در این مقاله، افزونه TranslatePress را به صورت مختصر معرفی کرده و نحوه ترجمه صفحات المنتوری را نشان خواهیم داد.
طراحی وب سایت های تجاری توسط وردپرس و افزونه المنتور بسیار آسان است. با داشتن یک وب سایت، مشتریان، شما را به صورت آنلاین پیدا میکنند. همانطور که مشتریان در کشور شما به راحتی به سایت شما دسترسی دارند، بنابراین می توانید مشتریانی را در سایر نقاط جهان نیز داشته باشید.
خوشبختانه، وردپرس به لطف انجمن ترجمه، در بسیاری از زبان های دنیا موجود است. اما اگر نیاز به سایتی دارید که در چند زبان در دسترس باشد چه اتفاقی می افتد؟
در اینجا باید از افزونه هایی مانند TranslatePress استفاده کنیم. در ادامه توضیح مختصری در مورد افزونه TranslatePress بیان خواهیم کرد و سپس نحوه استفاده از این افزونه برای ترجمه صفحات طراحی شده با المنتور را به شما نشان خواهیم داد.
TranslatePress چیست؟
TranslatePress یک افزونه ترجمه برای وردپرس می باشد که به صورت رایگان در مخزن وردپرس در دسترس می باشد. این افزونه از طریق بخش ظاهری سایت به شما در ترجمه صفحات کمک می کند. این افزونه حتی با ووکامرس سازگار می باشد، بنابراین می توانید به راحتی کل فروشگاه خودتان را ترجمه کنید.
ویژگی های اصلی این افزونه عبارت است از:
- رابط کاربر پسند که ترجمه را به صورت زنده نمایش می دهد
- سازگاری کامل با تمامی افزونه ها و قالب های وردپرس
- پشتیبانی از ترجمه دستی و خودکار (مترجم گوگل)
- امکان ترجمه رشته های داینامیک که توسط وردپرس، افزونه ها و قالب ها اضافه شده است
- کنترل انتشار مقاله های نوشته شده فقط در زبان اصلی سایت تا اتمام ترجمه باقی زبان ها
- و بیشتر…
همچنین این افزونه دارای یک نسخه پریمیوم است که دارای امکاناتی اضافی مانند زبان های نامحدود، شناسایی خودکار زبان بازدید کننده و موارد دیگر می باشد.
چرا باید به جای Google Translate از TranslatePress استفاده کرد
شاید تعجب کنید که چرا باید به جای Google Translate از TranslatePress استفاده کنید. فایده اصلی استفاده از TranslatePress این است که شما قادر هستید تمام صفحات موجود در سایت خود را خودتان ترجمه کنید. به همان اندازه که ترجمه گوگل خوب است، یک ترجمه ماشینی هرگز نمی تواند با دقت یک مترجم انسانی مقایسه شود.
وقتی صحبت از افزونه های ترجمه می شود، TranslatePress تمام ویژگی های مورد نیاز شما را به صورت رایگان ارائه می دهد. همچنین یک رابط کاربری گرافیکی نسبت به سایر افزونه های محبوب ارائه می دهد.
نحوه استفاده از TranslatePress با المنتور
تا اینجا، آنچه که افزونه TranslatePress ارائه می دهد را توضیح داده ایم، بیایید نگاهی بیندازیم که چگونه می توانیم از آن برای ترجمه صفحات ساخته شده با Elementor استفاده کنیم. در این مقاله مراحل آموزش استفاده از این افزونه را به صورت قدم به قدم یاد می گیریم.
1- نصب و فعال سازی افزونه Translatepress
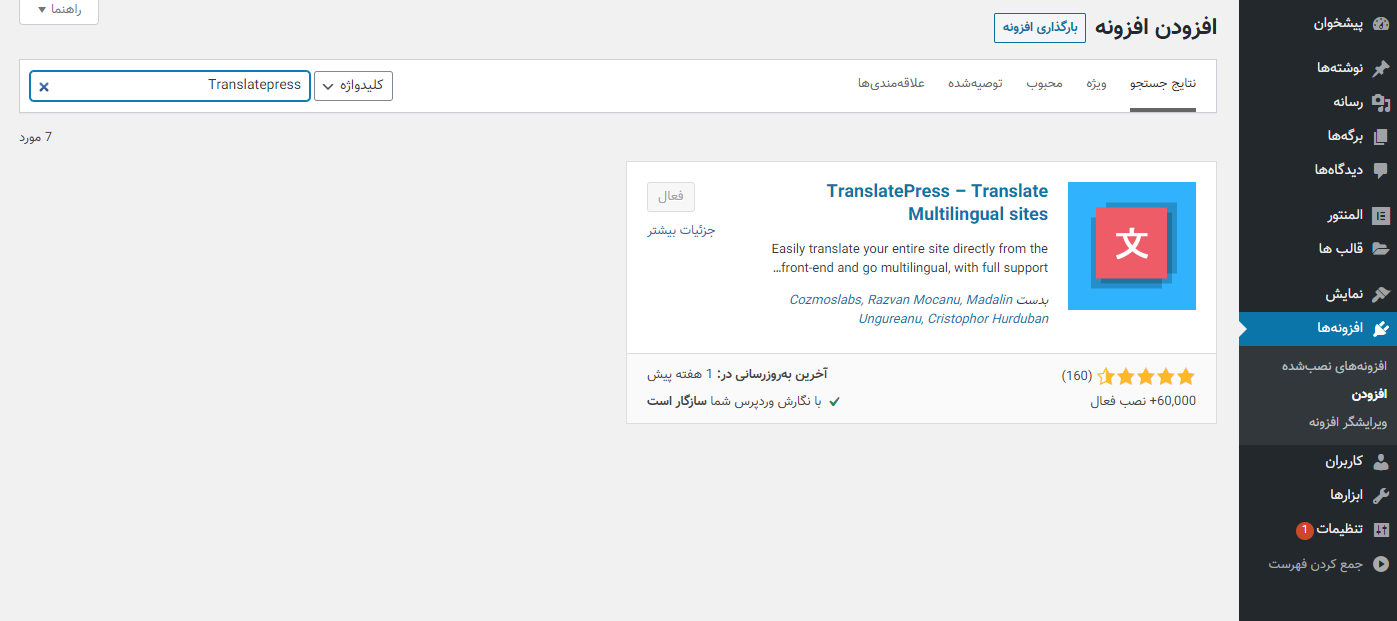
اولین قدم نصب و فعال سازی افزونه TranslatePress می باشد. به پیشخوان وردپرس خود رفته و در قسمت افزونه ها، افزودن جدید رو بزنید. در کادر جستجو عبارت TranslatePress را جستجو کنید. افزونه را نصب و سپس آن را فعال کنید.
2- پیکربندی تنظیمات افزونه
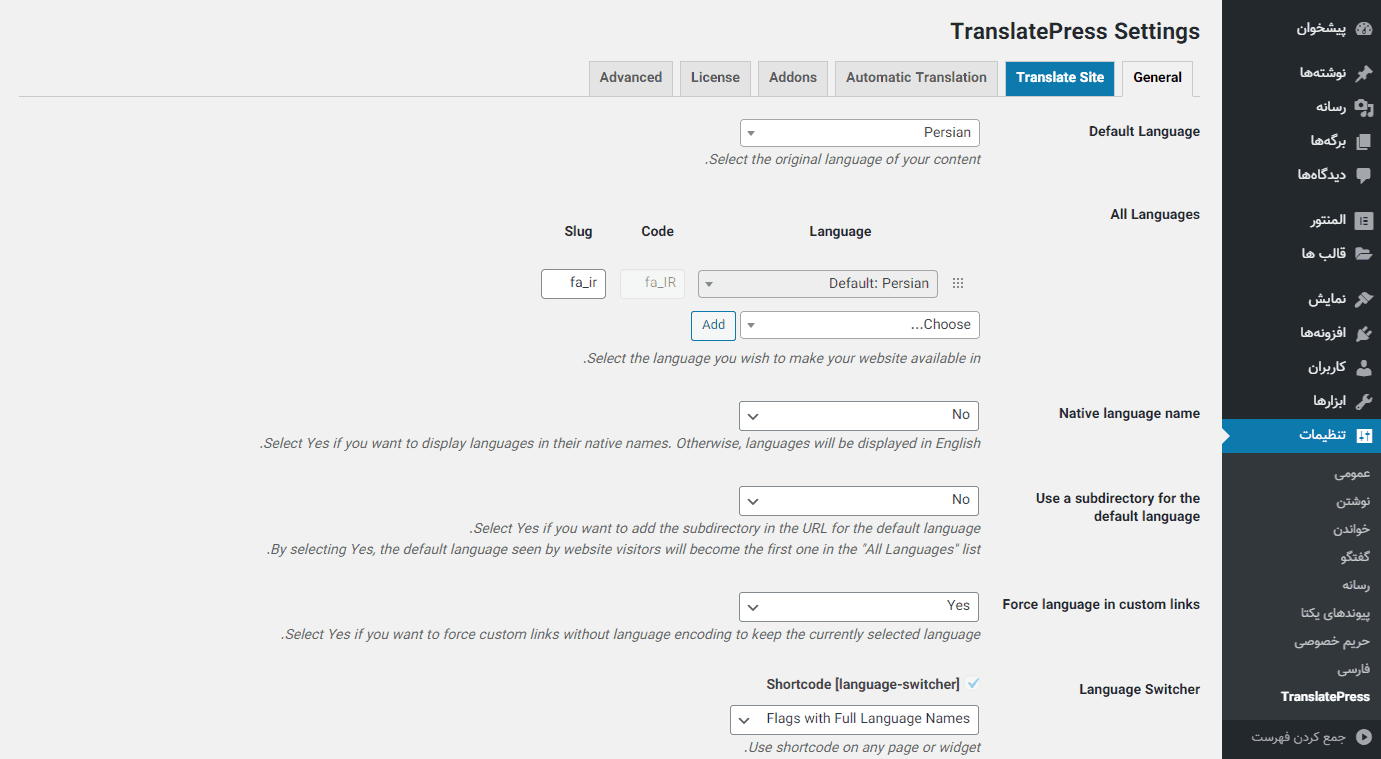
پس از نصب افزونه، به تنظیمات وردپرس رفته و گزینه TranslatePress را بزنید. از آنجا می توانید زبان دلخواه خود را تنظیم کرده و سایر گزینه های افزونه را تنظیم کنید. همانطور که در تصویر مشاهده می کنید، می توانید نحوه نمایش نام زبان را انتخاب کنید، آیا می خواهید از Google Translate استفاده کنید، باید افزودنی های جانبی آن را تهیه کنید.
3- یک صفحه برای ترجمه ایجاد کنید
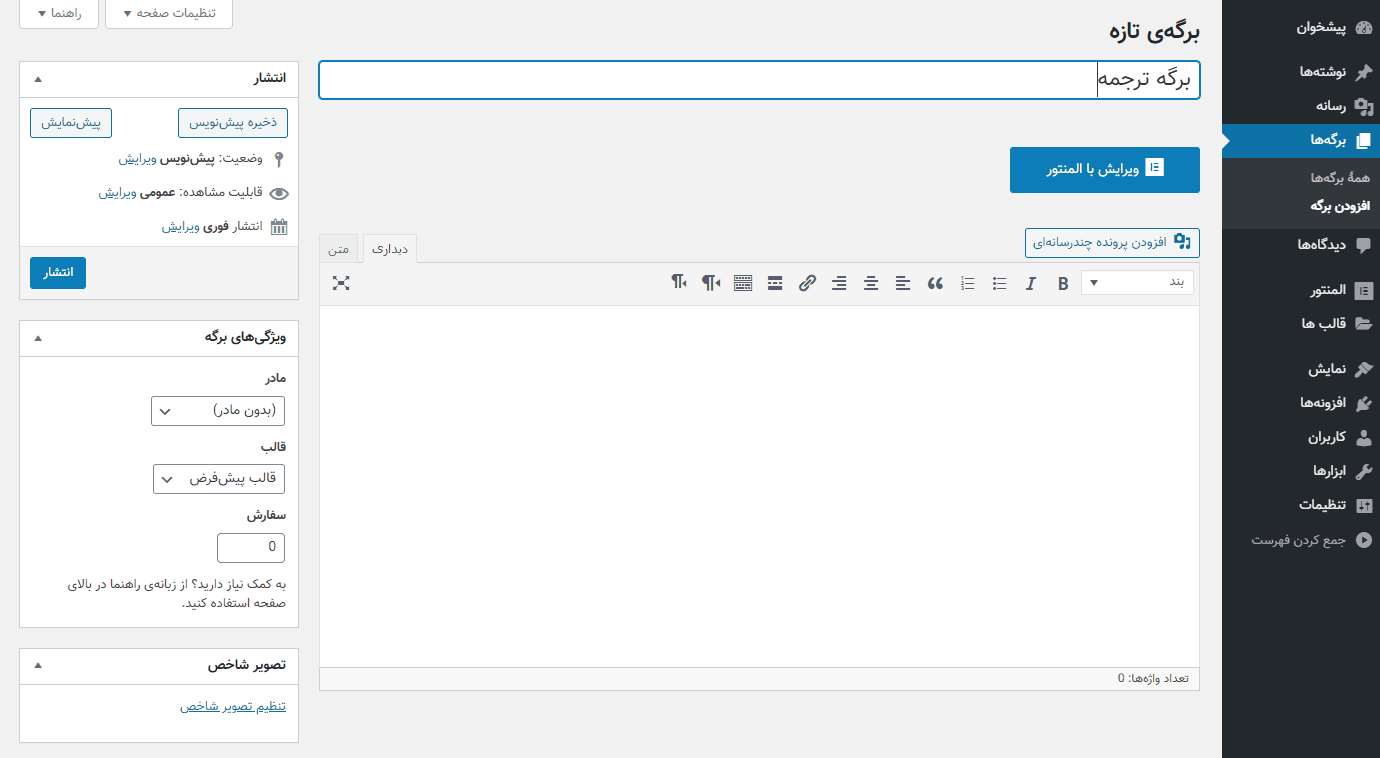
پس از راه اندازی افزونه، می خواهیم برگه جدیدی ایجاد کنیم وبه کمک افزونه TranslatePress ترجمه کنیم. به بخش برگه ها رفته و افزودن جدید را بزنید. برگه خود را نامگذاری کرده و سپس روی ویرایش با المنتور کلیک کنید.
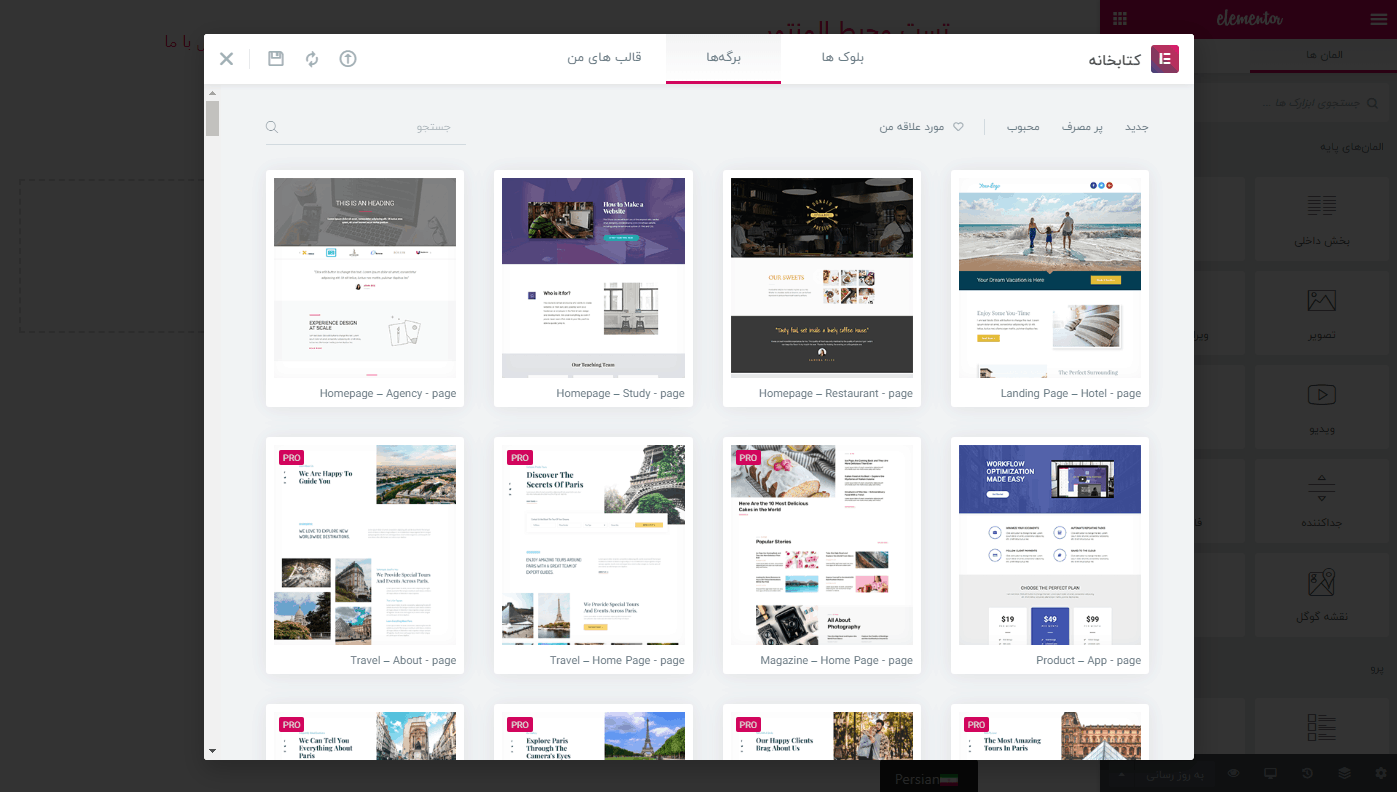
در این مقاله می خواهیم یک صفحه درباره ما ایجاد کنیم. اگر می خواهید از قالب های آماده المنتور استفاده کنید، در بخش قالب ها، قالب آماده About – Personal را درج کنید. در غیر این صورت می توانید هر قالب دیگری را انتخاب کنید.
ما محتوای فارسی را در این صفحه، به انگلیسی تغییر خواهیم داد. تمامی بخش های مانند Inof Box و فرم ها نیز تغییر می کنند. همچنین هدر و فوتر هم که با استفاده از کتابخانه المنتور اضافه کردیم ترجمه می کنیم.
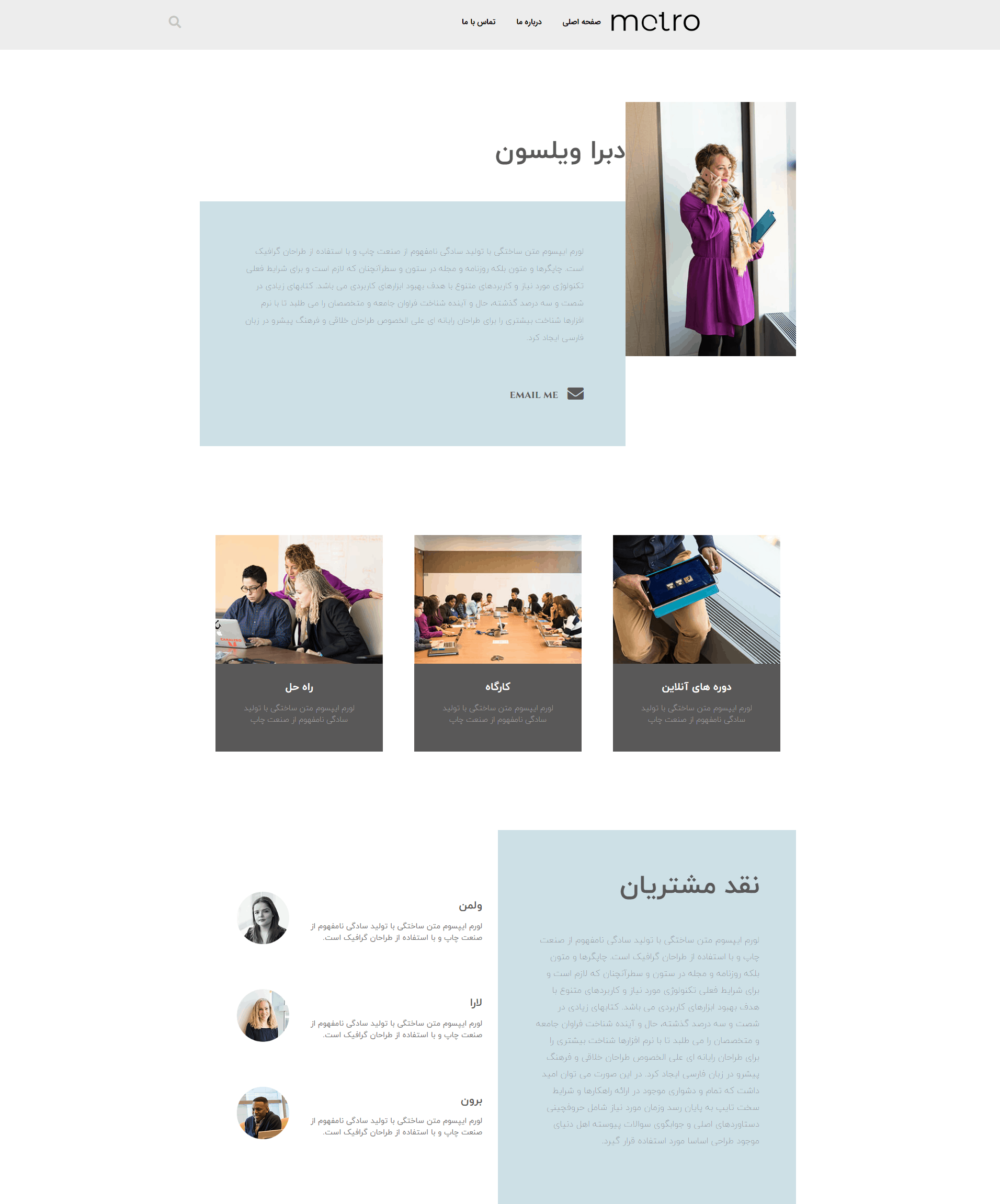
در انتها برگه ای که اضافه کردیم به این شکل می باشد.
4- ترجمه برگه
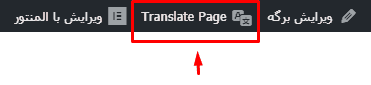
برای شروع ترجمه برگه، باید به پیشخوان وردپرس رفته، در بخش برگه ها، همه برگه ها را بزنید. سپس روی برگه ای که به تازگی ایجاد کرده اید کلیک کنید. پس از بارگذاری برگه، می توانید روی گزینه Translate Page از نوار بالای کلیک کنید.
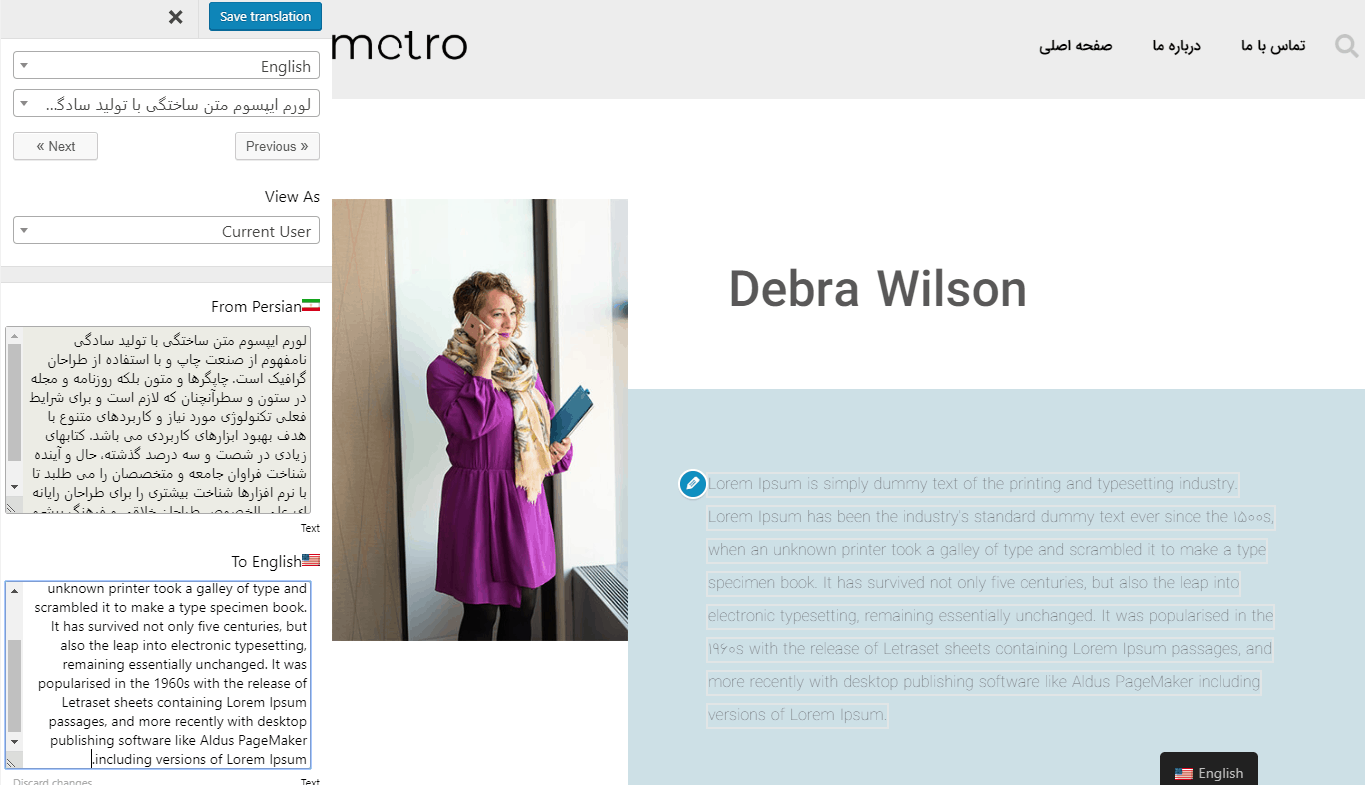
پس از کلیک روی دکمه ترجمه برگه، منوی در سمت چپ ظاهر می شود که باید ترجمه صفحه را داخل آن انجام دهیم. به سادگی روی هر متن رفته تا آیکون مداد ظاهر شود سپس کلیک کرده تا ترجمه متن مورد را قرار دهیم.
با تغییر زبان در بالای این افزونه، می تواید به صورت زنده زبان های سایت را مشاهده کنید.
برای ترجمه کامل سایت، با دنبال کردن مراحل بالا، به این روش ادامه دهید تا متنی را که می خواهید ترجمه کنید و سپس عبارت یا جمله مناسب را در بخش زبان مقصد وارد کنید. پس از اتمام کار با صفحه، می توانید با کلیک بر روی ذخیره صفحه ترجمه شده را ذخیره کنید.
صحبت پایانی
طراحی یک سایت چند زبانه یا ترجمه صفحات ایجاد شده با Elementor آنقدر که به نظر می رسد سخت نیست. با کمک افزونه TranslatePress می توانید به راحتی تمام صفحات خود را مستقیما از قسمت ظاهری سایت ترجمه کنید و فورا ترجمه را مشاهده کنید. برای راهنمایی در روند کار از نکات موجود در این مقاله استفاده کنید.
امدیواریم که از این آموزش هم به خوبی استفاده کرده باشید. تجربیات خودتان را از طراحی سایت های چند زبانه در بخش نظرت به اشتراک بگذارید.














40 پاسخ
سلام. من از زمانی که زبان فارسی سایتم رو به روسی ترجمه کردم موقع بارگزاری سایت خطای 500 رو میده. میشه بفرمایید چکار باید کرد؟ یا اصلا به اون ربطی داره؟
با سلام
خطای 500 ارتباطی به زبان نداره.
سلام وقت بخیر میخام سایت انگلیسی طراحی کنم المنتور پرو هم باید انگلیسی باشه؟
با سلام
بله بهتره انگلیسی باشه تا مشکلی در هنگام طراحی نباشه.
برای کار با المنتور انگلیسی، باید المنتور انگلیسی داشته باشم؟ یا اگر زبان پیشخوان وردپرس رو انگلیسی کنم المنتور پرو انگلیسی میشه؟
اگر پیشخوان انگلیسی بشه المنتور پرو هم انگلیسی میشه.
سلام وقت بخیر
برای ترجمه هدر و فوتر نیاز به تنظیمات خاصی هست یا با همون روال باید کار کرد.
من در مورد هدر و فوتر به مشکل خوردم. زمانی که یک فوتر برای قالب انگلیسی تعریف میکنم برای زبان فارسی فوتر تغییر می کنه و قالب انگلیسی نمایش داده می شود
سلام شما نسخه حرفه ایش رو ندارید؟
با سلام
نه متاسفانه
من برای سایتم از این افزونه استفاده کردم اما وقتی بخشها رو ترجمه میکنم، اعداد به شکل فارسی نشون داده میشن. چطور میتونم این مشکل رو رفع کنم؟
با سلام
می تونید از CSS برای زبان دوم، فونت دیگری تعریف کنید.
سلام خسته نباشین،برای اینکه دکمه ویرایش با المنتور رو در صفحه ای قالب فوتر یا قالب هدر رو زدیم داشته باشیم،برای من این دکمه نیست و نمیدونم باید چه جوری فعال بشه،با کمک این افزونه میشه دکمه نمایش داده بشه ؟ باید این افزونه نصب باشه یا نیازی نیست
سلام واحد ریال رو به دلار تبدیل میکنه خواهش میکنم یک نفر بگه خیلی برام مهمه
با سلام
این افزونه فقط ترجمکه می کنه.
سلام تمپلیت صفحه ی محصول هم انگلیسی میکنه یعنی مثلا دکمه افزودن به سبد خرید و ………………….
چون من میخواهم یک سایت برای شرکت بزرگ طراحی کنم و میخواستم چند زبانشش کنم
با سلام
بله قادر به ترجمه تمامی موارد هست.
سلام
نوشته رو چطور میتونه ترجمه کنه؟ من نتونستم!
سلما چگونه میتونم زبان اول سایت رو انگلیسی قرار بدیم و زبان دوم سایت رو فارسی ممنون میشم راهنمایی کنید.
با سلام
باید وردپرس را به صورت انگلیسی کرده تا زبان اول به صورت انگلیسی باشد.
ممنون از پاسختون، چطور میتونم صفحهاتی که با المنتور طراحی کردم رو ترجمه انگلیسی کنم آیا راهی براش هست؟
چطور میتونم بخش های زبان رو در سربرگ سایتم اضافه کنم ؟؟؟
برای تغییر زبان ایم افزونه شورت کد در اختیار تون قرار میده.
سلام
ممنون از سایت مفیدتون
زمانیکه ازین افزونه استفاده می کنم، بعضی بخشهای سایت چپچین نمیشن، مثل عناوین. مشکل از کجا میتونه باشه؟
سلام وقتتون بخیر
یه سوال داشتم چجوری میشه نسخه پرو این افزونه رو از سایت های فارسی تهیه کرد؟ سایتی رو میشناسین؟
و یه چیز دیگه کلمه طراحی در عنوان این مقاله تون به اشتباه طرحی نوشته شده.
سلام. وقت بخیر.
میخواستم بدونم آیا این افزونه امکانی داره که ترجمه به انگلیسی که میکنه صرفا فقط ترجمه کنه و محتوا و ساختار سایت را چپ چین نکند!؟؟
چون با توجه به قالبی که برای سایتم چیدم موقع ترجمه که چپ چین میکند مقداری بی نظمی ایجاد میکند!
با سلام
با فعال کردن زبان های چپ چین محتوا هم چپ چین خواهد شد.
سلام
ببخشید کارم خیلی گیره این افزونه هست اما تو سایت های فارسی هرچی گشتم نسخه حرفه ای آن را پیدا نکردم
و نسخه رایگان هم فقط 2 زبان را پشتیبانی می کند.
افزونه های دیگر هم با المنتور خوب سازگار نیستند.
اگر امکان دارد بنده را راهنمایی کنید
با سلام
بله نسه رایگان این افزونه فقط تا 2 زبان پشتیبانی می کند که باید نسخه پرو تهیه شود.
سلام
یه مشکل بزرگی که افزونه ها دارن اینه که نمیشه مثلا راست چین بودن یا چپ چیش بودن بعضی از المان هارو تغییر داد
راهی هست که معرفی کنید
خیلی ممنون میشم
با سلام
اگر در زبان فارسی و انگلیسی باشه به صورت خودکار فایل های راستچین و چپ چین بارگذاری خواهند شد.
من نسخه بدون محدودیتشو اوک کردم
کسانی که میخوان بیشتر از دوتا زبان اضافه کنند
به بنده در تلگرام پیام بدهند
@mehrantnt68
سلام
در صورت استفاده از TranslatePress قالب (header and footer) و منوها تغییر می کند و یا فقط بدنه صفحه؟
مرسی
با سلام
با استفاده از این افزونه می توانید Header و Footer را نیز ترجمه کنید.
یک سوال دیگه اینکه من اگر یکسری دکمه داشته باشم در سایتم مثلا دو تا عکس پوستر یکی انگلیسی داشته باشم و بخوام لینک بدم به اون ها در بخش فارسی میمونه. میخوام که بخش انگلیسی به یک جای دیگر لینک شود. چه کاری باید انجام بدم؟ برای محتوای رسانه ای مثلا میاره که یچی آپلود کنید ولی برای دکمه ها نمیاره که لینک کنم.
سلا. وقت بخیر. میخواستم بدونم که این افزونه ای که معرفی کردید بهتر هستش یا افزونه wpml؟
و اینکه من در بک سایت دیگر که تعداد صفحات خیلی زیاد تری داشت با wpml به مشکل برخوردم و سایتم کلا نابود شد. میخواستم بدونم که این افزونه کاربردش چجوریه اگر توضیحی باشه که بتونید راهنماییم کنید ممنون میشم. اونیکی سایت رو که گفتم الان مجبور شدم بعد از اون قضیه ببرم رو یه بخش دیگه از سایت تو یه فولدر دیگه و دیتابیسش رو هم جدا کنم. میخوام بدونم مشکلی برام ایجاد نمیکنه این افزونه TranslatePress که معرفی کردید؟ و اینکه آپدیت هاش واقعی و به روز هستش؟
با سلام
نمیشه گفت بهتر از افزونه WPML هست و لی سازگاری بهتری با المنتور داره به همین دلیل میشه گفت استفاده از این افزونه بهتره.
سلام ممنون از مقاله خوبتون
اگر بخوایم بعدا افزونه دیگه ای برای دوزبانه کردن استفاده کنیم از لحاظ سئو مشکل ساز میشه؟
با سلام
نه مشکلی پیش نمیاد، می تونید بعدا استفاده کنید.
سلام
این افزونه المان هارو هم چپ چین و راست چین میکنه یا فقط زبان رو؟!
ممنون از میشم پاسخ من رو بدین
با سلام
کار ترجمه را انجام می دهد.