در بخش جدید وبلاگ المنتور فارسی، با ترفند های المنتور در خدمت شما هستیم. در این بخش قرار است آموزش های کوتاه ولی کاربردی را آموزش بدیم. در ادامه با اولین ترفند المنتور همراه باشید.
گاهی در سایت های مختلف دیده اید که از لینک کوتاه برای انتقال نوشته های وبلاگ استفاده می کنند. برای این کار میتوانید از افزونه های جانبی استفاده کنید ولی همانطور که در مقاله سئو داخلی سایت المنتور گفته شد، استفاده از افزونه های متعدد باعث کاهش سرعت سایت شده که در نتیجه منجربه سئو سایت شما ضربه خواهد زد.
در این آموزش قصد داریم تا ترفند تولید خودکار لینک کوتاه نوشته های وبلاگ در وردپرس را با استفاده از المنتور توضیح دهیم.
پس اگر از نصب کردن افزونه کوتاه کننده لینک منصرف شده اید، با ما همراه باشید.
ساخت خودکار لینک کوتاه در وردپرس
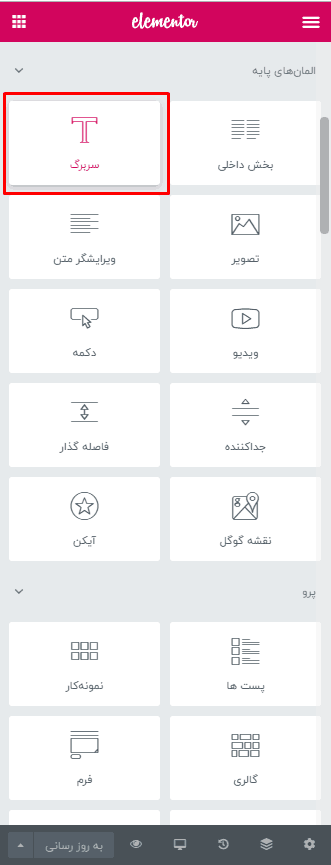
برای این کار ابتدا یک ویجت سربرگ درون برگه و یا هر قسمتی که قرار است لینک کوتاه نمایش داده شود قرار دهید.
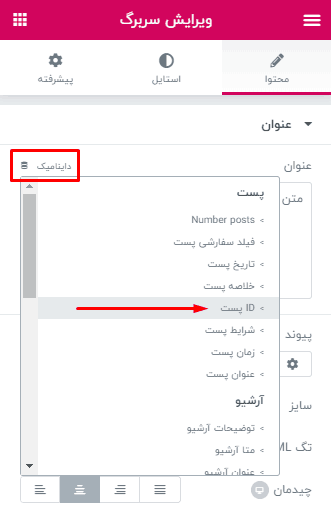
روی ویجت سربرگ کلیک کنید و گزینه داینامیک را بزنید. سپس در لیست باز شده، گزینه ID پست را انتخاب کنید.
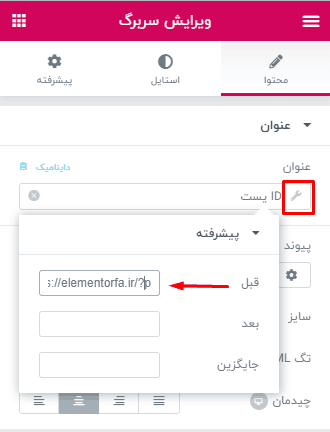
بعد از انتخاب گزینه ID پست، روی آیکون آچار کلیک کنید و در فیلد قبل عبارت زیر را با دامنه خودتان وارد کنید.
به جای دامنه elementorfa.ir دامنه سایت خودتان را قرار داده و ذخیره کنید.
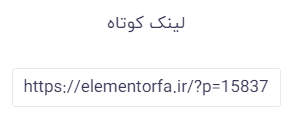
این ویجت را در هر برگه یا نوشته ای قرار دهید، لینک کوتاه اون صفحه را ایجاد خواهد کرد.
این ویجت زمانی کاربرد بهتری خواهد داشت که شما قالب نوشته ها را با استفاده از پوسته ساز المنتور طراحی کرده باشید و این ویجت را در سایدبار نوشته های وبلاگ قرار دهید. در این صورت لینک کوتاه خودکار برای تمامی نوشته ساخته خواهد شد.
اگر از این ترفند خوشتون اومد، نظر خودتون را برای بهبود این بخش به اشتراک بگذارید.











7 پاسخ
سلام و خداقوت
قصد دارم لینک یکبار مصرف برای یک برگه تولید بشه و بتونم با استفاده از Email2 در فرم های المنتور به ایمیل کاربر ارسال کنم.
بدون اقزونه امکان پذیر هست؟
از اینکار برای نمایش نام کاربر هم میشه استفاده کرد باید در سربرگ یک سربرگ قرار داده و اطلاعات کاربری را زده و نام نمایشی را انتخاب کرده و قبل و بعد آن چیز هایی مانند خوش آمدید و یا سلام اضافه کنیم. میتوانیم جایگزین را هم چیزی مانند کاربر مهمان خوش آمدید تغییر دهیم
عالی بود
خیییلی ترفند جالب و خوبی بود
مشکل اشتراکگذاری نوشتههایی که اسلگ فارسی دارن رو هم حل میکنه!
ممنون
سلام، ممنونم از آموزش خوبتون،
فقط اینکه نمیشه دکمه کپی هم براش قرار داد؟ مثلاً اگه کسی روش کلیک کنه کپی بشه.
با سلام
با استفاده از افزونه جانبی این مورد میشه. سعی میشه در آموزش بعدی آموزش کپی کردن متن توسط دکمه را قرار دهیم.
دست خوش
خیلیییی کاربری بود
دمتون گرم