گاهی برای طراحی بخش سربرگ، نیاز دارید تا کمی از حالت ساده در آمده و ویژگی هیا جذابی به آن اضافه کنید.
در اینجا قصد داریم نحوه طراحی سربرگ چسبان به همراه افکت شفاف را با استفاده از المنتور آموزش دهیم.
مواردی که در ادامه یاد میگیریم:
- ایجاد سربرگ شفاف
- سربرگ چسبان در هنگام اسکرول
- تغییر رنگ پس زمینه سربرگ در هنگام اسکرول
طراحی سربرگ چسبان با استفاده از المنتور
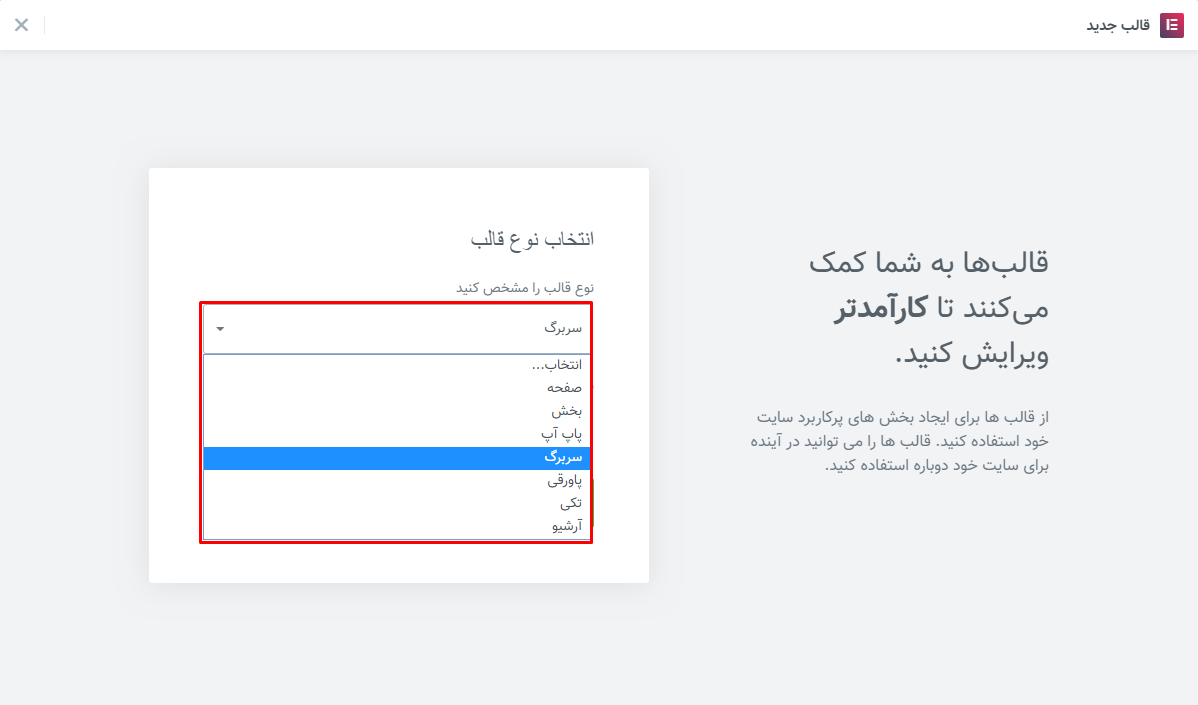
مرحله 1: برای این کار ابتدا از تب قالب ها در پیشخوان وردپرس گزینه افزودن جدید را بزنید. در مرحله بعد نوع قالب را روی سربرگ قرار داده و دکمه ایجاد را بزنید.
مرحله 2: در این مرحله طراحی سربرگ را انجام داده و طبق آموزش، شرایط نمایش را تنظیم کنید.
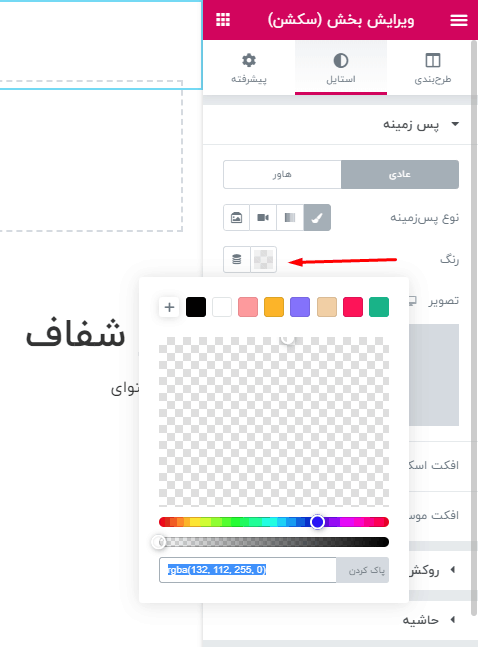
مرحله 3: روی بخش اصلی سربرگ کلیک کرده و در تب استایل، رنگ پس زمینه را شفاف کنید.
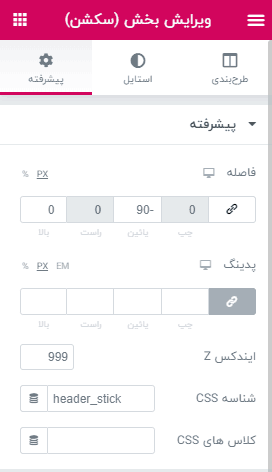
تب پیشرفته
سپس به مقدار ارتفاع سربرگ، فاصله از پایین به صورت منفی وارد کنید. ما در اینجا ارتفاع سربگ 90 پیکسل هست، باید مقدار -90 پیکسل از پایین فاصله دهیم.
همچنین مقدار z index را روی 999 قرار دهید.
در دامه شک شناسه CSS با مقدار header_stick اورد کنید.
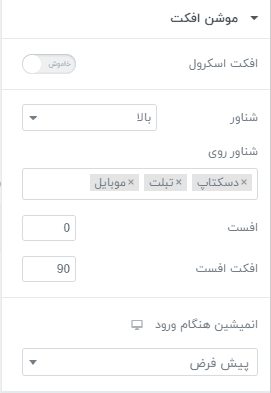
تب موشن افکت
وارد تب موشن افکت شده و گزینه شناور را روی بالا قرار دهید. سپس افکت افست را بر اساس ارتفاع سربرگ خود مقدار دهی کنید. در اینجا ارتفاع سربرگ ما 90 پیکسل هست، افکت افست هم مقدار 90 پیکسل قرار می دهیم.
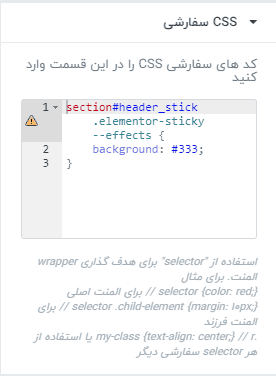
تب CSS سفارشی
حالا در قسمت CSS سفارسی، کد زیر را قرار داده تا در هنگام اسکرول پس زمینه تغییر رنگ دهد.
کد رنگی خودتان را با مقدار #333 تغییر دهید.
section#header_stick.elementor-sticky--effects {
background: #333;
}
در نهایت نتیجه به شکل زیر خواهد شد:
نکانت اضافی
تغییر ارتفاع سایز سربرگ، بعد از اسکرول
اگر می خواهید بعد از اینکه اسکرول انجام شد در کنار تغییر رنگ پس زمینه، ارتفاع سربرگ کمتر شود از کد زیر استفاده کنید.
selector.elementor-sticky--effects >.elementor-container{ min-height: 40px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش دارید، در بخش نظرات مطرح کنید.















75 پاسخ
باسلام متاسفانه در آپدیت های جدید المنتور این کد عمل نمیکند!
اگه شما رو نداشتیم چیکار می کردیم💓
با سلام
ممنون از همراهی شما
وقت بخیر
برای تغییر رنگ فونت سربرگ، بعد از اسکرول ، از چه کدی میتونیم استفاده کنیم؟
با سلام
از چه ویجتی استفاده کردید؟
سلام من مرحله انجام دادم اموزشتون رو قسمت پریویو خود المنتور نشون میده تغییر رنگ رو ولی روی خود سایت خیر مشکل از چه بابت است ?
Z INDEX را بیشتر هم کردم اما باز نمایش نمیده
با سلام
در قسمت تنظیمات المنتور تولید مجدد CSS را بزنید و بررسی کنید.
عالی بود ساده و روون
سلام وقتتون بخیر کد اصلا کار نمیکنه همین چیزی که گذاشتید و گذاشتم ، اصلا کد کار نمیکنه و چیزی به نام section داخل ویرایشگر css نمیشناسه.
با سلام
بدون هیچ مشکلی داره کار میکنه. دقیا کنید شناسه و کد را به صورت صحیح وارد کرده باشید.
شناسه و کد رو درست وارد کردم ولی کار نمیکنه.
section#header_stick
.elementor-sticky–effects {
background: #333;
}
اصلا section داخل ویرایشگر کد نمیشناسه و اون قطعه کد .elementor به بعد تنها کدی که میشناسه background هست
با تشکر از توضیحات کاملی که دادید، فقط 1 سوال پیش میاد، زیر منو ها رو نشون نمیده، چیکارش کنم زیرمنو ها رو هم نشون بده؟
البته تو قسمت تنظیمات قالب زیرمنو رو نشون میده ولی در صفحات دیگر وب سایت زیرمنو ها رو نشون نمیده.
ممنون میشم راهنمایی بفرمایید.
با سلام
دقیقا به چه صورت میشه؟ لطفا یک عکس ارسال کنید.
چطوری سایه بدیم بهش ممنون میشم کدش رو بذارید
با سلام
برای سایه کافیه از تنظیمات المنتور، تب حاشیه را زده و سایه را قرار بدید.
سلام اگه بخوام لوگو توی حالت شفاف تغییر کنه باید چطور این کار رو انجام بدم
سلام.بعد از تنظیمات بخش هدر، صفحه اصلی سایت که میخواهیم هدر درون آن شفاف باشه باید حالت canvas باشه یا حالت دیگری؟چون در حالت canvas هدر رو نشون نمیده و باید دستی یه سکشن قالب به بالا اضافه کنیم و هدرمان را انتخاب کنیم.
من میخوام دقیقا این حالتی که تو این سایت https://vitabiotics.ir هست بشه ولی نمیشه
با سلام
باید حالت پیش فرض قرار بگیرد.
سلام ممنون از اموزش های خوبتون چطوری با اسکرول علاوه بر تغییر رنگ پس زمینه ، سایه هم به هدر بدیم لطفا کدش رو بذارین بی زحمت ممنون
سلام وقت بخیر، منویی می خوام طراحی کنم که منوی چسبان باشه و زمانی که اسکرول می کنم تغییر حالت بده و به منوی همبرگری تبدیل بشه. امکان این کار وجود داره؟
با سلام
من قصد دارم که header دو قسمتی داشته باشم که وقتی به سمت پایین میایم قسمت دوم هدر غیب بشه و فقط قسمتی اولی و اصلی باقی بمونه
لطفا بررسی کنید خیلی مهمه برام
با سلام
می تونید از آموزش مخفی کردن/ نمایش دادن سربرگ در اسکرول استفاده کنید.
سلام
من طبق آموزش پیش رفتم ولی متاسفانه نشد
وقتی کد را وارد می کنم رنگش عوض میشه و اصلا تغییر نمی کند همیشه یک رنگ است
ممنونم شد!
سلام و عرض ادب خواهش میکنم اینو راهنمایی کنید چطور هدرمو مث این سایت کنم https://www.namava.ir
وقتی که ثابته ایکرول حرکت نکرده سایه مشکی کمرنگ داره و میره بایین هدر بالا میمونه اسکرول میاد بالا هدر دیده میشه دوباره اگر کدی داره لطفا اعلام کنید
با تشکر
با سلام
برای این کار کافیه در مرحله اول که سربرگ به صورت شفاف است، در حالت گرادینت قرار داده و رنگ های دلخواه را وارد کنید.
سلام خیلی اموزش خوبی بود ممنون. اگر راهنمایی کنید که چطور میشه بعد از اسکرول یه سایه هم به هدر اضافه کنم خیلی ممنون میشم (:
با سلام
از کد CSS انتها صفحه استفاده کرده و سایه اضافه کنید.
سلام. چطوری کنم که وقتی پایین میام هدر عوض بشه کلا؟
سلام . بعد از اینکه هدر را تعریف کردیم چطور اون را به قالب معرفی کنیم که جایگزین هدر خود قالب بشه. قالب من آسترا هست<
با سلام
لطفا آموزش چگونه یک سربرگ سفارشی با المنتور بسازیم ؟ را مشاهده کنید.
سلام میخواهم دوتا از آموزش ها رو در یک هدر قرار بدم چطوری میتونم ؟
یکی همین اموزش / یکی منو ( آموزش مخفی کردن/ نمایش دادن سربرگ در اسکرول
با سلام
با انجام دادن مرحله به مرحله هر دو آموزش می تونید اجرا کنید.
هردو یک کلاس های مختلفی دارند .
؟
از یک کلاس برای هر دو استفاده کنید.
چگونه میشه کدی داد که لوگوی سایت رو تو اون صفحه که چسبان میشه گذاشت؟
شما فرض کنین منویی که چسبان کردیم توش اصلا لوگویی نیست . ولی اگر بخواییم وقتی چسبان میشه یه لوگو هم توش بیفته.
اون شدنی هست و آیا کدی داره ؟
سپاس
برای این کار باید در حالت غیر چسبان هم لوگو قرار داد و فقط با استفاده از CSS مقدار Display:none تعریف کرد و در حالت چسبان Dispaly:block رو قرار داد.
عزیز اگر موقعی که هدر چسبان میشه و فرض کنین بکگراندش رو مشکی کردیم. چطور فونت هاش رو تغییر بدیم رنگ هاشون رو؟
مثلا رنگ نوشته ایی که تو اون صفحه هستیم؟
و رنگ نوشته یا منویی که میریم روشون
با سلام
با استفاده از کد CSS ای که در انتها آموزش قرار گرفته باید رنگ فونت ها رو تغییر بدید.
سلام
برای کوچک کردن هدر بعد از پیمایش ، کدی که آخر مقاله گذاشتین رو در قسمت css کامل کپی کردن اما کوچک نشد . /http://rahpooyan-hagh.ir
لطفا راهنمایی کنید
با سلام
ممکنه ذخیره نشده باشد، چون کدی در سایت نبود.
از صفحه عکس گرفتم /http://rahpooyan-hagh.ir/elementor-150
می بینید که کد وارد شده اما روی هدر اعمال نشده
برای بررسی بهتر می تونید از طریق بخش پشتیبانی تیکت بزنید.
سلام
اگه بخوام بعد از پیمایش هدرم دو رنگ داشته باشه باید چیکار کنم ؟
با این روشی که گفتین ، هدر فقط یک رنگ داره
با سلام
منظور از 2 رنگ چی هست؟ در حالت ثابت و چسبنده؟
در حالت چسبنده نه ؛ بعد از پیمایش صفحه به پایین که هدر رنگ سیاه میگیره ، میخوام به جای رنگ سیاه از ترکیب دو رنگ 00d1ca # و 06c188 # استفاده کنم .
باید با استفاده از CSS Gradient این کارو انجام بدید.
اگر بخوام هدر سایتم ابتدا یه شکل و بعد از رسیدن به یه نقطه ای از صفحه تغییر پیدا کنه باید چیکار کنم ؟
مثل صفحه اول سایت گرین وب
با سلام
با استفاده از کد CSS این مورد باید انجام شود. انتهای مقاله کد مرطوبه قرار گرفته است.
سلام میخوام هدر سایتم مثل این سایت بشه ممکنه راهنماییم کنید لطفا؟https://revolution.themepunch.com/basic-website/
سلام
من میخوام بعد از اسکرول به غیر از تغییر رنگ پس زمینه، رنگ نوشته ها و عکس لوگو تغییر کنه. راهنمایی میفرمایید
با سلام
برای این کار باید طبق آخرین کد داخل صفحه عمل کنید و کد های CSS رو داخل کد قرار دهید.
فقط میخواهم عکس در اول صفحه برزگ باشد ولی در هنگام اسکرول کوچک شود مثل این سایت http://khoshbakht-food.com/
css را اشتباه زده بودم heeader زده بودم درست شد خیلی ممنون بابت اموزش خوب و مفیدتون
بسیار عالی، موفق باشید
سلام چرا در بالا شفاف نیست
با سلام
در بالا کدام قسمت یعنی ؟
سلام در بالای سایتم که هدر ساختم رنگش با هنگام اسکرول هم یکیه
آیا قسمت افست را تنظیم کردید؟ همچنین کد مروبط به حالت رنگی را قرار دادید؟
بله کل این مراحل را رفته ام و رنگ خودم را تنظیم کردم ولی ثابت ( در بالای صفحه ) و هنگام اسکرول رنگش یکی است و من از داخل قسمت رنگ رنگش را شفاف کردم
می تونید آدرس سایت رو بدید تا بررسی کنیم.
سلام
من میخوام فقط اسکرول میکنم هدر هم که میاد پایین از لحاظ سایز فونت و جانمایی لوگو متفاوت باشه….
با سلام
در انتها مقاله کدی برای تغییر سایز ارتفاع سربرگ قرار گرفته و باید سایز فونت و لوگو هم توسط کد CSS تغییر کند.
سلام
من میخوام افکتی که داخل این سایت رو به هدرم بدم:
https://www.elegantthemes.com/layouts/art-design/digital-marketing-landing-page/live-demo
اسمش نمیدونم چیه ولی وقتی اسکرول میکنی هدر خیلی نرم و یه مقداری جمع میشه
با المنتور میشه؟ چطوری؟
سپاس از شما واسه همه چیز…
با سلام
کافیه مراحل بالا را انجام داده و در قسمت CSS سفارسی سربرگ، کد زیرا را وارد کنید.
selector.elementor-sticky--effects >.elementor-container{ min-height: 40px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }
میزان ارتفاع سربرگ بعد از اسکرول 40 پیکسل تعیین شده است. می تونید این مقدار را تغییر دهید.
با سلام
بنده کد زیر رو وارد می کنم ولی ارور میده
selector.elementor-sticky–effects >.elementor-container{ min-height: 40px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }
سلام، اگر هدر دوبخشی باشد و بخواهیم فقط یکی قسمت چسبان باشد چی؟
با سلام
باید هر بخش را درون یک Section اصلی قرار بدید و فقط یکی از Section ها را به صورت چسبان پیاده سازی کنید.
سلام من این کارو انجام دادم رو وردی سایت تنظیم و سیو کنمش یا کلا هیچی؟
با سلام
بله برای نمایش در تمامی سایت باید روی گزینه ورودی سایت تنظیم شود.
سلام من افزونه المنتور پرو رو همراه با افزونه های jet blocks – jet blog – jet elements – jet menu – jet tabs – JetEngine کامل نصب کردم ولی وقتی میخام قالب جدید ایجاد کنم قسمت اول که نوع قالب رو انتخاب میکنیم
فقط دو گزینه “صفحه” و بخش(سکشن) میاد برام. امکانش هست یه راهنمایی کنید ممنون میشم
با سلام
این مورد فقط و فقط با نصب نبودن افزونه المنتور پرو اتفاق میافته.
نسخه المنتور پرو تون چنده ؟
با سلام
من توی بخش قالب های جدید از منو کشویی که باید انتخاب کنم وقتی باز می کنم هیچی نشون نمیده؟؟؟؟
با سلام
هیچ موردی رو نشون نمیده یا فقط سربرگ رو نشون نمیده؟
منم دقیقا این مشکل رو دارم با این تفاوت که دو گزینه “صفحه” و “بخش(سکشن)” رو دارم تو منو