آیا برای طراحی وب سایت خود از یک قالب اماده استفاده میکنید یا از یک صفحه ساز وردپرسی؟ چه تفاوتی با هم دیگر دارند و استفاده از کدام یک منطقی تر است؟
قالب های آماده وردپرس مدت هاست یکی از روش های بهینه برای طراحی سایت می باشد. اما امروزه پوسته ساز های وردپرسی مانند المنتور با سرعت بیشتری در حال محبوب شدن هستند. چرا ؟ زیرا انعطاف پذیری کامل و بدون نیاز به دانش فنی در اختیار شما قرار می دهند.
در این مقاله ما تفاوت های اصلی بین قالب های آماده وردپرس و پوسته ساز ها را برای کمک به انتخاب مناسب پیدا خواهیم کرد.
قالب آماده در مقابل پوسته ساز: مقدمه
قبل از اینکه به مقایسه دقیق تر مزایا و مضرات استفاده از قالب آماده و پوسته ساز بپردازیم، اجازه دهید دو واژه قالب آماده و پوسته ساز را برای شما تعریف کنیم.
قالب آماده وردپرس چیست؟
ده ها هزار قالب وردپرس وجود دارد که شما قادر هستید یکی را نصب کنید. ممکن است در برخی از قالب ها نسخه پیش نمایش را درون ریزی کنید و فورا یک سایت کامل را ایجاد کنید.
ممکن است گزینه های سفارشی سازی بسیار کمی داشته باشد و یا از یک قالب چند منظوره با تنوع سفارشی سازی بالایی استفاده کنید. اما در هر صورت، شما فقط می توانید فقط با آنچه که طراح قالب به شما می دهد کار کنید. مگر اینکه دانش فنی برای اضافه کردن کد های CSS و PHP دلخواه داشته باشید. به علاوه اینکه هر قالب دارای یک ساختار می باشد که در هنگام تغییر قالب به مشکل بخورید.
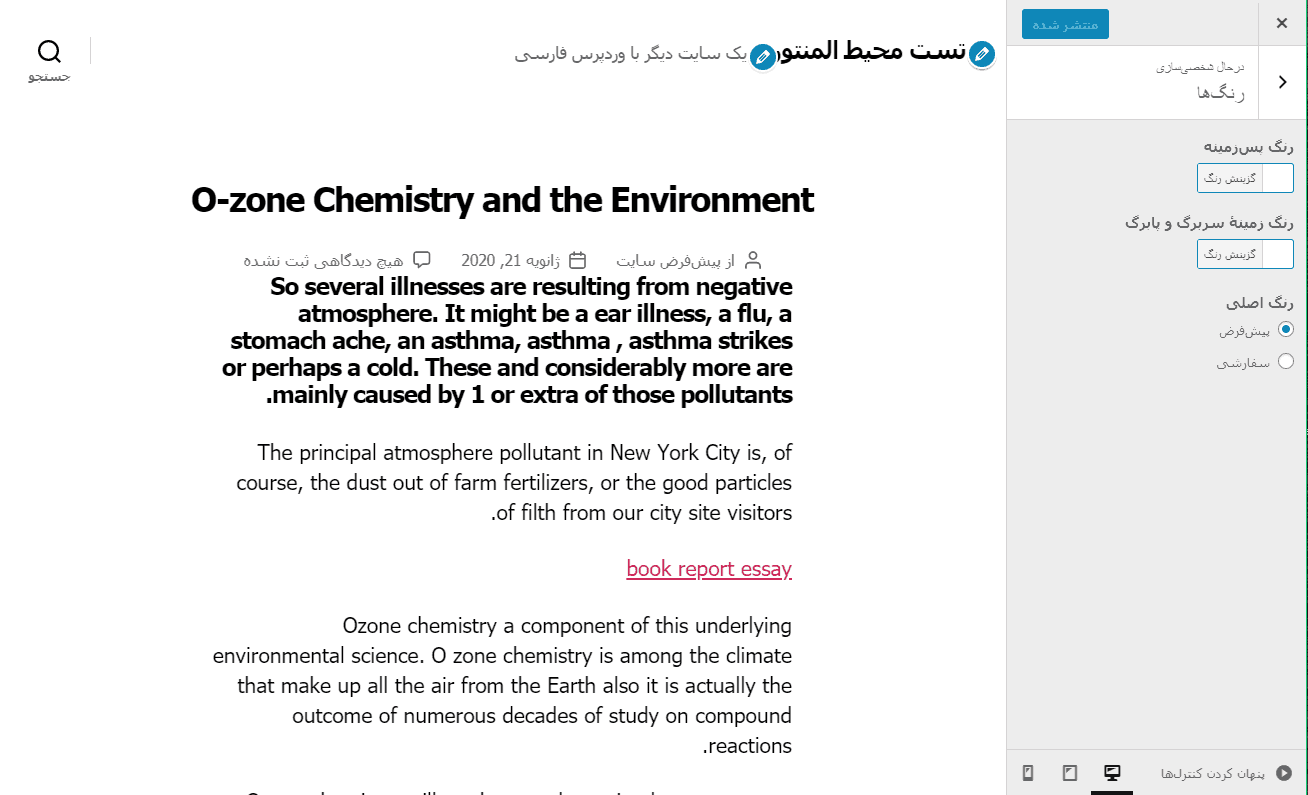
در اینجا می توانید نمونه ای از گزینه های سفارشی سازی قالب را مشاهده کنید.
می توانید رنگ ها را ویرایش کنید ولی این تنها گزینه ای هست که می توانید ویرایش کنید زیرا طراح فقط اجازه تغییر رنگ را به شما داده است.
هر سایت وردپرسی از نظر فنی بنیاز به نصب و فعال سازی قالب دارد، اما به معنای واقعی لازم نیست از بخش سفارشی سازی تغییراتی اعمال کنید.
پوسته ساز وردپرس چیست ؟
پوسته ساز وردپرس یک مفهوم جدید تر نسبت به قالب آماده وردپرس می باشد.
پوسته ساز به شما این امکان را می دهد تا تمام و یا برخی از بخش های قالب را با طرح دلخواه خود جایزگین کنید.
اگر در خال طراحی یک فروشگاه اینترنتی هستید، میتوانید همه چیز را طراحی کنید. هدر، فوتر، صفحه آرشیو وبلاگ، حتی محصولات ووکامرس. نکته مهم این است که برای انجام این کار با یک پوسته ساز وردپرس نیازی به دانش فنی ندارید.
در حالی که این سفارشی سازی ها در یک قالب وردپرس نیاز به دانش PHP و CSS دارد، پوسته ساز به شما این امکان را می دهد تا همه چیز را با استفاده از یک رابط گرافیکی، با کشیدن و رها کردن گزینه طراحی را انجام دهید.
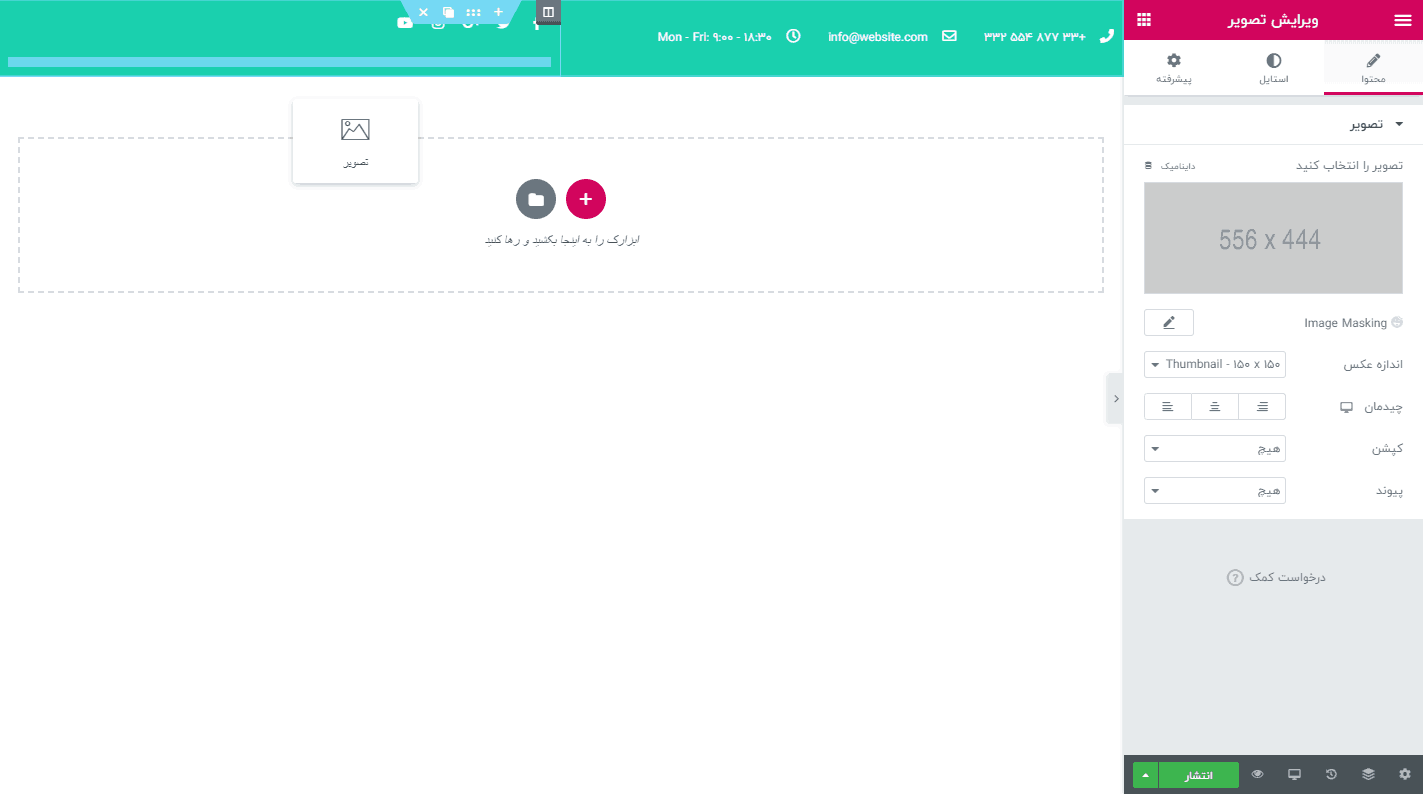
آیا میخواهید لوگوی سایت خود را در سمت راست هدر قرار دهید؟ فقط لوگو را بکشید و در سمت راست رها کنید. یا میخواهید بخش وبلاگ خودتان را سفارشی کنید؟ هر چیزی قابل اجرا است.
به جای استفاده از مجموعه محدودی از گزینه ها، می توانید با استفاده از رابط گرافیکی صفحه خودتان را طراحی کنید.
مزایای استفاده از پوسته ساز وردپرس
حالا که می دانیم در مورد چه چیزی صحبت می کنیم، بیایید مزایا و معایب هر روش را بدست آوریم.
طراحی هر چیزی با استفاده از رابط گرافیکی
مزیت بزرگ پوسته ساز وردپرس این است که شما بدون داشتن دانش فنی قادر به سفارشی سازی هر قسمت سایت وردپرسی تان خواهید بود.
بخش هایی که توسط پوسته ساز وردپرس قادر به ویراشی و طراحی هستنید عبارت اند از:
- هدر
- فوتر
- برگه / نوشته تکی– طراحی برگه ها نوشته ها وبلاگ و یا پست تایپ های سفارشی مانند نمونه کار.
- آرشیو– لیست آرشیو مطالب وبلاگ، لیست نویسندگان، برگه جستجو.
- برگه 404
- برگه فروشگاه ووکامرس و محصولات ووکامرس
همچنین می توانید به صورت شرطی قالب ها را در قسمت های مختلف سایت خود نمایش دهید. به عنوان مثال می توانید از یک الگوی خاص برای نوشته ها با دسته بندی خاص و یا یک هدر متفاوت برای قسمت های مختلف سایت قرار دهید. یک قالب آماده وردپرس هرگز این سطح از کنترل را به شما ارائه نمی دهد.
طرح های مختلف برای قسمت های مختلف سایت
در اکثر قالب ها، شما یک طراحی را در تمامی بخش های سایت مشاهده می کنید. یعنی هدر سایت شما در صفحه وبلاگ و یا برگه ها یکسان می باشد.
ولی در استفاده از پوسته ساز، می توانید بخش های مختلف سایت تان را با طراحی های مختلفی ایجاد کنید. با این وجود هر صفحه مطابق طراحی محتوای داخلی برگه سفارشی سازی شده است.
برای مثال شما 2 دسته در بخش وبلاگ دارد:
- اخبار
- بررسی ها
با استفاده از پوسته ساز، می توانید طراحی را به همه مقاله های داخل دسته بندی اخبار داده و مقالات دسته بندی بررسی طراحی متفاوتی داشته باشد.
وارد کردن آسان داده های داینامیک
اگر میخواهید فراتر از یک سایت یا وبلاگ ساده داشته باشید، انواع پست تایپ ها و فیلد های سفارشی، به شما امکان ایجاد سایتی با قابلیت های بالا را می دهد.
برای مثال، اگر میخواهید یک سایت استخدامی راه انداری کنید، می توانید پست تایپ سفارشی شغل را ایجاد کرده و از فیلد های سفارشی برای نمایش اطلاعات مورد نظر هر شغل استفاده کنید.
با این حال، اگر از یک قالب آماده وردپرس استفاده می کنید، قالب شما قادر به نمایش فیلد های سفارشی نیست، مگر اینکه کد های PHP مربوط به این فیلد ها را به آن اضافه کنید.
ولی با یک پوسته ساز خوب، قادر خواهید بود فقط با استفاده از رابط گرافیکی و با کشیدن و رها کردن ویجت ها این سایت را طراحی کنید.
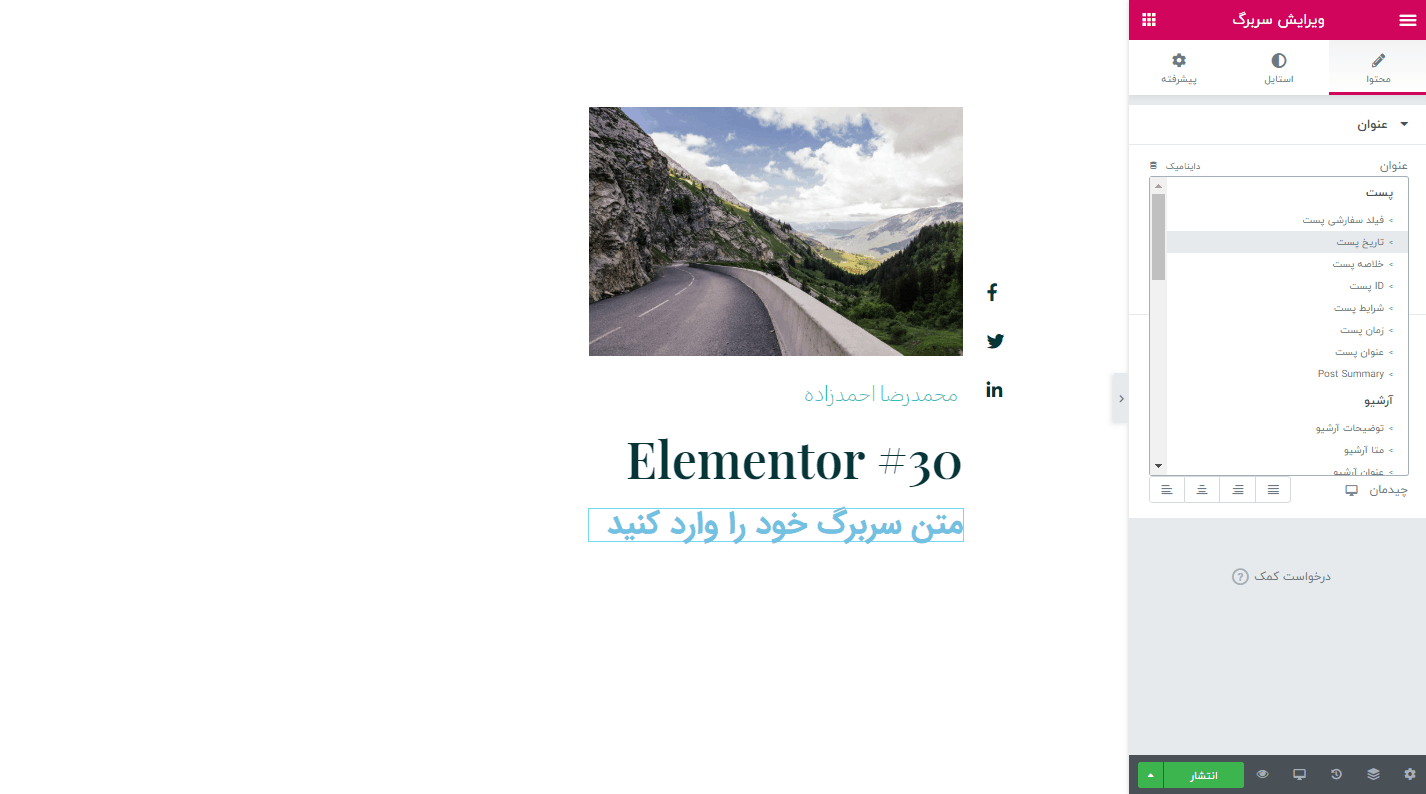
برای مثال، افزونه المنتور پرو به شما امکان طراحی قالب پست تایپ های سفارشی را می دهد. با استفاده از ویژگی داینامیک برای وارد کردن داده های داینامیکی می توانید از زمینه های دلخواه در طرح خود استفاده کنید.
همچنین می توانید از ویژگی داینامیک برای قسمت های مختلف سایت خود مانند، اطلاعات نویسنده در بخش وبلاگ خود استفاده کنید.
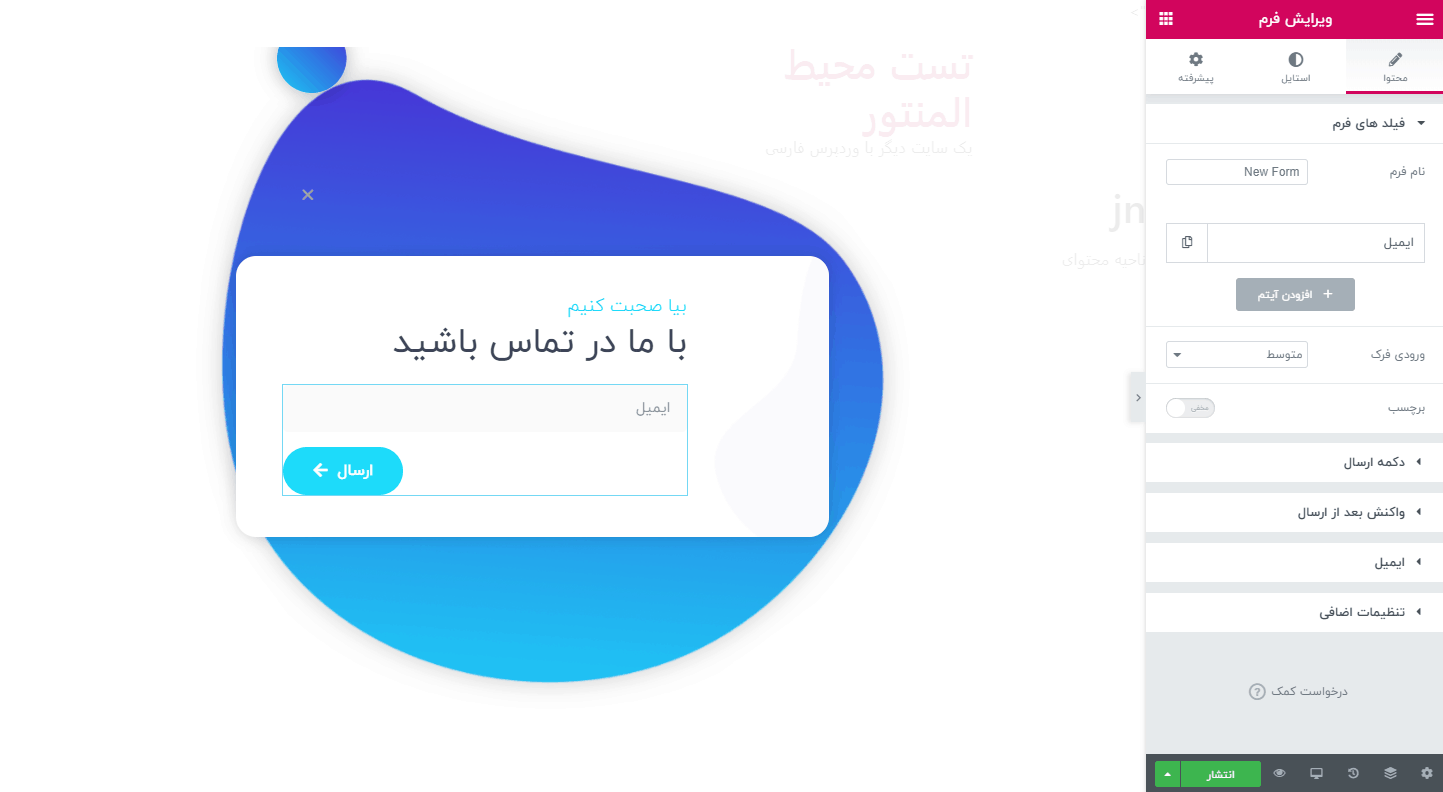
فراتر از طراحی قالب، فرم ها و پاپ آپ ها را نیز طراحی کنید
پوسته ساز وردپرس قابلیت به دسترسی به سرویس های بازاریابی نیز دارد. در قالب های آماده شما مجبور به نصب افزونه های جانبی برای دریافت این ویژگی ها دارید.
به 2 مثال زیر میپردازیم:
- پاپ آپ
- فرم
با استفاده از قالب آماده وردپرس، باید برای هر یک از این قابلیت ها، یک افزونه جانبی نصب کنید. علاوه بر سنگین شدن و ایجاد تداخل در سایت، باید طراحی های هر یک از این افزونه ها را مطابق سایت خود ایجاد کنید.
از طرف دیگر، پوسته ساز اجازه دسترسی داخلی به این عناصر را می دهد. به این معنی است که:
- هیچ تداخلی در بین افزونه ایجاد نمی شود.
- طراحی فرم و پاپ آپ به راحتی انجام شده و دقیقا با همان رابط گرافیکی مورد نظر شما خواهد بود.
مزایای استفاده از قالب آماده وردپرس
اگر چه چیز های خیلی بیشتر در مورد پوسته ساز وجود دارد، اگر به دنبال ساده ترین راه برای راه اندازی یک سایت دارید، قالب های آماده وردپرس هنوز هم می تواند گزینه جذابی باشند.
راه اندازی سریع سایت با پیش نمایش
بزرگترین مزیت قالب های آماده وردپرس، سرعت راه اندازی سایت و شروع به کار می باشد. اگر یک قالب تهیه کرده اید تمام کاری که نیاز است درون ریزی محتوای پیش نمایش می باشد. بعد بر اساس برند خود لوگو و موارد دیگر را سفارشی سازی کنید.
برای کاربران معمولی، شاید این ویژگی کافی باشد. زیرا همه کاربران نیازی به طراحی و سفراشی سازی وب سایت ندارند.
اگر می خواهید از از پوسته ساز استفاده کنید و تمامی بخش های سایت را خودتان طراحی کنید. این بدان معناست که باید برای هر بخش زمان بگذارید. حتی اگر دانش فنی نداشته باشید.
در حال حاضر، این یک عیب برای پوسته ساز نیست، اما معمولا زمان بیشتری برای ساختن یک سایت نیاز دارید تا زمانی که با استفاده از نسخه پیش نمایش یک قالب آماده، سایت خودتان را راه اندازی می کنید.
گزینه های سفارشی در قالب های آماده
با استفاده از یک قالب وردپرس، هرگز انعطاف پذیری یک پوسته ساز را به شما نمی دهد. ولی می توانید برخی از گزینه ها را پیدا کرده و آن ها را بدون نیاز به کد نویسی ویرایش کنید.
گاهی اوقات، شما فقط به کمی سفارشی سازی نیاز دارید. همیشه به انعطاف پذیری و طراحی از صفر نیازی ندارید.
اگر از قالب ورپرس استفاده می کنید باید…
اگر به دنبال راه اندازی سریع وب سایت هستید و نیازی به به طراحی یک وب سایت کاملا منحصر به فرد و ویژگی های شخصی داشته باشید گزینه قالب آماده گزینه خوبی است.
و اگر قالب خودتان را با دقت انتخاب کنید، هنوز هم می توانید یک سایت مناسب به عملکرد نسبتا قابل سفارشی سازی داشته باشید.
اگر از پوسته ساز استفاده می کنید باید…
اگر نیاز دارید تا طراحی فراتر از ذهن داشته باشید، این دلیل اصلی شما برای انتخاب پوسته از می باشد.
همچنین شما می توانید بخش های دیگر مانند فرم ها و پاپ آپ ها را بدون نیاز به نگرانی در مورد نصب افزونه های جانبی طراحی کنید.
این ها روشی هستند که پوسته ساز به شما امکان طراحی یک وب سایت دلخواه را می دهد.
آیا در مورد انتخاب بین قالب آماده و پوسته ساز سوالی دارید؟ در بخش نظرات مطرح کنید!











10 پاسخ
سلام برای استفاده از المنتور حتما باید یک قالب روی سایت ما نصب شده باشه ، چه قالبی برای استفاده روی المنتور مناسب هست؟
با سلام
بله باید یک قالب نصب باشد. قالب Hello Elementor مناسب است. همچنین این قالب به رایگان منتشر شده است.
آیا امکان تبدیل پوسته ها به قالب یکپارچه وجود دارد؟
ممنون میشم توضیح بدید
با سلام
منظور از قالب یکپارچه چیست؟
سلام الان المنتورروازکجادانلودکنم ونصبش چطوریه؟
با سلام
می تونید از طریق آموزش نصب افزونه المنتور پرو به همراه قالب های آماده دریافت کنید.
سلام
انتهای همین فرم یک سوال طرح شده مثلا 2+چهار.
این سوال و فرم مربوطه با المنتور ساخته شده یا افزونه دیگری؟
با سلام
با نصب افزونه های امنیتی می تونید سوال قرار بدید.
در اکثر قالب ها، شما یک طراحی ها در تمامی بخش های سایت مشاهده می کنید. یعنی هرد سایت شما در صفحه وبلاگ و یا برگه ها یکسان می باشد.
هدر بنویسید بهتره
مطلب عالی بود من نمیدونم چرا قبلا مطالبتون رو نخوندم
با سلام
اصلاح شد.
ممنون از همراهی