یکی از ویژگی های خیلی خوب و جالب المنتور، پوسته ساز آن می باشد. با این ویژگی ها شما میتوانید کنترل کل سایت خودتان را به دست بگیرید. سربرگ، فوتر، صفحات آرشیو، طراحی تک نوشته و خیلی بیشتر را طراحی کنید.
ساخت سربرگ سفارشی با المنتور
ایجاد قالب سربرگ
داشتن یک سربرگ خوب باعث میشه تا از نظر عملکرد و دسترسی به منو و بخش های مختلف سایت کاربران را جذب کنید.در این مقاله یاد میگیرم که چگونه یک سربرگ سفارشی با المنتور طراحی کنیم.
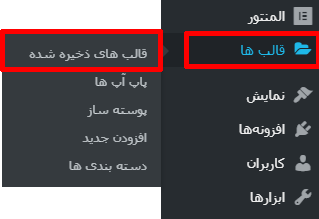
مرحله 1: برای شروع ابتدا به قسمت پیشخوان وردپرس > قالب ها > قالب های ذخیره شده برید.
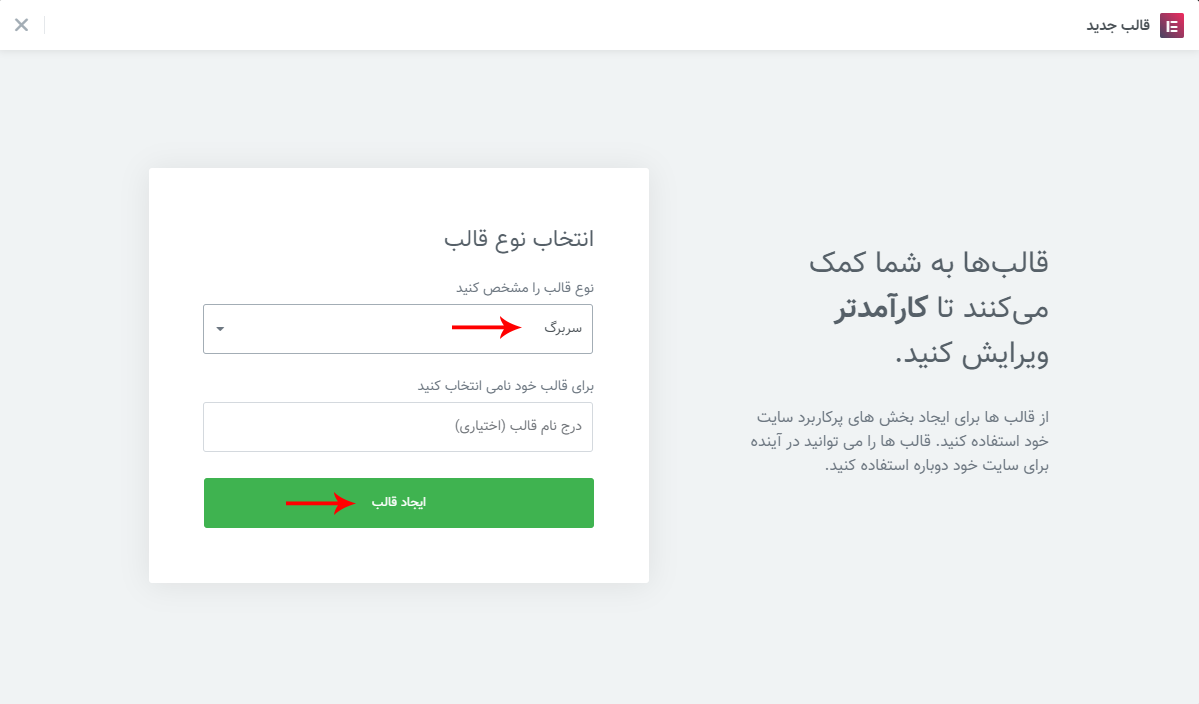
مرحله 2: حالا روی دکمه افزودن جدید کلیک کنید. نوع قالب را روی سربرگ انتخاب کنید و یک اسم بگذارید.
مرحله 3: بعد از انتخاب نام، روی دکمه ایجاد قالب کلیک کنید.
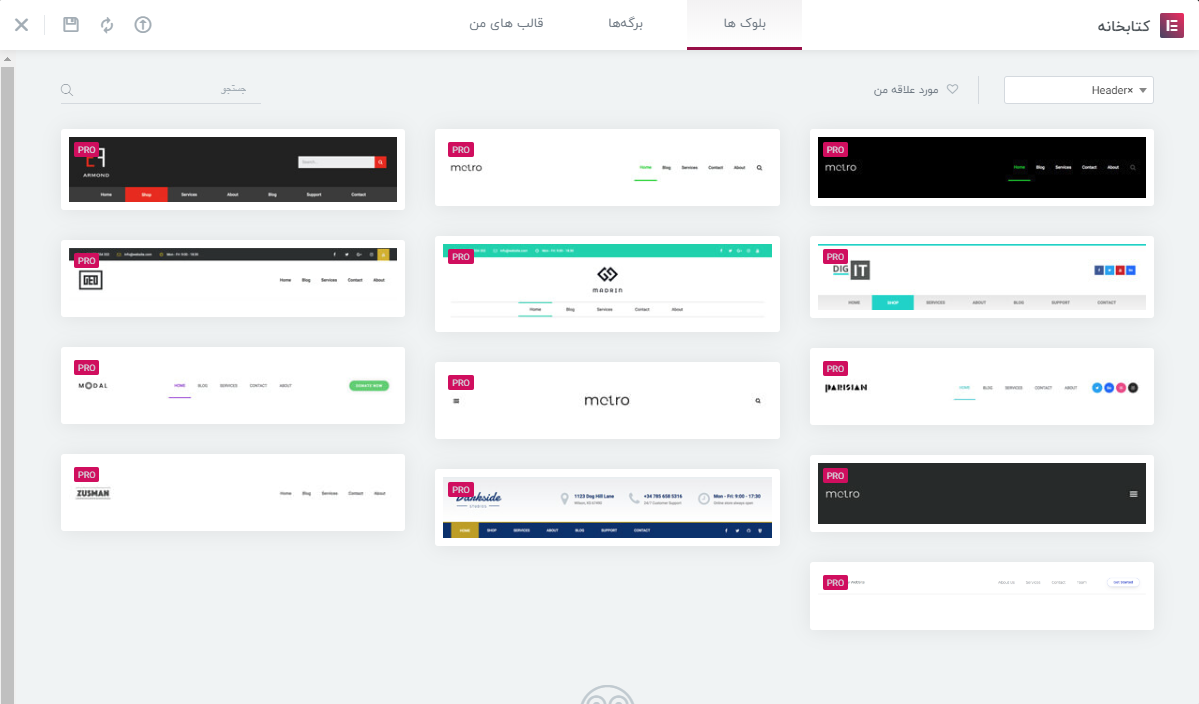
مرحله 4: پس از بارگذاری صفحه، شما به بلوک های سربرگ از پیش طراحی شده دسترسی دارید. هر کدام را که می خواهید انتخاب کنید و گزینه درج را بزنید.
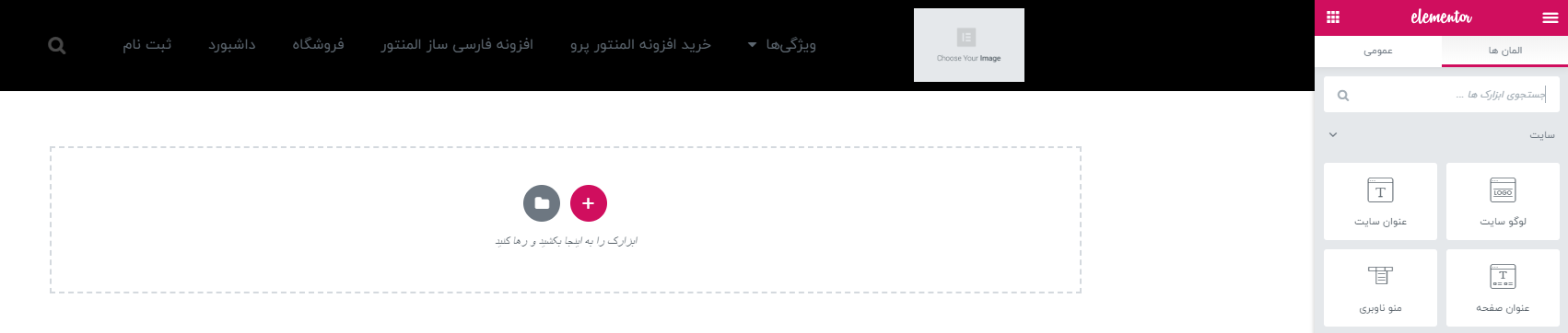
مرحله 5: حالا میبینید که طرح در صفحه بارگذرای شده است. حالا سربرگ را ویرایش میکنیم ولی نگران نباشید چیزی جدیدی نیست که بخواهید یاد بگیرید. فقط با انتخاب ویجت ها میتوانید شروع به طراحی سربرگ کنید.
ویرایش ویجت ها
لوگو سایت
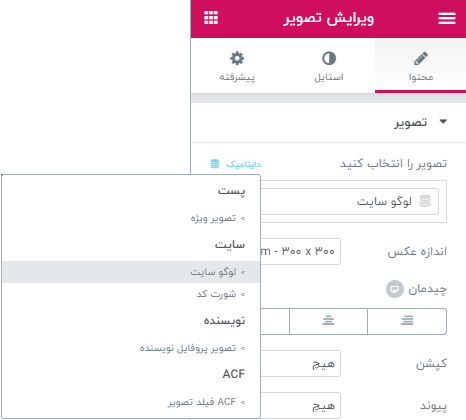
مرحله 6: سربرگ به صورت خودکار، لوگو سایت را از تنظیمات پیش فرض قالب میگیرد. اما اگر سایت لوگو نداشته باشد میتوانید با کشیدن ویجت تصویر یا ویجت لوگو سایت بلافاصله لوگو را در سربرگ قرار دهید.
اگر باز هم لوگو سایت را مشاهده نمی کنید طبق تصویر زیر بررسی کنید تا روی گزینه لوگو سایت قرار داشته باشد.
منو ناوبری
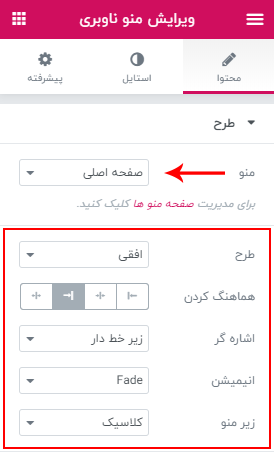
مرحله 7: منو وب سایت را با یکی از فهرست های موجود در سایت نغییر بدید و در صورت نیاز تغییراتی در ظاهر منو دهید.
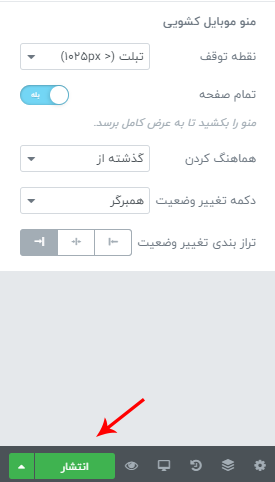
مرحله 8: شما میتوانید بسیاری تغییراتی دیگری را مانند اضافه کردن ویجت جدید یا حتی ردیف جدید به همان شکل که در صفحات پیش فرض طراحی میکنید، به سربرگ هم اضافه کنید. پس از انجام تغییرات سربرگ، روی دکمه انتشار در پایین سمت راست کلیک کنید.
ذخیره سربرگ
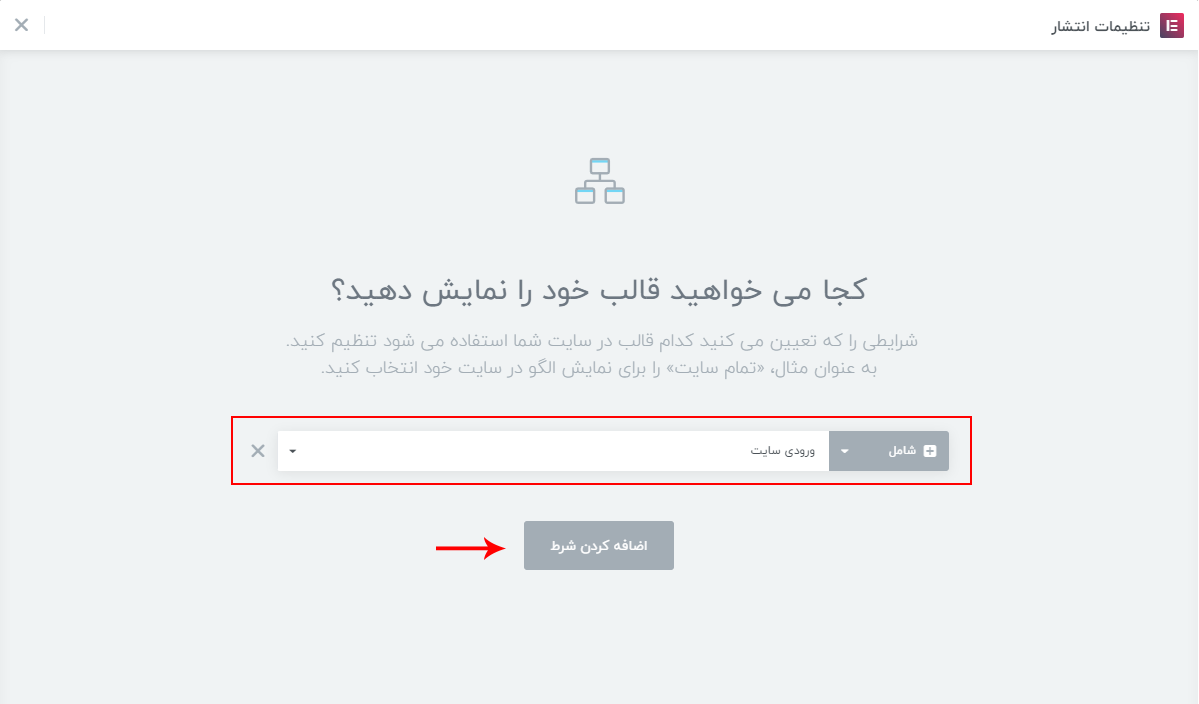
مرحله 9: حالا شما باید شرایطی را تنظیم کنید. از آنجا که من میخوام سربرگ در تمام سایت نمایش داده شود، گزینه ورودی سایت رو انتخاب میکنم.این ویژگی به شما اجازه میده که برای هر برگه یا بخش های مختلف سایت سربرگ متفاوتی داشته باشید.
همچنین گزینه های دیگری هم وجود دارد مثلا برای کاربران وارد شده یک سربرگ و برای کسانی که ثبت نام نکرده اند یک سربرگ دیگه داشته باشیم.
مرحله 10: پس از انجام تغییرات، روی دکمه ذخیره و بستن کلیک کنید. در نتیجه شما یک سربرگ سفارشی با طرح دلخواه خودتان ایجاد کردید.
این فقط یک نمونه ساده از چگونگی ایجاد سربرگ سفارشی با المنتور هست. شما می توانید با استفاده از قالب های دیگر نیز سعی کنید تا طراحی های حرفه ای تر و زیباتری ایجاد کنید.
نمونه های طراحی خودتان را با ما به اشتراک بگذارید تا کاربران از این ویژگی های جذاب المنتور استفاده بیشتری کنند.


















35 پاسخ
چطور سربرگ سفارشی مانند : https://hamyar.co/ این وب سایت ساخت ؟
با سلام و احترام
ممنون از پاسخگویی و سایت خوبتون
من سربرگی رو طراحی کردم، ولی المانها برای مثال دکمهی جستجو و سبد خرید وقتی روشون کلیک میکنم زیر المانهای برگهی اصلی نشان داده میشن
https://researchassist.net/
آدرس سایت هست ممنون میشم راهنمایی بفرمایید
با سلام
احتما مقدار Z index بخش های مختلف بالاتر از سبد خرید و جستجو هست. باید مقدار آنها را افزایش بدید.
سلام. خب برای ستون هایی که میخوام بذارم در هدر، 25 درصد خیلی زیاد هست و من میخوام کمتر باشه. راهی هست که زیر هم با هر عرضی که باشه نشون نده؟ حالت واکنش گراهم لازم نباشه
25 درصد عرض ستون مثال بود، می تونید هر مقدار دیگری وارد کنید.
سلام. من هدر سایتم رو ساختم. ولی با موبایل که وارد سایت می شم، هر المان یا همون یک ستون رو تو یک خط کنار ستون های دیگه نشون نمیده. یعنی مثلا 4 تا آیکون کنار هم هست و یک باکس سرچ هم کنارش. تو گوشی اینارو زیر هم نشون میده و من نمیخوام زیر هم نشون بده و در یک خط باشه. چجوری میشه این کار رو کرد؟ و یک سوال دیگه هم اینکه چرا آیکون ها در المان منو ناوبری نمایش داده نمیشه؟ از قالبی هم استفاده نکردم چون نمیشه قالب درج کرد.
با سلام
باید عرض ستون ها را کم کنید. برای مثال اگر 4 ستون دارید هر کدام را روی 25 درصد قرار بدید تا کنار هم قرار گیرند.
با سلام و عرض ادب
من یک هدر طراحی کردم در کل سایت در حالت دسکتاپ نمایش می ده و مشکلی نیست ولی در حالت موبایل و تبلت سربرگ نمایش داده نمیشه . ممنون میشم اگر راهنمایی بفرماید . باتشکر
با سلام
آیا بخش های هدر را در حالت موبایل و تبلت مخفی نکردید؟
سلام و وقت بخیر. قالب من انفولد هست. و صفحه سازم المنتور. بعد از ایجاد یک هدر و اضافه کردنش به کل سایت صفحات ساخته شدم از حالت رسپانسیو خارج میشن. نسخه pro هم خریداری کردم. به نظر شما چرا چنین مشکلی به وجود میاد؟
با سلام
فایل های اصلی قالب های آماده معمولا در هدر ذخیره میشه که با طراحی هدر توسط المنتور این فایل ها از بین میره. ظاهرا کد های مربوط به رسپانسیو هم در هدر قالب بوده و از بین رفته. تنها با برگرداندن هدر قابل می توانید این ویژگی را فعال کنید.
سلام من از المنتور پرو استفاده میکنم ولی روی قالب های آماده به فرض یکی از هدر هارو کلیک میکنم نمیاره 😀
ممنون میشم راهنمایی بکنید.
با سلام
اگر از سایت ما تهیه شده باید لایسنس را وارد کنید تا درون ریزی قالب ها انجام شود.
وقت بخیر…لطفا این سایت رو بررسی کنید”kanekala.com
نیاز دارم که یک سربرگ طراحی
کنم که در تمام صفحات غیر از صفحه اول نشان داده بشه..لطفا راهنمایی کنید…سپاس
با سلام
برای این کار باید در انتها قسمت شرایط نمایش، 2 شط تعریف کنید. یک شامل کل سایت و دیگری به جز صفحه نخست. به این شکل در تمامی صفحات به غیر از صفحه اصلی نمایش داده می شود.
سلام
امکانش هست شرایط رو طوری تنظیم کنیم که یک منو فقط برای کاربران وارده شده نمایش داده شود و یک منو برای کاربران وارد نشده نمایش داده شود؟
با سلام
بله با استفاده از افزونه Nav Menu Roles می تونید منو را بر اساس کاربران وارد شده/نشده نمایش دهید.
سلام وقت بخیر
من میخوام یه جدول به شکل این عکس در المنتور درست کنم میشه راهنماییم کنید؟
http://s11.picofile.com/file/8394261526/123.png
با سلام
بله هم می تونید با استفاده از افزونه المنتور و افزونه Table Addons for Elementor این کارو انجام بدید.
http://s11.picofile.com/file/8394261526/123.png
چگونه دکمه سفارش رو هم داخل جدول قرار بدم؟ در table
سوالات خودتون رو میتونید از طریق سایت پرسش و پاسخ المنتور فارسی سوال کنید.
ولی چجوری دکمه (سفارش) رو داخل جدول قرار بدم؟
سلام
من با المنتور یه قالب برای نوشته های سایتم طراحی کردم اما یه سربرگی بالای تمام صفحات نوشته هام میاد که نمیتونم حذفش کنم! میشه راهنمایی بفرمایید متشکرم
http://www.wikivokala.com/%d9%82%d9%84%d8%b9-%d9%88-%d9%82%d9%85%d8%b9-%d8%a8%d9%86%d8%a7%db%8c-%d8%ba%db%8c%d8%b1-%d9%85%d8%ac%d8%a7%d8%b2-%d8%af%d8%a7%d8%af%d8%ae%d9%88%d8%a7%d8%b3%d8%aa-%d9%82%d9%84%d8%b9-%d9%88-%d9%82/
با سلام
دقیقا کدوم سربرگ ؟ لطفا با تصویر نشون دهید.
عالیه
بسیار ارزشمند
سلام وقت بخیر من نصب کردم المنتور رو و نسخه رایگان فارسی ساز رو هم بارگذاری کردم اما وقتی میخام سربرگ بسازم
تو اون قسمت افزودن فقط قالب هست و سکشن
گزینه سربرگ موجود نیست
ممنون میشم راهنمایی کنید
با سلام
از نسخه رایگان افزونه المنتور استفاده میکنید ؟ برای طراحی سربرگ حتما باید از نسخه پرو استفاده کنید.
مرسی حل شد. من می بايد سربرگ قبلی را غيرفعال می کردم.
خواهش میکنم در خدمتم.
بله. من سربرگ را برای ازمايش در مورد صفحه ی خطای 404 تنظيم کردم. اما همان طور که می بينيد محتوای صفحه همه از بين رفته و سفيد شده است:
https://www.akhbar-rooz.com/%D8%A7%D8%AF%D8%A7%D9%85%D9%87%D8%A7%D8%B9%D8%AA%D8%B1%D8%A7%D8%B6%D8%A7%D8%AA-%D8%AF%D8%B1-%D8%B9%D8%B1%D8%A7%D9%82%D8%8C-%D8%AA%D8%B9%D8%AF%D8%A7%D8%AF-%D9%82%D8%B1%D8%A8%D8%A7%D9%86%DB%8C/
تمامی صفحه لود میشه. سربرگ تون آبی هست درسته ؟
بدون مشکل اجرا میشه. برای صفحه ای دیگه قرار بدید و لینک ارسال کنید.
سلام. من يک سر برگ طراحی کرده ام. اما وقتی اين سربرگ در صفحه نمايش داده می شود، محتويات صفحه ديگر نمايش داده نمی شود و فقط صفحه ی سفيد با سربرگ سفارشی ديده می شود.
با سلام
آدرس سایت رو ارسال کنید تا بررسی کنم.
از طریق بخش قالب ها سربرگ رو طراحی کردید ؟
سلام چجوری میتونم از دوتا سربرگی که درست کردم یکیش رو برای صفحاتم انتخاب کنم؟
با سلام
قسمت شرایط نمایش یکی از سربرگ ها، می توانید برای یک برگه خاص یا تمامی برگه ها سربرگ را تعریف کنید.