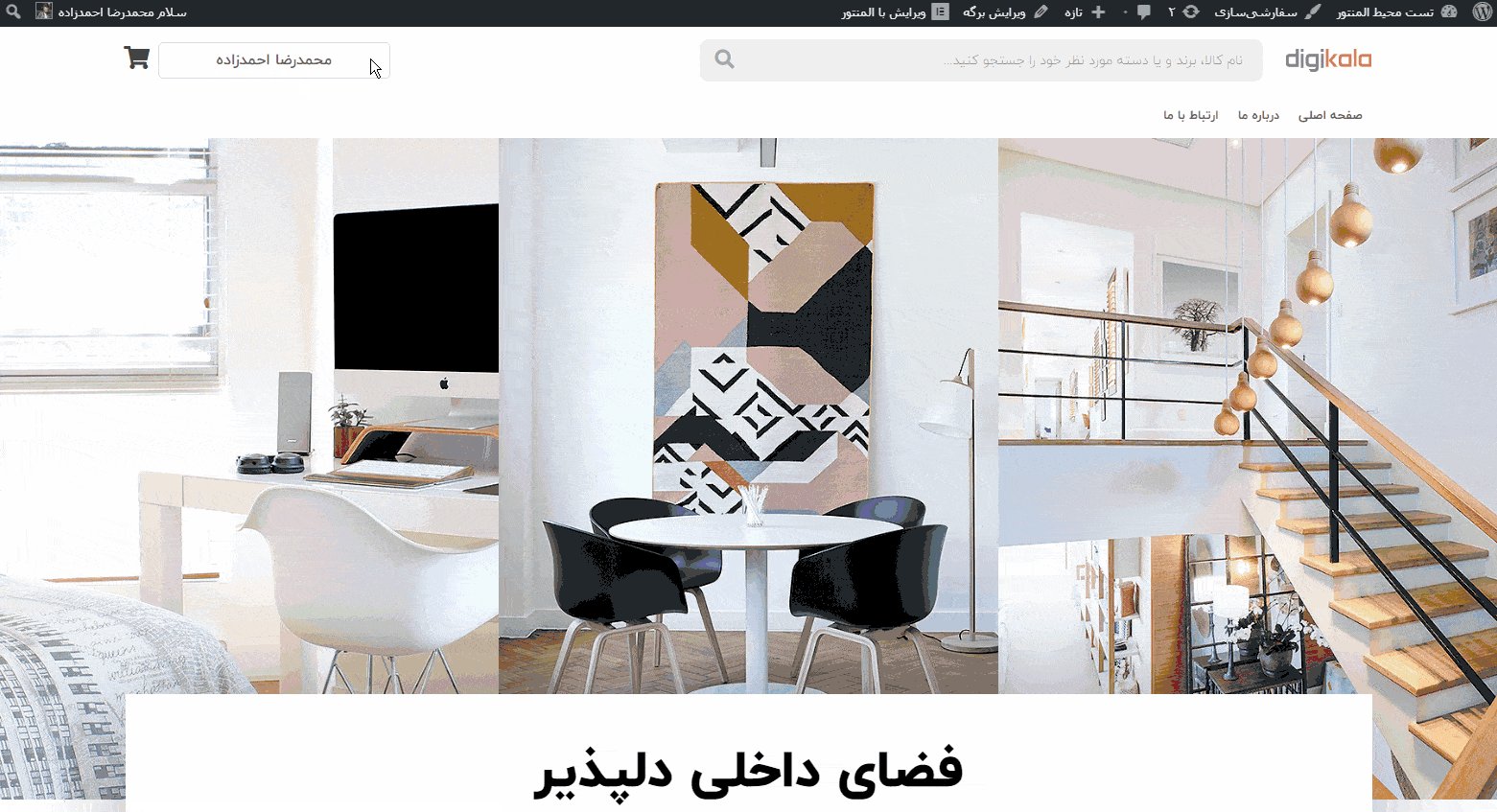
در بسیاری از سایت ها از جمله سایت المنتور فارسی، بعد از ورود به سایت نام و نام خانوادگی کاربر نمایش داده می شود. حتی این قسمت به داشبورد حساب کاربری متصل شده و با کلیک بر روی این ویجت، وارد صفحه داشبورد خواهید شد.
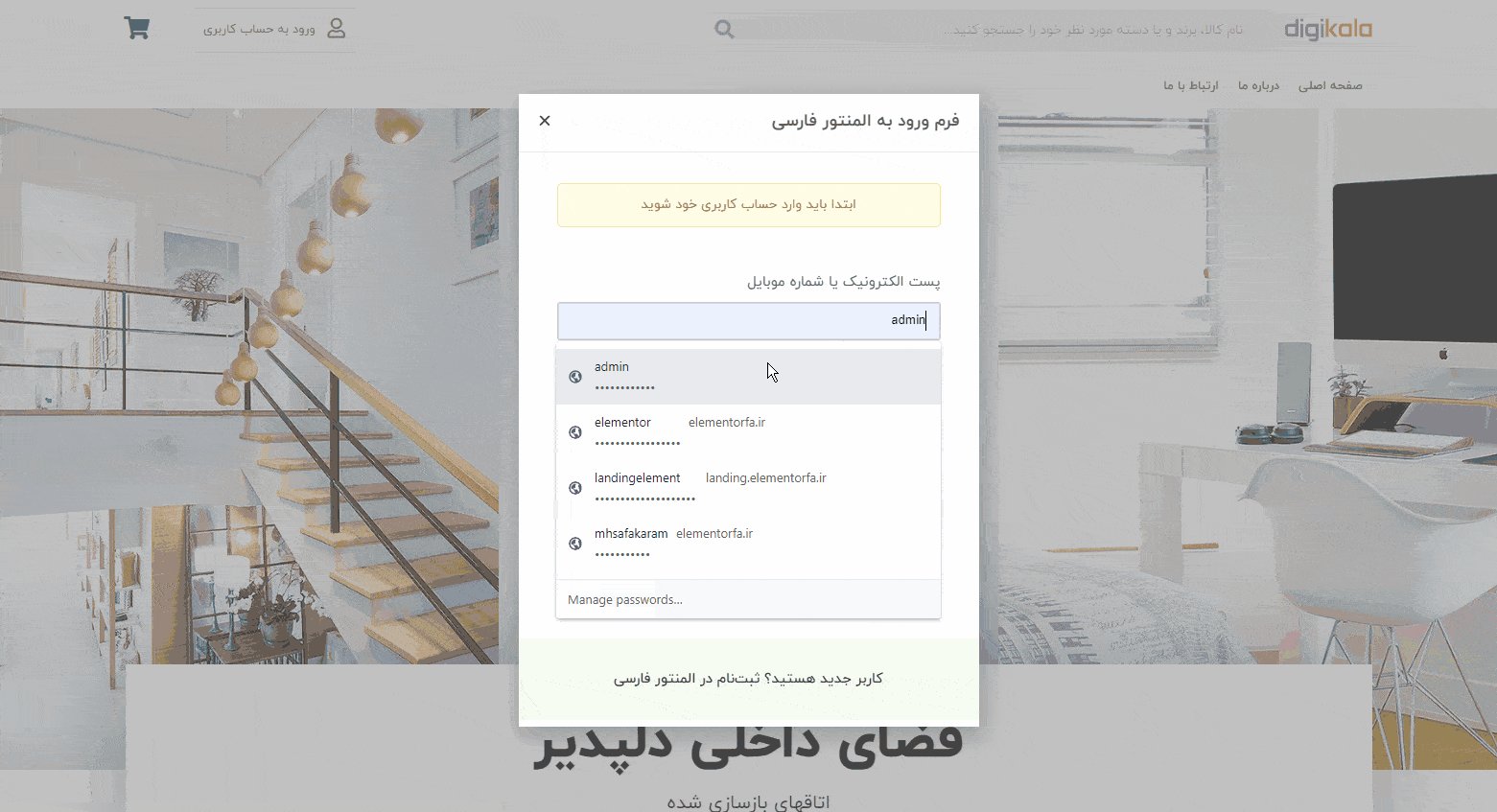
در آموزش های قبلی، نحوه طراحی فرم ورود به صورت پاپ آپ را مشاهده کرده اید. خب حالا که فرم ورود را در سربرگ قرار دادیم حالا بعد از اینکه کاربر وارد شد با دکمه چه کار کنیم ؟
در ادامه با استفاده از این آموزش قصد داریم تا بعد از ورود کاربر به سایت، دکمه ورود را مخفی کرده و نام کاربر را در سربرگ نمایش دهیم. همچنین نام کاربر را به برگه حساب کاربری لینک دهیم.
با ما همراه باشید…
نمایش نام کاربر وارد شده در منو وردپرس
تنظیم شرایط نمایش
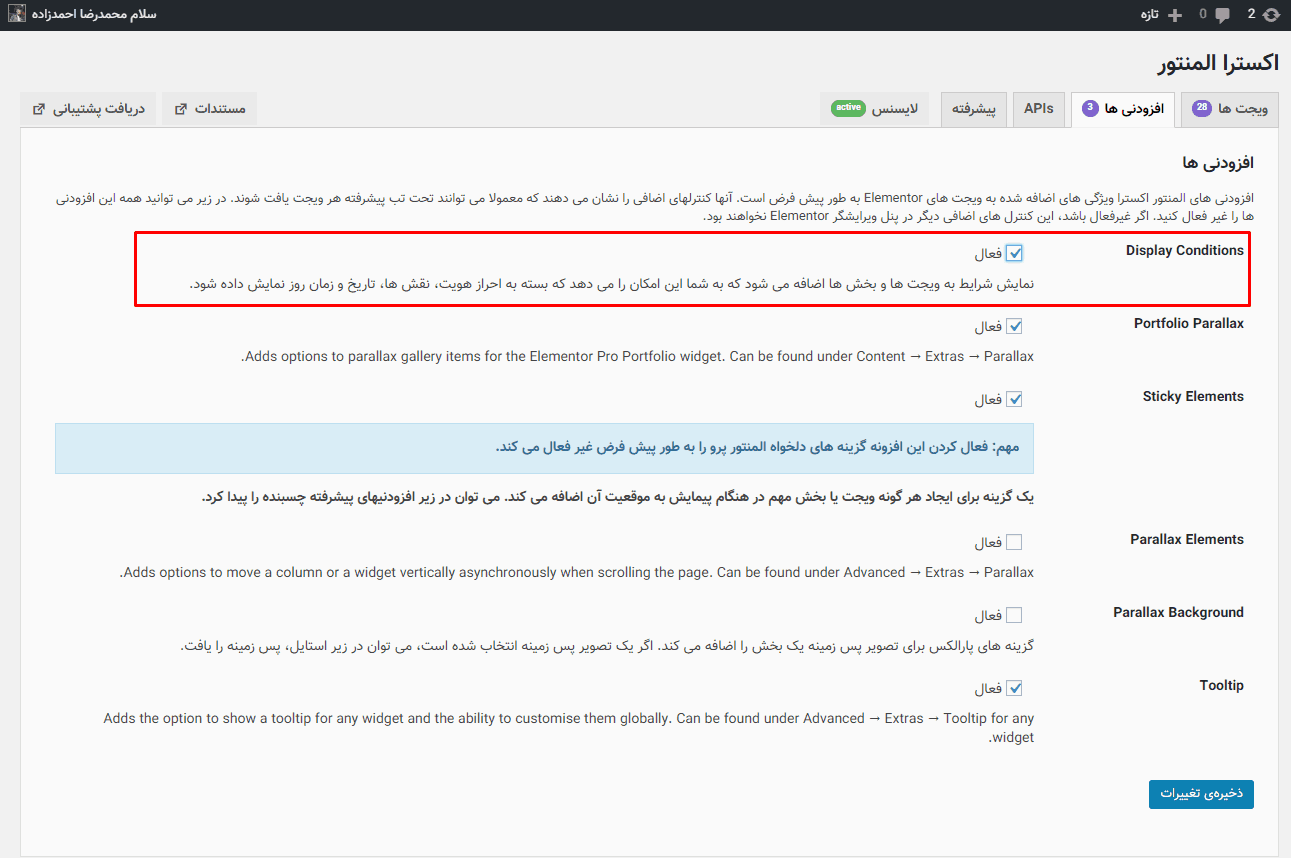
برای انجام این کار، نیاز به افزونه جانبی المنتور، یعنی افزونه Elementor Extras دارید. بعد از نصب و فعال سازی این افزونه به تنظیمات افزونه در تب المنتور رفته و در تب افزودنی ها گزینه شرایط نمایش یا Display Conditions را روشن کنید.
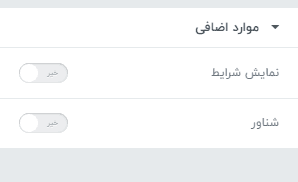
بعد از فعال سازی گزینه شرایط نمایش، در ویرایشگر المنتور، در تب پیشرفته تمامی ستون ها، ویجت ها و بخش های اصلی گزینه، موارد اضافی دیده خواهد شد. برخی از ویژگی ها مخصوص ستون و برخی برای بخش ها می باشد.
خب حالا به سربرگی که طراحی کردیم میریم و دکمه ورود را با استفاده از این افزونه، برای کاربران وارد شده مخفی می کنیم.
مخفی کردن دکمه ورود برای کاربران وارد شده
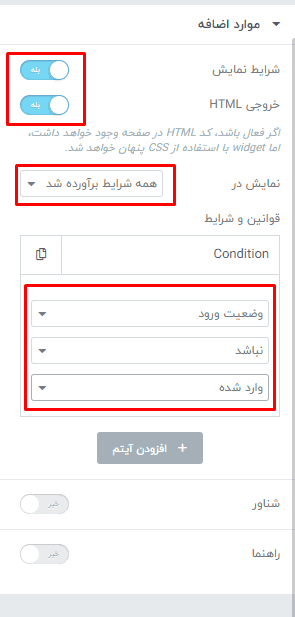
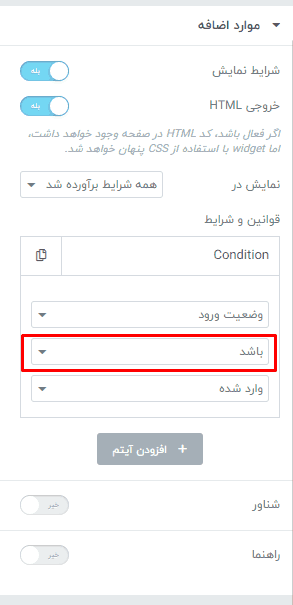
ابتدا روی دکمه ورود کلیک کنید و در تب پیشرفته، گزینه موارد اضافی را بزنید. گزینه اول یعنی شرایط نمایش را روشن کنید. سپس گزینه خروجی HTML را نیز روشن بگذارید. حالا در بخش قوانین و شرایط، گزینه اول را روی وضعیت ورود قرار دهید.
گزینه دوم را روی نباشد قرار بگیرد. در واقع این شرط، ویجت دکمه ورود را برای کاربرانی که وارد شده اند مخفی می کند.
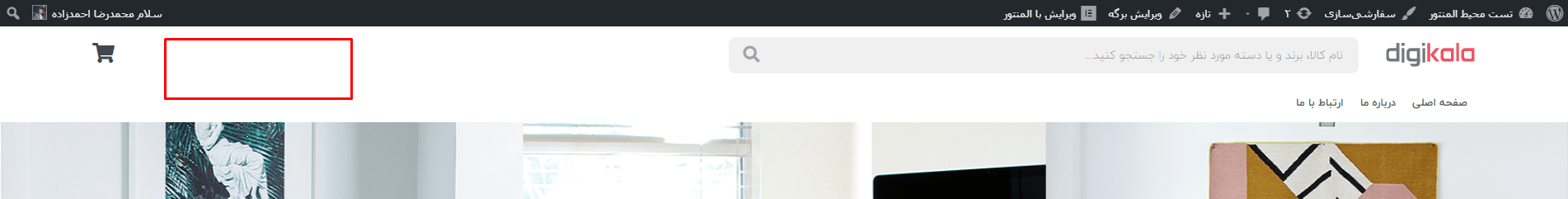
همانطور که می بینید در صورتی که کاربر وارد حساب کاربری شده باشد، ویجت ورود مخفی می شود.
نمایش نام کاربر برای کاربران وارد شده
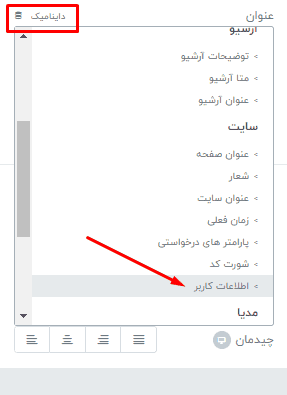
حالا میخواهیم به جای دکمه ورود، نام کاربر را قرار دهیم. برای این کار یک ویجت سربرگ در زیر دکمه ورود قرار می دهیم. گزینه داینامیک را کلیک میکنیم و از بین لیست، اطلاعات کاربر را انتخاب می کنیم.
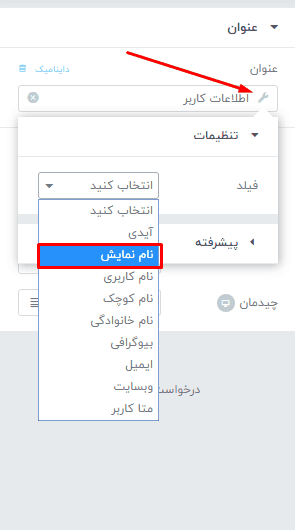
سپس روی آیکون آچار کلیک کرده و در بخش انتخاب فیلد، نام نمایشی را انتخاب کنید. استایل ویجت را تغییر بدید و ذخیره کنید. برای مطالعه توضیحات گزینه های دیگر به آموزش طراحی صفحه حساب کاربری ووکامرس با استفاده از المنتور مراجعه کنید.
بعد از انجام مراحل بالا، در ویرایشگر المنتور به این شکل خواهد شد.
حلا روی ویجت نام کاربر کلیک کنید و مراحل مخفی کردن ویجت را برای کاربران وارد نشده انجام دهید. برای این کار طبق تنظیمات ویجت قبلی، در تب موارد پیشرفته گزینه موارد اضافی را زده و نمایش شرایط را روشن کنید. تمامی موارد مانند قبل باشد و فقط باید گزینه دوم روی باشد قرار بگیرد.
نتیجه کار
به این شکل، ویجت نام کاربر فقط برای کاربران وارد شده نمایش داده می شود. در آخر میتوانید لینک ویجت را به برگه حساب کاربری داده تا هنگام کلیک روی نام، به صفحه داشبورد منتقل شود.
امیدواریم از این ترفند هم به خوبی استفاده کرده باشید. اگر تجربه ای در استفاده از این آموزش داشته اید، در بخش نظرات به اشتراک بگذارید.
















55 پاسخ
با سلام ودرود
من در قسمت نظرات دوستان دیدم که گفتین میشه از طریق افزونه جت انجین امکان نمایش نام کاربر وجود داره…میتونم بپرسم باید کدوم قسمت برم و فعال کنم؟
با سلام
گزینه Dynamic Visibility را فعال کنید، می توانید از این قابلیت استفاده کنید.
سلام ببخشید چطوری میتونم وقتی کاربر وارد سایت شد،نام نمایش داده بشه ویک زیر منوی دکمه خروج و حساب کاربری من نمایش داده بشه؟و وقتی کاربر وارد صفحه ثبت نام میشه هدر و فوتر نمایش داده نشه و وقتی وارد شد هدر وفوتر نمایش داده بشه؟دقیقا مثل صفحه ورود دیجی کالا
با سلام
می تونید آموزش زیر استفاده کنید:
آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور
سلام،
افزونه Elementor Extras مدتی هست که آپدیت نمیشه و باعث بروز مشکل با نسخه های جدید المنتور میشه، آیا راه افزونه مشابه دیگری وجود داره که چنین مشکلی را نداشته باشه؟
با سلام
افزونه Jet Engine هم چنین قابلیتی دارد.
سلام
ببخشید
چجوری بعد از زدن دکمه خروج ریدایرکت بشه به همون صفحه اما لاگ اوت شده باشه؟
در واقع چجوری دکمه خروج کار کند و کاربر بعد زدن این دکمه، لاگ اوت بشود ؟
سلام ممنون از آموزش های فوق العادتون – فقط یه سوال برام پیش اومد
من سربرگ رو نمیتونم پایین قسمت ورود بذارم – یعنی باید یه قسمت زیرش ایجاد کنم یا اینکه جور دیگه اعمال میشه؟ ممنون میشم اگر راهنماییم کنید
با سلام
متوحه منظورتون نشدم، اگر با تصویر توضیح بدید عالیه.
سلام یک سوال داشتم چطور هدر و فوتر رو از صفحات ثبت نام و ورود حذف کنم ؟
با سلام
کافیه نوع قالب صفحه را روی گزینه Canvas قرار بدید. هدر و فوتر حذف خواهند شد.
ممنونم مشکلم حل شد
ممنون از اموزش و پشتیبانی عالیتان
سوالی داشتم
این بود که چطور کاری کنیم که کاربر تصویر پروفایل خودش را بتواند در داشبوردش اپلود کند؟
و سوال دیگرم این هست
الان من به صورت پاپ اپ لوگین و ثبت نام را درست کردم و در هدر هم هست و همه جای سایت می توان لوگین یا ثبت نام کرد و یه صفحه هم برایش ساختم
الان چیکار کنم که پیشفرض وردپرس حذف شود
چون مثلا اگر پیوندی باشد که دسترسی نداشته باشد ان می اید
می خواهم کاری کنم صفحه طراحی خودم بیاید
با تشکر فراوان
با سلام
با افزونه های جانبی وردپرس می تونید قابلیت آپلود آواتار رو اضافه کنید.
میتونید از آموزش طراحی فرم های ورود، ثبت نام، فراموشی رمز عبور با المنتور و افزونه Theme My Login استفاده کنید.
سلام و روز بخیر
چطور میشه شبیه سایت خودتون موقعیکه روی نام کاربری موس هاور میشه داشبورد و… نشون بده؟
با سلام
می تونید از این آموزش استفاده کنید:
آموزش طراحی منو کاربری در سربرگ با استفاده از المنتور
باسلام و عرض ادب، این کار با افزونه های دیگه المنتور مثل پک و التیمیت ادان امکان پذیر نیست؟
و اینکه چطور میشه ورود با گوگل هم به این فرم اضافه کرد؟ سپاس
با سلام
نه متاسفانه، با استفاده از همین افزونه امکانش است.
بزودی آموزش ورود با گوگل هم قرار خواهد گرفت.
سلام من وقتی افزونه Elementor Extras نصب کردم و فعال کردم سایتم بسته شد چی کار کنم؟؟؟ می گوید مشکلی ایجاد شده من چی کار کنم؟؟؟؟
با سلام
لظفا داخل سایت تیکت بزنید اطلاعات سایت رو بدید تا بررسی کنیم.
سلام
وقت بخیر
با اینکه Display Conditions را فعال کردم ولی هنوز هم گزینه موارد اضافه داخل تب پیشرفته نیست. ممنون میشم اگر راهنمایی بفرمایید
با سلام
با فعال کردن این گزینه در تنظیمات در قسمت پیشرفته ویجت ها باید نمایش داده شود. می تونید از طریق تیکت اطلاعات سایت را ارسال کنید تا بررسی کنیم.
سلام من تمام مراحل انجام دادم اما نتیجه کار که در آر آموزش نوشتید:(در آخر میتوانید لینک ویجت را به برگه حساب کاربری داده تا هنگام کلیک روی نام، به صفحه داشبورد منتقل شود.) نمیتونم بفهمم چه لینکی و دقیقا به کجا بدم لطفا راهنمایی میکنید؟
با سلام
دکمه ای که طراحی کردید چه کاربردی دارید؟ آیا دکمه در سایت شما به صفحه ثبت نام منتقل می شود یا صفحه ای دیگر؟
نمیدونم خیلی استرس دارم.اول نوشته بودم حساب کاربری اما ویرایش کردم نوشتم ورود ویک دکمه جدید به اسم ثبت نام ساختم.خیر منتقل نمیشه میره به صفحه ثبت نام نویسی سایت وردپرس منتقل میشه
لینک دکمه به صورت دستی دریافت میشه، می تونید هر لینکی که نیاز دارید قرار بدید.
سلام ببخشید من در قسمت تگ های داینامیک قسمت اطلاعات کاربر رو ندارم.البته المنتور اکسترا رو نصب نکردم.اگر نصب کنم در تگ های داینامیک کیاد؟یا نیاز به افزونه دیگری است؟
با سلام
قسمت اطلاعات کاربری توسط افزونه المنتور پرو اضافه خواهد شد و المنتور اکسترا موردی را اضافه نمی کند.
سلام من از افزونه دیجیتس برای ورود کاربران استفاده میکنم.میخواستم ببینم حتما باید فرم ورود المنتور استفاده بشه که بتونیم نام کاربر رو بعد از ورود در سایت نمایش بدیم؟یا نه اگر از دیجیتس هم استفاده بشه و کاربر وارد بشه از این امکان میشه استفاده کرد؟
با سلام
نه تفاوتی نداره با چه افزونه ای ورود رو طراحی می کنید، فقط کافیه کاربر وارد شده باشد.
مجدد سلام
می دونم توضیح دادید ولی نمی تونم Display Conditions رو فعال کنم
یعنی اصلا گزینه تنظیمات وجود نداره
که برم داخل سربرگ افزودنی ها
میشه راهنمایی جزیی بفرمایییییییییید
لطفا از طریق پشتیبانی، تیکت بزنید تا راهنمایی انجام شود.
سلام
وقت شما بخیر
من این افزونه رو نصب کردم اما در موارد اضافه فقط دکمه راهنما وجود داره
همچنین هیچ گزینه ای نیست که Display Conditions را فعال کنم
ممنون میشم راهنمایی بفرمایید
با سلام
در همان ابتدای آموزش نحوه فعال کردن Display Conditions توضیح داده شده است.
256
کم بودن این مقدار می تونه مشکل باشه. روی 512 یا 1024 قرار بدید.
بله وقتی یه ادیت میکنم تو صفحه و میزنم بروزرسانی بشه وقتی که elementor extras فعاله انجام نمیشه
میزان Memory Limit هاست تون روی چه مقداری هست؟
ببخشید من اینو نصب کردم ولی هرچی میزنم صفحم بروز رسانی بشه انجام نمیشه؟مشکل از افزونه هست؟
با سلام
لطفا مشکل تون رو کامل تر توضیح بدید، منظور از صفحه بروزرسانی نمیشه چیست؟
سلام مجدد
چطور میشه همین کار را توی منوی در قسمت موبایل انجام داد؟
دقیقا همانند سایت خود شما که در حالت موبایل نام کاربر در بالای منو همبرگری نمایش داده می شود.
با سلام
ابتدا توسط آموزش طراحی منو موبایل (منو کناری) با المنتور یک منو موبایل طراحی کنید. سپس داخل منو می تونید از همین آموزش نمایش نام کاربر استفاده کنید.
سلام
تنظیمات حالت موبایل سربرگ هم توضیح میدید
اکثر سربرگ ها با این کاری که گفته شده برای حالت موبایل بهم میریزه
با سلام
می تونید داخل طراحی سربرگ، 2 تا بخش ایجاد کنید. یکی برای نمایش در دسکتاپ و دیگری برای نمایش در حالت موبایل و تبلت.
هر کدام ویجت های مخصوص به خودش را داشته باشد.
سلام
چطوری میشه نام کاربر را پس از ورود دقیقا جای دکمه ورود نمایش بده ؟
با سلام
اگر دکمه ورود مخفی شود، ویجت نام جایگزین میشه و همونجا قرار میگیره.
سلام
تشکر از پشتیبانی و آموزش های خوبتون فوق العاده بود.
با سلام
ممنون از توجه شما.
عالی بود ….
هر روز که میگذره بیشتر و بیشتر عاشق این المنتور میشم؛ واقعاً بهترین، سادهترین و زیباترین صفحهساز دنیاست!!! ویژوال کامپوزر به گرد پای المنتور هم نمیرسه!
فقط المنتور و دیگر هیچ!!!
سلام استاد عزیز ممنون از اموزشهای خوبتون لطف کنید ترفندهای بیشتری در باره ساخت فروشگاهی با المنتور واسمون یزارید با تشکر
سلام
خواهش میکنم بله حتما
با سلام و عرض ادب
ممنون از آموزشها
بسیار عالی بود
بسیار عالی وسپاس زحماتتون
خواستم بدونم روش تنظیمات افزونه یوآسئو در برگ ه ها ونوشته ها ومحصولاتی با المنتور طراحی شده به چه شکل باید انجام بشه تا چراغ سبز بشه آیا افزونه خاصی داره یا خیر
با سلام
عذر خواهی می کنم بابت تاخیر.
نه متاسفانه باید طراحی رو انجام بدید و در حالت ویرایشگر وردپرس موارد یواست رو مشاهده کنید.
ممنون بابت آموزش های خوبتون.