نسخه جدید المنتور، روشی جدید برای طراحی بخش های مختلف سایت به صورت عمومی، از جمله عناوین، پس زمینه ها، تصاویر، دکمه و بسیاری دیگر از موارد را ارائه می دهد.
تمامی طراحان وب سایت ها در تلاش هستند تا به یک ثبات طراحی دست یابند. اما حفظ این موضوع یک چالش بزرگ می باشد. به خصوص اگر در سایت خود محتوای زیادی اضافه می کنید.
هر چه تعداد صفحات بیشتری بسازیم، حفظ طراحی با همان استایل کمی سخت است.
اگر تغییرات مشتری هم در نظر بگیریم، عدم انحراف در تغییر استایل در تمامی صفحات کمی چالش برانگیز تر خواهد شد. تصور کنید که یک پروژه بزرگ را انجام داده اید و مشتری شما تصمیم می گیرد رنگ های عنوان را تغییر دهد.
آیا این یک فاجعه بزرگ محسوب نمی شود؟ نگران نباشید، نسخه 2.9 المنتور راه نجات شما می باشد! 💪
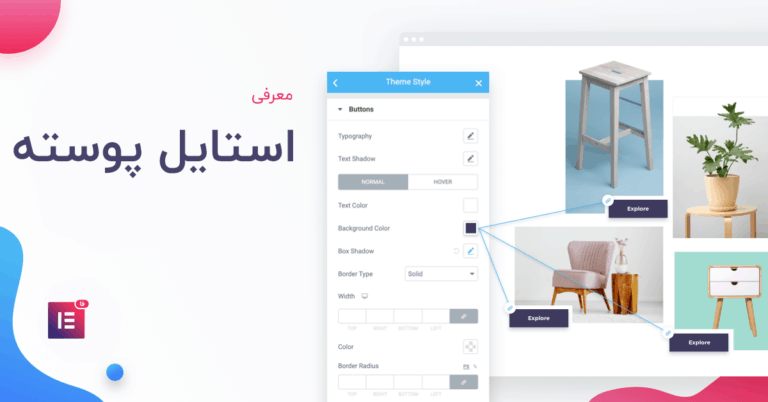
معرفی استایل پوسته. مجموعه ای از کنترلر های جدید که جایگزین قالب و کد ها برای استایل عمومی پوسته می شود. با استفاده از این روش، در زمان شما صرفه جویی می شود.
مزایای اصلی این ویژگی:
- بدون نیاز به کد نویسی، استایل سایت خود را ایجاد کنید.
- بدون نیاز به شخصی سازی قالب، تنظیمات قالب را از المنتور تغییر دهید.
- ثبات طراحی در کل سایت را حفظ کنید.
- استایل پیش فرض المنت های افزونه و ویجت های المنتور را تنظیم کنید. (برای استفاده از ابزارک های المنتور باید تتنظیمات عمومی رنگ و فونت را غیر فعال کنید).
#بدون_کد_نویسی
حذف کد نویسی عذاب آور توسط المنتور
چرا زمانی که قالب وردپرس را تغییر می دهید، سایت شما ممکن است به کلی به هم ریخته شود؟
به این دلیل است که هر قالب وردپرس، دارای یک استایل و قوانین مختلفی هست و هر عنصری که در صفحه ایجاد می کنید ممکن است از تنظیمات قالب به ارث ببرد.
با استفاده از قابلیت جدید استایل پوسته (Theme Style) که برای این مشکل ایجاد شده است، این چالش را از بین می برد.
Theme Style یک منو جدید در سمت چپ بالای پنل در المنتور می باشد. این گزینه شامل تنظیماتی برای کنترل کل سایت خود به صورت عمومی هست.
یک سبک خاص را تحت عنوان Theme Style تنظیم کنید. این باعث می شود استایل برچسب HTML مربوطه که ویرایش کردید تغییر کند. در حقیقت هر عنصر جدیدی که با این برچسب HTML به سایت اضافه کنید، به صورت پیش فرض استایل شما را دریافت می کند.
#بدون_قالب
ویرایش قالب خود را در رابط کاربری دیگری فراموش کنید. از المنتور استفاده کنید!
به عنوان یک کاربر قالب آماده، ممکن است عدم توانایی تغییر استایل یک عنصر خاص را تجربه کرده باشید. من شرط می بندم هزاران کاربر از تغییر رنگ عنوان ساده H1 سردرگم شده باشند. با Theme Style این مشکلات به پایان خواهد رسید. حالا می توانید ظاهر طراحی پیش فرض را برای موارد زیر داشته باشید:
- تصویر
- فیلد های فرم
- دکمه ها
- عنوان ها
- لینک ها
- متن
- پس زمینه ها
- و بسیاری بیشتر
پیش از این، برای تنظیم استایل های پیش فرض مختلف، باید به کد یا تنظیمات قالب خود مراجعه می کردید. حالا با Theme Style به سادگی تمام آنها را در یک مکان تنظیم کرده و سریعا در تمامی قالب شما اعمال خواهد شد.
Theme Style به صورت ماژولار می باشد. به این معنی است که فقط تنظیماتی که تغییر می دهید تحت تاثیر قرار میگیرند و بقیه استایل های سایت شما یکسان یاقی خواهد ماند.
حالا تغییر ایجاد کردید و مورد دلخواه شما نبود؟ مشکلی نیست! با Theme Style کنترل های Revison و History کار می کند. بنابراین می توانید هرگونه تغییر را به حالت قبل و بعد خود بازگردانید.
بازطراحی LIGHTBOX
تصاویر، ویدئو ها و گالری های خود را با قابلیت های جدید نشان دهید
انتظار می رود قابلیت Theme Style توجه این نسخه را به خود جلب کند. اما تغییراتی که در Lightbox ایجاد شده، قطعا مورد توجه شما قرار خواهد گرفت. در اینجا در حال معرفی چندین قابلیت جدید در Lightbox تصاویر و ویدئو ها هستیم. حالا رسانه های خود را با روشی بسیار بهتر نمایش دهید.
ویژگی های جدید Lightbox شامل:
- عنوان و توضیحات – عنوان، توضیح، برچسب alt و یا کپشن به تصویر خود اضافه کنید. بنابراین بازدیدکنندگان در مورد هر تصویر به صورت جداگانه اطلاعاتی در یافت می کنند.
- بزرگنمایی – پس از بزرگنمایی تصویر، می توانید بخش های مختلف را با اسکرول مشاهده کنید. همچنین می توانید تصاویر و ویدئو ها را در حالت تمام صفحه مشاهده کنید.
- اشتراک گذرای و دانلود – قابلیت اشتراک گذاری تصاویر در پنجره باز شده اضافه شده است. کاربر می تواند تصاویر را در Twitter, Pinterest, و Facebook به اشتراک بگذارد. همچنین گزینه ای برای دانلود تصویر در کامپیوتر دارد.
- Lightbox واکنشگرا برای موبایل – تمامی قابلیت هایی که صحبت کردیم در موبایل نیز کار میکند. کاربران می توانند تصاویر را تمام صفحه کرده، بزرگنمایی کنند و در انتها به اشتراک بگذارند.
خصوصیت های لینک های سفارشی
خصوصیت های پیشرفته را به لینک های خود اضافه کنید
با استفاده از این ویژگی، می توانید خصوصیات مختلفی به لینک های وب سایت خود اضافه کنید. قابلیت هایی که حتی بیشتر از گذشته توسط المنتور می توانید گسترش دهید.
- آیا می خواهید به بازدید کنندگان خود اجازه دهید فایل های PDF را با یک کلیک یک بار بارگیری کنند؟
- روابط خواص SEO (noopener ، noreferrer …) را پیاده سازی کنید؟
- شاید از ویژگی جدید Google برای پیوندهای حمایت شده و محتوای تولید شده توسط کاربر استفاده کنید؟ (rel=”sponsored” and rel=”ugc” released by Google)
ویژگی خصوصیات لینک در گزینه های پیوند المنتور اضافه شده است. بنابراین می توانید خصوصیت های پیوند های HTML دلخواه خود را در عناصر <a> وارد کنید.
لطفاً توجه داشته باشید که به دلایل امنیتی نمی توانید ویژگی های مبتنی بر JS (مانند “onclick”) را به لینک های خود اضافه کنید.
تغییرات پنل
بهبودهای UI
اگر نسخه جدید را نصب کنید، ممکن است برخی از بهبود هایی که در صفحه ویرایشگر المنتور انجام شده است را متوجه شوید. آیکون محتوای داینامیک ساده تر شده است، ویجت های Pro و چند تغییر دیگر به ویرایشگر اضافه شده تا UI پنل المنتور برای سازگاری بیشتر از نظر نحوه کنترل بهبود بخشد.
اسپویل نسخه جدید
خبری بعدی چیست!
حتماً به بخش Global Style پنل المنتور توجه داشته باشید، زیرا برنامه های خوبی برای گسترش هرچه بیشتر آن وجود دارد.
این فقط یک “ویژگی دیگر” نیست. این یک تجدیدنظر گسترده در مورد نحوه استفاده از این ویژگی می باشد. داشتن یک مکان برای کنترل کل سایت، همه بدون کد نویسی، ویژگی ای است که می دانم بسیاری از کاربران منتظر آن بوده اند. برخی از این قابلیت های اضافه شده در نسخه بعدی Elementor Pro خواهد بود، بنابراین باید منتظر بمانید.
من از شما دعوت می کنم با تنظیمات جدید استایل پوسته آشنا شوید و توانایی های آن را آزمایش کنید.







5 پاسخ
با سلام
در صورت نصب آخرین نسخه از سایت ما بعد از اتصال حساب به راحتی میتونید قالب های آماده رو درج کنید.
با سلام. توی این نسخه های جدید برای وارد کردن تمپلت های آماده نیاز به افتتاح حساب در خود سایت المنتور پیش آمده. پس از افتتاح حساب ارور ولیدیشن لایسنس میده. چطوری میتونم تمپلت ها رو استفاده کنم .
با تشکر از وبسایت شیرین و زیبایتان
با سلام
در صورت نصب آخرین نسخه از سایت ما بعد از اتصال حساب به راحتی میتونید قالب های آماده رو درج کنید.
هنوز نسخه 2.9 در این سایت منتشر نشده. شما از کجا گرفتید؟
نسخه المنتور 2.9.4 منتشر شده و هنوز نسخه 2.9 المنتور پرو منتشر نشده است.
همچنین نسخه بتا شماره 1 المنتور پرو منتشر شده که با درخواست از طریق تیکت در اختیار شما قرار خواهد گرفت.