
طراحی سربرگ شفاف با المنتور پرو بدون نیاز به کد CSS
در آموزش های قبلی، نحوه طراحی سربرگ شفاف و چسبان را توضیح داده بودیم. ولی این آموزش توسط کدهای CSS قابل اجرا بود. امروز قصد

در آموزش های قبلی، نحوه طراحی سربرگ شفاف و چسبان را توضیح داده بودیم. ولی این آموزش توسط کدهای CSS قابل اجرا بود. امروز قصد

نسخه جدید المنتور یعنی 3.6 چند وقتی میشه معرفی شده و این نسخه دارای تغییرات بسیاری بوده است. ویجت کانتینر که مهمترین تغییرات این نسخه

در گذشته، مقاله ای در مورد تولید خودکار لینک کوتاه نوشته ها با استفاده از المنتور داخل وبلاگ المنتور فارسی منتشر شده بود که لینک

اگر از فرم المنتور برای بخش های مختلف سایت خود مانند ارتباط با ما، فرم ارسال اطلاعات و … استفاده کرده باشید، می دانید که

در آموزش طراحی حساب کاربری با استفاده المنتور و افزونه Jet Tabs نحوه ایجاد پنل کاربری را یاد گرفتیم. مشکلی که وجود دارد، این است

در تنظیمات پیش فرض وردپرس، تعداد نوشته ها در هر برگه روی 10 تنظیم شده است. این تعداد برای تمامی آرشیو های داخل سایت استفاده

استفاده از سرویس های چت آنلاین در سایت یک مزیت محسووب می شود. قبلا در مقاله ای، 5 تا از بهترین افزونه چت آنلاین برای

گاهی در طراحی یک صفحه، نیاز دارید تا یک بخش یا ستون، و یا حتی یک ویجت، بعد از کلیک بر روی یک دکمه نمایش

بسیاری از کاربران برای ایجاد دکمه خروج از حساب کاربری توسط المنتور با مشکل رو برو هستند. برای این کار روش های مختلفی وجود دارد.

طراحی منو سایت در المنتور به راحتی و با استفاده از ویجت فهرست ناوبری قابل انجام است. در گزینه های این ویجت، می توانید منو

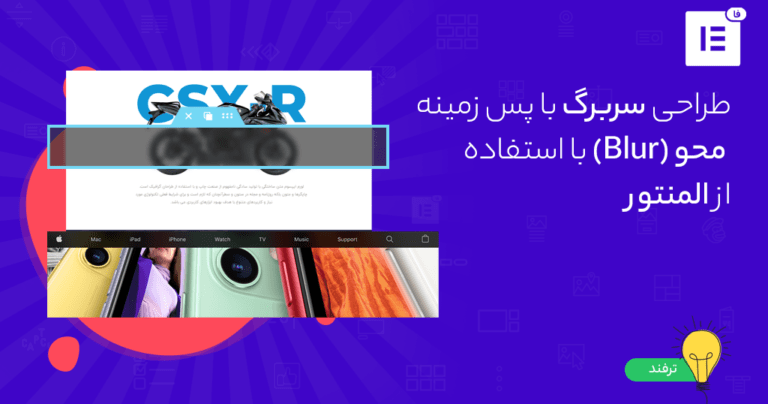
حتما همه شما با سایت Apple آشنایی دارید. اگر به قسمت سربرگ این سایت توجه کنید، در هنگام اسکرول، محتوای زیر سربرگ را به صورت

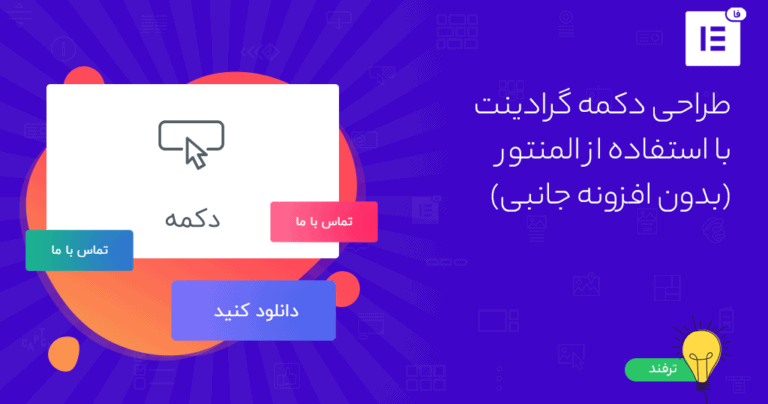
همانطور که در اینستاگرام المنتور فارسی ذکر کردیم، یکی از ترند های محبوب سال 2020 استفاده از طرح های گرادینت می باشد. با المنتور به