شاید تا به حال دوست داشتید تا صفحه محصول سایت فروشگاهی خودتان را سفارشی سازی کنید. فروشگاهی که توسط افزونه ووکامرس طراحی شده باشد. اگر از یک قالب ساده استفاده می کنید حتما گزینه های سفارشی سازی بسیار کمی در اختیار شما قرار می دهد.
قالب هایی هم که دارای گزینه های زیادی برای سفارشی سازی بخش های مختلف سایت، از جمله بخش فروشگاه ووکامرسی باشند هم کمی سنگین تر از قالب های ساده هستند. پس باید چیکار کرد ؟ بیخیال طراحی صفحه محصول شد ؟ نه، بهترین گزینه برای اینکه سایت سبک با قابلیت سفارشی سازی بالایی داشته باشیم، استفاده از صفحه ساز المنتور می باشد.
در این مقاله قصد داریم تا با استفاده از قالب سبک Hello Elementor و افزونه المنتور پرو صفحه محصول تکی را طراحی کنیم.
برای شروع طراحی به 2 افزونه نیاز داریم :
- فروشگاه ساز ووکامرس
- افزونه المنتور پرو
طراحی صفحه محصول ووکامرس با المنتور
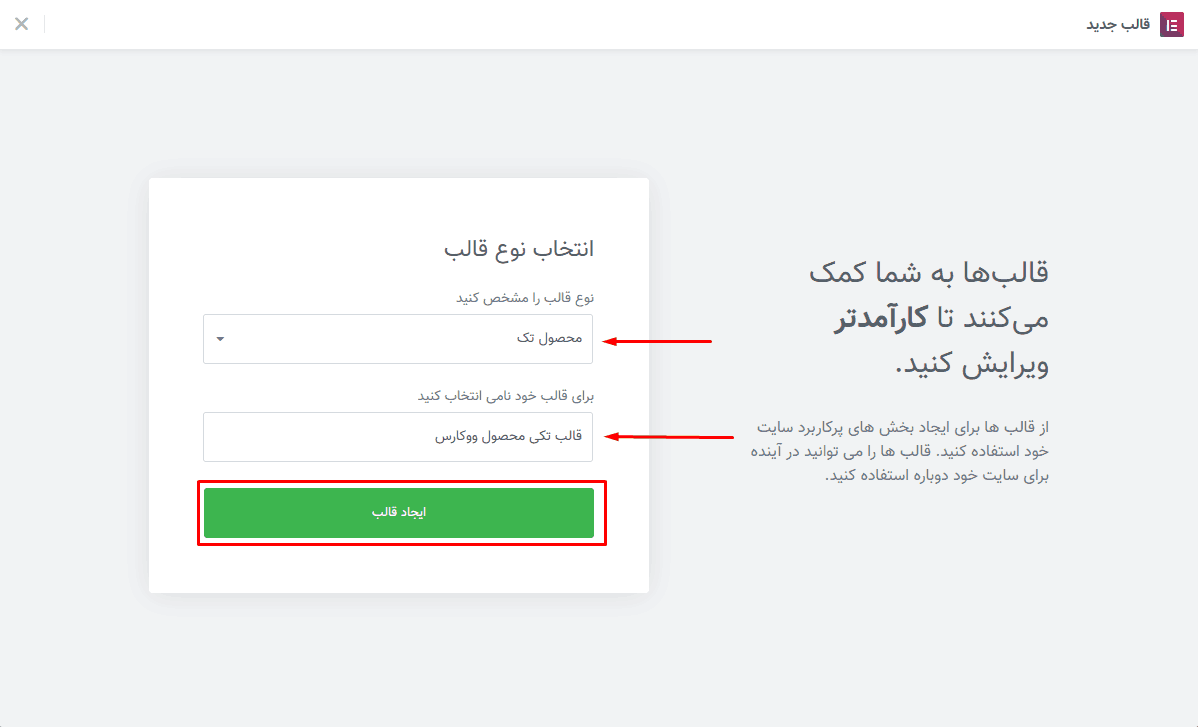
در این مرحله به پیشخوان وردپرس برید و از تب قالب ها، افزودن جدید رو بزنید. در پنجره باز شده نوع قالب را روی محصول تک قرار بدید. یک نام برای این قالب انتخاب کرده و دکمه ایجاد قالب را بزنید.
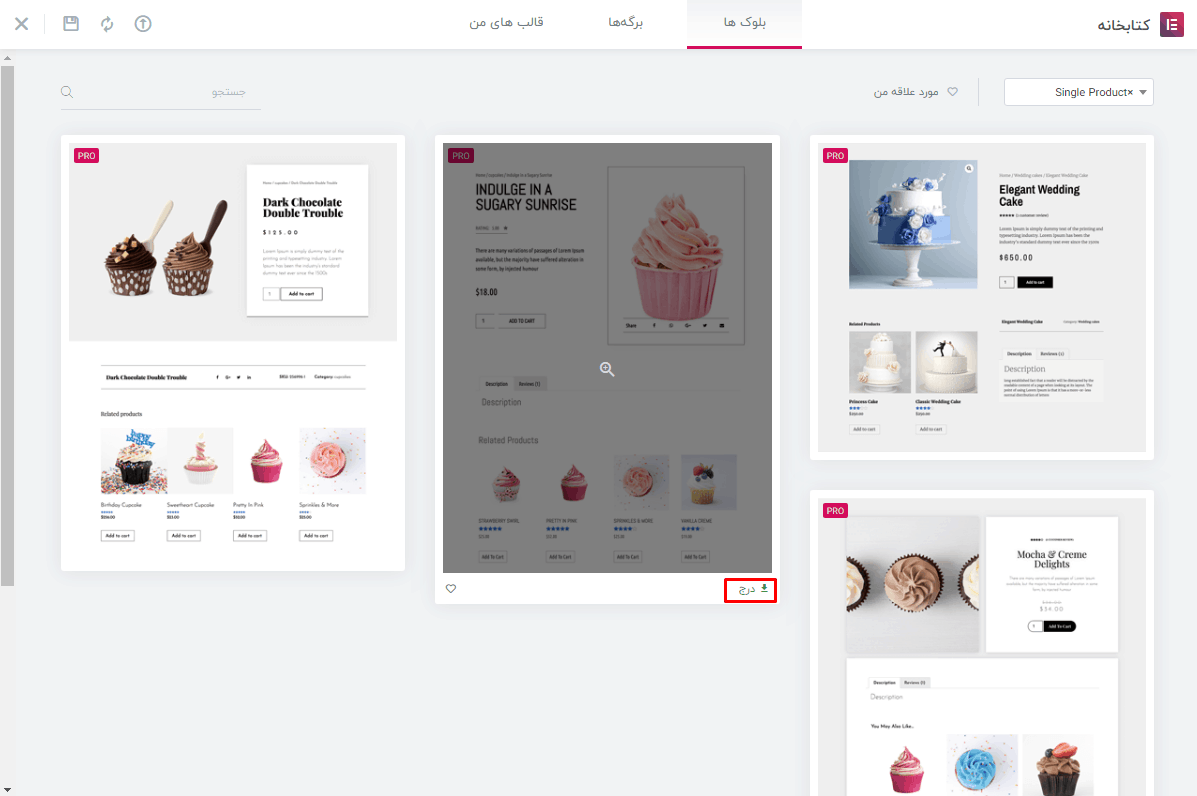
بعد از کلیک روی دکمه ایجاد قالب، در صفحه جدید کتابخانه آماده المنتور باز شده و می توانید از قالب های از پیش طراحی شده استفاده کنید. پس اگر وقت کافی برای طراحی ندارید، می توانید از این نمونه های آماده استفاده کنید.
توجه کنید بعد از درج نمونه های آماده ممکن هست عنوان ها و المان های داخل صفحه خالی یا به رنگ خاکستری رنگ باشند. برای رفع این مورد باید حداقل یک محصول داخل سایت ایجاد کنید تا این اطلاعات را از محصول دریافت کند.
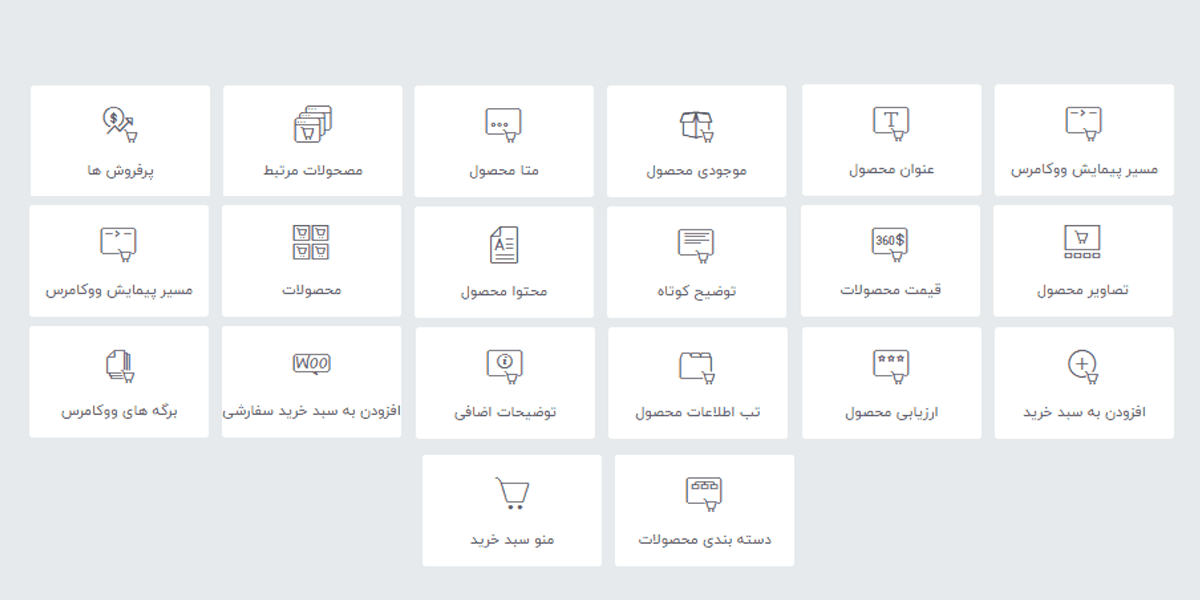
معرفی ویجت های ووکامرس در المنتور
ویجت هایی که المنتور برای طراحی صفحه محصول ووکامرس در اختیار شما قرار می دهد به شرح زیر می باید:
مسیر پیشمایش ووکامرس – در این ویجت مسیر سایت (breadcrumb) و محلی که کاربر در آن صفحه قرار دارد را نمایش میدهد
عنوان محصول – همانطور که از نامش پیداس، نام محصول را به صورت را در صفحه محصول نمایش میدهد
موجودی محصول – نمایش تعداد موجودی محصول در انبار
متا محصول – نمایش دسته بندی و جزئیات محصول
محصولات مرتبط – نمایش محصولات مرتبط با یک محصول ووکامرس که انتخاب کرده اید
پرفروش ها – نمایش پرفروش ترین محصولات سایت
تصاویر محصول – نمایش تصویر اصلی محصول به همراه تصاویر گالری
قیمت محصول – نمایش داینامیکی قیمت محصول
توضیح کوتاه – نمایش توضیحات کوتاه هر محصول
محصولات – نمایش محصولات از دسته های مختلف : آخرین محصولات – پرفروش ترین ها – برجسته ها یا انتاخب دستی با امکان انتخاب از دسته بندی خاص
افزودن به سبد خرید – اضافه کردن دکمه اضافه به سبد به همراه نمایش تعداد انتخاب
ارزیابی محصول – نمایش تب نظرات و بررسی محصول
توضیحات اضافی – اضافه کردن دکمه اطلاعات بیشتر در صفحه محصول
افزودن به سبد خرید سفارشی – افزودن دکمه اضافه به سبد برای یک محصول خاص و قرار دادن در هر صفحه ای مانند پاپ آپ
برگه های سفارشی – نمایش برگه های پرداخت، تسویه حساب، پیگیری سفارش و حساب من
دسته بندی محصولات – نمایش دسته بندی محصولات با امکان فیلتر کردن
منو سبد خرید – نمایش منو سبد خرید برای قرا دادن در سربرگ سایت
قرار دادن صفحه محصول تکی به عنوان پیش فرض
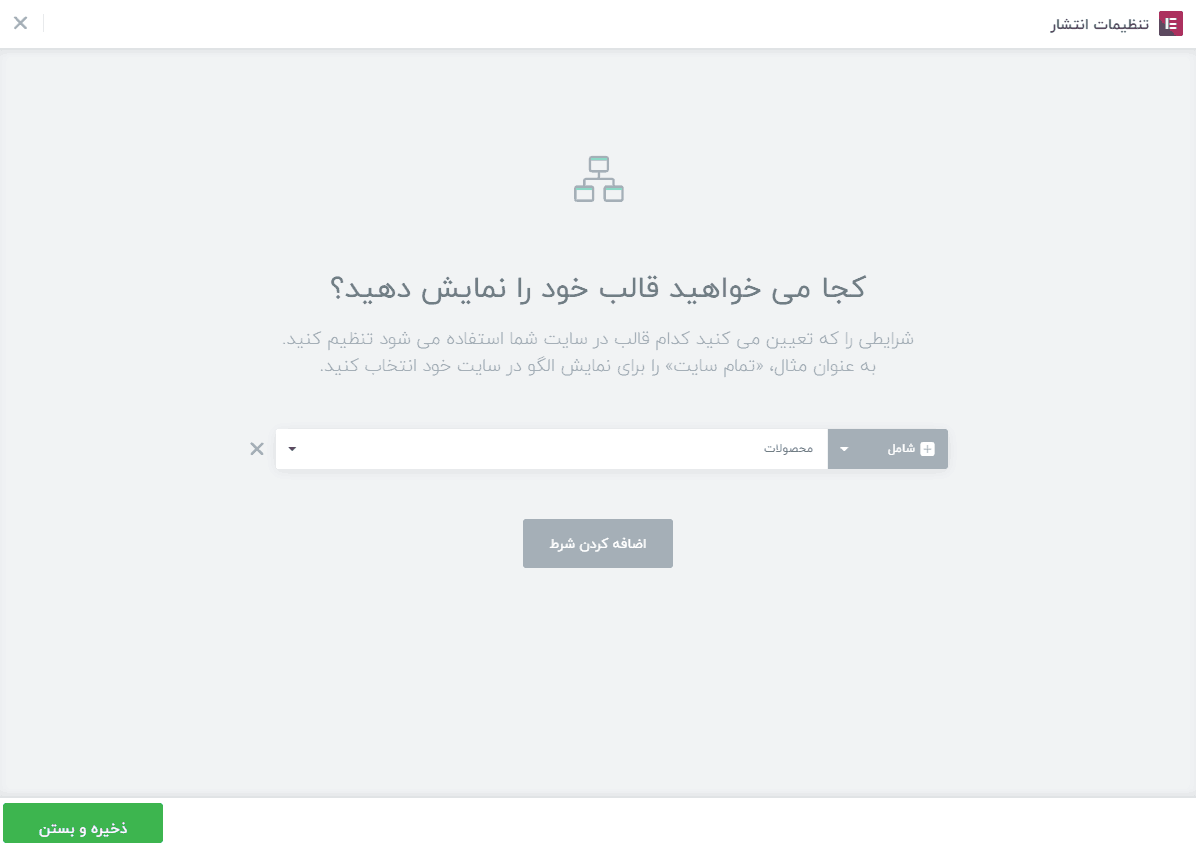
بعد از اینکه صفحه محصول تکی را با استفاده از ویجت های بالا طراحی کردید، در آخر باید شرایط نمایش را انتخاب کنید. بعد از کلیک بر روی دکمه انتشار پنجره تنظیمات انتشار نمایان می شود.
برای نمایش صفحه طراحی شده در صفحه محصول تکی باید روی گزینه محصولات قرار دهید گزینه های قابل انتخاب دیگر شامل : دسته ها، برچسب و بر اساس نویسنده محصول می باشد.
در انتخاب گزینه دسته ها می توانید صفحه طراحی شده را فقط برای همان دسته نمایش دهید.
به این صورت میتوانید برای محصولات با دسته و برچسب های مختلف طراحی مختلفی داشته باشید.
همچنین با انتخاب گزینه اضافه کردن شرط میتوانید شروط دیگری برای نمایش این طرح داشته باشید. گزینه های دیگری که با اضافه کردن شرط در اختیار خواهید داشت گزینه به جز خواهد بود. با انتخاب این گزینه می توانید صفحه طراحی شده را در دسته ها ، برچسب ها و… نمایش ندهید.
در آخر می توانید با زدن دکمه ذخیره و بستن صفحه طراحی شده را جایگزین صفحه پیش فرض قالب کنید.











81 پاسخ
سلام اگر از قالب دیجی کالا صفحه محصولات را بارگذاری کنید برای المنتور ممنون میشم
سلام وقت بخیر
2 طرح بندی صفحه تک محصول دارم آیا امکان دارد که یک قالب رو برای موبایل و دیگری را برای دسکتاپ فعال کنم؟
با احترام..
با سلام
صفحه تکی محصول تنها یدونه می تونه باشه.
ببخشید این ویجت محصولات برای edd هم کار می کند؟؟؟؟
با سلام
نه متاسفانه باید از افزونه های جانبی استفاده کنید.
سلام چگونه جدول مشخصات برای گوشی بدون افزونه در صفحه محصول بسازیم؟
با سلام
باید با استفاده از HTML انجام بدید.
سلام و عرض ادب
من صفحه محصول را با المنتور طراحی کردم.افزونه ای نصب کردم که برای هر متغییر بیش از یک عکس قرار دهم ولی در صفحه طراحی شده عکس ها نمایش داده نمیشود. افزونه برای اینکار یا راه کاری محبت میکنید؟
با سلام
برای نمایش گالری محصولات باید Jet Product Gallery را نصب کنید. توجه کنید فقط با گالری خود ووکامرس کار می کند.
بخوایم ویژگی رنگ و نشون بده باید از چه المانی استفاده کنیم؟
با سلام
ویجت افزودن به سبد خرید این قسمت ها را نمایش میدهد.
سلام خدمت شما چطوری میشه که مثلا قالب ساخته شده رو فقط برای یک محصول بکار گرفت
میدونم میشه دسته بندی و نویسنده و.. گذاشت ولی در اون صورت چندین محصول با قالب ساخته شده بالا میاد من میخام فقط تک محصول خاص از قالب ساخته شده استفاده کنه
با سلام
در قسمت شاریط نمایش که محصول را انتخاب می کنید، میتوانید بری یک محصول خاص تعریف کنید.
سلام و عرض ادب ، عذرخواهم بنده از قالب وودمارت استفاده میکنم و صفحه محصول رو با المنتور ساختم اما میخوام برای محصول عنوان دوم بزارم منظور همون عنوان انگلیسی محصولات هستش چطور اینو به صفحه اضافه کنم ؟
سلام وقت بخیر
برای ساخت منو برگه ها و نوشته ها رو در وردپرس ایجاد کردم و بعد فهرست ساختم منو ای که ساختم دارای زیر منو هست که در المنتور نمایش نمیده اصلا ، مشکل از قسمت زدایندکس هم نیس فقط زیر منو ها نمایش داده نمیشه
و مشکل دیگه اینکه میخام قالب هدر روی تمام صفحات و نوشته های سایت باشه اما موقع ذخیره هیچ گزینه ای نیس ک تعیین کنم هدر روی تمام صفحات باشه و فقط گزینه ذخیره ب تنهایی رو داره
ممنون میشم راهنماییم کنین
با سلام
منو به درستی کار میکنه و فقط زیر منو ها زیر محتوا قرار میگیره؟
از کدام مسیر برای طراحی هدر اقدام کردید؟
باسلام
ممنون از پاسخگوییتون
خیر زیر منو ها زیر محتوا قرار نمیگیره در واقع الان فقط هدر رو طراحی کردم و طراحی دیگه ای انجام ندادم با این باحال بازم زد ایندکس رو روی 9999 قرار دادم اما زیر منو ها اصلا نیستن و نمایش نمیده
برای طراحی هدر از پیشخوان وردپرس از قسمت قالب ها گزینه ی تم بیلدر و بعد ساخت قالب هدر رو انتخاب کردم و با المنتور هدر رو طراحی کردم اما موقع ذخیره گزینه جز ذخیره نداره و هدر روی تمام صفحات نمایش نمیده ینی گزینه ای نداره که تعین کنم روی تموم صفحات سایت باشه
برای طراحی هم فقط قالب هلو برام فعاله و میخوام با المنتور پرو سایت رو طراحی کنم ، با این حساب تداخل با افزونه یا قالب هم نمیتونه داشته باشه .نمیدونم مشکل از کجا میتونه باشه!
لطفا آدرس سایت رو ارسال کنید تا بررسی کنیم.
سلام خسته نباشید
من می خوام سایت فروش گیفت کارت بزنم ولی توی بخش محصولات متغیر به مشکل خوردم
می خوام کلا محصولات متغیر ام به صورت خطی و عریض باشند مانند سایت دیکاردو که مثلا وقتی شما میری داخل آیتونز آمریکا قشنگ ردیف بشه گیفت کارت 2 دلاری آیتوز فلان تومن ردیف پایین بزنه گیفت کارت 5 دلاری آیتوز فلان تومن.
ولی من که قالب خود دیکاردو رو خریدم وقتی با المنتور بخش افزون به سبد خرید رو میارم به صورت خیلی کوچک هست محصولات متغیر و اول باید مقدار دلاری دلخواه رو انتخاب کنی بعدش بهت قیمت میده و خیلی کوچک هم هستش و این خیلی بده. ممنون میشم کمکم کنید.
سلام
چجوری میشه با المنتور فیلد های صفحه سبد خرید و پرداخت رو ویرایش کرد؟
با سلام
متاسفانه این کار توسط المنتور انجام نمیشه و باید از افزونه های جانبی ووکامرس استفاده کنید.
سلام وقت بخیر من عینن مثل همین آموزش صفحه محصول طراحی کردم امامشکلی که هست اینکه الان هرمحصولی میسازم همشون مثل هم هستن وهمون اولین صفحه محصولی که ساختم برای همش همون بازمیشه چطورمیتونم این مشکلو حل کنم؟
با سلام
آیا از ویجت های داینامیک برای طراحی صفحه استفاده کردید؟
سلام وقت بخیر
بنده قصد دارم یک فروشگاه فایل بسازم و نیاز دارم ویژگی هایی که هنگام ساخت محصول توسط ووکامرس وارد کردم رو (ابعاد فایل، حجم فایل، فرمت فایل) در صفحه محصول به نمایش بذارم. میشه لطفا بفرمایید با استفاده از کدوم افزونه میتونم ویژگی های محصول رو سفارشی سازی کنم تا به زیبایی نمایش داده بشه؟
و همینطور ممنون میشم اگر بفرمایید برچسب های هر محصول رو چطوری میتونم داخل صفحه محصول بیارم؟
لطفا راهنمایی کنید از چه طریقی میشه متغییر ها رو در برگه محصول گذاشت به این صورت باشه و ره حلی براش نباشه کلا استفاده از طراحی برگه محصول تکی توسط المنتور بدون کاربرد میشه
با سلام
با قرار دادن دکمه افزودن به سبد خرید، متغییر ها هم اضافه میشه ولی کنترلی روی سفارشی سازی آن نیست. مگر اینکه از افزونه Jet Woo Builder استفاده کنید.
سلام وقت بخیر ممنونم بابت آموزش خوبتون
توی صفحه ی محصول چطور می تونیم محصولات متغییر رو به نمایش بزاریم ؟ که مشتری ها بتونن سایز و رنگ دلخواه شون رو انتخاب کنند
با سلام
این مورد توسط ووکامرس انجام میشه و با افزونه های المنتوری امکان قرار دادن این ویژگی نیست.
تعداد بازدید محصول رو چطور باید در المنتور در صفحه محصول ایجاد کنم؟
با سلام
می تونید از روش زیر استفاده کنید:
نمایش پر بازدیدترین نوشته ها با استفاده از المنتور
سلام
ویژگی های محصول را داخل المنتور چطور نشون بدم؟
باسلام واحترام.
مهندس جان خداخیرت بده، واقعاً آموزش های تکمیل وبدون کم وکاست المنتور شما بی نظیرند. مثل این میماندکه لقمه رابجویید وبگذارید در دهان طرف مقابل.
بااین آموزش های فراوانی که درسایتت گذاشتی سایت اول من شده سایت شما. ازصبح تاآخرشب درون این مدرسه عالی شماهستم.
ممنون هستم ازتمام زحمات شما.
با سلام
ممنون از همراهی شما
سلام وقت بخیر.
من تمام مراحل را میروم و در آخر انتشار هم میدهم برای تمامی محصولات ولی دوباره صفحا ی محصولات ارور 404 میده!
ممنون میشم راهنمایم کنید
با تشکر
با سلام
پیوند های یکتا وردپرس را روی نام و نوشته قرار بدید و مجدد تست کنید.
سلامممنون از جواب و راهنمایی شما.
یک سوال دیگر داشتم.وقتی قالب را اعمال میکنم و صفحه محصول طبق اون قالب بالا میاد، 3 ثانیه بعد صفحه ناگهان به رنگ تم صفحه ی اصلی میشود و تمام رنگ ها تعقیر میکند.
چگونه این مشکل را حل کنم؟
با سلام
آیا افزونه کش دارید؟
سلام چطوری میتونیم دو نوع صفحه محصول بسازیم؟
مثلا یه صفحه بسازیم برای دوره های آموزشی و یه صفحه هم بسازیم برای مثلا فروش جنس فیزیکی
و بعد که این ها را ساختیم چطوری میتونیم ازشون استفاده کنیم موقعی که میخوایم یه محصول جدید اضافه کنیم ؟؟
با سلام
کافیه 2 قالب تک محصول ایجاد کنید و برای دسته بندی های مختلف تنظیم کنید.
سلام خسته نباشید
تصاویر محصول انتخاب کردم ولی تصاویر کوچک شده چرا؟
بزرگ نشون نمیده
با سلام
به صورت نمایش میدهد؟
عکس میفرستم ب شما ببینید
عکس کجا بزارم؟
سلام وقت بخیر
ببخشید ما یک صفحه محصول تکی با المتنور طراحی کردیم ولی دکمه افزودن به سبد خرید رو میزنیم صفحه رفرش میشه و اضافه نمیشه به صفحه باید چهکارکنیم این موضوع رو؟
با سلام
آدرس محصول را ارسال کنید.
سلام و درود
من در حال طراحی سایت برای گردشگری هستم. سایت دارای سه بخش رزرو اقامت، تور و غذا است. چگونه می توانم برای هر بخش یک صفحه ی آرشیو محصول مجزا داشته باشم. به عبارتی وقتی کاربر روی مثلا تب اقامت کلیک می کند وارد صفحه ی اقامتگاه ها شود یا مثلا اگر یک محصول(اقامتگاه) جدید اضافه شود به طور خودکار به صفحه ی اقامتگاه ها اضافه شود؟
سپاس فراوان
با سلام
این کار توسط پست تایپ انجام شود بهتر است. افزونه های مختلف مانند Jet Engine این کار را انجام می دهند.
سلام وقتتون بخیر ببخشید من قالب هلو المنتور فوتر و هدر و صفحه تکی و خودم و همچنین صفحه تکی محصولاتم رو ساختم ولی الان یه مشکلی وجود داره اینکه همش رو صفحه اصلی هستش که اوکیه ولی صفحه محصول تکی که مشخصات و افزودن به سبد خرید هستش تو پایین فوتر قرار گرفته و صفحه جدا نداره و همچنین تو تموم لینک های منو و محصولات سایتم کلا تو همون صفحه باز میشن و اونجا لود میشن صفحه دیگه باز نمیشه میخواستم ببیم ممشکل از چیه ؟؟ و چیکار کنم؟؟
و میخوام که قالب اصلی خودم فعال کنم و هدر و فوتر و صفحه اصلی رو تو قالب اصلی سایت آپلود کنم خواستم ببینم این چجوری میشه ؟؟
لطفا جواب بدین خییلی مهمه ممنون
با سلام
یعنی هر لینکی که کلیک می کنید باز هم صفحه اصلی سایت تون باز میشه؟
سلام وقتتون بخیر
کیت قالب صفحه محصول رو دارید شما توی سایت؟؟
با سلام
نه متاسفانه، در حال حاضر نداریم.
خیلی ممنون از راهنماییتون. من یه مشکلی دارم یه سری تغییرات رو مثلا افزودن به سبد خرید و قیمت رو میزنم. توی سایت نمایش داده نمیشه و این پیغام میاد :
سبک این ویجت اغلب توسط قالب و افزونه های شما تحت تاثیر قرار میگیرد. اگر چنین مشکلی را مشاهده کردید سعی کنید به قالب اصلی اغییر دهید و افزونه های مرتبط را غیر فعال کنید.
با سلام
تغییراتی ظاهرای ویجت های ووکامرس بیشتر از سمت قالب گرفته میشه. می تونید قالب را به قالب Hello Elementor تغییر بدید و مجدد تست کنید.
همچنین می توانید از افزونه های جانبی مانند Jet Woo Builder هم استفاده کنید.
سلام ممنون از آموزشتون
من توی صفحه محصول تکی وقتی تصاویر محصول رو میذارم ، فقط یک عکس نمایش داده میشه و بقیه عکس ها نیستند. مشکل میتونه از کجا باشه ؟
با سلام
باید از ویجت گالری محصول اضافه کنید.
سلام من یک صفحه محصول تکی می خوام بزنم ولی محصولات با قیمت متغییر است چه طوری با المنتور می تونم طراحی کنم
با سلام
ویجت افزودن سبد خرید در صورت فعال بودن محصول متغییر، دارای گزینه می شود.
سلام، هیچ جا بطور اختصاصی به این موضوع نپرداخته بود من چنانچه بخوام در صفحه فروشگاهم صفحه بندی ایجاد کنم باید از چه گزینه ای استفاده کنم؟
با سلام
با استفاده از افزونه Jet Smart Filters می توانید صفحه بندی را ایجاد کنید.
با سلام من با اخطار سبک این ویجت اغلب توسط قالب و افزونه های شما تحت تاثیر قرار میگیرد. اگر چنین مشکلی را مشاهده کردید سعی کنید به قالب اصلی اغییر دهید و افزونه های مرتبط را غیر فعال کنید.
مواجه هستم و راه حل هایی که در نظر اخرتون ارائه دادی را انجام دادم اما هیکدوم جوابگو نبود لطفا راه حلی دیگر ارائه بفرمایید در صورت امکان
سپاس
سلام. من با استفاده از قالب خود المنتور، بخش آرشیو محصولات رو طراحی کردم. در این بخش آیتم آرشیو محصولات، چطور می تونم یه دکمه سفارشی ذیل هر محصول اضافه کنم. نیاز دارم تا کلیک روی اون، یه لینکی باز بشه. ( آیتمها سفارشی نمی شن )
سلام
برای بخش معرفی محصولات
ووکامروس استفاده کردم که خودش کاتالوگ محصول داره
برای ویرایش
WooCommerce Page Builder For Elementor
نصب کردم
ولی قالب اجازه ویرایش نمیده
این پیام میده
سبک این ویجت اغلب توسط قالب و افزونه های شما تحت تاثیر قرار میگیرد. اگر چنین مشکلی را مشاهده کردید سعی کنید به قالب اصلی اغییر دهید و افزونه های مرتبط را غیر فعال کنید.
اگه افزونه دیگه ای هست
برای ساخت صفحه کاتالوگ معرفی محصول ممنون میشم راهنمایی کنید
از قسمت افزودن قالب تکی محصول میزنم باز هم دسترسی ویرایش محصول به المنتور نمیده
به محض اینکه قالب تکی محصول میزنم اتوماتیک عکس و عنوان پیش فرض قبلی میاد و تغییر نمیکنه
با تشکر
اره منم اینجوری شد فکر کنم این پشتیبانی نمیتونه جواب یده ک بلد نیست
با سلام
برای پشتیبانی فنی باید از طریق تیکت در ارتباط باشید و از بخش نظرات مشکلات فنی قابل حل نیست.
چجوری میتونیم ویژگی هایی مثل رنگ و گارانتی و … رو نشون بدیم ؟؟؟
من نگاه کردم راهی نداشت
با سلام
با استفاده ازویحت تب اطلاعات محصول، می تونید مشخصات محصول مانند ابعاد، توضیحات رنگ و… را اضافه کنید.
برای آشنایی با ویژگی های ووکامرس ساز المنتور به لینک زیر مراجعه کنید: ووکامرس ساز المنتور
ممنون ولی منظورم این هست که میشه موقع خرید کاربر رنگ و نوع گارانتی و …رو انتخاب کنه ، مثل دیجی کالا ؟
می تونید با استفاده از افزونه Briefcase WP محصول متغییر هم اجرا کنید.
سلام.ایا امکان ایجاد محصولات متغیر با المنتور وجود داره؟
سلام با چه افزونه ای میتونم رنگبندی محصولاتم رو سفارشی سازی کنم؟
ممنون خیلی مفید بود
سلام من یک قالب برای صفحه محصولاتم درست کردم که به طبع در هر محصول متغیراتی هست. ولی در صفحه هر محصول تغییری ایجاد میکنم همه صفحات دیگه هم دچار همان تغییر می شوند. چگونه می توانم از یک قالب در همه صفحات استفاده کنم ولی در هر صفحه بتوانم عکس و جدول و … مخصوص به خودش را داشته باشم
با سلام
برای اینکه بتونید برای هر محصول متغییرات رو اعمال کنید، باید از فیلد های داینامیک المنتور استفاده کنید. برای نمایش اطلاعات اضافی هم باید فیلد سفارشی توسط افزونه ACF ایجاد کنید.
سلام وقت بخیر من قالب تکی میسازم اما وقتی تغییری برای محصول انجام میدهم روی باقی محصولاتم اعمال میشه، باید چجوری تغییر بدم اما بقیه محصولات تغییر نکنند این فیلدهای داینامیک چی هستن میشه بگین؟
با سلام
قالب تکی محصول باید به صورت داینامیک طراحی شود. تغییرات روی قالب تکی محصول برای یک محصول نباید باشد.
باسلام
آقای ذاکری شما موفق شدین این مشکل رو حل کنین؟ این مشکل من هم هست لطفا در صورتیکه راه حلی پیدا کردین راهنمایی بفرمایین.
متشکرم
سلام روزتون بخیر خسته نباشید
من قبل اینکه افزونه ووکامرس المنتور رو نصب کنم با المنتور چندتا صفحه لندینگ برای محصولاتم ساختم(محصولاتم آموزشین)
حالا با افزونه ووکامرس المنتور دکمه سبد خرید به اون لندینگا اضافه کردم. حالا میخوام بجای صفحه محصولی که ووکامرس میسازه و تو سبد خرید لینکش میاد url لندینگی که ساختم لینک بشه .
امکانی برای این کار هست؟
با سلام
می تونید صفحه محصول رو به صفحه ای که از قبل ساختید ریدایرکت کنید.
سلام خسته نباشید ببخشیدمن قالب تک صفحه درست میکنم با این افزونه ولی با گروایتی فرم متصل کردم قالب خراب میشه وقتی گزینه ها گروایتی فرم اضافه میشه جای گزینه خرید ..دکمه خرید حالت کوچک خود را از دست میده تمام صفحه نمایش می دهد .. ولی در خود قالب اصلی بدون ویرایش صحیح هست..مشکل نفهمیدم ممنون میشم راهنمای کنید؟
با سلام
لطفا آدرس سایت رو ارسال کنید تا بررسی کنم.
ظاهرا تداخل با کد های افزونه گراویتی فرم داشته باشه.
سلام وقت بخیر
من برای استفاده از ویجت های وکامرس در صفحه اصلی سایت باید از کجا اقدام بکنم؟
با سلام
برای استفاده از ویجت های ووکامرس ابتدا حتما افزونه ووکامرس نصب باشه. بعد وارد ویرایشگر المنتور بشید و ویجت ها رو مشاهده میکنید.