با افزایش سرعت اینترنت، سایت هایی که سرعت مناسب نداشته باشند، دچار مشکل خواهند شد.
سرعت یک وب سایت تاثیر زیادی در تجربه کاربر خواهد داشت. در واقع شاید این مورد بیشتری چیزی باشد که تاثیر روی تجربه کاربر می گذارد. هرچه مدت زمان بارگیری سایت شما بیشتر شود، کاربران ناامید شده و به راحتی سایت شما را ترک خواهند کرد.
وب سایت های کند نرخ پرش (bounce rates) بالاتری دارند. همچنین نرخ تبدیل کمتری داشته و بازدیدکنندگان به طور کلی ناامید می شوند. اگر می خواهید در مورد سرعت سایت خود بیشتر بدانید باید بتوانید عملکرد سایت را در دنیای واقعی اندازه گیری کنید.
در این راهنما، به شما نشان خواهیم داد که چگونه می توانید سرعت سایت خود را سنجیده و به طور دقیق نتایج را تفسیر کنید.
چرا سرعت سایت را تست کنیم؟
اگر می خواهید تجربه بازدیدکنندگان سایت خود را درک کنید، دو نوع نظارت وجود دارد:
- داده های کاربران واقعی، بر اساس مدت زمان بارگیری سایت شما برای هر بازدید کننده واقعی انجام می شود – به عنوان مثال داده های واقعی Pingdom
- تست سرعت مصنوعی، همان چیزی است که بیشتر ابزار های تست سرعت اجرا می کنند و ما روی آن تمرکز کرده ایم.
انجام تست سرعت مصنوعی بسیار راحت بوده و تا زمان پیکربندی سایت مناسب است. علاوه بر این، آزمایشات تست سرعت به شما امکان بررسی سایت در هنگام طراحی را می دهد. با این کار تا قبل از نهایی شدن سایت، می توانید عملکرد سرعت را بهینه کنید.
به عنوان مثال، اگر در حال طراحی سایت یک مشتری هستید، آزمایشات سرعت به شما کمک می کند تا قبل از تحویل سایت، از نظر سرعت آن را بهینه کنید.
نحوه اجرا تست سرعت سایت
آزمایشات تست سرعت تنها در صورتی ارزشمند هستند که از داده های آن برای پیکربندی سایت استفاده کنید. در اینجا نحوه انجام این کار را توضیوح می دهیم:
ابزار درست تست سرعت را انتخاب کنید
همه ابزارهای تست سرعت یکسان نیستند، بنابراین گزینه ای را انتخاب کنید که متناسب با نوع آزمایشی باشد که می خواهید اجرا کنید.
ابزارهای مختلف به شما معیارهای متفاوت و گزینه های مختلفی برای پیکربندی می دهند – در بخش های بعدی دلیل مهم بودن این گزینه های پیکربندی را توضیح خواهیم داد.
در اینجا برخی از محبوب ترین و مفیدترین ابزارها مشاهده می کنید
- GTmetrix – ابزاری انعطاف پذیر با رابط کاربری مناسب. برای دسترسی به گزینه های پیکربندی حتما باید یک حساب کاربری رایگان داشته باشید. همچنین نسخه رایگان امکان آزمایش دستگاه های موبایل را ندارد.
- WebPageTest – قابل تنظیم ترین ابزار تست سرعت. برای آزمایش سناریوهای مختلف عالی است. با این حال، رابط کاربری کمی قدیمی است. برای اجرای تست های روزانه خودکار می توانید از MachMetrics استفاده کنید..
- Google PageSpeed Insights – شامل داده های آزمایشی از Lighthouse و همچنین داده های عملکرد واقعی Google است (اگرچه داده های دنیای واقعی تنها در صورتی موجود است که سایت شما بازدید کافی داشته باشد).
- Lighthouse – ابزاری متن باز برای تحلیل عملکرد وب. Google PageSpeed Insights بر اساس Lighthouse بنا شده است. می توانید Lighthouse را از ابزارهای توسعه دهنده Chrome یا web.dev نیز اجرا کنید.
- Pingdom Tools – ابزار رایگان فاقد گزینه های پیکربندی در عین حال دارای رابط کاربری خوبی می باشد. همانطور که در بالا ذکر شد، یک سرویس نظارت بر کاربر واقعی (Real User Monitoring) نیز ارائه می دهد.
- Uptrends – ابزاری به خوبی طراحی شده که از تمام گزینه های مهم پیکربندی پشتیبانی می کند.
- Fast or Slow – ابزاری عالی برای ارزیابی سرعت بارگذاری جهانی. این ابزار تست ها را از 18 کشور مختلف اجرا می کند.
لازم نیست که به یک ابزار بچسبید – هر گزینه می تواند در شرایط خاص مفید باشد. به عنوان مثال، WebPageTest برای آزمایش همزمان یک مکان بسیار مناسب است زیرا بسیار انعطاف پذیر است، در حالی که Fast or Slow برای اندازه گیری سریع زمان بارگذاری سایت شما در کشور های مختلف مفید است.
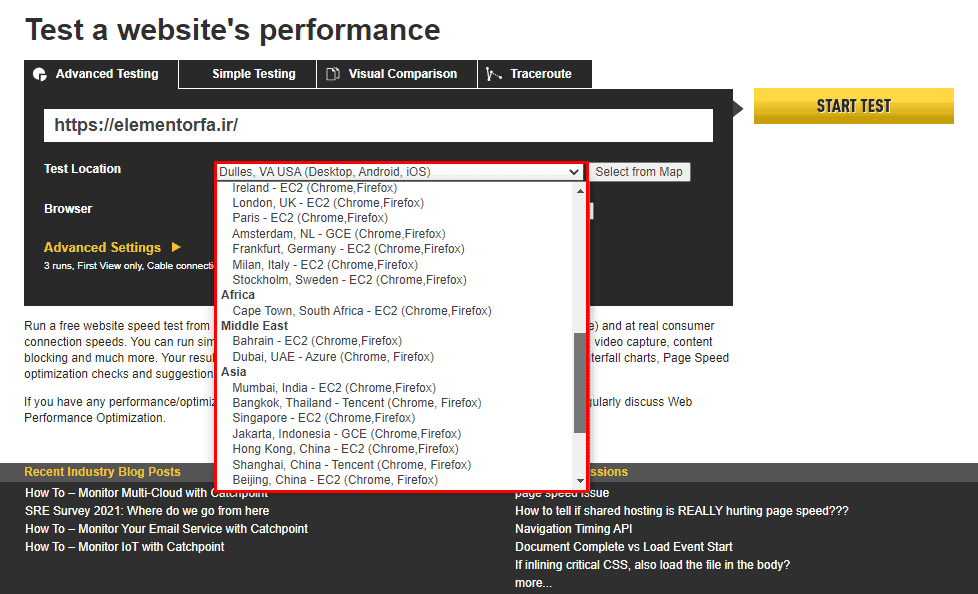
2. مکان مناسب تست را انتخاب کنید
مکان فیزیکی تست سرعتی که انتخاب می کنید، بر نتایج تاثیر می گذارد. بنابراین مکان آزمایشی را باید انتخاب کنید که به کاربران هدف خود نزدیک تر باشد.
اگر بازدیدکنندگان شما در چندین کشور مختلف هستند، با آزمایش های مختلف از مکان های مختلف، زمان بارگذاری سایت را بررسی کنید.
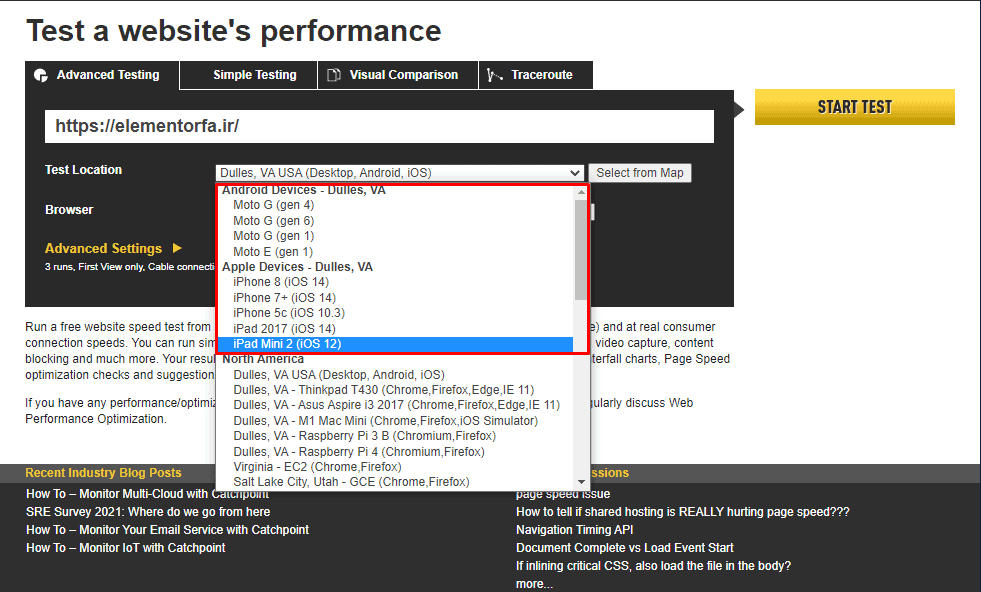
3. تست ها را برای دستگاه ها و مرورگرهای مختلف اجرا کنید
دستگاهی که بازدیدکننده از آن استفاده می کند، می تواند تاثیر زیادی در عملکرد داشته باشد.
برای مثال پردازش JavaScript در موبایل مصرف بیشتری نسبت به دسکتاپ دارد. بنابراین وب سایت هایی که از جاوا اسکریپت بیشتری استفاده می کنند در موبایل سنگین تر هستند.
به همین دلیل برای اطمینان از عملکرد سایت خود در دستگاه های موبایل، حداقل چندین دستگاه را آزمایش کنید. همچنین با تغییر مرورگر ها می توانید تفاوت بین آن ها را پیدا کنید:
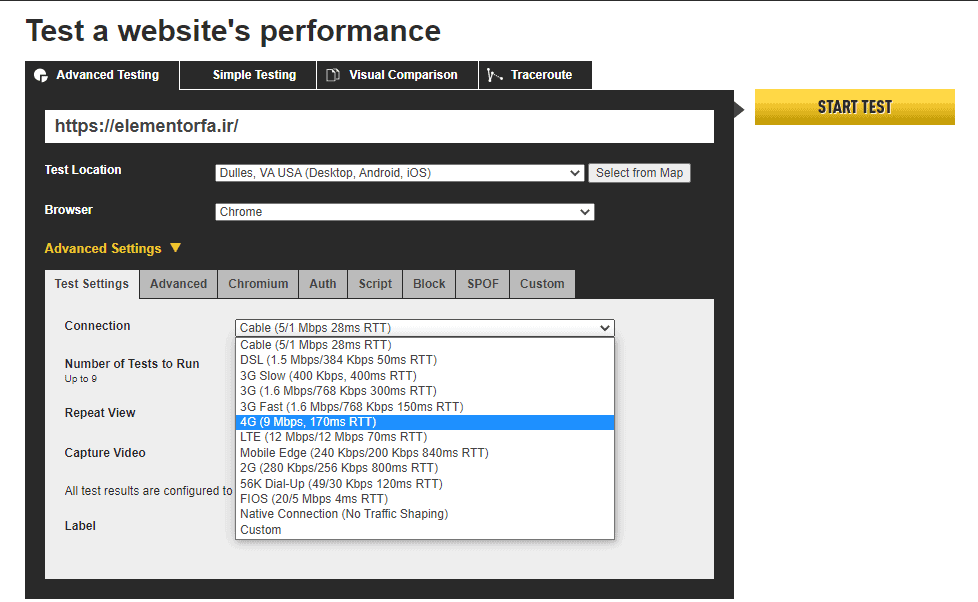
4- به سرعت اتصال تست توجه کنید
در دنیای واقعی، همه بازدید کنندگان شما سرعت اتصال یکسانی ندارند. برخی از آنها ممکن است دارای اتصال به اینترنت پرسرعت باشند، در حالی که دیگران ممکن است در شبکه 3G یا 4G در حال بازدید باشند.
بعضی از ابزارهای تست مانند Pingdom برای همه آزمایشات از اتصال یکسان استفاده می کنند. ابزارهای دیگر، مانند WebPageTest و GTmetrix، به شما امکان می دهند یک اتصال را انتخاب کنید که با دقت بیشتری شرایط دنیای واقعی را بررسی کنید.
به همین دلیل، سایت شما اغلب در سایت Pingdom سریعتر بارگذاری می شود. با این حال، اگر می خواهید تجربیات کاربران واقعی خود را دقیقا اندازه بگیرید، از یک اتصال که سرعت واقعی کاربران را دارد استفاده کنید.
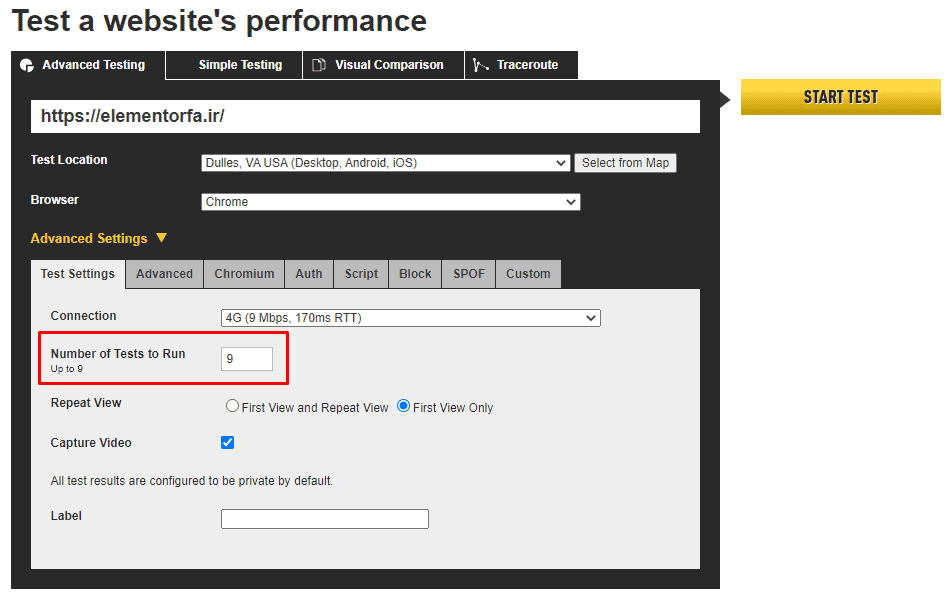
5. تست سرعت را چند بار انجام دهید
در انتها آزمایش سرعت را چندین بار انجام دهید تا نتایج مختلف کسب کنید. برخی ابزار ها به شما اجازه چندین باره می دهند. به عنوان مثال با ابزار WebPageTest تا حداکثر 9 تست انجام میدهد.
چگونه نتایج تست سرعت وب سایت را درک کنیم
حال، بیایید نحوه درک معیارهای مختلفی را که در ابزار تست سرعت بالا مشاهده خواهید کرد را بررسی کنیم.
Core Web Vitals (Largest Contentful Paint)
Core Web Vital ابتکار جدیدی از Google است که شامل سه معیار متمرکز بر گرفتن تجربه کاربری سایت شما است.
از نظر سرعت سایت، مهمترین معیار Largest Contentful Paint (LCP) است. LCP مدت زمان بارگیری محتوای اصلی سایت شما را اندازه گیری می کند. اگر محتوای اصلی سایت شما به سرعت بارگیری شود، بازدیدکنندگان متوجه می شوند سایت شما سریع بارگیری می شود حتی اگر بارگیری بقیه مطالب بیشتر شود.
محتوای اصلی برای هر صفحه متفاوت خواهد بود اما معمولا بزرگترین متن یا تصویر هدر سایت شما است. به عنوان مثال، در اینجا عنصر LCP برای صفحه اصلی المنتور فارسی برای بازدید کنندگان تصویر اول صفحه می باشد:
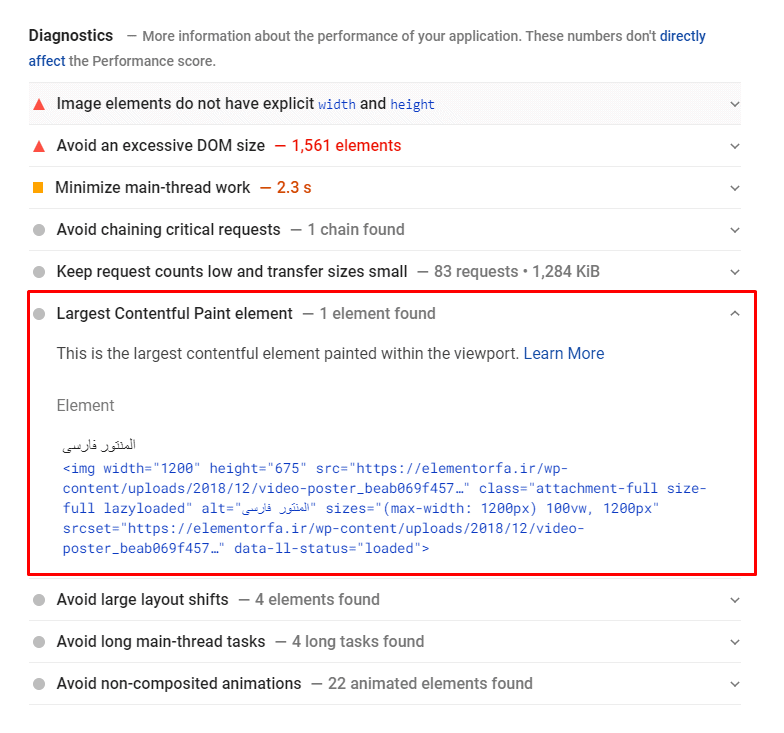
با استفاده از PageSpeed Insights می توانید محتوای اصلی سایت خود را پیدا کنید – هم موبایل و هم دسکتاپ را آزمایش کنید زیرا این عنصر ممکن است برای هر یک متفاوت باشد:
Google توصیه می کند که زمان LCP شما کمتر از 2.5 ثانیه باشد.
برای بهبود LCP خود، باید مقدار Time to First Byte (یکی دیگر از معیارهای این لیست) را سرعت بخشید، از افزونه های کش استفاده کنید. Inlining critical CSS و جلوگیری از مسدود کردن رندر در JavaScript نیز می تواند به ویژه برای سرعت بخشیدن به این معیار مفید باشد.
زمان بارگذاری صفحه (Page Load Time)
Page Load Time یک معیار پیچیده است زیرا در معنای Page Load Time تعاریف متعددی وجود دارد. ابزارهای مختلف تست سرعت، از تعاریف مختلف Page Load Time استفاده می کنند، این یکی از دلایلی است که در صورت مقایسه دو ابزار مختلف، ممکن است اطلاعات مختلفی مشاهده کنید.
سوال اصلی اینجاست که چه زمانی بارگذاری صفحه به پایان رسیده است؟
در اینجا دو تعریف رایج وجود دارد:
- Document Complete – نقطه ای که تمام محتوای Static در آن لود شده است. از نظر فنی، هنگامی که رویداد onLoad اجرا می شود.
- Fully Loaded – نقطه ای که در آن تمام فعالیت شبکه به مدت دو ثانیه متوقف شده است.
زمان Fully Loaded شما تقریبا همیشه بیشتر خواهد بود، زیرا اسکریپت های اضافی پشت صحنه ممکن است حتی پس از لود تمام محتوای Static بارگذاری شود.
استفاده از یک افزونه کش مانند WP Rocket می تواند به شما در بهبود زمان بارگذاری کمک کند.
Time To First Byte
Time to First Byte (TTFB) معیاری کلی برای پاسخگویی سرور است – همچنین ممکن است آن را با نام Time Response Time (SRT) ببینید. این معیار مدت زمان ایجاد ارتباط با سرور و بارگیری اولین بایت محتوا را اندازه گیری می کند.
Google توصیه می کند TTFB شما زیر 200 میلی ثانیه باشد
TTFB به شدت تحت تاثیر عملکرد باطن قرار می گیرد. دو تا از بزرگترین مقصر های TTFB بالا، میزبانی هاست کند و یا ارائه دهنده DNS می باشد.
First Contentful Paint and First Meaningful Paint
First Contentful Paint (FCP) و First Meaningful Paint (FMP) شباهت هایی به Largest Contentful Paint دارند.
First Contentful Paint مدت زمان لازم برای نقاشی متن یا تصویر اول را اندازه گیری می کند. تفاوت کلیدی بین این و Largest Contentful Paint این است که FCP سعی نمی کند اهمیت آن محتوا را بسنجد. در عوض، فقط به دنبال اولین قسمت از هر محتوایی است.
First Meaningful Paint زمانی اندازه گیری می شود که محتوای اصلی یک صفحه برای کاربر قابل مشاهده باشد. با این حال، به دلیل برخی مشکلات فنی، گوگل First Meaningful Paint را در Lighthouse 6.0 منسوخ کرده و Largest Contentful Paint را جایگزین آن کرده است. با وجود این، هنوز هم ممکن است FMP را در برخی از ابزارها مشاهده کنید.
Google توصیه می کند که هر دو زمان FCP و FMP شما زیر دو ثانیه باشد.
بهینه سازی LCP نیز باعث بهبود این معیارها می شود.
Time To Interactive
Time to Interactive (TTI) مدت زمانی را که سایت شما برای تعامل کامل بازدیدکنندگان طول می کشد، اندازه گیری می کند.
به عنوان مثال، بگذارید بگوییم شما با استفاده از ابزارک آکاردئون بخش آکاردئون را اضافه کردید. TTI اندازه گیری می کند که چه مدت طول می کشد تا بازدید کننده شما بتواند روی آن آکاردئون کلیک کنند.
Google توصیه می کند TTI شما زیر 3.8 ثانیه باشد.
HTTP Requests
برای بارگذاری صفحه شما، مرورگر بازدید کننده یک درخواست HTTP را به سرور سایت شما ارسال می کند:
- یک تصویر = یک درخواست HTTP
- یک فایل جاوا اسکریپت = یک درخواست HTTP
- یک فایل CSS = یک درخواست HTTP
هیچ قانونی سختی در مورد تعداد درخواست های HTTP سایت وجود ندارد. با این حال، به طور کلی هرچه تعداد درخواست HTTP سایت شما کمتر باشد سرعت بارگیری آن سریعتر است.
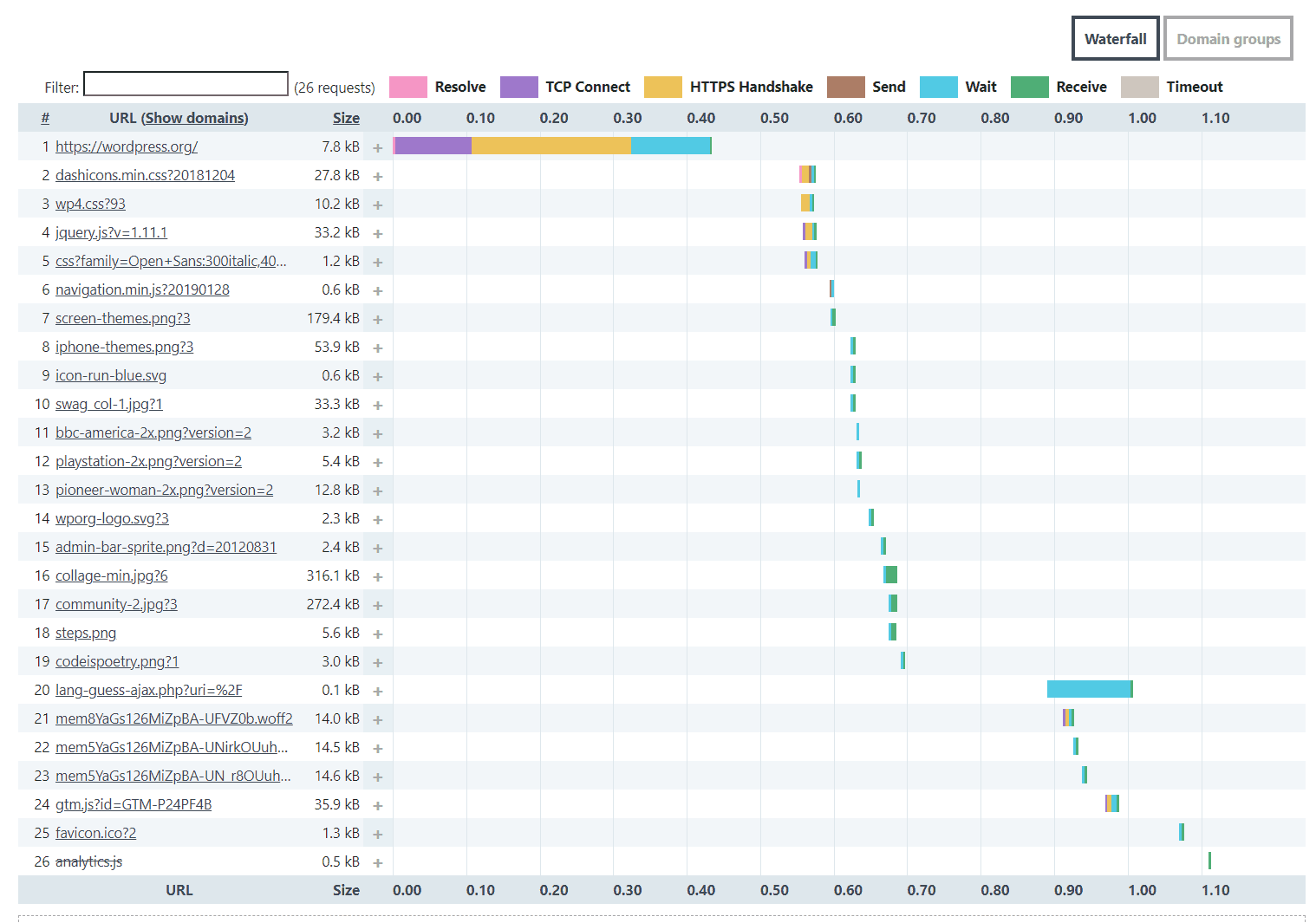
همه درخواست های HTTP برابر نیستند – برخی از آنها بزرگتر از بقیه هستند و یا بارگیری آنها بیشتر طول می کشد. می توانید توالی نحوه بارگذاری هر درخواست HTTP را در یک تجزیه و تحلیل آبشاری مشاهده کنید. اکثر ابزارهای تست سرعت این قابلیت را ارائه می دهند. در Uptrends اینگونه به نظر می رسد:
با ترکیب پرونده های CSS / JavaScript، محدود کردن استفاده از تصویر و استفاده از یک افزونه مدیریت اسکریپت مانند Asset CleanUp یا Perfmatters می تواند درخواست های HTTP را کاهش دهد. همچنین باید استفاده از افزونه را محدود کنید، زیرا اکثر افزونه ها درخواست های HTTP خود را اضافه می کنند. با دسترسی به بسیاری از ویژگی های مختلف در یک افزونه (به عنوان مثال فرم ها، اسلایدرها، گالری ها و…) مانند المنتور پرو می توانید در استفاده از افزونه های مختلف جلوگیری کنید.
Page Size
Page Size به اندازه کلی صفحه شما اشاره دارد. Page Size مجموع همه کدهای صفحه، تصاویر، اسکریپت ها و… است.
به طور کلی، هرچه اندازه صفحه سایت شما کوچکتر باشد سرعت بارگیری آن سریعتر خواهد بود زیرا مرورگر کاربران برای دانلود محتوای سایت شما نیاز به بارگیری اطلاعات های کمتری هستند.
برخی از روشهای معمول برای کاهش اندازه صفحه، فشرده سازی تصاویر، استفاده از فشرده سازی در سطح سرور مانند Gzip یا Brotli و کوچک کردن کدهای شما است.
سرعت وب سایت خود را آزمایش کرده و برای تجربه بهتر بهینه کنید
درک عملکرد سایت شما برای بهینه سازی سایت ضروری است. بدون اطلاعات، نمی توانید بدانید که سایت شما در کجا قرار دارد و کجا می تواند بهبود یابد.
با این حال، اگر می خواهید اطلاعات های معنی دار جمع آوری کنید، کافیست فقط URL سایت خود را به یک ابزار تست سرعت متصل کرده و آن را روزانه اجرا کنید.
توجه به پیکربندی تست سرعت مهم است – تنظیم مکان، دستگاه و سرعت اتصال برای به دست آوردن تصویری دقیق از عملکرد سایت از انواع پیکربندی مراحل تست سرعت می باشد.
آیا هنوز در مورد چگونگی تست سرعت وب سایت در وردپرس سوالی دارید؟ از بخش نظرات بپرسید!














3 پاسخ
سلام وقت بخیر
میگن المنتور سرعت سایت رو خیلی کم میکنه درسته ؟
با سلام
در تمامی سایت های وردپرسی نیاز به بهینه سازی دارید. از بهینه سازی تصاویر و استفاده از افزونه های کش. می تونید از مقاله های زیر استفاده کنید:
5 تا از بهترین افزونه های کش وردپرس برای المنتور
5 تا از بهترین افزونه های بهینه ساز تصویر در وردپرس
یک آموزش ویدئویی در رابطه با کاهش و اخطار جی تی متریکس برای المنتور رو چطور میشه حل کرد رو در سایت خوبتان قرار دهید