ویجت پست ها در المنتور کاربرد های بسیاری زیادی دارد. با استفاده از این ویجت می توانید بخش نوشته های وبلاگ، نمایش آخرین پست های یک Post Type را نشان دهید.
در این مقاله می خواهیم در مورد بخش کوئری (Query) صحبت کنیم.
تصویر کنید بخش نوشته تکی وبلاگ خودتان را با استفاده از المنتور طراحی کرده باشید و نیاز دارید تا در انتها، نوشته های مرتبط با همان نوشته را نمایش دهید. این کار با استفاده از ویجت پست ها به راحتی قابل انجام است.
استفاده از کوئری در المنتور
معرفی قابلیت های کوئری در ویجت پست ها
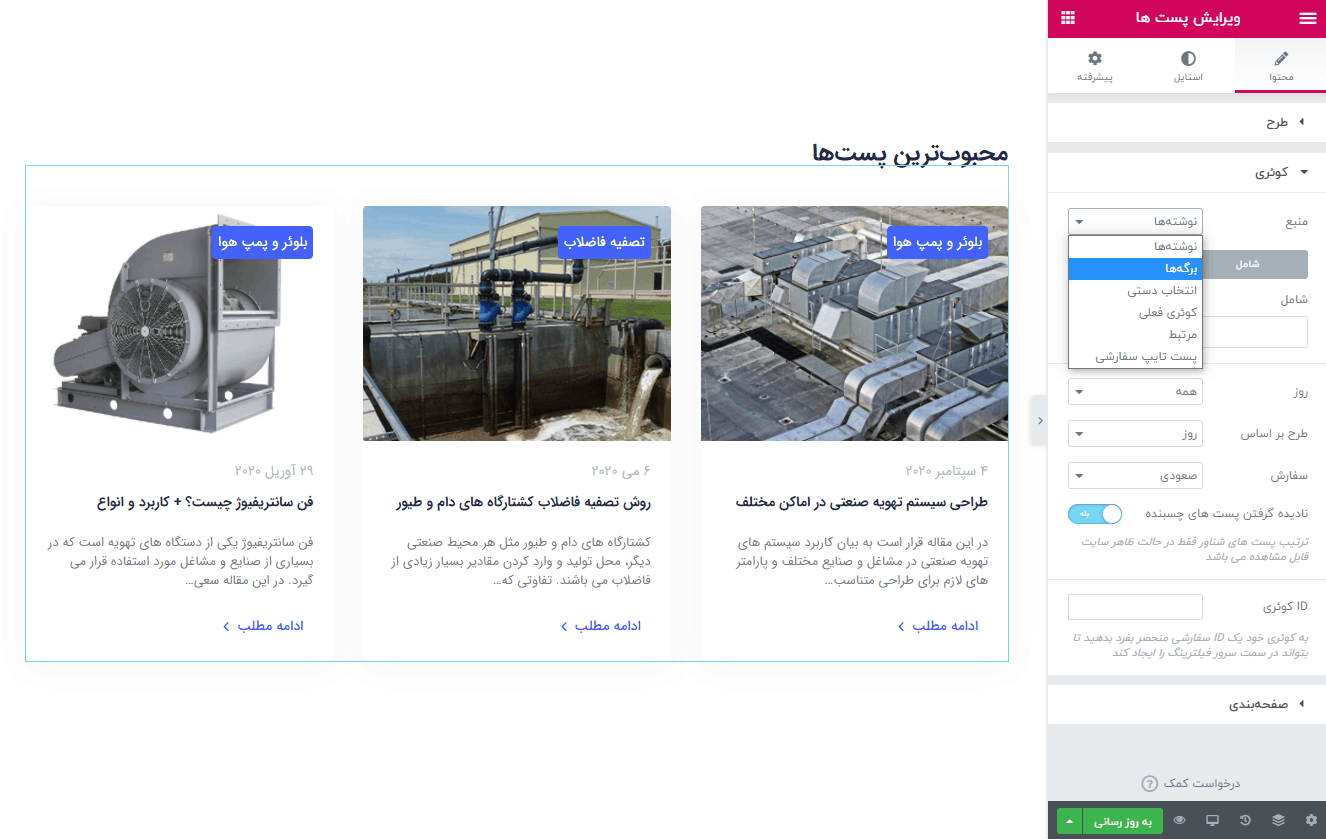
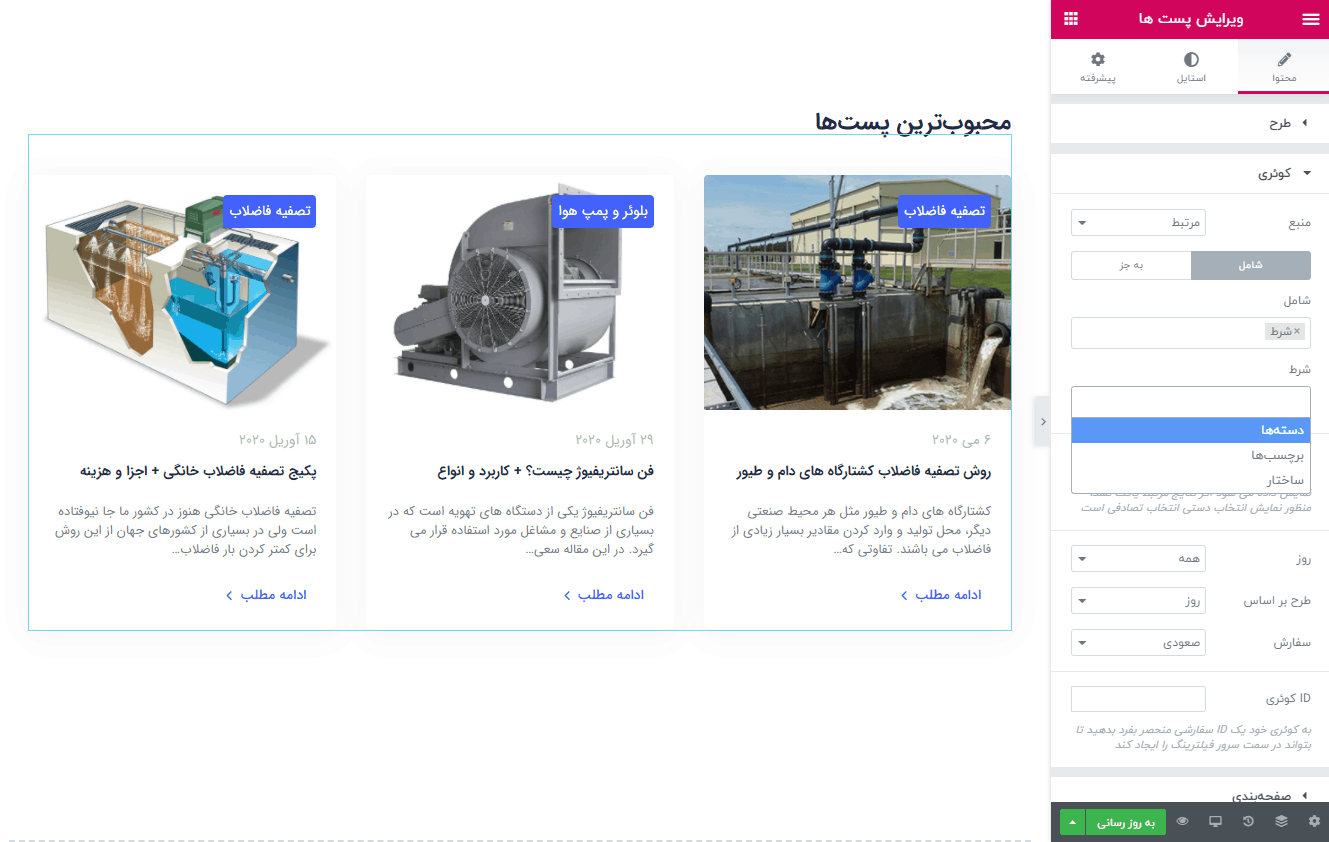
برای شروع ابتدا ویجت پست ها را در صفحه قرار دهید. به تب دوم یعنی کوئری برید.
در اینجا می توانید منبع نمایش پست ها را از بین گزینه های زیر انتخاب کنید:
- نوشته ها – نمایش نوشته های سایت
- برگه ها – نمایش برگه های سایت
- انتخاب دستی – انتخاب نوشته ها یا برگه های دلخواه با وارد کردن شناسه نوشته
- کوئری فعلی – نمایش نوشته های مرتبط با آرشیو طراحی شده (مخصوص طراحی قالب آرشیو)
- مرتبط – نمایش نوشته های مرتبط بر اساس دسته بندی یا برچسب
اگر Post Type سفارشی خاصی در سایت ایجاد شده باشد، در این لیست اضافه خواهد شد. برای مثال در تصویر بالا یپ پست تایپ سفارشی ایجاد شده است.
نمایش نوشته ها
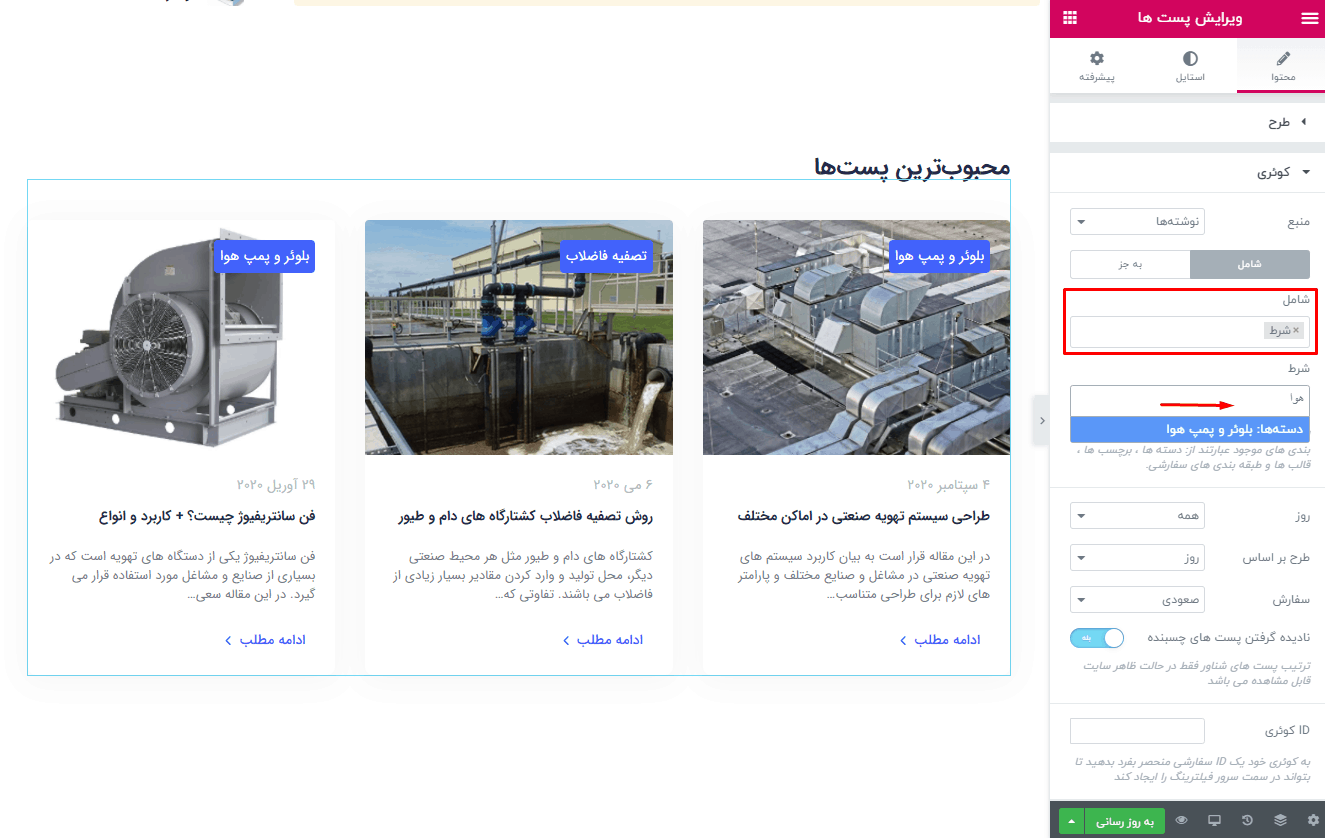
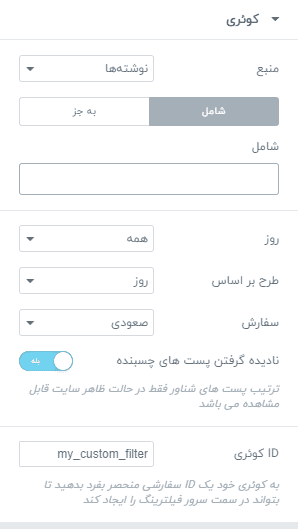
برای نمایش نوشته ها، کافیه منبع ویجت پست ها را روی نوشته ها قرار دهید. اگر می خواهید نوشته های یک دسته بندی خاص را نمایش دهید، کافیست در قسمت شامل، گزینه شرط را انتخاب کرده و در فیلد اضافه شده، دسته بندی مورد نظر را بنویسید.
به این صورت تمامی نوشته های همان دسته بندی نماشی داده خواهد شد.
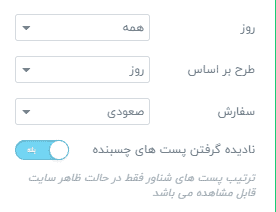
فیلتر نوشته ها بر اساس تاریخ
همچنین می توانید نوشته ها را بر اساس روز، ترتیب، عنوان و … فیلتر کنید.
گزینه نادیده گرفتن پست ها ی چسبنده، نوشته های Pin شده در وردپرس را نادیده گرفته و به ترتیبی که فیلتر کردید نمایش می دهد.
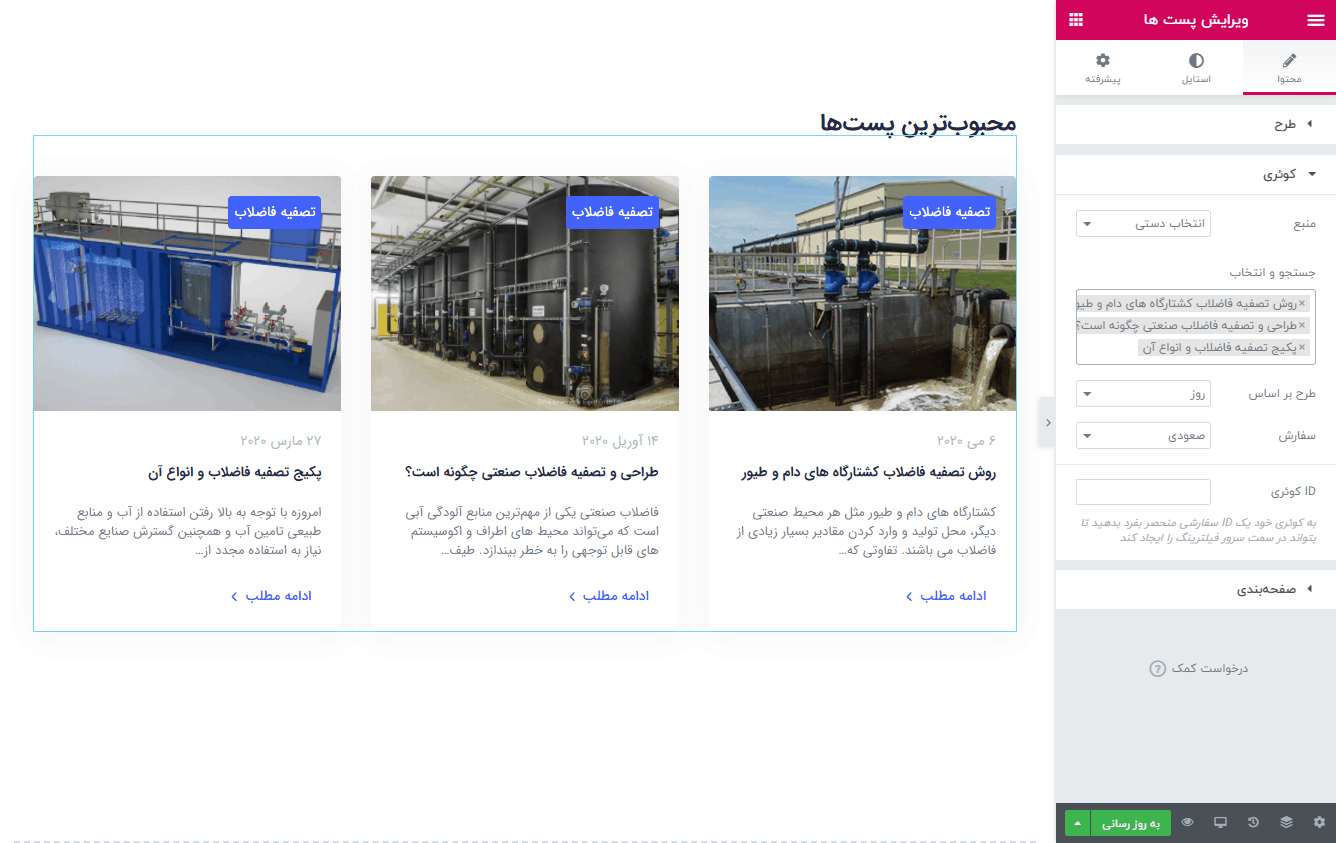
انتخاب دستی نوشته ها
اگر در گزینه منبع، انتخاب دستی را قرار دهید، می توانید نوشته های خاص را به صورت ثابت نمایش دهید.
برای مثال نیاز دارید 3 پست دلخواه را که بیشترین بازدید را دارد در صفحه اصلی نمایش دهید. با استفاده از این گزینه می توانید این کار را انجام دهید.
کوئری فعلی نوشته ها
این کوئری در طراحی صفحات آرشیو نوشته ها و دسته بندی کاربرد دارد و اگر در قالب نوشته تکی استفاده شود، فقط همان نوشته را نشان می دهد.
کاربرد استفاده از این کوئری، در آموزش زیر قرار گرفته است.
بخوانید: تغییر تعداد نوشته ها در هر برگه برای ویجت پست ها در المنتور
نوشته های مرتبط
برای نمایش نوشته ها و پست های مرتبط با گزینه مرتبط را از قسمت منبع انتخاب کنید.
بعد از انتخاب این گزینه، در قسمت شامل گزینه شرط را انتخاب کنید. فیلد اضافه شده در زیر گزینه شرط، شامل 3 گزینه دسته ها، برچسب ها و ساختار می باشد.
حالا می توانید نوشته ها را بر اساس دسته بندی های مرتبط با دسته بندی نوشته یا برچسب های مرتبط نمایش دهید.
ID کوئری
در تمامی گزینه های بالا که انتخاب کنید، یک گزینه ID کوئری هم به چشم می خورد. این گزینه برای کاربران حرفه ای تر بوده و نیازمند دانش کد نویسی است.
با استفاده از elementor/query/my_custom_filter می توانید از ID کوئری استفاده کنید.
بعد از استفاده از my_custom_filterعبارت را در قسمت کوئری قرار دهید:
در ادامه چندین نمونه استفاده شده از این فیلتر را قرار می دهیم:
نمایش چندین نوع نوشته در ویجت پست ها
برای مثال نیاز دارید هم نوشته ها و هم نمونه کار های سایت را در ویجت پست ها نمایش دهید. می توانید از کد زیر استفاده کنید.
// Showing multiple post types in Posts Widget
add_action( 'elementor/query/my_custom_filter', function( $query ) {
// Here we set the query to fetch posts with
// post type of 'custom-post-type1' and 'custom-post-type2'
$query->set( 'post_type', [ 'custom-post-type1', 'custom-post-type2' ] );
} );
فیلتر نوشته ها بر اساس متا نوشته
با استفاده از این کد می توانید نوشته ها فیلد های دلخواه طراحی فیلتر کنید.
// Showing post with meta key filter in Portfolio Widget
add_action( 'elementor/query/my_custom_filter', function( $query ) {
// Get current meta Query
$meta_query = $query->get( 'meta_query' );
// Append our meta query
$meta_query[] = [
'key' => 'project_type',
'value' => [ 'design', 'development' ],
'compare' => 'in',
];
$query->set( 'meta_query', $meta_query );
} );نمایش پرنظردارترین نوشته در ویجت پست ها
با استفاده از این کد، نوشته هایی که بیشترین تعداد نظرات را دارند نمایش دهید.
// Showing posts ordered by comment count in Posts Widget
add_action( 'elementor/query/my_custom_filter', function( $query ) {
// Here we set the query to fetch posts with
// ordered by comments count
$query->set( 'orderby', 'comment_count' );
} );نمایش نوشته ها با وضعیت های مختلف
با استفاده از این کد می توانید نوشته ها با وضعیت های مختلف مانند پیش نویش، منتشر شده و … را نشان دهید.
// Showing posts ordered by comment count in Posts Widget
// NOTE: Using this snippet may result in displaying private data
// Please use with caution.
add_action( 'elementor/query/my_custom_filter', function( $query ) {
// Here we set the query to fetch posts with
// post status 'future' and 'draft'.
// Refer to WP_Query documentation in WP codex for values list.
$query->set( 'post_status', [ 'future', 'draft'] );
} );البته در گذشته و در مقالات قبلی آموزش هایی در مورد استفاده از این ID کوئری داشته ایم.
برای اطلاعات بیشتر در مورد نحوه استفاده از ID کوئری می توانید به آدرس Custom Query Filter مراجعه کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکل یدر هنگام اجرای پست ها در المنتور دارید در بخش نظرات مطرح کنید.













13 پاسخ
سلام، من میخوام یک قسمت نمونه کار درست کنم ولی در قسمت کوئری منبعی براب پورتفولیو یا نمونه کار ندارم، از کجا باید اضافه اش کنم؟ قالبم هم وود مارت هست
با سلام
باید پست تایپ نمونه کار داشته باشید تا نمایش داده شود.
سلام بسیار مفید بود ممنون
باسلام و خسته نباشید ممنونم از توضیح خوبتون
فقط من در حین راه اندازی این قسمت تو سایتم یه مشکلی دارم اونم اینکه
من یه سایت شرکتی دارم که توش اطلاعات نماینده ها رو در قسمت نوشته ها قرار دادم و تو قسمت کوئری مشخص کردم که از نوشته اونایی که شامل دسته نماینده ها هستند رو نمایش بده اما چون دسته نماینده ها خودش زیر دسته مثل تبریز و تهران و … داره وقتی تو سایت نماینده های بخش تبریز رو میخوام نشون بده همه نماینده ها کل کشور رو نشون میده و خودم میدونم دلیلش اینه که تو قسمت کوئری مشخص کردم که از دسته نماینده ها برداره اما خب اینجا چیکار میتونم بکنم یعنی اگه راهی باشه که تو کوئری ها بتونم مشخص کنم از قسمت نماینده ها و زیردسته پویا که کاربر انتخاب میکنه خیلی عالی میشه
با سلام
برای این کار باید یک پست تایپ با استفاده از افزونه Jet Engine ایجاد کنید سپس دسته ها و زیر دسته ها را به صورت مجزا در این بخش تعریف کنید.
سلام و عرض ادب
ممنون از مقاله خوبتون، بنده برای قسمت دسته بندی هام دارم صفحه درست میکنم و به جای ویجت آرشیو دارم از ویجت پست استفاده می کنم تا بهتر بتونم استایل بدم، حالا وقتی منبع کوئری را روی قسمت مرتبط قرار میدم و دسته ها رو انتخاب میکنم هیچ چیزی نمایی نمیده و وقتی هم که منبع کوئری رو روی نوشته ها میزارم در قسمت شرط فقط برچسب هارو برام میاره نه دسته ها. ممنون میشم راهنمایی بفرمایید.
با سلام
دسته بندی از نوع آرشیو هست و باید از ویجت آرشیو پست ها استفاده کنید.
سلام مجدد
تشکر از شما، فقط یه سوا دیگه و اونم اینکه بنده برای صفحات دسته بندی از قسمت قالب المنتور صفحه درست کردم و قبلا هم برای صفحات نتایج جستجو یک صفحه درست کرده بودم، حالا الان هر چیزی رو جستجو میکنم با صفحه دسته بندی ها نمایش داده میشه نه جستجو.
باسلام و وقت بخیر
ایا query فیلتر کردن نوشته ها بر اساس tag را هم میشه لطفا قرار دهید.
باتشکر
سلام وقت بخیر
من با این روش مطالب چند پست تایپ رو در یک ویجت پست نمایش میدم. فقط میخوام برای هر کدوم یه کپشن بزارم که نام پست تایپ مطلب زیرش نوشته بشه. مثلا مطلبی که در پست تایپ نمونه کار ارسال شده کپشن نمونه کار زیرش بخوره. چطور میتونم در ساخت لوپ در ele skin pro اسم پست تایپ رو بصورت داینامیک بخونم ؟ ممنون میشم ایده بدید
با سلام
امکان نمایش نام پست تایپ نیست. تنها می توانید نام دسته بندی یا برچسب را نشان دهید. برای هر پست تایپ یک برچسب خاص تفری کنید و نام پست تایپ را قرار دهید تا مشخص شود.
سلام خسته نباشید من میخوام بخش وبلاگ رو در سایت راه اندازی کنم برای مثال : پوشه blog رو درست میکنم و وردپرس رو توش راه میندازم و نوشته های توی اون میزارم و الان میخوام این نوشته ها بخش وبلاگ به ادرس amirhm.ir/blog رو در بخش اصلی سایت یعنی amirhm.ir نمایش بدم باید چی کار کنم که مطالب بخش وبلاگ رو در صفحه اول به نمایش در بیاد منظورم این هست که وقتی یک کاربر در بخش amirhm.ir روی یک پست زد به بخش وبلاگ بره نمونه amirhm.ir/blog/amozesh این امکان وجود داره با افزونه المنتور یا نه.
عالی بود 🙏