درست همانند هدر، فوتر هم بخشی جدایی ناپذیر از وب سایت ها می باشد. امروز می خواهیم با استفاده از ویژگی قالب ساز المنتور، نحوه چگونگی طراحی یک فوتر سفارشی با استفاده از صفحه ساز المنتور و قرار دادن به عنوان فوتر پیش فرض سایت را با هم دیگه کار کنیم.
طراحی فوتر سفارشی با المنتور
طراحی فوتر با استفاده از المنتور بسیار ساده می باشد. فقط کافیه مراحل را دنبال کنید و فوتر سفارشی خودتان را طراحی کنید.
ایجاد قالب فوتر
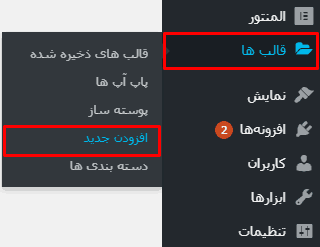
مرحله 1: ابتدا از پیشخوان وردپرس به تب قالب ها برید و گزینه افزودن جدید رو بزنید.
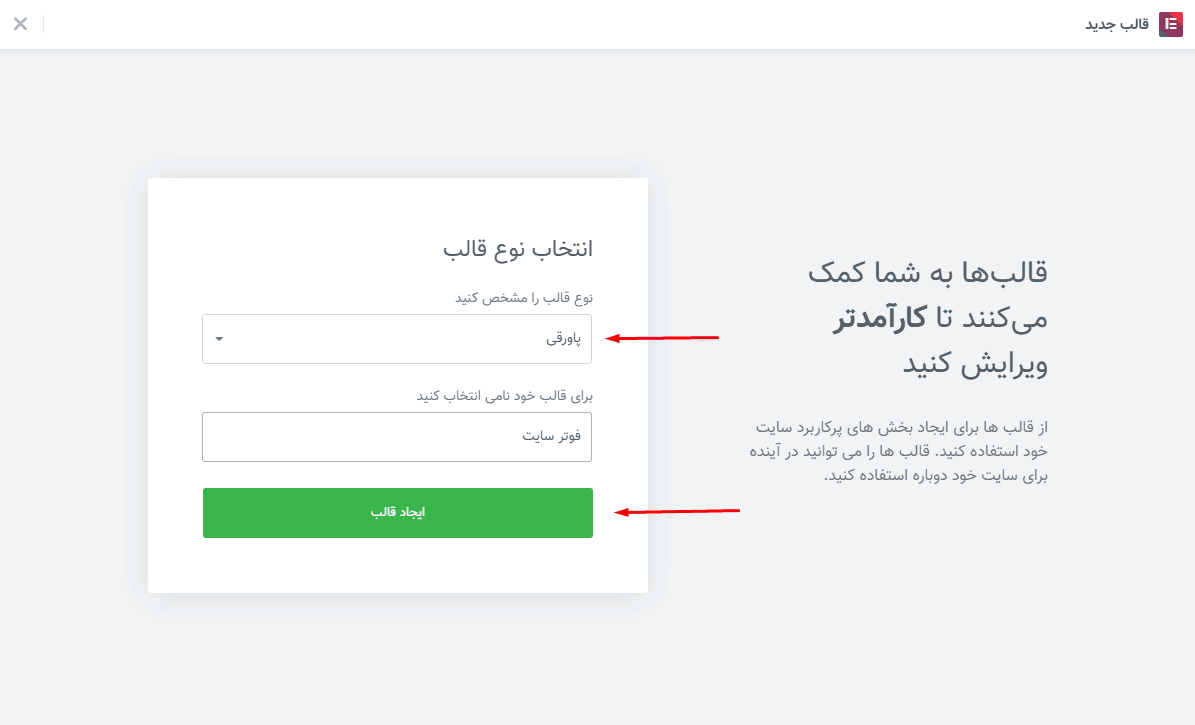
مرحله 2: در پنجره جدید نوع قالب رو روی پاورقی قرار داده و یک اسم بنویسید و در انتها دکمه ایجاد قالب را بزنید تا به صفحه طراحی منتقل شوید.
قالب های آماده المنتور
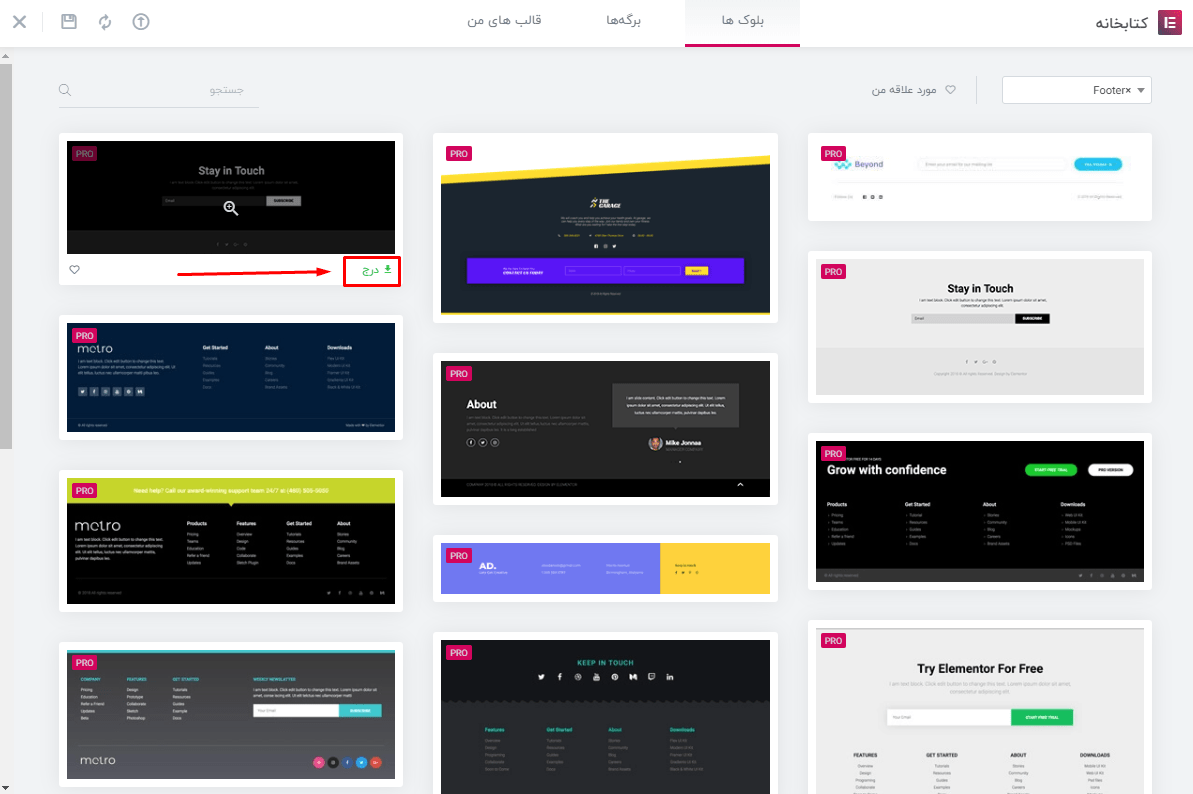
مرحله 3: بعد از کلیک بر روی دکمه ایجاد قالب، می توانید از کتابخانه قالب های آماده المنتور استفاده کنید و یا پنجره را بسته و شروع به طراحی از صفر کنید. برای انتخاب هر کدام از فوتر ها، بر روی دکمه درج کلیک کنید تا در صفحه شما درون ریزی شود.
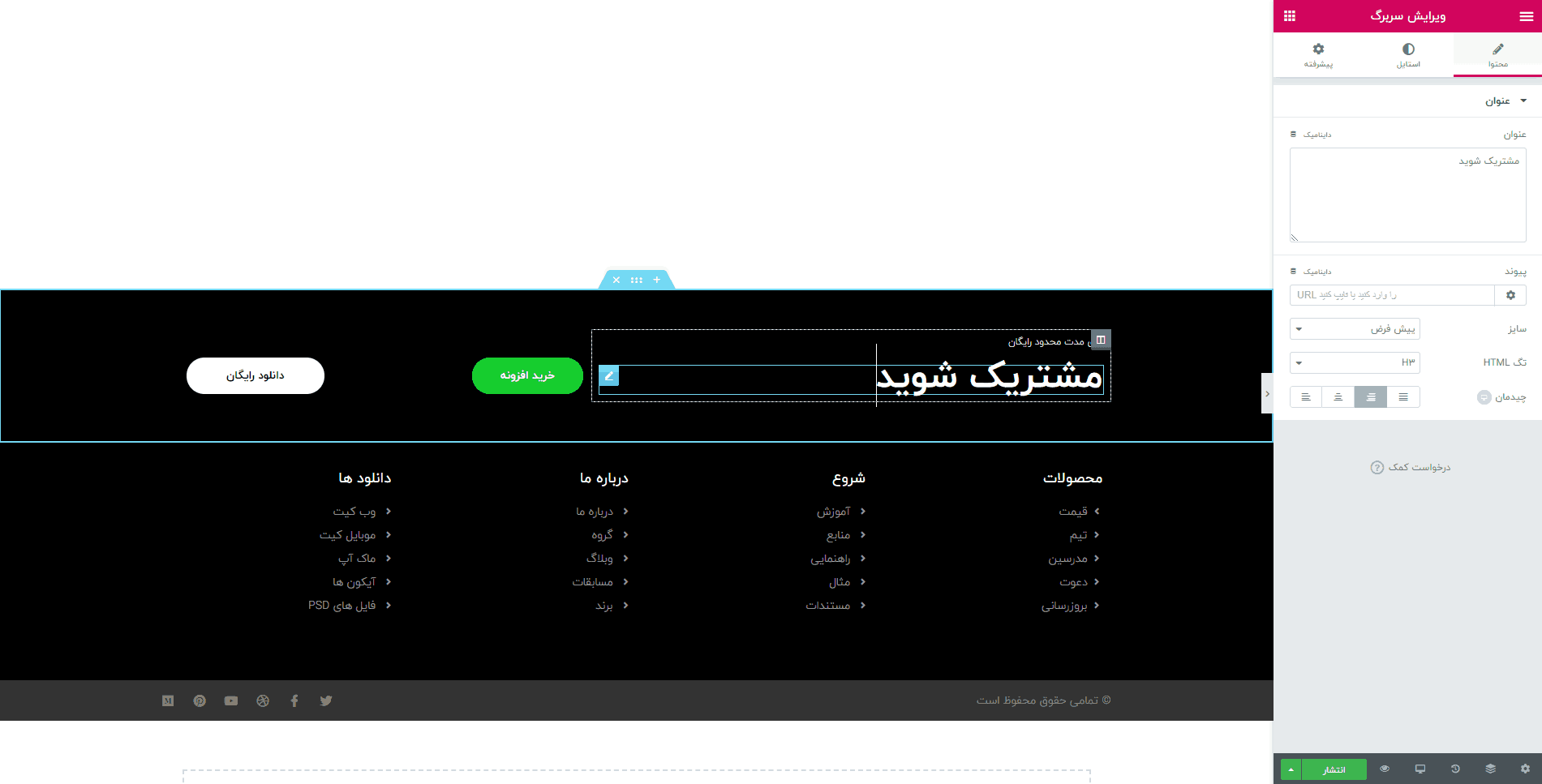
مرحله 4: بعد از درج قالب، حالا نوبت به ویرایش اطلاعات است. در اینجا میتوانید از تمامی ویجت هایی که در طراحی صفحه استفاده می شود انتخاب کنید. قابلیت استایل دهی به متن و تایپوگرافی را نیز دارد.
مرحله 5: در اینجا تمامی ویجت ها و ویژگی هایی که میخواهید به فوتر اضافه کنید را در صفحه قرار دهید و در انتها دکمه انتشار سبز رنگ در پایین صفحه را بزنید.
قرار دادن فوتر برای کل سایت
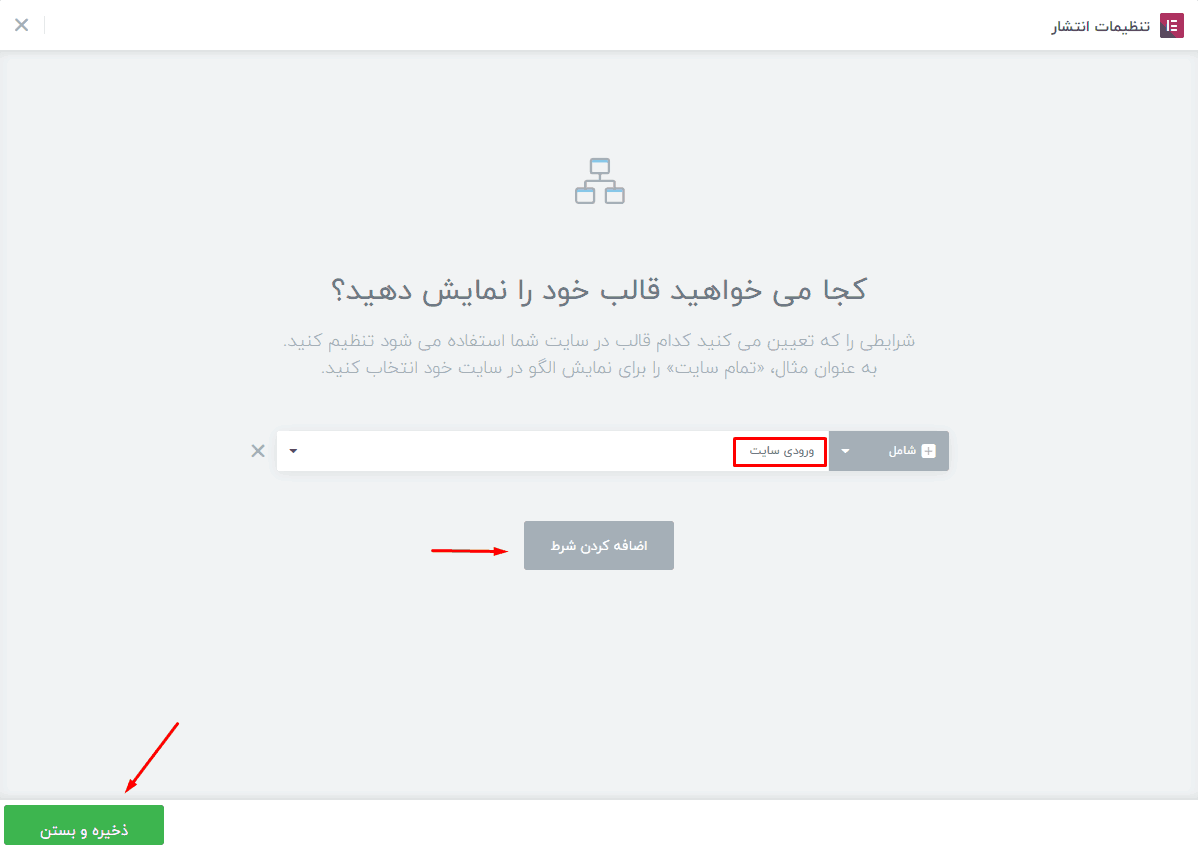
مرحله 6: در پنجره باز شده تنظیمات انتشار را مشاهده می کنید. روی دکمه اضافه کردن شرط کلیک کنید و روی گزینه ورودی سایت قرار داده و دکمه ذخیره و بستن را بزنید.
خب بعد از اینکه دکمه ذخیره و بستن را بزنید، فوتر به عنوان فوتر پیش فرض سایت شما قرار خواهد گرفت. حتی اگر از قالبی که دارای فوتر می باشد استفاده می کنید، با این روش فوتری که با المنتور طراحی کرده اید جایگزین فوتر قالب می شود.
این یک نمونه برای طراحی بخش فوتر سایت با استفاده از المنتور بود. شما می توانید یک بخش خام قرار بدید و طراحی را از صفر انجام دهید.
دانلود فایل اجرایی
اگر قادر به پیاده سازی فورت در المنترو نشدید با استفاده از فایل زیر میتونید قالب اجرا شده در آموزش فوتر را دانلود و با استفاده از آموزش درج قالب های المنتور از فایل زیر استفاده کنید.
سوالات و مشکلات خود را در هنگام طراحی فوتر با المنتور در بخش نظرات مطرح کنید.















48 پاسخ
سلام وقت بخیر
من وقتی میخوام از کتابخانه المنتور یه مدل فوتر اتخاب کنم خطا میده و میگه دوباره امتحان کنید بازم درست نمیشه
قالبمم دی جی لند از راست چین گرفتم
با سلام
آیا لایسنس المنتور را فعال کردید؟
سلام من وقتی میخوام فوتر بسازم بعد از ایجاد قالب ارور میده و این رو مینویسه (متاسفیم! ناحیه محتوایی در برگه شما یافت نشد. به منظور عملکرد صحیح المنتور، می بایست تابع the- content را در ئوسته برگه خود فراخوانی کنید.)
با سلام
قالب وردپرس تون چی هست؟ آیا با المنتور سازگار است؟
با سلام.وقت بخیر.
من فوتر مورد نظرم رو در المنتور طراحی کردم و شرط ها رو هم انجام دادم با قالب هلو المنتور در همه صفحات اعمال میشه اما روی صفحه اصلی نمایش داده نمیشه.آیا امکانش هست راهنماییم کنید؟ممنون میشم.
با سلام
بررسی کنید برگه صفحه اصلی نوع قالب روی Canvas نباشد.
سلام وقتتون بخیر برای سایت مبلمان طراحی کردم میخواستم ببینم آیا برای زبان انگلیسی باید یکی دیگه طراحی کنم یا میشه این و ترجمه زد
http://www.moblevista.com
با سلام
با استفاده از افزونه های دو زبانه مانند WPML می توانید همین فوتر را ترجمه کنید.
سلام
شما فرض کنید که من فوتر ساختم، سوالم اینه که آیا با آپدیت قالب، فوترم از بین میره؟
با سلام
نه هیچ مشکلی پیش نمیاد.
سلام
وقتتون بخیر
من وقتی گزینه قالب رو میزنم و افزودن رو میزنم گزینه های پاورقی و سربرگ رو نداره. باید چکار کنم؟
با سلام
ظاهرا نسخه رایگان المنتور فقط نصب هست. باید نسخه پرو هم نصب و فعال کنید.
سلام وقت بخیر
من فوتر مد نظر رو طراحی کردم وقتی به نمایش میگذارم کلا قالب اصلی از دسترس خارج میشه (هدر و..) حذف میشه و نمایش داده نمیشه
راه حلی داره فقط فوتری که طراحی کردم جایگزین فوتر قبلی بشه؟
با سلام
اگر از قالب آماده استفاده می کنید ممکنه برخی کد های اصلی سایت در فوتر قرار گرفته باشه که اگر با المنتور فوتر را جایگزین کنید قالب به مشکل می خورد.
سلام وقتتون بخیر ،من با همین روش فوتر رو ساختم و برای برگه هام قرار دادم اما الان برگه جدید میسازم یا برگه های قبلی رو میخوام ویرایش کنم نمیتونم به بدنه سایت دسترسی داشته باشم و بخش ویرایش پاورقی روی همه المان هارو انگار گرفته. میشه لطفا راهنمایی کنید
با سلام
قالب تون چیه؟
سلام. من هدر سایت رو طراحی کردم. ولی در موبایل که هدر رو می بینم هر ستون از اون سکشن های بالایی زیر هم نمایش داده می شوند ولی من میخواهم همه ی اون یک سکشن در یک در موبایل نمایش داده شود. قالب هم که نمیشه درج کرد. لطفا راهنمایی کنید.
با سلام
قسمت دوم نظر تون رو متوجه نشدم، می خواید همه ویجت ها کنار هم قرار بگیرند؟
با سلام،
من فوتر را طراحی کردم ولی متاسفانه هر ماری میکنم در اخر صفحه قرار نمیگیرد، و چون صفحات من بیشتر بدون اسکرول هستند در اسکرین های مختلف جا به حا شده و در مانیتور های بزرگ وسط صفحه می افتد، برای این مشکل چه راه حلی دارید؟!
با سلام
اگر محتوای میانی سایت کم باشد این حالت پیش میاد. باید ارتفاع محتوای میانی را روی گزینه اندازه صفحه نمایش قرار بدید تا فوتر در انتها قرار بگیرد.
سلام
قالب سایت من page builder framework هستش و تازه آپدیتش کردم
الان این مشکل رو دارم یک سری صفحات مثل فوتر اصلی، قالب تک محصولات و … رو نمیتونم با المنتور ویرایش کنم (قبلا مشکلی نداشت)، مشکل از مجا میتونه باشه؟
با سلام
در هنگام زدن دکمه ویرایش با المنتور چه خطایی میده؟
خطایی نمیده اصلا
ولی محتوای سایتم رو نشون نمیده که ویرایشش کنم
(محتوا در سایت نمایش داده میشه)
برای بررسی این مورد نیازه که سایت رو چک کنیم. لطفا از طریق تیکت اطلاعات سایت رو ارسال کنید تا بررسی کنیم.
با سلام.وقت بخیر.
من فوتر مورد نظرم رو در المنتور طراحی کردم و شرط ها رو هم انجام دادم در قالب های معمولی جواب میده ولی در قالب هوزیلو فعال نمیشه.صفحه در حالت پیش فرض و تمام عرض هم تست کردم و باز هم فعال نمیشه.آیا اطلاعاتی در این زمینه دارید که بتونید کمک کنید .ممنون میشم.
آدرس سایت هم این هست: otraghkadeh.ir
با سلام
آیا قالب تون با المنتور سازگار هست؟
سلام عرض ادب
فوتری که قبلا واسه سایت انتخاب شده رو چطور میشه ادیت کرد
با سلام
اگر با المنتور طراحی شده باشه میتونید ویرایش کنید.
سلام خیر یه ویجت شمارشگر و اسلایدر محصولات که درگوشی بلاک نشون میده
می توانید از تب پیشرفته، تب موقعیت هر ویجت را در حالت موبایل به صورت inline قرار دهید.
سلام یک موضوع چرا وقتی درحالت دسکتاپ پست ها به صورت inline ولی درحالت گوشی به صورت block درمیاد چطور میتونم در گوشی هم inline کنم ؟؟
با سلام
از ویجت پست ها استفاده کردید ؟
سلام من هدر و فوتر رو طراحی می کنم ولی بعد از اینکه انتشار رو می زنم توی کل سایت اتفاقی نمی افته.
توی گذاشتن شرط هم شرط براش نذاشتم و قالب هم hello هست.
مشکل چی هست که نشون داده نمی شه؟
با سلام
بعد از اینکه شرط قرار گذاشتید باید نوع قالب صفحه را حالت پیش فرض یا تمام عرض المنتور باشه تا هدر و فوتر نمایش داده شود.
خیلی ممنون از راهنماییتون
با سلام
خواهش می کنم. ممنون از توجه شما
باسلام .چطور میتونم فوتری که طراحی کردیم به صورت خودکار درهمه ی مقالات (نوشته ها) اعمال کنم
منظورم اینکه فوترها دربرگه ها اعمال می کنم یکی یکی ولی درنوشته ها میخوام خودکاراعمال بشه
با سلام
در انتهای ویدئو بخش تنظیمات انتشار نحوه قرار دادن فوتر برای کل سایت توضیح داده شده است. باید تنظیمات انتشار را تنظیم کنید. قرار دادن هدر برای کل سایت
نیازی به قرار دادن به صورت تک تک نیست و با این روش به صورت عمومی در تمامی صفحات اعمال می شود.
با سلام و عرض خسته نباشید بنده یک مشکل دارم اونم اینکه نمیتونم تمپلیت های نسخه پرو المنتور را درج کنم فقط نسخه های ساده تمپلیت هاکه پرو نیست رو میتونم درج کنم مشکل از کجاس ممنون میشم راهنماییم کنیم کارم گیره 🙁 :/
با سلام
این مورد به دلیل نسخه المنتور پرو شما می باشد. ممکنه نسخه اصلی نباشه. با تهیه افزونه المنتور از ما تمام قالب های آماده قالب درج می باشد.
با سلام، من وقتی قالب فوتر رو میسازم و شرط اون رو روی ورودی سایت میزارم، منوی قالب نشون داده نمیشه
با سلام
قالب تون چیه ؟
با طراحی فوتر توسط المنتور باید هدر هم با المنتور طراحی کنید. به دلیل اینکه اگر یکی از بخش ها رو با المنتور طراحی کنید،باید بخش دیگه هم با المنتور طراحی شه.
سلام
از محیا کردن این بستر از شما متشکرم
من یه مشکل دارم و این مشکل اینه که وقتی من فوتر و هدر می سازم در بالای برگه ساخته شده عنوان سایت و خلاصه توضیحات سایت که در تنظیمات وردپرس وارد کردم را نشان می دهد و هیچ کاریش نمیتونم بکنم
لطفاً راهنمایی کنید
ممنون
با سلام
قالبی که استفاده می کنید چیه؟ لطفا آدرس سایت رو ارسال کنید تا بررسی کنم.
سلام برای ایجاد قالب صفحه یا بلوک هدر و فوتر پیغام invalid liecence id provid برام ظاهر میشه لطفا راهنمایی کنید
با سلام
افزونه المنتور پرو از سایت ما دریافت کردید؟
میتونید از طریق بخش داشبورد تیکت بزنید و مشکل رو رفع کنیم.
سلام
ممنون از آموزش خوبتون. ولی یه مشکل دارم. اونجا که شما پاورقی انتخاب کردید برای من فقط دو موضوع هست. یکی صفحه و یکی سکشن. باید چیکار کرد؟
با سلام
این مورد که فقط ۲ گزینه فقط برای انتخاب دارید چون از المنتور پرو استفاده نمیکنید و المنتور نسخه رایگان رو نصب دارید
متیونید با تهیه المنتور پرو گزینه پاورقی رو به سایت اضافه کنید.