با منتشر شدن هر نسخه از المنتور، ویژگی هایی برای کمک به طراحی حرفه ای سایت به این صفحه ساز اضافه می شود. این بدان معناست که هر کدام از این ابزار ها، تمرکز بر روی طراحی داشته و صرفه جویی در وقت بسیار مهم است. برای کمک به ساده سازی کار طراحی و کاهش وابستگی به افزونه های جانبی، بخش کد سفارشی در المنتور اضافه شده است.
تاکنون برای افزودن کد های سفارشی در المنتور، باید از افزونه های جانبی استفاده می کردید. اما با بروزرسانی جدید المنتور پرو دیگر به این کار نیاز نیست.
با ویژگی جدید کد سفارشی می توانید کد هایی مانند (Google Analytics, Facebook Pixel, …) را در صفحات مختلف در تگ های head و body قرار دهید.
تمامی کد های سفارشی در یک مکان قابل دسترس هستند. همچنین می توانید تصمیم بگیرید که کد ها در کدام یک از صفحات نمایش داده شوند.
کد سفارشی چگونه کار می کند
برای دسترسی به بخش کد سفارشی، به راحتی می توانید از پیشخوان وردپرس، تب المنتور گزینه کد سفارشی را پیدا کنید. پس از کلیک بر روی دکمه افزودن کد سفارشی، می توانید در موقعیت های مختلف (Head – Body start – Body end) کد را قرار داده و اولویت تعریف کنید.
اگر دو اسکریپت مانند Google Analytics و Facebook Pixel را در یک مکان تعریف می کنید، می توانید مشخص کنید کدام با اولویت بالاتری نمایش داده شود. اگر می خواهید Google Analytics ابتدا بارگیری شود، می توانید اولویت آن را روی 1 قرار دهید.
ویرایشگر کد دارای قابلیت تکمیل خودکار می باشد. می توانید با استفاده از این ویرایشگر حرفه ای، کد های خود را ویرایش کنید و شرط نمایش را دقیقا مانند دیگر بخش های المنتور (سربرگ، فوتر و ..) تنظیم کنید. پس از انجام تنظیمات، کد خود را منتشر کرده تا در سایت شما فعال شود. شما می توانید تمامی کد های خود را در بخش کد سفارشی زیر تب المنتور در پیشخوان وردپرس مدیریت کنید.
بارگذاری سریعتر صفحات
المنتور اخیرا روی افزایش سرعت و بهبود صفحات تمرکز زیادی دارد. بهبود بارگذاری فایل ها یکی از ویژگی هایی است که در نسخه 3.1 المنتور پرو اضافه شده است. این قابلیت عملکرد سایت را بهینه کرده و باعث صرفه جویی در زمان بارگذاری می شود. کارایی این ویژگی به صورتی است که در صورت استفاده از ویجت، کد های JS فراخوانی می شود.
اگر از هیچ ویجت نسخه پرو استفاده نکردید = هیچ فایلی از نسخه پرو فراخوانی نخواهد شد
برای تجربه بهبود عملکرد، باید ویژگی آزمایشی بهبود بارگذاری فایل ها را در تب آزمایشی ها به صورت دستی فعال کنید.
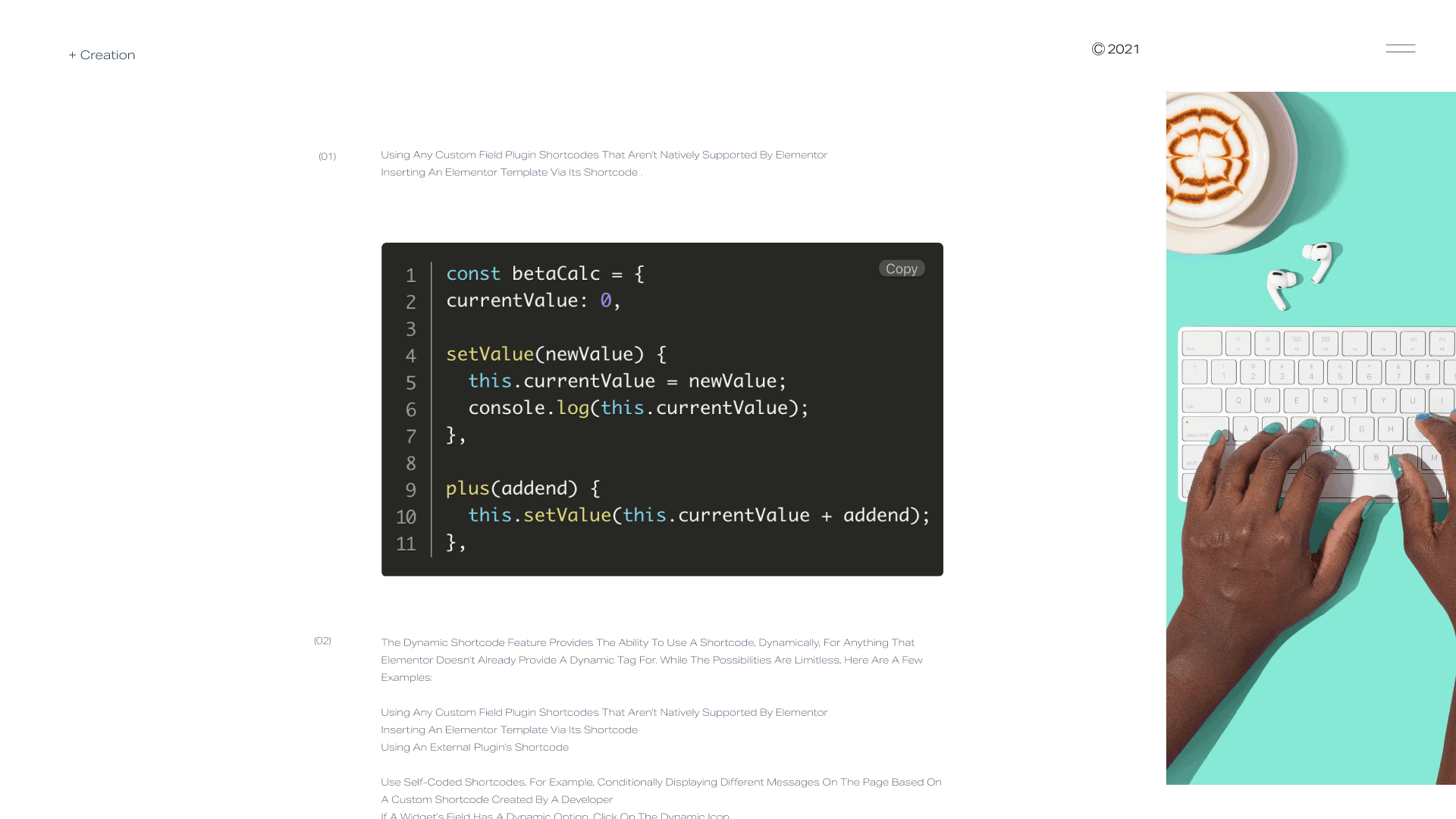
ویجت جدید کد هایلایت (Code Highlight)
با استفاده از این ویجت جدید، می توانید از نمونه کدهای برنامه نویسی در محتوای خود استفاده کنید. اگر می خواهید برای خوانایی بهتر کد ها بدون نیاز به افزونه جانبی از Code Highlight استفاده کنید، نسخه جدید المنتور پرو مناسبت شماست.
از قابلیت های این ویجت، پشتیبانی از چندین زبان برنامه نویسی مانند PHP بوده و همچنین دارای 6 طرح آماده برای نمایش کد ها می باشد.دیگر قابلیت ها: دکمه کپی در کلیپبورد، حالت inline، نمایش تعداد خط ها و …
ویژگی های جدید ویجت عنوان انیمیشنی
در نسخه های قبلی، ویجت عنوان انیمیشنی معرفی شد. با این ویجت می توانیم عناوین متحرک را برای جلب توجه بازدیدکنندگان نمایش دهیم.
حالا در این نسخه، بروزرسانی برای این ویجت منتشر شده است:
- تنظیمات زمان بندی – با استفاده از این ویژگی، می توانید مدت زمان و تاخیر حلقه های انیمیشن را کنترل کنید.
- تنظیمات حلقه – با استفاده از این گزینه، می توانید با پایان یافتن حلقه، تکرار انیمیشن را متوقف کنیم. حتی می توانید تعداد تکرار انیمیشن را کنترل کنید.
- انتخاب رنگ برای افکت تایپ – با تغییر رنگ و پس زمینه و مخلوط کردن این ویژگی ها، افکت های تایپ خود را سفارشی سازی کنید.
- محتوا داینامیک برای افکت چرخشی – قالب نوشته تکی ایجاد کنید و عنوان داینامیک را به صورت انیمیشنی نشان دهید.
امیدواریم از تمام به روزرسانی های ارائه شده نسخه 3.1 المنتور پرو لذت ببرید! هنوز Elementor Pro ندارید؟ برای شروع ثبت نام کنید