در طول پشتیبانی، کاربران سوالات و مشکلات مشابه ای را مطرح می کنند که برخی از آن ها از طریق تنظیمات المنتور و وردپرس قابل رفع می باشد.
در این مقاله تصمیم گرفتیم به پر تکرار ترین سوالات کاربران و مشکلاتی که در حین کار با المنتور مواجه می شوند پرداخته و نحوه رفع مشکل آن ها را بیان می کنیم.
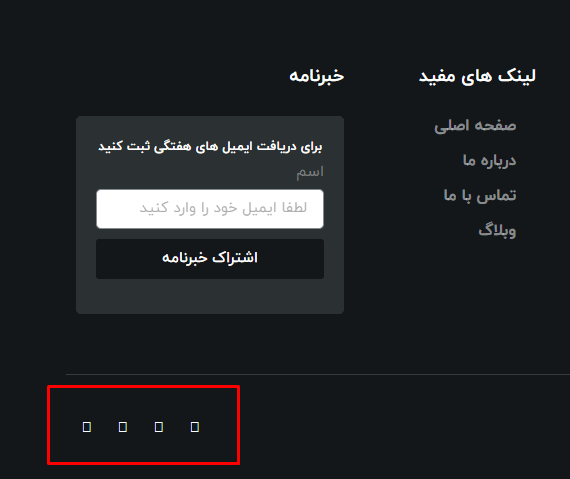
عدم فراخوانی فونت آیکون ها
پشتیبانی از 4 Font Awesome
این مشکل که از نسخه 2.6 المنتور برای کاربران رخ داده، به دلیل مهاجرت المنتور از نسخه 4 Font Awesome به نسخه 5 بوده است.
اگر تا قبل از این نسخه از فونت آِکون استفاده کرده باشید، با بروزرسانی به نسخه های بالا تر ممکن است فونت آیکون ها به شکل یک مربع نمایش داده شود.
نحوه رفع مشکل:
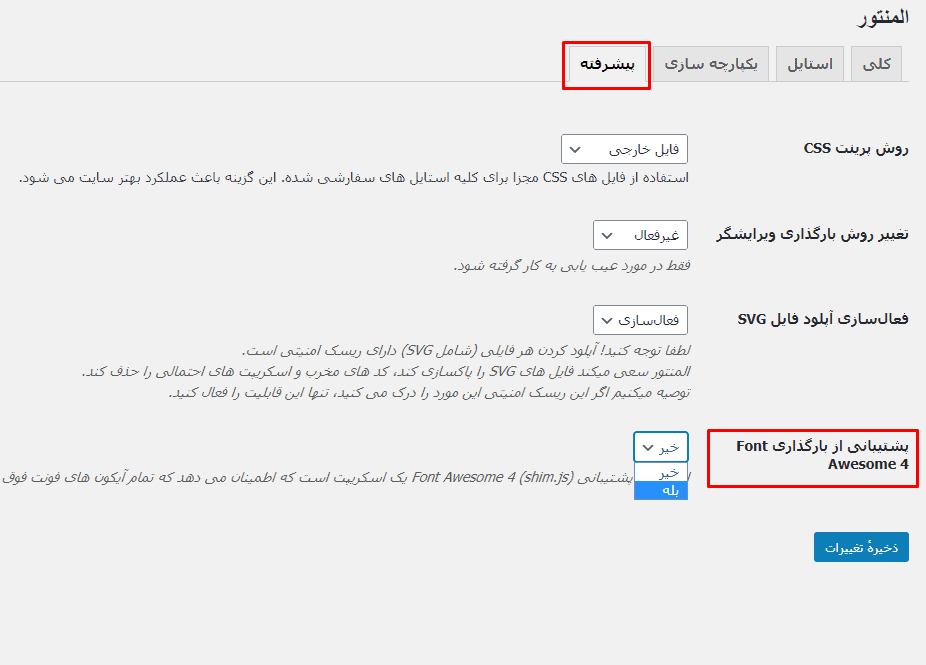
برای نمایش صحیح فونت آیکون ها کافیه از پیشخوان وردپرس، تب المنتور، تنظیمات را بزنید.
در صفحه باز شده، از تب پیشرفته، گزینه پشتیبانی از بارگذاری Font Awesome 4 را روی بله قرار دهید.
عدم تغیر فونت ها در المنتور
غیر فعال کردن فونت های پیش فرض
مشکل دیگری که کاربران بسیاری گزارش کرده اند، عدم تغییر فونت در المنتور میباشد. به این صورت که در هر ویجت، قسمت تایپوگرافی، هر فونتی را که انتخاب می کنند، هیچ تغییری اعمال نمی شود.
نحوه رفع مشکل:
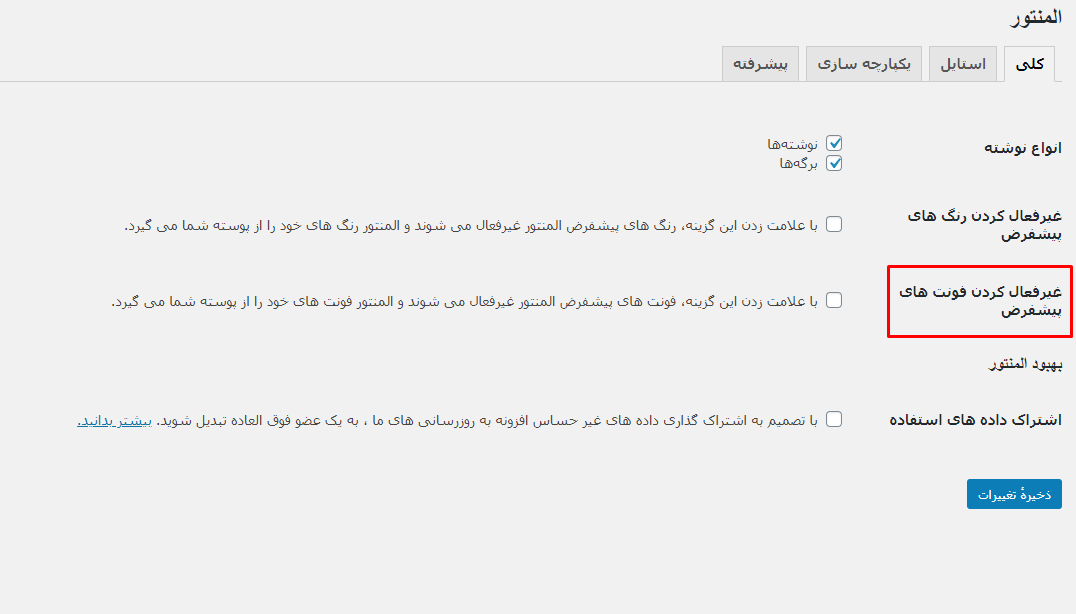
برای رفع این مشکل، ابتدا وارد پیشخوان وردپرس شده، و از تب المنتور، تنظیمات را بزنید.
در تب کلی، گزینه غیرفعال کردن فونت های پیشفرض را خاموش کنید
اگر با خاموش کردن این گزینه هنوز مشکل رفع نشده باشد، این مورد مربوط به قالب می باشد. به این صورت که در اکثر قالب های ایرانی و یا فارسی شده، فراوخوانی فونت به صورت اجباری بوده (!important) و اجازه فراخوانی فونت در المنتور را نمی دهد.
می توانید از فایل های rtl.css این مورد رو رفع کنید و یا از طراح قالب درخواست حذف فونت اجباری را بدهید.
این لیست به مرور بروزرسانی شده و نحوه رفع مشکلات بیشتری را در اختیار شما قرار می دهیم.
امیدواریم که این توضیحات، مشکل المنتور شما را رفع کرده باشد. اگر مشکل دیگری دارید از بخش نظرات مطرح کنید.









69 پاسخ
سلام
من این کار رو هم انجام دادم ولی بازم فایده ای نداشت. درست نشد.
با سلام
فونت در سربرگ ها تغییر میکنه ولی تو نوشته ها تغییر نمیکنه و ثابت میمونه،باید چه کاری بکنم؟
با سلام
ممکنه به صورت اجباری از قالب تون گرفته میشه فونت ها. باید کد های قالب را بررسی کنید.
سلام و عرض ادب
یه سوال خیلی مهم داشتم خدمتتون، فونت های سایت روی سیستم خودم اوکی هستن ولی روی سیستم های دیگه و موبایل بصورت فونت های ساده و پیش فرض ویندوز نمایش داده میشن. واقعا نمیدونم باید چیکار کنم ممنون میشم راهنمایی بفرمایید
با سلام
از چه طریقی فونت ها را در المنتور استفاده می کنید؟
درود بر شما، زیاد به وردپرس مسلط نیستم، همه چیز رو همون دیفالت قالب هستش، نمیدونم منظورتون چیه
یه سوال دیگه هم داشتم خدمتتون راجب یه موضوع دیگه که هرچی سرچ کردم جوابشو پیدا نکردم
منو ها داخل موبایل نمایش داده نمیشن، همه چیز روی دیفالت هستش و عین مطالبی که توی گوگل راهنمایی شده عمل کردم بازم تغییری نکرد 🙁
با سلام
برای فونت باید از پشتیبانی قالب تون سوال کنید. اگر با المنتور هست کافیه افزونه المنتور فارسی نصب شود تا فونت ها اضافه شود.
سلام وقت بخیر من در مرورگر کروم وقتی ایکون سفارشی بارگذاری میکنم رو المنتور مشکل ایجاد میشه لود نمیکنه فایلش یا ایکون ها رو تو خروجی نشون نمیده و فقط در حالتی که از کتابخانه ایکون داخلی خود المنتور فایل انتخاب بشه ایکون هارو نشونشون میده
یا اینکه فایلی که لود شده تو حالت آیکون سفارشی نمایش داده میشه ولی با یه بار باز و بسته کردن یا تغییرسایز یا اندازه تو حالت سفارشی یا رنگ دادن ایکون ها رو نشون نمیده و میپره و داخل ویرایش گر المنتور دیگه لود نمیشه تا مجدد فایل اپلود کنم و در نهایت تو صفحه بارگزاری شده نمایش داده نمیشه اصلا و خب باز ایکون ها ناپدید میشن در هر صورت و فقط حالت کتاب خانه ایکون نمایش داده میشه تو خروجی …
این مشکل رو در دارم و وواقعا دارم اذیت میشم ایکون سفارشی svg نمیتونم استفاده کنم و واقعا رو طراحی تاثیر منفی گزاشته ممنون میشم راهنمایی کنید یا قطعه کد css بدید یا راه یا حالتی وجود داره که بتونم رفع مشکلش کنم … ؟
لطفا راهنماییم کنید
با سلام
آیکون ها را با چه فرمتی آپلود می کنید؟ از آموزش زیر برای آپلود فونت آیکون استفاده کنید:
آموزش کامل اضافه کردن آیکون سفارسی به کتابخانه المنتور
سلام وقت بخیر من رو قالبت هلو المنتور فونت ایران سانس (woff , woff2) ایمپورت کردم منتهی رو هیچ کدوم از المان های سایت اعمال نمیشه این فونت
خیلی ممنون میشم راه حل بدید
با سلام
ممکنه قالب وردپرس تون قونت ها را صورت اجباری قرار داده باشد.
سلام قالب من هلو المنتور هست
و وقتی فونت های خودم رو به این قالب از طریق افزونه المنتور اضافه میکنم و روی این فونتها تنظیم میکنم هیچ تغییر اتفاق ایجاد نمیشه
چطور این مشکل رو رفع کنم؟
با سلام
فونت ها را با تمامی فرمت ها آپلود کردید؟
سلام فونت توی دسکتاپ اوکیه ولی توی موبایل اعمال نمیشه، هم woff2 و ttf رو هم دارم. مشکل چیه؟
با سلام
در همه مرورگر ها این مشکل هست؟
سلام خوبید ،من ایکون میخوام بزارم تو فهرستم اما اعمال نمیشه ،حتی همین کار که شما گفتید هم انجام دادم بازم نشد
سلام
من قالبم وودمارته و صفحه سازم المنتور
فونت دلخواهم توی همه ی صفحه ها اعمال میشه بجز صفحه اصلی.
صفحه اصلی اصلا فونتش تغییر نمیکنه
تمام تنظیمات هم چک کردم
با سلام
آیا قالب تون فونت اجباری در کد ها دارد؟
سلام من از امروز تاحالا هرفونتی را که میخواهم استفاده کنم نمیشه حتا فونت هایی که خودم هم اضافه کردم هیچ تغیری نمیکنه دیروز خوب بود
با سلام
آیا افرونه کش دارید؟
بله کش لایت اسپید
یک بار افزونه رو غیر فعال کنید و مجدد تست کنید.
انجام دادم نشد
و متوجه شدم کا مشکل از فونت نیست تایپ فارسی کار نمیکنه ولی انگیلیسی کار میکنه حالا باید چکار کنم
قبلا هم روی هاست دیگه همچین اتفاقی افتاد ولی یادم نیست چکار کردم درست شد
سلام دوستان یک مشکل اساسی من دارم که میبینم خیلی از سایتا دارن.چرا عنوان عکسها و حتی محصولات توی صفحه اصلی سایت ،المنتور عنوان صفحه رو فقط نمایش میده مثلا تصویر نمکدون روش نگه میداری بجای عنوان عکس نوشته صفحه اصلی. و این مشکل وقتی المنتور غیر فعال میکنی و با وردپرس درست میشه.. افزونه های نصب: المنتور رنک مث ، click to chat ، ایمن svg، وودمارت چیلد ، ووکامرس و…
اگر جواب ایمیل بشه خیلی ممنون میشم الان مشکل خیلیاست…
با سلام
لیست محصولات با چه روشی طراحی شده است
سلام
من قالب وودمارت رو نصب کردم،آیکن ها به صورت مربع نشان داده میشن.تمام راه ها رو امتحان کردم درست نمیشه.ممنون میشم راهنمایی کنید
با سلام
مشکل از فونت آیکون قالب باید باشه. بررسی کنید با تغییر قالب هم همچنان بخ این صورت نمایش داده میشود.
سلام وقت بخیر من در مرورگر کروم وقتی ایکون سفارشی بار گذاری میکنم رو المنتور مشکل ایجاد میشه یا ایکون ها رو نشون نمیده فقط به حالت متن نشونشون میده
یا اینکه با یه بار باز بسته کردن پاک کردن کش بر عکس ایکون ها رو نشون میده ولی تب ویرایش گر المنتور دیگه لود نمیشه تا مجدد کش رو پاک کنم و خب باز ایکون ها نا پدید میشن
اما این مشکل رو در edge ندارم ممنون میشم راهنمایی کنید
با سلام
افزونه کش تون چی هست؟ یک بار غیر فعال کنید و مجدد تست کنید.
سلام وقتتون بخیر
من یه برگه توی وردپرس ساختم به اسم ورود و ثبت نام بعد اونو لینک دادم به دکمه ورود و ثبت نام توی صفحه اصلی
ولی مشکل اینجاست که اون برگه ورود و ثبت نام از هیچ چیزی مثه فونت ها و تنظیمات اصلی المنتور و خود وردپرس پیروی نمیکنه
ممنون میشم پاسخگو باشین
با سلام
فرم ورود با المنتور طراحی شده؟
با سلامم هیچ افزونه کشی ندارم فقط المنتور و قالب هلو المنتور
جالب این هست که بعد از ویرایش با مرورگر ادج مشکلی ندارم المنتور خطایی نمیده ایکونها نمایش داده میشه طراحی رو انجام میدم
اما روی مرورگر کروم پی سی ایکون ها نمایش داده نمیشن
ولی مرورگر کروم اندروید و سایر مرورگر ها مشکلی ندارم و میبینم ایکون ها ر در سایت
سلام
من همچین مشکلی رو در قالب ۷ داشتم
هنگامی که فارسی ساز این قالب که از سمت شرکت ساخته شده بود رو غیرفعال کردم ، مشکل حل شد.
درست شد ممنون
اره
با المنتور طراحی کردم
سلام. وقت شما بخیر.
جدیدا آیکونهای ایرانی لود نمیشه و از باکس انتخاب آیکون، چیزی نمایش داده نمیشه که بخوایم انتخاب کنیم.
لطفا بررسی کنید.
با تشکر
با سلام
یعنی لیست آیکون نمایش داده میشه و فقط خود آیکون دیده نمیشه؟
سلام سایت من بعد یه مدت یه دفعه فونت ایران سنس اش پرید و دیگه هیچ فونتی جز وزیر کار نمیده
ممکنه بخاطر یک افزونه باشه؟www.atomwp.ir
با سلام
آیا افزونه فونت فارسی نصب کردید؟
سلام
ایکونهای سایتم بعد از نصب المنتور به شکل مربع در اومد. تمام کارهایی که گفتید رو انجام دادم ولی باز تاثیری نداشت. میشه از طریق فایل rti.css راهنمایی بیشتری کنید .
راستی فقط صفحه اصلی ایکونها رو درست نشون میده باقی صفحات به شکل مربع هستن
با سلام
آیا افزونه کش هم دارید؟
سلام وقتتون بخیر
ببخشید من توی نصب افزونه المنتور دچار مشکل شدم و همش با این خطا elementor/assets/lib/font-
awesome/fonts/fontawesome-webfont.svgمواجه میشم راه حل چیه ؟
با سلام
کجا دقیقا خطا میده؟
زمانی که از قسمت افزونه ها سرچ می کنم المنتور و روی نصب میزنم میزنه نصب ناموفق و این خطا رو میاره حتی از گوگل هم المنتور دانلود کردم و بارگزاری کردم باز هم خطا داد . قبل این خطا یک خطای مربوط به پی اچ پی بود که با فایل نصبی برطرف شد اما این دفعه با این خطایی که گفتم دچار مشکل شدم!
در کدام قسمت از سایت این خطا نمایش داده میشه؟
در قسمت پیش خوان وردپرس سایت وقتی وارد منوی افزونه میشم و گزینه افزودن رو میزنم و المنتور رو سرچ می کنم و روی نصب میزنم با این خطا مواجه میشم
سلام وقتتون بخیر فونت های سایت من در کروم به درستی نمایش داده میشه در فایرفاکس فونت ها نمایش داده نمیشه https://customs-diplomat.com/
با سلام
در فایرفاکس هم بررسی شد مشکلی در نمایش نداشت.
سلام بنده متنی در المنتور مینویسم اما وقتی میخوام تایپوگرافی رو تغییر بدم روی هر کدوم از فونت ها کلیک میکنم ، متن هیچ تغییری نمیکند.
مشکل کجاست ؟
با سلام
این یعنی قالب به صورت اجباری فونت را قرار داده است.
سلام ، قالب سایت من هلو المنتور هستش که الان نسخه وب فونت رخ رو اپلود میکنم ولی وقتی توی المنتور میخوام که ازش استفاده کنم هیچ تغییری نمیکنه !!
با سلام
آیا تمامی فرمت ها در فونت سفارشی المنتور آپلود کردید؟
سلام ، بله ttf / woff / woff2/eot
همه رو نصب کردم ولی همچنان این مشکل هست
درضمن افزونه فونت فارسی رو هم نصب کردم و بخش اپلود فونتش بازه
لطفا داخل حساب کاربری، تیکت بزنید و اطلاعات سایت رو بدید تا بررسی کنیم.
با سلام
فونت پیش فرض در سایت من ایران یکانه ولی نمیدونم چرا یکدفعهای دیگه لود نمیشه؟
یک از سری فونتهای پک المنتور فارسی فقط دو یا سه مورد از اونا قابل انتخابه و باقی اونا رو هم هر چی انتخاب میکنم اتفاقی نمیفته
ممنون میشم بتونین راهنمایی بفرمایین
با سلام
تداخل سرور فونت ها هست که بزودی حل میشه.
چطور میشه فونت آسوم و گوگل فونت رو برای همیشه غیر فعال کرد ؟
سلام عزیز، من توی سرویس مربعی المنتور(فارسیه اسم انگلیسیشو نتونستم پیدا کنم …) میخوام یسری ایکون بدم ولی المنتور بای دیفالت فقط توی دسته ی لایت سایت فونت اوسام دنبالش میگرده درصورتی ک چیزی ک من میخوام تو دسته برندهاست.
برای مثال میخوام ایکون یونیتی رو بزارم که یه ایکون رایگان ازش تو سایت هست.چطورمیتونم تغییر بدم تنظیماتشو؟ بصورت بای دیفالت خودش میره توی این لینکی ک میذارم (زیر کادر اسم ایکون این لینکو گذاشته ک نمیشه تغییر داد )
https://fontawesome.com/icons?d=gallery&s=light
با سلام
متاسفانه متوجه منظور تون نشدیم. لطفا بیشتر توضیح بدید.
آیکون های Font Awesome المنتور تنها در 3 دسته در کتابخانه قابل انتخاب هستند. تب سوم از مجموعه برند ها آیکون انتخاب می کند.
روی لینک که کلیک کنید سمت چپ یه تعداد دسته بندی داره شامل : Solid
Regular
Light
Duotone
Brands
که ایکنی که من میخوام توی دسته برند هستش و المنتور بلا استثنا فقط توی دسته Light میگرده ،این مشکل توی بخش سرویس مربعی (یکی از المان ها توی سرچش اگر فارسی باشه المنتورتون با این اسم هستش)هست که نمیدونم چطورمیتونم خودم دستی بهش ایکن بدم و فقط اسم ایکن رو میگیره که اونم توی دسته Light هست.
المنتور تنها در این 3 کتابخانه امکان قرار دادن آیکون را دارد: http://prntscr.com/vysyf7
باقی دسته بندی ها در نسخه پولی Font Awsome هستند. باید نسخه پرو این محصول را دریافت کرده و در المنتور بارگذاری کنید.
سلام
مطلب مفیدی بود
بنظر شما برای سایتی که کلا 3-4 آیکن رو داره بهتر نیست که کلا فونت آیکن ها رو حذف کنه.؟
فقط لود شدن Font Awesome در سایت من حدود 3.0s زمان میبره.
راهی هست بجای فونت ایکن ها از svg. در المنتور استفاده کرد.؟
با سلام
بله می تونید فونت ها رو حذف کنید. همچنین المنتور به شما اجازه آپلود SVG میده که به راحتی می تونید قرار دهید.
سلام برای من نه لایر اسلایدرم لود میشه نه آیکون ها نمیدونم چیکار کنم
سلام،ممنون از مطلب مفیدتون ، به شدت به کار من اومد
با سلام
ممنون از همراهی
با سلام
بنده هم همین مشکل اولی رو در مورد نمایش مستطیلی آیکن ها در سایتم دارم. در برخی صفحاتم آیکن ها به درستی نمایش داده میشوند ولی در برخی صفحات به صورت مستطیلی نمایش داده میشوند، حتی در صفحاتی که مشکل دارند موقع ویرایش با المنتور در خود المنتور هم ایکن های سکشن بندی که ضربدر و … است به صورت مستطیلی نمایش داده میشوند. گزینه استفاده از فونت4 Fontawesome روی بلی هم گذاشتم اما مشکل هنچنان پابرجاست. لطفا راهنماییم کنید.
با سلام
این مورد می تونه استفاده از افزونه های کش باشه.
باید مسیر فونت آیکون در حالت فشرده سازی افزونه کش خارج شود.
سلام وقتتون بخیر
منم تمام آیکون هام به شکل مربع هست و گزینه استفاده از فونت4 Fontawesome رو هم روی بله گذاشتم و هیچ افزونه کشی هم نصب نکردم و سایت هم تازه تاسیس هست و افزونه اضافی نداره و المنتور پرو رو هم همین امروز نصب کردم
مشکل نمایش آیکون ها هنوز وجود داره میشه راهنمایی کنید؟ ممنون