درون ریزی و خروجی گرفتن از قالب ها، یکی از مهم ترین کار ها در هنگام طراحی سایت است.المنتور نه تنها امکان درون ریزی و خروجی گرفتن را به ما می دهد بلکه اجازه ذخیره قالب ها و استفاده مجدد در پروزه های دیگر را نیز میدهد.
در این مقاله، یک راهنمای گام به گام نحوه ذخیره سازی قالب ها، دورن ریزی و خروجی گرفتن آنها را نیز توضیح میدهیم.
ذخیره سازی برگه ها به عنوان قالب در المنتور
- در مرحله اول، برگه مورد نظر را با المنتور باز کنید، روی فلش در کنار دکمه بروزرسانی کلید کنید و گزینه قالب ها را بزنید.
- بعد از کلیک روی این گزینه، یک پنجره جدید ظاهر شده و یک نام برای قالب بنویسید و ذخیره کنید.
ذخیره کردن بخش ها به عنوان قالب
المنتور همچنین امکان ذخیره سازی بخش (سکشن) ها را به عنوان یک قالب می دهد.
- ابتدا بخش که میخواید را انتخاب کنید و سپس روی گزینه ویرایش کلیک کنید.
- بعد از راست کلیک کردن روی بخش، یک منو با چندین گزینه ظاهر می شود، گزینه ذخیره قالب را انتخاب کنید و یک نام برای بخش بنویسید و سپس ذخیره کنید.
درون ریزی قالب های ذخیره شده
با استفاده از المنتور، شما میتوانید بخش های ذخیره شده را به صورت یک قالب کامل درون ریزی کنید. همانند مراحل زیر اقدام کنید:
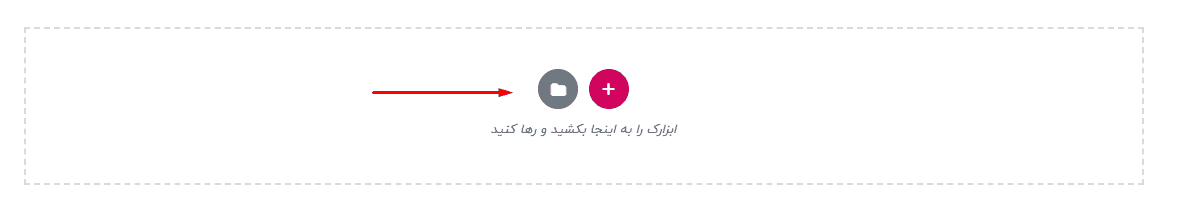
1.روی آیکون فولدر (پوشه) در بخش محتوایی کلیک کنید.
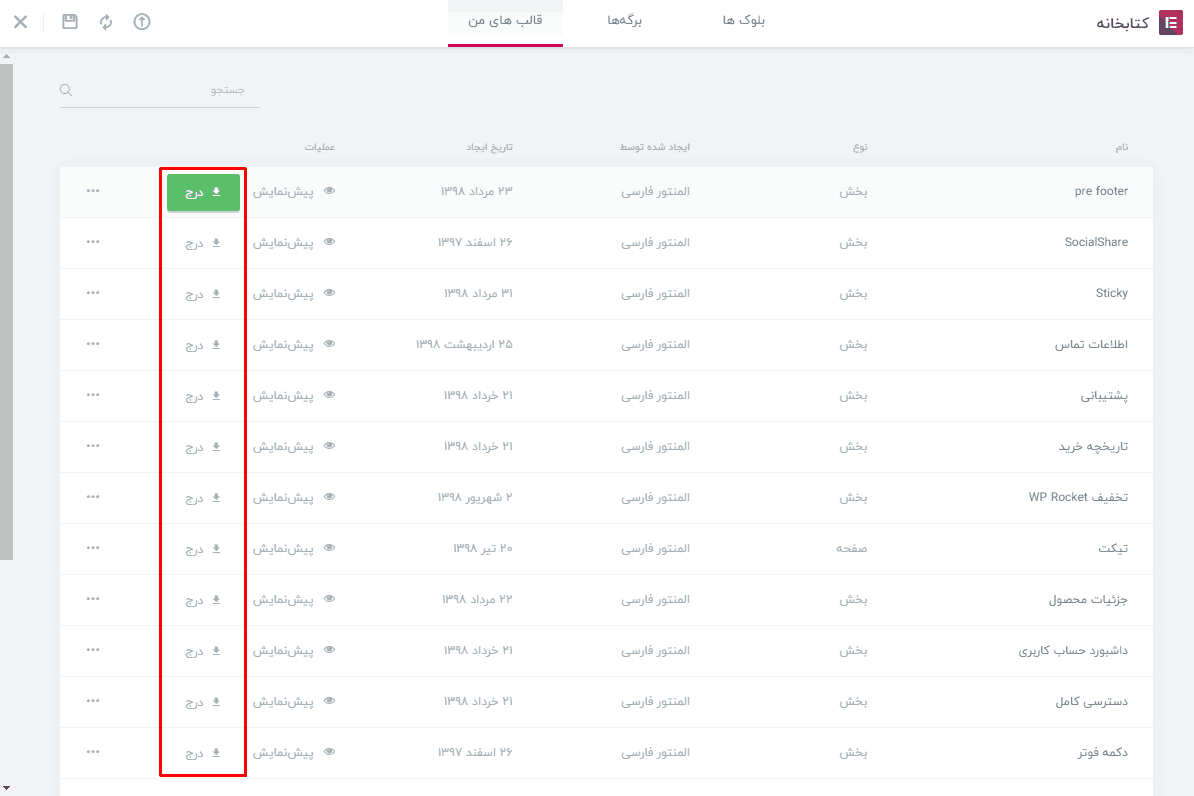
2.در بخش قالب های المنتور، روی تب قالب های من کلیک کنید. در اینجا قالب های ذخیره شده را مشاهده می کنید. برای درون ریزی هر کدام روی درج کلیک کنید.
3.بعد از کلیک روی گزینه درج،یک پیام با عنوان “آیا می خواهید که تنظیمات داکیومنت این قالب نیز درون ریزی شود؟” شما می توانید یکی از گزینه های بله و خیر را انتخاب کنید.
نحوه خروجی گرفتن از قالب های المنتور
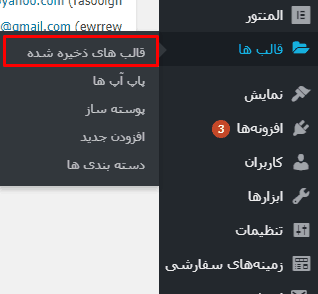
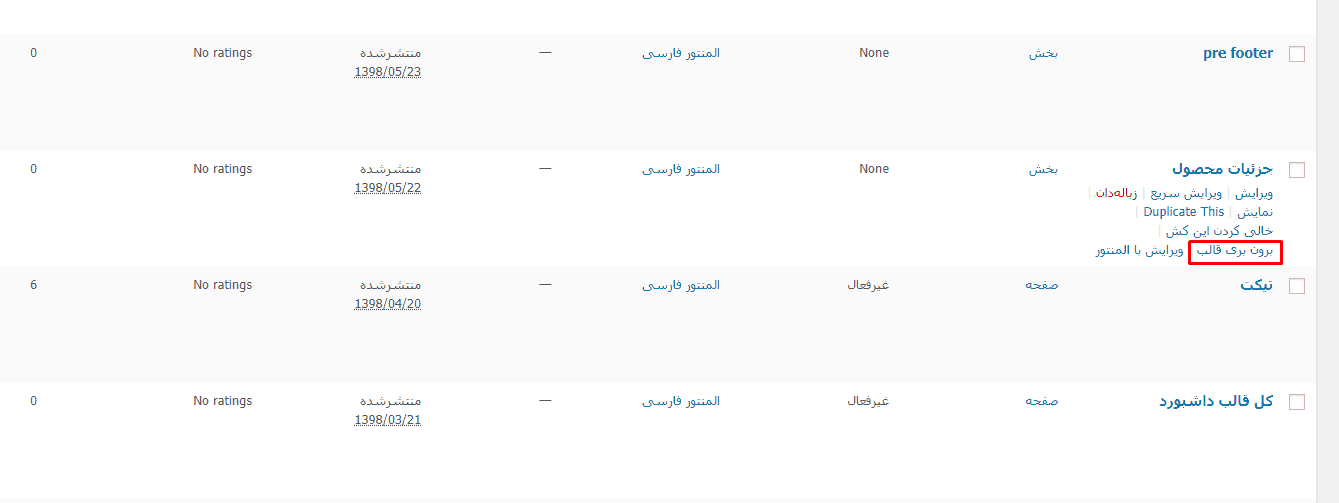
برای خروجی گرفتن از قالب های المنتور می توانید به پیشخوان وردپرس رفته و از بخش قالب ها، قالب های ذخیره شده را کلیک کنید.
یک قالب را انتخاب کنید و گزینه برون ریزی قالب را بزنید.
در انتهای کار، یک فایل با فرمت JSON در اختیار شما قرار خواهد داد.
نحوه درون ریزی قالب های المنتور
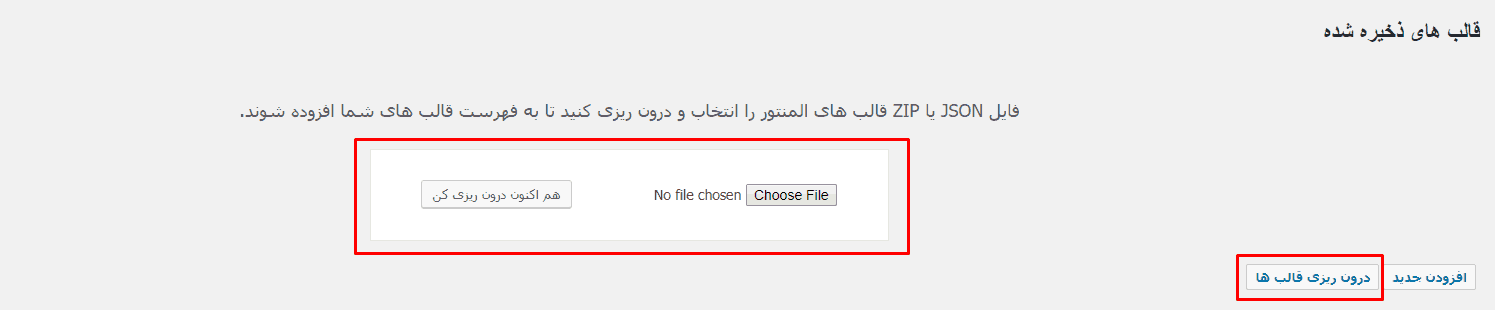
برای درون ریزی قالب های المنتور، ابتدا از پیشخوان وردپرس، قالب ها، قالب های ذخیره شده را بزنید.
در بالای صفحه گزینه “درون ریزی قالب ها” را زده و سپس فایل با فرمت json را آپلود کرده و سپس دکمه درون ریزی را بزنید.
پس از درون ریزی فایل، در لیست قالب های ذخیره شده قابل مشاهده می باشد.
در این مقاله، ما راهنمای گام به گام درون ریزی و خروجی گرفتن از قالب های المنتور را به شما نشان داده ایم. امیدواریم این مقاله باعث شده باشد تا بهتر از افزونه صفحه ساز المنتور استفاده کنید.












74 پاسخ
سلام وقت بخیر من یک قالب در ساب دامین طراحی کردم و خروجی گرفتم ، ولی وقتی در سایت اصلی درون ریزی میکنم . صفحه خالی میاد و هیچ یک از المان ها اعمال نمیشه
با سلام
توجه کنید گزینه کانتینر در سایت قدیمی فعال باشد تا امکان انتقال قالب ها فراهم شود.
سلام
یک طرح رو من خروجی گرفتم فرمتش json بود الان میخوام درون ریزی کنم ارور زیر رو میده
نوع قالب نامعتبر است..
المنتور پرو هم از سایت شما خریدم لطفا راهنمایی کنید
با سلام
لطفا داخل سایت تیکت بزنید، پشتیبانی فنی بررسی کند.
سلام دوست عزیز
دوتا سوال داشتم!
امکانش هست که هدر ، فوتر ، سینگل پوست و … که در تم بیلدر طراحی میشه رو در سایت هایی مثل راست چین بفروش رسوند ؟
واینکه قالب هایی که در راست چین بفروش میرسند به چه صورت برای مشتری فرستاده میشود؟(منظورم اینکه فوتر و هدر و … همشون به شکل یک پوسته در میاند یا خیر یک پوسته مثل استرا نصب میشه و همین جوری اون قالب ها رووش گزشته میشود؟)
با سلام
اگر امکان فروش کیت المنتور هست بله می تونید.
مشابه سایت Temply.ir به صورت فایل json یا zip باید قرار بگیرد.
1. سلام وقت بخیر من قالبی با المنتور طراحی کردم و خروجی گرفتم ولی روی سایت دیگری درون ریزی میکنم مواردی مثل رنگ و سایز خراب میشه علتش چیه
2. اگر سایت مبدا که ازش خروجی گرفتم پاک شده باشه باز هم امکان درون ریزی وجود داره
با سلام
1- آیا از حالت رنگ عمومی استفاده کردید؟
2- امکان درون ریزی وجود داره ولی تصاویر منتقل نخواهد شد.
سلام وقت بخیر
دلیل اینکه قالب رو در سایت دیگه بارگزاری میکنم ولی چنتا از عکس ها اصلا منتقل نمیشه چیه
تقریبا 50 درصد عکس ها منتقل نشد
سلام وقت بخیر من یه قالب اماده خریداری کردم بعد با استفاده از المنتور و سلیقه خودم چیدمش به روشی که شما گفتید میتونم کامل از همه فایل ها به صورت یکجا خروجی بگیرم که بعدا لازم شد دوباره تو سایتم بارگذاری کنم.
با سلام
تنها برای انتقال باید از این روش استفاده کنید. روشی برای بک آپ و نگه داری صفحات نیست.
عرض سلام و احترام
من میخوام روی سایتی که وجود داره در حال حاضر با سئوی خوب یه قالب جدید بزارم
داخل لوکال هاست داکیومنت هارو دارم بارگزاری میکنم
فقط اینکه من وقتی خروجی json بگیرم فهرست هم ذخیره میشه.
کلا چه مشکلات احتمالی ممکنه پیش بیاد و راه حلاشون چی هست
با سلام
اگر روی روی لوکال هاست طراحی کنید هنگام انتقال به هاست ممککن است برخی المان ها که دارای تصویر یا ویدئو باششنند منتقل نشوند. باقی قسمت ها مشکلی ندارد.
سلام مدیر محترم.
جهت اطلاع برای بررسی
دوتا عکس اول این مطلب تو هیچ مرورگری باز نمیشود.
با سلام
ممنون از شما اصلاح شد.
سلام
یک طرح رو من خروجی گرفتم فرمتش json بود الان میخوام درون ریزی کنم ارور زیر رو میده
نوع قالب نامعتبر است..
المنتور پرو هم از سایت شما خریدم لطفا راهنمایی کنید
با سلام
قالب چی بوه؟ نوع قالب را بفرمایید.
قالب وودمارت هست
نوع قالب که خروجی گرفتید و در سایت دیگر درون ریزی کردید؟ مثلا قالب هدر یا فوتر
نه تو سایت دیگه درون ریزی نکردم
سلام وقتتون بخیر . من یه قالب آرشیو طراحی کردم و میخوام جای یکی از دسته بندی هام اون رو قرار ببدم . میشه لطفا راهش رو بفرمایید ؟
من خودم همه محصولات اون دسته بندی رو انتقال دادم به یه دسته بندی دیگه و نوایندکس کردم و الان شورت کد قالبی که ساختم رو توی ویرایش دسته بندی قبلی گذاشتم . مشکل اینجاست وقتی صفحه رو باز می کنی اول میاد که هیچ محصولی یافت نشد و بعد قالب ساخته شده رو میاره لطفاراهنمایی می کنید ؟
سلام، من روی یک ساب دامین یه طراحی انجام دادم و اومدم قالبی که طراحی کردم رو با روشی که شما گفتین پیش رفتم، وقیت می خوام قالب رو درون ریزی کنم رو یسایت اصلیم اعمال نمیشه، البته سایت اصلیم محتوا داره و قدمت، به نظر شما علتش چی می تونه باشه، و اینکه آیا ممکنه علتش این باشه که طراحیم رو روی ساب دامین انجام داده باشم؟
با سلام
از روی ساب دامنه به دامنه اصلی درون ریزی کردید اعمال نمیشه؟ هیچ یک از بخش ها درون ریزی نمیشه؟
بسیار عالی و کارآمد بود
سلام
ایا این امکان هست یک قالب رو با المنتور طراحی کرد و خروجی گرفت و این قالب رو برای چند سایت استفاده کرد؟
با سلام
بله می تونید طراحی و روی سایت های مختلف درون ریزی کنید.
سلام وقتتون بخیر باشه
ایا راهی هست که از طریق هاست بشه قالب هایی که قبلا طراحی کردیم با المنتور رو خروجی بگیریم ازشون ؟
با سلام
نه متاسفانه، باید از پیشخوان وردپرس انجام بدید.
سلام قالب آخرین محصولات دیجیکالا رو که قرار داده بودید انلود کردم و درون ریزی کردم
ولی ناقصه.
محصولات پر بازدید اخیر و دیگه هیچی توش نیست.
با سلام
آیا افزونه Jet Woo Builder را نصب دارید؟
مرسی رفیق! کارت عالیه 🔥
سلام من یه قالب خریداری کردم وچندتادموداره روی لوکالم یه دموروطراحی کردم حالاهمون دمورومیخوام بیارم روی هاست درصورتی که امکان ویرایش هم باشه؟ وقتی همه ی دموهارودرون ریزی میکنم حجم خیلی میره بالا.
با سلام
اگر درون ریز قالب هست، با روش های این مقاله قابل انتقال نیست. باید از طراح قالب سوال کنید.
سلام و وقت بخیر
من قالب هدر و فوتر رو درون ریزی کردم و قابل ویرایش هم هست؛
اما روی وبسایت فعال نمی شه
چجوری باید فعالشون کنم؟
متشکرم
با سلام
آیا شرط قالب ها را روی کل سایت قرار دادید؟
ویرایش سوال
————————–
سلام
من میخوام یک قالب قابل نصب با المنتور طراحی کنم مثل قالب هایی که از مخزن وردپرس نصب میشه
این کار شدنیه ؟ چطور ؟
اگه نه نمیشه از تمامی قسمت ها مثل هدر و فوتر و…. خروجی گرفت و همه رویک جا به افزونه ای چیزی داد که همه رو باهم درون ریزی کنه و همه رو هم اعمال کنه ؟
یعنی مثلا فایل زیپ قالب ها رو بهش بدیم و همه رو هم اعمال کنه
سلام
من میخوام یک قالب قابل نصب با المنتور طراحی کنم مثل قالب هایی که از مخزن وردپرس نصب میشه
این کار شدنیه ؟ چطور ؟
اگه نه نمیشه از تمامی قسمت ها مثل هدر و فوتر و…. خروجی گرفت و همه رویک جا به افزونه ای چیزی داد که همه رو باهم درون ریزی کنه ؟
با سلام
نه متاسفانه امکانش نیست. ولی میشه از تمامی قسمت ها توسط خروجی گرفتن از کیت این کار را انجام داد.
نحوه خروجی گرفتن و درون ریزی کیت قالب ها در المنتور
ممنون
با سلام من وقتی قالب را خروجی میگیرم و نوشته ها را درون ریزی میکنم مجددا باید قالب را روی نوشته درون ریزی کنم آیا راهی هست نوشته کامل با قالبش درون روزش بشه ؟
با تشکر
من قالب ها را ابتدا درون ریزی و سپس نوشته ها را درون ریزی میکنم اما به هر حال قالب در سک کادر قرار میگیرن
سلام وقتتون بخیر. من قالب astra pro رو از دو سایت مختلف خریدم. از برگه صفحه اصلی قالب اول خروجی گرفتم و توی قالب جدید ایمپورت کردم ولی به بخش قالب های ذخیره شده اضافه میشه. میخواستم بدونم چطور میتونم به قسمت برگه ها اضافش کنم؟
با سلام
باید کل محتوا را کپی کرده و در برگخ صفحه اصلی قرار بدید.
سلام و وقت بخیر
من قالب هدر و فوتر رو درون ریزی کردم و قابل ویرایش هم هست؛
اما روی وبسایت فعال نمی شه
چجوری باید فعالشون کنم؟
متشکرم
با سلام
یعنی داخل صفحات هدر و فوتر پیش فرض هست؟
سلام، وقتتون بخیر
از بابت آموزش های مفید و عالی که در زمینه ذخیره برگه یا بخش به فرم قالب در المنتور قرار دادید، ممنون و سپاسگذارم.
سلام وقت بخیر
من یک قالب برای عنوان و همچنین بردکرامپ ساختم ، میخواستم بدونم چطور میشه به صورت سراسری در همه برگه ها لود بشه و تک تک انجام ندیم بیش از ۱۵۰ برگه داریم ، کار زمان بری هست.
ممنون میشم راهنمایی بفرمایید
با سلام
می تونید از قالب برگه تکی استفاده کنید و این مورد را طراحی کنید.
سلام من قالب المنتور طراحی کردم چطور باید ازش خروجی بگیرم فایلش مثل قالب های اینترنتی بشه و بتونم توی سایت بزارم برای فروش؟
با سلام
متاسفانه در حال حاضر چنین چیزی امکان نداره و تنها به صورت کیت قالب های آماده میشه قرار داد.
سلام با تشکر از سایت خوبتون و پشتیبانی فارسیتون
خواستم بدونم چرا هدر ها و قالب ها در لوکال هاست با افزونه المنتور پرو درج نمیشند
با قالب زفایر تست کردم مینویسه اتصال به کتاب خانه انجام نشد خطایی رخ داد لطفا صفحه را رفرش کنید و دوباره سعی کنید مشکل از چیست اگه راه حلی داره لطفا بگید؟
با سلام
در هنگام درج چه خطایی میده؟ آیا لایسنس را فعال کردید؟
بله لایسنس فعال هست
نسخه پرو هست و این مشکل رو روی لوکال هاست wamp دارم
مینویسه درحال بارگزاری , وقتی هدر یاقالبی رو میخام درون صفحه بزارم رو همین صفحه در حال بارگزاری میمونه ولی بد یک ساعت مینویسه خطا اتصال به کتاب خانه انجام نشد لطفا صفحه را رفرش و دوباره تلاش کنید
و فقط از طریق درون ریزی قالب این کار انجام میشه ینی باید دانلود کنم تو بخش قالب های اماده درگ اند دراپ کنم هدر یا قالبی که میخامو
سلام من یه قالب کنواس ساختم برای صفحه اصلی سایتم و میخوام هر موقع نوشته جدیدی مینویسم فوتر و هدر رو از اون صحفه اصلی که با المنتور ساختم بگیره. اما فوتر و هدر رو همیشه تو نوشته های حدید از پوسته ی نصبی من میگیره. چیکار کنم؟
با سلام
برای اینکه بخش نوشته ها دارای هدر و فوتر المنتوری باشد، باید از بخش پوسته ساز، هدر و فوتر را طراحی کنید.
ببخشید من یک قالب خریدم که المنتوری است و چون روی سایتم محتوا هست نمی توانم از نصب آسان استفاده کنم چطوری باید به دموهای آماده قالب دسترسی داشته باشم بعد از نصب قالب؟
سلام از المنتور میشه خروجی html و css گرفت؟
با سلام
نه متاسفانه امکانش نیست.
سلام
میشه در مورد مرحله ۳ توضیح بدید “آیا می خواهید که تنظیمات داکیومنت این قالب نیز درون ریزی شود؟” منظور از این تنظیمات چی هست؟
در صورت انتخاب بله آیا تنظیمات Global تغییر میکنه؟
با سلام
این گزینه یعنی تنظیماتی مانند فاصله، رنگ و … که در قالب ایجاد کرده باشید در سایت جدید هم منتقل شود.
سلام در موقع درون ریزی المنتور ها به مشکل بر میخورم و ارور میده
type footer does not exist
با سلام
ظاهرا افزونه المنتور پرو نصب نیست. نوع قالب Footer تنها در افزونه المنتور پرو فعال می باشد.
افزونه المنتور پرو را می توانید از این قسمت تهیه کنید. خرید المنتور پرو
سلام
مطالب ارائه شده بسیار ارزشمند بود کار کردن با المنتور بسیار آسان و روان میکند ضمن تشکر توفیق بیشتر شما را از خداوند آرزو میکنم
با سلام
ممنون از شما
ببخشید اگر قالب را ما در لوکال هاست ساخته باشیم چی ؟
تصاویر را در سایت نمایش داده نمی شود .
چکار کنیم که تصاویر هم به سایت انتقال پیدا کنه ؟
با افزونه duplicate هم امتحان کردم اما با المنتور پرو مشکل دارد !!
لطفاً راهنمایی بفرمایید
با تشکر از شما
با سلام
فایل های json به دلیل اینکه مسیر تصاویر رو از طریق اینترنت دانلود میکنه، به همین دلیل از لوکال هاست امکان دانلود تصاویر را ندارد.
با استفاده از افزونه های بک آپ می تونید این کارو انجام بدید.
سلام .وقت بخیر .میشه لطفا توضیح بدید که چطور انجام میشه؟ خیلی ممنونم از شما
با سلام
می تونید از افزونه Duplicator برای انتقال اطلاعات استفاده کنید.
عالی ، واقعا ممنونم ازتون اینکه بخش فارسی یه پشتیبانی اینطوری داشته باشه خیلی عالیه ، مرسی
با سلام
خواهش میکنم در خدمت هستیم.
عالی بود خدا قوت
با سلام
ممنون از همراهی
باسلام و عرض ادب و احترام
من یک صفحه با المنتور(نسخه پرو با لایسنس سازنده) طراحی کردم که ساختار کلی آن را از دموهای کتابخانه نسخه پرو به ارث برده است. پس از اعمال تغییرات و هنگام ذخیره سازی قالب با ارور زیر مواجه میشوم:
خطایی رخ داد
خطا (های) زیر در هنگام پردازش درخواست شما رخ داد:
Undefined.
Undefined.
Undefined.
Undefined.
…
البته در همین برگه هدر و منو طراحی کردم که قالب آنها به خوبی ذخیره شد. لطفاً راهنمایی بفرمایید.
با سلام
فقط زمانی که برگه های قالب های اماده رو درج می کنید و هنگام ذخیره سازی این خطا رو میده ؟
نسخه PHP هاست رو بررسی کنید، حتما روی نسخه 7 باشه. بیشتر اوقات این خطا برای پایین بودن نسخه PHP می باشد.