بسیاری از کاربرانی که از صفحه ساز المنتور برای طراحی سایت های فروشگاهی و فروش فایل استفاده می کنند، از ظاهر نامناسب بخش حساب کاربری ناراضی هستند. حساب کاربری که استایل های مخصوص به قالب را به ارث می برد و قابل ویرایش نیست.
در این آموزش قصد داریم تا با استفاده از المنتور و افزونه Jet Tabs حساب کاربری سفارشی سازی شده ای را طراحی کنیم.
توجه: با استفاده از این روش، صفحه حساب کاربری سایت هایی که از سیستم فروشگاهی ووکامرس و EDD استفاده می کنند را می توانید با المنتور طراحی کنید ولی در اینجا تمرکز بر روی حساب کاربری سیستم فروشگاهی ووکامرس می باشد.
قبل از شروع افزونه های زیر را نیاز داریم:
در اینجا ابتدا بخش های داخلی حساب کاربری مانند پیشخوان، سفارش ها، دانلود ها، آدرس ها، جزئیات حساب را طراحی می کنیم. و سپس صفحه حساب کاربری ووکامرس را طراحی میکنیم.
طراحی بخش های داخلی حساب کاربری
تب پیشخوان
از بخش قالب ها، گزینه افزودن جدید را بزنید و در پنجره جدید نوع قالب را روی گزینه بخش قرار داده، یک نام انتخاب کنید و روی دکمه ایجاد قالب کلیک کنید.
در اینجا بدون هیچ تغییری در صفحه، ویجت های مورد نیاز را در صفحه قرار می دهیم.
ابتدا در این قسمت ویجت مسیر پیشمایش را قرار می دهیم. مسیر پیشمایش، صفحه فعلی که کاربر درون آن قرار دارن را نمایش می دهد.
در مرحله بعد یک ویجت سربرگ قرار داده و عنوان اطلاعات حساب شما را بنویسید. در زیر این ویجت، یک سربرگ دیگر ایجاد کنید و توضیحاتی در مورد اطلاعات حساب بنویسید. در انتها هم میتوانید از ویجت جداکننده برای جداکردن بخش بالایی پیشخوان با محتوا استفاده کنید.
خب تا اینجای کار فقط هدر پیشخوان را طراحی کرده ایم. مهم ترین بخش طراحی پیشخوان از این جا به بعد می باشد. حالا میخواهیم اطلاعات کاربری هر فرد را در پیشخوان نمایش دهیم. اطلاعاتی مانند: نام کاربری، ایمیل کاربر، نام نمایشی و …
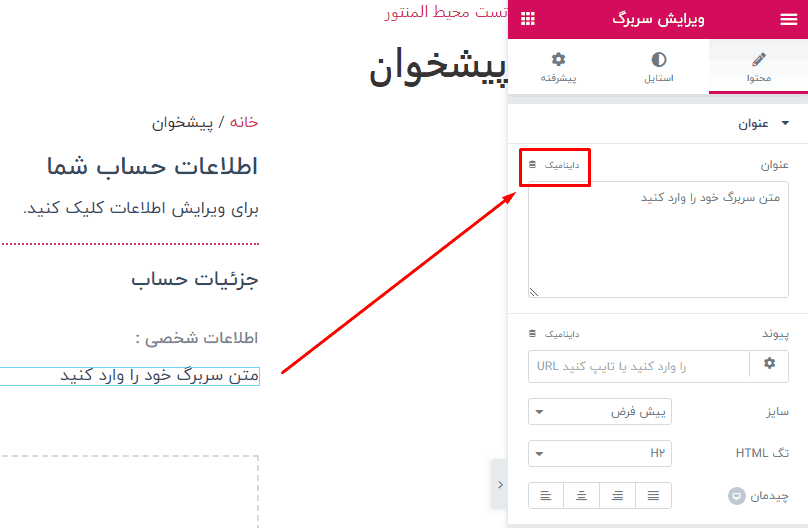
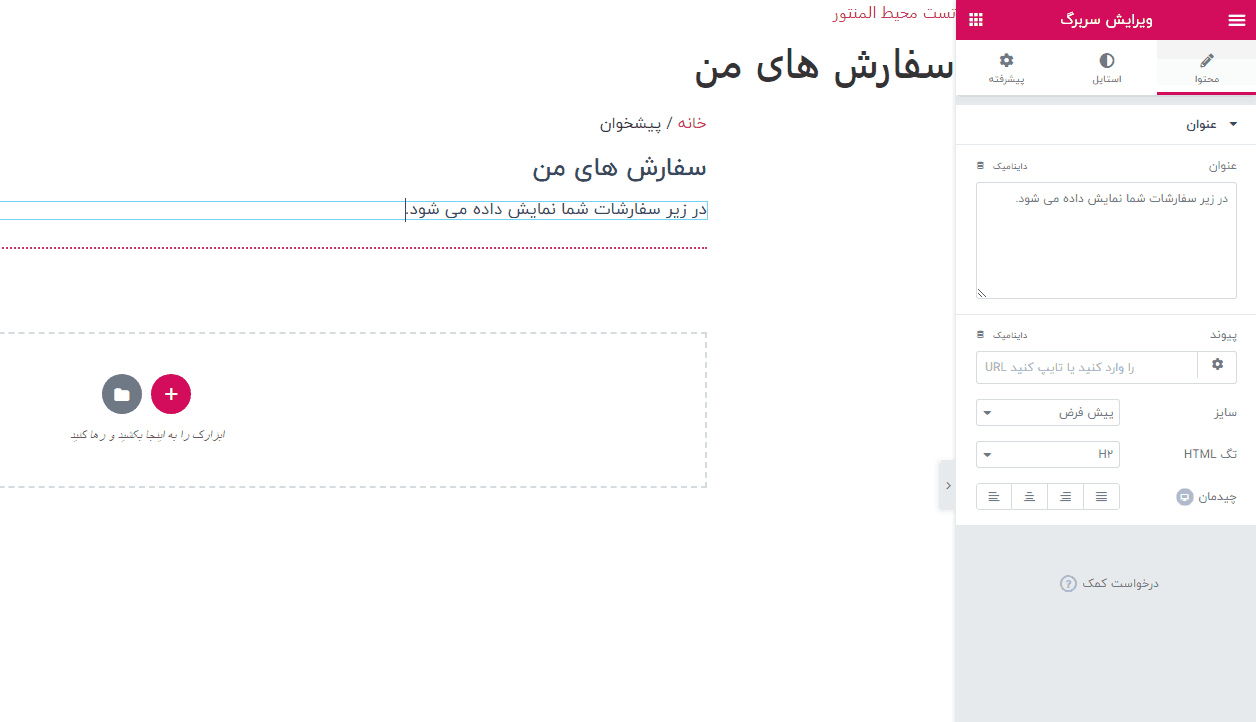
ابتدا یک ویجت سربرگ قرار داده و در بالای بخش محتوایی گزینه داینامیک را میزنیم.
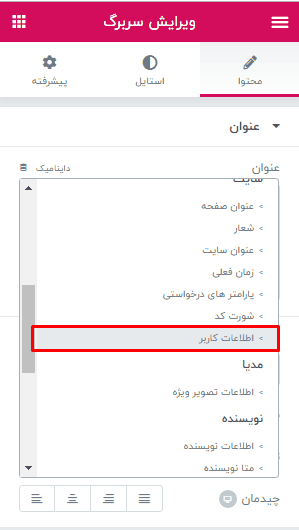
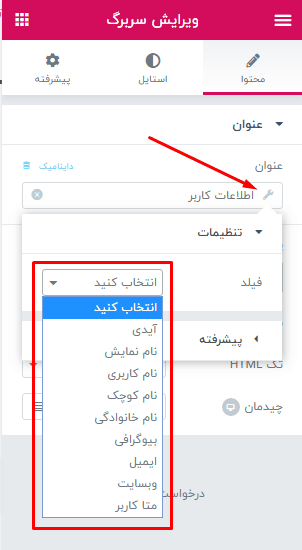
در مرحله بعد، در بین لیست، گزینه اطلاعات کاربر را انتخاب کنید.
بعد از انتخاب این گزینه، دکمه آچار را در کنار گزینه اطلاعات کاربر زده و هر کدام از فیلد های منو را انتخاب کنید.
معرفی فیلد های اطلاعات کاربر:
آیدی: نمایش شناسه کاربر
نام نمایش: نمایش نامی که کاربر در پروفایل خود تعریف کرده است.
نام کابری: نمایش نام کاربری که هنگام ثبت نام کاربر تعریف کرده است.
نام کوچک: نمایش نام کوچک کاربر
نام خانوادگی: نمایش نام خانوداگی کاربر
بیوگرافی: نمایش بیوگرافی کاربر (ثبت شده در پروفایل کاربری)
ایمیل: نمایش ایمیل کاربر
نام کوچک: نمایش وب سایت کاربر
متا کاربر: ورود کلیک متا سفارشی (قابل استفاده از افزونه های جانبی مانند ACF)
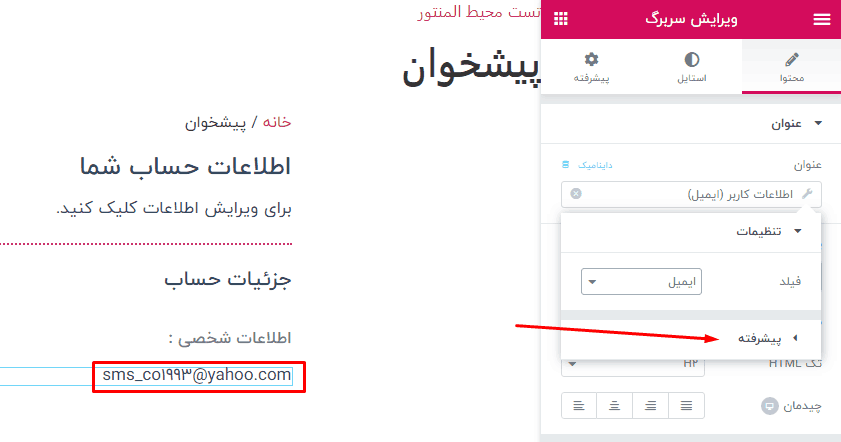
هر کدام از این موارد را که قصد نمایش در پنل کاربری دارید را انتخاب کنید. ما در اینجا ایمیل را انتخاب کردیم. می بینید که ایمیل کاربر نمایش داده می شود. حالا برای اینکه بتوانیم قبل و یا بعد از ایمیل متنی را بنویسیم روی تب پیشرفته کلیک می کنیم.
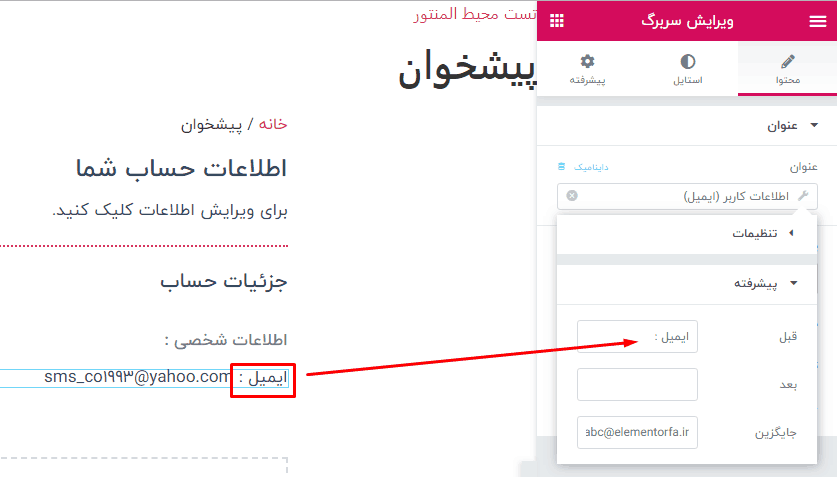
بعد از کلیک بر روی تب پیشرفته، گزینه های قبل، بعد و جایگزین را مشاهده می کنید.
در فیلد قبل، هر متنی و کد HTML را میتوانید قرار دهید. این گزینه قبل از فیلد ایمیل نمایش داده می شود.
در فیلد بعد نیز تمامی محتوایی که قرار می دهید بعد از فیلد ایمیل قرار می گیرد.
فیلد جایگزین در واقع محتوای پیش فرضی را زمانی که اطلاعات کاربر موجود نباشد نمایش میدهد. برای مثال اگر در فیلد جایگزین abc@elementorfa.ir را قرار دهیم، اگر ایمیل کاربر موجود نباشد abc@elementorfa.ir به صورت پیش فرض قرار میگیرد.
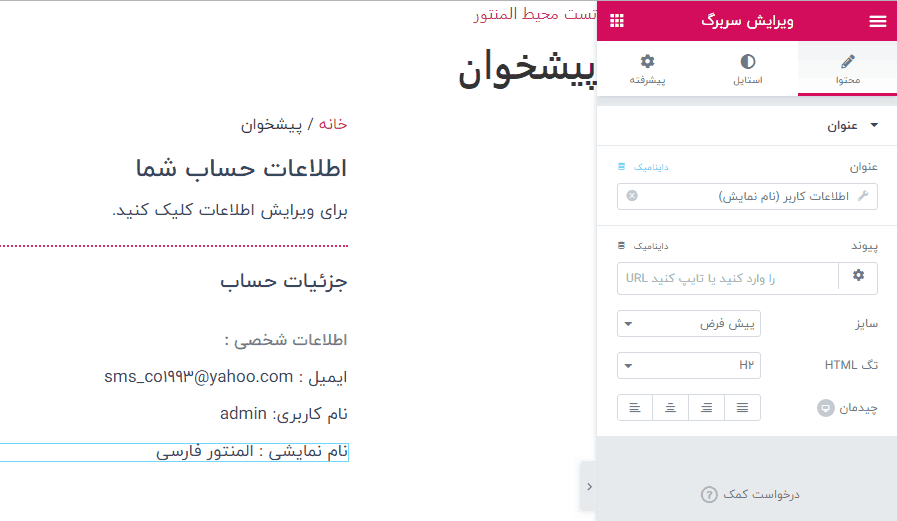
در ادامه نام کاربری و نام نمایش را هم به پیشخوان اضافه می کنیم.
خب مراحل طراحی بخش پیشخوان حساب کاربری به اتمام رسید. پیشخوان در تب اول حساب کاربری قرار میگیرد و همانطور که در طراحی مشاهده کردید اطلاعات کاربر را نمایش میدهد.
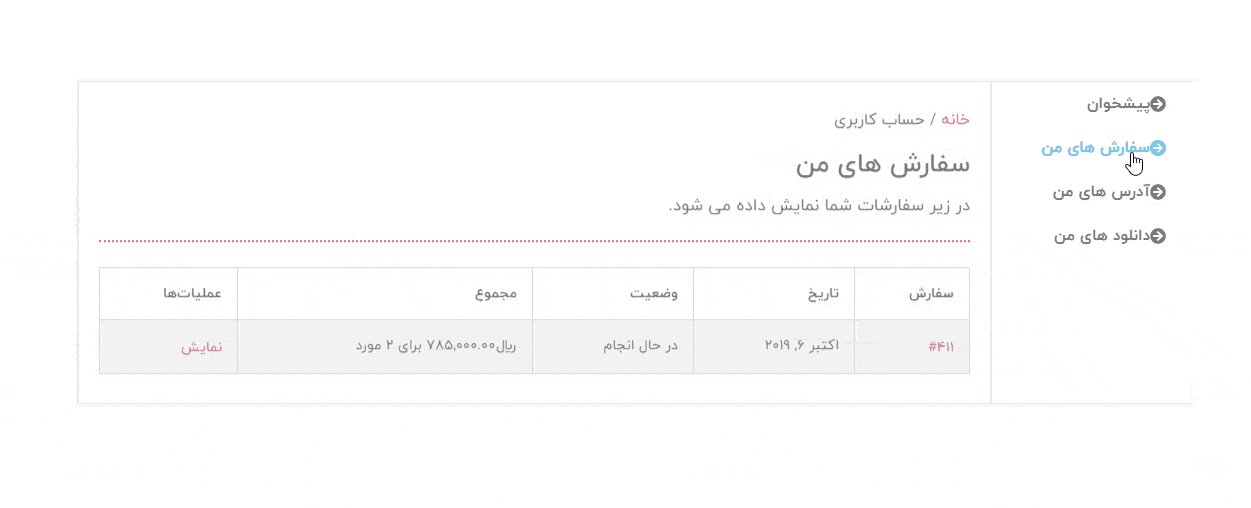
تب سفارش های من
تب دوم حساب کاربری، بخش سفارش های کاربر در ووکامرس را نمایش می دهد.
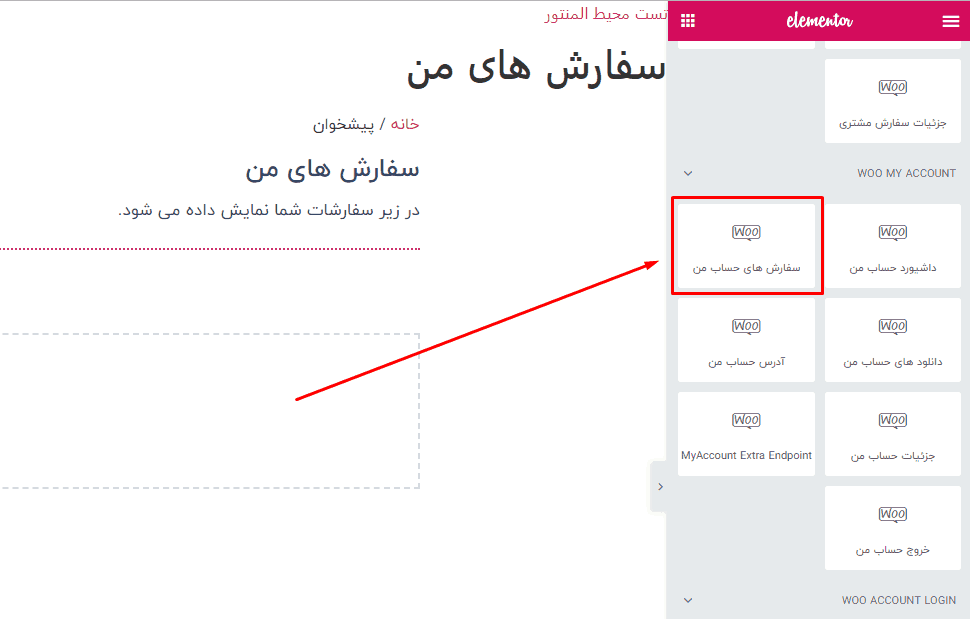
مجدد از تب قالب ها، افزودن جدید را زده و یک بخش جدید اضافه کنید. مانند تب پیشخوان بخش بالای محتوا را با ویجت سربرگ پر می کنیم.
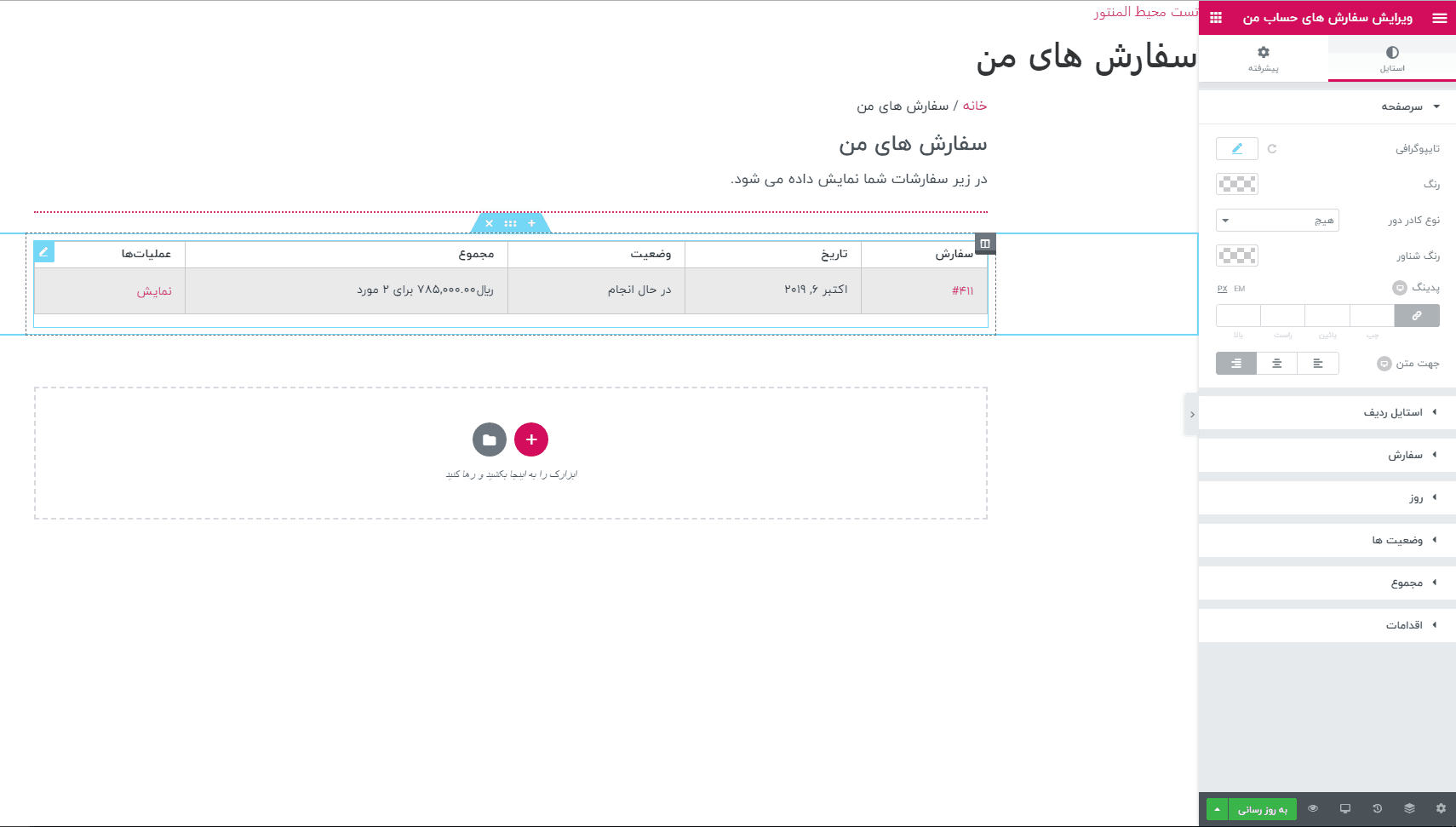
حالا در اینجا به ویجت های افزونه WooCommerce Page Builder نیاز داریم.ویجت سفارش های حساب من را در زیر ویجت جداکننده قرار داده و تنظیمات استایل ویجت را انجام دهید. این ویجت تمامی سفارشات کاربر را به صورت مجزا نمایش میدهد.
برای ویرایش استایل ویجت سفارش های من بر روی آن کلیک کنید واز تب استایل بخش های مختلف مانند رنگ متن، رنگ پس زمینه ستون، نوع و سایز فونت را ویرایش کنید. بعد از تغییر استایل جدول، دکمه انتشار را زده و به مرحله بعد می رویم.
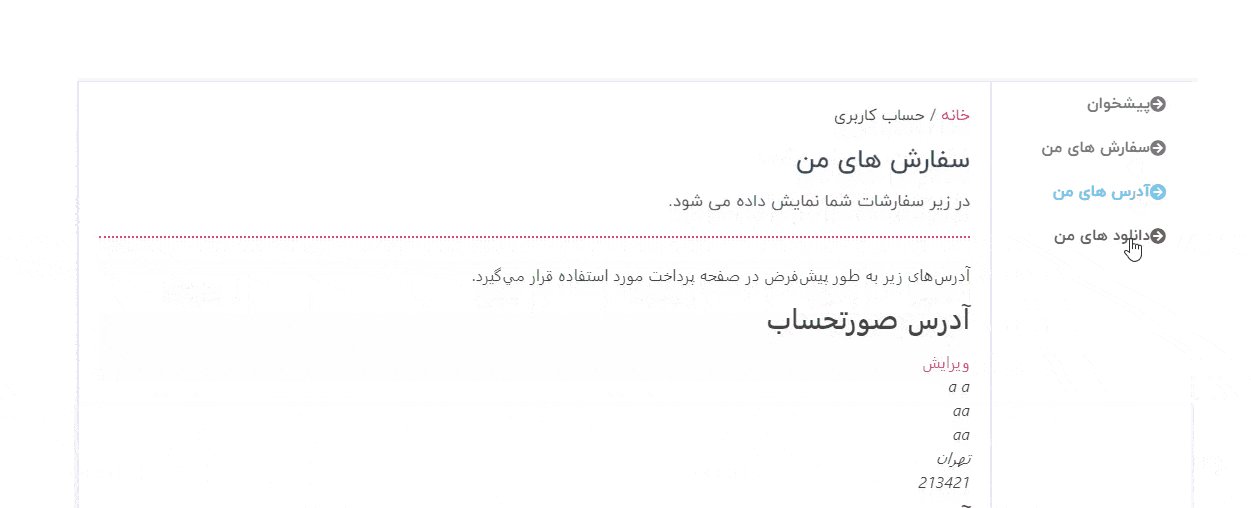
تب آدرس های من
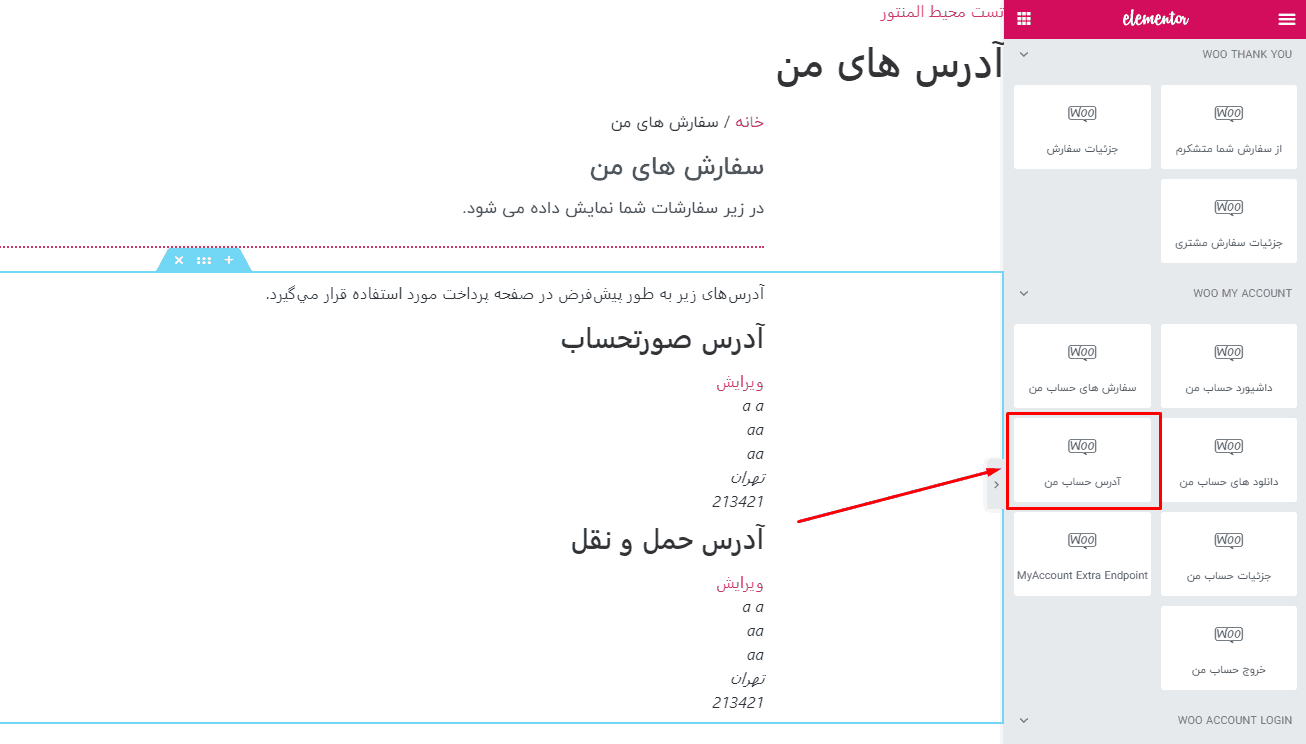
برای ایجاد بخش آدرس های من در حساب کاربری ووکارس، مراحل اجرا را مانند طراحی بخش سفارشات من انجام داده و فقط در انتها از ویجت آدرس های من استفاده کنید. همچنین بر روی ویجت کلیک کرده و در تب استایل تغییرات ظاهری خودتان را اعمال کنید.
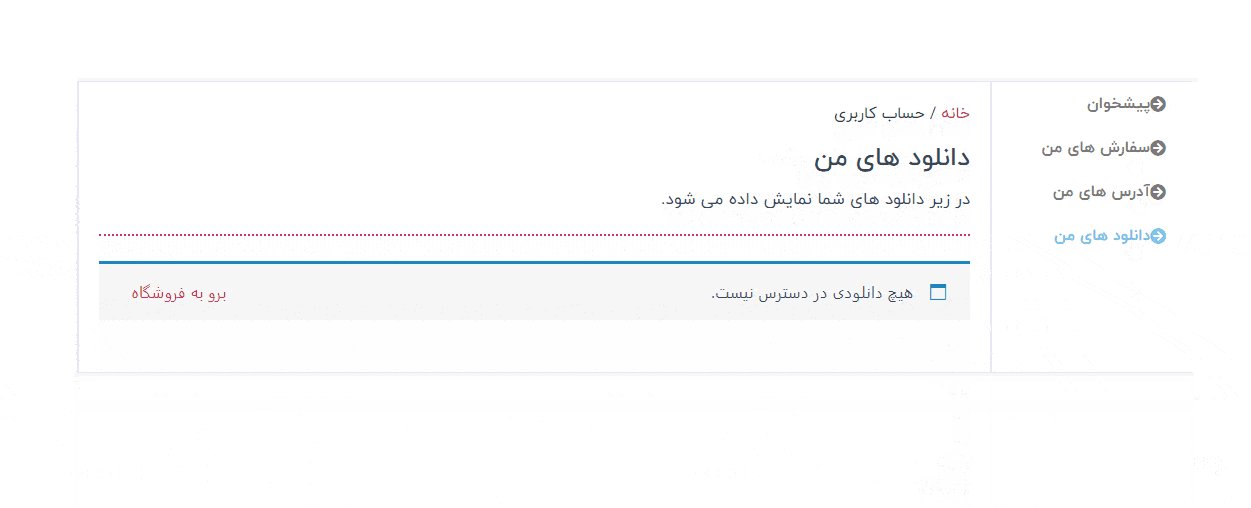
تب دانلود های من
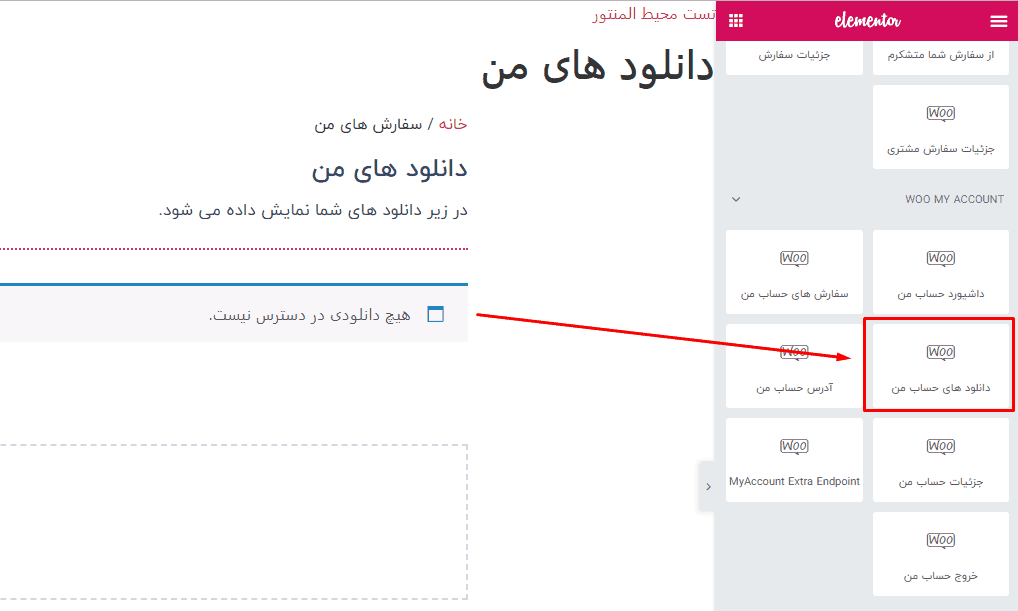
برای ایجاد بخش دانلود ها در حساب کاربری، طبق مراحل بالا یک قالب جدید ایجاد کرده و در انتها از ویجت دانلودهای حساب من استفاده کنید.
خب مراحل طراحی قالب ها و بخش های داخلی حساب کاربری به اتمام رسید. حالا باید برگه اصلی حساب کاربری و قرار دادن تمامی قالب ها در ویجت تب ها با استفاده از افزونه Jet Tabs را طراحی کنیم.
طراحی برگه حساب کاربری ووکامرس با المنتور
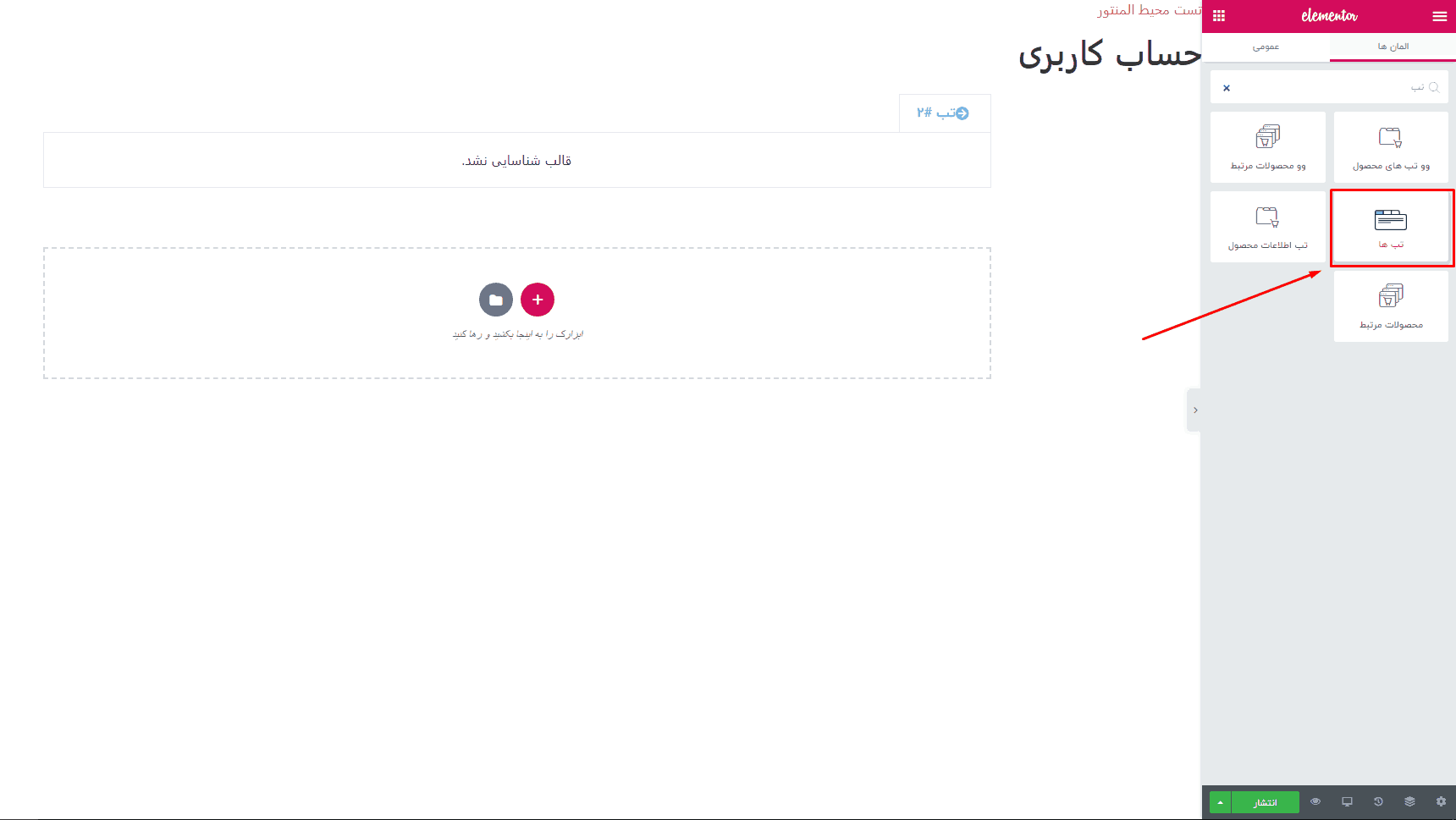
ابتدا یک برگه جدید به نام حساب کاربری اضافه کرده و دکمه ویرایش با المنتور را بزنید. ویجت تب ها را در صفحه قرار بدید.
در بالا ما 4 قالب برای بخش های مختلف حساب کاربری طراحی کرده ایم. بخش پیشخوان، سفارش های من، آدرس های من، دانلود های من. حالا میخواهیم از بخش ها را درون تب ها جایگذرای کنیم.
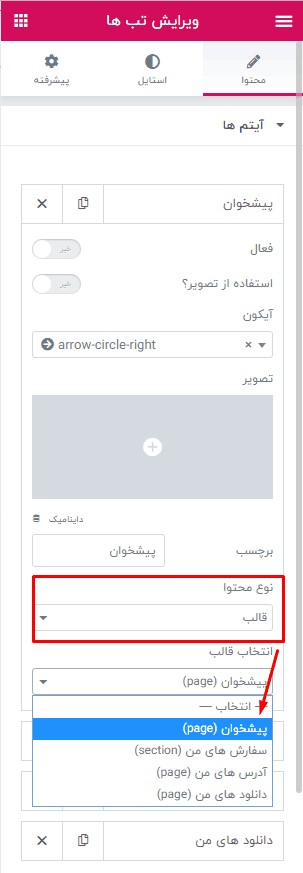
بر روی ویجت تب ها کلیک کرده و در تب محتوا 4 تب اضافه کنید. بر روی هر تب کلیک کنید و نوع محتوا ر روی گزینه قالب قرار بدید.
در گزینه انتخاب محتوا، قالب طراحی شده با هر بخش را قرار دهید.
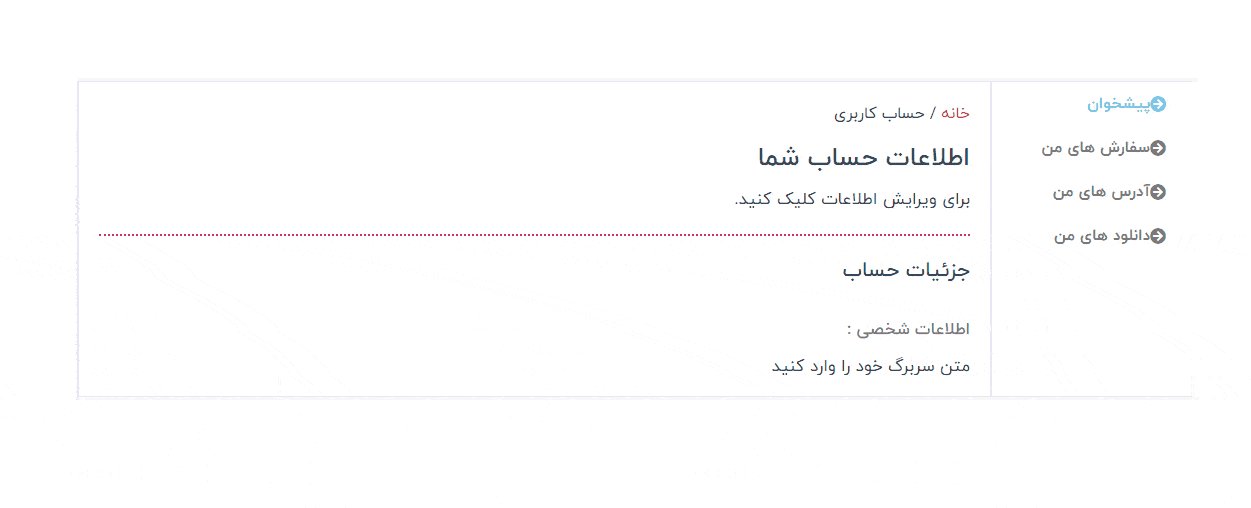
در انتها مشاهده می کنید اطلاعات به صورت مجزا قرار گرفته اند.همچنین می توانید قالب های بیشتری مانند نمایش کیف پول ووکامرس، تاریخ ثبت نام و … را طراحی و درون تب ها قرار دهید.
همچنین با ویرایش استایل تب ها، میتوانید ظاهر پنل کاربری را زیباتر کنید.
خب به پایان آموزش طراحی صفحه حساب کاربری ووکامرس با المنتور و افزونه Jet Tabs رسیدیم. امیدواریم که از این آموزش به خوبی استفاده کنید. اگر نمونه ای با استفاده از این روش طراحی کردید در بخش نظرات به اشتراک بگذارید تا کاربران دیگر هم از طراحی های شما لذت ببرند.


























98 پاسخ
سلام
میشه لطفا راهنمایی کنین که اگه در سایت ووکامرسی فروش فایل دانلودی هم داشتیم و بخواهیم به کاربر در بخش دانلودها و با استفاده از ویجت آکوردیون افزونه جت تب هر فایل دانلودی را مجزا نمایش دهیم چگونه با افزونه المنتور و جت انجین و wc query builder می توان این کار را انجام داد ؟
سلام
ممنون از آموزش خوبتون
توی این روش یک باگ کوچیک ولی خیلی مهم هست
این که وقتی در بخش آدرسهای من به صورت مهمان وارد سایت میشیم و آدرسی رو ثبت نکردیم وقتی روی دکمه افزودن میزنیم یک بار صفحه رفرش میشه و تمام تب ها بسته میشه و فیلدهای آدرس که باز شدن نشون داده نمیشه و باید دوباره حتما تب آدرسهای من رو بزنیم تا باز بشه و کاربر این طوری گیج میشه
برای رفع این مشکل باید چی کار کنیم ؟
با سلام
آموزش ریدایرکت کردن صفحه را در وبلاگ مشاهده کنید، باید صفحه داشبورد را برای کاربران وارد نشده به صورت کلی مخفی کنید.
با سپاس از آموزش های عالیتون!
زیر عکس پروفایل شماره تلفن کاربر چطور نمایش داده میشه؟در آموزش به اون نکته اشاره نشده
با سلام
در این آموزش امکان دریافت و نمایش شماره موبایل نیست.
سلام .ببخشین بعد اینکه برگه درست شد چجوری به عنوان برگه پیش فرض حساب کاربری قرار بدیم در قالب وودمارت
با سلام
در تنظیمات ووکامرس می توانید برگه حساب کاربری را تعریف کنید.
المنتور فا از چه افزونه ای برای قسمت تیکت سایت استفاده کرده؟ ممنون میشم راهنمایی فرمایید.
می تونید از افزونه Awesome Ticket استفاده کنید.
ضمن عرض سلام
قسمت تیکت های پشتیبانی رو چطور درست کنیم؟
با سلام
از افزونه های تیکت استفاده کرده و شورت کد افزونه را در تب قرار میدهید.
خیلی ممنون، میشه راهنمایی بفرمایید که المنتور فا از چه افزونه تیکتی استفاده کرده؟
با سلام
خواستم بپرسم نحوه لینک دهی دکمه های شبکه های اجتماعی که شناور هستند چطوری است. لطفا توضیح کاملی اگر ممکن است بفرمائید. با تشکر
سلام وقت بخیر
میخواستم بدونم برای پنل کاربری، سایت هایی که با EDD ساخته شدن هم سازگاری داره؟
تداخل پیش نمیاد بین EDD و وکامرس ؟
با سلام
بله کاملا سازگاری داره. اگر از EDD استفاده می کنید دیگر نیازی به افزونه ووکامرس ساز نیست. کافیه داخل تب ها از شورت کد های افزونه EDD برای نمایش بخش های مختلف استفاده کنید.
سلام
بازم شاهکار دیگر.
و یه سوال
میشه به جای افزونه WooCommerce Page Builder از لینک های گام پایانی ووکامرس استفاده کرد؟
با سلام
باید درون تب ها ویجت یا شورت کد قرار دهید. لینک امکانش نیست.
سلام، چطور میتونیم برای موبایل هم ریسپانسیوش کنیم؟ چون الان خیلی بد شده برای موبایل
سلام .وقت بخیر .اگر بخوایم عکس پروفایل کاربر رو بگیره چطور میتونیم این قابلیت رو اضافه کنیم؟؟
با سلام
تنها می توان تصویر پروفایل کاربر را با استفاده از برچسب های پویا نمایش داد.
سلام. من وقتی افزونه ووکامرس رو فعال میکنم بخش ویجیتهای المنتورم انگار لود نمیشه. چطور مشکلم رو برطرف کنم؟ یک آموزش دیدم که میگفت مقدار رم هاست رو افزایش بدید رم هاست من 4000 مگابایته. اگه بیشترش کنم مشکلم حل میشه؟ لطفا راهنماییم کنید ممنونم
با سلام
مقدار رم هاست با مقدار Memory Limit که مخصوص وردپرس هست متفاوت هست.
ممنونم از راهنماییتون. مشکلم برطرف شد
سلام خسته نباشید
لطفا آموزش ساخت حساب کاربری برای edd را هم آموزش بدهید.
سلام و عرض ادب
بنده که به تازگی افزونه المنت پک رو از سایت شما خریدم و وجت تب ها در افزونه المنت پک هم هست. می خواستم بدونم با اون ویجت هم میشه دقیقا همین کا رو انجام داد؟ و نیازی به jet tab نیست؟
با سلام
بله میشه، مشکلی ندارد.
سلام خسته نباشید من صفحه داشبورد ساختم ولی میخوام فقط برای اعضا سایت نمایش داده بشه چطوریه ممنون میشم بگید
با سلام
می تونید از آموزش استفاده کنبد:
ریدایرکت کردن برگه حساب کاربری به صفحه ورود برای کاربران وارد نشده
سلام وقت بخیر
من چطور میتونم خروج دو مرحله ای در ووکامرس رو حذف کنم؟ یعنی وقتی دکمه خروج رو میزنی یه صفحه جدید لود نکنه با نوشته “آیا میخواهید خارج شوید؟”
مستقیم خارج بشه از حسابش
سلام
من یه پنل کاربری با افزونه jet tab درست کردم با 7 تا تب که لود میشن
منتها از تب سوم به بعد اطلاعات داخل هیچکدام از تب ها رو نشون نمیده مشکل از کجاست؟
با سلام
همه تب ها دارای قالب هستند؟
سلام ، متاسفانه پس از انجام مراحل صفحه حساب کاربری جایگزین نمی شود و صفحه موجود لود میشود. میشه راهنمایی کنید؟
سلام برای من المان سفارش های من رو نداره افزونه های مورد نیازش هم نصب دارم. ممنون میشم راهنمایی کنید🙏🙏🙏🙏
با سلام
به صورت پیش فرض تمامی ویجت های این افزونه فعال هستند. اگر مشکلی هست لطفا از طریق تیکت اطلاعات سایت را ارسال کنید تا بررسی کنیم.
سلام
شما با افزونه jet engine کار کردید؟
من یه برگه ساختم که توش لیست تمام کاربرای سایت نمایش داده شدن.(با افزونه jet engine)
این برگه برای همه قابل دیدن هست.
حالا میخوام یه دکمه بزارم که اگه روش کلیک شد به صورت داینامیک به یه صفحه بره و اطلاعات اون کاربری که روش کلیک شده رو نمایش بده.(مثل شبکه های اجتماعی)
این کار شدنیه و تو مستندات خود سایت crocoblock هست. ولی هر کاری کردم انجام نشد.
راه حل رو میدونید؟
سلام
ممنون میشم راجع به فعال کردن فراموشی رمز عبور در فرم ورود بیشتر توضیح بدید
سلام
ممنون از آموزش خوبتان
در قسمت ساخت فرم ثبت نام اون رو طوری تنظیم کردم که رمز عبور به ایمیل شما فرستاده می شود
ولی تست کردم در موقع ثبت نام رمز عبور به ایمیل کاربر نمیره
با سلام
می توانید از آموزش طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور و افزونه Theme My Login استفاده کنید.
سلام ممنون از سایت و آموزش های عالیتون
من یه مشکل دارم زمانی که همون اول کار قالب پیشخوان طراحی کنم تمام صفحه نیست و کادر آخرین محصولات و دسته بندی محصولات به عنوان دوتا باکس میاد سمت چپ، چطوری میتونم اونارو حذف کنم و تمام صفحه بشه مثل شما؟
آدرس برگه :
https://baviran.com/?post_type=elementor_library&p=1416&preview=1&preview_nonce=1922cba20f&theme_template_id=1416
با سلام
باید طرح بندی صفحه رو روی تام عرض المنتور قرار بدید.
این کار کردم نشد بازم
سلام
چطور میشه انتخاب کرد کدامیک از فیلد ها در جزییات حساب نمایش داده بشن و متن لیبل فیلدها رو تغییر داد و سفارشی سازی کرد؟
با سلام
لطفا در این مورد بیشتر توضیح بدید.
سلام خسته نباشيد. اقا المنتور پرو دارم. منتها بقيه افزونه ها مثل جت تب و صفحه ساز المنتور ووكامرس رو كه فعال ميكنم، پنل كاربري المنتور غير فعال ميشه. چيكارش بايد بكنم. اسير شدم
با سلام
برای این مورد می تونید از مقاله زیر استفاده کنید:
رفع خطای لودینگ المنتور
سلام
من یک سایت املاک دارم طراحی میکنم
میخوام برای مشاورها یک صفحه پروفایل بسازم که فایل هایی رو که وارد میکنن رو توش نشون بده – مثلا لیست پست هایی رو که خودشون ایجاد کردن رو فقط ببینن – از چه ویجتی میشه استفاده کرد ؟ اصلا چنین چیزی امکان پذیر هست ؟ نمیخوام هدایت بشن به داشبورد در همون پنل کاربری میخوام لیست پست ها بیاد
با سلام
با استفاده از افزونه Jet Engine و قابلیت پروفایل ساز می تونید فرم های ارسال محتوا و نمایش پست هایی که هر کاربر ارسال کرده نمایش دهد.
ممنون از پاسخ سریعی که دادین ، امکانش هست یک مقدار توضیح بیشتری بفرمایید که دقیقا باید به چه روشی برم ؟ ممنون
باید با استفاده از افزونه معرفی شده اقدام به طراحی کنید. در حال حاضر آموزشی در این زیمنه نداریم ولی مستندات مربط به طراخی توسط افزونه Jet Engine هست.
خوب افزونه تیکت که بشه وارد قالب المنتور کرد وجود داره ؟؟ یعنی ابزارکش توی المنتور میاد؟!
نه متاسفانه، باید با استفاده از شورت کدی که افزونه تیکت در اختیار شما قرار میده انجام بدید.
با سلام ؛
ببخشید اگر بخواهیم سیستم تیکت گذاری هم روی تب های المنتور داشته باشیم باید چی کار کنیم؟؟
با سلام
باید یک قالب مجزا برای بخش تیکت ایجاد کنید و درون تب ها قرار دهید.
سلام
آیا با المنتور میشه فاکتور صادر کرد؟
با سلام
نه متاسفانه، امکان این حالت وجود ندارد.
سلام من افزونههای المنتور پرو و WooLentor Pro را گرفتم آیا با اینها هم میشود این آموزش را انجام داد یا حتما باید WooCommerce Page Builder و jet tabs را هم داشت؟
با سلام
برای استفاده از این آموزش حتما باید افزونه WooCommerce Page Builder و jet tabs استفاده شود.
خیر من پیام ورود را سفارشی سازی نکردم
با افزونه WooCommerce Page Builder بخش ثبت نام و ورود را طراحی کردم و سفارشی سازی کردم حالا موقع ثبت نام پیام ثبت نام نمیده ثبت نام می شه ولی نمی گه که شما با موفقیت ثبت نام کردید می تونید داخل سایت برید و متوجه مشکل من بشوید اگر سفارشی سازیش نکنم درسته
آیا پیام ورود هم سفارسی سازی می کنید؟
سلام من بخش ثبت نام و ورودش را با این افرونه WooCommerce Page Builder را درست کردم موقعی که ثبت نام می کنی پیام موفقیت ثبت نام نمی ده قبلا موقعی که ثبت نام می کردی می گفت ثبت نام شما با موفقیت انجام شد .
با سلام
لطفا مشکل رو کامل توضیح بدید. در کجا طراحی شده، در کدام قسمت استفاده شده است.
سلام خسته نباشید من با آموزش مشکلی نداشتم فقط یه ایرادی داشت برا من تو قسمت ویرایش آدرس یا افزودن آدرس را وقتی می زنی می گه صفحه مورد نظر یافت نشد
با سلام
برای رفع این مورد از تنظیمات وردپرس، گزینه پیوند های یکتا را زده و روی نام و نوشته قرار دهید.
سلام افزونه WooCommerce Page Builder با افزونه jet woo builder فرق داره؟
و این که آیا میشه با jet woo builder همین کار رو کرد؟
با تشکر
با سلام
این 2 افزونه با هم متفاوت هستند و امکان استفاده از افزونه Jet Woo Builder در این آموزش نیست.
سلام ممنون از این اموزش ولی وقتی کاربری به بخش سفارشاتش میره و روی نمایش میزنه صفحه رفرش میشه و دوباره پنل کاربری لود میشه از اول و باید بار دوم روی سفارشات دوباره بزنه تا اون سفارشی که دکمه نمایش رو زده اطلاعاتش بالا بیاد امیدوارم منظورم رو متوجه شده باشید و چطوری باید استایل های اون قسمت رو عوض کنیم ؟
با سلام
می توانید از آموزش طراحی حساب کاربری سایت دیجی کالا با المنتور برای این کار استفاده کنید. با باگذرای مجدد صفحه دیگه مشکلی نخواهد داشت.
سلام. چطوری میتونیم ویرایش اطلاعات کاربر رو به صورت اختیاری در اختیار خود کاربر قرار بدیم بدون اینکه وارد ناحیه وردپرس بشه؟
با سلام
برای قرار دادن فرم ویرایش اطلاعات در حساب کاربری می تونید از آموزش طراحی فرم ویرایش اطلاعات کاربری با المنتور و افزونه Action Pack استفاده کنید.
سلام
چطور می تونیم یکی از تب ها رو تبدیل به دکمه خروج کنیم
با سلام
متاسفانه با استفاده از این روش امکان قرار دادن لینک به عنوان تب وجود ندارد. روش جدیدی بزودی منتشر خواهد شد.
سلام خسته نباشید من خیلی دنبال افزونه قالب ساز ووکامرس برای المنتور گشتم ولی چیزی پیدا نکردم میشه راهنمایی کنید ؟
با سلام
منظور افزونه ای که داخل آموزش توضیح داده شده؟ افزونه WooCommerce Page Builder هست.
سلام مرسی از آموزش های کاربردی تون
چطوری میتونم به کاربر دسترسی بدم تا داخل این پنل بتونه محصول ایجاد کنه؟؟
با سلام
با استفاده از افزونه های جانبی مثل دکان میتونید این کارو کنید.
سلام
مبلغ کل خرید کاربر و تعداد کل سفارشات چطور نمایش داده میشه
با سلام
این مورد با استفاده از کد نویسی PHP انجام می شود.
سلام
اگر بخوایم برای مشتری رتبه بندی خاصی در حساب کاربری داشته باشیم که بر اساس اون رتبه بندی درصد تخفیفش مشخص میشه باید چکار کنیم آیا با این افزونه میشه؟یا راهکار دیگه داره؟
با تشکر
با سلام
با استفاده از افزونه MyCred می تونید سیستم امتیاز دهی ایجاد کنید.
سلام چه افزونه ای برای نمایش تاریخ ثبت نام در المنتور مناسبه؟
با سلام
برای این کار می تونید کد زیر را در فایل function.php قالب قرار داده و سپس از شورت کد 12 ژانویه 2026 برای نمایش تاریخ ثبت نام استفاده کنید.
// Register Date Shortcode
function register_date_dashboard() {
$user_id = get_current_user_id();
$udata = get_userdata( $user_id );
$registered = $udata->user_registered;
printf(date_i18n( "j F Y", strtotime( $registered ) ) );
}
add_shortcode('user_registered_dashboard', 'register_date_dashboard');
سلام
ممنون از آموزش عالی شما
در قسمت ثبت آدرس وقتی رو ویرایش آدرس کلیک می کنم یا اتفاقی نمیفته یعنی صفحه رفرش میشه یا ارور میده اشکال از کجا میتونه باشه لطفا راهنمایی کنید
متن ارور اینه
Warning: include(): Filename cannot be empty in G:\xampp\htdocs\110\wp-content\plugins\woocommerce\includes\wc-template-functions.php on line 51
Warning: include(): Failed opening ” for inclusion (include_path=’G:\xampp\php\PEAR’) in G:\xampp\htdocs\110\wp-content\plugins\woocommerce\includes\wc-template-functions.php on line 51
با سلام
این خطا مروبط به افزونه ووکامرس می باشد. ممکن است به دلیل اینکه روی لوکال هاست نصب شده برخی ماژول ها رو پشتیبانی نکنه.
سلام
چطور می شه تاریخ ثبت نام کاربر هم به قسمت اول یعنی پیشخوان اضافخه کرد؟
دقیق همانند حساب کاربری سایت خود شما
با سلام
این مورد نیاز نصب افزونه یا چند خط کد داره تا تازیخ ثبت نام رو داخل حساب کاربری نمایش دهید.
سلام
دم شما گرم
عالی بود.
بیشتر ازهرچیزی پشتیبانیتون واقعا کم نظیره .
ممنوون ازشما
با سلام
لطف دارید. ممنون از همراهی
سلام بنده تو قسمت ساخت پست بکس همه چیزشو ساختم طبیعتا باید موقع ای که روی پست باکس کلیک میشه بره به قسمت پست اصلی اما هیچ چیزی اتفاق نمیوفته
با سلام
عذر خواهی می کنم میشه لطفا واضح تر توضیح بدید ؟
آقا واقعا دمت گرم
حلالت باشه هزینه هایی که تو سایتت تا الان پرداخت کردم
ادامه بده و موفق باشی ایشالا
سلامت باشید.
ممنون از همراهی
سلام ممنونم از آموزشتون
یه سوال چطوری میتونیم نمایش سفارش رو هندل کنیم با این روش؟
با سلام
برای قرار دادن داخل تب ؟
به دلیل اینکه جزئیات سفارش داخل صفحه دیگه نمایش میده باید یک صفحه اختصاصی جدا برای این مورد طراحی کنید.
خیلی عالی بود ممنونم از اموزش ارزشمندتون یه سوال داشتم.
آیا با این روش میشه صفحه تسویه حساب رو هم ساخت؟
با سلام
خواهش میکنم. بله کاملا میتونید با استفاده از همین روش و افزونه های جانبی برگه تسویه حساب هم طراحی کنید.
سلام
خیلی عالی و جامع.
فقط یک سوال: چطور میتوانیم نسخه رو نمایش بدهیم؟
خیلی ممنون
با سلام
می توانید از فیلد های سفارشی استفاده کنید و یا از افزونه هایی که در این رابطه با ووکامرس سازگاری دارند استفاده کنید.