اگر با صفحه ساز المنتور فروشگاه خودتان را طراحی کرده باشید، ممکن است از ویجت های افزونه Jet Smart Filters برای ایجاد فیلتر محصولات استفاده کرده باشید.
بخوانید: نحوه فیلتر کردن محصولات ووکامرس بر اساس ویژگی محصول با المنتور
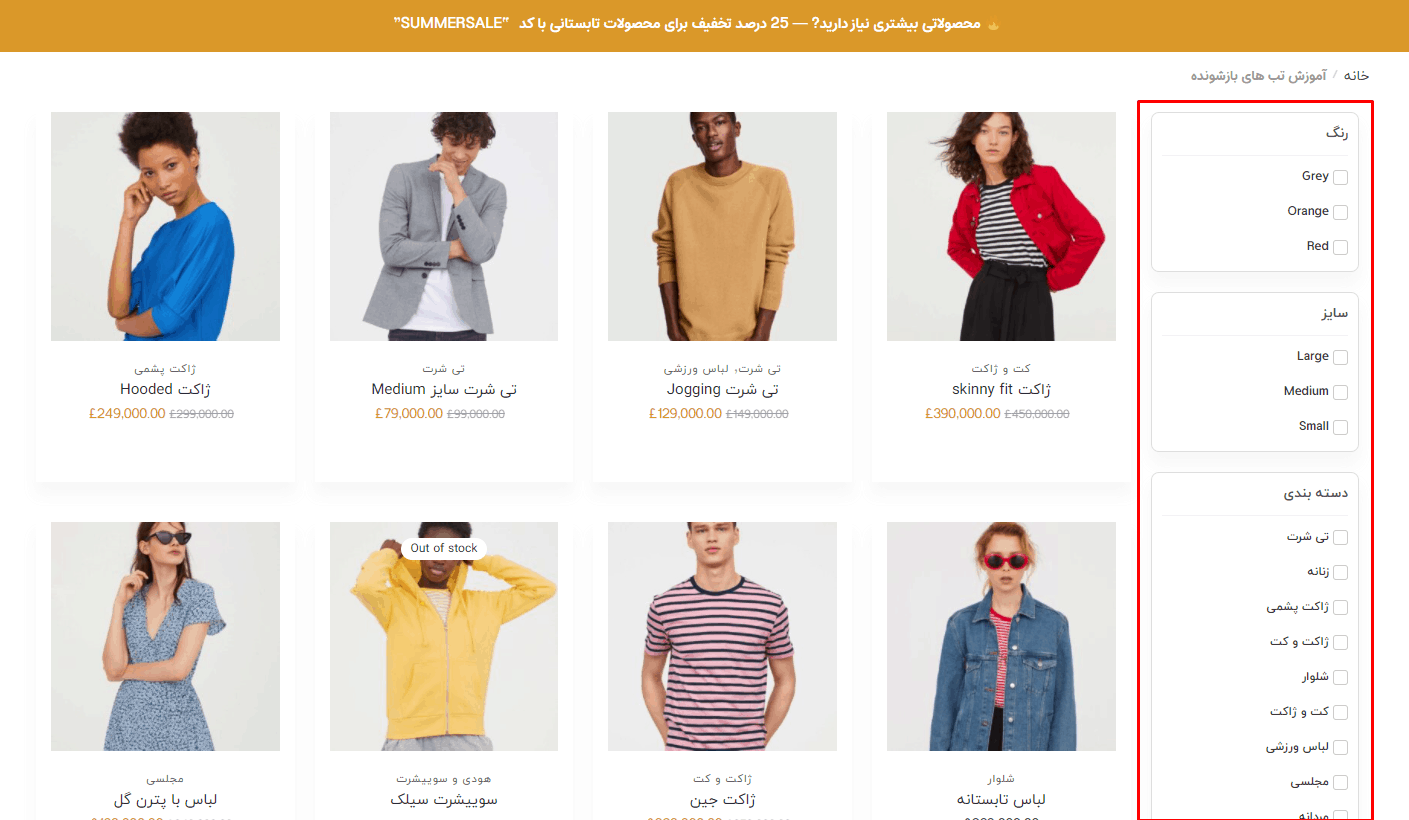
حالا تصور کنید تعداد فیلتر های شما در سایدبار فروشگاه زیاد باشد، در این صورت تمامی این فیلتر ها پشت سر هم قرار گرفته و یک ظاهر نا منظمی را در سایت شما ایجاد می کنند.
در این مقاله، قصد داریم تا با ایجاد تب های بازشونده برای فیلتر ها، تنها زمانی که کاربر روی تب مورد نظر کلیک کرد فیلتر ها نمایش داده شود.
ایجاد تب های بازشونده برای فیلتر های افزونه JetSmartFilters
سفارشی سازی ظاهر تب فیلتر
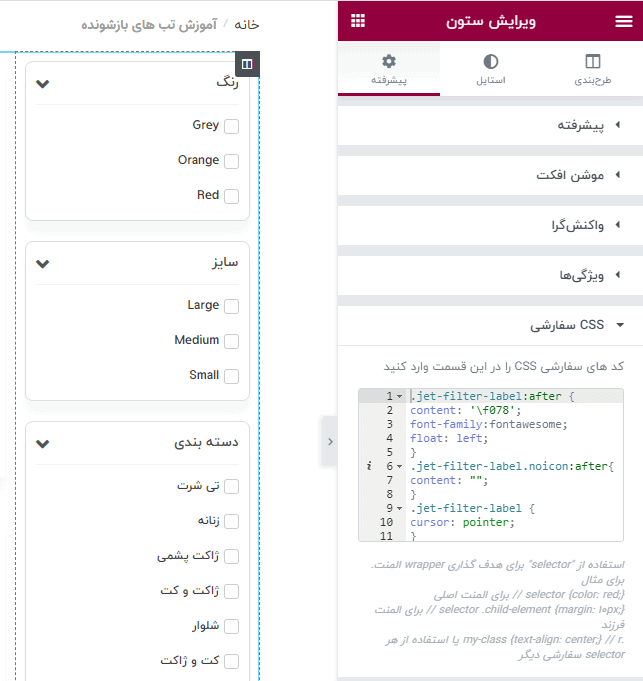
وارد صفحه فروشگاه یا دسته بندی محصولات در المنتور شده تا کمی ظاهر تب ها فیلتر را تغییر دهیم.
در اینجا می خواهیم یک فلش به لیبل تب ها اضافه کنیم تا حالت باز کردن را به کاربر نشان دهیم. وارد بخش CSS سفارشی ستونی که فیلتر ها قرار دارند شده و کد CSS زیر را قرار دهید.
.jet-filter-label:after {
content: '\f078';
font-family:fontawesome;
float: left;
}
.jet-filter-label.noicon:after{
content: "";
}
.jet-filter-label {
cursor: pointer;
}
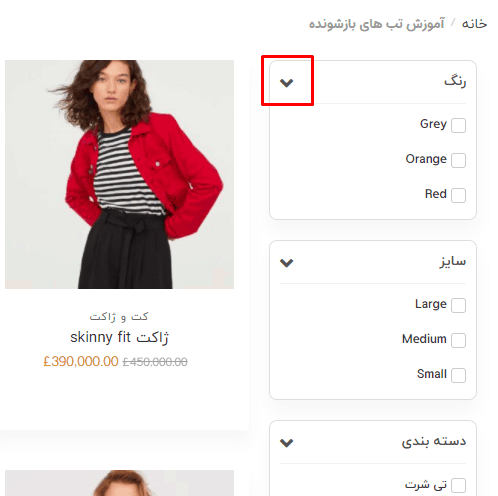
بعد از قرار دادن کد، تب فیلتر ها به شکل زیر خواهد شد:
در ادامه باید عملیات باز و بسته شدن تب ها را با استفاده از کد JS انجام دهیم.
عملیات باز و بسته شدن تب فیلتر ها
برای این کار ابتدا افزونه Simple Custom CSS and JS را از مخزن وردپرس نصب کنید.
سپس در پیشخوان وردپرس روی تب Custom CSS and JS زده و گزینه سوم یعنی Add Custom JS را انتخاب کنید.
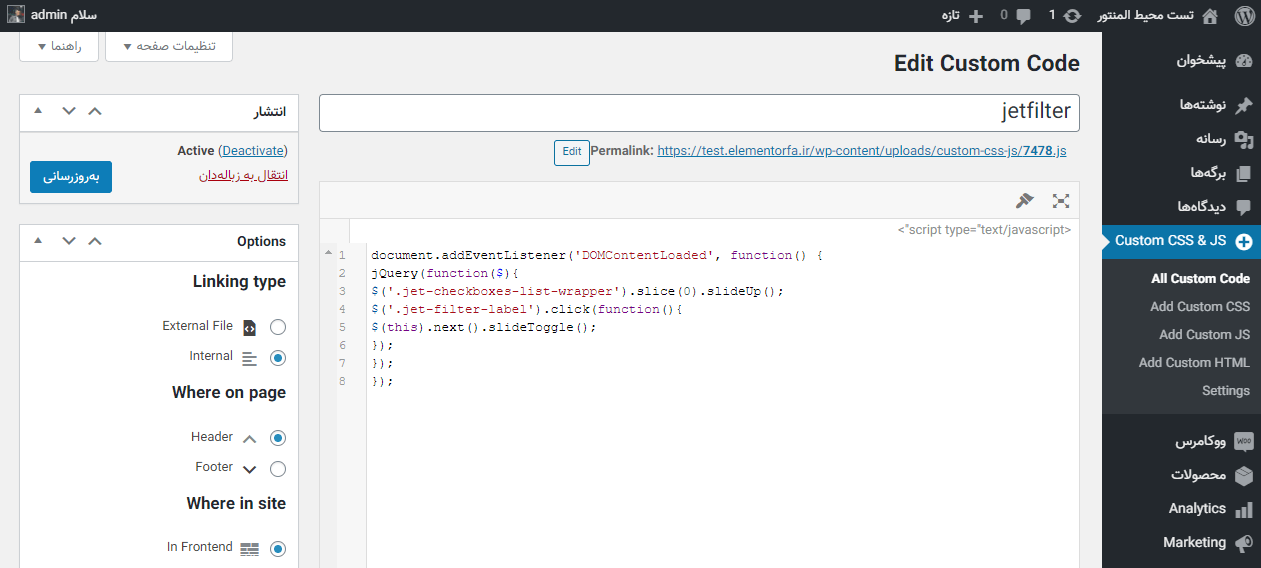
در صفحه باز شده، یک نام برای فایل JS و کد زیر را داخل بخش محتوایی قرار دهید:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.jet-checkboxes-list-wrapper').slice(0).slideUp();
$('.jet-filter-label').click(function(){
$(this).next().slideToggle();
});
});
});
فایل را ذخیره کرده و به صفحه فروشگاه خودتان بروید. تمامی تب ها به صورت پیش فرض بسته خواهد بود و در صورت کلیک بر روی هر تب، باز خواهد شد.
در انتها می توانید نحوه باز و بسته شدن تب های فلیتر افزونه Jet Smart Filters را مشاهده کنید.
دانلود فایل اجرایی
همچنین می توانید قالب طراحی شده در این آموزش را از طریق لینک زیر دانلود کرده و با استفاده از آموزش درون ریزی قالب های المنتور، درون سایت خود درج کنید.
امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در نحوه اجرای این مگامنو دارید از طریق بخش نظرات مطرح کنید.












18 پاسخ
من طبق روش شما پیش رفتم ولی دو اشکال وجود دارد، فیلتر اولم بطور کامل بصورت پیش فرض باز است، فیلتر دوم بسته هست و باز نمیشود
با سلام
آیا افزونه کش دارید؟ ظاهرا تداخلی برای کدهای جاوا وجود دارد.
سلام خسته نباشید
من Pagination از سری ابزار اسمارت فیلتر استفاده کرده بودم
تو Pagination من Query ID را یک Query تعریف کردم
تو ابزار Products Grid همون Query درج کردم ولی برای Products Gri نمیاره
قبلا میاورد و من نیمدونم اپدیت کردم از کی اینجوری شده
نمایش داده نمیشه
میشه راهنمایی کنید تا این مشکل برطرف کنم
با سلام
بخش قرار دادن کوئری رو نمیاره یا به صورت کلی فیلتر انجام نمیشه؟
سلام خدمت شما
بنده طبق مراحل گفته شده پیش رفتم تب تغیر وضیعت می دهد ولی مشکل انیاجست که فیلتر ها نشان داده نمی شود فقط فرم جستوجو نشان داده می شود
با سلام
فیلتر ها اگر به درستی تنظیم شده باشد باید نمایش داده شود. می تونید تیکت بزنید تا بررسی کنیم.
سلام مهندس.ممنون از آموزشهای عالیتون.همه چی انجام شد فقط نمیدونم چرا فایل js برای من عمل نکرد و تب ها بسته نمیشن و همینطور باز میمونن
سلام از بابت زحمات شما ممنونم
همه چی درست کار میکنه فقط آیکون رئ مربع نشون میده ، چاره ای اری به من کمک کنید ؟
با سلام
از اموزش مشکل عدم فراخوانی فونت و فونت آیکون در المنتور برای رفع این مشکل استفاده کنید.
سلام
ایجاد فیلتر ارزانترین و گرانترین و جدیدترین Jet Smart Filters
سلام راهکاری دارید که چطور فیلتر رو برای موبایل طراحی کنیم،چون توی موبایل سایدبار بد میشه
با سلام
باید ستون سایدبار به صورت 100 درصد بوده تا کامل نمایش داده شود.
با این هین کد ها رو هم عالی و ساده گفتین ولی سعی کنید بدون کد بگید همه بتونن استفاده کنن.
با سلام
برخی ویژگی ها به دلیل اینکه توسط افزونه پشتیبانی نمی شود باید توسط کد اضافه شود.
فوق العاده است. خیلی توانمند هستید و دانش عمیقی دارید. به امید موفقیت های بیشتر گروه شما.
با سلام
ممنون از همراهی شما
فوق العاده بود، ممنونم مهندس جان، انشاالله هر چیاز خدا میخوای بهت بده، هزاران هزار بار سپاسگزارم♥️
با سلام
در خدمت هستیم. موفق باشید