محتوای پویا در ایجاد قالب ها نقش اساسی دارند. در این پست اطلاعات بیشتری درباره اینکه محتوای پویا چیست و چگونه می تواند برای شما کاربردی باشد، توضیح می دهیم. همچنین نحوه استفاده از محتوای پویا در طرح های المنتور را به همراه چند نمونه از کارهایی که می توانید با آن انجام دهید نشان خواهیم داد.
با المنتور پرو، به یک ویژگی جدید و قدرتمند – به نام محتوای پویا دسترسی پیدا می کنید.
محتوای پویا به شما امکان می دهد تا از جایی در سایت وردپرس خود محتوا بگیرید و به طور خودکار آن را در طرح های المنتور وارد کنید.
اگر از پوسته ساز المنتور (Elementor Theme Builder) استفاده می کنید، محتوای پویا نقش مهمی در ایجاد قالب ها بازی خواهد کرد. حتی اگر شما در حال از پوسته از استفاده نکنید، هنوز می توانید از محتوای پویا در طرح های المنتور استفاده کنید.
در این مقاله، بیشتر با محتوای پویا و برخی از راه هایی که می تواند برای شما کاربردی باشد را توضیح می دهیم. و در ادامه نحوه استفاده از محتوای پویا در طرح های المنتور را یاد می گیرید.
محتوای پویا (Dynamic Content) چیست؟
به طور کلی، محتوای پویا محتوای است که براساس داده های سایت یا رفتار کاربر تغییر می کند.
به عنوان مثال ، صفحه «حساب کاربری» در یک وب سایت دارای یک لینک یکسان برای هر کاربر می باشد (به عنوان مثال مثال itme.com/my-profile)، اما هر کاربر فقط اطلاعات خود را می بیند زیرا این اطلاعات به صورت پویا از پایگاه داده گرفته می شود.
چگونه محتوای پویا در المنتور کار می کند
در المنتور، محتوای پویا به شما امکان می دهد تا محتوا را از سایت وردپرس دریافت کرده و در قالب های المنتور وارد کنید.
برای نشان دادن چگونگی عملکرد این مفهوم، اجازه دهید مثالی در مورد لوگو سایت بزنیم.
شما می توانید لوگو سایت خود را در بخش سفارشی سازی در تب نمایش تنظیم کنید. اگر این کار را انجام داده باشید، حالا می خواهید لوگو را در صفحات المنتوری قرار دهید.
در المنتور، ویجت تصویر هم قرار دارد و شما می توانید از آن برای نمایش لوگو استفاده کنید، ولی اگر در آینده لوگو خود را از بخش سفارشی سازی تغییر دهید، چه اتفاقی می افتد؟
اگر از ویجت تصویر استفاده شده باشد هیچ اتفاقی نمی افتد (یعنی تغییری در لوگو ایجاد نمی شود). اما با محتوای پویا المنتور به طور خودکار لوگو شما را بروزرسانی می شود زیرا به طور پویا می تواند تصویر لوگو را از هر تصویری که در بخش سفارشی سازی وردپرس قرار دارد، استفاده کند.
محتوای پویا به شما امکان استفاده در تمامی بخش های المنتور را می دهد. به عنوان مثال، می توانید محتوای ارسال وبلاگ، اطلاعات پروفایل کاربر یا نویسنده، داده های مربوط به زمینه های سفارشی و موارد دیگر را وارد کنید.
نمونه هایی از محتوای پویا در المنتور
بنابراین با محتوای پویا در المتنتور چه کاری می توانید انجام دهید؟ خوب، این یک ویژگی قدرتمند است، بنابراین پاسخ “خیلی کارا میشه انجام داد” است. اما اجازه دهید نگاهی به چند نمونه رایج بیندازیم تا فکر خلاقانه شما جاری شود.
طراحی قالب با پوسته ساز و ووکامرس ساز
اول از همه، پوسته ساز المنتور و ووکامرس ساز المنتور، به محتوای پویا بسیار متکی هستند.
به عنوان مثال، شما می خواهید صفحه محصول تکی فروشگاه را با استفاده از WooCommerce طراحی کنید. بدون محتوای پویا، شما باید به صورت دستی طرح را برای هر محصول ایجاد کنید، که این ممکن است خیلی زمان بر باشد.
اما با محتوای پویا، فقط باید یک بار با استفاده از ووکامرس ساز، قالب را ایجاد کرده سپس، سایت شما به طور پویا مطالب مربوط به هر محصول را مطابق با قالب شما پر می کند.
همچنین برای دیگر قالب ها مانند:
- نوشته وبلاگ
- سربرگ
- پاورقی
- دیگر پست تایپ ها
- و …
صفحات کاربری
اگر سایتی با قابلیت ثبت نام دارید، می توانید از محتوای پویا نیز برای ایجاد صفحات برای کاربران خود استفاده کنید. به عنوان مثال ، می توانید یک صفحه کاربری را طراحی کنید که به طور پویا نام، عکس و سایر جزئیات کاربر را پر کند. می توانید از همان URL برای صفحه استفاده کنید (به عنوان مثال yourite.com/profile)، اما هر کاربر هنگام بازدید از آن صفحه اطلاعات مربوط به خود را مشاهده می کند.
فیلد های سفارشی
علاوه بر نمایش اطلاعات از داده های پایه وردپرس (مانند لوگو سایت شما یا عنوان نوشته وبلاگ)، می توانید از محتوا پویا نیز برای درج اطلاعات از زمینه های سفارشی که با افزونه هایی مانند Advanced Custom Fields (ACF)، ایجاد کرده اید، استفاده کنید.
این امر امکان ایجاد سایت های سفارشی وردپرس را فراهم می کند، به ویژه هنگامی که با انواع پست های سفارشی همراه شده باشد.
به عنوان مثال، می توانید انواع پست های سفارشی و فیلدهای دلخواه را ایجاد کنید:
- رویداد ها
- استخدامی ها
- نمونه کار ها
- و…
سپس می توانید از محتوای پویا برای ساخت قالب برای پست سفارشی خود استفاده کنید. به عنوان مثال، اگر شما یک سایت نمونه کار دارید، می توانید داده های مربوط به زمینه های سفارشی مانند زیر را نمایش دهید:
- تصویر نمونه کار
- لینک پروژه
- نام پروژه
- و…
سایت های مشتری
محتوای پویا همچنین می تواند به شما کمک کند تجربیات ساده تری را برای مشتری بسازید، به ویژه هنگامی که با زمینه های سفارشی همراه باشد.
به عنوان مثال، شما به مشتریان اجازه ویرایش اطلاعات بعد از ارائه وب سایت را می دهید.
یک راه حل فقط دسترسی به مشتریان به المنتور خواهد بود … اما این همچنین فرصتی برای خراب کردن طرح های شما توسط مشتری می باشد! همه ما می دانیم مشتری ها ممکن است برخی موارد را تغییر دهند و باعث خراب شدن چیدمان صفحه شود.
اگر می خواهید دستکاری کردن طراحی ها را برای مشتریان غیرفعال کنید، از زمینه های سفارشی استفاده کنید. سپس می توانید از محتوای پویا در المنتور برای دریافت خودکار اطلاعات در طراحی ها استفاده کنید.
سپس به طور کامل مشتری، با المنتور کاری ندارد. تنها کاری که انجام می دهد، بروزرسانی اطلاعات در زمینه های سفارشی است. سپس المنتور طراحی را به صورت پویا به روز می کند.
نحوه استفاده از محتوای پویا در المنتور
توجه داشته باشید، برای دسترسی به ویژگی محتوای پویا به المنتور پرو نیاز دارید.
می توانید از ویژگی محتوای پویا المنتورهنگام ویرایش تک تک مطالب و ایجاد قالبه ها در Theme Builder یا WooCommerce Builder استفاده کنید. همچنین می توانید از محتوای پویا در پنجره هایی که با Popup Builder ایجاد می کنید استفاده کنید.
ساده ترین راه برای شروع کار با محتوای پویا در المنتور استفاده از ابزارک های پویا سایت که با Theme Builder یا WooCommerce Builder همراه شده است می باشد.
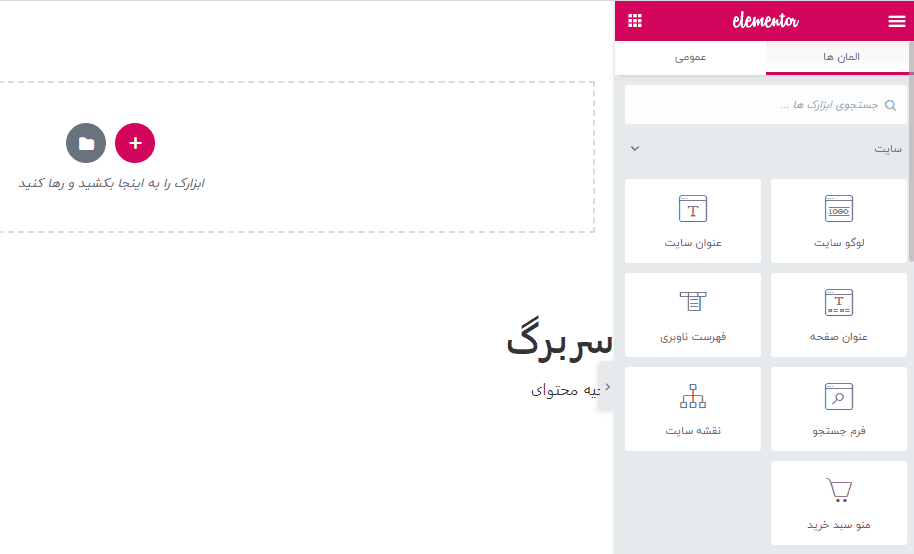
هنگامی که یک قالب جدید را با Theme Builder ایجاد می کنید، مجموعه ای از ویجت های پویا را برای آن قالب دریافت می کنید.
به عنوان مثال، اگر در حال ایجاد سربرگ هستید، ویجت هایی را برای درج لوگو سایت، عنوانسایت ، فهرست منو و … دریافت خواهید کرد:
نحوه استفاده از محتوای پویا در دیگر ویجت ها
علاوه بر ویجت های از پیش تعیین شده، می توانید محتوای پویا را نیز در ویجت های معمولی المنتور استفاده کنید.
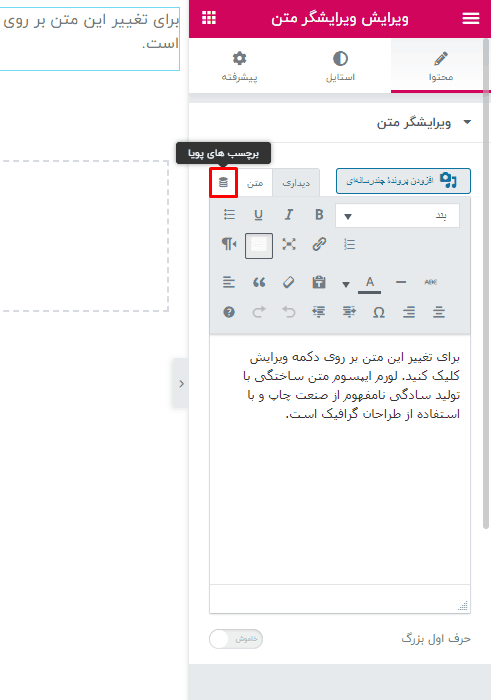
برای وارد کردن محتوای پویا در یک ویجت معمولی المنتور، تنظیمات ویجت را باز کنید و در کنار فیلد مربوطه برای محتوای پویا، نماد برچسب های پویا (Dynamic Tags) را بزنید.
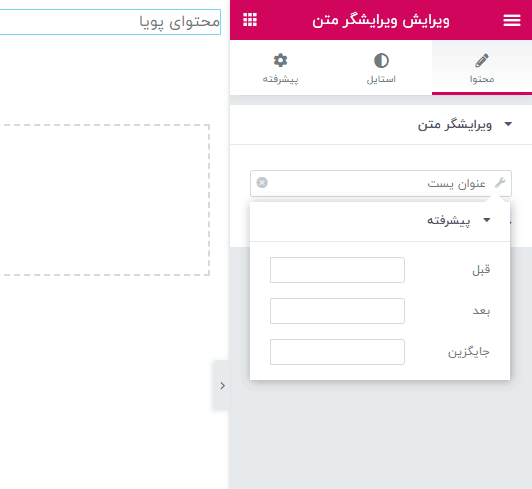
به عنوان مثال به ویجت ویرایشگر متن ساده توجه کنید:
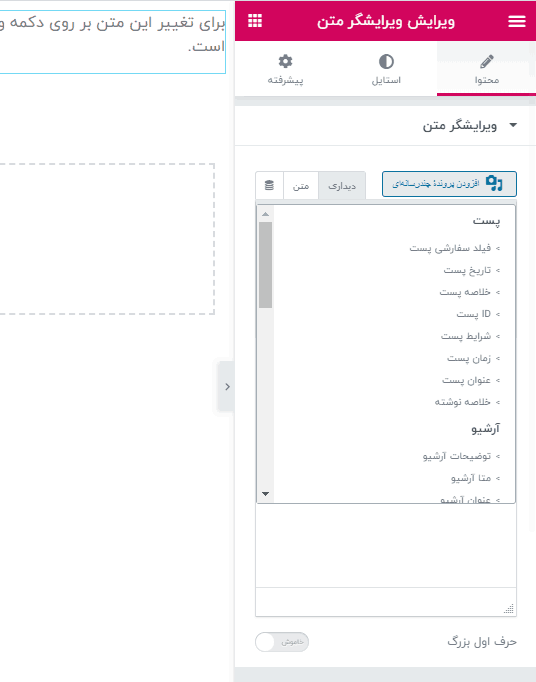
پس از کلیک بر روی نماد، لیست کشویی را مشاهده می کنید که می توانید تمام اطلاعات پویا برای درج را بررسی کنید. (محتوا در لیست کشویی بستگی به این دارد که کدام فیلد را انتخاب می کنید)
پس از انتخاب یکی از گزینه ها، آن را مشاهده خواهید کرد. همچنین پیش نمایش زنده برای نشان دادن اطلاعات بروزرسانی می شود. به عنوان مثال، عنوان نوشته من”محتوای پویا” است، به همین دلیل آن متن را در پیش نمایش به شکل زیر مشاهده می کنید:
در اینجا، سه گزینه خواهید داشت:
- قبل– اضافه کردن متن ثابت به قبل محتوای پویا
-
- بعد– اضافه کردن متن ثابت به بعد محتوای پویا
- جایگزین– مقداری پیش فرض را وارد کنید که در صورت عدم وجود محتوای پویا، نمایش داده شود.
به این ترتیب می توان محتوای پویا را ایجاد کرد – حالا اجازه دهید چند نمونه دیگر از چگونگی استفاده از محتوای پویا در المنتور را بررسی کنیم.
نحوه قرار دادن تصاویر پویا
المنتور پرو همچنین به شما امکان می دهد تصاویر را به صورت پویا در ویجت هایی که تصاویر را در خود جای داده اند، وارد کنید. مثال های مختلف در زیر مشاهده می کنید:
- تصویر ویژه نوشته وبلاگ
- لوگو سایت
- تصویر نویسنده
- تصویر کاربر فعلی
- تصویر محصولات ووکامرس
درج تصاویر پویا درست مثل قرار دادن متن پویا می باشد.
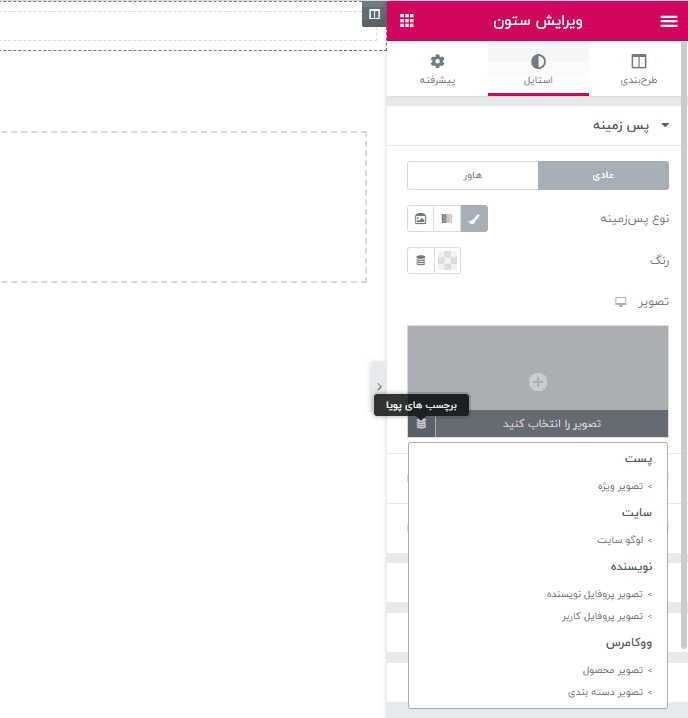
ابتدا تنظیمات مربوط به ویجت را که حاوی یک تصویر است باز کنید. یا می توانید پس زمینه یک بخش یا ستون را نیز به صورت پویا پر کنید.
روی قسمت تصویر رفته و روی نماد کلیک کنید. سپس می توانید منبعی را برای تصویر خود انتخاب کنید:
هنگامی که روی نماد آچار کلیک می کنید، می توانید تصویری برگشتی را هنگامی که المنتور نتواند به صورت پویا تصویر را دریافت کند، قرار دهد.
نحوه قرار دادن پیوندهای پویا
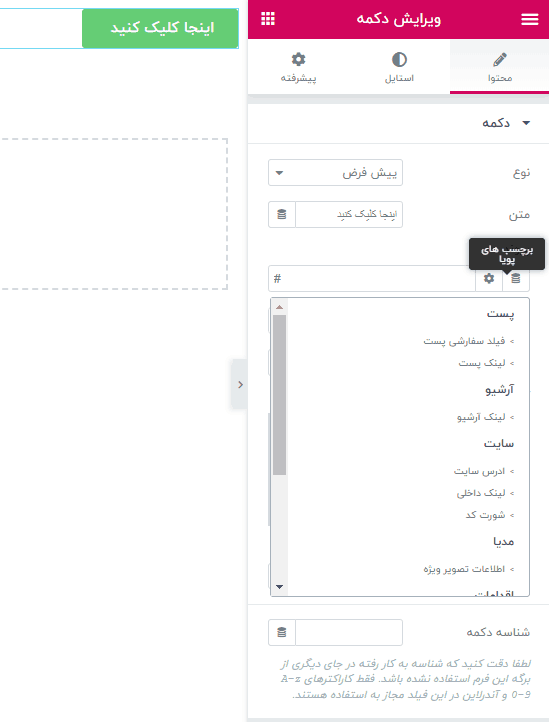
اگر از ویجت دکمه یا ویجت دیگری که دارای بخش پیوند باشد استفاده می کنید، می توانید از محتوای پویا برای پر کردن قسمت Link استفاده کنید.
در اینجا یکی از گزینه های مفید، امکان باز کردن پیوند پویا به صورت Popup یا Lightbox می باشد:
نحوه قرار دادن اعداد پویا
همچنین می توانید اعداد را به صورت پویا در برخی ابزارک های مبتنی بر شماره استفاده کنید. مانند:
- ویجت شمارنده
- ویجت ستاره
- ویجت جدول قیمت
- و…
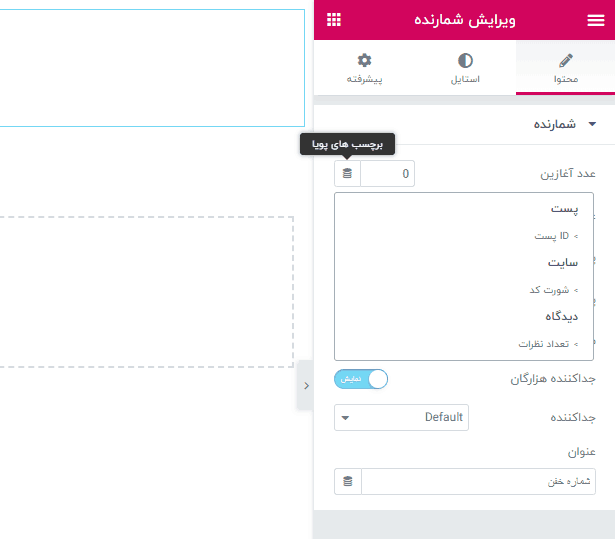
به عنوان مثال، با ویجت شمارنده، می توانید به صورت پویا موارد زیر را وارد کنید:
- زمان شروع
- زمان پایان
- پیشوند عدد
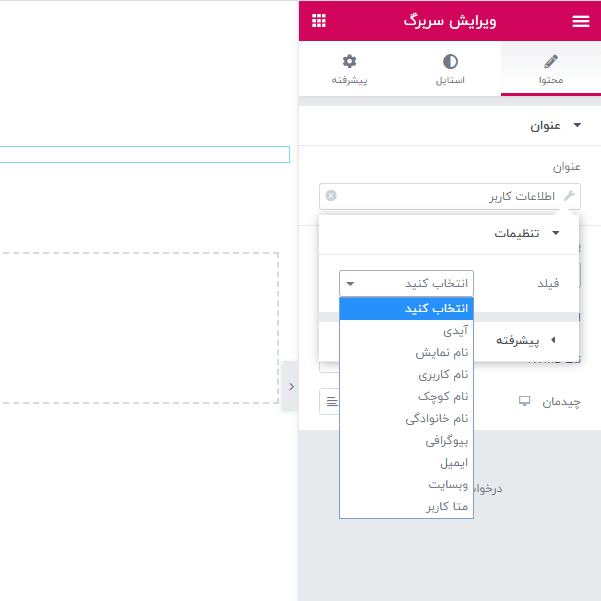
نحوه قرار دادن اطلاعات کاربری به صورت پویا
اگر می خواهید اطلاعات کاربر را به صورت پویا وارد کنید، یک مرحله اضافه تر باید انجام دهید.
ابتدا باید اطلاعات کاربر را از فهرست کشویی برچسب های پویا انتخاب کنید. سپس می توانید روی نماد آچار کلیک کنید تا اطلاعات خاص کاربر مانند نام، نام خانوادگی و … کاربر را انتخاب کنید.
نحوه قرار دادن زمینه های سفارشی پویا
درج داده ها از زمینه های سفارشی، دنیای کاملا جدیدی را به روی شما باز می کند. زیرا می توانید منابع داده پویا خود را گسترده تر کنید.
المنتور به شما امکان استفاده از داده های پویا را از افزونه های محبوب مانند ACF ،Toolset ،Pods و Meta Box را می دهد.
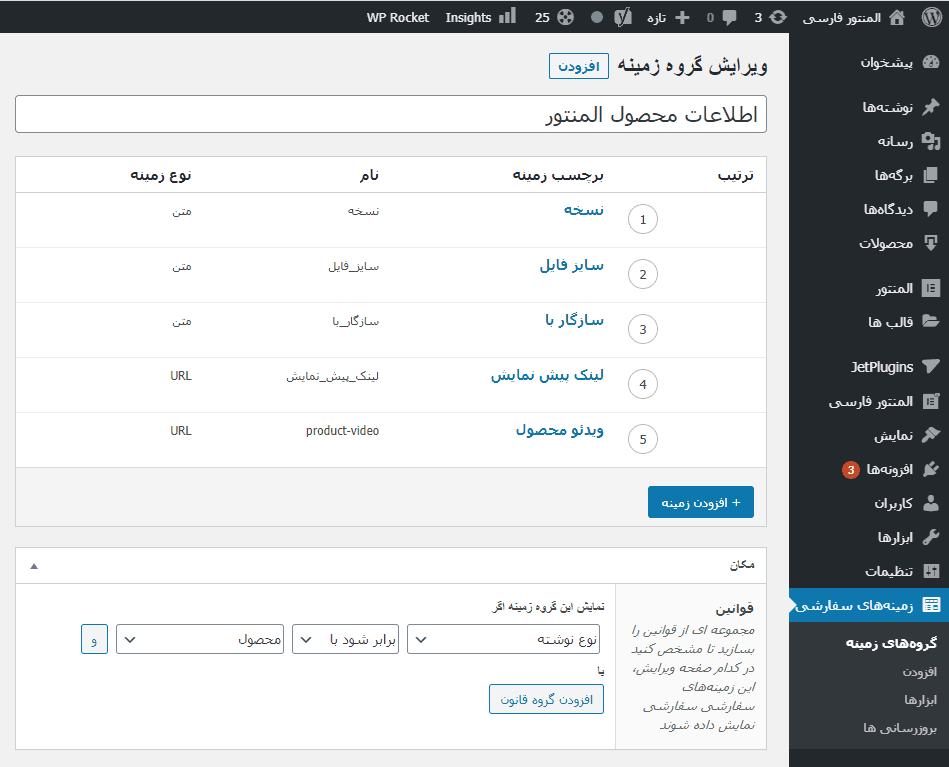
برای شروع، ابتدا باید با افزونه مورد نظر خود زمینه های دلخواه را ایجاد کنید. به عنوان مثال، آنچه در افزونه ACF قرار دارد به شکل زیر می باشد:
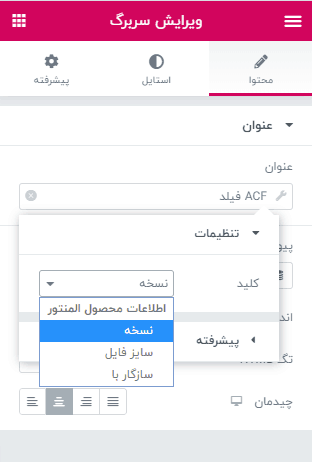
سپس می توانید در المنتور فیلد های ACF را به عنوان منبع برچسب پویا انتخاب کنید. هنگامی که روی نماد آچار کلیک می کنید، می توانید قسمت ویژه ACF را برای استفاده از کشویی انتخاب کنید:
نحوه تغییر پیش نمایش محتوای پویا
از آنجا که ویژگی محتوای پویا المنتور به طور خودکار محتوا را از سایت شما دریافت می کند، اگرهیچ “پیش نمایش” ای وجود نداشته باشد، تغییرات را نمی توان مشاهده کرد.
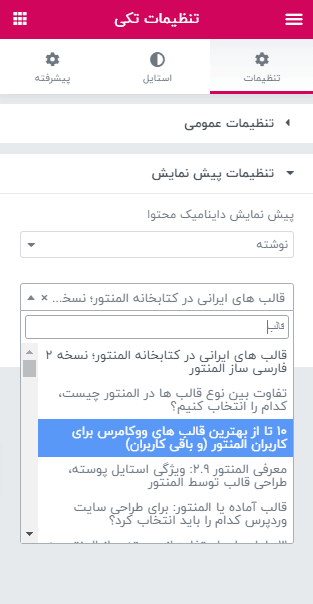
برای این کار المنتور به شما امکان نمایش بخش های مختلف سایت را در پیش نمایش می دهد. می توانید منبع پیش نمایش را انتخاب کرده تا محتوای مختلف را نشان دهید. به عنوان مثال، می توانید بین پست های مختلف وبلاگ جابجا شوید.
برای تغییر پیش نمایش محتوای پویا، روی نماد چرخ دنده در گوشه پایین صفحه، سمت چپ ستون کلیک کنید و تنظیمات پیش نمایش را باز کنید:
توجه – تغییر منبع پیش نمایش شما فقط در صورت ایجاد قالب نمایش داده می شود. اگر از محتوای پویا در مطالب تکی استفاده کنید، المنتور محتوای پویا را فقط از داده های همان مطلب دریافت می کند.
شروع کار با محتوای پویا المنتور
محتوای پویا یک ویژگی قدرتمند المنتور پرو است که به شما کمک می کند تا وب سایت های پویاتر ایجاد کنید. درک محتوای پویا به شما امکان می دهد فراتر از طرح های ایستا رفته و از قدرت واقعی المنتور و وردپرس استفاده کنید.
برای شروع، همین حالا افزونه Elementor Pro را تهیه کنید.
و اگر سوالی در مورد نحوه استفاده از محتوای پویا دارید، در بخش نظرات با ما در میان بگذارید.


















27 پاسخ
سلام وقت بخیر میخوام داخل یک صفحه تصویر هایی که مربوط به اون صفحه هست نمایش بده
ینی مثلا مربوط به لاستیک با مشخصات خاص یک عکس از کتابخانه تصاویر بیاره نشون بده با تگ خاصی مثلا
نمیدونم متوجه منظور من شدید یا خیر
با سلام
اگر تصاویر در همان صفحه آپلود شود می توانید با استفاده از گالری نمایش دهید. در غیر این صورت خودکار تشخیص نمیده.
سلام وقت بخیر
میشه داینامیک تگ هر صفحه رو به اطلاعات پروفایل یک کاربر مرتبط کرد؟
مثلا کاربر آیدی تلگرامش رو مزنه و در دکمه ای که تعریف کردیم خودکار ایدی تلگرام لود بشه
با سلام
بله میتونید با استفاده از فیلد سفارشی ایدی را دریافت کرده و نمایش بدبد.
تعداد بازدید محصول و دانلود رو چطور باید تنظیم کرد؟
تاریخ انتشار و تاریخ ویرایش اینارو
عرض ادب
بنده در acf یک زمینه ( محدوده ) ساختم و مثلا میخوام امتیاز بدم ولی المنتور اونو به عنوان شمارنده قبول نداره و نمیتونم اونو وارد چارت یا نوارهای درصدی کنم
چیکار کنم که وارد بشه؟
سلام خسته نباشید
من این افزونه رو تهیه کردم، میخوام بعد از تکمیل فرم با توجه به یکی از فیلد های فرم به درگاه وصل بشه، اینکار رو چطوری توسط فرم میتونم انجام بدم ؟ ممنون
با سلام
کدام افزونه؟
با سلام
من میخواستم در قسمت طراحی قالب برای هر تک محصول، یک لینک دانلود برای کاتالوگ محصول قرار بدم. به طوری که هر لینک برای هر کاتالوگ محصول باشه. اما وقتی با یک دکمه انجام میدم یک کاتالوگ برای همه محصولات اعمال میشه. از چه محتوای داینامیکی باید استفاده کنم ؟
ممنون
با سلام
باید با استفاده از افزونه ACF یک فیلد سفارشی ایجاد کنید و متصل کنید.
سلام وقت بخیر میخواستم باکسی طراحی کنم صفحه اصلی که وقتی بهش میرسم تعداد مشتری ها تعداد پروژه ها رضایت اینا رو به صورت شمارنده نشون بده از چه ویجت یا افزونه باید برای المنتور استفاده کنم
با سلام
افزونه المنتور پرو ویجت شمارنده داره که می تونید استفاده کنید.
سلام میخوام مثلا تعداد فالوور انیستاگرام رو در این قسمت اضافه کنم یا مثلا تعداد خرید کنندگان تعداد سابسکرایب هارو در این فیلد نمایش دهم اما چطوری گذینه های بیشتری وجود ندارد
با سلام
متاسفانه مواردی که به فرمودید را ندارد.
سلام
قصد طراحی فرمی داریم که مقدار فیلدها طبق یک فرمول در فیلد آخر نمایش داده بشه.این قابلیت در ادان محتوای پویا قرار دارد که مقدار فیلد فرمول را به Amount تغییر می دهد و قابلیت تایپ فرمول برای فیلد ایجاد میشود.آیا این قابلیت در المنتور پرو که اینجا ارایه می شود وجود دارد؟
اگر نه لطفا راهنمایی بفرمایید ادان محتوای پویا از کجای سایت شما تهیه کنیم؟
با سلام
نه متاسفانه، بهتره از افزونه های فرم ساز حرفه ای مانند گراویتی فرم استفاده کنید.
سلام
من قصد دارم یه دکمه دانلود داینامیک ایجاد کنم
به این صورت که توی پست یه ویدیو قرار دادم و در این دکمه، لینک دانلود اون ویدیوی موجود در پست قرار گرفته باشه.
این امر چطور شدنیه؟
ممنونم از راهنماییتون
با سلام
باید با استفاده از افزونه های ACF فیلد سفارشی ایجاد کنید و به عنوان لینک دانلود دکمه قرار دهید.
به نظرم به کمک ترکیب المنتور پرو و ACF و Ele Skin و Custom Post Type تقریبا هر سایت داینامیکی میشه ساخت. محدودیتها خیلی خیلی کم شده که با نسخههای جدید این پلاگینها هر روز هم کمتر میشه خدا رو شکر…
سلام خسته نباشید
محتوای پست رو چگونه میتونیم به صورت داینامیک اضافه کنیم
به صورتی که یک قالب داینامیک برای پست ها ساخته شود و همه نوشته ها از اون قالب پیروی کنند و فقط عنوان پست و محتوای پست تغییر کند
با سلام
برای این کار باید یک قالب تکی نوشته طراحی کنید. می تونید از آموزش طراحی صفحه تکی نوشته ها با المنتور استفاده کنید.
سلام و خسته نباشید.
یک سوال دارم:
اگر بخواهم در صفحه محصول با کلیک روی دکمه خرید محصول ، مشتری به صفحه اصلی آن محصول در سایت مبدا ( مثلا دیجی کالا در افیلیت مارکتینگ) هدایت شود و به صفحه پرداخت سایت خودم هدایت نشود چکار باید کرد آیا با محتوای پویا میتوان این کار را کرد؟
سپاس
با سلام
بله با استفاده از ویژگی برچسب پویا و محصول خارجی ووکامرس می تونید به صفحه دیگری منتقل کنید.
سلام، شما کدام قالب را برای المنتور پیشنهاد میدهید که از همه بهتر باشد؟
hello elementor یا قالب های دیگر؟ برای سایت وبلاگی و خبری. یا حتی سایت شخصی؟ (صفحات را هم شخصی سازی خواهم کرد و از فرمت آماده قالبها استفاده نمیکنم)
امکان خرید قالب نیز فراهم است، اما موضوع این است که کدامیک بهتر و سریعتر هستند.
با سلام
برای سایت های خبری یا شخصی، قالب Hello بهترین گزینه هست. البته در صورت استفاده از CSS برای قالب های فروشگاهی هم قالب Hello میتونه عالی باشه.
در غیر این صورت قالب Astra و Jupiter X دیگر قالب های مناسب برای سیستم های فروشگاهی هست. به دلیل سازگاری با المنتور و داشتن گزینه های متعدد برای سفارشی سازی.
سلام .
یک مثال عملی از ابتدا تا انتها اگر در متن بود کاملا مفهوم میشد . متن چندان واضح نیست
با سلام
بله حتما در آموزش های بعدی به صورت عملی انجام خواهد شد.