قبل از اینکه آموزش را شروع کنیم باید بگویم که منظور از تاریخ و ساعت، نمایش تاریخ و ساعت فعلی است که بیشتر در سایت های خبری از این ویژگی استفاده می شود و اگر تصمیم دارید که شما هم این مورد را به سایت خود اضافه کنید، با ما همراه باشید.
همچنین اگر از وردپرس فارسی استفاده می کنید، برای نمایش تاریخ شمسی همچنان نیاز دارید تا افزونه جانبی برای شمسی کردن تاریخ وردپرس استفاده کنید. پیشنهاد ما استفاده از افزونه Parsi Date بوده، زیرا با المنتور هم سازگاری دارد.
بعد از نصب این افزونه می توانید وارد صفحه المنتور خود شده تا تاریخ و زمان را قرار دهیم.
نمایش تاریخ و ساعت فعلی توسط المنتور
قرار دادن ویجت سربرگ
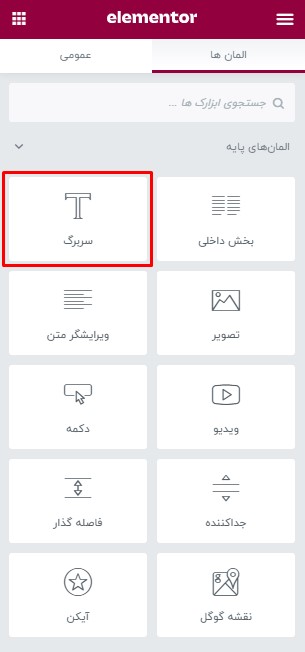
در مرحله اول باید یک ویجت سربرگ در جایگاه مورد نظر خود قرار دهید.
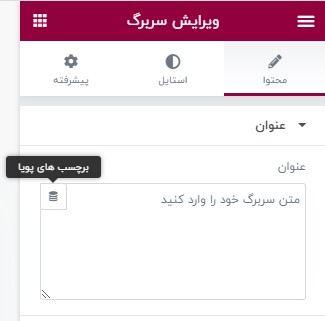
سپس روی آیکون برچسب پویا در تب محتوا ویجت سربرگ کلیک کنید.
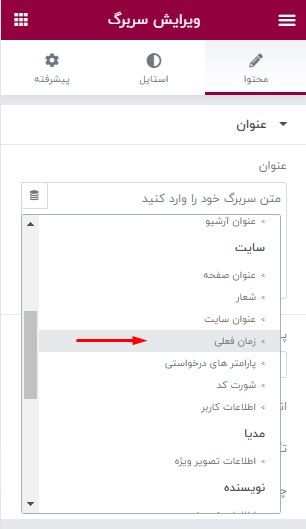
بعد از کلیک بر روی دکمه برچسب پویا، لیستی باز شده و از بین گزینه ها، گزینه زمان فعلی را انتخاب کنید.
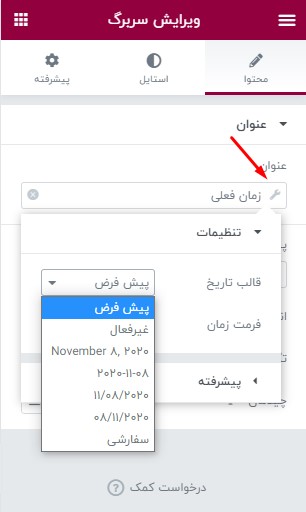
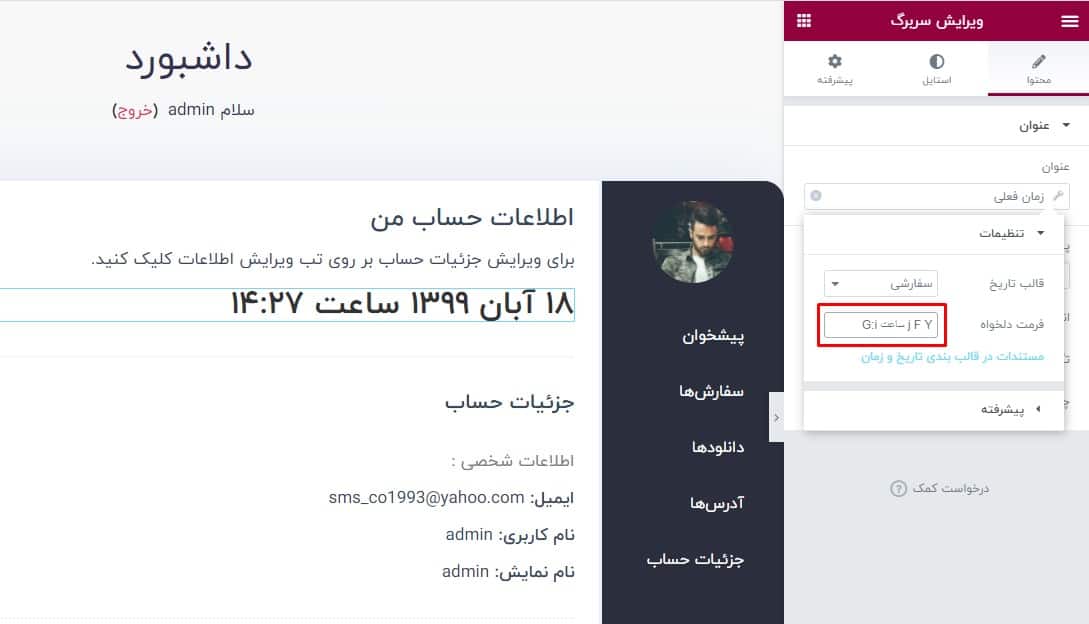
حالا روی آیکون آچار کلیک کرده تا تنظیمات این بخش را مشاهده کنید. در اینجا می توانید فرمت های دلخواه نمایش تاریخ و ساعت را انتخاب کرده یا گزینه سفارشی را زده تا فرمت دلخواه خود را وارد کنید.
در اینجا ما گزینه سفارشی را انتخاب می کنیم تا فرمت دلخواه خودمان را قرار دهیم.
برای نمایش فرمت دلخواه با جدولی که در ادامه این مقاله قرار دادیم را مطالعه کرده تا با پارامتر های استفاده شده در تاریخ و زمان آشنا شوید.
برای مثال فرمت انتخابی ما در این آموزش به صورت j F Y ساعت G:i بوده است.
شما می توانید به جای حروف قرار داده شده، فرمت دلخواه دیگری را از جدول زیر انتخاب کرده و در کادر مورد نظر قرار دهید.
جدول فرمت نمایش تاریخ و زمان در وردپرس
| روز های ماه | ||
|---|---|---|
d |
عددی, همراه با 0 پشت عدد | 01 – 31 |
j |
عددی, بدون 0 پشت عدد | 1 – 31 |
S |
پسوند انگلیسی برای روز ماه | st, nd or th in the 1st, 2nd or 15th. |
| هفته | ||
l |
نام کامل (حرف کوچک ‘L’) | شنبه – یکشنبه |
D |
حرف اول روز هفته | ش – ی |
| ماه | ||
m |
عددی, همراه با 0 پشت عدد | 01 – 12 |
n |
عددی, بدون 0 پشت عدد | 1 – 12 |
F |
متن کامل | فروردین – اردیبهشت |
M |
Textual three letters | فروردین – اردیبهشت |
| سال | ||
Y |
عددی, 4 رقم | برای مثال., 1399 – 1400 |
y |
عددی , 2 رقم | برای مثال., 99 – 98 |
| زمان | ||
a |
حروف مخفف | ب.ظ |
A |
حروف کامل | بعد از ظهر |
g |
ساعت, 12 ساعته, بدون 0 پشت عدد | 1 – 12 |
h |
ساعت, 12 ساعته, همراه با 0 پشت عدد | 01 – 12 |
G |
ساعت, 24 ساعته, بدون 0 پشت عدد | 0 – 23 |
H |
ساعت, 24 ساعته, همراه با 0 پشت عدد | 00 – 23 |
i |
دقیقه, همراه با 0 پشت عدد | 00 – 59 |
s |
ثانیه, همراه با 0 پشت عدد | 00 – 59 |
T |
مخفف منطقه زمانی
|
برای مثال, EST, MDT … |
| زمان کامل | ||
c |
ISO 8601 | 1399/8/18 ،14:37:00 +00:00 |
r |
RFC 2822 | 14:37:40 +0000 یکشنبه، 18 آبان1399 |
U |
Unix timestamp (seconds since Unix Epoch) | 1604846296 |
تنظیم ساعت با وقت محلی
چنانچه مراحل بالا را انجام دادید و ساعت نمایش داده در سایت با ساعت محلی شما تفاوت دارد مراحل زیر را انجام دهید تا مشکل رفع شود.
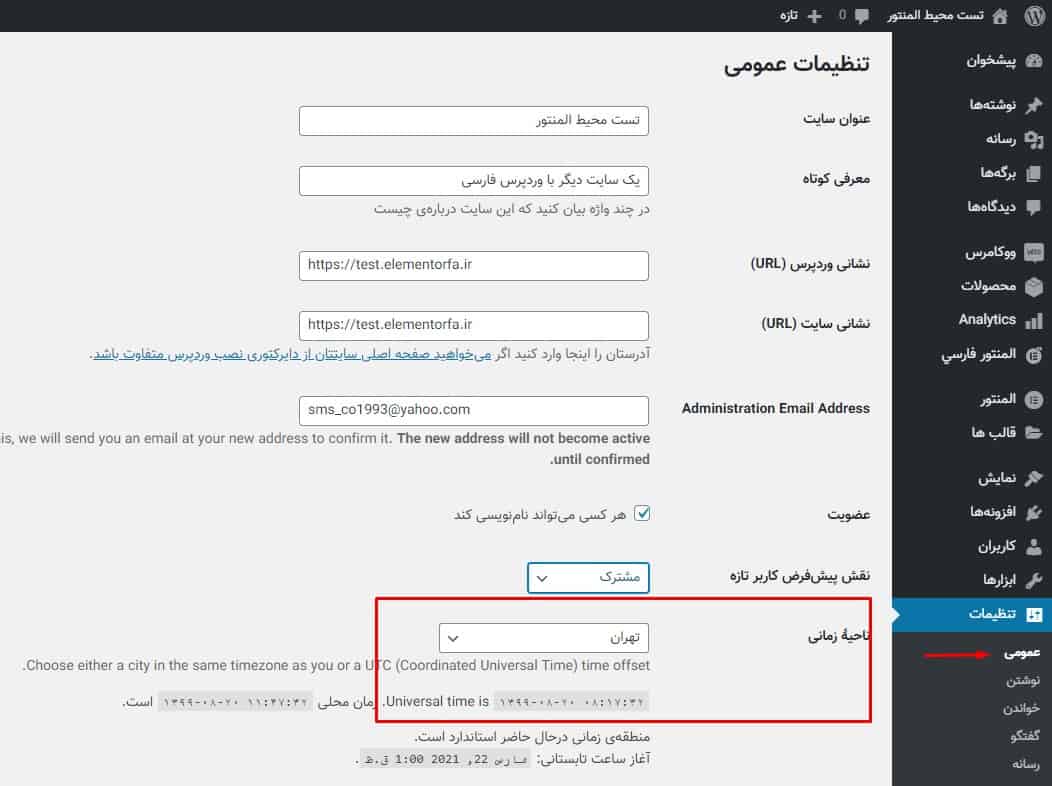
از طریق پیشخوان وردپرس تنظیمات را زده و به تنظیمات عمومی بروید.
در اینجا در قسمت ناحیه زمانی، گزینه تهران را انتخاب کرده و صفحه را ذخیره کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرا و نمایش تاریخ و ساعت در المنتور به مشکل برخوردید از طریق بخش نظرات سوالات خودتان را بپرسید.













30 پاسخ
چرا با زمان پیش نمیره ؟ حرکت ثانیه و دقیقه چطور اتفاق می افته ؟ چطور میشه ثانیه شمار رو فعال کرد؟
با سلام
با هر بار رفرش زمان دقیق نمایش داده میشه.
عالی بود
سلام و وقت بخیر مرسی از آموزش خوبتون
من به مشکلی بر خوردم که حتی توی سایتهای خارجی هم نتونستن مشکلو حل کنم
فرمت زمان توی ویرایشگز المنتور درست نشون میده و زمان دقیقا با زمان تهران یکیه ، اما وقتی صفحه سایت رو مشاهده میکنم فرمت زمان بانکوک نشونم میده ، که حدود سه ساعت جلوتره ، به نظر شما مشکل کجاست ؟
با سلام
آیا سایت وردپرس روی گزینه تهران قرار داده شده است؟
سلام.ممنون ازاموزش خوبتون. سوالی داشت و اینکه چرا تایم ثابت میمونه و تا صفحه رفرش نشه تایم جاری رو نشون نمیده.
با سلام
زمان به صورت لحظه ای نمی باشد و در صورت رفرش صفحه زمان حال را نمایش می دهد.
سلام
خستە نباشید برای محتوای مفیدتون.
میشە لطف بفرامئید چتور تاریخ و زمان جاری رو میشە تو فرم المنتور به عنوان یک فیلد اضافه کرد؟
با سلام
متاسفانه موردی برای حالت ندارد.
سلام ممنون از آموزش عالیتون
چه طوری میشه یه بازه زمانی نشون داد مثلا: تاریخ دو روز آینده تا 6 روز آینده (چهارشنبه 2 مرداد تا سه شنبه 6 مرداد)
داخل جت انجین فرمت تاریخ رو میلادی نمایش میده
تنظیماتی هست که تبدیل کنه این فرمت رو به شمسی ؟
سلام. من یه مشکلی برخوردم و اون اینه که چندروزه اخباری رو که توی سایت ورد پرس منتشر میکنم ساعت اون 00:00 نمایش داده میشه و با هاست خودم تماس گرفتم گفت ساعت هاست مشکلی نداره.کسی میتونه کمک کنه؟ ممنونم
دمتتون گرم ساده بود ولی کار راه بنداز!
با سلام
میشه کاری کرد که با کد، بتونیم زمان رو دو سه روز جلوتر نمایش بدیم برای فروش ویژه هامون؟
چطور اون مقدار روز رو ببریم دو روز آینده رو نشون بده؟
با سلام
متاسفانه با این پارامتر ها امکان نمایش 2 روز بعد نیست.
سلام ممنونم
اما تاریخی که برای من نمایش میده قمری هست با اینکه من تهران رو انتخاب کردم
با سلام
آیا از وردپرس فارسی استفاده می کنید؟ همچنین افزونه های شمسی ساز وردپرس نصب دارید؟
سلام عالی بود درود بر شما
با سپاس فراوان از آموزشهای مفید شما – یک سوال داشتم – من با استفاده از این آموزش در هدر سایت تاریخ خورشیدی را قرار دادم ولی نمی دانم چرا بعضی وقتها اشتباهی تاریخ یک روز قبل را نمایش می دهد – حدس میزنم به علت وجود کش صفحه باشد . آیا راه حلی برای این مشکل هست ؟
با سلام
ممکنه این مورد به خاطر کش مرورگر باشد و تاریخ قبلی را نمایش میدهد.
سلام خیلی عالی بود…فقط ساعتی که نشون داده میشه با توجه به اینکه تنظیمات روی تهران هست اما بازم هم نشون داده نمیشه چرا؟
با سلام
می تونید آدرس سایت رو بدید چک کنیم.
سایتم http://www.amolbazar.com هستش که گفتم ساعت را اشتباه نشون داده میشه
سلام. آيا امکان دارد به طور همزمان از تاريخ شمسی و ميلادی استفاده کرد؟ ممنون از شما
با سلام
نه متاسفانه در حال حاضر با استفاده از المنتور امکانش نیست.
یک آموزش عالی، واقعا همچین چیزی خیلی به درد بخوره، ممنون مهندس جان، خدا قوت
تشکر از این راهنمای عالی و کامل
ممنون میشم اگر آموزش برای استفاده از زمان روز، در تغییر رنگهای داینامیک المنتور بزارید تا بتونیم رنگهای وبسایت رو در روز و شب عوض کنیم و تم وبسایت شبها دارک بشه
با سلام
این مورد هم بررسی میشه و قرار میگیرد.
دستتون درد نکنه واقعا نیاز بود. چون جت انجین با فارسی سازهای تاریخ مخزن وردپرس مشکل دارن.
با سلام
ممنون از همراهی