طراحی منو سایت در المنتور به راحتی و با استفاده از ویجت فهرست ناوبری قابل انجام است.
در گزینه های این ویجت، می توانید منو را در حالت های مختلف عمودی، افقی و کشویی قرار دهید.
زمانی که حالت منو را در حالت افقی قرار می دهید، در حالت موبایل زیر هم رفته و فضای بیشتر را اشغال می کنند. همچنین ظاهار صفحه را به هم میریزد.
در این آموزش قصد داریم تا توسط کد CSS و ویجت فهرست ناوبری المنتوری، یک منوی قابل اسکرول به صورت افقی ایجاد کنیم.
منو با اسکرول افقی در موبایل
ویجت فهرست ناوبری
وارد صفحه مورد نظر شده و ویجت فهرست ناوبری را قرار دهید.
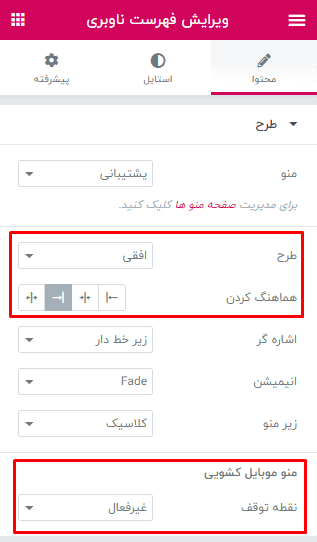
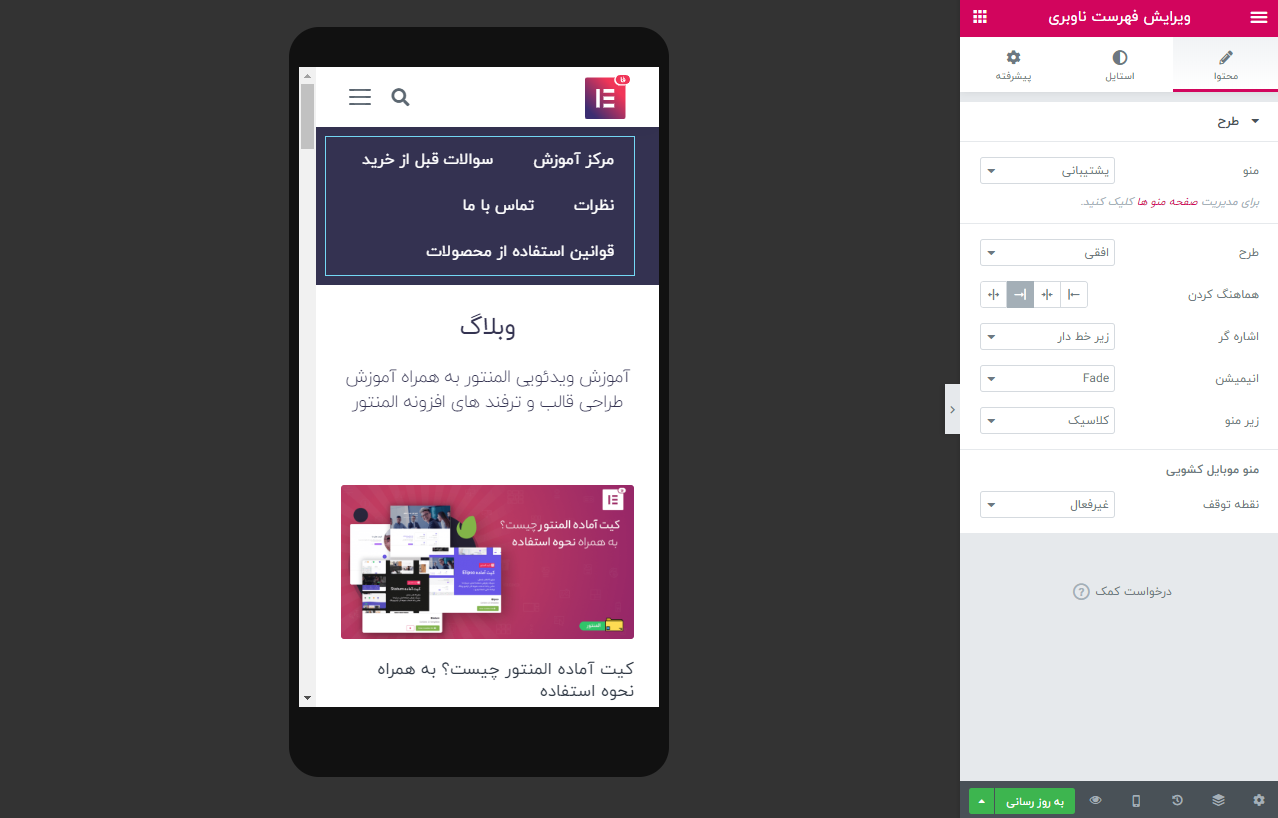
روی ویجت فهرست ناوبری کلیک کرده و تنظیمات زیر را قرار دهید:
حالا منو در حالت موبایل به شکل زیر نشان داده خوهد شد:
برای اینکه منو را به صورت خطی و قابل اسکرول قرار دهیم،به تب پیشرفته ویجت فهرست ناوبری رفته و در تب CSS سفارشی کد زیر را قرار دهید:
selector ul {
display: flex;
flex-wrap: nowrap;
white-space:nowrap;
overflow-x: auto;
}صفحه را ذخیره کنید. وارد صفحه مورد نظر شده و در حالت موبایل مشاهده کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید، اگر مشکلی توی پیاده سازی این طرح دارید، از بخش نظرات با ما در میان بگذارید.









32 پاسخ
درود؛ تصاویر و ویدئوها لود نمیشوند. لطفاً بررسی بفرمایید.
با سلام
مجدد بررسی کنید.
سلام و خسته نباشید خدمت شما دوست عزیز – آموزشتون عالی بود خیلی وقت بود دنبالش میگشتم ، واقعا ممنون
سلام وقت بخیر.
منو نوار کناری رو که تنظیم میکنم زیرمنوش رو نشون نمیده!!!! چیکارش باید بکنم؟
با سلام
لطفا داخل حساب کاربری تیکت بزنید تا بررسی کنیم.
منو نوار کناری زیر منو ها رو نشون نمیده دلیلش چیه؟
با سلام
لطفا داخل حساب کاربری تیکت بزنید تا بررسی کنیم.
سلام ویجت منو ناوبری تو المنتور نسخه پرو من نیست. دلیلش چیه؟
با سلام
به نام فهرست وردپرس تغییر نام پیدا کرده است.
سلام
آیا امکان حذف یا تغییر استایل نشانگر اسکرول (غلطکی که زیر اسکرول بار میوفته) هست؟
با سلام
این قسمت توسط مرورگر های مختلف خودکار تغییر میکنه. همچنان با استفاده از css میتوانید تغییر بدید.
سلام چطوری میشه این حالت رو فقط توی موبایل داشت
من میخوام جدول های سایتم توی حالت موبایل اسکرولی بشن ولی توی حالت دسکتاپ معمولی باشن
بله در حالت موبایل
آموزشش در وبلاگ هست:
آموزش طراحی منو موبایل (منو کناری) با المنتور
سایت خودتون منو تمام صفحه باز میشه میخوام مثل اون بشه
طبق همون آموزش انجام میشه. می تونید عرض رو کامل قرار بدید.
با سلام خسته نباشید چطور میتونیم مثل منو سایت خودتون طراحی کنیم؟؟
با سلام
منو در حالت موبایل؟
میشه بفرمایید چطوری میشه؟؟
سلام این آموزش عالی بود خیلی دنبالش بودم ممنونم
ممکنه راهنمایی کنین چطور کنار لینک های منو chevron-left هم قرار بدیم؟
یا یک علامتی کنار لینک ها باشه که مشخص بشه باید به چپ اسکرول کرد
ممنونم ازتون
سلام
راهی برای اسکرول افقی مسیر پیمایش سایت هم هست
با استفاده از این زوش نه متاسفانه
سلام،
مثل همیشه عالی.
فقط اگه میشه بگید، ویجت پستها رو چطور میشه اسکرولیش کرد؟
خیلی لازم لطفا جواب بدید
با سلام
می تونید از افزونه Elementor Custom Skin Pro استفاده کنید.
سلام خسته نباشید.
من با این روش مسیر راهنمای سایتم که تو حالت رسپانسیو کل سایت رو بهم میریخت رو درست کردم.
حالا تو محدوده صفحه نمایش های کوچیک اسکرول میشه فقط.
حرف ندارین.! 🙂
سلام من این را قرار دادم ولی این حالت اسکرول به کل صفحه داده شده و این منو از صفحه بیرون زده ممنون میشم راهنمایی کنید
با سلام
کد قرار گرفته تنها برای ویجت فهرست ناوبری می باشد.
سلام.اگر ممکنه همین رو برای سکشن هم اموزش بدید.مثلا برای بخش پستها به همین حالت اسکرول بشه.ممنونم
سلام
با تشکر از مقالات آموزشی شما
پیشنهاد میکنم لینک آنلاین مثال در درس ارائه شده در هر مقاله رو هم در اون مقاله درج کنید تا بتونیم بصورت پویا مثال رو مشاهده کنیم
متشکرم
با سلام
بسیار عالی حتما این مورد هم بررسی میشه و در آموزش ها قرار میگیرد.
بسیار ممنون ^_^
اگه بتونید یک آموزش کامل منو و سفارشی سازی آن را بزارید بسیار مورد استفاده هست
با سلام
ممنون از شما، حتما انجام خواهد شد.