در نسخه جدید المنتور یعنی نسخه 3.3.0 شما قادر به تهیه کیت از کل قالب ها، برگه ها و نوشته های وردپرس بوده و کل سایت را به صورت یکجا خروجی گرفته یا درون ریزی کنید.
با این حال اگر نیاز دارید به صورت تکی قالبی را خروجی یا درون ریزی کنید، می توانید از آموزش نحوه ذخیره، درون ریزی و خروجی گرفتن از قالب های المنتور استفاده کنید.
در این مقاله نحوه خروجی گرفتن و درون ریزی از قالب های المنتور را به صورت کیت توضیح خواهیم داد.
فعال کردن قابلیت درون ریزی کیت ها
برای دسترسی به این ویژگی ها، ابتدا باید آن را فعال کنید. در ادامه نحوه فعال سازی را توضیح می دهیم.
وارد پیشخوان وردپرس شده و در تب المنتور، گزینه تنظیمات را بزنید. در صفحه باز شده، تب آخر یعنی آزمایشی ها را کلیک کرده و درونریزی خروجی کیت قالب را فعال کنید.
خروجی گرفتن کیت
عملکرد خروجی گرفتن کیت به شما اجازه خروجی گرفتن از کل سایت یا محتوای انتخابی را می دهد. این کار باعث صرفه جویی در زمان بوده و می توانید به صورت یکجا درون ریزی کنید.
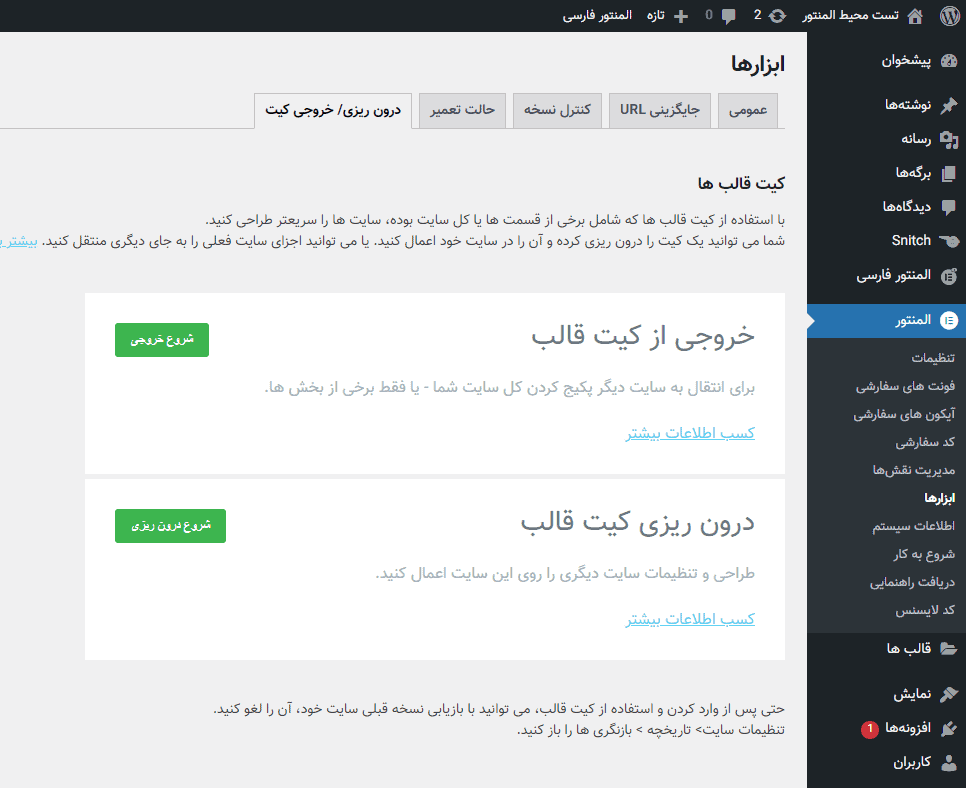
برای استفاده از این ویژگی کافیه وارد پیشخوان وردپرس شده، از تب المنتور گزینه ابزار ها را بزنید. سپس از بین تب های بالای سایت، گزینه درون ریزی/ خروجی کیت را بزنید.
در این قسمت، روی دکمه شروع خروجی کلیک کنید تا عملیات خروجی گرفتن آغاز شود.
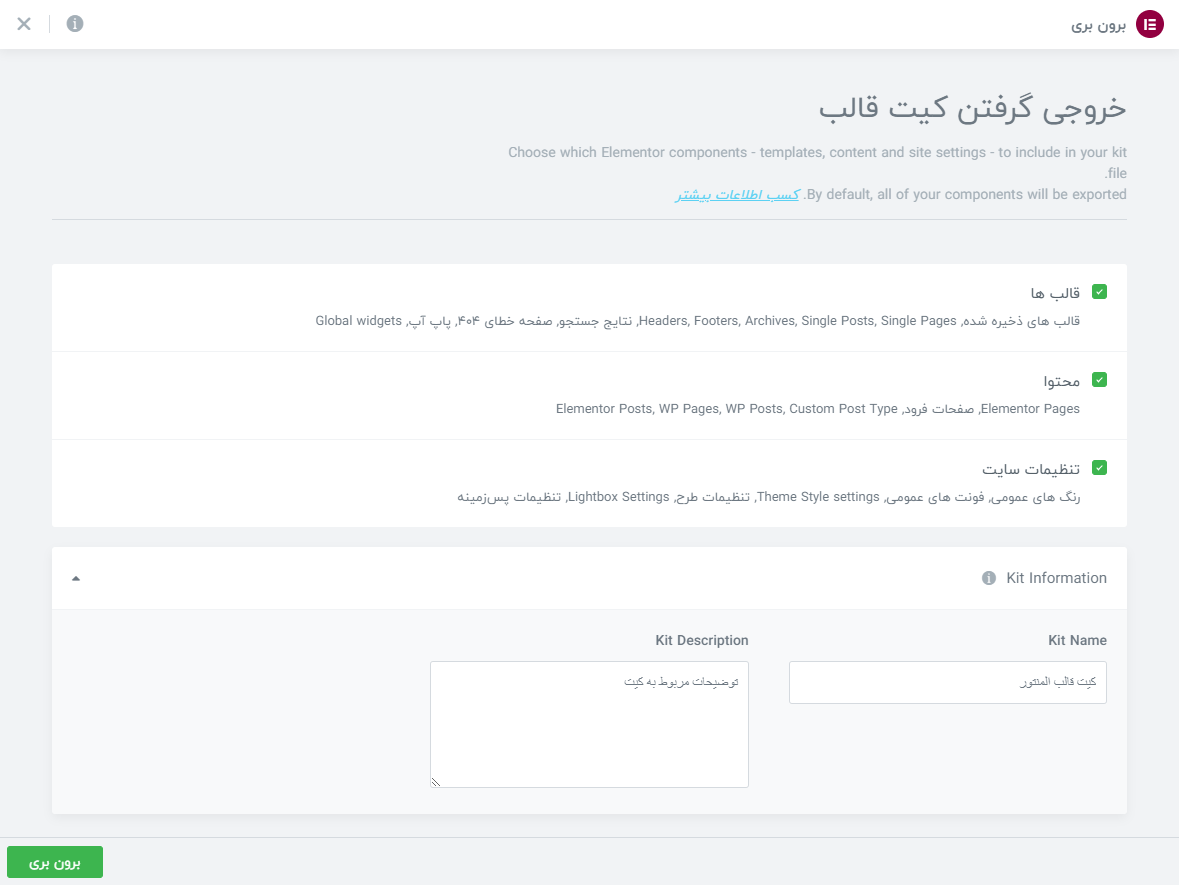
در مرحله ی بعدی، می توانید از بین قالب های المنتور، برگه ها، نوشته ها، صفحات لندینگ و …، همچنین تنظیمات سایت چند گزینه یا همه را انتخاب کرده، نام و توضیحات کیت را وارد کرده و خروجی بگیرید.
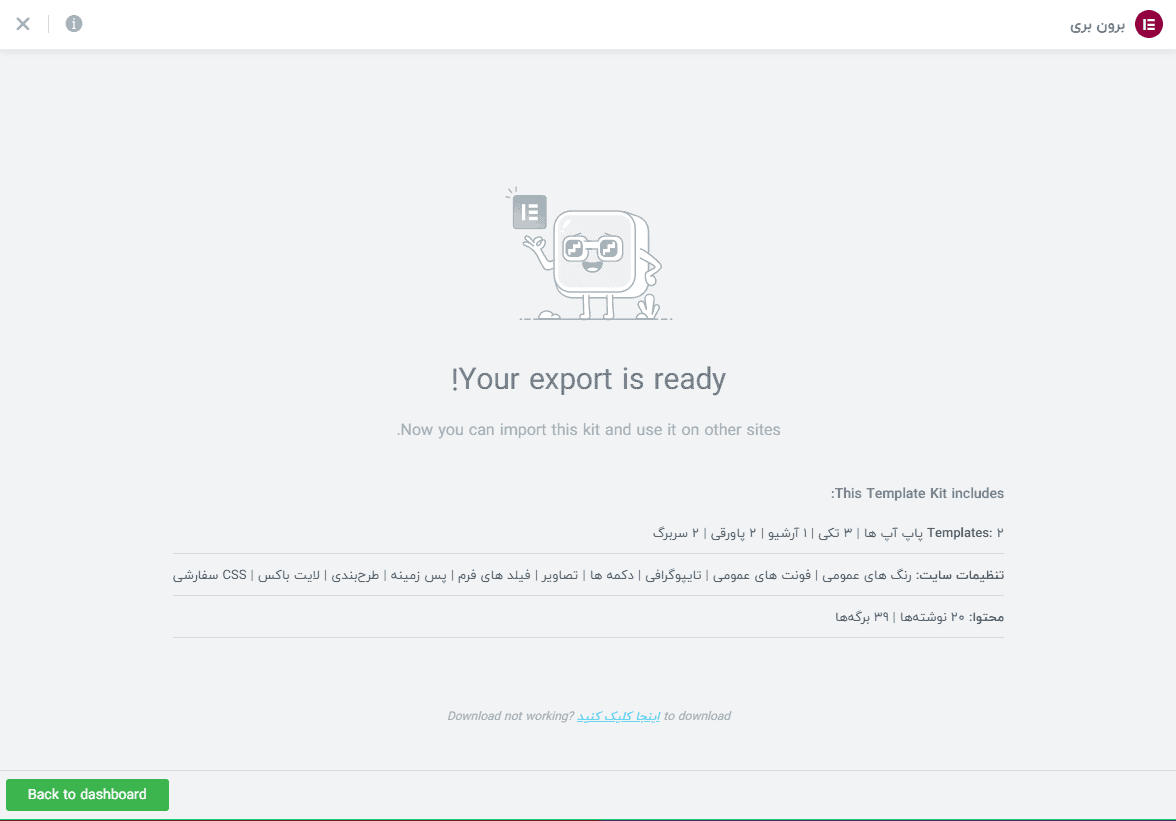
بعد از اینکه روی محتوای انتخابی کلیک کردید، دکمه سبز رنگ برون بری را زده تا مراحل خروجی گرفتن آغاز شود. سپس فایل ZIP به صورت خودکار دانلود خواهد شد.
در انتها مراحل خروجی گزفتن تمام شده و با زدن دکمه Back to Dashboard، می توانید به پیشخوان وردپرس بروید.
درون ریزی کیت
با استفاده از عملکرد درون ریزی کیت ها، می توانید به صورت یکجا، تمامی قالب ها و صفحات طراحی شده در المنتور را به سایت دیگری منتقل کنید.
برای استفاده از این ویژگی کافیه وارد پیشخوان وردپرش شده، از تب المنتور گزینه ابزار ها را بزنید. سپس از بین تب های بالای سایت گزینه درون ریزی/ خروجی کیت را انتخاب کنید.
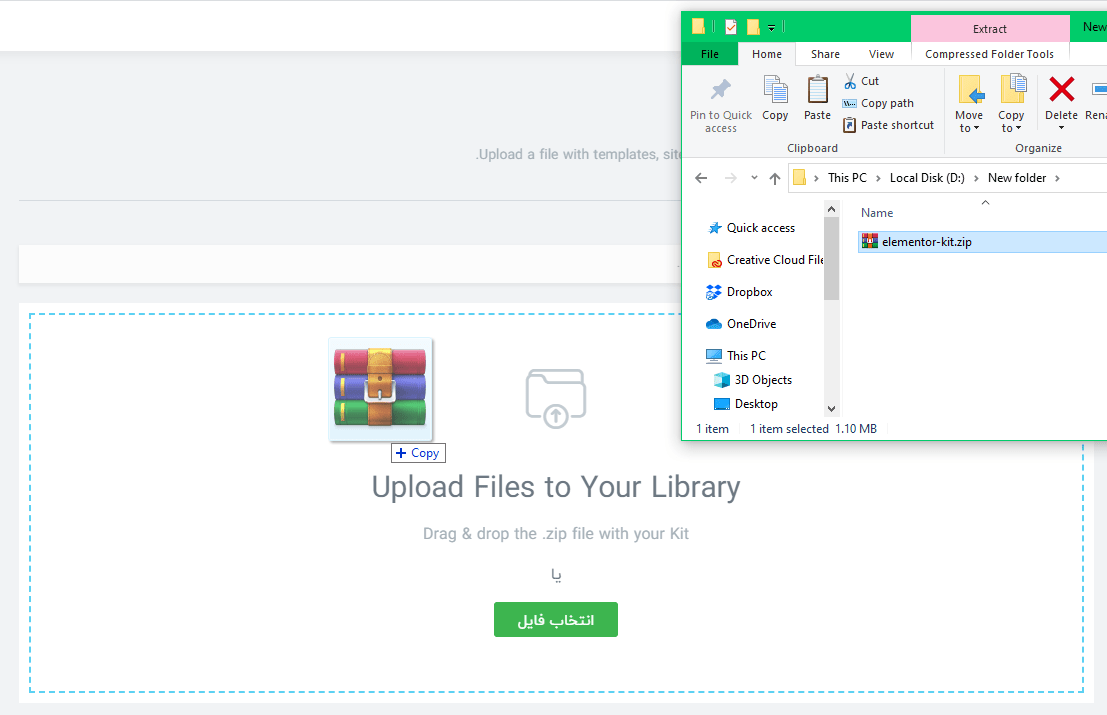
با زدن دکمه شروع درون ریزی، صفحه ای برای انتخاب فایل ZIP، که در مرحله قبلی خروجی گرفتید، نمایش داده می شود. فایل را انتخاب کنید تا مراحل درون ریزی به صورت خودکار شروع می شود.
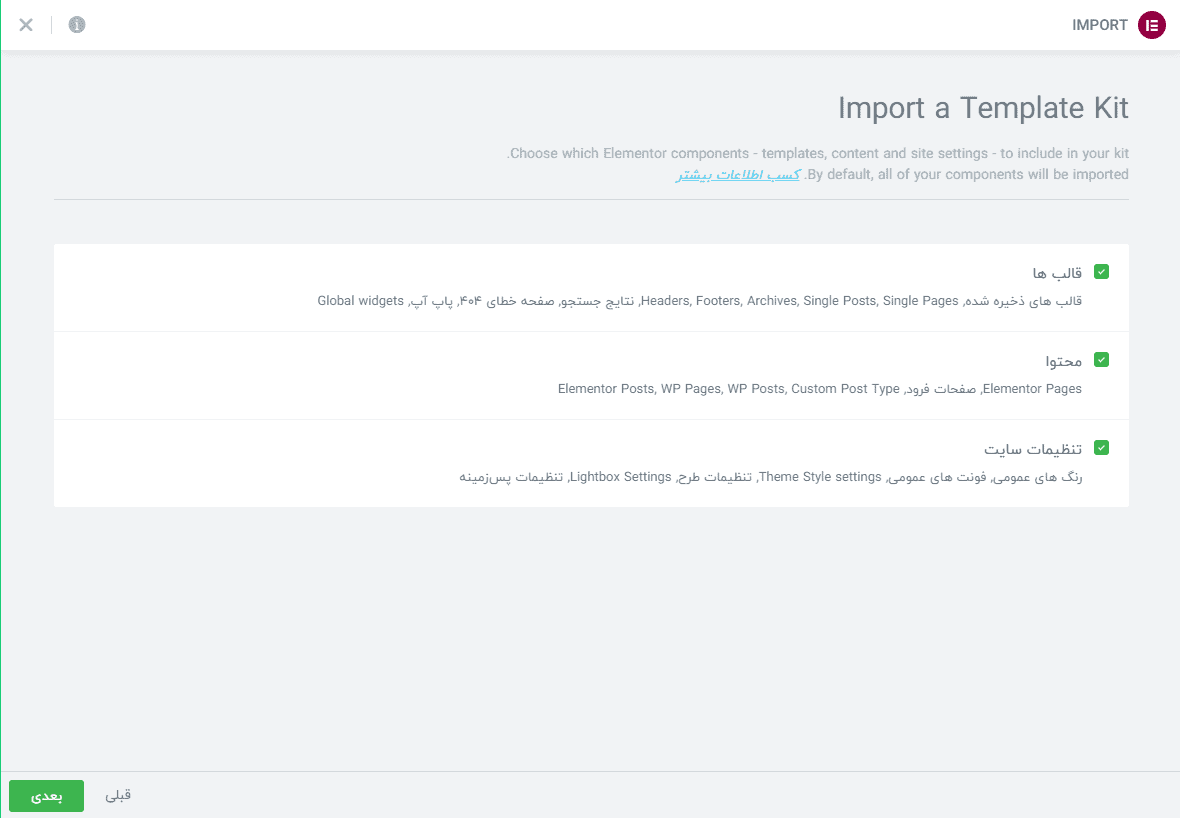
در مرحله بعد، محتوایی که نیاز دارید درون ریزی شود را سوال می کند. به صورت پیش فرض تمامی بخش ها فعال هستند.
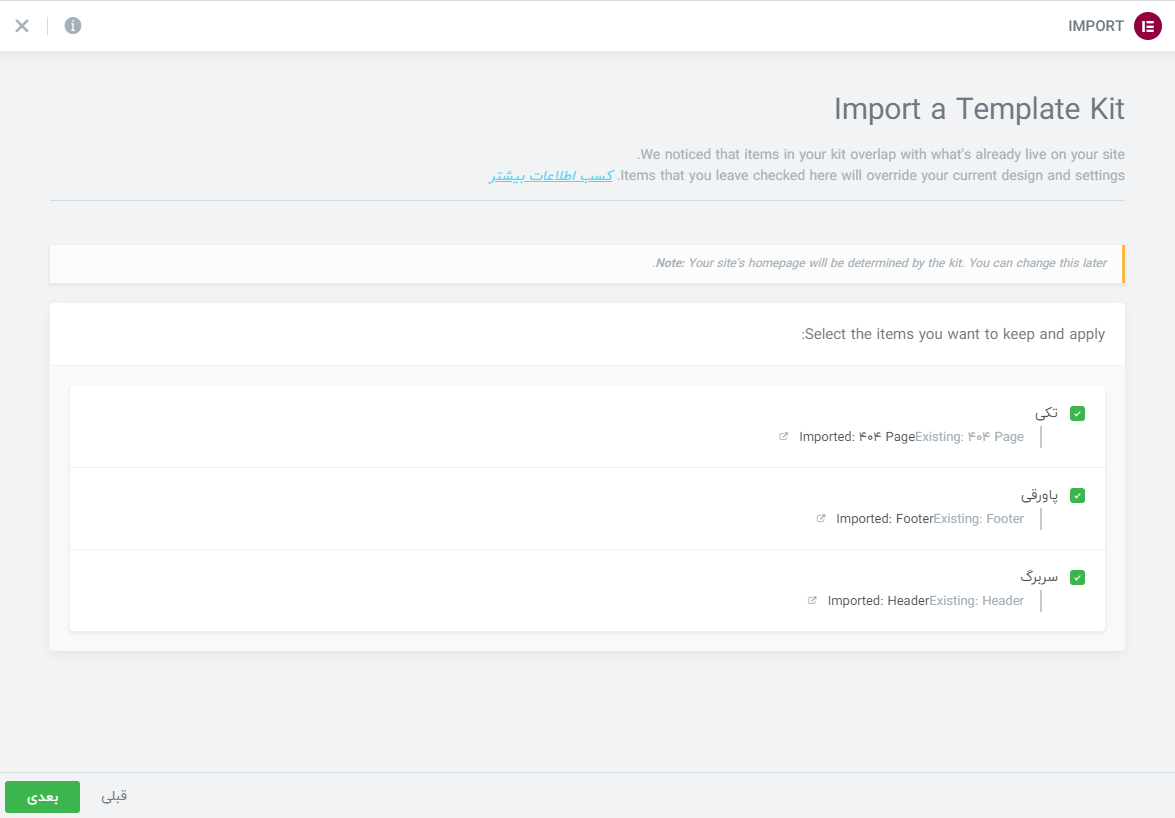
با زدن دکمه بعدی، صفحه مربوط به جایگزینی قالب ها را نمایش میدهد.
برای مثال اگر در سایت جدید سربرگ، پاورقی و صفحه 404 دارید، می توانید با قالب های جدید درون ریزی شده، جایگزین کنید. این به معنی حذف قالب های قبلی نیست و هر زمان می توانید از طریق پوسته ساز، به قالب های قبلی دسترسی داشته باشید.
اگر هر کدام از تیک قالب ها را روشن کنید، قالب جایگزین قبلی ها شده و شرایط نمایش تنظیم می شود.
به هر حال اگر تیک هر کدام از قالب ها را خاموش کنید، قالب درون ریزی شده ولی جایگزین قالب فعلی نمی شود.
در انتها روی دکمه بعدی کلیک کنید تا مراحل درون ریزی آغاز شود. مرحله درون ریزی بسته به حجم فایل شما، از چند ثانیه تا چند دقیقه ممکن است طول بکشد.
مهم: توصیه می کنیم قابل از شروع درون ریزی، از سایت خود نسخه پشتیبان تهیه کنید.
اگر سوالی در مورد نحوه خروجی گرفتن یا درون ریزی کیت ها در المنتور دارید، از بخش نظرات سوال کنید.













22 پاسخ
با سلام و احترام
پسوند فایل خروجی اینجانب به جای جی سان ،csv هست و در هنگام درون ریزی با خطا مواجه می شود میشه لطفا راهنمایی بفرمایید
با تشکر
با سلام
باید حتما فایل خروجی با فرمت json باشه.
سلام امکانش هست قالب ساخته شده توسط المنتور پرو را در سایت دیگر که المنتور پرو ندارد استفاده کرد؟
با سلام
نه متاسفانه، باید در هر سایتی که درون ریزی می کنید، المنتور و المنتور پرو هم نصب باشد.
برای تبدیل به پسوند json چه تنظیماتی رو انجام بدم
ممنون
هنگام خروجی گرفتن باید json باشه. امکان تبدیلش نیست.
سلام
ببخشید من هنگام درون ریزی قالب در المنتور با ارور bad request موجه میشم برای رفعش چکار کنم؟
با سلام
آیا لایسنس را فعال کردید؟
سلام بنده یه مشکلی داشتم خروجی از کیت میگیرم و خروجی رو میرم که روی یه سایت دیگه درون ریزی کنم هیچ کدوم ار عکس هایی که استفاده کردم در طراحی درون ریزی نمیشن باید چیکار کنم
با سلام
آیا در لوکال هاست از سایت خروجی میگیرید؟
نه در یک هاست میسازم و خروجی کیت میگیرم مشکل داره
در لوکال هاست انجام ندادم
سلام و عرض خسته نباشید
المنتور روی سایت ما آپدیت هست ولی این تب رو برای خروجی نداره
با سلام
این گزینه باید در تنطیمات المنتور فعال ود .
سلام عرض ادب
چطوری میتونیم این گزینه رو در المنتور فعال کنیم
در ابتدای آموزش، نحوه فعال کردن این گزینه را می توانید مطالعه کنید.
سلام وقت بخیر من اشتباهی کیت المنتور پاک کردم چجوری میتونم برشگردونم
قبل تر از طریق سایت فول بکاپ گرفتم
با سلام
در پیشخوان وردپرس تب المنتور گزینه ابزار ها را بزنید و در صفحه باز شده می توانید بازسازی مجدد کیت را انتخاب کنید.
سلام وقت بخیر من در هدر سایت خودم یک آیکن لاگین طراحی کردم که میخوام اگر کاربر وارد نشده باشد لوگو ورود نمایش داده شود و با کلیک به صفحه ورود ریدایرکت شود و اگر وارد شده باشد لوگو نام کاربر نمایش داده شود و با کلیک به کنترل پنل ریدایرکت شود. چطور میتونم مشکلم رو حل کنم؟
با تشکر از اینکه این کامنت طولانی رو خوندید
همین موضوع رو تیکت هم کردم امیدوارم با پاسختان مرا خوشحال کنید
با سلام
عنوان نام کاربری را در سایت جستجو کنید، آموزش مربوط به این مورد در وبلاگ وجود دارد.
سلام
من در لوکال هاست از کیت خروجی میگیرم پدر هاست زنده ایمپورت میکنم ولی عکسها آپلود نمیشه و نمایش داده نمیشه
آیا راه حلی برای این موضوع هست
با سلام
به دلیل اینکه تصاویر در کیت به صورت لینک قرار میگیرد باید کیت ها در یک هاست آنلاین خروجی گرفته شود.