طراحی به هیچ وجه یک علم دقیق نیست. با این حال، بسیاری از اصول و قوانین مفید وجود دارد که می تواند به شما در بهتر شدن پروژه ها از نظر قابلیت استفاده و زیبایی شناسی کمک کند. در این مقاله، توضیح خواهیم داد که اصول طراحی چیست و چرا باید آنها را بشناسید.
پیروی از اصول طراحی وب سایت می تواند موفقیت سایت شما را فراهم کرده یا آن را خراب کند. این اتفاق تفاوت بین دیدگاه کاربران خواهد بود. زمانی که صفحه اصلی سایت شما را مشاهده می کنند یا در قسمت خدمات و محصولات شما چرخی می زنند و در نهایت در هنگام خرید محصول، سایت را ترک می کنند.
در این مقاله ما در مورد برخی از محبوب ترین و مؤثرترین اصول های مورد استفاده صحبت خواهیم کرد.
درک اصول طراحی وب سایت
اصول طراحی مبتنی بر مشارکت متخصصان در زمینه های مختلف مانند روانشناسی و علوم رفتاری، فیزیک، ارگونومی و … می باشد. به طور کلی، این اصول انعطاف پذیر هستند که طراحان را به سمت تولید محصول نهایی هدایت می کند.
اصول طراحی، باعث ایجاد یک تجربه کاربری زیبا، لذت بخش و کارآمد (UX) شده و رابط کاربری (UI) را آسان می کند. اجرای آن بطور صحیح نرخ تبدیل (conversions) را ایجاد می کند.
درج اصول طراحی در پروژه های شما، قابلیت استفاده از وب سایت شما را بهبود می بخشد، و شما را قادر می سازد تا بهترین تصمیم را برای کاربران و کسب و کار خود بگیرید.
اصول طراحی سایت که هر حرفه ای باید بداند
تعاریف زیادی از اصول طراحی در اینترنت وجود دارد و طراحان مختلف و سایر متخصصان، آنها را با توجه به نیازشان تفسیر می کنند. با این حال، برخی از بهترین شیوه ها که بدون در نظر گرفتن زمینه کاربرد دارند، وجود دارد.
در اینجا برخی از محبوب ترین اصول طراحی که توسط کارشناسان پیشنهاد شده است را مشاهده می کنید:
قوانین تجربه کاربری (UX)
قوانین UX مجموعه ای از اصول طراحی توسط Jon Yablonski – طراح ارشد محصولات جنرال موتورز – از کتاب خود به نام Laws of UX: استفاده از روانشناسی برای طراحی بهتر محصولات و خدمات. اینها دستورالعمل های کاملی هستند که هر طراح باید در نظر بگیرد. در اینجا لیست مهمترین اصول Yablonski آورده شده است:
1. دستیابی آسان به اهداف اصلی (قانون Fitts’s)
قانون Fitts نتجیه کار روانشناس Paul Fitts در هنگام بررسی سیستم حرکتی انسان بوده است. این قانون بیان می کند که فاصله و اندازه یک هدف، مستقیما بر روی زمان برقرای ارتباط و تعامل کاربر تاثیر می گذارد. یعنی هرچه قدر هدف از کاربر دور باشد، به همان اندازه کاربر طول میکشد تا با هدف ارتباط برقرار کند.
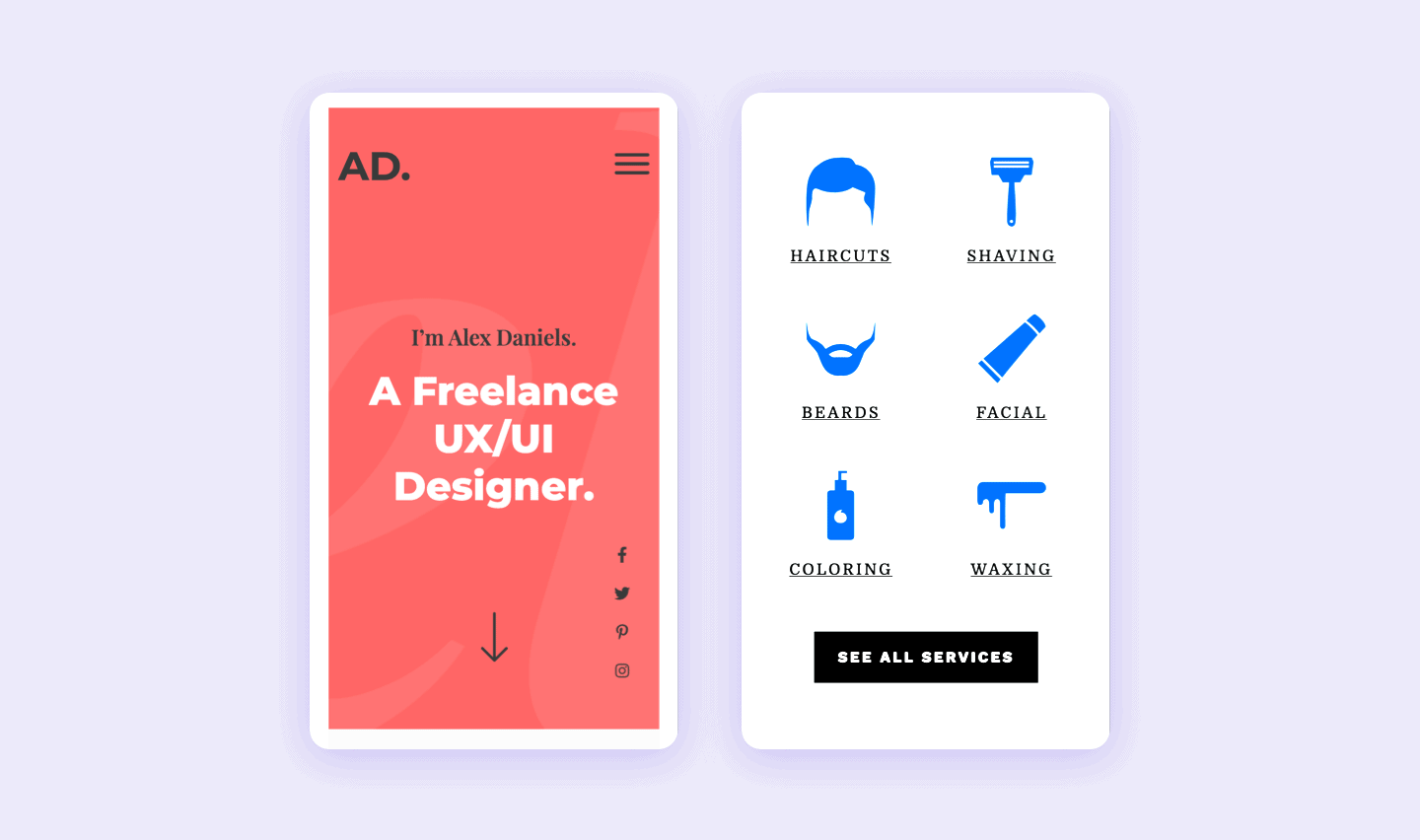
علاوه بر این، اگر چندین هدف دارید، باید فضای کافی بین آنها وجود داشته باشد. به عنوان مثال، هنگام طراحی موبایل، نمادهای قابل کلیک می توانند به اندازه کافی بزرگ باشند تا به راحتی بتوان روی آنها کلیک کرد:
فاصله اضافی بین دکمه ها این اطمینان را حاصل خواهد کرد که کاربران به طور تصادفی روی نماد اشتباه کلیک نمی کنند. به عنوان یک قاعده، حداقل بخش قابل کلیک برای طراحی موبایل باید 40 پیکسل باشد.
2. انتخاب کاربر را به حداقل برسانید (قانون Hick’s)
اگر تا به حال از تعداد انتخاب های خود بسیار سردرگم شده و در تصمیم گیری دچار مشکل شده اید، می فهمید که چقدر گزینه های زیاد می تواند برای کاربران فلج کننده باشد. این تعریف قانون Hick’s به صورت خلاصه است. هرچه گزینه های موجود بیشتر و هر یک از آنها پیچیده باشد، زمان بیشتری برای تصمیم گیری کاربران می برد.
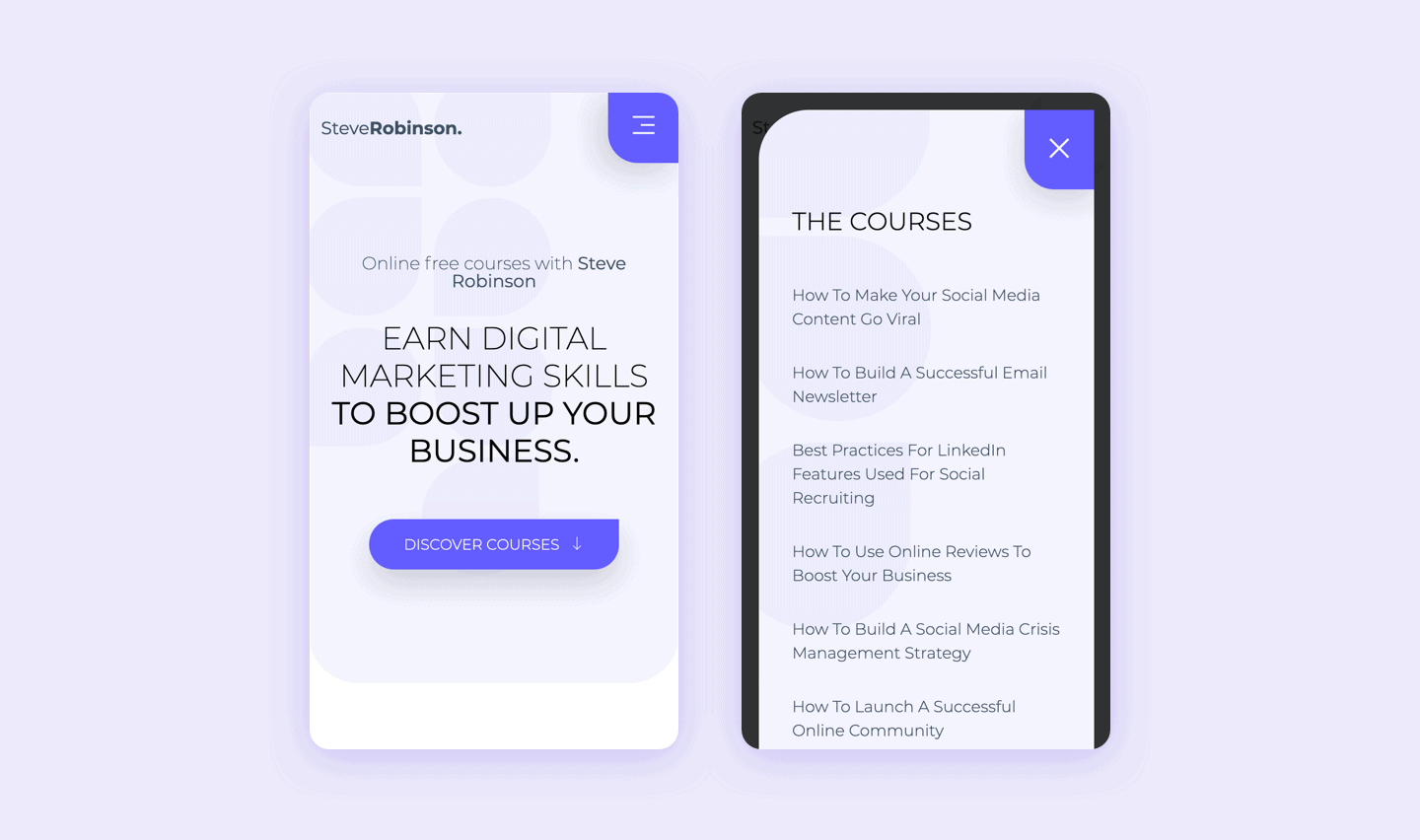
این اصل به معنای این است که شما هرج و مرج را برطرف کرده و فقط اساسی ترین گزینه های مورد نیاز کاربر را نمایش دهید. به عنوان مثال اکثر وب سایت ها گزینه های واضح مانند “ذخیره” یا “لغو” و گزینه های دیگری مانند “بله” و “خیر” در هنگام تایید برخی اقدامات نمایش می دهند:
به همین تریب، این قانون می تواند برای ساده سازی فهرست ناوبری، نمایش محصولات یا خدمات و سایز عناصر وب سایت اعمال شود.
3. قرار دادن عناصر مرتبط در مناطق مشترک (قانون Common Region)
قانون Common Region، یکی از چندین قانون از مکتب روانشناسی Gestalt است که به سادگی بیان می کند اگر عناصر موجود در یک صفحه با هم گروه بندی شوند، آنها به صورت مرتبط با یکدیگر درک می شوند.
شما می توانید این کار را با جداکننده یا پس زمینه ها انجام دهید. به عنوان مثال، فهرست ناوبری معمولا برای تشکیل منو در کنار یکدیگر قرار می گیرند:
به عنوان نمونه دیگر، در صفحه وبلاگ که باکس ها به صورت لیست نمایش داده می شود، عنوان، توضیحات و تصویر هر پست باید در کنار هم قرار بگیرد.
4. استفاده از سناریوها و منطق های آشنا (قانون Jakob)
قانون Jakob، که توسط Jakob Nielsen اختراع شده، بنیانگذار گروه Nielsen Norman می باشد. این قانون از سناریوها و منطق های آشنا در توسعه UI حمایت می کند. کاربران شما معمولا انتظار دارند – و ترجیح می دهند – که سایت شما به همان شکلی عمل کند که سایر سایت های مشابه در این زمینه وجود دارد.
این کار به کاربران کمک می کند تا به جای یادگیری نحوه استفاده از رابط کاربری نا آشنا، روی آنچه که می خواهند به هدف برسند تمرکز کنند.
این بدان معناست که کاربران را با طراحی های پیچیده سردرگم نکنیم و با آنچه که از قبل آشنا شده اند روبرو کنیم. به عنوان مثال: نماد برگر، معمولا در حالت موبایل فهرست را باز می کند.
اگر شما از این نماد در سایت خود استفاده می کنید، باید به روشی که کاربران انتظار دارند رفتار کند.
5- استفاده از ساختار ساده و دوری از شکل های پیچیده (قانون Prägnanz)
در سال 1910 Max Wertheime، به عنوان روانشناس، مجموعه ای از چراغ ها را که در حال خاموش روشن شدن بود مشاهده می کرد. اگه چه به نظر می رسید که یک چراغ خاموش روشن می شود ولی واقعا سری چراغ ها بودن که خاموش و روشن می شدند.
این مشاهده مبنای مجموعه ای از اصول را در مورد چگونگی درک بصری اشیاء تشکیل می دهد. یکی از آنها قانون Prägnanz است که توصیه می کند از ساختار ساده استفاده کنید و از اشکال پیچیده اجتناب کنید.
کاربران طراحی شما را با استفاده از حداقل درک شناختی تفسیر می کنند. پیچیده ترین تصاویر را به ساده تریک شکل درک می کنند. کاهش درک شناختی اضافه باید بخش مهمی از طراحی باشد.
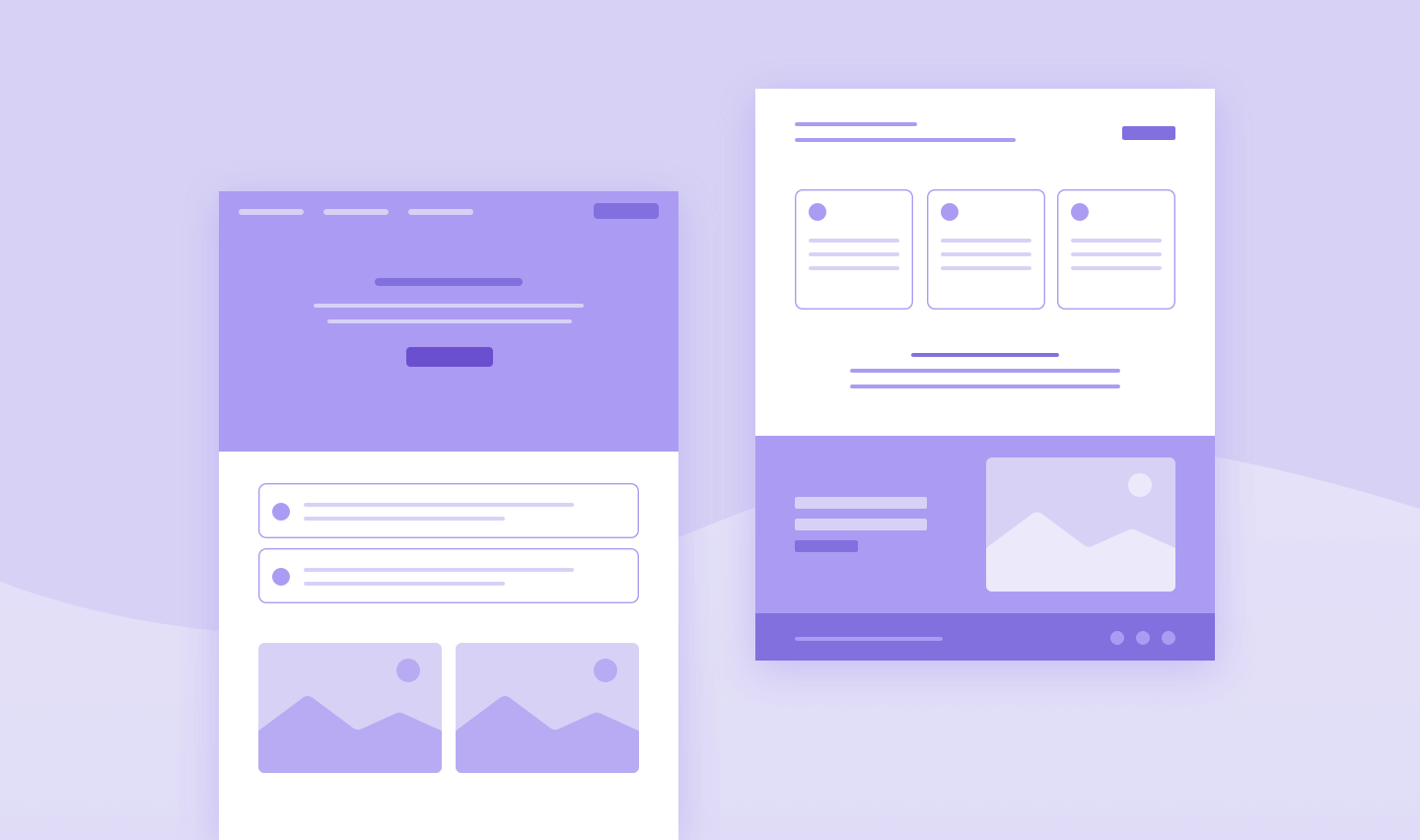
شما می توانید به جای قرار دادن همه ابرازها داخل صفحه، عناصر را به استفاده از گروه بندی در بلوک ها، ستون ها و بخش های مربوط ساده کنید:
هر چه ساختار و عناصر ساده تر باشند، تفسیر آن نیز آسان تر می شود.
6. عناصر گروه بندی شده را نزدیک به یکدیگر قرار دهید (قانون Proximity)
قانون Proximity، اصل دیگری که به روانشناسی Gestalt منسوب است، بیان می کند عناصر نزدیک به هم، به عنوان یک گروه تلقی خواهند شد. این کار همچنین باعث می شود درک شناختی اضافه برای کاربران شما کاهش یابد. زیرا آنها راحت تر اطلاعات را به دست می آورند.
استفاده از این اصل، استفاده عاقلانه از جداکننده است. عناصری که یک گروه را تشکیل می دهند، باید به هم نزدیک تر باشند تا دیگر گروه ها.
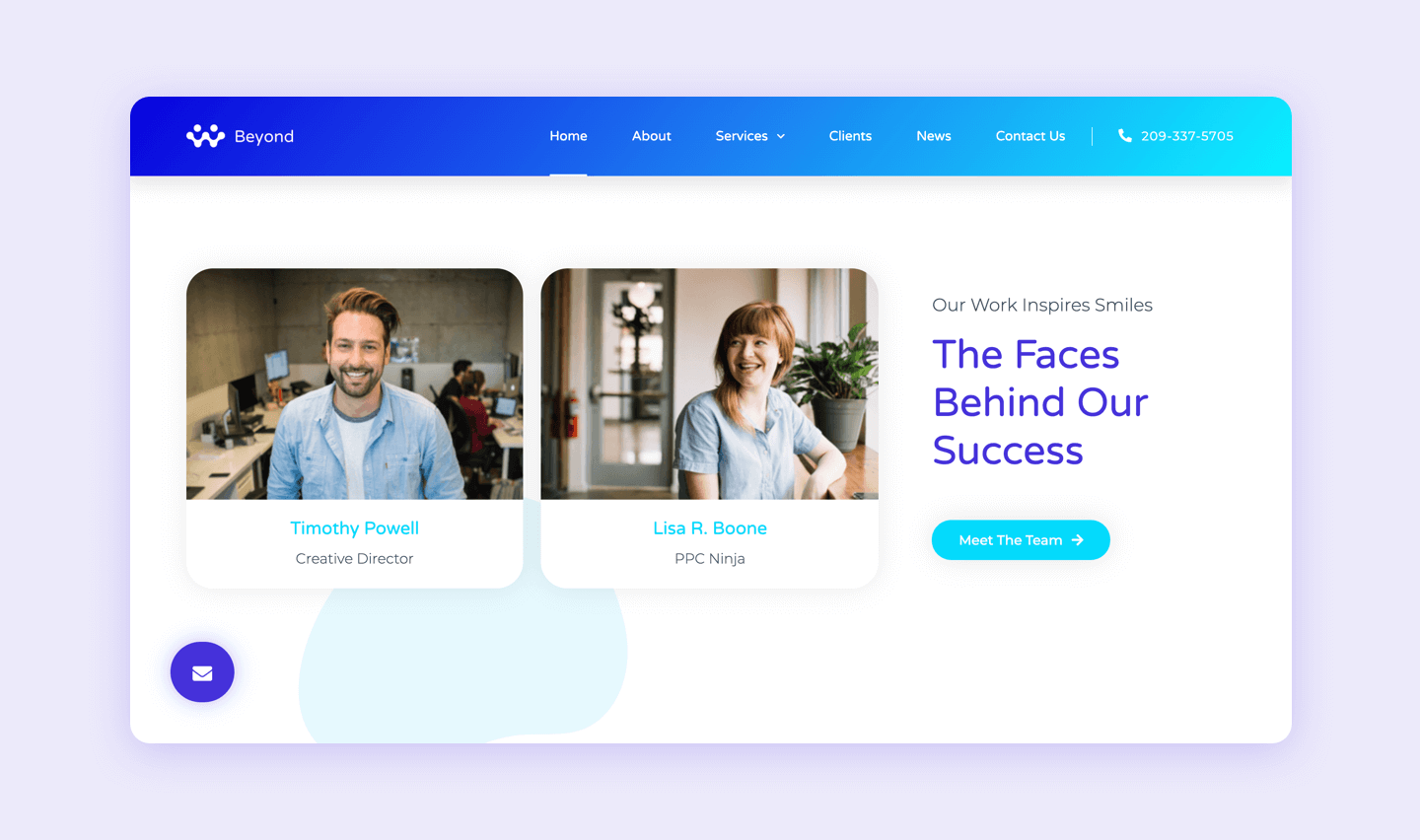
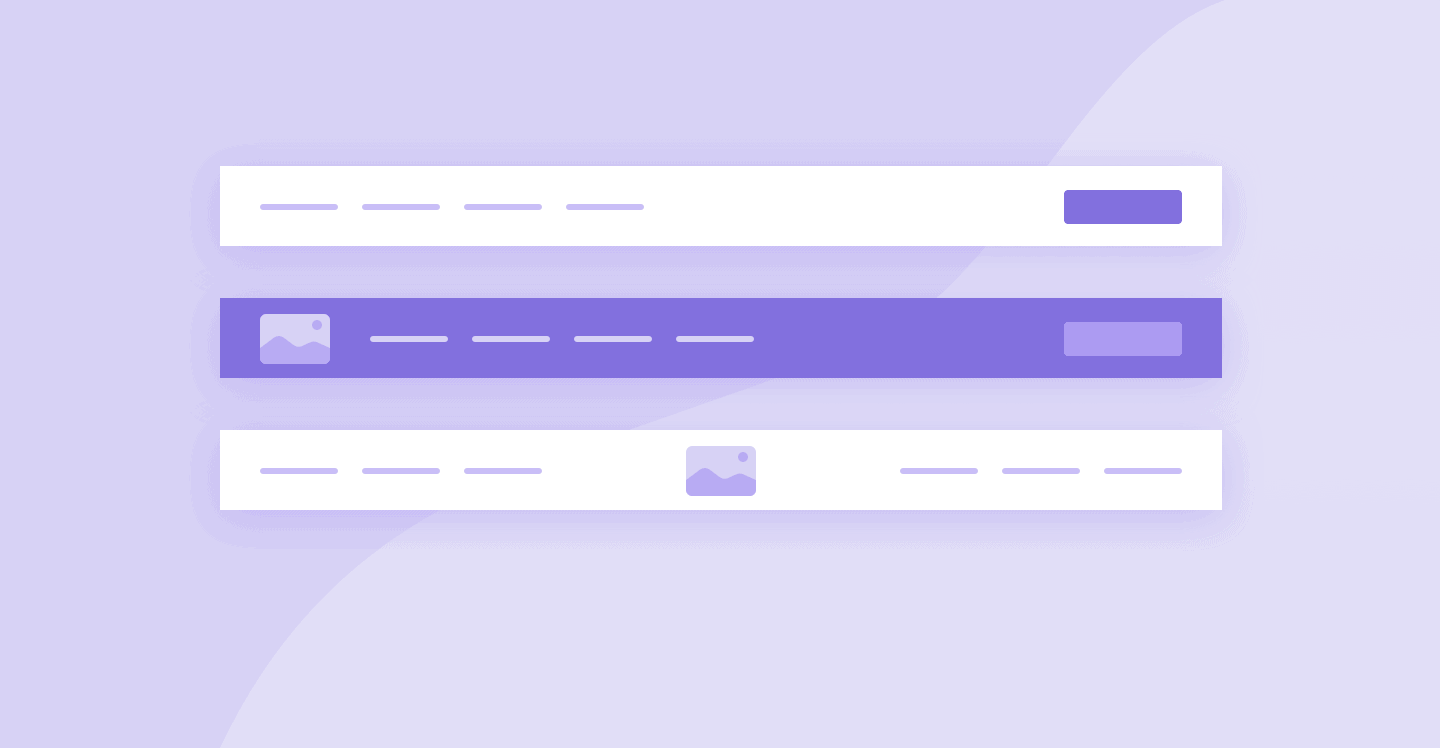
در بسیاری از سایت ها، فهرست ناوبری با هم گروه بندی می شوند در حالی لوگو و دکمه CTA یا تماس با ما در طرف دیگر قرار میگیرد:
این یک تصویر کامل از قانون Proximity است. لینک های منو و دکمه CTA از نظر عملکردی کاربرد مختلفی دارند باید از نظر ظاهری از هم جدا می شوند.
7. استفاده از تشابه برای قرار دادن عناصر در گروه ها (قانون Similarity)
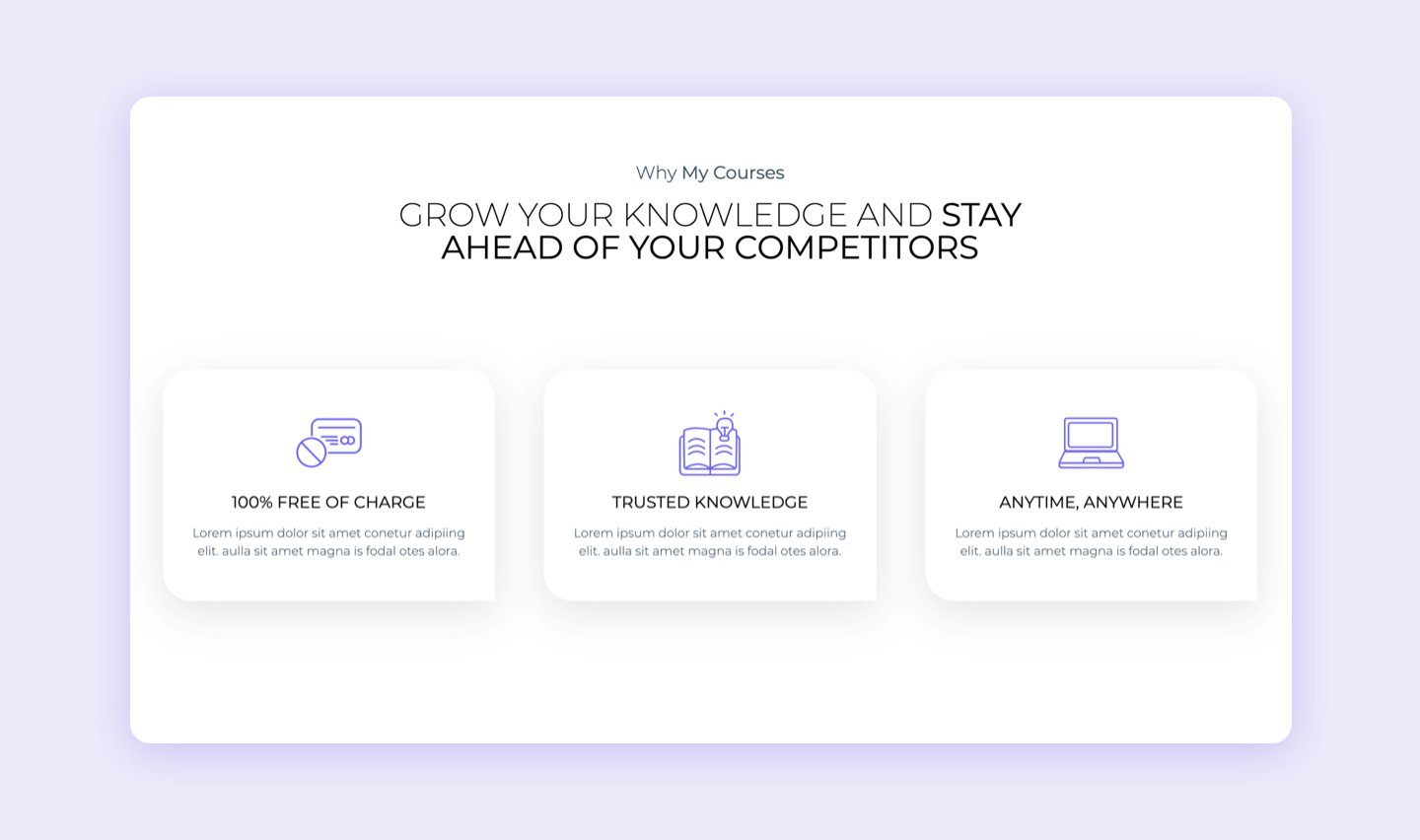
قانون دیگر Gestalt، قانون Similarity است. این قانون اظهار می دارد كه بدون توجه به میزان جدایی بین آنها، اشیاء مشابه بهم مربوط می شوند. این پایه و اساس مجموعه ویژگی های یک ظاهر طراحی شده با رنگ های مشابه، نمادها و متن است:
با استفاده از این اصل می توانید محتوای داخل گروه ها را با یک ظاهر و طراحی مشابه به هم متصل کنید.
8. عناصر طراحی شده را به هم متصل کنید تا ارتباط شان با یکدیگر نشان داده شود (قانون Uniform Connectedness)
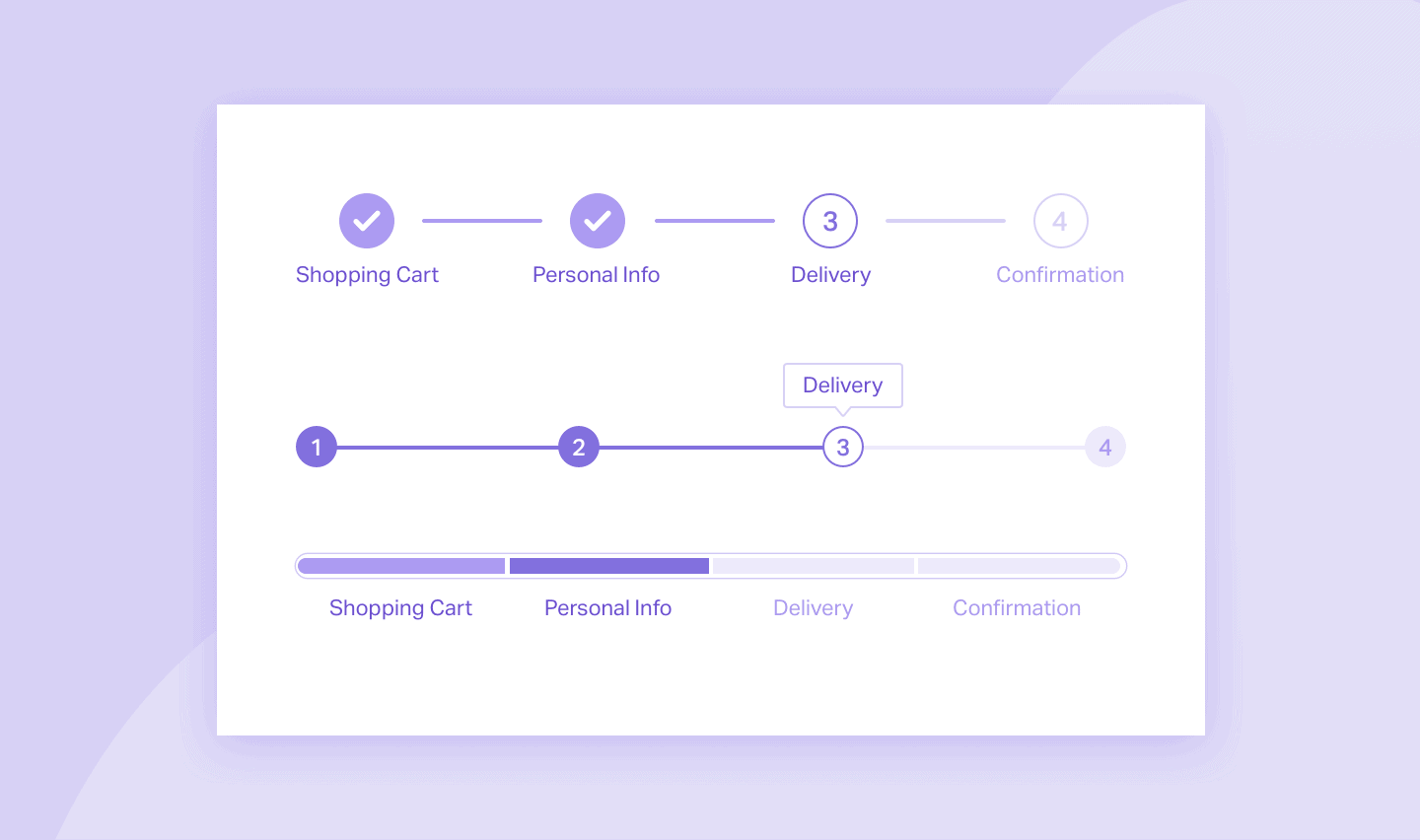
قانون Uniform Connectedness که از مکتب Gestalt است، اظهار می دارد عناصری که به صورت بصری به هم متصل می شوند، بیشتر از سایر عناصر بدون ارتباط مرتبط هستند. یکی از کاربردهای این قانون استفاده از مراحل در بخش های ورود به سیستم است:
این ارتباط بصری نشان می دهد که مراحل بخشی از یک پروسه هستند.
9. تقسیم محتوا در بخش های کوچک (قانون Miller’s)
قانون Miller’s به نام روانشناس George Miller نامگذاری شده است و ادعا می کند كه یك فرد متوسط می تواند فقط 5 تا 7 قطعه اطلاعات را در حافظه کاری خود نگه داری کند. این اصل پیشنهاد می کند که محتوا را در قطعه ها جدا کنید. به عنوان مثال، شماره کارت های بانکی معمولا به گروه های چهارگانه تقسیم می شوند تا به افراد برای تجزیه آنها کمک کنند.
این قانون، بر اهمیت برنامه ریزی مناسب طراحی، تاکید می کند. هرچه یک برنامه بزرگتر شود و ویژگی های بیشتری را داشته باشد، استفاده از آن سخت تر می شود. شما باید کاری کنید تا ویژگی های جدید در عین حال آسان باشد.
روش دیگر استفاده از این قانون محدود کردن میزان محتوایی است که کاربر در هر زمان معینی باید درک کند. به جای نشان دادن همه این مطالب در یک بخش، محتوا را تقسیم کنید:
همچنین، طراحی در محبوب ترین سایز های صفحه نمایش را در نظر بگیرید که عناصر چگونه در یک نگاه قابل مشاهده هستند.
در مورد طراحی خود منتقدانه رفتار کنید. اگر فکر می کنید محتوای زیادی در یک بخش وجود دارد، آن را به یک بخش دیگر منتقل کنید.
10. سبک اولین و آخرین آیتم در سری آیتم ها (Serial Position Effect)
قانون Serial Position Effect توسط روانشناس آلمانی Herman Ebbinghaus، که پیشگام روش های آزمایشی برای اندازه گیری حافظه بود، ابداع شد. این قانون اظهار دارد که کاربران اولین و آخرین مورد در یک مجموعه از آیتم ها را به بهترین شکل به یاد خواهند آورد. شما می توانید از این تمایل برای برجسته کردن مهمترین مناطق صفحات وب استفاده کنید.
به عنوان مثال، محتوای کلیدی مانند CTA، فرم ها یا گزینه های خرید در بالا یا پایین صفحه موثرترین هستند.
نحوه استفاده از اصول طراحی وب سایت در پروژه های خود
یادگیری در مورد اصول و دستورالمعل ها، ممکن است احساس سردرگمی بیش از حد شود. در اینجا چند نکته برای استفاده از آنها آورده ایم:
آشنایی با بهترین روش ها
اگر می خواهید به یادگیری و آموزش خود در مورد بهترین شیوه های طراحی UX ادامه دهید از راه حل های موجود در اینترنت استفاده کنید. پروژه های خود را با تحقیق و یا الهام گرفتن شروع کنید تا در مورد نیاز های کاربران بیشتر بدانید.
کدام اصول را عاقلانه انتخاب کنید
از آنجا که هر پروژه منحصر به فرد بوده و از اصول مختلف طراحی بهره مند خواهد شد، برای هر وب سایتی که ایجاد می کنید باید اولویت بندی کنید که کدام بیشترین کمک را به شما می کند. عملکرد اصلی سایت، جریان اصلی کاربر و اهداف تجاری مربوط به آن را در نظر داشته باشید.
مرتبا طرح های خود را آزمایش کرده و بهبود بخشید
باید سایت خود را تا حد امکان با کاربران واقعی هدف آزمایش کنید. اگر قادر به انجام چنین کاری نیستید، می توانید با همکاران، مشتریان یا طراحان دیگر این کار را انجام دهید تا قابلیت های مربوط به سایت را جمع آوری کنید.
تمرین
همانطور که در حال تمرین هستید، به صورت ناخودآگاه شروع به انجام اصول طراحی خواهید کرد. هر چه بیشتر با اصول طراحی تمرین کنید، می توانید راه حل های موثر را آسان تر استفاده کنید.
پس از درک اصول اولیه، سبک خودتان را شکل دهید
قوانین برای آسان تر شدن فرایند ها طراحی شده است، اما به معنای دنبال کردن کورکورانه ی آنها نیست. با این حال تنها زمانی می توانید قوانین را بشکنید که درک کاملی از اهداف داشته باشید.
استفاده از ویرایشگر المنتور
صفحه ساز المنتور در اصول طراحی و منطق پایه گذاری شده است. با استفاده از ویژگی های طراحی المنتور و مجموعه ی گسترده ویجت ها، می توانید ساختار محتوای وب سایت خود را بهتر سازماندهی کرده و یک سایت کاربر پسند طراحی کنید.
به عنوان مثال، بخش ها و ستون های المنتور به شما در گروه بندی محتوا کمک می کند.
به طور کلی المنتور زحمت سازماندهی مطالب را از ابتدا حذف می کند. با استفاده از کتابخانه قالب ها و ویجت ها، راه حل های بی شماری برای اجرای اصول طراحی به بهترین وجه ممکن را دارید.
جمع بندی
برای ایجاد وب سایت های حرفه ای و کاربر پسند، باید با اصول طراحی را عاقلانه در کار خود پیاده سازی کنید. این به شما در ایجاد جذابیت، استفاده راحت تر و از همه مهمتر سودآورتر کمک می کند.
آیا در مورد اصول طراحی در وب سایت های خود سوالی دارید؟ در بخش نظرات سوال کنید.

















یک پاسخ
ممنونم بسیار عالی چند وقتی بود در مورد UI , UX داشتم تحقیق میکردم واطلاعات خوبی هم از شما بدست آوردم.