امروز در این آموزش قصد داریم در مورد همپوشانی ستون ها (Overlapping Columns) و قرار دادن متن و توضیحات بر روی تصویر صحبت کنیم.
به استفاده از این ترفند می تونید طراح های زیبا تری را در المنتور اجرا کنید.
طراحی ستون همپوشانی در المنتور
استفاده از ویجت بخش داخلی
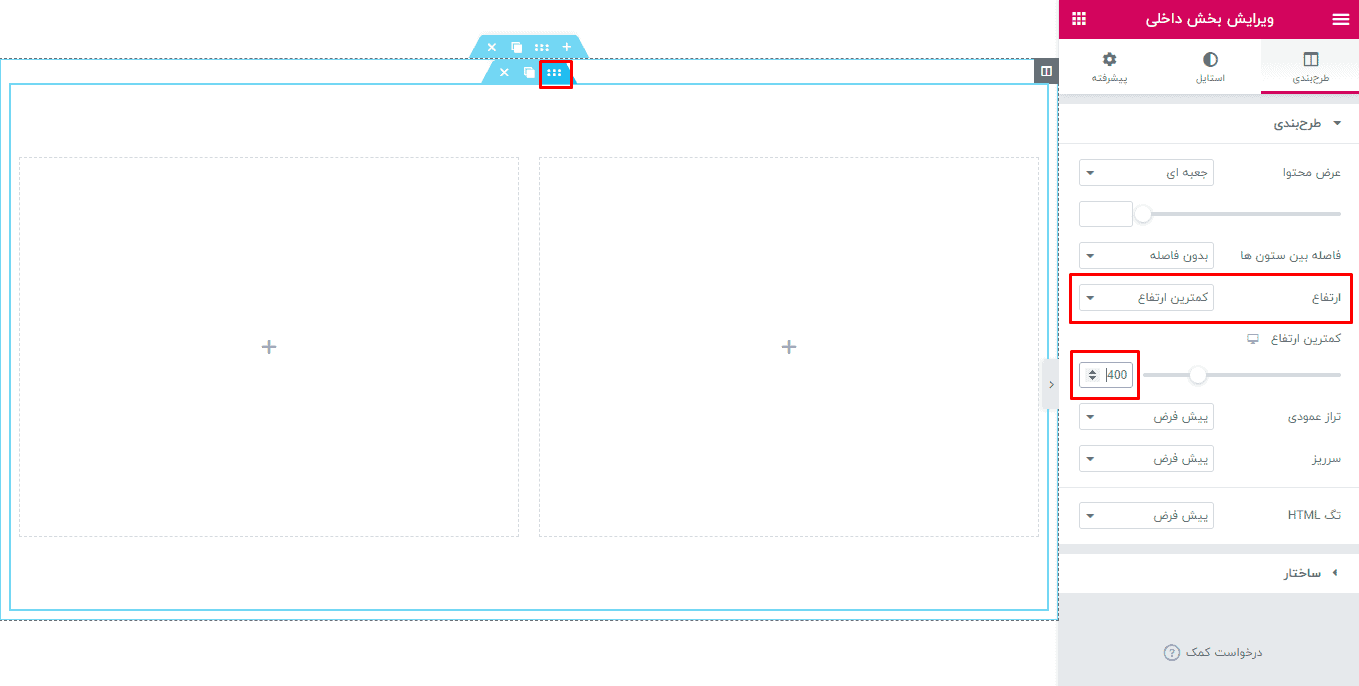
ابتدا درون صفحه یک ویجت بخش داخلی به صورت 2 ستونه قرار دهید. در تب محتوا گزینه ارتفاع را روی کمترین ارتفاع و مقدار ارتفاع را روی 400 انتخاب کنید.
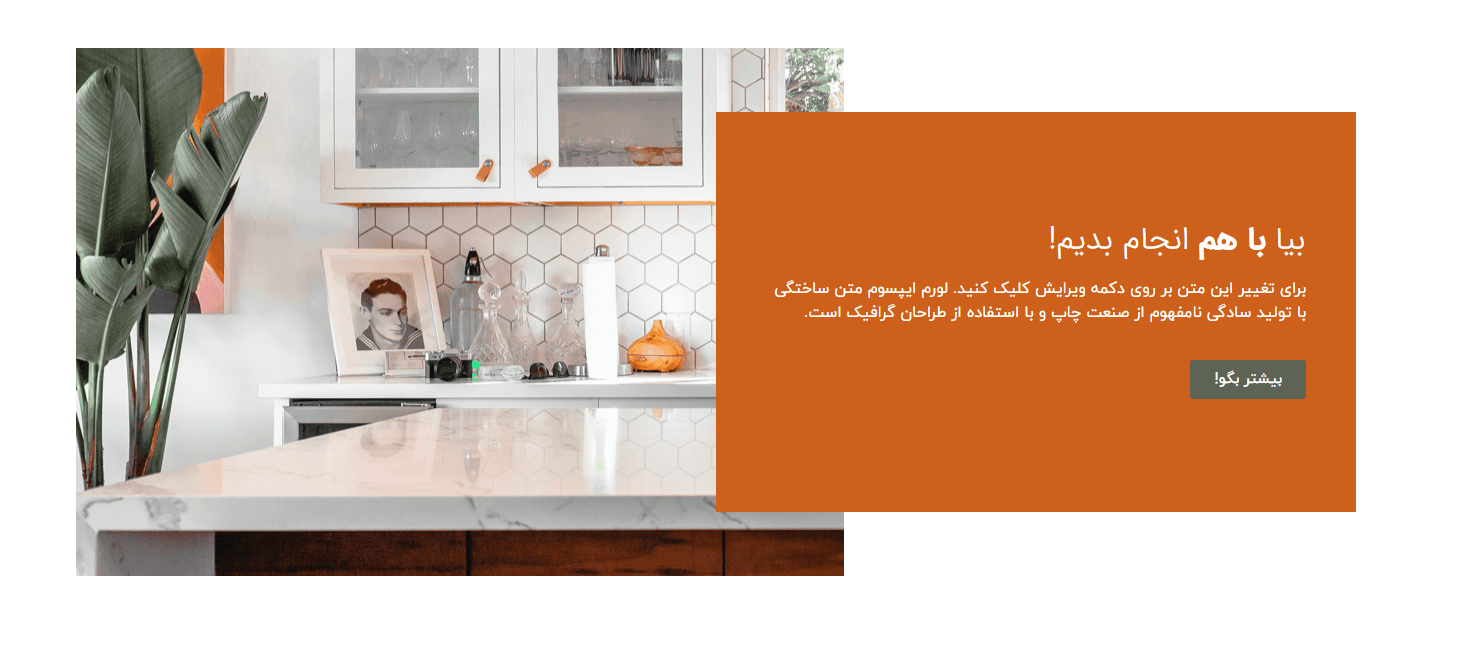
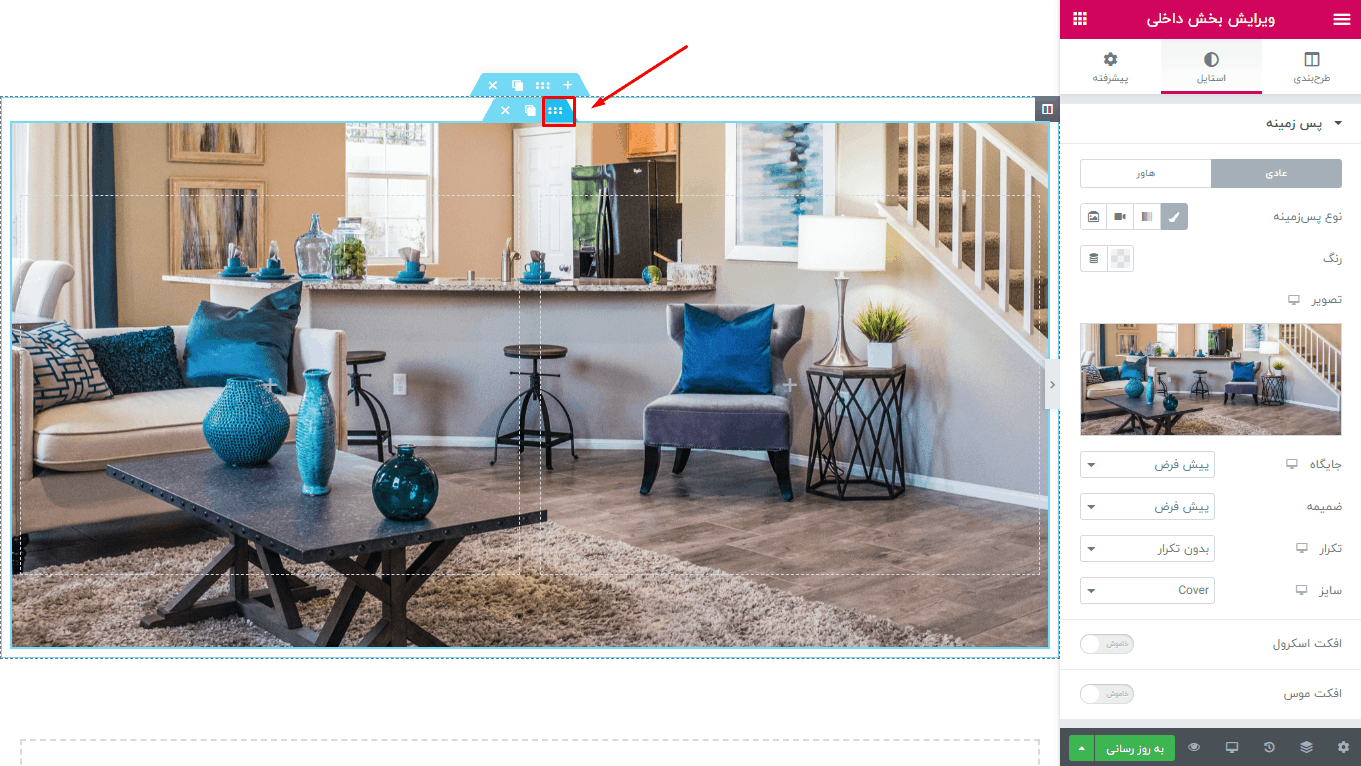
حالا در تب استایل، یک پس زمینه اختصاص دهید. سپس سایز تصویر را روی Cover قرار دهید. با این کار تصویر کل بخش را در بر می گیرد.
ایجاد ستون محتوایی
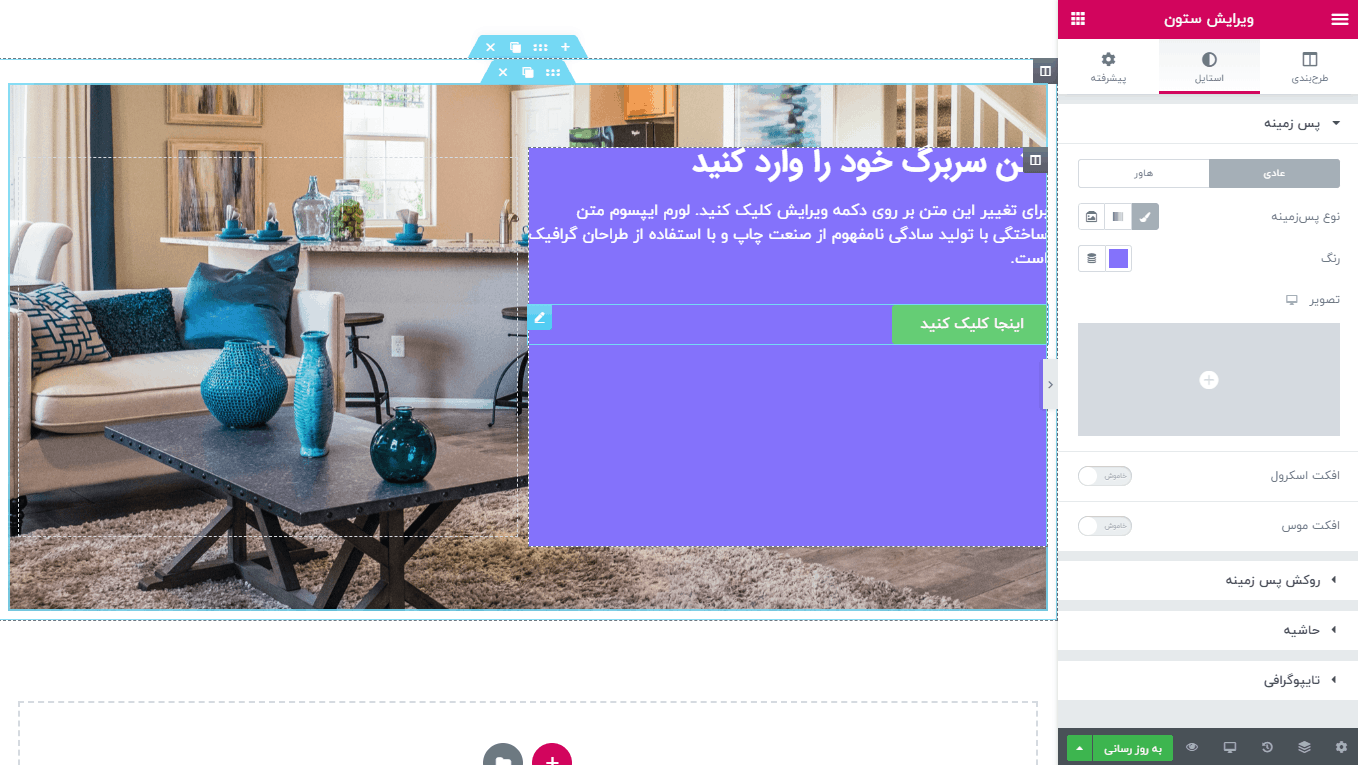
روی ستون سمت راست کلی کرده و یک پس زمینه رنگی اختصاص دهید. ویجت ها و محتوایی که نیاز دارید داخل این ستون قرار بگیرد را داخل صفحه قرار دهید.
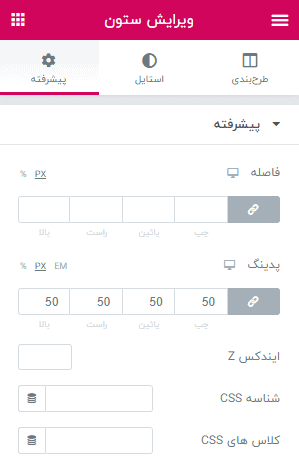
به ستون محتوایی Padding داده تا محتوا کمی از کناره ها فاصله بگیرد.
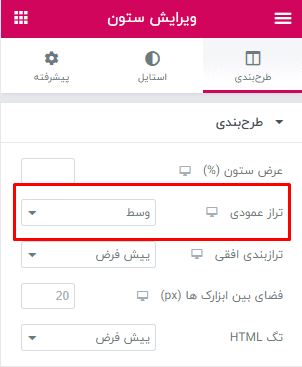
و از تب طرح بندی، تراز عمودی را روی گزینه وسط قرار دهید.
روکش پس زمینه ویجت بخش داخلی
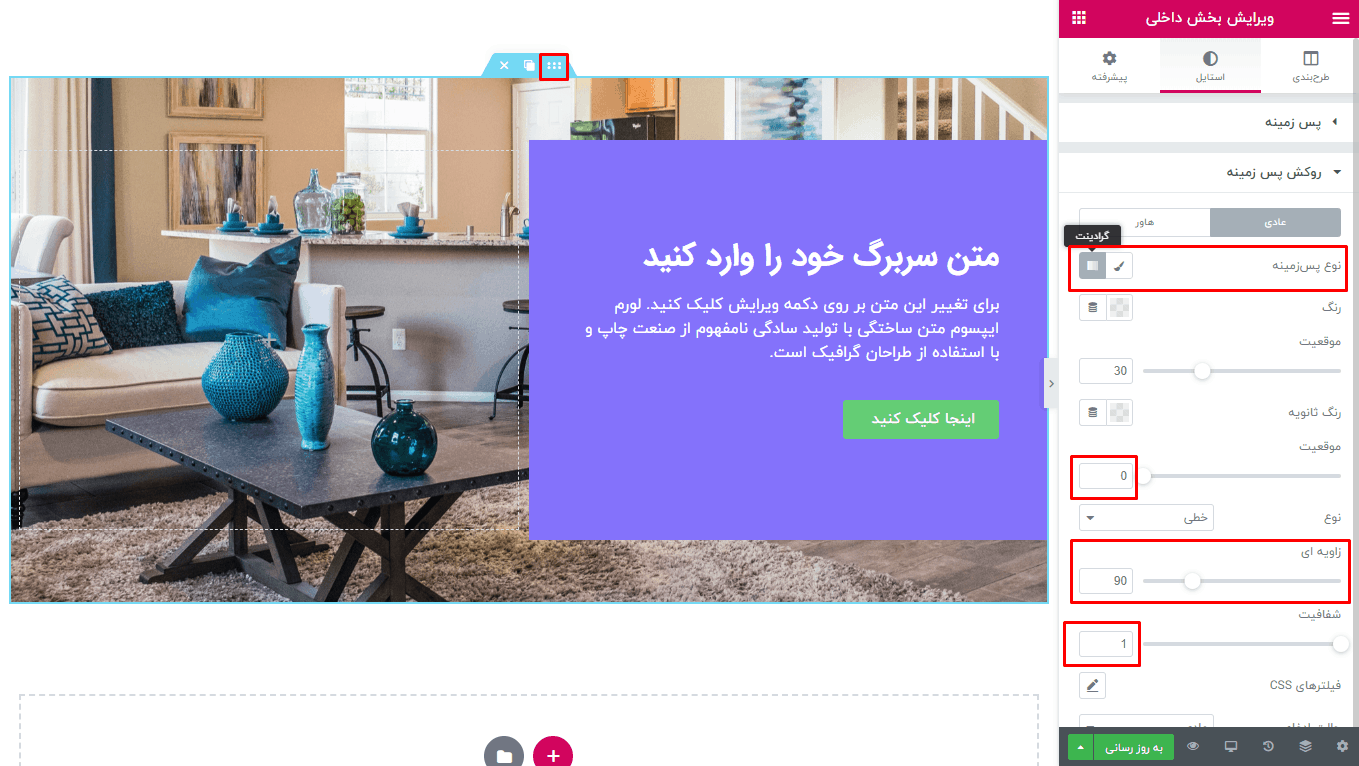
مجدد به ویجت بخش داخلی رفته و در تب استایل حال روکش پس زمینه را انتخاب کنید.
در اینجا نوع پس زمینه حتما گرادینت انتخاب شود. سپس مقادیر به ترتیب زیر پر شود.
رنگ بخش اول : #FFFFFF00
موقعیت بخش اول: 60
رنگ بخش دوم: #FFF
موقعیت بخش دوم: 0
زاویه: 90
شفافیت: 1
حالا با تغییر موقعیت بخش اول می توانید عرض تصویر را تغییر دهید.

















11 پاسخ
سلام ببخشید من الان نگاه کردم المنتور من بخش داخلی نداره چیکار کنم
با سلام
می توانید از آموزش زیر استفاده کنید:
رفع مشکل نبود بخش داخلی در المنتور و نحوه فعال سازی
ویجت بخش داخلی در المنتور من وجود نداره ! مشکل از کجاست ؟
با سلام
از آموزش زیر استفاده کنید:
رفع مشکل نبود بخش داخلی در المنتور و نحوه فعال سازی
خیلی عالی بود ممنون
من از روش Margin استفاده میکردم، البته متفاوت با این روشه چون اینجا بخشی از تصویر از دست میره ولی خب کاربردهای خودش رو داره.
در کل خیلی جالب بود ممنون
با سلام
چگونه میتوانم در یک صفحه از المنتور – اسکرول عمودی مرورگر را حذف کنم ؟
فقط در یک صفحه باید اسکرول عمودی مرورگر حذف گردد نه تمامی صفحات
ممنون میشم راهنمایی کنید تشکر
سلام
چطور میشود یک دسته بندی را زیر مجموعه دسته بندی دیگر قرار داد که در breadcrump yoast به نحو صحیح قرار گیرد؟ مثلا دسته بندی ‘کامپیوتر’ زیر مجموعه دسته ‘آموزش’ قرار بگیرد.
به این صورت:
خانه–آموزش–کامپیوتر
2) و چطور میتوان نوشته را زیر مجموعه یک صفحه کرد، که به صورت بالا یک نوشته زیر مجموعه یک صفحه قرار بگیرد. مثلاً ‘کامپیوتر’ یک پست باشد که زیرمجموعه صفحه ‘آموزش’ قرار گیرد. : خانه–آموزش–کامپیوتر
یعنی عاشق این آموزش هاتون هستم. خیلی خوبن.
ممنون از شما
بسیار عالی ممنون