آیا تا به حال در هنگام استفاده از المنتور، به این فکر کرده اید که از این صفحه ساز به درستی استفاده می کنید؟ میلیون ها وب سایت توسط صفحه ساز المنتور طراحی شده است و ما در اینجا رایج ترین اشتباهاتی که کابران در هنگام طراحی انجام می دهند را جمع آوری کرده ایم. اشتباهاتی که اگر یاد بگیرید سرعت کار با المنتور را بهبود می بخشد.
المنتور همواره از نظر تجربه کاربری و سهولت استفاده پیشرو بوده است. با این حال اگر چه هدف این صفحه ساز ساده تر کردن طراحی است، اما همیشه یک منحنی یادگیری وجود خواهد داشت. برای کمک به شما، ما تصمیم گرفتیم تا رایج ترین اشتباهاتی که کاربران ممکن است در هنگام استفاده از المنتور مرکتب شوند را ذکر کنیم.
بیایید به این اشتباهات متداول و راه حل های آن بپردازیم و سطح مهارتی خودتان را در المنتور به مرحله بعدی برسانید.
#1 – استفاده از قالب ناسازگار
اولین اشتباه رایج در المنتور شروع می کنیم : استفاده از قالب ناسازگار
المنتور یک افزونه همه جانبه می باشد. این صفحه ساز با استفاده از کد های استاندارد وردپرس طراحی شده، بنابراین هر قالبی که از WordPress Codex پیروی کنید با المنتور سازگار می باشد.
به این معنا نیست که همه قالب ها از کد های استاندارد وردپرس پیروی کنند و همچنین همه قالب ها ممکن است با المنتور سازگار نباشند. به همین دلیل گزارش هایی در مشکل ویرایش صفحه از کاربران داشته ایم.
در اینجا چند مشکل رایج که ناشی از ناسازگاری قالب وجود دارد:
- برگه تمام عرض نمی باشد
- مشکل فاصله زیر سربرگ وجود دارد
- فونت و سایز نوشته ها قابل تغییر نمی باشد (از فونت پیش فرض قالب استقاده می شود)
راه حل : تغییر قالب
چندین راه حل برای جلوگیری از این اشتباه وجود دارد:
تعویض قالب ساده ترین راه برای سازگاری کامل با المنتور است. بهترین مکان برای دریافت قالب های سازگار مخرن وردپرس می باشد.
راه حل دیگه این است که با تیم پیشتیانی قالب تماس بگیرید و در خواست سازگاری قالب با صفحه ساز المنتور را بدهید.
اما شاید بهترین روش استفاده از قالب وردپرس Hello Elementor ، سازگار ترین قالب وردپرس می باشد.
#2 – استفاده از ستون ها و ویجت فاصله برای تعیین موقعیت المان ها
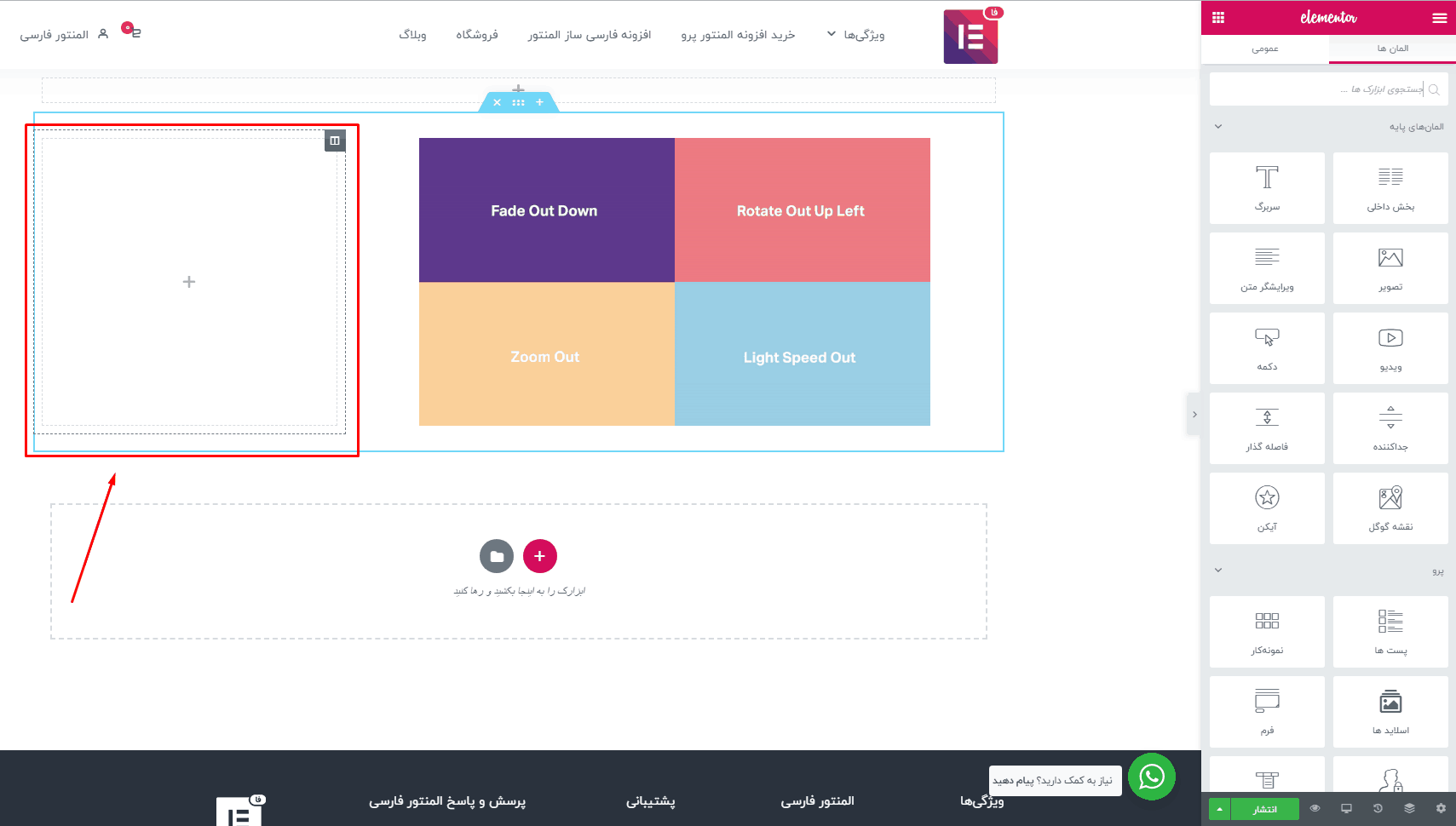
اشتباه رایج بعدی که ما با آن روبرو هستیم استفاده از ستون ها و ویجت فاصله برای فاصله دهی ویجت ها از هم و تغییر موقعیت ویجت های دیگر می باشد. کاربران بسیاری برای تعیین موقعیت ویجت ها از ستون های خالی و ویجت فاصله برای تنظیم مکان المان ها استفاده می کنند. این نه تنها ضروری نیست بلکه به صفحه شما ضرر می رساند.
هر بار که یک ستون به صفحه اضافه می کنید، یک مشخصه به عنوان HTML به صفحه اضافه می شود. تمام این کد ها باعث کاهش سرعت بارگذاری سایت شما می شود. علاوه بر این، ستون هایی با محتوای خالی باعث به اشتباه افتادن موتور های جستجو شده و در نهایت رتبه سایت شما کاهش پیدا می کند.
راه حل : استفاده از فاصله و پدینگ (Padding و Margin)
هر ویجت به صورت جداگانه دارای پارامتر های فاصله (Margin)، پدینگ (Padding) و Z-index می باشد. بسیاری از ویجت ها هم دارای تنظیمات اضافی ترازبندی و موقعیت می باشند. با استفاده از این تنظیمات، المنتور به شما اطمینان می دهد تا از کمترین کد برای طراحی استفاده کند.علاوه بر این، نگه داشتن این اطلاعات در کد های CSS نیاز به اضافه شدن کد های HTML می باشد. انجام این کار به شما اجازه می دهد تا این فاصله و پدینگ را به راحتی کپی (Copy) و در ویجت دیگری پست (Paste) کنید.
فقط یک یادآوری سریع: گزینه فاصله (Margin) فضای خارجی ویجت ها را مقدار دهی می کند در حالی که گزینه پدینگ (Padding) فضای داخلی ویجت را مقداری دهی می کند. پس برای ایجاد فاصله به مقدار دهی به گزینه های فاصله و پدینگ عادت کنید.
#3 – استفاده نادرست از ویجت بخش داخلی (Inner-Section)
زمانی که در بالا اشتباه استفاده از ستون ها را توضیح دادیم، به یک اشتباه دیگر در همین موضوع اشاره می کنیم.
استفاده نادرست از ویجت بخش داخلی (Inner-Section) که برخی از کاربران ویجت ستون هم می گویند.
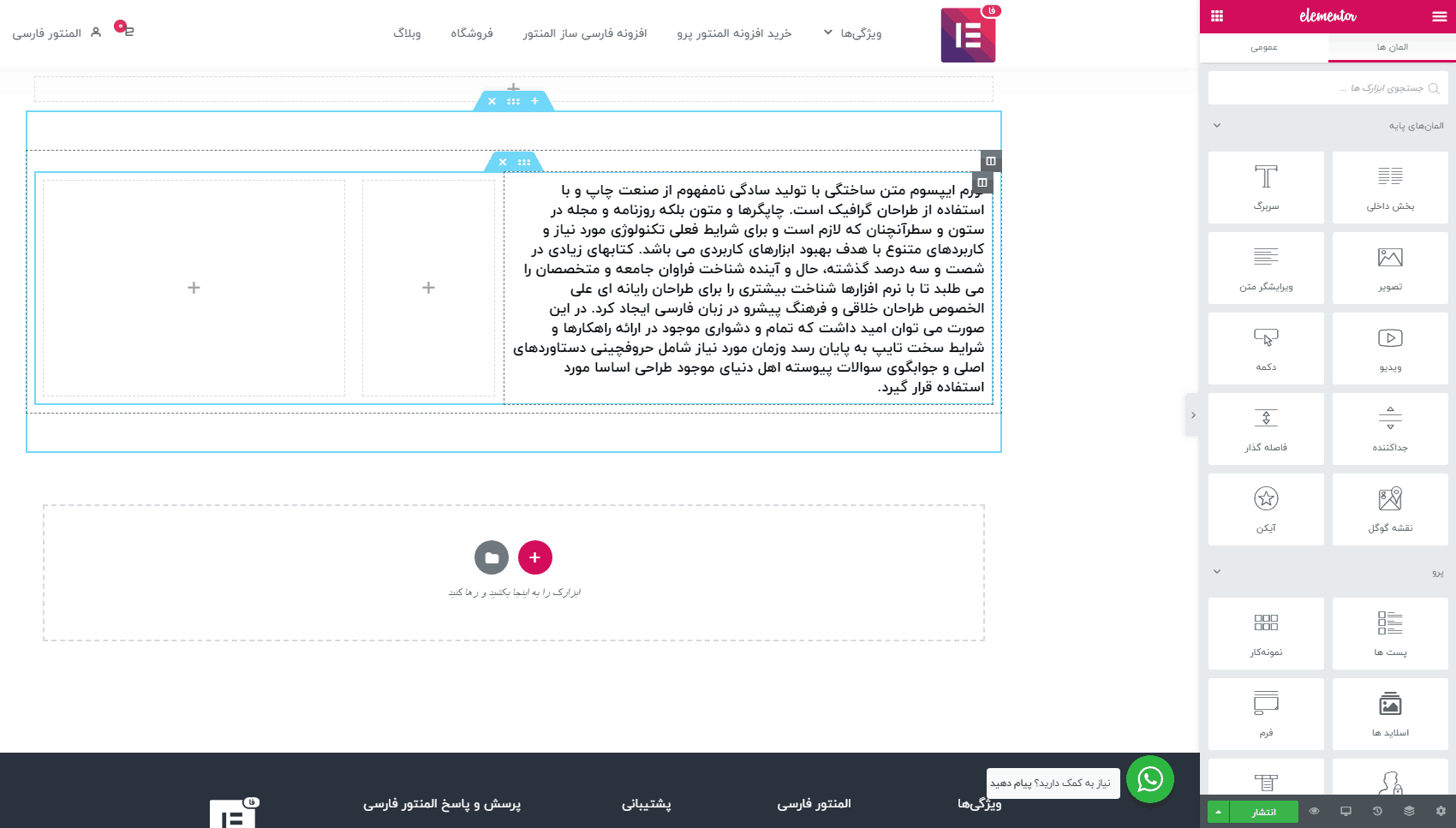
همانطور که می دانید بهترین راه برای اضافه کردن یک بخش جدید استفاده از یک سکشن جدید می باشد. متاسفانه برخی از کاربران عادت کرده اند تعداد ستون ها را برای یک بخش داخلی اختصاص میدهند.
راه حل : استفاده از ستون های معمولی
در هنگام ایجاد یک بخش، بهترین راه کار در واقع اضافه کردن یک بخش اصلی (سکشن) و سپس افزودن ستون می باشد.این کار نه تنها برگه شما را خوب و یکنواخت نگه میدارد، بلکه به شما اجازه می دهد فرم ستون ها را حفظ کنید. هر بخش می تواند پس زمینه و برخی تنظیمات حرفه ای بیشتر را به صورت مستقل داشته باشد.
ویجت بخش داخلی در واقع برای ایجاد بخش هایی که تا حدودی یکنواخت هستند طراحی شده است. اگر در صفحه نیاز به اضافه کردن ستون دارید، تنها کاری لازم است انجام دهید اضافه کردن ستون های سکشن اصلی می باشد.
#4 – ویرایش صفحه بدون غیرفعال کردن یا خالی کردن کش
یکی دیگر از اشتباهات رایج ویرایش صفحات سایت بدون غیر فعال کردن یا خالی کردن کش می باشد. وب سایت ها به طور مداوم در حال تغییرات و بروزرسانی می باشند. در این بین گزارش هایی از کاربران دریافت شده که ساعت ها وقت صرف طراحی کرده اند و در حالت پیش نمایش سایت، هیچ تغییری اعمال نشده است.
یک محتوای کش اطلاعات را ذخیره کرده و در هنگام استفاده در اختیار کاربر قرار می دهد. به این شکل زمان، دانلود اطلاعات کاهش می یابد.
مگر اینکه به سیستم اطلاع دهید تا اطلاعات را ذخیره نکند.
راه حل : خالی کردن کش
در اینجا چند روش برای جلوگیری از رخداد این اشتباه وجود دارد:
خالی کردن کش مرورگر و بارگذاری مجدد صفحه. شما با استفاده از کلید های Ctrl + F5 در ویندوز و کلید های Command + R بر روی مک می توانید کش مرورگر را خالی کنید.
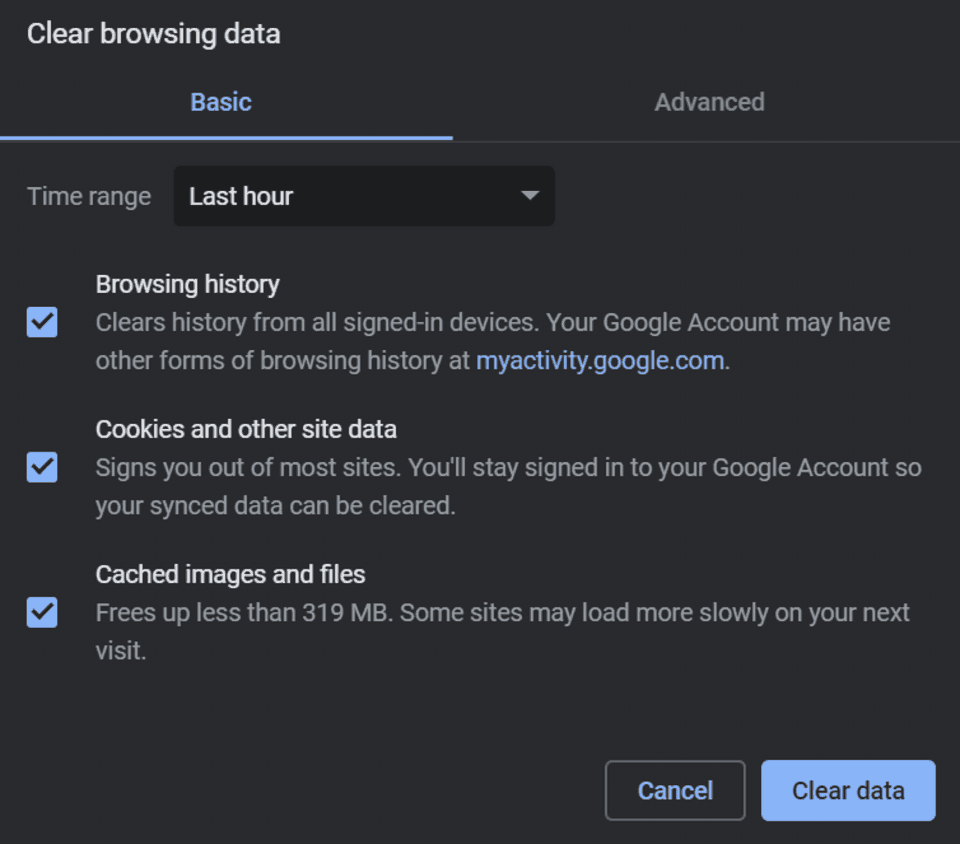
همچنین می توانید در تنظیمات مرورگر خود گزینه مورد نظر پیدا و کش را خالی کنید.
راه دیگر برای انجام این کار، قرار دادن یک علامت سوال بعد از URL می باشد. این کار باعث می شود تا مرورگر اطلاعات را جستجو کند و نسخه جدیدی از صفحه را بارگذاری کند.
برخی از کاربران از افزونه های کش مانند WP Rocket یا WP Fastest Cache و … استفاده می کنند.
در اینجا پیشنهاد می کنیم قبل از شروع طراحی، افزونه کش را غیر فعال کنید. اگر این کار را در هنگام طراحی انجام داده اید، از گزینه ” خالی کردن کش ” در تنظیمات افزونه ها استفاده کنید.
این لیست تمامی اشتباهاتی که کاربران هنگام استفاده از المنتور انجام میدهند نیست. به عنوان مثال موارد بسیاری دیگری وجود دارد که می توانیم به آنها اشاره کنیم. کپی کردن متن در ویرایشگر متن در حالت “دیداری” به جای “متن”. زیرا در این حالت تمامی استایل های متن کپی شده کپی می شود.
با این حال، با گذر از مواردی که در بالا ذکر شد شروع خوبی برای استفاده بهتر از المنتور می باشد.
اگر احساس می کنید اشتباهات رایج دیگری هست که در این اینجا به آن اشاره نشده، لطفا آنها را در بخش نظرات با ما در میان بگذارید.










26 پاسخ
سلام من المان بخش داخلی رو ندارم چکارکنم
با سلام
این ویژگی در نسخه های جدید غیر فعال شده و گزینه کانتینر اضافه شده است. می توانید با غیر فعال کردن کانتینر در بخش ویژگی ها در تنظیمات المنتور، بخش داخلی را اضافه کنید.
سلام وقت بخیر ، وقتی تو برگه یک سکشن اضافه میکنم و عرض محتوا رو میزارم تمام عرض هیچ تغییری پیدا نمیکنه باید بخش کشیده رو فعال کنم که اونم موقع لود شدن ساید بد جلوه میده اول وسطش لود میشه بعد بخش کشیده
با درود
مدتیه که وقتی فوتر برای موبایل را ویرایش می کنم، تغییرات پس از ذخیره، در موبایل نمایش داده نمی شود .
افزونه جدید هم نصب نکردم (البته افزونه های قبلی رو هم غیر فعال کردم ولی درست نشد)، واقعا کلافه شدم، ممنون میشم راهنمایی بفرمایید.
سلام ، مشکلی دارم که هیچکس راه حلی براش نداشت ، تقریبا دیگه بخاطر این مشکل دارم بیخیال این طرحم که باهاش به مشکل خوردم میشم ، من قفسه کتابخونه طراحی کردم ، قفسه رو گذاشتم پس زمینه سکشن ، سه ستون ایجاد کردم ، داخل سکشن و سه کتاب داخلش گذاشتم ، مشکلی که الان دارم اینه که با تغییر سایز تصویر در سیستم های متفاوت یا زوم کردن داخل یک سیستم ، قفسه کتاب از کتاب فاصله میگیره و تنظیمش بهم میخوره ، واقعا اگه راه حلی به ذهنتون میرسه بگید …
سلام مشکل جدید ما داپلیکیت شدن کل آن چیزی است که طراحی میکنیم توی برگه. هر چی طراحی کنیم وقتی اسکرول میکنیم دو باره پایین میاد و یعنی همه چی دو تا میشه. در تنظیمات المنتور هم چیزی پیدا نکردم.
لطفا چیزی به ذهنتون میرسه بفرمایید. با تشکر
با سلام
این مورد مربوط به قالب بوده و محتوا را داپلیکیت می کند. با تغییر قالب رفع می شود.
چطوری میشه فاصله یک سکشن رو از دیواره ها بیشتر کرد و عرض سکشن رو کلا تغییر داد. مارجین و پدینگ نتیجه رو بهم نداد. حتی تغییر Width از قسمت layout هم تاثیر رو ارتفاع میذاشت تا عرض.
سلام ، موقع اضافه کردن المان “اسلاید ها” ، المان از سمت چپ ستون و سکشن خارج میشه و به سمت چپ صفحه سایت تا انتها کشیده میشه (جالب اینه که بقیه المان ها مشکلی ندارن) ، پنیک و فاصله ها رو هم تغییر دادم ولی مشکلش حل نشد (“اسلایدها “تمام عرض هم میشن ولی اینکه چطور داخل ستون و سکشن فیت بشه رو پیدا نکردم) راه حلی هست؟
با سلما
لطفا آدرس سایت که مشکل داره رو ارسال کنید.
سلام من هدرم رو در حالت موبایل نمیتونم ویرایش کنم اصلا اصلا ارتفاع سکشنها تغییر نمیکنن ، راه حلی دارید براش؟
عکس لوگو رو هم نشون نمیده به جاش یه ایکون عکسه و توضیح عکس
با سلام
قالب وردپرس تون چی هست؟
سلام ، هنگامیکه صفحه جدید در المنتور درست میکنم ، بین هدر و اولین سکشن یک باکس طوسی رنگ وجود داره ( نمایش عنوان صفحه )خاموشه ، مشکل از کجاست ؟
با سلام
ممکنه این مورد از طرف قالب اضافه شده باشد. می تونید با تغییر قالب تست کنید.
سلام
ببخشید میشه برای هر سکشن یا بخش در یک برگه یک آیدی قرار داد و در یک برگه دیگر سکشن هایی که اون آیدی رو دارند فراخوانی کنیم؟
مثلاً در یک صفحه از برگه 10 تا سکشن داریم و در هر سکشن یک تست قرار داره و برای هر سکشن یک آیدی مرتبط با موضوع اون تست تعریف می کنیم. سپس در یک برگه دیگه مرتبط با یک موضوع، اون آیدی رو فراخوانی کنیم و فقط اون تست های (که در یک سکشن قرار دارند و براشون آیدی تعریف شده بود) مرتبط با موضوع برگه نشون داده بشه
تشکر از پاسخگویی
سلام
چگونه یک ستون به سکشن اضافه کنم
با سلام
کافیه روی در محتوای خالی سکشن کلیک راست کرده و گزینه افزودن ستون را بزنید.
سلام ببخشید هدرم رو با المنتور طراحی کردم اما حدوداً یک سانت از بالا فاصله داره
فاصله رو کم کردم و تنظیمات مختلف رو انجام دادم اما اون یه ذره رو انگار از صفحه حساب نمی کنه
چطور می تونم درستش کنم؟
با سلام
بخش ها و ستون های قرار گرفته در المنتور به صورت پیش فرض 10 پیکسل فاصله دارند. می تونید فاصله داخلی ستون و بخش ها را روی 0 قرار دهید.
سلام و تشکر از مطلب مفیدتون
مشکلی که با المنتور پیدا کردم اینه که هدرم هر چند وقت یکبار به هم میریزه. یعنی منوی بالای هدر و المان فرم جستجو جا به جا میشن. بعد از اصلاح، دوباره بعد یه مدت همین مشکل پیدا میشه. راه حلش چیه به نظرتون؟
این مطلب خیلی مفید بود . خواهشا بروزش کنید
حتما موارد جدید هم اضافه خواهد شد.
سلام. من یه مشکلی دارم. الیته هنوز موارد بالا رو انجام ندادم. مشکل من اینه که پایین صفخه مطالب، برچسب ها رو بهم چسبیده نشون میده. توی گوگل، جوابی پیدا نکردم. ممنون میشم راهنمایی بفرمایید. قالبم hello هست.
با سلام
باید داخل تنظیمات ویجت اطلاعات پست، فاصله بین برچسب ها را مقدار دهی کنید.
بینظیر بود این آموزش
مخصوصا گزینه اول که همین الان یکی
از اساسی ترین مشکل های من رو حل کرد
بینهایت سپاسگزارم
خیلی خوشحالیم که تونستیم کمکی کرده باشیم.