استفاده از سرویس های چت آنلاین در سایت یک مزیت محسووب می شود. قبلا در مقاله ای، 5 تا از بهترین افزونه چت آنلاین برای وردپرس را معرفی کرده ایم.
ولی برای دسترسی بیشتر و پاسخ دهی سریعتر، نیاز داشته باشید از واتس اپ برای پشتیبانی و پاسخ دهی استفاده کنید.
در این مقاله، نحوه قرار دادن دکمه شناور واتس اپ توسط المنتور را با هم دیگه یاد میگیریم.
افزودن دکمه تماس واتس اپ در سایت با المنتور
قرار دادن دکمه تماس در فوتر
برای اینکه دکمه تماس واتس اپ در تمامی صفحات نمایش داده شود، نیاز است دکمه را در فوتر طراحی شده توسط المنترو قرار دهیم.
بخوانید: آموزش طراحی فوتر با المنتور
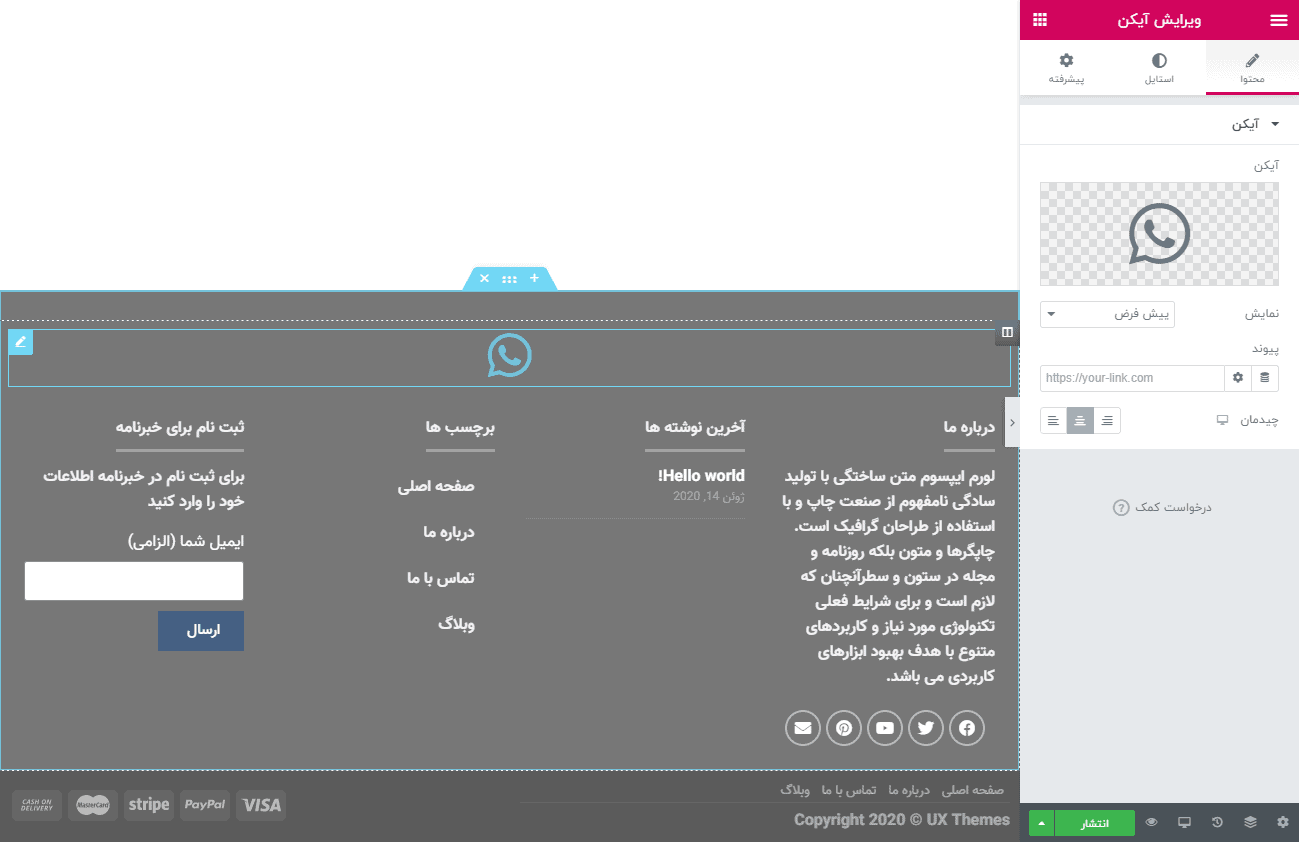
وارد سربرگ طراحی شده توسط المنتور شوید. ویجت آیکون را داخل صفحه قرار دهید و نماد واتس آپ را انتخاب کنید.
لینک به شماره واتس اپ
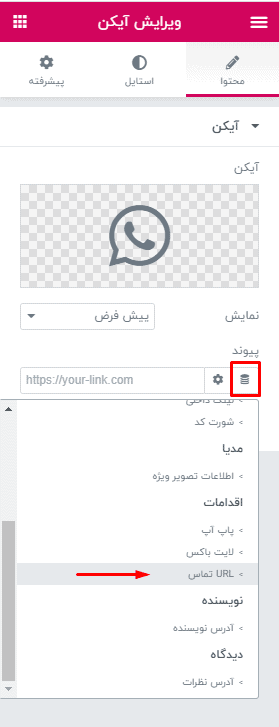
در قسمت پیوند آیکون، گزینه برچسب های پویا را بزنید. از بین لیست، گزینه URL تماس را انتخاب کنید.
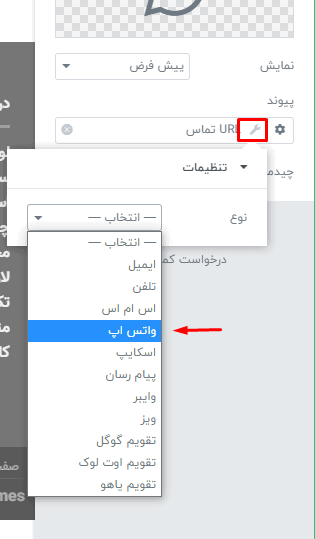
سپس روی آیکون آچار کلیک کرده و نوع URL را روی واتس اپ قرار دهید.
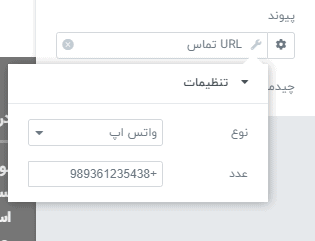
بعد از انتخاب گزینه واتس اپ، فیلد شماره تماس ظاهر می شود. شماره تماس را با پیشوند +98 وارد کنید.
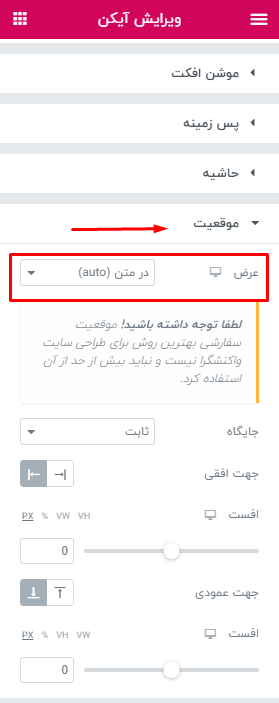
موقعیت دکمه
در تب پیشرفته ویجت آیکون، تب موقعیت را زده و مقادیر عرض و جایگاه را طبق تصویر زیر، قرار دهید.
حالا می توانید استایل آیکون را سفارشی سازی کنید. با کلیک بر روی آیکون واتس اپ، مستقیم به چت با همان شماره که وارد کردید منتقل می شود.
امیداواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای این آموزش دارید از بخش نظرات با ما در میان بگذارید.













18 پاسخ
من به دنبال راهکاری هستم برای این که مثلا زیر یک محصول در سایت دکمه ای بزاریم که وقتی کلیک میشه با تچمنت اون محصول برو توی واتس اپ پیام داده بشه. میتونین راهنمایی کنین؟
با سلام
می تونید از این صفحه استفاده کنید:
https://faq.whatsapp.com/5913398998672934
سلام ممنون از آموزش خیلی خوبتون .. میشه کاری کرد که بجای آیکن واتساپ آیکن تماس با ما باشه وقتی روش کلیک میکنم بصورت پاپ آپ گزینه های دیگه مثل شماره تماس، ارتباط با واتساپ و…. چند تا دیگه از راه های ارتباطی قرار داد
با سلام
بله تفاوتی نداره می تونید انجام بدید.
سلام وقت بخیر با تشکر از آموزش های خوبتون واسه من یه ایرادی داشت ااونم اینکه آیکون روی عکس نمی اومد و میرفت زیر عکس ها و مخفی میشد
عالی ممنون.
سلام من شماره واتساپم رو وارد میکنم ولی بعد از کلیک در سایت وارد واتساپ میشه میگه همچین شماره ای در واتساپ موجود نیست😒
با سلام
شماره را کامل با ۹۸ قرار دادید؟
با این روشی که فرموده بودید من انجام دادم نشد.
آیا مشکل خاصی وجود داره؟
با سلام
دقیقا چه موردی پیش میاد؟
ممنون از اموزش خوبتون
من مشکلم اینه که موقع اسکرول تو هدر و فوترم میاد که اصلا خوب نیست
چیکار باید کرد؟
سلام عالی بود منم تو سایتم انجام دادم….بسیار سپاس
من مشکلی که باهاش دارم اینه که در کامپیوتر خرابه ولی در گوشی درست اجرا می شه
با سلام
منظور ار کامپیوتر خرابه چیست؟ آیکون به درستی نمایش داده نمی شود؟
برای دسکتاپ از لینک زیر استفاده کنید:
https://web.whatsapp.com/send/?phone=9893612345678&text&type=phone_number&app_absent=0
برای موبایل از لینک زیر:
https://api.whatsapp.com/send/?phone=9893612345678&text&type=phone_number&app_absent=0
مقدار شماره موبایل را با شماره خود تعویض کنید.
سلام ممنون از آموزش خوبتون ببخشید من چطور می تونم یه آیکنی مثل همینی که تو سایت خودتون هست طراحی کنم یعنی مثلا وقتی کاربر روش کلیک میکنه وقتی که می خواد باز بشه این آیکن واتس اپ بچرخه و به ضربدر تبدیل بشه آیا با المنتور طراحی این امکان پذیره؟
با سلام
این آیکون توسط افزونه مجزا استفاده شده و با المنتور انجام نشده است.
سلام
خسته نباشید
میشه اسم افزونه رو بگین؟