشان داده شود. سپس شرط را روی گزینه فروشگاه انتخاب کنید.
توجه: برگه فروشگاه که در مرحله اول ایجاد کردید حتما به صورت برگه ساده وردپرس بوده و به هیچ عنوان با المنتور ایجاد یا ویرایش نکنید.
خطای the _content برای ایجاد برگه جدید
اگر به تازگی وردپرس را نصب و افزونه المنتور را فعال کردید و به عبارتی وردپرس به صورت خام قراردارد ولی در هنگام ایجاد برگه، خطا the_content رخ میدهد، یک روش ساده برای رفع این خطا وجود دارد.
در هنگام ایجاد برگه، ابتدا برگه را بدون المنتور منتشر کرده و بعد از بارگذاری صفحه دکمه ویرایش با المنتور را بزنید. با این روش برگه دارای یک نامک بوده و مشکلی برای آدرس دهی در المنتور نیست.
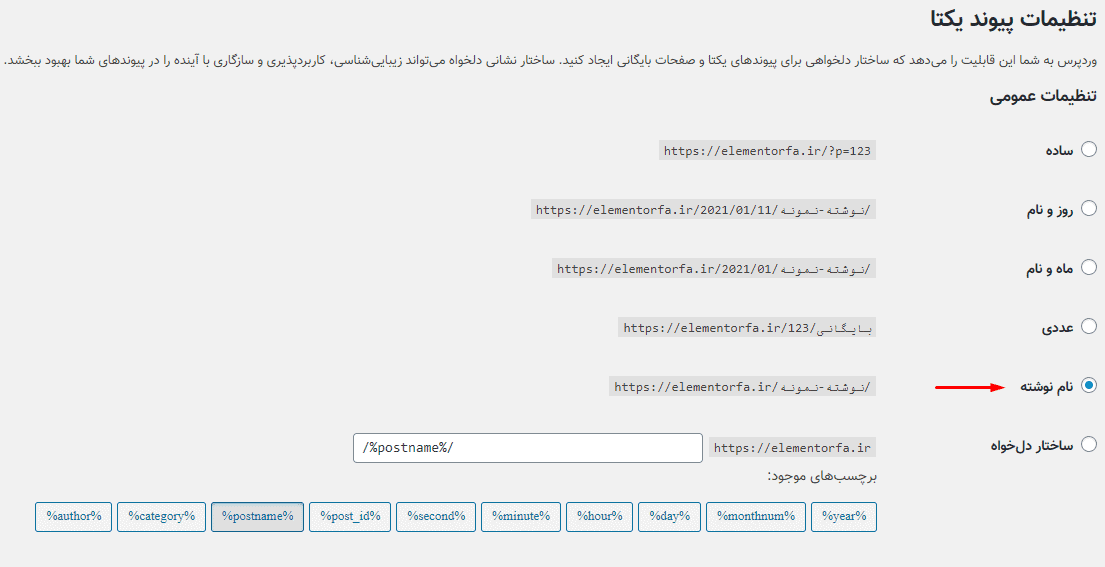
یکی دیگر از راه حل های ساده برای رفع این خطا، تغییر پیوند های یکتا در وردپرس است. به تنظیمات وردپرس، پیوند های یکتا رفته و گزینه نام و نوشته را انتخاب و ذخیره کنید.
در اینجا سعی شده پرتکرارترین موارد ایجاد خطای the_content در المنتور را برای شما بازگو کنیم. اگر مورد دیگری برای شما اتفاق افتاده یا راه حلی دیگری برای رفع این خطا داشتید، از طریق بخش نظرات با ما در میان بگذارید.












42 پاسخ
سلام وقتتون بخیر من وقتی میخوام هدر(سربرگ ) بسازم این خطارو بهم میده مشکل از گجاست ؟
با سلام
قالب وردپرس تون را به Hello Elementor تغییر بدید مجدد تست کنید.
سلام من در حال طراحی یک سایت مربوط به موسیقی هستم.
خطای the content زمانی برام میاد که میخوام یک آهنگ را با المنتور ویرایش کنم.
با سلام
قالب وردپرس چی هست؟
سلام وقت بخیر
مشکل the_content فقط برای صفحه محصول میاد وقتی که بخوام با المنتور ویرایش کنم و تو سایت رو هرمحصولی میزنم میگه یافت نشد
با سلام
قالب وردپرس تون چی هست؟
سلام ممنون بابت راهنمایی برای من درست شد
مشکلم این بود قالبم با المنتور پرو سازگار نبود و هلو المنتور رو نصب کردم
سلام خسته نباشید اقا من از افزونه هلو المنتور استفاده میکنم الان میخوام تو قالب ها افزودن جدید بزنم اون مشکل the_contact رو میاره چیکار کنم حل شه؟
با سلام
بخش پیوند های یکتا را بررسی کنید روی گزینه نام و نوشته قرار داشته باشد.
سلام وقت بخیر من با المنتور پرو پاپ اپ ساختم ولی نمایش داده نمیشه پینمایش هم میزنم ارور contect area چجوری باید حلش کنم؟
با سلام
روی چه شرطی تعریف کردید؟
با سلام
من خطای زیر رو برای ویجت “بیشتر بخوانید” دریافت میکنم
این ویجت فقط بر روی قالب های `the_content` در برگه آرشیو استفاده شده است.
چیکار باید بکنم این خطارو دریافت نکنم و بتونم محتوا در بیشتر بخوانید بزارم؟
با سلام
قالب وردپرس تون چی هست؟
قالب ندارم
باید حتما یک قالب وردپرس مانند Hello Elementor نصب باشد.
راه حل اول مناسب بود و کار کرد، تشکر
سلام یه نوشته ایجاد کردم مشکلی نبود انتشار هم داده شده
اما نوشته جدید که میخوام ایجاد کنم المنتور خطای ناحیه محتوایی یافت نشد میده
ممنون میشم راهنمایی بکنید
با سلام
قالب نوشته تکی طراحی کردید؟
سلام وقت بخیر / این ارور برای من زمان ویرایش و ایجاد برگه های قسمت تم بیلدر ایجاد میشه و متاسفانه با راهکار های شما هم مشکلم حل نشد/ ایا روش دیگه ای وجود داره برای ساخت برگه هایی مثل هدر و فوتر و 404 و… با المنتور ؟
با سلام
قالب وردپرس تون چی هست؟
سلام و عرض ادب
سال نوتون مبارک
در حال دیزاین یه سایت با وردپرس هستم. کارفرما در یکی از صفحات عمکلکردی به شرح زیر میخواد:
در وسط صفحه چهار تا باکس باشه که بکگراند عکس داشته باشه و روی هر کدوم یه عنوان باشه و با کلیک کردن روی اون، محتوای هر بخش زیرش ظاهر بشه.
یه چیزی شبیه تب بندی و اکاردئون – تحقیق کردم گفتن از طریق المنتور میشه این کار رو کرد. اما دقیق اش رو نتونستم پیدا کنم
اگر شما محبت کنید منو راهنمایی کنید خیلی ممنون میشم
قالب هم فلت سام هست.
با سلام
با استفاده از افزونه Jet Tabs می تونید اجرا کنید.
با سلام
برای طراحی صفحات ووکامرس از پلاگین jetwoobuilder استفاده میکنم. و برای طراحی صفحه فروشگاه، از ویجت (شبکه محصولات) استفاده کردم . متاسفانه این خطا رو میده.. ممنون میشم راهنمایی کنید.
Warning: Undefined array key “columns_tablet” in C:\xampp\htdocs\bahrtahlil\wp-content\plugins\jet-woo-builder\includes\widgets\global\jet-woo-products.php on line 624
Warning: Undefined array key “columns_mobile” in C:\xampp\htdocs\bahrtahlil\wp-content\plugins\jet-woo-builder\includes\widgets\global\jet-woo-products.php on line 624
Warning: Undefined array key “enable_custom_query” in C:\xampp\htdocs\bahrtahlil\wp-content\plugins\jet-woo-builder\includes\shortcodes\jet-woo-products-shortcode.php on line 534
سلام . من قالب مای لیستینگ رو استفاده میکنم. برگه آگهی ها رو که میخوام ویرایش کنم خطای `the_content` میده . میشه راهنمایی کنید؟
با سلام
آیا قالب امکان ویرایش آگهی ها را با المنتور می دهد؟ می توانید از تنظیمات المنتور تیک پست تایپ آگهی را فعال کنید.
سلام من افزونه المنتور پرو را نصب کردم الان میخوام هدر و فوترم رو طراحی کنم این اخطار برام میاد باید چیکار کنم هیچ قالبی هم نصب ندارم رو وودپرسم
با سلام
بایدقالب وردپرس فعال باشد. قالب Hello Elementor را از مخزن وردپرس نصب کنید.
من برای صفحه فروشگاه با این اخطار روبرو شدم و از راهنماییتون استفاده کردم و تونستم صفحه اصلی فروشگاه رو کنترل کنم. خواستم تشکر کنم از اشتراک این موضوع
سلام و وقت بخیر
من خطای زیر رو برای ویجت “بیشتر بخوانید” دریافت میکنم
این ویجت فقط بر روی قالب های `the_content` در برگه آرشیو استفاده شده است.
تو برگه چه کاری باید انجام داد که این خطا رو دریافت نکرد
با سلام
برای ویرایش کدام صفحه این خطا میاد؟
سلام
من وقتی می خوام برگه جدید ایجاد کنم این خطا رو بهم می ده
لطفا راهنمایی کنید
The Post Content Widget was not found in your
. template
You must include the Post Content Widget in your template
(Error 404), in order for Elementary to work on this page
بعد دو گزینه کانتینیو و بازگشت می ذاره
الان باید چه کرد؟
با سلام
آیا برگه تکی طراحی کردید؟
سلامی دوباره
وقتی از داشبور برگه جدید رو می زنم بعد می زنم ویرایش با المنتور
بعدش اون خطا رو برام میاره
و اصلا نمی ذاره که ویرایشش کنم
روی ادامه ( کانتینیو ) هم که می زنم می ره روی ویرایش قالب خطای 404 که اونجا المنتور باز می شه و می تونم باز کنم
الان باید قالب 404 رو ویرایش کنم ؟
اینم بگم که روی لوکال هاسته
به لایسنس ممکنه ربط داشته باشه ؟
ممنون از پاسخ سریعتون
ظاهرا صفحه 404 رو طراحی کردید ولی شزطی که قرار دادید نادرست است. شزط صفحه را تغییر بدید و روی گزینه خطای 404 قرار بدید.
ممنووووووووووووووووووووووووووووووووووووون
دستتون واقعا درد نکنه
بی نقص ترین پشتیبانی که تا حالا دیدم پستیبانی شما بود
ممنون درست شد
ضمن پرسش دوباره سوال قبل
سوال جدید اینه این راه ارتباطی که با wp whats app درست کردید رو چطور فونتش رو تنظیم کنم؟
کد نویسی لازممه؟ و کجا؟
اگر کد و راهنمایی بدید ممنون میشم
با سلام
با استفاده از CSS باید انجام بدید. از فروشگاهی که تهیه کردید درخواست پشتیبانی بدید.
سلام
ممنون از سایت خوبتون.
برای من خطای the_content ایجاد شد. کلی گشتم و دیدم هیچ یک از موارد بالا که فرمودید نیست.
اشکال در فارسی بودن نامک صفحه بود. وقتی نامک رو انگلیسی کردم مشکل رفع شد.
با پوزش چون مربوط به این پست نیست
اگر بخواهیم بعد این که شخصی فرم المنتوری رو پر کرد
بلافاصله به طور خودکاری ایمیلی به اون شخص فرستاده بشه چه بای انجام بدیم
در صورت امکان ارسال پیامک هم موجوده؟
با سلام
باید گزینه ایمیل را از قسمت واکنش بعد از ارسال انتخاب کنید.
نه به خودم که فرم رو ایجاد کردم
منظئرم به اون فردیه که فرم رو پر کرده
ایمیلوارزد کرده دیگه
بهش به طور خودکار ایمیل بره
یا با المنتور یا اتصال المنتور به یک افزونه دیگه
راهنمایی؟
با سلام
باید گزینه ایمیل 2 را انتخاب کنید. با این کار به کاربری که فرم را پر کرده باشد ارسال می شود.